Tutorial 4. Animación del logotipo
Paso 10 de 13
Ahora realizaremos la animación del reflejo de forma similar a como hemos animado la parte superior del logo.
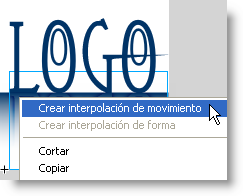
Bloqueamos todas las capas excepto la capa reflection, y hacemos clic sobre el reflejo en el escenario con el botón derecho del ratón. Seleccionamos Crear interpolación de movimiento en el menú contextual.

En este caso vemos que la animación ocupa automáticamente los 72 fotogramas que ocupaba esa capa. Por lo tanto, si una capa dispone de un número de fotogramas mayor que 1, las animaciones que creemos en esa capa ocuparán por defecto el número de fotogramas disponibles para esa capa, y no el número de FPS del documento.
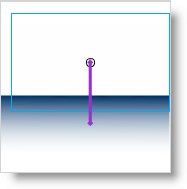
Estando en el fotograma 72 subimos el reflejo en el escenario con ayuda de la flecha hacia arriba del teclado, hasta que desaparezca completamente por encima del suelo. Automáticamente se creará un fotograma clave de propiedad.
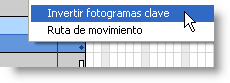
Después seleccionamos la interpolación en la línea de tiempo y, pulsando con el botón derecho del ratón, seleccionamos Invertir fotogramas clave. Ahora el reflejo comenzará invisible arriba y acabará abajo. Esta es otra manera de conseguir que el primer fotograma pase a ser el último de la animación.

En este caso el reflejo desaparece en los primeros fotogramas sin utilizar una máscara, ya que habíamos usado para esta capa la mezcla Superponer en el tutorial anterior, y eso hace que no sea visible en un fondo blanco.