Tutorial 12 - Vídeo y TLF
Paso 17 de 18
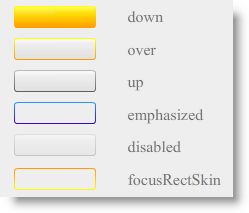
Podemos personalizar el aspecto del botón haciendo doble clic sobre él en el escenario. De esta forma entraremos en la línea del tiempo del componente, y podemos cambiar los gráficos.
Por ejemplo, para que el estilo sea similar al de los clips current, podríamos seleccionar colores amarillos o anaranjados para los bordes o el relleno del botón dependiendo del estado.

Añadimos una nueva capa llamada web, donde pondremos un botón con un enlace a una web. Vamos a crear el botón partiendo también de un componente Button, como en el caso anterior. Esta vez lo posicionamos en X:395 e Y:320.
Al haber ya un botón en la biblioteca y no reemplazarlo, tendrá las mismas características de personalización que hayamos puesto en el otro botón.
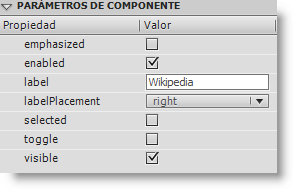
Como no vamos a cambiar la propiedad label de forma dinámica, podemos asignar el valor del label en el área Parámetros del componente del inspector de Propiedades. Asignamos Wikipedia como valor del label.

Damos a este botón el nombre de instancia web_btn.
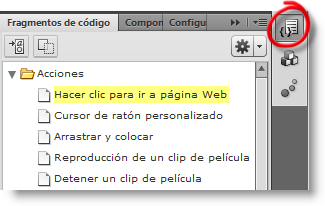
Con el botón seleccionado, seleccionamos Fragmentos de código > Acciones > Hacer clic para ir a página web.

En el código generado, sustituimos http://www.adobe.com por http://en.wikipedia.org/wiki/Pale_Blue_Dot manteniendo las comillas, como indica la ayuda.