Tutorial 11 - Utilización de componentes
Paso 11 de 14
Por último vamos a incluir una caja de texto en nuestra minigalería, que colocaremos en una nueva capa llamada text.
Para esta caja de texto utilizaremos otro componente llamado TextArea, que se encuentra dentro de la carpeta User Interfaces del panel Componentes.
Colocamos en el escenario una instancia de este componente. Le damos unas dimensiones de AN:400 y AL:100, y lo situamos en la parte inferior izquierda del escenario con ayuda de las guías (X:10 e Y:320).
Podemos ver los parámetros asociados a este componente en el área Parámetros de Componente del inspector de Propiedades.
Para conocer la definición o funcionalidad de los distintos parámetros y otras propiedades o métodos asociados a ese componente, podemos buscar en la ayuda de flash la información sobre su clase asociada, cuyo nombre aparece en el área de vinculación del panel Biblioteca. En este caso la clase es fl.controls.TextArea.
Damos a nuestra instancia del componente TextArea el nombre textBox.
Para añadir texto sin formato en nuestra caja de texto utilizaremos la propiedad text. Añadimos en el código la siguiente línea:
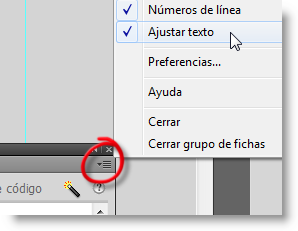
textBox.text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae dui nulla, et gravida justo.";Para poder ver el texto con comodidad mientras programamos, sin necesidad de utilizar el scroll horizontal, seleccionamos Ajustar texto en las opciones del panel Acciones.