32. Estils de llistes i enllaços
Ben Buchanan. 26 de setembre de 2008. Darrera modificació: 2 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: subratllar, estats, navegació, farcit, marge.
Molts elements de les pàgines web són una mica "indulgents" pel que fa al disseny: no és gaire greu si no estan "del tot bé". Però llistes i enllaços són una altra història, perquè si no es fan bé poden causar problemes greus a la gent que vulgui fer servir el vostre lloc web.
En concret, els enllaços tenen alguns requisits bàsics pel que fa a l'estil i a les expectatives dels usuaris. Els enllaços amb estils mal fets poden arruïnar l'experiència que tindrà l'usuari quan faci servir el web, perquè la gent haurà d'aturar-se a pensar on ha de clicar. En el pitjor dels casos, l'usuari no sabrà determinar ni tan sols quins elements de la pàgina són enllaços.
En aquest apartat ens centrarem en les competències bàsiques que calen per crear uns estils de llistes i d'enllaços ben fets. També parlarem d'algunes maneres d'evitar errors fonamentals d'aquests elements i de produir un resultat final que funcioni en qualsevol navegador i que sigui accessible per als usuaris amb discapacitats.
Nota
En aquest apartat es faran servir diversos exemples, així que us podeu descarregar els fitxers de mostra de les llistes i els enllaços per anar veient-los a mesura que seguiu la lliçó.
Vegeu exemples reals a: "styling-lists-and-links examples"
Els continguts d'aquest apartat són els següents:
- 32.1. Aplicar estils a les llistes
- 32.1.1. Pics i números bàsics
- 32.1.2. Pics personalitzats mitjançant imatges
- 32.1.3. Marges i farcit de llistes
- 32.1.4. Utilitzar una col·locació de tipus llista
- 32.1.5. I les llistes de definicions, què?
- 32.1.6. Llistes imbricades
- 32.1.7. Llistes horitzontals
- 32.1.8. "Columnes falses"
- 32.1.9. Conclusió de les llistes
- 32.2. Aplicar estils als enllaços
- 32.2.1. Comprendre els estats dels enllaços
- 32.2.2. Com l'evolució dels navegadors va crear expectatives
- 32.2.3. Expectatives de l'usuari
- 32.2.4. Utilització adequada dels colors
- 32.2.5. Entrem en matèria: el CSS
- 32.2.6. Exemple: recreació de les opcions per defecte de Netscape
- 32.2.7. Icones en enllaços
- 32.3. Combinar-ho tot: un senzill menú de navegació
- Resum
- Preguntes de repàs
- Lectures complementàries
32.1. Aplicar estils a les llistes
Primer de tot, us ensenyaré els conceptes bàsics relacionats amb l'aplicació d'estils a les llistes amb CSS i després passaré a fer una ullada a algunes de les tècniques una mica més complicades.
32.1.1. Pics i números bàsics
El punt més bàsic a tenir en compte a l'hora de crear un estil per a una llista és pensar en quina forma de pic o de número volem fer servir. També pot ser que no vulgueu fer servir cap mena de pic o de número. Tal com heu après en veure l'HTML per a les llistes, existeixen moltes possibilitats que s'estableixen mitjançant la propietat list-style-type.
Vegeu també
Vegeu les llistes a l'apartat 16 del mòdul "El text central d'HTML".
Per exemple, per especificar que totes les llistes no ordenades del lloc web facin servir pics quadrats, podeu utilitzar aquest CSS:
ul li {
list-style-type: square;
}D'aquesta manera aconseguirem un resultat semblant al de la figura 1:

Figura 1. Llista no ordenada amb pics quadrats.
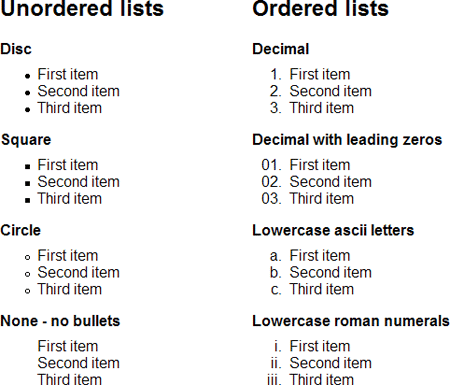
A la figura 2 es mostren alguns exemples de llista molt habituals:

Figura 2. Estils més habituals de llistes.
Podeu veure algunes opcions més a la pàgina d'exemples a: "styling-lists-example-basics"
Fixeu-vos que els pics i els números es representen amb el color que s'especifiqui a li o que aquest hereti. Si necessiteu que el pic sigui d'un color diferent del text, haureu de fer servir una imatge o solucionar-ho utilitzant altres elements dels punts enumerats a la llista (pot ser molt fàcil si la llista està formada per enllaços, per exemple).
32.1.2. Pics personalitzats mitjançant imatges
El conjunt de pics estàndard és suficient per al contingut bàsic, però sovint es demana als dissenyadors que substitueixin els pics per una imatge pròpia.
L'especificació de CSS inclou la propietat list-style-image per afegir una imatge de llista personalitzada. No obstant això, la propietat té poques opcions de col·locació de la imatge de fons i, en determinades circumstàncies, no funciona en absolut a l'IE. Per això ha acabat essent molt més habitual establir una imatge de fons en els elements enumerats a la llista.
Posem per cas que teniu una llista de canals d'informació RSS i voleu canviar el pic per la típica icona taronja de l'RSS. Aplicarem la classe "rss" a la llista per diferenciar-la d'altres llistes.
<ul class="rss">
<li><a href="http://example.com/rss.xml">News</a></li>
<li><a href="http://example.com/rss.xml">Sport</a></li>
<li><a href="http://example.com/rss.xml">Weather</a></li>
<li><a href="http://example.com/rss.xml">Business</a></li>
<li><a href="http://example.com/rss.xml">Entertainment</a></li>
<li><a href="http://example.com/rss.xml">Funny News</a></li>
</ul>Primer establirem que la llista no tingui list-style-type i eliminarem el marge i el farcit (padding). Aleshores, només cal afegir una imatge de fons a cada element enumerat de la llista, una mica de farcit a l'esquerra per desplaçar el text perquè es pugui veure la imatge i una mica de farcit al voltant del botó per espaiar els elements de la llista.
.rss {
margin: 0;
padding: 0;
list-style-type: none;
}
.rss li {
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
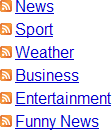
}D'aquesta manera ens quedarà una llista amb la imatge del RSS en lloc de pics, tal com es pot observar a la figura 3:

Figura 3. Llista amb pics fets amb una imatge.
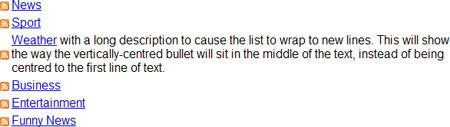
Tingueu en compte que la imatge de fons està situada fent servir píxels per a col·locar-la de manera precisa. Depenent del disseny que vulgueu aplicar, pot ser que també pugueu fer servir %, ems o paraules clau. De tota manera, aneu amb compte quan el disseny inclogui contingut que pugui fer que un element de la llista acabi tenint diverses línies de text, perquè si establiu el fons en center vertical o 50% pot quedar força estrany, tal com es veu a la figura 4:

Figura 4. Demostració d'imatges de pic centrades verticalment en un element de llista de diverses línies.
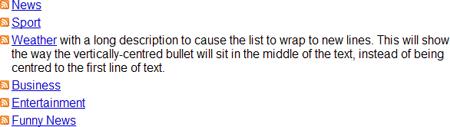
En canvi, si establiu que la imatge quedi a la part superior de l'element de la llista, conservareu el comportament tradicional dels pics (és a dir, quedarà davant de la primera línia). Vegeu la figura 5:

Figura 5. Demostració d'imatges de pic alineades a la part superior d'un element de llista amb més d'una línia.
32.1.3. Marges i farcit de llistes
Si es fan servir bé, els marges i el farcit poden fer que les llistes quedin molt més endreçades i professionals, però cal que sapigueu què esteu fent i tenir en compte que la situació és diferent per a cada tipus de llista. En aquest subapartat us ensenyaré com aplicar marges i farcit als dos tipus de llista més habituals de forma assenyada.
Llistes no ordenades
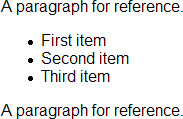
Una cosa que probablement notareu de seguida és que l'estil predeterminat de les llistes aplica un sagnat més destacat que l'estil predeterminat per als paràgrafs. Vegeu la figura 6:

Figura 6. Les llistes amb l'estil predeterminat tenen un sagnat a l'esquerra.
Si voleu que els elements d'una llista desordenada quedin alineats al mateix punt que la resta de contingut, haureu de crear alguns estils per modificar el sagnat com més us agradi. Cada navegador requereix uns paràmetres diferents, en alguns s'ha d'eliminar el marge i en d'altres s'ha d'eliminar el farcit. Per tant, per establir els valors inicials a tots els navegadors, establiu el següent:
ul {
margin: 0;
padding: 0;
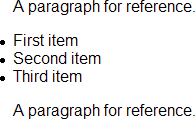
}Pot ser que això no tingui l'efecte que esperàveu perquè farà que tot el text quedi a la mateixa alçada tocant a l'esquerra, però els pics quedaran més enllà del text com es veu a la figura 7:

Figura 7. Els pics queden més a l'esquerra que el text.
Per tant, per alinear els pics a l'esquerra, el que heu de fer és establir un marge per a la llista d'elements i que així quedi tot al mateix nivell:
ul {
margin-left: 0;
padding-left: 0;
}
ul li {
margin-left: 1em;
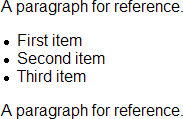
}Arribats a aquest punt encara trobareu una diferència d'un píxel entre un navegador i un altre, però l'efecte és bàsicament el més consistent possible. Vegeu la figura 8:

Figura 8. Els pics col·locats al mateix nivell que els paràgrafs anteriors i posteriors.
Llistes ordenades
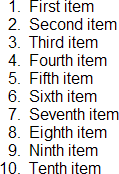
Ara heu de tenir en compte el mateix, però aplicat a les llistes ordenades. Aquestes llistes són més complicades perquè els símbols numèrics estan alineats segons l'element de la llista que tingui el número més alt. Per exemple, si teniu una llista de 10 elements, els decimals es col·locaran de manera que l'element de dos dígits, el "10", quedi com es veu a la figura 9:

Figura 9. Els símbols numèrics dels elements de l'1 al 9 tenen un farcit a l'esquerra per quedar alineats amb l'element 10.
Per tant, en realitat no es pot fer que aquesta llista quedi tota alineada a l'esquerra i al mateix nivell que la resta del text, tret que establiu que la llista faci servir list-style-type: decimal-leading-zero;, que solucionarà el problema tal com es veu a la figura 10:

Figura 10. Els zeros a l'esquerra omplen l'espai buit dels elements de l'1 al 9.
És més habitual acceptar senzillament la diferència d'espaiat. Això, però, significa que els símbols de les llistes ordenades i desordenades no podran alinear-se fàcilment a l'esquerra de manera consistent. Només es podrà alinear el text de les llistes.
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Necessiteu com a mínim 2 em de marge a l'esquerra per incloure tant les llistes ordenades com les no ordenades. A la figura 11, fixeu-vos com s'alinea el text dels elements a les dues llistes.

Figura 11. El text s'alinea tant a les llistes ordenades com desordenades.
Aleshores què s'ha de fer?
Bàsicament teniu tres opcions:
Acceptar la col·locació per defecte de les llistes i dels seus símbols.
Especificar l'alineació del text de les llistes.
Establir un estil diferent per a
uliol.
No hi ha una manera "correcta" ni "incorrecta" de fer-ho i és força habitual que es deixi tot amb la configuració predeterminada per a les llistes de contingut general.
32.1.4. Utilitzar una col·locació de tipus llista
Si voleu que el text d'elements de més d'una línia quedin per sota del símbol de la llista, haureu de configurar la propietat list-style-position a inside per així obtenir el resultat que es veu a la figura 12:

Figura 12. La posició de la llista inside fa que, a partir de la segona línia, el text quedi per sota del símbol en lloc d'alineat amb el sagnat del text.
Aquest estil de símbols envoltats de text no és gaire popular. La propietat list-style-position està establerta per defecte en outside, la qual cosa produeix el resultat del qual es parla més endavant en aquest apartat.
32.1.5. I les llistes de definicions, què?
En general, les llistes de definicions no requereixen gaire atenció a part d'establir un estil dt (normalment text en negreta) i controlar el sagnat de les definicions:
dt {
font-weight: bold;
}
dd {
margin-left: 2em;
}Això defineix un estil clar i senzill per a llistes de definicions, tal com es veu a la figura 13:

Figura 13. Una llista de definicions amb un estil molt senzill.
Malgrat que les llistes de definicions poden reestructurar-se amb elements flotants i posicionaments, això és complicat i, en general, és millor fer les coses senzilles. Tal com són, ja són prou útils; només els cal una mica d'ajuda per fer que els termes de la definició destaquin una mica més i que les definicions tinguin un sagnat adequat.
32.1.6. Llistes imbricades
Ja vau aprendre a imbricar llistes. Quan creeu el vostre propi CSS heu d'anar amb compte de mantenir uns trets de disseny molt clars per mostrar la relació entre una llista imbricada i la llista que la inclou. La manera més fàcil d'aconseguir-ho és aplicar un sagnat als elements de la llista imbricada que, de fet, és la configuració predeterminada a tots els navegadors.
Vegeu també
Vegeu les llistes al subapartat 16.4 del mòdul "El text central d'HTML".
Si establiu el vostre sagnat de llista personal, la configuració bàsica es multiplicarà. Per exemple, vegeu el CSS següent:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Cada element subsegüent de la llista filla de la cadena hereta el valor de margin del seu element de llista pare a més de tenir 2 em propis més afegits a sobre. Així, doncs, un element de llista de nivell superior (un que no tingui un element de llista com a element pare) tindrà un marge esquerre de 2 em, mentre que un element de llista fill del primer element de llista heretarà 2 em del seu pare i tindrà 2 em més afegits a sobre, és a dir, un total de 4 em, etc.
32.1.7. Llistes horitzontals
Un dels canvis més comuns que són necessaris per treballar amb una llista és crear una llista horitzontal, és a dir, fer que els elements de la llista apareguin un al costat de l'altre en comptes d'un a sota de l'altre. Es tracta d'un truc molt habitual per a la navegació per llocs web. Vegem un exemple de l'apartat dels menús de navegació (figura 14):

Figura 14. Una llista senzilla.
Convertim-la en una llista horitzontal com es veu a la figura 15:

Figura 15. Una llista horitzontal senzilla.
Per aconseguir aquest efecte hem de fer tres coses a la llista:
Eliminar
marginipaddingde<ul>.Establir els elements de la llista a display: inline;.
Aplicar una mica d'espaiat a la dreta dels elements de la llista perquè no xoquin.
En aquest exemple, la llista té l'ID "mainmenu" (menú principal), així que el farem servir com a selector contextual per garantir que només canviem la llista que volem canviar. El CSS és el següent:
#mainmenu {
margin: 0;
padding: 0;
}
#mainmenu {
display: inline;
padding: 0 1em 0 0;
}En aquest senzill exemple només cal establir els elements de la llista a display: inline;. Tingueu en compte que si feu servir float: left;, també aconseguireu un resultat semblant. Més endavant en aquest curs aprendreu més coses sobre els elements flotants.
Vegeu també
Vegeu els elements flotants en l'apartat 35 d'aquest mòdul didàctic.
32.1.8. "Columnes falses"
Abans hem creat una llista de canals d'informació de RSS. Ara imagineu-vos que aquella llista s'ha situat en una barra lateral del vostre lloc. El dissenyador vol que la llista aparegui en dues columnes amb una vora al voltant de tot el grup tal com es veu a la figura 16:

Figura 16. Una llista de canals d'informació en dues columnes amb una icona de RSS com a pic.
Vegeu l'exemple a: "Styling lists example columns"
Suposem que la llista es troba dins d'un <div> que estableix l'amplada i la vora. La llista bàsica quedaria d'una manera semblant a la figura 17:

Figura 17. La llista sense estils dins de la vora.
Vegeu la llista bàsica original a : "Styling lists example basics"
Per aconseguir l'efecte de "faux columns" o columnes falses, afegiu la icona RSS tal com hem vist abans i apliqueu un marge de 5 píxels a dalt, a la dreta i a l'esquerra.
.rss {
margin: 5px 5px 0 5px;
padding: 0;
}
.rss li {
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
display:-moz-inline-box;
}Nota
Fixeu-vos que s'afegeix display:-moz-inline-box; perquè l'exemple es pugui veure correctament amb el Firefox 2.
No cal que li afegim marge al botó perquè l'últim element de la llista ja aplicarà l'espaiat adient amb el seu farcit tal com s'observa a la figura 18:

Figura 18. Ja gairebé hem acabat; ara tenim un espaiat i unes icones de pic ben fetes.
Ara establiu els elements de la llista a display: inline-block; i establiu l'amplada a 40% i el marge dret a 2% (també podeu fer servir amplades en píxels). També heu d'especificar que el <ul> tingui una amplada de 100% per garantir que els elements de més d'un línia quedin com han de quedar i que la llista tingui la mida correcta:
.rss {
margin: 5px 5px 0 5px;
padding: 0;
width: 100%;
}
.rss li {
display: inline-block;
width: 40%;
margin: 0 2% 0 0;
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
display:-moz-inline-box;
}A la majoria de navegadors, amb això n'hi haurà prou per crear l'efecte de la columna, però haureu d'especificar que l'IE faci "flotar" els elements de la llista a l'esquerra. Utilitzem un estil condicional per a totes les versions fins a l'IE7.
<!--[if lte IE 7]>
<style type="text/css">
.rss li {
float: left;
}
</style>
<![endif]-->Ara ja tenim l'efecte de les dues columnes, tal com es veu a la figura 19:

Figura 19. La llista completa.
Navegadors antics
Si se us demana que creeu aquest disseny per a navegadors més antics que no accepten inline-block (bloc inserit), haureu de fer "flotar" els elements de la llista a l'esquerra a tots els navegadors i fer servir un ajust de distància com el que es descriu a l'article How to clear floats without structural markup. Per sort, l'última fornada de navegadors han fet que el inline-block sigui una propietat de visualització viable, així que, tret que tingueu una participació molt gran per a navegadors antics com ara Firefox 2, hauríeu de poder fer servir el mètode inline-block.
32.1.9. Conclusió de les llistes
Ja hem cobert un conjunt bàsic d'opcions d'aplicació d'estils i mètodes per a llistes. Podeu fer servir aquests exemples com a punt de partida i combinar-los per crear un gran nombre de dissenys. Com que les llistes sovint es combinen amb enllaços, passem a parlar dels enllaços.
32.2. Aplicar estils als enllaços
Aplicar estils als enllaços pot considerar-se una mena d'art. En aquest camp s'apliquen molts requisits diferents i pot ser difícil complir-los tots i, a la vegada, obtenir un resultat estèticament satisfactori. D'altra banda, és perfectament possible sempre i quan es tinguin en compte una sèrie de normes molt senzilles:
comprendre els diferents estats dels enllaços,
no apartar-se gaire de les expectatives de l'usuari,
utilitzar els colors adequadament.
Si seguiu aquestes regles, podreu crear enllaços clars i fàcils de fer servir.
32.2.1. Comprendre els estats dels enllaços
Abans d'aplicar estils als enllaços, heu de comprendre els diferents estats dels enllaços. Hi ha un total de cinc estats: no visitat o predeterminat, visitat, seleccionat, per sobre i actiu.
No visitat. L'estat per defecte d'un enllaç quan encara no s'ha activat o visitat.
Visitat. L'estat d'un enllaç que l'usuari ja ha visitat.
Seleccionat. S'aplica mentre l'enllaç està seleccionat, per exemple quan el cursor de l'usuari del teclat es troba sobre l'enllaç.
Per sobre ('hover'). S'aplica quan un usuari té el punter del ratolí per sobre de l'enllaç però encara no l'ha clicat.
Actiu. S'aplica quan l'usuari activa l'enllaç, és a dir, mentre l'està clicant. En alguns navegadors aquest estil també s'aplica quan l'enllaç s'ha obert en una altra finestra o pestanya.
Sempre heu d'especificar el CSS per a cadascun d'aquests estats. Cadascun aporta informació a l'usuari sobre el fet d'interactuar amb un enllaç. En cas de dubte sobre si fer servir focus (seleccionat), hover (per sobre) o active (actiu), podeu aplicar l'estil focus i hover de la mateixa manera perquè les seves funcions són prou semblants per no causar confusió amb el mateix estil d'enllaç. Després podeu afegir alguna variació senzilla per a active, per exemple posar el text en cursiva. En cas necessari, podeu aplicar el mateix estil a tots tres.
Nota
Fixeu-vos que no tots aquests estats són mútuament excloents (tot i que en realitat no és possible que un enllaç estigui visitat i no visitat a la vegada), és perfectament possible que un enllaç estigui en estat "per sobre", "actiu" i "visitat" a la vegada.
32.2.2. Com l'evolució dels navegadors va crear expectatives
Per entendre millor algunes expectatives dels usuaris pel que fa als enllaços, va bé saber una mica de la història del web.
Pot ser que hàgiu sentit a parlar dels "valors per defecte de Netscape" dels enllaços o que els enllaços sempre haurien de ser blaus i porpra. Això es remunta als principis de la creació del web, quan els navegadors establien els colors del contingut i els creadors de webs no tenien gaire control sobre la forma de representació de les seves pàgines.
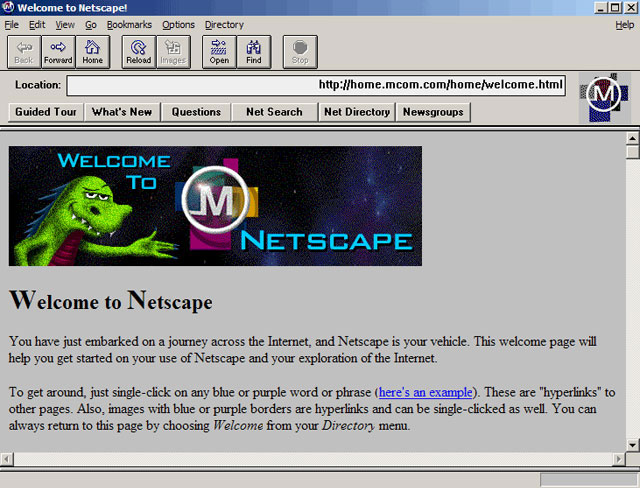
El text era negre, el fons era gris i tots els enllaços estaven subratllats. Els enllaços sense visitar eren blaus, els enllaços visitats eren porpra i els enllaços actius eren vermells. Això era tot. Vegeu la figura 20 per observar-ne una mostra.

Figura 20. Una captura de pantalla de Mosaic.
Malgrat que era una mica monòton, era totalment consistent i va establir la base de les futures expectatives dels usuaris. Concretament, els usuaris encara a dia d'avui esperen que el text subratllat sigui un enllaç. Potser no s'esperin que tots els enllaços estiguin subratllats, però sí que esperen que es pugui clicar sobre un text subratllat. I és millor no decebre aquesta expectativa.
Alguns llocs fan servir enllaços blaus i porpres, que encara són els colors predeterminats del contingut sense estil a la majoria de navegadors. Encara que sempre podeu adaptar-vos a la moda "retro" i seguir amb aquesta parella de colors, en general als usuaris no els fa res trobar-se amb altres colors, dintre de certs límits.
32.2.3. Expectatives de l'usuari
Hi ha una sèrie de regles generals per a les expectatives de l'usuari pel que fa als enllaços.
Els usuaris esperen trobar enllaços que tinguin un aspecte diferent de la resta del text que no són enllaços
Els usuaris esperen que els enllaços reaccionin d'alguna manera quan es passa el cursor per sobre o quan es selecciona l'enllaç.
Els usuaris esperen que els enllaços canviïn després de visitar-los.
Als usuaris els agrada la consistència dels estils dels enllaços de la mateixa funció per així saber què han de clicar.
Els usuaris esperen que el text subratllat sigui un enllaç, així que no subratlleu una altra cosa.
Sempre heu de complir aquestes normes bàsiques perquè contribueixen al fet que els usuaris puguin identificar i utilitzar els enllaços ràpidament. Heu de crear estils que no obliguin la gent a dubtar de quines parts del text són enllaços.
Aquestes expectatives es tradueixen en unes normes de codificació molt senzilles:
definir estils per a tots els estats d'enllaç,
fer servir el subratllat només per als enllaços.
32.2.4. Utilització adequada dels colors
Quan apliqueu estils als enllaços, aneu amb compte de no basar-vos únicament en el color per distingir els diferents estats d'enllaç. No tothom pot veure igual els colors (per exemple, hi ha gent que no pot veure els colors), de manera que heu de fer servir colors i també estils com ara subratllats diferents, icones o colors invertits.
També hauríeu d'assegurar-vos que els colors que escolliu tinguin prou contrast. És molt fàcil si es fan servir eines com ara Colour Contrast Analyser (tant per a PC com per a Mac) o la barra d'eines d'accessibilitat del web per a Opera (tots dos de Paciello Group).
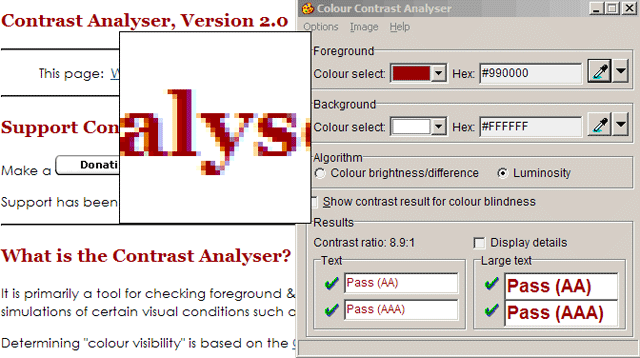
Amb el Colour Contrast Analyser (vegeu la figura 21) es pot utilitzar un selector de colors per seleccionar els colors de lletra i de fons de la pantalla i després obtenir una avaluació senzilla del contrast que fan:

Figura 21. Captura de pantalla del Colour Contrast Analyser.
Si els quatre resultats són "pass" (superat), la combinació de colors és adient. No us oblideu de comprovar tots els estats d'enllaç. Pot ser que hagueu d'introduir-ne alguns manualment al camp "hex" per comprovar l'estat "seleccionat", "per sobre" i "actiu".
32.2.5. Entrem en matèria: el CSS
Ara que ja enteneu les normes bàsiques dels enllaços, passem a veure el codi. En aquest subapartat es descriu tot el CSS que necessitareu per aplicar estils com cal.
Aplicar estils d'estat d'enllaç en l'ordre adient
Per començar, tingueu en compte que si no apliqueu els estils als enllaços en l'ordre correcte en el full d'estil, les definicions s'anul·laran entre elles i els estats dels enllaços no funcionaran. Els estils dels enllaços sempre han d'anar en aquest ordre:
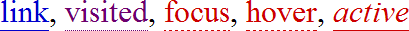
linkvisitedfocushoveractive
Un truc mnemònic per recordar-ho podria ser: "La Vaca Fa Hola i Adéu". Si creieu que no us recordareu d'aquesta frase, haureu de recordar l'ordre de les propietats de memòria o copiar i enganxar el bloc de codi que es mostra tot seguit.
Els estils dels diferents estats dels enllaços s'apliquen fent servir les seves "pseudoclasses" (:link :visited :focus :hover :active) que s'adjunten al selector d'element d'enllaç, a. Per tant, el CSS inicial hauria de ser el següent:
a:link{}
a:visited{}
a:focus{}
a:hover{}
a:active{}Si voleu definir una regla de CSS per a tots els enllaços en tots els estats, podeu aplicar l'estil a directament. Només heu de recordar-vos de col·locar primer la regla genèrica per mantenir l'ordre:
a {}
a:link{}
a:visited{}
a:focus{}
a:hover{}
a:active{}Això va molt bé si teniu pensat substituir el subratllat per defecte per una vora inferior, que és el que s'acostuma a fer per obtenir un millor control visual de l'estil.
Controlar les opcions per defecte
Per defecte, la majoria de navegadors estableixen que tots els enllaços estan subratllats i els enllaços en estat "seleccionat" tenen un contorn, tal com es pot veure a la figura 22:

Figura 22. D'esquerra a dreta: els estils per defecte de "seleccionat" de l'Opera 9, del Firefox 2 i de l'IE7.
Si voleu substituir aquests estils per uns altres, podeu canviar o desactivar aquests valors predeterminats.
Subratllats
El subratllat (underline) es defineix mitjançant la propietat text-decoration:
a {
text-decoration: underline;
}Podeu desactivar el subratllat establint la propietat en none:
a {
text-decoration: none;
}Fins i tot si manteniu l'estil del subratllat, pot ser que us sigui més fàcil desactivar text-decoration i fer servir border-bottom per establir un subratllat fals. A l'exemple que es mostra més endavant ho veurem més detingudament.
Contorn
El contorn de l'estat "seleccionat" es controla amb la propietat outline. El contorn és molt semblant a una vora, però no ocupa espai ni provoca que la pàgina reflueixi quan apareix (fixeu-vos que l'IE7 i versions anteriors no el reconeixen). La manera més fàcil de controlar el contorn és amb la propietat d'abreujament:
a:focus{
outline: thick solid #000;
}Aquest exemple es representaria més o menys com es veu a la figura 23:

Figura 23. Representació d'exemple d'un contorn negre i gruixut.
Si teniu dubtes sobre què fer amb el contorn, limiteu-vos a deixar-lo en la forma predeterminada pel navegador.
32.2.6. Exemple: recreació de les opcions per defecte de Netscape
Per donar un exemple fàcil d'estil dels enllaços, recrearem les opcions per defecte del Netscape, és a dir, el blau, el porpra i el vermell. Mantindrem el subratllat, però farem que l'estat actiu es mostri en cursiva. Augmentarem la mida del text només per veure com queda i establirem un fons blanc per a la pàgina.
body{
background: #fff;
color: #000;
font-size: 2em;
}
a {
text-decoration: underline;
}
a:link{
color: #0000CC;
}
a:visited{
color: #6D006D;
}
a:focus{
color: #CC0000;
}
a:hover{
color: #CC0000;
}
a:active{
color: #CC0000;
font-style: italic;
}D'aquesta manera aconseguirem un resultat semblant al de la figura 24:

Figura 24. Recreació de les opcions per defecte de Netscape.
Subratllats falsos amb border-bottom
Molts dissenyadors han observat que el subratllar és una mica massa gruixut i tapa les astes descendents de les lletres minúscules, és a dir, la línea del subratllat creua la part inferior de les lletres "g", "j", "p", i "y", tal com es mostra la figura 25:

Figura 25. La línia del subratllat talla les astes descendents de les minúscules.
Posem per cas que la persona que s'encarrega del disseny de la pàgina hi està d'acord i li agradaria que la línia del subratllat fos més fina i que no toqués el text. Per complir aquest requeriment, que és molt habitual, farem servir una vora en lloc d'un subratllat de manera que quedi com a la figura 26:

Figura 26. Fer servir una vora en comptes del subratllat queda més bonic.
Primer, desactiveu el subratllat per a tots els estats d'enllaç i després establiu una vora inferior que encaixi amb el color de l'enllaç en cada estat.
body{
background: #fff;
color: #000;
font-size: 2em;
line-height: 2em;
}
a {
text-decoration: none;
}
a:link{
color: #00c;
border-bottom: 1px solid #00c;
}
a:visited{
color: #6D006D;
border-bottom: 1px solid #6D006D;
}
a:focus{
color: #c00;
border-bottom: 1px solid #c00;
}
a:hover{
color: #c00;
border-bottom: 1px solid #c00;
}
a:active{
color: #c00;
border-bottom: 1px solid #c00;
font-style: italic;
}D'aquesta manera aconseguirem un resultat semblant al de la figura 27:

Figura 27. Enllaços amb el subratllat fals aplicat.
Si feu servir el mètode de la vora falsa, aneu amb compte de tenir prou line-height (alçada de línia) establert perquè el subratllat no xoqui amb el text de la línia següent.
Estils no basats en el color
Com que l'exemple que hem fet servir fins ara es basa totalment en els colors per distingir quatre dels cinc estats dels enllaços, hauríem de fer el pas següent i canviar la vora inferior per als estats "visitat", "seleccionat" i "per sobre". Donem als enllaços visitats una vora de punts, i als enllaços "per sobre" i "seleccionat" una vora discontinua:
body{
background: #fff;
color: #000;
font-size: 2em;
}
a {
text-decoration: none;
}
a:link{
color: #00c;
border-bottom: 1px solid #00c;
}
a:visited{
color: #6D006D;
border-bottom: 1px dotted #6D006D;
}
a:focus{
color: #c00;
border-bottom: 1px dashed #c00;
}
a:hover{
color: #c00;
border-bottom: 1px dashed #c00;
}
a:active{
color: #c00;
border-bottom: 1px solid #c00;
font-style: italic;
}D'aquesta manera aconseguirem un resultat semblant al de la figura 28:

Figura 28. Canviar l'estil de vora per a cada estat d'enllaç.
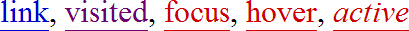
Aquest mètode, que accepta el "seleccionat" i el "per sobre" com a estats amb estils equivalents, fa que els estats d'enllaç es distingeixin amb més factors a més a més del color. Fins i tot si haguéssiu de veure aquests enllaços en blanc i negre podríeu identificar els diferents estats d'enllaç tal com es mostra la figura 29:

Figura 29. Ara els estats d'enllaç poden distingir-se encara que estiguin en blanc i negre.
32.2.7. Icones en enllaços
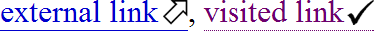
Alguns llocs web fan servir icones i símbols per afegir informació sobre els enllaços. Per exemple, algunes pàgines utilitzen una fletxa per indicar que un enllaç condueix a un lloc extern o fan servir una marca d'aprovat per indicar que l'enllaç ja s'ha visitat.
Aquests efectes són molt fàcils d'aplicar amb imatges de fons tal com es mostra a la figura 30:

Figura 30. Exemple d'enllaços amb icones distintives.
Per afegir una icona de fletxa als enllaços externs podeu afegir la classe external a l'etiqueta de l'enllaç (link):
<a href="http://example.com/" class="external">external link</a>Després, al vostre full d'estil, apliqueu una imatge de fons per a aquesta classe sense oblidar-vos d'afegir el farcit perquè hi càpiga la imatge:
a.external {
background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}Aquest exemple aplicaria la icona a tots els casos d'enllaç visitat, en tots els estats. Si volguéssiu limitar la icona només als enllaços externs no visitats, podeu combinar classes i les pseudoclasses de l'estat d'enllaç al selector.
a.external:link{
background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}Combinar classes i estats proporciona una àmplia gamma de possibilitats creatives per aplicar als enllaços. Mentre recordeu comprovar els colors, l'únic límit a partir d'aquí és la vostra imaginació.
32.3. Combinar-ho tot: un senzill menú de navegació
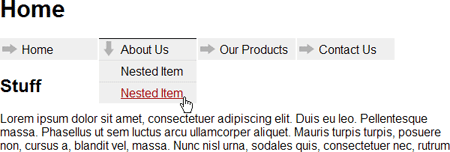
Per demostrar una manera de combinar les llistes i els enllaços, els exemples en zip inclouen un submenú de navegació senzill, tal com es veu a la figura 31. Els submenús són un sistema de navegació molt habitual.

Figura 31. Captura de pantalla del submenú d'exemple.
Vegeu els exemples a: "Simple flyout navigation menu"
Resum
Per a un dissenyador web és essencial saber molt bé com aplicar estils a llistes i enllaços perquè es fan servir per tot arreu. S'acostumen a combinar per crear la navegació pel lloc i un estil clar dels enllaços és vital perquè un lloc web sigui fàcil d'utilitzar. Uns estils dels enllaços mal fets poden confondre molt a tothom i fins i tot poden fer que determinades persones no puguin fer servir el lloc.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Com es poden escollir els estils bàsics de les llistes, com per exemple pics quadrats o números romans en una llista ordenada?
Què és un sprite d'imatge i per què es pot fer servir?
Per què el contrast dels colors és important i com es pot garantir que els colors dels enllaços siguin de colors adequats?
Quin és l'ordre correcte per aplicar estils a cada estat d'enllaç?
Lectures complementàries
"Type and Colour" (un capítol de Building Accessible Websites, de Joe Clark)
"A List Apart: Sprites de CSS: Image Slicing's Kiss of Death"








