Tutorial 4. Animación del logotipo
Paso 9 de 13
En este paso vamos a ocultar el logo tras la base, de tal forma que sólo se vea la parte del logo superior que quede por encima del suelo, y para ello vamos a utilizar una máscara.
Una máscara es una capa que determina qué áreas de las capas asociadas bajo ella son visibles. Las zonas rellenas de la máscara corresponden a las zonas visibles de las capas asociadas; allí donde la máscara está vacía, no es visible el contenido de las capas asociadas.

En primer lugar, creamos una nueva capa a la que llamamos mask (el nombre puede ser otro).
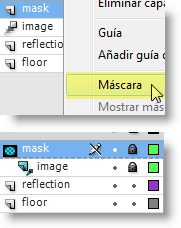
Hacemos clic con el botón derecho del ratón sobre el nombre de la nueva capa y seleccionamos Máscara en el menú contextual.
Automáticamente cambiará el icono de la capa para mostrar que se trata de una capa tipo máscara, y se asociará a ella la capa inmediatamente inferior.
Podríamos arrastrar más capas bajo la máscara para que también se vean afectadas por ella, aunque en este caso no lo vamos a hacer.
Desbloqueamos la capa mask haciendo clic sobre el icono del candado.

En esta nueva capa dibujamos un rectángulo sin trazo y con relleno rojo que ocupe exactamente la parte superior, es decir, la parte en la que queremos que se muestre la capa superior, que es la que contiene la animación que hemos realizado hasta el momento.
Para ver el efecto de la máscara que hemos creado, tenemos que bloquear de nuevo tanto la máscara como las capas que estén asociadas a ella.
Pulsando intro vemos que sólo se muestra el logo superior cuando está en el área que habíamos definido con el rectángulo rojo.