Tutorial 12 - Vídeo y TLF
Paso 6 de 18
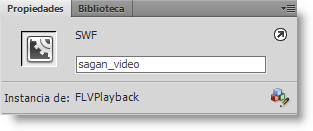
Las instrucciones del código que se ha generado nos indican que necesitamos un componente FLVPlayback. Si seleccionamos el vídeo, en el inspector de Propiedades podremos comprobar que efectivamente estamos utilizando ese componente.

En la primera línea de código tras los comentarios se ha añadido un listener al primer botón, que es el que teníamos seleccionado cuando añadimos el fragmento de código.
Como necesitaremos añadir los mismos listeners a los otros botones, copiamos esa línea y cambiamos los nombres de las instancias para que los tres botones también llamen a la misma función.
control1_btn.addEventListener(MouseEvent.CLICK, fl_ClickToSeekToCuePoint);
control2_btn.addEventListener(MouseEvent.CLICK, fl_ClickToSeekToCuePoint);
control3_btn.addEventListener(MouseEvent.CLICK, fl_ClickToSeekToCuePoint);Dentro de la función fl_ClickToSeekToCuePoint, sustituimos video_instance_name por sagan_video en las dos líneas, tal y como indican las instrucciones.
Dependiendo del botón pulsado, nos interesará ir a un punto de referencia o a otro, así que utilizaremos el nombre de la instancia que ha llamado a la función para saber el nombre del punto de referencia al que debemos ir.
Deberemos sustituir "Punto de referencia 1" por el nombre del punto de referencia correspondiente, que será "cuePoint" + event.target.name.substr(7,1), ya que el carácter 7 del nombre de instancia de los botones corresponde con el número que hemos puesto en el nombre del punto de referencia.
Si tienes dudas sobre este paso puedes consultar el paso 10 del tutorial 11.
La función fl_ClickToSeekToCuePoint quedará por tanto como sigue:
function fl_ClickToSeekToCuePoint(event:MouseEvent):void
{
var cuePointInstance:Object = sagan_video.findCuePoint("cuePoint" + event.target.name.substr(7,1));
sagan_video.seek(cuePointInstance.time);
}Si probamos ahora nuestra película, podemos comprobar que los botones ya nos trasladan a los puntos de referencia que habíamos marcado en el vídeo.