37. Posicionament absolut i fix amb CSS
Tommy Olsson. 26 de setembre de 2008. Darrera modificació: 18 de setembre de 2013 (equip docent del grau de Multimèdia de la UOC). Publicat a: índex z, apilament, recipient, bloc, contenidor.
Ara és el moment de fixar-nos en el segon parell de valors de propietat de position: absolute (absoluta) i fixed (fixa). El primer parell de valors: static (estàtica) i relative (relativa), estan íntimament relacionats, i ja els vam veure al darrer apartat.
Els elements posicionats absolutament s'eliminen completament del flux del document. Això significa que no tenen cap efecte sobre el seu element pare ni sobre els elements que els segueixen en el codi font. Per tant, un element posicionat absolutament es superposarà sobre altres continguts tret que prengui alguna mesura per evitar-ho. De vegades, per descomptat, aquesta superposició és exactament el que voldreu, però hauríeu de ser conscients d'això per assegurar-vos que obteniu la composició que desitgeu.
El posicionament fix és de fet una forma especialitzada del posicionament absolut; els elements amb posicionament fix estan fixos en relació amb la finestra o viewport del navegador en comptes d'estar-ho en relació amb l'element contenidor; fins i tot si es desplaça la pàgina, es mantenen exactament a la mateixa posició a la finestra del navegador.
En aquest apartat us donaré alguns exemples pràctics de l'ús dels posicionaments absolute i fixed, observarem alguns petits problemes de compatibilitat de navegadors i ens fixarem en el concepte d'índex z.
Abans de començar a parlar de tot això, però, tractaré un concepte previ essencial: els blocs contenidors.
Els continguts d'aquest apartat són els següents:
- 37.1. Blocs continents
- 37.2. Posicionament absolut
- 37.3. Posicionament fix
- Resum
- Preguntes de repàs
37.1. Blocs continents
Un concepte fonamental pel que fa al posicionament absolut és el bloc contenidor: la caixa de bloc respecte de la qual es troben la posició i les dimensions de la caixa posicionada absolutament.
Per a les caixes estàtiques i posicionades relativament, la caixa contenidora és l'avantpassat a nivell de bloc més proper o, dit d'una altra manera, l'element pare. No obstant això, per als elements posicionats absolutament és una mica més complicat. En aquest cas, la caixa contenidora és l'avantpassat posicionat més proper. Amb "posicionat" em refereixo a un element la propietat position del qual està establerta en relative, absolute o fixed, és a dir, qualsevol cosa excepte elements estàtics normals.
De manera que, establir position:relative per a un element el converteix en bloc contenidor de qualsevol descendent posicionat absolutament (elements fills), tant si apareixen immediatament a sota de l'element posicionat relativament a la jerarquia, o més avall.
Si un element posicionat absolutament no té un avantpassat posicionat, aleshores el bloc contenidor és el que s'anomena bloc contenidor inicial, que a la pràctica equival a l'element html. Si esteu mirant la pàgina web en pantalla, això vol dir la finestra del navegador; si voleu imprimir la pàgina, significa els límits de la pàgina.
Els elements amb posicionament fix difereixen lleugerament, ja que el seu bloc contenidor sempre és el bloc contenidor inicial.
Així, doncs, resumim això en una sèrie de senzilles passes; per trobar el bloc contenidor d'un element amb position:absolute, això és el que heu de fer:
Mireu l'element pare de l'element posicionat absolutament: la propietat position d'aquest element té un dels valors
relative,absoluteofixed?Si és així, heu trobat el bloc contenidor.
En cas contrari, passeu a l'element pare del pare i comenceu de nou des del pas 1 fins que trobeu el bloc contenidor o us quedeu sense avantpassats.
Si heu arribat a l'element
htmlsense trobar un avantpassat posicionat, aleshores el bloc contenidor és l'elementhtml.
37.2. Posicionament absolut
El posicionament fix és una forma especial de posicionament absolut, de manera que l'estudiarem més endavant i ara ens concentrarem en el cas més generalitzat. Tret que s'indiqui el contrari, quan utilitzo el terme "posicionat absolutament" des d'ara fins al final de l'apartat em referiré tant a elements amb position:fixed com a elements amb position:absolute.
37.2.1. Especificació de la posició
Amb el posicionament relatiu, heu après que les propietats top, right, bottom i left es podien utilitzar per especificar la posició de la caixa. Per especificar la posició d'una caixa posicionada absolutament es fan servir les mateixes propietats, però la forma d'utilitzar-les és força diferent.
Per a un element posicionat relativament, les quatre propietats especifiquen la distància relativa per desplaçar la caixa generada. Recordeu que en el cas del posicionament relatiu es complementen entre si, de manera que top:1em i bottom:-1em volen dir el mateix, i no té gaire sentit especificar tant top com bottom (o left i right) per al mateix element, perquè un dels valors s'ignorarà.
Aquests punts no són certs en el cas del posicionament absolut. En aquest cas, es poden utilitzar les quatre propietats al mateix temps per especificar la distància des de cada vora de l'element posicionat fins a la vora corresponent del bloc contenidor. També es pot especificar la posició d'una de les cantonades del quadre posicionat absolutament, per exemple utilitzant top i left, i aleshores especificar les dimensions del quadre mitjançant width i height (o simplement no utilitzar width i height si voleu deixar que s'ajusti per encaixar el seu contingut).
La versió 6 del Microsoft Internet Explorer i anteriors no accepten el mètode d'especificar les quatre vores, però sí el mètode d'especificar una cantonada més les dimensions.
/* Aquest mètode funciona a IE6 */
#foo {
position: absolute;
top: 3em;
left: 0;
width: 30em;
height: 20em;
}
/* Aquest mètode no funciona a IE6 */
#foo {
position: absolute;
top: 3em;
right: 0;
bottom: 3em;
left: 0;
}El que heu de recordar en aquest cas és que els valors que heu establert per a les propietats top, right, bottom i left especifiquen les distancies des de les vores de l'element fins a les vores del seu bloc contenidor corresponent. No és com en un sistema de coordinades on cada valor és relatiu a un punt d'origen. Per exemple, right:2em significa que la vora dreta del quadre posicionat absolutament serà a 2em de la vora dreta del bloc contenidor.
És absolutament essencial saber quin és el bloc contenidor quan s'utilitza el posicionament absolut. Per això és tan útil configurar position:relative en el bloc contenidor, fins i tot si no es desplaça realment la posició del quadre. Permet fer que un element sigui el bloc contenidor dels seus descendents posicionats absolutament, és a dir, us proporciona el control.
Provem un exemple per veure com funciona.
Copieu el codi següent al vostre editor de text i guardeu el document com
absolute.html.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Absolute Positioning</title> <link rel="stylesheet" type="text/css" href="absolute.css"> </head> <body> <div id="outer"> <div id="inner"></div> </div> </body> </html>A continuació, copieu el codi següent a un nou arxiu i guardeu-lo com
absolute.css.html, body { margin: 0; padding: 0; } #outer { margin: 5em; border: 1px solid #f00; } #inner { width: 6em; height: 4em; background-color: #999; }Guardeu els dos arxius i carregueu el document HTML al vostre navegador. Veureu un rectangle gris envoltat d'un marc una mica més ample de color vermell. L'element
#innerté una amplada i alçada especificades i un color gris de fons. L'element#outer, que és el pare estructural de#inner, té un marc vermell. També té un marge de 5 em al voltant per allunyar-lo de les vores de la finestra del navegador i deixar-nos veure més clarament què és el que hi passa.Res sorprenent fins ara, oi? L'alçada de l'element
#outerve donada pel seu element fill (#inner) i l'amplada pels marges horitzontals.Mireu què passa ara si feu que l'element
#innerestigui posicionat absolutament. Afegiu la següent línia ressaltada a la regla de#inner:#inner { width: 6em; height: 4em; background-color: #999; position: absolute; }Guardeu i recarregueu. En comptes d'un marc vermell al voltant del rectangle gris, ara hi ha el que sembla un marc més gruixut només a la part superior. I el quadre gris no s'ha mogut en absolut. Us ho esperàveu?
Passen dues coses interessants aquí: en primer lloc, fer que
#innerestigui posicionat absolutament l'ha eliminat completament del flux del document. Això significa que el seu pare,#outer, ara no té fills que es trobin al flux normal, per tant la seva alçada es redueix a zero. El que sembla una línea vermella de 2 píxels de gruix és realment una vora d'1 píxel al voltant d'un element amb alçada zero: esteu veient les vores superior i inferior sense res al mig.La segona cosa interessant és que el quadre posicionat absolutament no s'ha mogut. El valor predeterminat per a les propietats
top,right,bottomileftésauto, la qual cosa significa que el quadre posicionat absolutament apareixerà exactament on hauria estat si no hagués estat posicionat. Com que s'ha eliminat del flux, es superposarà a qualsevol element del flux normal que el segueixi, però.Això és realment molt útil: podeu fer-ho servir si només voleu moure un quadre generat en una dimensió. Per exemple, en un menú desplegable de CSS, els panells "desplegables" es poden posicionar absolutament especificant només la propietat
top. Aleshores apareixeran automàticament a la coordinada prevista al llarg de l'eix X (el mateix que el seu pare).A continuació, establim una alçada per a l'element #outer de manera que torni a semblar un rectangle i movem
#innerlateralment. Afegiu les següents línies ressaltades a les regles de CSS:#outer { margin: 5em; border: 1px solid #f00; height: 4em; } #inner { width: 6em; height: 4em; background-color: #999; position: absolute; left: 1em; }Guardeu i recarregueu, i hi veureu alguns canvis. L'element
#outerara és un rectangle una altra vegada, ja que hi heu especificat una alçada. L'element#inners'ha desplaçat lateralment, però no on es podria esperar trobar-lo. No és a 1 em de la vora esquerra del seu pare, sinó a 1 em de la vora esquerra de la finestra.El motiu és que, com s'ha explicat abans,
#innerno té un avantpassat posicionat, de manera que el seu bloc contenidor és el bloc contenidor inicial. Si especifiqueu una posició diferent d'auto, és relativa a la vora corresponent del bloc contenidor. Quan heu establertleft:1em, la vora esquerra de#innerha acabat a 1 em de la vora esquerra de la finestra.Si en comptes d'això, el voleu a 1 em de la vora esquerra del seu element pare, heu de fer pare el bloc contenidor. Per a fer-ho, ara fareu servir el truc que he esmentat anteriorment en aquest apartat: fer que el bloc pare estigui posicionat relativament. Afegiu la següent línia ressaltada a la regla
#outer:#outer { margin: 5em; border: 1px solid #f00; height: 4em; position: relative; }Guardeu i recarregueu: passeu i vegeu! El rectangle gris ara és a 1 em de la vora esquerra de l'element pare. Establir
position:relativea la regla#outerha fet que estigui posicionat i l'ha establert com el bloc contenidor per a qualsevol descendent posicionat relativament que pugui tenir. Elleft:1emque heu establert per a#innerara compta a partir de la vora esquerra de #outer, no la vora esquerra de la finestra del navegador.
37.2.2. Especificació de les dimensions
Els elements posicionats absolutament s'ajustaran per encabir el seu contingut, tret que especifiqueu les seves dimensions. Podeu especificar l'amplada definint les propietats left i right, o bé definint la propietat width. Podeu especificar l'alçada definint les propietats top i bottom, o bé definint la propietat height.
Qualsevol d'aquestes sis propietats es pot especificar com a percentatge. Els percentatges són, per la seva pròpia naturalesa, relatius a alguna altra cosa. En aquest cas són relatius a les dimensions del bloc contenidor.
Per a un element posicionat absolutament, els valors de percentatge per a les propietats left, right i width són relatius a l'amplada del bloc contenidor. Els valors de percentatge per a les propietats top, bottom i height són relatius a l'alçada del bloc contenidor.
El navegador Internet Explorer 6 i anteriors, i també Opera 8 i anteriors, ho van interpretar de manera totalment errònia i van utilitzar les dimensions del bloc pare en el seu lloc. Anem a provar amb un altre exemple per veure com això pot suposar una gran diferència.
Comenceu especificant les dimensions de
#innermitjançant valors de percentatge; feu els següents canvis a la regla#inner:#inner { width: 50%; height: 50%; background-color: #999; position: absolute; left: 1em; }Guardeu i recarregueu, i veureu que el rectangle gris es fa més ample i més curt (com a mínim si esteu fent servir un navegador modern). El bloc contenidor és encara
#outer, perquè téposition:relative. L'amplada de l'element#innerara és la meitat de la de#outer, i la seva alçada és la meitat de l'alçada de#outer.Fem la finestra del bloc contenidor una vegada més, per veure la diferència. Feu el següent canvi a
#outer:#outer { margin: 5em; border: 1px solid #f00; height: 4em; position: static; }Guardeu i recarregueu; una diferència notable, oi? El quadre gris és ara la meitat d'ample i la meitat d'alt que la finestra del navegador.
Com podeu veure, conèixer els vostres blocs contenidors és absolutament essencial.
37.2.3. La tercera dimensió: índex Z
És natural considerar que una pàgina web té dues dimensions. La tecnologia no ha evolucionat prou perquè les pantalles 3D estiguin generalitzades, de manera que ens hem de conformar amb amplada, alçada i falsos efectes 3D. Però la representació CSS realment és produeix en tres dimensions. Això no vol dir que pugui fer que un element voli davant del monitor (encara), però pot fer altres coses útils amb els elements posicionats.
Els dos eixos principals d'una pàgina web són l'eix X horitzontal i l'eix Y vertical. L'origen d'aquest sistema de coordenades es troba a la cantonada superior esquerra de la finestra, és a dir, on tant el valor X com Y són 0.
Però també hi ha un eix Z, que podem imaginar com perpendicular a la superfície del monitor (o del paper, si es tracta d'una impressió). El valors Z més alts indiquen una posició de "davant dels" valors Z més baixos. El valors Z també poden ser negatius, i en aquest cas indiquen una posició "darrera" d'algun punt de referència (explicaré aquest punt de referència d'aquí un moment).
Nota
Abans de continuar, haig d'advertir-vos que aquest és un dels temes més complicats de CSS, així que no us desmoralitzeu si no ho enteneu a la primera.
Els elements posicionats (incloent-hi els elements posicionats relativament) es representen dintre del que es coneix com a context d'apilament. Els elements dins d'un context d'apilament tenen el mateix punt de referència al llarg de l'eix Z. Tot seguit ho explicaré més detalladament. Podeu canviar la posició Z (també denominada nivell de pila) d'un element posicionat utilitzant la propietat z-index. El valor pot ser un número sencer (que pot ser negatiu) o una de les paraules clau auto o inherit. El valor predeterminat és auto, la qual cosa vol dir que l'element té el mateix nivell de pila que el seu pare.
Heu de tenir en compte que només podeu especificar una posició índex al llarg de l'eix Z. No podeu fer que un element aparegui 19 píxels darrera o 5 centímetres davant d'un altre. Penseu en això com si fos una baralla de cartes: Podeu apilar les cartes i decidir que l'as d'espases estigui sobre el tres de diamants; cada carta té el seu nivell de pila, o índex Z.
Si especifiqueu z-index com un enter positiu, li assigneu un nivell de pila "davant de" la resta d'elements del mateix context d'apilament que tenen un nivell de pila inferior. Un z-index de 0 (zero) significa el mateix que auto, però hi ha una diferència de la qual parlaré en un moment. Un valor enter negatiu per a z-index assigna un nivell de pila "darrera" el nivell d'apilament pare.
Quan dos elements del mateix context d'apilament tenen el mateix nivell de pila, el que apareix posteriorment al codi font apareixerà a sobre dels seus germans predecessors.
De fet, no poden haver menys de set capes en un context d'apilament, i en cadascuna d'aquestes capes poden haver-hi qualsevol nombre d'elements, però no us preocupeu: el més probable és que mai hàgiu de tractar amb set capes en un context d'apilament. L'ordre en què els elements (tots els elements, no només els posicionats) es representen en un context d'apilament, des de darrera cap a davant, és el següent:
El fons i les vores dels elements que formen el context d'apilament
Descendents posicionats amb nivells de pila negatius
Descendents a nivell de bloc en el flux normal
Descendents flotants
Descendents de nivell en línia en el flux normal
Descendents posicionats amb el nivell de pila definit com
autoo0(zero)Descendents posicionats amb nivells de pila positius
Les entrades ressaltades són els elements amb un nivell de pila que es pot canviar mitjançant la propietat z-index.
Tot plegat pot ser bastant difícil d'imaginar, així que fem alguns experiments pràctics per a il·lustrar l'índex Z.
Comenceu afegint la següent línia ressaltada al vostre petit document de mostra:
<body> <div id="outer"> <div id="inner"></div> <div id="second"></div> </div> </body>A continuació us explicaré com restaurar els CSS de manera que
#outersigui el bloc contenidor i com establir dimensions no percentuals de#inner. Fem que#outersigui una mica més alt, també, per a tenir més espai per fer proves. Feu els següents canvis ressaltats a les dues regles:#outer { margin: 5em; border: 1px solid #f00; height: 8em; position: relative; } #inner { width: 5em; height: 5em; background-color: #999; position: absolute; left: 1em; }Afegiu una regla per a l'element
#second, també:#second { width: 5em; height: 5em; background-color: #00f; position: absolute; top: 1em; left: 2em; }Guardeu i recarregueu i veureu un quadre blau brillant que es superposa a un de gris. Els dos quadres tenen el mateix nivell de pila (
auto, el valor inicial, que significa un nivell de pila 0) però el quadre blau es representa davant del quadre gris, perquè apareix més tard al codi font. Podeu fer que el quadre gris aparegui davant assignant-li un nivell de pila positiu. Només heu d'especificar que sigui més gran que 0: no cal exagerar i utilitzar un valor com ara 10.000. Afegiu la següent línia ressaltada a la regla#inner:#inner { width: 5em; height: 5em; background-color: #999; position: absolute; left: 1em; z-index: 1; }Guardeu i recarregueu, i veureu com el quadre gris apareix davant del quadre blau.
Contexts d'apilament local
La resta d'aquest subapartat tracta dels contexts d'apilament locals. Molt probablement, no us trobareu amb això gaire sovint treballant com a dissenyadors, tret que intenteu fer alguna cosa realment avançada amb posicionament absolut, però he decidit incloure-ho igualment per completitud. Si voleu, podeu saltar-vos aquesta secció.
Cada element que tingui el z-index especificat com un enter estableix un context d'apilament nou, "local", en el qual el propi element té un nivell de pila 0. Aquesta és la diferencia que he mencionat abans entre z-index: auto i z-index: 0. L'anterior no estableix un nou context d'apilament, però el darrer, sí.
Quan un element estableix un context d'apilament local, els nivells de pila dels seus descendents posicionats s'apliquen només en aquest context local. Aquests descendents es poden tornar a apilar els uns respecte dels altres, i respecte del seu pare, però no respecte dels germans del pare. És com si el pare formés una "gàbia" al voltat dels seus descendents de manera que no poden abandonar-la. Els descendents es poden moure amunt i avall en aquesta gàbia, però no poden abandonar-la. El pare i els seus descendents formaran una unitat indivisible en el context d'apilament que envolta el pare.
Imagineu-vos que esteu classificant la paperassa abans de lliurar-la al contable que porta els vostres assumptes fiscals. Teniu informes de despeses, rebuts, confirmacions de comandes i tot això, i apileu un paper a sobre de l'altre: per facilitar-li la vida al vostre gestor, introduïu els tipus de documents que van junts en diferents sobres.
Un context d'apilament local és semblant a aquest tipus de sobre. Manté els elements relacionats junts i impedeix que altres elements s'introdueixin entre ells. Podeu classificar el contingut de cada sobre com vulgueu, però aquest ordre de classificació només s'aplica a aquest sobre i no afecta a la pila de documents en conjunt. La vostra pila conté ara una barreja de documents independents (elements amb el nivell de pila auto) i sobres (elements amb un nivell de pila enter). Els sobres amb nivells de pila positius queden per sobre dels documents independents, mentre que els sobres amb nivells de pila negatius apareixen a sota de tot de la pila.
Cada vegada que assigneu un valor enter a la propietat z-index d'un element, es crea un "sobre" que conté aquest element i els seus descendents.
Vegem com funcionen aquests contexts d'apilament local. Pot semblar confús, però realment no és gaire diferent de tot el que ja heu vist. Si seguiu els exemples, acabareu obtenint fent-vos una bona idea de com funciona tot.
Comenceu afegint algun contingut als vostres dos elements interns: afegiu les línies ressaltades al vostre document HTML:
<div id="inner"> <span></span> </div> <div id="second"> <span></span> </div>Afegiu una regla CSS que s'aplicarà a aquest dos elements
span:span { position: absolute; top: 2em; left: 2em; width: 3em; height: 3em; }Això fa que els elements
spanquedin posicionats absolutament i estableix les seves posicions i dimensions. Però un moment, els elementsspansón en línia... Com es poden especificar les dimensions dels elements en línia? La resposta és que els elements posicionats absolutament, com els elements flotants, generen automàticament caixes de bloc.Les posicions que especifiqueu s'aplicaran en relació al bloc contenidor de cada span. Com que ambdós elements span tenen un
divposicionat absolutament com a pare, aquests pares assumeixen la funció de blocs contenidors.Afegim ara una mica de color als elements
spanperquè podeu veure on apareixen; afegiu les següents regles al vostre full d'estils:#inner span { background-color: #ff0; } #second span { background-color: #0ff; }Guardeu i recarregueu i veureu un quadre groc a la cantonada inferior dreta del quadre gris més gran i un quadre de color cian a la cantonada inferior dreta del quadrat blau més gran. Els quadres gris i groc apareixen davant dels quadres blau i cian perquè el quadrat gris té un
z-index:1.I si voleu que el quadrat cian quedi davant de tots els altres quadrats? Tot el que heu de fer és aplicar-li un nivell de pila més alt que al quadrat gris. De fet, n'hi ha prou amb donar-li exactament el mateix nivell de pila que el quadrat gris, ja que el quadrat cian apareix més endavant a l'etiquetatge. Provem-ho; feu el següent canvi al vostre CSS:
#second span { background-color: #0ff; z-index: 1; }Guardeu i recarregueu. Si el vostre navegador admet correctament la recomanació CSS, el quadrat cian hauria de ser ara al davant.
El quadrat gris té un z-index:1, la qual cosa vol dir que estableix un context d'apilament local. En altres paraules, heu creat un d'aquests "sobres" i heu col·locat el quadrat gris i el seu quadrat fill de color groc a l'interior.
Seguiu sense veureu clar del tot? A veure si amb el següent experiment ho acabem d'aclarir.
Establiu un nivell de pila alt per al quadrat groc per portar-lo al davant; feu el següent canvi al vostre CSS:
#inner span { background-color: #ff0; z-index: 4; }Si guardeu i recarregueu, veureu... cap canvi en absolut. El nivell de pila que hem especificat per al quadrat groc s'aplica en el context d'apilament local establert pel quadrat gris, és a dir: el quadrat groc es troba en un sobre juntament amb el seu pare gris. Podríeu moure el quadrat cian fins al davant perquè el seu pare (el quadrat blau) no estableix un context d'apilament local: té un
z-index:autoimplícit. El quadrat blau és un paper independent a la pila. Els quadrats groc i cian estan realment sols en petits sobres individuals (tenen un nivell de pila enter i estableixen contexts d'apilament local pel seu compte).Si feu que el quadrat blau estableixi un context d'apilament local, no podreu moure el quadrat cian al davant tret que també porteu el seu pare (el quadrat blau) al davant. Provem-ho. Feu els següents canvis al vostre CSS:
#inner { ... z-index: 2; } #second { ... z-index: 1; } #second span { ... z-index: 3; }Guardeu i recarregueu. Ara, tant el quadrat gris com el quadrat blau estableixen contexts d'apilament local, de manera que es creen dos sobres. A la part inferior de la pila hi ha un sobre amb el nivell de pila 1 que inclou dos sobres interiors (el quadrat blau i el quadrat cian). A la part superior de la pila hi ha un sobre amb el nivell de pila 2 que inclou dos sobres interiors (el quadrat gris i el quadrat groc). En el primer sobre, el quadrat blau té un nivell de pila local 0 i, per tant, es mostra darrera del quadrat cian, que té un nivell de pila local 3. En el segon sobre, el quadrat gris té un nivell de pila local 0, de manera que apareix darrera del quadrat groc amb nivell de pila local 4.
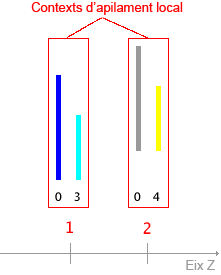
La figura 1 mostra els quatre quadres i els dos contexts d'apilament local des del lateral, al llarg de l'eix Z.

Figura 1. Il·lustració de diferents contexts d'apilament. Els elements que apareixen dins de "2" sempre apareixeran davant de tots els elements dins de "1". Després, dins de cada context d'apilament, els elements amb un número d'índex z més gran apareixen davant dels elements amb un número d'índex z més petit. Si dos elements tenen el mateix número d'índex z, el que apareix més tard a l'etiquetatge apareixerà davant.
Aquesta part és probablement bastant complicada, especialment si els CSS us venen de nou. La qüestió és que heu de conèixer els vostres contexts d'apilament si esteu intentant canviar els nivells d'apilament de diferents elements. Si un element pertany a un context d'apilament local, només podeu canviar la seva posició al llarg de l'eix Z en aquest context local. Un element en un context d'apilament local no es pot colar entre dos elements d'un altre context d'apilament local.
La bona notícia és que molt probablement mai us trobareu amb aquests problemes. Els canvis a z-index no són molt comuns en les bones composicions, i en cas que es produeixin, generalment sempre és en un context d'apilament.
37.3. Posicionament fix
Un element amb position:fixed és fix respecte a la finestra. Es manté on és encara que es desplaci el document. Per a media="print" es repetirà un element fix a cada pàgina impresa.
Tingueu en compte que les versions 6 i anteriors de l'Internet Explorer i anteriors no admeten de cap de les maneres el posicionament fix. Si utilitzeu un d'aquests navegadors no podreu veure els resultats dels exemples d'aquest subapartat.
Mentre que la posició i dimensions d'un element amb position:absolute són sempre relatives al seu bloc contenidor, la posició i dimensions d'un element amb position:fixed són sempre relatives al bloc contenidor inicial. Aquest acostuma a ser el viewport: la finestra del navegador o el quadre de la pàgina impresa.
Per demostrar-ho, en l'exemple següent fareu fix un dels vostres elements. Fareu l'altre molt alt perquè es generi una barra de desplaçament i així fer més fàcil l'efecte que té.
Feu els següents canvis al vostre codi CSS:
#inner { width: 5em; height: 5em; background-color: #999; position: fixed; top: 1em; left: 1em; } #second width: 5em; height: 150em; background-color: #00f; position: absolute; top: 1em; left: 2em; }Guardeu i recarregueu. Si no obteniu una barra de desplaçament vertical, augmenteu el valor
heightper a#second(però quin tipus de monitor gegant teniu?).
L'element blau alt s'allarga més enllà de la part inferior de la finestra. Desplaceu la pàgina cap avall i observeu el quadrat gris de la cantonada superior esquerra.
Ara #inner queda fix a la posició a 1em de la part superior de la finestra i a 1em del costat esquerra, per tant, a mida que us desplaceu, el quadre gris queda al mateix lloc de la pantalla.
Resum
Els elements posicionats absolutament s'eliminen completament del flux del document. Es superposaran sobre altres continguts tret que els feu espai. Si tots els elements fills d'un contenidor estan posicionats absolutament, l'alçada del pare es reduirà a zero.
Els elements posicionats absolutament ho estan respecte d'un bloc contenidor, que és l'avantpassat posicionat més proper. Si no hi ha avantpassat posicionat, el viewport serà el bloc contenidor.
Els elements amb posicionament fix ho estan respecte de la finestra: aquesta és sempre el seu bloc contenidor. Sempre apareixen al mateix lloc de la finestra del navegador quan es veuen en pantalla; quan s'imprimeixen, apareixen a cada pàgina.
Les posicions de cada vora d'un element posicionat absolutament es poden especificar mitjançant les propietats top, right, bottom i left. El valor de cada propietat especifica la distancia d'aquesta vora a la vora corresponent del bloc contenidor de l'element.
Tots els elements posicionats es representen a un nivell de pila determinat en un context d'apilament. Podeu canviar el nivell de pila d'un element posicionat utilitzant la propietat z-index. Quan s'especifica z-index com un valor enter, l'element estableix un context d'apilament local per als seus descendents.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Desfeu els canvis de l'exemple de posicionament fix i, a continuació, canvieu l'ordre d'apilament entre els quatre quadrats posicionats absolutament de manera que el quadrat gris estigui a la part del darrera, seguit dels quadrats blau, groc i cian en aquest ordre (consell: elimineu totes les declaracions de
z-indexi comenceu de nou).Moveu el quadrat groc cap amunt i a la dreta especificant
top:-1emileft:8em. A continuació, feu que aparegui darrera de l'element#outer, de manera que la vora vermella aparegui a través del quadrat groc.Repliqueu la disposició de tres columnes que vam crear a l'apartat de posicionament estàtic i relatiu utilitzant el posicionament absolut en el seu lloc. Com que serà impossible tenir un peu d'amplada completa, podeu eliminar l'element
#footer, però no podeu canviar res més a l'etiquetatge (apart de l'enllaç al full d'estils).Modifiqueu la disposició de l'exercici anterior per fer que la navegació utilitzi el posicionament fix. Haureu d'eliminar els marges horitzontals automàtics de l'element
bodyper fer-ho possible. Afegiu prou contingut a la columna principal i/o la barra lateral perquè aparegui una barra de desplaçament, de manera que pugueu verificar que funciona.








