Tutorial 12 - Vídeo y TLF
Paso 2 de 18
Para comenzar crearemos un nuevo archivo Flash con fondo negro y dimensiones 500 x 350 px.

Comenzaremos con la importación del vídeo que vamos a utilizar en esta película. El vídeo, así como otros archivos que necesitaremos para la realización de este tutorial, lo encontraremos en el archivo recursosTutorial12.zip.
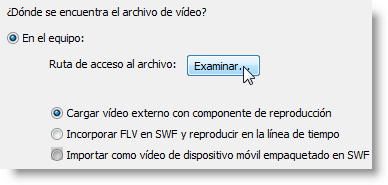
Seleccionamos Archivo > Importar > Importar vídeo, y en la pantalla de importación seleccionamos En el equipo. Buscamos la Ruta de acceso al archivo y seleccionamos Cargar vídeo externo con componente de reproducción.

En la siguiente pantalla seleccionaremos el aspecto del componente de vídeo que vamos a utilizar. Los nombres de los skins nos indican si se mostrarán sobre el vídeo o bajo él, y qué botones aparecerán.
En este caso utilizarmos SkinOverPlayMute.swf. Como color seleccionaremos un gris con una transparencia del 50%.
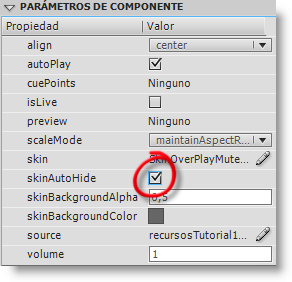
Una vez que tenemos el vídeo en el escenario, y con él seleccionado, vamos a marcar la casilla skinAutoHide para que el componente se oculte cuando no tengamos el cursor sobre el vídeo.

Como podemos ver, desde aquí podríamos modificar también el skin elegido, la ruta del vídeo, si se reproduce o no automáticamente, etc.