Tutorial 12 - Vídeo y TLF
Paso 14 de 18
En el tercer fotograma vamos a crear otro campo de texto. En el inspector de Propiedades le damos los valores X:0, Y:0, AN:450 y AL:250. Copiamos los dos últimos párrafos del archivo de texto.
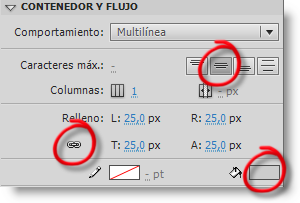
En el área Contenedor y flujo, alineamos el texto verticalmente con el centro del contenedor, seleccionamos un padding para los cuatro lados de 25 px y seleccionamos un relleno gris.

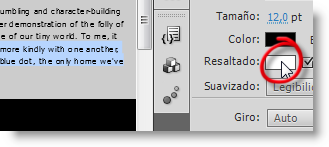
En el área Carácter seleccionamos un color negro para que el texto se lea con más claridad.
Seleccionamos una parte del último párrafo, desde our responsibility hasta el final, y seleccionamos un resaltado blanco.

Con esto ya tendremos nuestros tres fotogramas con el texto del vídeo, y hemos explorado parte de las nuevas posibilidades del Text Layout Framework.
Volvemos a la escena principal y damos a nuestro clip el nombre de instancia tlf_mc.