Tutorial 9 - Creación de un juego (I)
Paso 17 de 26

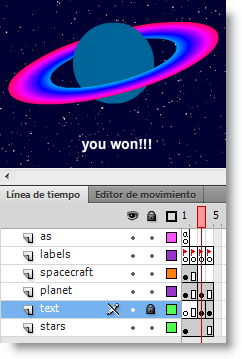
Cambiamos la posición y tamaño del planeta en el fotograma 3, posicionándolo en el centro del escenario y a mayor tamaño.
Creamos una nueva capa llamada text.
En el fotograma 3 de esta nueva capa creamos un fotograma clave (F6).
Con la herramienta Texto creamos en este fotograma un campo de texto clásico y estático con el texto you won!!!.
En el fotograma 4 de la capa texto creamos un nuevo fotograma clave (F6), y cambiamos el texto a you lost!!!
Creamos una nueva capa llamada buttons.
Para crear un rectángulo que después será el fondo del botón, seleccionamos la herramienta Rectángulo, sin trazo y con color de relleno rojo.
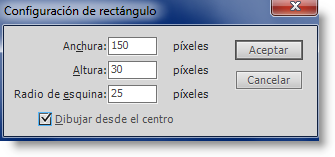
Con la tecla Alt pulsada hacemos clic sobre el escenario. En la configuración del rectángulo, establecemos una anchura de 150 px, altura de 30 px, y radio de esquina de 25 px, para que aparezcan las esquinas redondeadas.