34. Disseny, composició i presentació de formularis amb CSS
Ben Henick. 26 de setembre del 2008. Darrera modificació: 2 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: alineació, seleccionar, terços, composició, quadrícules.
L'apartat dels formularis HTML us va presentar els conceptes bàsics de creació de formularis i estils. Aquest apartat continua on va acabar l'altre, ofereix més detalls sobre els elements i estils de formulari i sobre com s'inclouen els formularis en els dissenys d'aplicació web del món real.
Nota
Podeu descarregar-vos el fitxer de codi d'exemple complet "styling_forms_code.zip" perquè pugueu jugar-hi en el vostre ordinador. A més, en diversos punts de l'apartat s'ofereixen enllaços als fitxers d'exemple.
Descarregeu el fitxer de codi d'exemple complet a: "Styling forms code examples"
Els continguts d'aquest apartat són els següents:
- 34.1. Conceptes nous que presenta aquest apartat
- 34.1.1. Sobrecàrrega de regles i etiquetes
- 34.1.2. Elements de camp de formulari nous
- 34.1.3. Principis del disseny de formularis
- 34.1.4. La regla dels terços
- 34.1.5. Quadrícules
- 34.1.6. Capes de suport de plataforma
- 34.2. Un formulari de contacte senzill
- 34.2.1. Etiquetatge
- 34.2.2. Canvis pel que fa al formulari anterior
- 34.2.3. Defectes aparents
- 34.2.4. Camps de formulari nous? Què és això?
- 34.3. De zero fins a un formulari complet
- 34.3.1. Demostració 1
- 34.3.2. Demostració 1: consideracions prèvies
- 34.3.3. Demostració 2
- 34.3.4. Demostració 2: consideracions prèvies
- 34.3.5. Demostració 3
- 34.3.6. Demostració 3: consideracions prèvies
- 34.3.7. Crear una quadrícula
- 34.3.8. Demostració 4
- 34.3.9. Demostració 4: consideracions prèvies
- 34.3.10. La regla dels terços
- 34.3.11. Demostració 5
- 34.3.12. Demostració 5: consideracions prèvies
- 34.3.13. Demostració 6
- 34.3.14. Demostració 6: consideracions prèvies
- 34.3.15. Demostració 7
- 34.3.16. Demostració 7: consideracions prèvies
- 34.3.17. Demostració 8
- 34.3.18. Demostració 8: consideracions prèvies
- 34.3.19. Demostració 9
- 34.3.20. Demostració 9: consideracions prèvies
- 34.3.21. Demostració 10
- 34.3.22. Demostració 10: consideracions prèvies
- 34.3.23. Demostració 11
- 34.3.24. Demostració 11: consideracions prèvies
- 34.3.25. Demostració 12
- 34.3.26. Demostració 12: consideracions prèvies
- 34.4. Establir capes de suport de plataforma
- 34.5. Composicions de formulari complexes en la pràctica (... en lloc d'en teoria)
- Resum
- Preguntes de repàs
- Lectures complementàries
34.1. Conceptes nous que presenta aquest apartat
En aquest apartat trobareu informació sobre la implementació de formularis i la composició d'interfícies.
34.1.1. Sobrecàrrega de regles i etiquetes
Es pot dir que fer servir moltes etiquetes class i id incompleix el principi KISS. Tanmateix, les composicions exigents sovint provoquen conflictes de cascada, conflictes que es poden resoldre molt fàcilment afegint etiquetes i redactant regles de full d'estil que continguin diversos selectors.
Vegeu també
El principi KISS s'explica a l'apartat 30 d'aquest mòdul.
Les composicions més exigents estan plenes de casos límit, els quals és millor solucionar assignant un id als elements que defineixen un context molt concret i especial.
34.1.2. Elements de camp de formulari nous
Un formulari efectiu sovint ha de ser quelcom més que un conjunt de botons i camps d'introducció de text, perquè és habitual estructurar les respostes de l'usuari en termes d'opcions. L'HTML proporciona diverses opcions per als dissenyadors que es trobin amb aquest requisit.
34.1.3. Principis del disseny de formularis
Els formularis d'un lloc web són normalment punts centrals per a la interacció amb l'usuari i l'obtenció de dades. Per tant, acostumen a ser fonamentals per a l'èxit d'un web, la qual cosa exigeix dissenyar-los amb tota la cura possible.
34.1.4. La regla dels terços
Els usuaris acostumen a centrar la seva atenció en quatre punts d'un llenç (i en les línies que el travessen). Aquest apartat presenta aquest fenomen al lector i ofereix suggeriments per aprofitar-lo al màxim amb el CSS.
34.1.5. Quadrícules
En apartats anteriors ja s'ha explicat com garantir unes tipografies consistents i treure el màxim profit de l'espai en blanc. Aquest apartat va una mica més enllà i explica com es poden fer servir les unitats em per aplicar un grau de consistència a la composició, que seria impossible sense CSS.
Vegeu també
Podeu veure com garantir unes tipografies consistents a l'apartat 29 d'aquest mòdul i com treure el màxim profit de l'espai en blanc a l'apartat 10 del mòdul "Conceptes de disseny web".
34.1.6. Capes de suport de plataforma
Un requisit habitual dels projectes comercials és la representació gairebé exacta del disseny aprovat del web en un o més navegadors. En aquest apartat es tractarà breument les causes, els efectes i els processos relacionats amb el compliment d'aquest requisit.
34.2. Un formulari de contacte senzill
Els formularis de contacte amb què els visitants d'un web poden enviar un correu electrònic directament a un compte de correu són molt habituals per raons òbvies: són accessibles a qualsevol persona que tingui una adreça activa de correu electrònic i són fàcils de filtrar a una carpeta de correu específica.
Vegeu també
Podeu veure els formularis de contacte a l'apartat 20 del mòdul "El text central d'HTML".
L'etiquetatge que s'ha utilitzat en un mòdul anterior sobre formularis fa servir un d'aquests formularis, que s'ha decorat molt.
Vegeu també
Vegeu l'apartat 20 del mòdul "El text central d'HTML".
34.2.1. Etiquetatge
<form id="contactForm" method="post" action="/cgi-bin/service_email_script.php">
<ul>
<li id="nameField" class="required"><label for="realname">Name:</label>
<input type="text" name="name" value="" class="medium" id="realname" />
<span class="note">required</span></li>
<li id="addressField" class="required"><label for="address">Email:</label>
<input type="text" name="email" value="" class="medium" id="address" />
<span class="note">required</span></li>
<li id="subjectField"><label for="natureOfInquiry">General subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option>
</select>
</li>
<li id="acctTypeField"><label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio"
name="acct_type" id="goldAcct" class="rInput" />
<label for="acctSilver">Silver</label><input type="radio"
name="acct_type" id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio"
name="acct_type" id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio" name="acct_type"
id="acctNone" class="rInput" checked="checked" />
</fieldset>
<span class="note">required</span>
</li>
<li id="availabilityField">
<label for="availability">My account is unavailable:</label>
<input type="checkbox" name="is_down" id="availability"
class="rInput" /></li>
<li id="messageField"><label for="messageBody">Comments:</label>
<textarea name="comments" cols="32" rows="8" class="long"
id="messageBody"></textarea></li>
<li class="submitField"><input type="submit" value="Send"
class="submitButton" /></li>
</ul>
</form>34.2.2. Canvis pel que fa al formulari anterior
A més d'incloure diversos elements nous, s'han afegit algunes classes i ID a l'etiquetatge als quals es pot fer referència des del full d'estil. D'aquesta manera es pot fer referència a cada formulari, parella de camp/valor i camp de forma individual, sigui quin sigui el context.
Els nous identificadors també fan que sigui més fàcil que el dissenyador pugui distingir els camps que s'han d'omplir obligatòriament dels que no.
Per acabar, hi ha algunes classes noves que ofereixen suggeriments de la quantitat i del tipus d'informació que haurien de mostrar els elements de formulari als quals estan adjuntats. Aquestes classes permeten aplicar detalls de composició a elements arbitraris múltiples de forma simultània.
34.2.3. Defectes aparents
Com se suposa que el formulari de demostració és el contingut principal, la legend (llegenda) utilitzada en formularis anteriors s'ha substituït per un títol.
Les llegendes són molt adients en els fieldsets (conjunts de camps) en comptes de les labels o etiquetes (que poden identificar-se amb controls únics). En aquest cas, l'element legend s'ha omès completament perquè és difícil aplicar-hi estils.
Cal destacar també que és millor col·locar les etiquetes "obligatori" sobre els camps als quals els correspongui abans que el camp al codi font, per facilitar les coses als usuaris amb programari de lector de pantalla. No obstant això, la propietat position (de la qual no parlarem en aquest apartat) és necessària per disposar aquests elements de forma adequada. Per tant, les etiquetes "obligatori" s'han col·locat després dels seus controls associats en el codi font (tot i que en el mateix context).
34.2.4. Camps de formulari nous? Què és això?
A l'apartat anterior ja es va parlar dels camps de text i dels controls de tramesa. Tal com ja s'ha mencionat anteriorment, hi ha diversos casos d'ús que requereixen que l'usuari pugui seleccionar una de dues o tres opcions. Aquests elements es descriuen breument tot seguit.
Escollir descripcions: input type="checkbox"
...
<label for="availability">My account is unavailable:</label>
<input type="checkbox" name="is_down" id="availability" class="rInput" />Les preguntes de participació o no participació acostumen a gestionar-se amb un d'aquests controls. Un altre cas en què es fan servir és quan cal escollir arbitràriament entre diverses opcions com, per exemple, una llista d'interessos personals.
Escollir un de dos possibles estats mútuament excloents: input type="radio"
<label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio"
name="acct_type" id="goldAcct" class="rInput" />
<label for="acctSilver">Silver</label><input type="radio"
name="acct_type" id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio"
name="acct_type" id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio"
name="acct_type" id="acctNone" class="rInput" checked="checked" />
</fieldset>
Un grup d'aquests permet presentar diverses opcions l'una al costat de l'altra i de les quals només se'n pot escollir una. Un bon exemple de cas d'ús d'un conjunt de controls de radio (tria d'un element entre diversos) és l'assignació d'una nota en una escala d'1 a 5 o d'1 a 10.
Al contrari que altres controls de formulari, els controls de radio no només permeten sinó que, de fet, requereixen que els controls associats tinguin el mateix name (nom).
Aquests elements prenen el seu nom d'una interfície habitual en els aparells de ràdio de cotxe sintonitzats mecànicament. Al contrari que els canals programables típics dels aparells de sintonització digital, els botons mecànics de memòria, quan es premen acostumen a centrar el receptor en una gama de freqüències de la banda que s'està sintonitzant.
Els controls de checkbox (casella de selecció) i radio permeten un atribut checked (comprovat) que, si s'aplica, activa el control per defecte la primera vegada que es representa.
Abans de respondre a la pregunta de si fer servir controls de radio en lloc de controls de checkbox cal tenir en compte diversos factors. Si voleu que l'usuari confirmi una decisió subjectiva (com per exemple ser membre d'una llista de correu), probablement seran millors els controls checkbox. Si us estimeu més que l'usuari esculli entre dues opcions objectives (com, posem per cas, el gènere), és millor fer servir els controls de radio.
Quan hi ha massa opcions per escollir: select/option
...
<label for="natureOfInquiry">General subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option>
</select>Els elements select i option ofereixen resultats semblants als proporcionats per una sèrie de controls de radio però ocupen molt menys espai. Escollir un element select en lloc d'una sèrie de controls de radio sol ser una qüestió de com es fa servir l'espai a la interfície d'usuari; una llista llarga de zones geogràfiques o departaments en un web de comerç electrònic acostuma a ser més adient per a elements select, mentre que una sèrie més curta d'opcions (com ara sí/no, veritat/mentida, gamma d'edat, gamma d'ingressos) hauria d'establir-se com una sèrie de controls de radio.
Si posem a prova de manera meticulosa la nostra creació comprovarem que el nivell de control motriu necessari per manipular una llista select és elevat, però augmenta lleugerament en proporció amb el nombre de options que inclou. El resultat pràctic és que a les llistes curtes d'opcions mútuament excloents és millor aplicar-hi un format com una sèrie de controls radio amb labels ben escrites.
Agrupar sèries de controls: fieldset
La funció principal de l'element fieldset és assignar un únic context a una sèrie de controls íntimament relacionats (controls text per a un número de telèfon, elements select per a una data, etc.).
34.3. De zero fins a un formulari complet
Ara que ja hem presentat breument el material nou d'aquest apartat, ha arribat el moment de veure aquest material en acció: les dotze demostracions que progressen a través de diversos conceptes de disseny i reptes d'aplicar estils que es poden trobar a l'hora de crear formularis web.
Es recomana als lectors que guardin el material de demostració al seu disc dur i que facin proves amb les regles de full d'estil.
Nota
Aquestes demostracions avancen per ordre de codi font, en lloc de per l'ordre de creació del full d'estil. Més endavant, en aquest apartat, es parla dels motius i les implicacions d'aquesta divergència.
34.3.1. Demostració 1
Començant amb una regla com: html { margin: 0; padding: 0; }, el primer pas és configurar el body (text central) de la pàgina.
body{
margin: 0;
padding: 1.714em;
background-image: url(images/bg_grid.gif);
font-size: 14px;
font-family: Helvetica,Arial,sans-serif;
line-height: 1.714em;
}Arxiu font de: "Pàgina sense gaires estils"
Arxiu font de: "Pàgina amb estils <body> aplicats"
34.3.2. Demostració 1: consideracions prèvies
Quan l'XHTML conté el
Content-Typeadequat, per a un agent d'usuari que l'accepti com cal, elmargin(marge) i/opadding(farcit) de la pàgina per defecte es representen a l'elementhtml.En la resta de casos no descrits en el paràgraf anterior, es col·loca un canal de 10 píxels al voltant del perímetre de la pàgina; Opera ofereix aquest element com a valor de
padding, però d'altres navegadors populars ho ofereixen (d'una manera una mica contraintuïtiva) com a valormargin. El full d'estil de demostració normalitza el resultat.Tot i que molts puristes de l'accessibilitat s'oposen al valor de mida de lletra de 14 px, és integral de les propietats de caixa i tipografia que s'han especificat en una altra part del full d'estil, bàsicament denominats en setenes parts d'un em. Al final de l'apartat es proporciona una taula de conversió de fraccions a decimals per a aquells que vulguin saber com és l'aritmètica utilitzada.
S'ha escollit el valor 14 px perquè és la mida més petita de text central que pot llegir gairebé tothom amb la vista corregida.
Ja que un dels objectius d'aquest apartat és demostrar la feina que cal fer per obtenir una quadrícula extremadament consistent, s'ha aplicat a la pàgina un fons de quadrícula en increments de 24 píxels.
34.3.3. Demostració 2
Ara que hem parlat dels contenidors de la pàgina, els pròxims dos passos modifiquen o eliminen els estils d'agent d'usuari.
h3 {
margin: 0 0 1.2em 0;
border-bottom: .05em solid rgb(0,96,192);
font-size: 1.429em;
line-height: 1.15em;
}
form {
width: 35.929em;
margin: 0;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}Arxiu font de: "Aplicar estil al títol principal i eliminar els canals no desitjats"
34.3.4. Demostració 2: consideracions prèvies
La progressió de la mida de la lletra dels títols és diferent a cada plataforma; tanmateix, els valors predeterminats sempre són una proporció del valor medium utilitzat per al text de paràgraf sense estil i, per tant, s'hereten a través de la cascada. El resultat del valor proporcionat ha de canviar la proporció predeterminada.
Es considera òptim utilitzar
h1per al primer títol d'una pàgina. En aquest cas aquesta pràctica s'ignora perquè en un entorn de producció comercial, el títol del lloc generalment es troba en unh1de la pàgina i el títol de la pàgina hauria d'estar més baix en la jerarquia d'encapçalaments. En molts casos, la prominència del formulari serà igual a la prominència d'altres continguts o formularis del mateix document.L'objectiu de l'aplicació d'estils
h3és crear una caixa de contingut de 24 píxels d'alçada amb 24 píxels de canal just a sota, de manera que:
(((14 × 1.429) × 1.15) + (20 × .05)) ≈ 24
14 * 1.429 ≈ 20; 20 * 1.15 == 23; 20 * .05 == 1;
(20 × 1.2) = 24L'assignació d'un valor
width(amplada) tant al form (formulari) com als objectes de la llista és necessària si els elements s'han de justificar adequadament sense confiar en el posicionament. El valor utilitzat produeix un valor estàtic de 503 píxels; l'única discrepància de píxels (tenint en compte una unitat de quadrícula atòmica de 24 píxels) és un producte d'errors produïts per l'arrodoniment i l'antialiàsing.Els estils predeterminats d'agent d'usuari per a llistes varien d'un navegador a un altre. Internet Explorer dóna a cada element de la llista un marge esquerre de 40 píxels i col·loca el símbol d'entrada de llista al canal creat, mentre que d'altres navegadors apliquen farcit a la part esquerra del bloc de contingut del formulari en general. De la mateixa manera que les propietats de composició modificades a la regla
body, aquesta regla està pensada específicament per normalitzar la presentació en tots els navegadors.
34.3.5. Demostració 3
Passem ara a establir els contenidors dels elements del formulari.
li {
clear: both;
height: 1.714em;
margin: 0;
}
fieldset {
height: 1.429em;
margin: 0 0 -.143em 0;
border: 0;
}Arxiu font de: "Elements de la llista d'estil (contenidors de la parella d'etiqueta/valor) i del fieldset"
34.3.6. Demostració 3: consideracions prèvies
Si considerem el formulari com una sèrie de files, veurem que és necessari aplicar estils a l'alçada de cadascun per preservar una quadrícula. Els marges dels elements de la llista s'estableixen a zero de cara a l'Internet Explorer i, per si de cas, de cara a la resta.
Com que a molts dels elements del formulari se'ls aplicarà valors
float, als elements de la llista que inclou se'ls aplica un valor declear: bothper garantir que cadascun quedarà per sota del seu predecessor automàticament.A part de l'eliminació del marge (que és part de l'estil per defecte de l'agent d'usuari), les propietats de composició del
fieldsetsemblen haver-se establert de forma arbitrària. De fet, van ser assignades després de les proves en tots els navegadors, de la qual cosa parlaré de nou breument en les notes adjuntes a la "Demostració 11".Arribats en aquest punt, no s'han assignat valors
displaynifloat, la qual cosa explica per què el contingut del fieldset xoca amb el següent controlselect.
34.3.7. Crear una quadrícula
Un dels punts més significatius del bon disseny gràfic (i, de retruc, del bon disseny d'interfícies) és que els elements es disposen a intervals regulars. A aquests intervals, se'ls sol anomenar quadrícula.
Tal com ja s'ha mencionat anteriorment, la unitat atòmica de la quadrícula del formulari de demostració són 24 píxels quadrats, però la composició coherent va més enllà de garantir que els elements de disseny es situïn a intervals petits però regulars. Una quadrícula realment efectiva té les característiques següents:
Els marges de columna se situen a intervals consistents de la quadrícula en tot el document.
Les seccions seqüencials d'un mateix document comparteixen els mateixos marges superiors amb els elements de les columnes adjacents.
Les il·lustracions d'una composició es retallen o es redueixen fins que tenen unes dimensions que respecten les amplades de les dues columnes i els intervals de quadrícula atòmica.
Fins i tot en els casos en què el contingut cap en una sola columna amb uns quants elements
float, tots aquests últims elements tenen els mateixos estàndards de mida i composició.
Les composicions que manifesten aquestes característiques són més atractives i fàcils de seguir, la qual cosa contribueix a la usabilitat del lloc.
Crear l'estructura d'una quadrícula en un compost
L'eina que fan servir la majoria de professionals per crear compostos de composicions per al web és Adobe Photoshop, i un dels avantatges que té és l'accés fàcil a les línies de quadrícula que ofereix. Per visualitzar una quadrícula atòmica amb el Photoshop, es pot seleccionar View (Vista) → Show (Mostrar) → Grid (Quadrícula), amb la qual cosa es mostraran les línies de la quadrícula en els intervals establerts a Guides & Grid Preferences (Guies i preferències de quadrícula).
Superposar guies sobre elements com ara columnes s'aconsegueix seleccionant View (Vista) → Rulers (Regles), canviant a l'eina Move (Moure) i arrossegant el punter des de la regla com faci falta.
Aplicar la quadrícula al full d'estil
Tal com es comenta a l'apartat dels estils, reforçat per algunes de les regles que s'inclouen al full d'estil de demostració, la millor manera d'aplicar una quadrícula atòmica en una composició és la de confiar en les unitats em. Tanmateix, només amb això no n'hi ha prou; l'especialista en estils també ha de mantenir la correcció de les conversions de fraccions a decimals quan tracta amb altres mides de tipografia, canals i marges.
Al full d'estil de la demostració es pot veure una altra tècnica per aplicar quadrícules: la provisió d'etiquetes class (classe) que poden fer referència a diverses mides d'elements i columnes d'un document. Quan es fa servir de forma consistent, aquestes etiquetes s'encarreguen de gairebé tot el procés d'aplicació de la quadrícula.
34.3.8. Demostració 4
Mantenir els elements alineats a una quadrícula significa assignar propietats de composició a les etiquetes i controls de formulari.
label {
display: block;
float: left;
clear: left;
width: 10.286em;
overflow: auto;
padding-right: 1.714em;
text-align: right;
}
input {
height: 1.143em;
border: .071em solid rgb(96,96,96);
padding: .071em;
line-height: 1;
}Arxiu font de: "Alinear les dues columnes principals"
34.3.9. Demostració 4: consideracions prèvies
Tots els controls de formulari, incloent-hi les àrees de text i les etiquetes, es representen com elements en línia per defecte.
Per crear una columna esquerra consistent cal assignar una
width(amplada) als elementslabel;en el mode "estricte" de representació, elpaddingproporcionat fa possible un canal factible entre controls i etiquetes.Fer que tant les etiquetes com els controls quedin a la mateixa alçada contra el mateix marge fa que el formulari sigui fàcil de llegir. En el tema de la regla dels terços es tracta aquest fet i altres aspectes de la composició (vegeu tot seguit).
Arribats en aquest punt, hi ha problemes clars amb el formulari:
– A les
labels adjuntades als controlsradiose'ls assigna els mateixos valors dedisplayifloatque a les altreslabels del formulari. En alguns navegadors, juntament amb els valors existents deheight(alçada) ioverflow(desbordament) aquests elements xoquen amb la següent parella de control d'etiquetes.– A Safari 3, els marges dels controls de text desapareixen en aquest desplaçament. Se sospita que això sigui un error de representació.
– Els controls
radiosemblen estar-se tocant sense separació en l'ordre del codi font; això passa perquè els controlslabelque intervenen estan en un context de composició diferent.– Una altra curiositat que val la pena mencionar és l'assignació de
overflow: autoa etiquetes. El truc de màgia que s'aplica en aquest cas pot descriure's com una regla: Si tenim un element de bloc dintre d'un altre, i tenint en compte que només un d'ells té unaheightespecificada en unitats estàtiques o ems que s'estenen a un nombre determinat de píxels, assignaroverflow: autoa l'altre element (el que no té un valor deheight) farà que s'estengui fins adquirir l'alçada de l'element que sí té un valor deheightdiferenciat. Aquesta tècnica també es fa servir a la "Demostració 11".
34.3.10. La regla dels terços

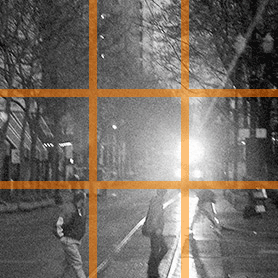
Figura 1. Una escena de principis de primavera a Portland, Oregon. Sobre aquesta foto s'han superposat unes línies per demostrar la regla dels terços; fixeu-vos que la intersecció inferior dreta i les línies que la formen lliguen tota l'activitat visible. Foto ©2000 de l'autor; tots els drets reservats
Si es vol aconseguir una bona composició, hi ha un recurs gairebé universal: Si es divideix en terços una disposició o il·lustració, descobrireu que l'observador centra la mirada en les línies (i sobretot en les interseccions de les línies) que assenyalen aquestes divisions. Si no s'aprofita aquesta estranya tendència de la vista, la composició quedarà desequilibrada.
L'explicació més senzilla d'aquest fenomen és que aquestes quatre línies s'adapten pràcticament a la perfecció a la quadrícula que segueix la secció àuria, una proporció propera a un sisè. La secció àuria sol trobar-se en diferents camps de les matemàtiques i en el món natural.

Figura 2. Una captura de pantalla de msnbc.msn.com amb els primers set rectangles auris superposats. Les dimensions del quart i cinquè rectangle un al costat de l'altre aclareixen el caràcter de la quadrícula de composició de pàgina en general
El formulari de demostració s'ha disposat de manera que els controls del formulari quedin justificats al marge esquerre situat a un terç de la distància del marge dret del formulari en conjunt; va ser una decisió feta a propòsit. Molt menys a propòsit és la composició vertical del formulari, perquè, quan es té en compte el títol, els camps de text tallen les dues línies descrites en el paràgraf anterior. I encara que no es tingui en compte el títol, els camps obligatoris tallen la part superior d'aquestes línies.
El punt principal per a un especialista en estils és que si la secció àuria i la quadrícula es tenen en compte abans de començar a crear un full d'estil, el fet de normalitzar el full d'estil pot simplificar-se de forma considerable.
34.3.11. Demostració 5
Per garantir que la quadrícula que volem crear es conservi verticalment i horitzontalment, cal tenir en compte alguns detalls. Aquests canvis són gairebé del tot estètics.
textarea {
height: 4.714em;
margin-bottom: .286em;
border: .071em solid rgb(96,96,96);
padding: 0;
}
select {
display: block;
float: left;
height: 1.571em;
font-family: Futura,'Century Gothic',sans-serif;
}
option { font-size: 100%; }Arxiu font de: "Retocar la presentació dels controls textarea i select"
34.3.12. Demostració 5: consideracions prèvies
A les plataformes Windows, els controls
selectpoden modificar-se per eliminar part del bisellat, la qual cosa fa que s'assemblin més als controls de text.Com la facilitat d'ús sol millorar donant-li a l'usuari una manera de distingir a primera vista les dades que introdueix de la resta del formulari, la tipografia utilitzada per representar els valors del formulari serà diferent de la utilitzada a la resta del formulari. Tenint això en compte, aquesta demostració aplica el primer d'aquests valors.
La cascada no acostuma a tenir-se en compte pel que fa a la representació del text en els controls del formulari, la qual cosa és un altra explicació de per què hi ha diversos valors de text/font. S'ha evitat
inherit(heretar) per raons de preferència i costum i no per algun motiu objectiu.
34.3.13. Demostració 6
La demostració prèvia manipula algunes representacions de tipografia, així que ara és el moment d'acabar d'arrodonir la feina.
input, textarea {
display: block;
float: left;
overflow: hidden;
font-family: Futura,'Century Gothic',sans-serif;
font-size: 1em;
}
input, textarea, select {
margin-top: 0;
font-size: 100%;
}Arxiu font de: "Normalitzar la presentació dels controls de text i ajustar l'efecte de la cascada en el text de control de select"
34.3.14. Demostració 6: consideracions prèvies
En aquesta demostració veiem el primer exemple de valors que s'han reservat a propòsit per a una assignació simultània a selectors múltiples. L'absència de valors
borderd'aquestes regles és deguda al procés de producció, que es va realitzar en un ordre diferent al de la presentació d'aquestes demostracions, un punt del qual es parla més detalladament més endavant.Tal com he mencionat anteriorment, els valors de text i font dels controls de formulari no obtenen l'avantatge de la cascada. Aquestes regles solucionen aquest fet. Per tant, la majoria dels diversos controls ara ja s'adapten a la composició desitjada.
A causa del comportament d'Internet Explorer 6, al balanç dels controls del formulari se'ls dóna un valor
floatdeleft. Aquest valor es va assignar per costum i per certes experiències (desagradables), però no és estrictament necessari.En assignar valors block als controls de text, el problema de representació de Safari vist a les dues demostracions anteriors ja s'ha solucionat. Les coses rares com aquestes són habituals quan s'apliquen estils a formularis.
De la mateixa manera que els valors
borderno s'han normalitzat com cal, tampoc s'han normalitzat els valorsfont-size(mida de la font); l'assignació de valors1 emals controls de text i valors100%als controlsselectva ser totalment arbitrària.
34.3.15. Demostració 7
Les amplades dels diversos controls de text s'han de canviar des dels seus valors per defecte.
.medium { width: 11.714em; }
select.medium { width: 12em; }
.long { width: 20.429em; }
.rInput { border: 0; }Arxiu font de: "Modificar les amplades dels controls de text per fer-les més usables o, com a mínim, més consistents"
34.3.16. Demostració 7: consideracions prèvies
Una reexaminació de l'etiquetatge d'origen revela que a cada control se li ha assignat una
class, tres relacionades amb l'amplada per al text i els controlsselecti d'altres classes per als controls que es basen en informació del punter/cursor i no en informació teclejada.Les classes s'han d'assignar a controls bàsicament perquè el suport d'Internet Explorer per als selectors avançats és limitat. Pel que fa a selectors, la classe
rInputpodria substituir-se fàcilment perinput[type="radio"], input[type="checkbox"]...si les versions de producció actuals d'Internet Explorer acceptessin els segons.L'assignació de tres possibles valors per a controls de text és totalment arbitrària i es deixa a la voluntat del dissenyador. En els entorns comercials, alguns dissenyadors entreguen uns treballs tan particulars sobre la composició que els selectors de
classcom els que s'utilitzen aquí serien funcionalment inútils. Assignar unida cada parella d'etiqueta/control ofereix la referència més senzilla possible per a cada element amb el formulari, una senzillesa que és valuosa a l'hora d'aplicar estils al treball d'un dissenyador que insisteix a donar el seu toc a cada detallet de la composició del lloc.
34.3.17. Demostració 8
El botó "enviar" del formulari decau...
.submitButton {
display: block;
clear: both;
width: 7.2em;
height: 2em;
margin: 0 0 0 16.8em;
border: 1px solid rgb(128,128,128);
padding: 0;
font-size: 10px;
text-align: center;
}Arxiu font de: "Ajustar amb precisió la composició del botó 'enviar' del formulari"
34.3.18. Demostració 8: consideracions prèvies
El repte més complicat al qual ens enfrontem quan apliquem estils a botons de tramesa és el fet de situar-los exactament on el dissenyador vol. En la pràctica, l'aspecte desitjat s'obté després de molts ajustaments de la composició i les propietats
line-height;alguns desenvolupadors pot ser que trobin menys laboriós fer servir una substitució d'imatge (vegeu la bibliografia) oinput type="image".A primera vista, l'assignació de
display: blockper a aquest element sembla redundant i, de fet ho és, si només tenim en compte un únic formulari d'una única pàgina. Tanmateix, en el context de tot un lloc web, podria no ser redundant; molts llocs web i aplicacions tenen múltiples formularis en un document amb diferents valors dedisplay.
34.3.19. Demostració 9
Posem les etiquetes "required" (necessàries) on corresponguin.
li.required span.note {
display: block;
width: auto;
float: right;
color: rgb(128,128,128);
font-size: .714em;
line-height: 2.4em;
font-style: italic;
}Arxiu font de: "Moure les etiquetes "required" de manera que quedin tocant al marge dret teòric del formulari i canviar les seves propietats de text"
34.3.20. Demostració 9: consideracions prèvies
En el seu estat actual, el
fieldsetque conté els controls radio segueix sent un element de bloc, de manera que s'estén fins al marge dret del formulari. Per tant, l'etiqueta associada a aquest conjunt de controls es desplaça per sota del final calculat delfieldset.El valor auto que es proporciona per a
widthde les etiquetes "necessàries" dicta que no haurien de ser més amples que el seu contingut.Si ens fixem més en l'aritmètica utilitzada per a la tipografia de les etiquetes "necessàries", veurem una mida de lletra de deu píxels i un espai interlineal de 24 (equivalent a una unitat atòmica de la quadrícula que es fa servir).
L'estructura utilitzada per indicar els camps obligatoris s'ha creat pensant en la interactivitat amb l'usuari; amb les diverses classes aplicades al formulari és possible validar les dades introduïdes per l'usuari amb JavaScript i canviar els estils de les etiquetes, camps i/o etiquetes en els conjunts etiqueta/control que l'usuari no ha manipulat adequadament.
34.3.21. Demostració 10
Finalment ha arribat el moment d'establir les col·lisions dels controls radio amb els camps que hi ha a sota en l'ordre de les fonts.
fieldset label {
margin-right: .25em;
padding-right: 0;
line-height: 1;
}
fieldset .rInput { margin-right: .75em; }
fieldset label, fieldset .rInput {
width: auto;
display: inline;
float: none;
font-size: .857em;
}
li.required fieldset {
width: 18.857em;
float: left;
}Arxiu font de: "Alinear els controls radio i les seves etiquetes horitzontalment"
34.3.22. Demostració 10: consideracions prèvies
El resultat principal d'aquestes regles, a part de fer els ajustaments estètics, és canviar el valor
displaydels controlsradioicheckboxde nou ainline. Això es fa per evitar els problemes que suposa aplicar-losfloatcom a la resta dels elementsinputdel formulari.Tot i l'assignació de
display: inlineals controls associats, romanen com a elements "substituïts": elements en línia amb dimensions estàtiques conegudes en temps d'execució (és a dir, abans que el navegador comenci a representar el contingut). És per aquest motiu que poden aplicar-se marges a aquests elements.El caràcter peculiar dels elements
fieldset(és a dir, que són els únics elements de bloc pensats específicament per a fer-se servir en formularis), fa que en aquest cas sigui necessari aplicar una amplada diferenciada a qualsevol control que incloguifieldsetque necessiti activació per part de l'usuari. (Vegeu els paràgrafs anteriors sobre la composició d'etiquetes "necessàries").
34.3.23. Demostració 11
Finalment, per acabar com uns senyors i aconseguir que els últims detalls quedin alineats com cal...
#acctTypeField fieldset {
padding: .286em 0 0 0;
line-height: normal;
}
#acctTypeField .rInput { margin-top: .167em; }
#availabilityField label {
height: 3.143em;
padding-top: .286em;
line-height: normal;
}
#availabilityField .rInput { margin-top: .286em; }
#availabilityField, #messageField {
height: 1%;
overflow: auto;
}Arxiu font de: "Retocar els últims detalls a diversos controls"
34.3.24. Demostració 11: consideracions prèvies
La màgia de l'
overflowque hem aplicat a la demostració 4 es repeteix en aquest cas;#availabilityFieldté unalabeldeheightconeguda i passa el mateix amb latextareade#messageField.L'ús de l'etiqueta
#acctTypeFieldper canviar el valorpaddingdelfieldsetque inclou pot ser massa específic. Això no obstant, cal treballar de forma precisa a l'hora de redactar estils que poden veure's afectats tan fàcilment pels estils dels elements adjacents.La resta de les regles d'aquest bloc del full d'estil acaben de retocar una mica la composició; es tracta de retocs que van determinar-se durant el procés de proves. Per desgràcia, les hores de comprovació i retocs no aconsegueixen revelar el comportament que produirà controls
radiod'idèntica composició tant a Safari 3 com a Firefox 3. El resultat és un punt de referència en leslabelsde control de radio que és molt poc convencional a Firefox 3. En general es pot dir que aplicar estils als controlscheckboxiradioés una mena de màgia negra.
34.3.25. Demostració 12
Tots els estils anteriors s'han desenvolupat per a Opera o Safari (escolliu el que vulgueu, tots dos es van comportar força bé). Els que es mencionen a continuació són específics d'Internet Explorer, especificats en un fitxer CSS enllaçat amb link en un bloc de comentari condicional.
h3 { margin-bottom: 1.2em; }
li { margin: 0 0 -.214em 0; }
select { height: 1.429em; }
textarea { height: 4.571em; }
fieldset {
height: 1.583em;
padding-top: .417em;
}
.medium { width: 13.429em; }
select.medium { width: 13.714em; }
.long { width: 20.286em; }
fieldset .rInput { border: 0 !important; }
#subjectField { margin-bottom: -.214em; }
#availabilityField .rInput { margin-top: .286em; }
#messageField { padding-bottom: .286em; }
input.submitButton { margin-top: .15em; }
* html input, * html textarea { float: left; }
* html select { font-size: .643em; }
* html select.medium { width: 21.364em; }
* html textarea { height: 4.643em; }
* html #subjectField {
margin-top: .071em;
margin-bottom: 0;
}
* html #availabilityField label { padding-top: 0; }
* html input.submitButton { margin: .1em 0 0 7em; }Arxiu font de: "Pàgina completa"
34.3.26. Demostració 12: consideracions prèvies
Com es pot observar, tots els estils mostrats anteriorment suggereixen lleugeres diferències en la manera com Internet Explorer transmet les mides de font per cascada i disposa les caixes.
Un altre tema interessant és el selector *
html. Internet Explorer 5 i 6 són els únics navegadors que reconeixen aquest selector, per la qual cosa és un filtre de pas baix efectiu per a regles de full d'estil dirigides a aquests navegadors.
34.4. Establir capes de suport de plataforma
L'últim subapartat de demostracions presenta la mena d'estils reservats per a Internet Explorer 6 i 7 i ens porta a parlar de com un bon equip de disseny tracta navegadors de molt diverses menes.
La realitat del web és que els usuaris fan servir una àmplia varietat de navegadors en tota classe d'entorns. Alguns són antics i d'altres són de rabiosa actualitat. N'hi ha que funcionen en ordinadors convencionals i d'altres que funcionen en aparells portàtils com ara telèfons mòbils. Tots ells es desenvolupen amb sistemes operatius específics i després s'adapten a d'altres amb diferents nivells d'acceptació d'estàndards. Tret de l'Opera, tots els fabricants de navegadors venen productes pensats per ser utilitzats juntament amb d'altres títols d'una gran gama de productes, un requeriment de producte que fa que els navegadors siguin més complexos del necessari només per navegar pel web.
Com si no n'hi hagués prou amb pensar en els múltiples i variats avantatges i desavantatges dels navegadors, també cal tenir en compte els errors: errors de seguretat, errors de component i sobretot els errors de representació. Els usuaris de Safari 3.x han descobert que en un punt, el document de demostració descobreix un molest error de representació en el seu propi navegador.
La millor manera de solucionar aquests problemes és definir capes de suport. Els primers a promulgar aquest mètode van ser l'equip de desenvolupament d'interfície de Yahoo!, que l'anomenà "Graded Browser Support".
Per norma general, les capes de suport es divideixen en quatre grans categories.
El lloc web es representa tal com es va dissenyar originalment dintre dels límits de les capacitats d'aquests navegadors i accepta totes les funcions. La plataforma de desenvolupament defineix el que a vegades s'anomena el nivell "A+".
La desviació respecte de la composició preferent és evident, potser fins a un nivell destacat; tanmateix, el lloc web encara segueix podent-se fer servir i accepta la majoria o totes les funcions del lloc.
El lloc web que es presenta als usuaris d'aquests navegadors és el més senzill que es pot fer sense malmetre la marca del propietari del lloc i és possible que determinades funcions del lloc quedin inactives. Aquests navegadors tenen unes bases d'instal·lació comparativament petites i se'ls considera antiquats, inestables o mancats de funcions.
Aquest nivell d'acceptació, que la documentació de Yahoo! denomina "X Grade" o de grau X, es reserva per a les plataformes sense comprovar, és a dir, habitualment els navegadors més nous amb bases d'instal·lació petites (generalment l'Opera, és clar). Un cop provats, aquests navegadors promocionen a una capa superior.
Els detalls del procés de recopilació de requisits que informen sobre la definició dels nivells de suport i hi assignen navegadors tendeixen a ser llarguíssims i molt avorrits i, per tant, s'ometen d'aquest apartat, que ja és prou llarg.
34.5. Composicions de formulari complexes en la pràctica (... en lloc d'en teoria)
Entre les consideracions prèvies proporcionades anteriorment, s'ha afirmat que el seguit de demostracions s'ha organitzat segons l'ordre del codi font del full d'estil en lloc de segons l'ordre en què de fet es van afegir les regles al full d'estil. Els motius per fer-ho inclouen:
Per poder establir una sèrie de demostracions en ordre cronològic era necessari mantenir un diari (o guardar el full d'estil en un sistema de control de versions), cosa que no es va fer mai. Quan es va detectar la descurança, ja feia massa temps que havia passat la data límit d'entrega de l'apartat per poder-ho corregir.
Seqüenciar segons l'ordre del codi font fa que sigui molt més fàcil produir els documents de demostració; una concessió més de l'ideal a la pràctica.
Com que el full d'estil de la demostració original es va escriure anant amb cura notable (si no total) per la normalització i l'ordre de les fonts (com s'hauria de fer amb tots els fulls d'estil de producció), seqüenciar la demostració segons l'ordre dels codis font garanteix que els estudiants que vulguin "Veure el codi font" ho tindran molt més fàcil per entendre el que s'ofereix.
L'Opera 9.6 per a OS X ha estat l'agent d'usuari que s'ha fet servir per al desenvolupament; amb aquesta advertència i les anteriors, tot seguit es presenta l'ordre general en què es van fer els canvis i afegitons al full d'estil:
S'apliquen els estils del document (és a dir,
body)Es restableixen els valors predeterminats de llista, formulari i
fieldsetS'especifica la tipografia
Es limiten i s'aplica
clearals elements de la llistaS'apliquen les
labels en generalS'especifica i normalitza la composició de control de formulari (sobretot les mides)
Es crea el botó de trametre
S'apliquen els casos límit
Es prova Safari i Firefox i es canvien els valors del full d'estil per reflectir els compromisos (allà on es pot)
Es prova Internet Explorer 6 i 7 i s'hi subministren ajustos de propietat/valor en un full d'estil condicional
El procés que s'acaba de descriure comença amb les regles més generals i va passant a les més concretes fins arribar a solucionar els petits problemes específics de navegadors determinats... de manera molt semblant a l'ordre del codi font del full d'estil en si. Tanmateix, els resultats no es correlacionen a la perfecció. Això passa perquè els diferents motors de representació i les peculiaritats d'elements com ara el context float comporten conseqüències imprevistes quan es mescla tot, de manera que el procés real va més enllà de realitzar unes quantes comprovacions, retocs i reconsideracions.
Resum
Aquest apartat proporciona una base completa per aplicar estils i composició als formularis, però és possible anar més lluny encara. Les dificultats que plantegen els sistemes operatius (els components dels quals es fan servir per crear els controls de formularis web) i les diferències entre motors de representació augmenten el repte que suposa per a un especialista en estils crear un formulari web segons una sèrie d'especificacions. Aquest apartat deixa la porta oberta a l'experimentació amb la multitud de petits problemes associats a aquesta tasca i mostra la manera d'assolir un bon nivell de domini en un dels aspectes més complicats de l'art de dissenyar webs.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Quin és el tipus de flux dels controls de formulari que accepta dades introduïdes per l'usuari i quines dues característiques els fan destacables pel que fa a la composició?
Quins dos atributs apart de
value(valor) idisabled(desactivat) manipulen la configuració dels controls de formulari abans de la interacció amb l'usuari, i a quins elements s'apliquen?Aquest apartat de demostracions us proporciona els camps obligatoris. Escriviu com a mínim una regla d'estil que, d'un cop, pugui canviar l'aspecte d'un camp que inclogui un error o omissió d'introducció de dades de l'usuari.
Descriviu un cas d'ús de l'element
select, del controlcheckboxi del controlradio. Confirmeu cada descripció amb una explicació dels avantatges que ofereix la vostra elecció comparat amb altres opcions possibles.Utilitzant una referència en línia escollida pel vostre instructor, trobeu i descriviu breument alternatives a
input type="submit".Creeu un element
selectque permeti seleccionar múltiples options afegint la parella atribut/valor demultiple="multiple". Després d'examinar el comportament d'aquest element, expliqueu per què gairebé no se'l troba mai als llocs de producció.
Taula: conversions de fraccions a decimals
A la taula de conversions de fraccions a decimals que us presentem aquí, els dígits que s'inclouen entre parèntesi amb un asterisc darrere es repeteixen fins a l'infinit; per exemple, 0,2(6*) és equivalent a 0,266666666666666... (el 6 es periòdic).
Els valors més propers a zero es troben a l'esquerra de la taula i avancen cap a l'u llegint la taula d'esquerra a dreta.
Lectures complementàries
Bos, Bert, et al. (2007). Cascading style sheets level 2 revision 1 (CSS 2.1) specification. World Wide Web Consortium. [Data de consulta: 28 de maig de 2008.]
Henick, Ben (2006). "12 lessons for those afraid of CSS and standards". A: A List Apart. [Data de consulta: 16 de desembre de 2008.]
Horton, Sarah, and Lynch, Patrick (2002). Web style guide: basic principles for creating web sites (2a. ed.). New Haven, Conn.: Yale University Press.
Meyer, Eric (2007). "Formal weirdness". Meyerweb.com. [Data de consulta: 17 de desembre de 2008.]
Raggett, Dave,et al. (1999). "HTML 4.01 specification". World Wide Web Consortium. [Data de consulta: 30 de juny de 2008.]
Reynolds, Garr (2005). "From golden mean to 'rule of thirds'". Presentation Zen. [Data de consulta: 16 de desembre de 2008.]
Santa Maria, Jason (2008). "Making modular layout systems". 24 Ways. [Data de consulta: 16 de desembre de 2008.]
Wikipedia. 2008. "Fahrner image replacement". [Data de consulta: 19 de desembre de 2008.]








