Tutorial 4. Animación del logotipo
Paso 6 de 13
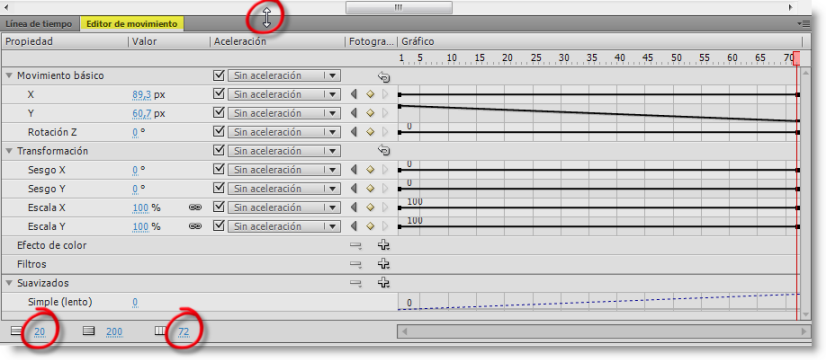
Con el logo superior o la línea verde seleccionada, hacemos clic sobre la pestaña Editor de movimiento que se encuentra junto a la pestaña Línea de tiempo.
Para poder visualizar un área más amplia de este panel, podemos arrastrar la parte superior del panel (la parte superior de la barra gris oscuro).
En la parte inferior del panel podemos seleccionar diferentes valores para la visualización de los diferentes elementos del panel. A tamaño de gráfico le daremos un valor de 20, y a fotogramas visibles un valor de 72, para poder de esta forma ver toda la evolución de la animación a lo largo de la línea de tiempo.
En la columna Propiedad podemos ver las distintas propiedades que podemos modificar en una interpolación de movimiento (X, Y, Rotación Z, Sesgo Y, etc.), agrupadas en diferentes categorías.
En la columna Valor vemos los valores de las diferentes propiedades en el fotograma en el que se encuentra la cabeza lectora.
La columna Aceleración muestra si la interpolación de la propiedad correspondiente tiene asignada algún tipo de aceleración.
En la columna Fotogramas podemos añadir o eliminar fotogramas clave, así como desplazarnos entre ellos.
El área principal, la correspondiente a Gráfico, muestra la evolución de los valores de cada propiedad a lo largo del tiempo. En este caso podemos ver que todo son líneas rectas excepto la propiedad Y, que muestra una línea descendente. Esto significa que la propiedad Y (altura) del logo comienza con un valor alto, que va disminuyendo según avanza la animación (los valores más bajos de Y corresponden a posiciones más altas en el escenario). Las demás propiedades no presentan ninguna modificación.