Tutorial 4. Animación del logotipo
Paso 11 de 13
Si pulsamos la tecla intro para probar la animación, veremos que el reflejo va de arriba abajo en el escenario de forma uniforme.
Para añadir el mismo efecto que en la parte superior, volveremos a realizar los mismos pasos que hicimos para animar la parte superior.
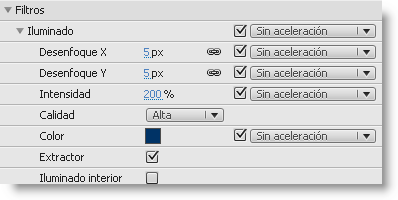
Seleccionamos el reflejo en el escenario y abrimos el Editor de movimiento. Al observar este panel podemos ver que hay algunos cambios respecto a la anterior animación. Por ejemplo, ahora aparece un valor en negativo en la propiedad Escala Y que indica que hemos invertido el logotipo. También aparecerá el filtro Iluminado que habíamos aplicado, y que también podríamos animar.

Añadimos Rebote en primero en el área de Suavizados. Le damos un valor de 10 (o el valor que hayamos decidido darle en el paso 8 a la parte superior del logo). En el desplegable Aceleración de la propiedad Y seleccionamos Rebote en.
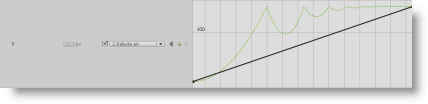
En este caso vemos que la forma que adopta la curva en la propiedad Y es diferente, ya que comienza con un valor de Y bajo, y termina con un valor alto.
Para una mayor precisión, recordemos que podemos ajustar las posiciones de principio o de final de la animación desplazando los recuadros negros que representan a los fotogramas clave de inicio y fin de la animación.