Tutorial 12 - Vídeo y TLF
Paso 8 de 18
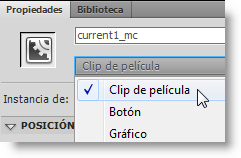
Damos los nombres de instancia current1_mc , current2_mc y current3_mc a estos clips.
Seleccionamos en el inspector de Propiedades un comportamiento de Clip de película, ya que al haber aparecido en el escenario como sustitutos de unos botones, adoptarán por defecto el mismo tipo que el de los símbolos a los que sustituyen.

Queremos que cuando se pulse un botón éste desaparezca, dejando ver de esta manera el marcador amarillo que se encuentra por debajo. El resto de botones deberán permanecer visibles para poder ser pulsados.
Una forma de solucionar este problema es hacer visibles todos los botones (no sabemos si habrá alguno invisible por haber sido previamente pulsado), y después hacer invisible el botón que acabamos de pulsar.
Para hacer todos los botones visibles crearemos una función a la que llamaremos controlVisible:
function controlVisible():void
{
control1_btn.visible = true;
control2_btn.visible = true;
control3_btn.visible = true;
}Añadimos dentro de la función fl_ClickToSeekToCuePoint las siguientes líneas:
controlVisible();
event.target.visible=false;De esta forma primero haremos todos los botones visibles, y después ocultaremos el que hemos pulsado.
Al inicio del vídeo el primer botón debe estar invisible, y para ello escribiremos fuera de la función la siguiente línea:
control1_btn.visible=false;