Tutorial 6 - Animación con ActionScript 3.0
Paso 4 de 19
Vamos a escribir las acciones en una nueva capa que situaremos por encima de todas las demás, y a la que llamaremos as (por ActionScript). Es conveniente tener todas las acciones separadas en una capa para facilitar la organización del documento.
Abrimos el panel Acciones pulsando F9 o Ventana > Acciones.

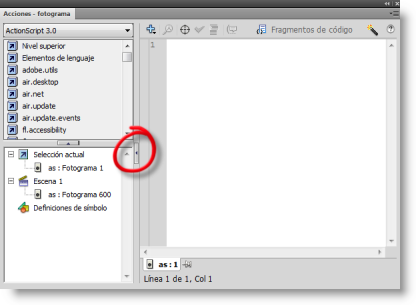
En la columna izquierda de este panel tenemos en primer lugar un acceso exhaustivo a las diferentes clases y funciones disponibles. En nuestro caso no vamos a utilizar esta forma de introducir código.
En la parte inferior de la misma columna tenemos información sobre la selección actual (en nuestro caso el fotograma 1 de la capa as). Cuando tengamos acciones distribuidas en más fotogramas, desde aquí tendremos un acceso cómodo y directo que nos permitirá acceder a la programación de los diferentes fotogramas.
En la parte central tenemos el editor, que es el área sobre la que escribiremos el código. Sobre esta área tenemos algunas herramientas para comprobar el código, insertar comentarios, acceder a la ayuda, etc. Recomendamos tener desactivado el asistente de script.
Para disponer de más espacio para escribir el código, recomendamos colapsar la columna izquierda haciendo clic sobre la pequeña flecha que separa ambas columnas. Podremos expandirla de nuevo cuando lo necesitemos.