33. Estils de les taules
Ben Buchanan. 26 de setembre de 2008. Darrera modificació: 2 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: fons, zebra, error, vores, alinear.
A vegades sembla que en el món actual del desenvolupament web les taules estiguin una mica marginades. Es fa tant de cas a la norma de "no feu servir taules!" que a vegades la gent s'oblida que en realitat la frase és: "no feu servir taules per a la composició". Les taules van molt bé per al seu objectiu original, que és mostrar dades tabulars. Per això és útil saber com aplicar-los estils correctament.
Aquesta guia es centra en com aplicar CSS d'una manera eficaç per obtenir estils de taules de dades clares i llegibles. A més, també parlaré d'alguns requeriments habituals de disseny pel que fa a les taules.
Nota
Pot ser que us resulti útil descarregar-vos els exemples de codi per a les taules que es mostren en aquest apartat des de l'arxiu "table-examples.zip", de manera que pugueu anar seguint l'apartat.
Descarregueu els exemples a: "table-examples.zip"
Els continguts d'aquest apartat són els següents:
- 33.1. Estructura de les taules
- 33.2. Conceptes bàsics
- 33.2.1. Amplada de taula i de cel·la
- 33.2.2. Alineació del text
- 33.2.3. Vores
- 33.2.4. Farcit
- 33.2.5. Col·locació del
caption - 33.2.6. Fons
- 33.2.7. Arreglar l'IE amb estils condicionals
- 33.2.8. Un disseny senzill
- 33.3. Variacions habituals
- 33.3.1. Aplicar línies de zebra
- 33.3.2. Graelles incompletes
- 33.3.3. Graelles interiors
- Resum
- Preguntes de repàs
- Lectures complementàries
33.1. Estructura de les taules
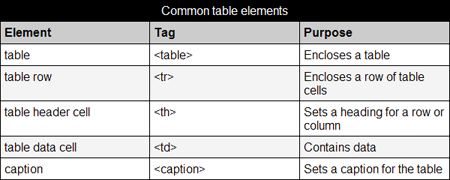
Abans de centrar-nos en el CSS, fixem-nos en els elements estructurals bàsics de les taules a les quals haureu d'aplicar estils de manera clara:
Encapçalaments de les taules.
Cel·les de dades de les taules.
Títols de les taules.
Quan els usuaris del vostre lloc llegeixin la vostra taula, haurien de poder entendre i seguir fàcilment la seva estructura. La manera més senzilla d'aconseguir-ho és fent servir vores, colors de fons o totes dues coses.
No cal que seguiu aquestes convencions estilístiques, però sí hauríeu de garantir que existeix una diferència clara entre les cel·les th i td; a més, el
caption hauria d'estar associat clarament amb la taula i diferenciat de la resta del text de la pàgina.
33.2. Conceptes bàsics
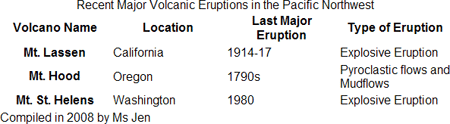
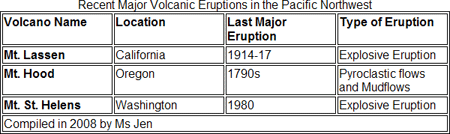
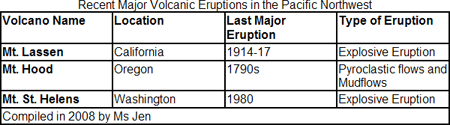
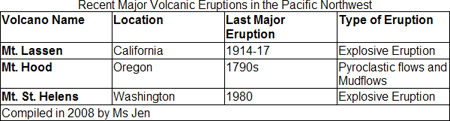
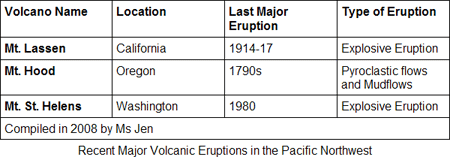
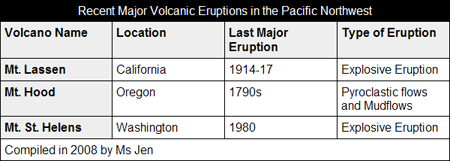
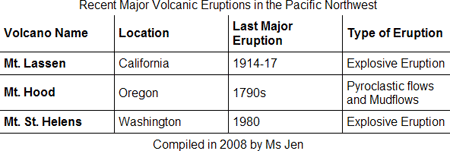
Fixeu-vos com es representa aquesta taula sense estil:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Compiled in 2008 by Ms Jen | |||
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Vegeu també
Podeu veure el mateix exemple a l'apartat 19 del mòdul "El text central d'HTML".
Les dades són comprensibles, però cal esforçar-se una mica per veure com va tot. Afegim-li uns estils per fer que sigui més fàcil de llegir.
33.2.1. Amplada de taula i de cel·la
La primera decisió que cal prendre és quina amplada ha de tenir la taula. L'opció per defecte del navegador és la mateixa que establir table { width: auto; }, que dóna com a resultat que la taula s'estengui a l'amplada del contingut. Això en general queda desordenat.
Posem per cas que la nostra taula ha d'entrar en una columna de contingut de 600 píxels d'amplada. Especifiquem que la taula s'ampliï fins al 100% de l'amplada disponible per aprofitar millor l'espai. Com que hi ha quatre columnes, establim també l'amplada de les cel·les de taula a un 25% cadascuna.
table {
width: 100%;
}
th, td {
width: 25%;
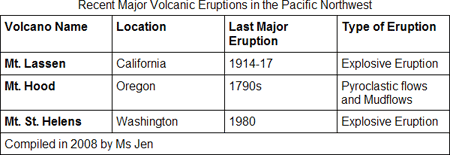
}De fet podeu limitar-vos a establir l'amplada a th i definirà l'amplada de totes les columnes; tot i així, sempre va bé ser rigorós. Aquest estil tan senzill donarà el resultat que es veu a la figura 1:

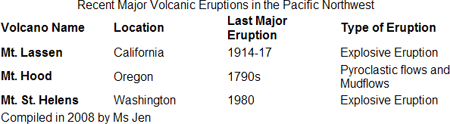
Figura 1. La taula d'exemple amb una configuració senzilla d'amplada.
Ara les cel·les queden amb una amplada igualada. Més endavant ja veurem com especificar amplades desiguals, però de moment seguim amb el següent pas.
33.2.2. Alineació del text
La taula encara és una mica confosa de llegir, de manera que especificarem que l'alineació del text sigui una mica més clara. La norma addicional que es mostra tot seguit alinearà a l'esquerra els encapçalaments perquè encaixin amb el contingut (per defecte, els navegadors centren els títols de les taules):
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
}Així es clarifica una mica la taula tal com es pot veure a la figura 2:

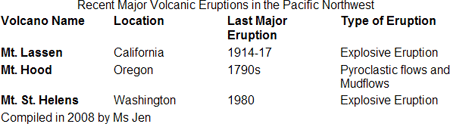
Figura 2. Taula amb alineació a l'esquerra.
Ara mateix, totes les cel·les estan alineades verticalment al centre. Si ho preferiu, podeu definir que el text s'alineï a la part superior o inferior de la cel·la, o qualsevol posició de vertical-align que vulgueu. Les regles següents estableixen que el text s'alineï a la part superior.
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
}Ara la taula queda com es veu a la figura 3:

Figura 3. La taula amb alineació vertical.
Fixeu-vos com ara tots els títols de la fila superior queden tocant a dalt encara que "Last Major Eruption" queda en dues línies.
33.2.3. Vores
La taula ja queda una mica millor, però encara costa una mica llegir cada línia. Ara aplicarem algunes vores per fer que tot sigui més fàcil de llegir. Heu d'establir les vores de manera independent per a cada part de la taula i després decidir com s'haurien de combinar.
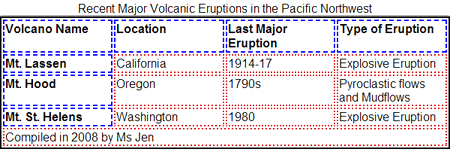
Per mostrar-vos on quedaran les vores, la figura 4 mostra diferents vores per a table (solid black) (taula (negre sòlid)), caption (solid grey) (títol (gris sòlid)), th (dashed blue) (línia discontinua blava) i td (dotted red) (línia de punts vermella):

Figura 4. Mostra de les diferents vores en una taula.
Fixeu-vos com la vora de la table (taula) recorre el contorn exterior de totes les cel·les d'encapçalament i de dades i després passa per entre les cel·les i el títol de la taula. També podeu veure que, per defecte, les vores th i td es distancien una mica una de l'altra.
Passem ara a un altre estil de taula. Podeu crear una vora negra senzilla per a la taula i les cel·les mitjançant la propietat border (vora). Això es fa amb les regles següents:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
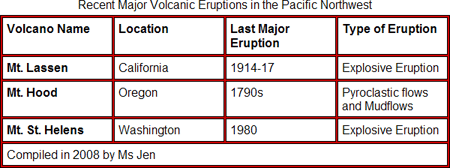
}I dóna com a resultat el que es mostra a la figura 4b:

Figura 4b. Taula amb vores negres senzilles.
Això fa que les files siguin més fàcils de llegir, però pot ser que no us agradi l'espai que queda entre les cel·les. Hi ha dues maneres de canviar-ho.
Primer, podeu limitar-vos a tancar els buits fent servir la propietat border-spacing (espaiat de vores), per exemple així:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-spacing: 0;
}D'aquesta manera les vores es tocaran en lloc de quedar separades. Així es canvia la vora d'1 píxel en una vora de 2 píxels tal com es veu a la figura 5:

Figura 5. Taula sense espaiat entre vores que produeix un efecte de vora de 2 píxels.
També podeu augmentar l'espai entre les cel·les fent servir border-spacing, encara que cal tenir en compte que aquesta propietat no funciona amb l'Internet Explorer.
Si voleu mantenir l'efecte de vora d'1 píxel, necessitareu definir la taula de manera que les vores "col·lapsin" les unes sobre les altres. Podeu aconseguir-ho utilitzant la propietat border-collapse (superposició de vores) en lloc de la de border-spacing (espaiat de vores):
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
}D'aquesta manera obtindreu una taula amb una vora d'1 píxel tal com s'observa a la figura 6:

Figura 6. Taula amb border-collapse (superposició de vores) definit per a superposar-se i així reduir la vora a 1 píxel.
Quan definiu que les vores se superposin, heu de tenir en compte que això us pot causar problemes si teniu estils de vores diferents aplicats a les cel·les adjacents. Quan els estils de vores diferents se superposin els uns sobre els altres, entraran en "conflicte" entre ells. Això se soluciona mitjançant les regles de resolució de conflictes de vores de taula de la W3C CSS2, que determinen quin estil "guanya" quan se superposen.
33.2.4. Farcit
Ara que ja heu aplicat vores a les cel·les, pot ser que vulgueu afegir una mica d'espai en blanc a les cel·les del títol i de la taula. Per fer-ho només heu de fer servir el padding (farcit).
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}
caption {
padding: 0.3em;
}Això fa que el text "respiri" una mica, tal com es veu a la figura 7:

Figura 7. Taula amb farcit aplicat a totes les cel·les
33.2.5. Col·locació del caption
Fins ara el caption ha estat sempre a la part superior de la taula. Tanmateix, pot ser que vulgueu moure'l a un altre lloc. Per desgràcia, en l'IE no es pot fer fins a la versió 8, però en tots els altres navegadors podeu canviar-ne la posició fent servir la propietat caption-side. Les opcions possibles són: top (superior), bottom (inferior), left (esquerra) i right (dreta). Ara el posarem a la part inferior:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
}A la figura 8 es mostra el resultat:

Figura 8. Taula amb el caption mogut a la part inferior
Per a la resta d'exemples deixaré el caption a la part superior.
33.2.6. Fons
Una altra manera molt senzilla d'aplicar estils a les taules és afegir colors i imatges de fons. Això es fa amb la propietat background (fons), encara que heu de tenir present que les diferents parts de la taula actuaran com "capes" una a sobre de l'altra. L'especificació CSS2 explica els efectes de capes de fons força detalladament però, en poques paraules: els fons es taparan els uns als altres en aquest ordre:
taula (que queda "al fons de tot" o "darrere de tot")
grups de columnes
columnes
grups de files
files
cel·les (per "dalt" o "davant" de tot, és a dir, que el seu fons tapa tots els altres)
Per tant, si establiu un fons per a la taula i un color diferent per a les cel·les, el fons de la cel·la taparà el fons de la taula. Si heu fet que les vores es superposin amb collapse, el fons de la taula no es veurà gens. No obstant això, si heu establert border-collapse en separate, el fons de la taula es veurà per entre les vores.
Nota
Fixeu-vos que el concepte d'elements diferents un a sobre de l'altre a la pàgina és controlable; podeu controlar a quina alçada de la "pila" queda un element en relació amb els altres canviant la seva propietat z-index.
Vegeu també
A l'apartat 37 d'aquest mòdul aprendreu més coses sobre z-index.
Imagineu-vos que definiu la taula de manera que tingui un fons vermell i les cel·les amb fons blanc. Entre la separació de les cel·les es veu el vermell, però les cel·les segueixen sent blanques, tal com es mostra a la figura 9:

Figura 9. Taula que demostra com l'element de fons de taula vermell es veu entre els fons blancs de les cel·les.
També podeu fer servir una imatge de fons. Per exemple, si voleu tenir una gradació que es vegi entre les cel·les, podríeu definir th i td amb fons blancs, però establir el fons de table amb una gradació de colors:
table {
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
color: #fff;
}
td, th {
background: #fff;
color: #000;
}Fixeu-vos que el color de fons s'estableix en negre, que omple l'espai a la part superior on acaba la gradació cromàtica (sempre heu de tenir en compte que pot ser que la taula sigui més alta que la imatge de fons). El color de davant de tot s'estableix en blanc per si en algun moment aquests colors per defecte es veuen a través del contingut de les cel·les. En general, els estils de les cel·les cancel·laran la configuració del color del text de l'estil de table {}, però sempre s'haurien de definir colors de fons i de primer pla que facin contrast.
Aquests estils creen una taula que quedaria com a la figura 10 a la majoria de navegadors.

Figura 10. Taula amb una imatge de fons amb gradació de colors que es veu entre les cel·les.
Per defecte, amb les versions anteriors a la 8 d'IE no es veurà tant el fons perquè no reconeix border-spacing. Tanmateix, s'aconsegueix el mateix efecte, tal com s'observa a la figura 11:

Figura 11. Les versions anteriors a la 8 d'IE proporcionen menys espai entre vores.
Depenent de les circumstàncies, pot ser que us conformeu amb aquesta diferència de representació entre navegadors. Lògicament, però, això no sempre és possible, per exemple quan un client especifica que vol que un disseny quedi exactament igual a tots els navegadors.
33.2.7. Arreglar l'IE amb estils condicionals
Existeix una manera de solucionar els problemes de l'IE que hem mencionat abans. Cal furgar una mica en l'IE i un full d'estil extra, però funciona. Podeu fer servir una expression per fer l'espai més ample i després carregar aquesta expressió mitjançant comentaris condicionals. La sintaxi de l'expressió és aquesta:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Aquest CSS només serveix per a l'IE, de manera que només l'IE l'ha de poder aplicar. L'expressió també invalidarà el full d'estil, de manera que els desenvolupadors prefereixen aïllar les manipulacions de l'IE a un full d'estil apart que només carregui l'IE.
Per fer-ho, creeu un full d'estil nou que es digui ie-only.css ("només IE") i enllaceu-lo dins de comentaris condicionals:
<!--[if lte IE 7]><link rel="stylesheet" media="screen" href="ie-only.css" />
<![endif]-->Fixeu-vos que [if lte IE 7] significa "si menys que o igual a la versió 7 de l'IE". Això revela el codi a l'IE7 i a totes les versions anteriors de l'IE, però el comentari d'HTML que l'envolta oculta el codi a tots els altres navegadors. Podeu ajustar-ho a qualsevol versió de l'IE que necessiteu, per exemple, si es tracta de la versió IE6 i anterior feu servir: [if lte IE 6].
Al vostre full d'estil principal, establiu l'estil normal:
table {
border: 1px solid #000;
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
}I aleshores establiu l'estil únicament per a l'IE com ie-only.css:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Així, l'IE mostrarà una taula amb espais amples entre les cel·les. Només heu de recordar-vos de conservar la configuració d'amplada addicional. Si actualitzeu el vostre full d'estil principal, també haureu d'actualitzar ie-only.css. Com és lògic, els comentaris condicionals permeten fer moltes coses més, a part d'aplicar estils a les taules, perquè el full d'estil extra pot incloure tot el CSS que necessiteu per arreglar errors de l'IE.
33.2.8. Un disseny senzill
La majoria de dissenys utilitzen combinacions senzilles de fons. Per tant, ara aplicarem als encapçalaments de la taula un fons gris i canviarem el títol de manera que sigui text blanc sobre fons negre:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
color: #fff;
background: #000;
}
th {
background: #eee;
}Això queda com es veu a la figura 12:

Figura 12. Taula amb títol de text blanc sobre fons negre i fons gris clar a les cel·les d'encapçalament
33.3. Variacions habituals
En aquest subapartat em centraré en alguns arquetips de disseny habituals que veureu moltes vegades a moltes taules del web.
33.3.1. Aplicar línies de zebra
Una cosa que s'acostuma a demanar molt pel que fa a les taules és crear files de colors alterns. Es solen anomenar "línies de zebra". Malgrat que hi ha certa polèmica sobre si les línies de zebra ajuden o no realment al lector, són un estil molt popular. A la figura 13 es mostra un exemple:

Figura 13. Taula amb "línies de zebra", files alternatives de color blanc o gris clar.
La manera més fàcil d'aplicar l'efecte de les línies de zebra és afegir una classe per alternar files de la taula i després utilitzar un selector de CSS contextual per aplicar estils a les cel·les d'aquestes files. Primer de tot s'afegeixen les classes "parell" (odd) i "senar" (even) a les files de la taula, així:
...
<tr class="odd">
...
<tr class="even">
...Podeu saltar-vos la fila del títol perquè ja té un estil propi. Llavors afegiu una classe contextual per definir el fons de totes les cel·les de les files de la classe senar ("odd").
.odd th, .odd td {
background: #eee;
}Aquesta és la manera més senzilla d'afegir línies de zebra a una taula d'HTML que funcioni en tots els navegadors, però no és del tot perfecta perquè, què passa si després afegiu una fila a la taula? Doncs que hauríeu de desplaçar tots els noms de classe odd i even perquè tot quedés bé.
Hi ha dues opcions alternatives:
Podeu afegir les classes mitjançant JavaScript no obstrussiu, tal com es mostra a A List Apart: Zebra Tables. La majoria de frameworks de JavaScript també tenen un mètode adequat: Zebra Table Showdown compara una gamma d'implementacions.
Podeu fer servir el selector de CSS3 :nthchild, però encara no el reconeixen tots els navegadors. De tota manera, amb el pas del temps això anirà millorant.
Podeu trobar més informació sobre les línies de zebra amb nth-child en un apartat de dev.opera.com.
33.3.2. Graelles incompletes
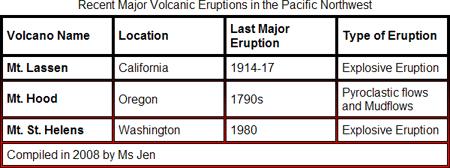
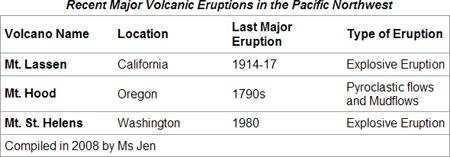
Alguns dissenys responen bé amb graelles d'aspecte més obert i menys estructurat. Una variant molt senzilla consisteix a eliminar les vores verticals i deixar que el fons ompli el títol, com a la figura 14:

Figura 14. Taula amb vores gris clar només pels extrems i per sota de cada cel·la.
El CSS per aconseguir aquest efecte és:
table {
width: 100%;
border: 1px solid #999;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #999;
width: 25%;
}
caption {
font-weight: bold;
font-style: italic;
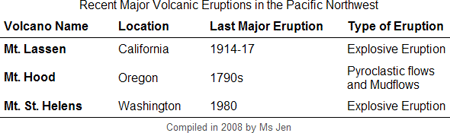
}També podeu anar un pas més enllà i eliminar totes les vores tret de la vora superior i inferior per donar una mica més de definició a la taula central. Vegeu la figura 15:

Figura 15. Taula amb vores només a la part superior i inferior de la taula central.
El CSS per aconseguir aquest efecte és el següent:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
tbody {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
tbody th, tfoot th {
border: 0;
}
th.name {
width: 25%;
}
th.location {
width: 20%;
}
th.lasteruption {
width: 30%;
}
th.eruptiontype {
width: 25%;
}
tfoot {
text-align: center;
color: #555;
font-size: 0.8em;
}33.3.3. Graelles interiors
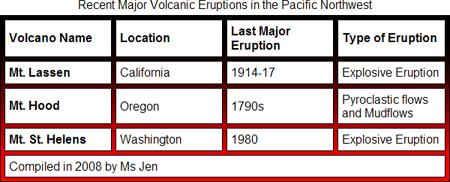
Pot ser que a vegades us interessi eliminar la vora exterior però conservar la graella interior de vores com a la figura 16:

Figura 16. Taula amb un disseny de graella interior
Per aplicar aquest efecte a tots els navegadors actuals, heu d'afegir una classe a les cel·les th i td que apareixen en últim lloc de cada fila, així:
...
<tr>
<th scope="col">Volcano Name</th>
<th scope="col">Location</th>
<th scope="col">Last Major Eruption</th>
<th scope="col" class="last">Type of Eruption</th>
</tr>
...Aleshores utilitzem la classe per eliminar la vora dreta d'aquestes cel·les. El CSS complet és el següent:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th.last, td.last {
border-right: 0;
}
tfoot th, tfoot td {
border-bottom: 0;
text-align: center;
}
th {
width: 25%;
}Graelles interiors amb:lastchild
Quan millori la compatibilitat dels navegadors, podrem utilitzar el pseudoselector :lastchild per aconseguir aquest efecte sense classes. El CSS seria:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th:lastchild, td:lastchild {
border-right: 0;
}
th {
width: 25%;
}Això ja funciona actualment a les darreres versions de tots els navegadors (el darrer navegador significatiu que no ho suporta és la versió 8 d'IE).
Resum
A hores d'ara ja hauríeu de dominar les opcions d'estil bàsiques per a taules. Hi ha certs límits que imposen les inconsistències dels navegadors, però en general hauríeu de poder crear taules clares i llegibles sense cap problema. Només heu de fixar-vos bé en les vores, donar-li al text una mica d'espai perquè pugui respirar i anar amb compte amb els fons.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Com es controla l'espai entre la taula i les vores de les cel·les?
Què passa quan
table(taula) té un color de fons, les cel·lesthitdtenen un altre color de fons iborder-collapse(superposició de vores) està establert encollapse(superposició)?Com poden establir-se amplades diferents per a cada columna?
Lectures complementàries
W3C: CSS2 Tables, sobretot l'apartat que parla sobre les capes de fons de taula de CSS2.
"A Dao of Web Design - Let the web be the web". A List Apart. Un article clàssic que explica per què una diferència d'1 píxel entre navegadors no és realment important.
"Zebra Tables" i "Zebra striping: Does it Really Help?". A: A List Apart.
"A CSS styled table" i "A CSS styled calendar". A: Veerle's blog








