36. Posicionament estàtic i relatiu en CSS
Tommy Olsson. 26 de setembre de 2008. Darrera modificació: 18 de setembre de 2013 (equip docent del grau de Multimèdia de la UOC). Publicat a: en línia, composició, columna, bloc, IE.
En aquest apartat explicaré en profunditat la manera en què es pot utilitzar el CSS per posicionar elements HTML en el lloc desitjat d'una pàgina amb la propietat position (posicionar) de CSS i algunes propietats relacionades.
La propietat position de CSS té quatre valors lícits (a banda de l'omnipresent inherit): static (estàtic), relative (relatiu), absolute (absolut) i fixed (fix). Aquests valors tenen un impacte molt important sobre la manera en què es representa un element. Els valors static i relative estan molt relacionats, i en aquest apartat els estudiarem en gran detall. Els valors absolute i fixed també estan molt relacionats, però de moment els deixaré per al proper apartat.
Els continguts d'aquest apartat són els següents:
- 36.1. El meravellós món dels rectangles
- 36.2. Posicionament estàtic
- 36.2.1. Disposició de caixes de bloc
- 36.2.2. Disposició de caixes en línia
- 36.3. Posicionament relatiu
- Resum
- Preguntes de repàs
36.1. El meravellós món dels rectangles
Per començar, recapitularem una mica tot el que hem dit en l'apartat dedicat als elements flotants i al clearing, sobre el CSS i les caixes HTML. Un document HTML consisteix en un nombre d'elements esquitxats amb dades de caràcters (text). Quan un document d'aquesta mena es reprodueix en una pantalla d'ordinador o en una còpia impresa, aquests elements generen caixes rectangulars. De la mateixa manera que un conjunt d'elements HTML es divideix en elements de bloc i elements en línia, les caixes del CSS també poden ser bàsicament caixes de bloc o caixes en línia. Per defecte, el full d'estils de l'agent d'usuari integrat d'un navegador fa que els elements HTML de bloc, com ara p i div, generin caixes de bloc, mentre que els elements en línia, com ara strong i span, generin caixes en línia. Podem utilitzar la propietat display per controlar el tipus de caixa que es generarà.
Vegeu també
Vegeu l'apartat 35 d'aquest mòdul.
Les caixes generades pels elements d'un document es disposen segons una sèrie de normes clarament definides segons l'especificació CSS2.1. Aquestes regles estan escrites per a les relativament escasses persones que escriuen programari per a navegadors perquè puguin saber com funciona el CSS, però no per a aquells de nosaltres que dissenyem pàgines web per guanyar-nos la vida o com a afició. És per això que existeix tot aquest curs! Com a resultat, l'especificació pot ser una mica difícil d'entendre. En aquest apartat intentaré explicar els conceptes bàsics d'una manera que resulti apropiada per als dissenyadors i desenvolupadors de webs.
36.2. Posicionament estàtic
De fet, aquest nom no és gens adequat. En realitat, els quadres amb position:static no es "posicionen" en el sentit del CSS. Simplement es disposen en l'ordre en què apareixen en l'etiquetatge i ocupen tot l'espai que necessiten; aquest és el comportament per defecte que es dóna quan no s'aplica cap CSS a l'HTML.
Hi ha algunes diferències fonamentals en la manera com es distribueixen les caixes de bloc en comparació amb la distribució de les caixes en línia, o sigui que examinarem els dos tipus un a un. Començaré amb les caixes de bloc, perquè són més senzilles.
36.2.1. Disposició de caixes de bloc
Si no apliquem cap declaració CSS concreta, les caixes de bloc es disposen verticalment de dalt a baix en l'ordre en què apareixen a l'etiquetatge. Cada caixa és normalment tan ampla com el document (l'element body), però, fins i tot si les fem més estretes, aquestes no es distribuiran l'una al costat de l'altra encara que hi hagi espai, sinó que se seguiran situant una sota l'altra. Podeu imaginar-vos-ho com si cada caixa de bloc tingués un salt de línia implícit abans i després, ja que així es garanteix que tindrà una "línia" pròpia.
La distància vertical entre dues caixes de bloc es controla amb la propietat margin-bottom (marge-inferior) de la primera caixa i la propietat
margin-top (marge-superior) de la segona caixa (en aquest curs ja hem vist com manipular aquestes propietats). Per a les caixes del flux normal, és a dir, les caixes que no són flotants o que no tenen un posicionament absolut, els marges verticals entre dues caixes de bloc adjacents se superposaran, de manera que el resultat final no serà la suma dels dos marges, sinó el més gran dels dos, tal com es pot veure a la figura 1, que es mostra més endavant.
Mireu el següent fragment d'HTML:
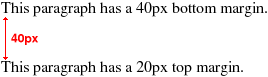
<p style="margin-bottom:40px">This paragraph has a 40px bottom margin.</p>
<p style="margin-top:20px">This paragraph has a 20px top margin.</p>
Quan es mostra en un navegador, els marges se superposen, tal com es pot veure a la figura 1.

Figura 1. Els marges se superposen i la distància entre els dos és de 40 píxels, i no de 60 píxels.
Una caixa de bloc inclourà només altres caixes de bloc o només caixes en línia. Si un element de bloc conté una barreja de fills de bloc i en línia (una cosa permesa però, semànticament qüestionable), es generarà el que es coneix com caixes de bloc anònimes per incloure-hi les caixes filles inserides de manera que la mare contingui només caixes de bloc.
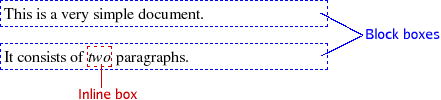
Podeu especificar les dimensions d'una caixa de bloc amb les propietats width (amplada) i height (alçada). També podeu especificar-ne els marges vertical i horitzontal. El valor inicial (per defecte) per a width i height és auto, i el valor inicial per a les propietats de marge és 0. Aquests factors combinats signifiquen que una caixa de bloc serà per defecte tan ampla com la seva mare, tal com mostra la figura 2.

Figura 2. Les caixes de bloc es distribueixen verticalment.
36.2.2. Disposició de caixes en línia
Nota
Aquest subapartat pot ser difícil d'entendre si no teniu gaire experiència amb CSS, o sigui que potser l'haureu de llegir unes quantes vegades, però tampoc us ha de preocupar. L'experimentació pel vostre compte és probablement la millor manera per entendre bé totes aquestes qüestions; només cal que a l'hora de fer les proves utilitzeu un bon navegador compatible amb els estàndards, com l'Opera o el Firefox.
Les caixes en línia es generen per defecte a partir dels elements HTML en línia, però també hi ha caixes en línia anònimes generades per incloure el contingut de text dels elements.
Les caixes en línia es distribueixen horitzontalment, una després de l'altra, en l'ordre en el qual apareixen a l'etiquetatge. Segons la propietat direction, els quadres inserits es distribuiran d'esquerra a dreta (direction:ltr) o de dreta a esquerra (direction:rtl). La direcció d'esquerra a dreta s'utilitza, per exemple, amb els idiomes europeus, mentre que la de dreta a esquerra s'utilitza amb idiomes com l'àrab i l'hebreu.
El grup de caixes en línia que formen una línia en la pantalla (o en el paper) està contingut en un altre rectangle, que es coneix com caixa de línia. Les caixes de línia es distribueixen verticalment en el seu bloc mare, sense cap espai entre elles. Podem modificar l'alçada de les caixes de línia amb la propietat line-height.
Per a les caixes en línia no podem especificar cap dimensió. Podem especificar-ne els marges horitzontals, però no els verticals.
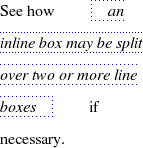
Si cal, una caixa en línia es pot dividir en diverses caixes en línia distribuïdes per dues o més caixes de línia. Quan es produeix una divisió d'aquesta mena, tots els marges horitzontals i separacions, i totes les vores verticals, s'aplicaran només abans de la primera caixa i després de l'última caixa. Imaginem-nos un document amb la regla següent per als elements em:
em {
margin: 0 2em;
padding: 0 1em;
border: 1px dotted blue;
}Amb això s'obtindrà una composició similar a la que es pot veure a la figura 3, en la qual els elements amb estil es divideixen en múltiples línies.

Figura 3. Els marges, la separació i la vora no s'apliquen on es produeix el trencament.
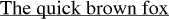
L'alineació vertical de les caixes en línia dintre de la caixa de línia que les conté està determinada per la propietat vertical-align (alineament-vertical). El valor per defecte és baseline, la qual cosa significa que les caixes en línia s'alineen de manera que les seves línies base de text queden alineades. La línia base és la línia imaginària sobre la qual se situen les lletres sense astes descendents. Aquesta línia se situa una mica per sobre de la part inferior de la caixa de línia per deixar espai per a les astes ascendents de les lletres en minúscules, tal com mostra la figura 4.

Figura 4. Les lletres se situen sobre la línia base imaginària.
Observeu que la propietat vertical-align s'aplica només a les caixes en línia i a les cel·les de taula, i no s'hereta. La figura 5 mostra algunes imatges petites amb diferents alineacions verticals.

Figura 5. Les imatges situades amb els valors de la propietat vertical-align del CSS.
Quan l'amplada total de les caixes en línia en una caixa de línia és inferior a l'amplada de la caixa de línia en si, l'alineació vertical es controla amb la propietat
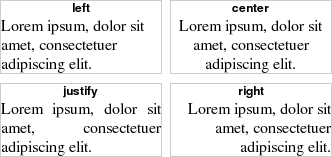
text-align. Amb text-align:justify (alinear text: justificar) s'insereix un espai addicional entre les caixes en línia, si cal, per alinear el contingut a l'esquerra i a la dreta. Aquesta propietat s'aplica a les caixes de bloc, a les cel·les de taules i als blocs en línia, i s'hereta. La figura 6 mostra el resultat d'aplicar valors diferents de la propietat text-align al text que hi ha a l'interior de les cel·les d'una taula.

Figura 6. Controlar l'alineació del text amb la propietat text-align.
36.3. Posicionament relatiu
El posicionament relatiu és un sistema de posicionament de CSS, però està més relacionat amb el "posicionament" estàtic que no pas amb els seus cosins-germans: el posicionament absolut i el fix.
Un element amb position:relative es col·loca en principi igual que qualsevol element estàtic; de bloc o inserit. Però llavors passa una cosa molt interessant: la caixa generada es desplaça segons les propietats top, bottom, left i right.
El que cal recordar sobre el posicionament relatiu és que només es desplaça la caixa generada. L'element segueix essent allà on era en el flux del document estàtic. Aquí és on "ocupa espai" pel que fa als altres elements. Això significa que la caixa desplaçada pot acabar a sobre d'altres caixes d'elements, ja que aquestes segueixen actuant com si l'element amb un posicionament relatiu s'hagués quedat on havia de ser abans d'aplicar el posicionament. Pel que fa al flux del document, l'element no s'ha mogut; és només el resultat visual final el que mostra la caixa desplaçada. Vegem com funciona a la pràctica.
Copieu el següent codi HTML en un document nou de l'editor de textos que més us agradi i guardeu-lo amb el nom
relative.html.<!DOCTYPE html> <html> <head> <meta charset=utf-8"> <title>Relative Positioning</title> </head> <body> <p>Lorem ipsum dolor sit amet consectetuer adipiscing elit. Curabitur feugiat feugiat purus. Aenean eu metus. Nulla facilisi. Pellentesque quis justo vel massa suscipit sagittis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Quisque mollis, justo vel rhoncus aliquam, urna tortor varius lacus, ut tincidunt metus arcu vel lorem. Praesent metus orci, adipiscing eget, fermentum ut, pellentesque non, dui. Sed sagittis, <span>metus a semper</span> dictum, sem libero sagittis nunc, vitae adipiscing leo neque vitae tellus. Duis quis orci quis nisl nonummy dapibus. Etiam ante. Phasellus imperdiet arcu at odio. In hac habitasse platea dictumst. Aenean metus. Quisque a nibh. Morbi mattis ullamcorper ipsum. Nullam odio urna, feugiat sed, bibendum sed, vulputate in, magna. Nulla tortor justo, convallis iaculis, porta condimentum, interdum nec, arcu. Proin lectus purus, vehicula et, cursus ut, nonummy et, diam.</p> </body> </html>Obriu l'arxiu amb el vostre navegador web per veure quin aspecte té en aquest moment; hauríeu de veure només un paràgraf de text normal.
Creeu un document nou en el vostre editor, copieu-hi el codi CSS següent i guardeu l'arxiu amb el nom
style.css.p { width: 20em; } span { background-color: lime; }Enllaceu el full d'estil al document HTML inserint la línia següent just abans de l'etiqueta
</head>.<link rel="stylesheet" type="text/css" href="style.css">Guardeu els dos arxius i actualitzeu la pàgina en el navegador. He fet que el paràgraf sigui més estret perquè els salts de línia siguin sempre en la mateixa posició fins i tot quan la finestra del navegador sigui petita. Ara l'element
spanté un color de fons una mica cridaner per fer-lo més visible.Seguidament modificarem el full d'estils afegint tres declaracions a la regla per a l'element
span:span { position: relative; top: 1em; left: 2em; background-color: lime; }Guardeu i torneu a carregar la pàgina en el navegador per veure els efectes del posicionament relatiu.
Heu desplaçat l'element span tant verticalment com horitzontalment. Observeu que queda superposat sobre la línia de text següent i que al lloc on es trobava ara hi ha un espai buit.
La manera en què s'ha desplaçat la caixa generada potser no era la que esperàveu d'aquest codi. Heu especificat top:1em, però la caixa s'ha desplaçat cap avall. A més, la caixa també s'ha desplaçat cap a la dreta tot i haver especificat left:2em. Per què?
La clau per entendre el funcionament d'aquestes propietats amb el posicionament relatiu és adonar-se que especifiquen la vora a la qual s'aplica el moviment, i no la direcció del moviment. És a dir, que la propietat top desplaça la caixa en relació amb la seva vora superior, la propietat left el desplaça en relació amb la seva vora esquerra, i així anar fent. La caixa s'allunya de la vora especificada; per tant, top:1em desplaça el quadre 1 em des de la posició superior, és a dir, cap avall. Els nombres negatius desplacen el quadre en la direcció oposada i, per tant, bottom:-1em és el mateix que top:1em.
Això ens porta a una altra conclusió: no té cap sentit especificar alhora una propietat top i una propietat bottom (o left i right) per al mateix element. Les regles del CSS diuen que si s'especifica top, llavors bottom s'ha d'ignorar. Pel que fa al moviment horitzontal, això depèn de la propietat direction. Si s'especifiquen left i right alhora, en un entorn d'esquerra a dreta s'ignora right i en un entorn de dreta a esquerra s'ignora left.
L'exemple que hem vist explica el posicionament relatiu, però no sembla gaire útil, oi? Així, doncs, per a què serveix el posicionament relatiu? Fem una ullada a un exemple més complicat.
36.3.1. Disposició de múltiples columnes amb requisits d'ordre en el codi font
Avís: aquest exemple és una mica complex. Si és la primera vegada que entreu en el món del CSS us pot semblar fins i tot una mica desencoratjador, però l'aniré explicant a un ritme molt pausat deixant ben clar què és el que faig en cada moment. Si encara no heu llegit l'apartat que parla dels elements flotants i clearing, ara seria un bon moment per fer-ho.
Vegeu també
Vegeu l'apartat 35 d'aquest mòdul.
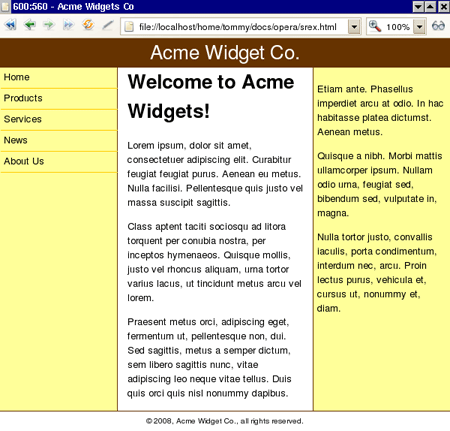
Hi ha un tipus de composició que és molt habitual a les pàgines web. Inclou una capçalera, que normalment conté algun logotip o ensenya, sota la qual hi ha dues o més "columnes", una al costat de l'altra. Al final hi sol haver un peu de pàgina que ocupa tota l'amplada, potser amb l'avís de copyright o la informació de contacte. La figura 7 mostra un exemple d'aquest tipus de composició.

Figura 7. Una composició típica amb múltiples columnes entre una capçalera i un peu de pàgina.
A l'Edat Fosca (els anys 1990), aquest tipus de distribució se solia crear amb taules. Això és un ús inadequat de l'etiquetatge de l'HTML per a finalitats presentacionals, cosa gens aconsellada; per tant, en aquest curs no ho ensenyarem. El CSS ofereix maneres d'aconseguir això mateix amb display:table-cell i similars, però aquesta solució té un inconvenient important: no hi ha cap versió de l'Internet Explorer que l'accepti, o sigui que tampoc la veurem. Només ens queden dues opcions: els elements flotants i el posicionament absolut. Aquests dos mètodes tenen avantatges i inconvenients, però si voleu un peu de pàgina que ocupi tota l'amplada i no sabeu d'entrada quina columna serà la més llarga, llavors necessitareu els elements flotants per garantir la integritat del disseny.
El problema dels elements flotants és que només es desplacen cap a la dreta o l'esquerra fins que toquen la vora del bloc pare o un altre element flotant. Això vol dir que les columnes flotants han d'aparèixer en l'ordre correcte a l'etiquetatge. Però algunes vegades es vol tenir un ordre presentacional diferent de l'ordre del codi font. Potser us interessi que el contingut aparegui abans de la navegació, per exemple, per tal de millorar la usabilitat de la navegació amb el teclat i l'optimització en motors de cerca. Això es pot aconseguir, fins i tot amb elements flotants, fent un ús entenimentat dels marges negatius i el posicionament relatiu; vegem com fer-ho. Començarem amb un document HTML que ens servirà de base per anar-hi treballant.
Copieu el codi següent al vostre editor de textos i guardeu l'arxiu amb el nom
layout.html.<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Static and Relative Positioning</title> <link rel="stylesheet" type="text/css" href="layout.css"> </head> <body> <div id="header">Header</div> <div id="main">Main content</div> <div id="sidebar">Sidebar</div> <div id="nav">Navigation</div> <div id="footer">Footer</div> </body> </html>Seguidament crearem l'embrió d'un full d'estils. Copieu el codi següent al vostre editor de textos i guardeu l'arxiu amb el nom
layout.css.#header { background-color: #369; color: #fff; } #sidebar { background-color: #ff6; } #nav { background-color: #ddd; } #footer { border-top: 1px solid #369; }Deseu els dos arxius i carregueu la pàgina al navegador. Les cinc divisions apareixen en ordre, de dalt a baix. Imagineu-vos que el departament de disseny ha especificat que la navegació ha d'anar a l'esquerra, la barra lateral a la dreta i el contingut principal a la columna del mig. La capçalera i el peu de pàgina han d'ocupar tota l'amplada de la pàgina, però no sabem quina de les tres columnes serà la més llarga. L'ordre del codi font ve determinat pels experts en accessibilitat i usabilitat i no és negociable. Com es poden combinar tots aquests requisits per aconseguir una composició que funcioni? Perquè funcioni haureu d'afegir un element addicional a l'etiquetatge. És inevitable, però un element addicional és una cosa que no us hauria de preocupar gaire. Necessitareu un element que embolcalli les tres "columnes".
Inseriu les dues línies destacades en el document HTML:
<div id="header">Header</div> <div id="wrapper"> <div id="main">Main content</div> <div id="sidebar">Sidebar</div> <div id="nav">Navigation</div> </div> <div id="footer">Footer</div>Els dissenyadors (que, per sort, són conscients de l'accessibilitat i de la independència de dispositiu) han estipulat que la navegació ha de tenir una amplada de 12 em i la barra lateral de 14 em. La columna amb el contingut principal ha de tenir una amplada fluida, de manera que la composició s'adapti a diferents mides de finestres, ja que les composicions amb una amplada fixa no són gaire fàcils de fer servir per l'usuari. Per evitar que les línies de text siguin massa llargues i dificultin la llegibilitat, haureu de limitar la composició a una amplada màxima. Per evitar l'encavalcament en finestres summament estretes també haureu de limitar la composició a una amplada mínima. Dintre d'aquestes limitacions, la composició s'ha de centrar horitzontalment a la finestra del navegador.
A continuació, assigneu les amplades a la navegació i a la barra lateral i definiu les limitacions d'amplada i el centrat general afegint les regles següents al final de l'arxiu CSS:
body{ margin: 0 auto; min-width: 40em; max-width: 56em; } #sidebar { width: 13em; padding: 0 0.5em; background-color: #ff6; } #nav { width: 11em; padding: 0 0.5em; background-color: #ddd; }Guardeu els arxius i torneu-los a carregar; hauríeu de veure la barra lateral groga i la navegació de color gris amb les amplades desitjades. Si la finestra del navegador és prou ampla, també veureu que tota la pàgina té una amplada limitada i que apareix centrada horitzontalment.
Intenteu canviar la mida de la finestra i mireu com s'adapta la composició.
Nota
Si seguiu els exemples amb versions d'Internet Explorer fins a la 8 veureu uns resultats estranys, perquè l'Internet Explorer tenia molts errors de representació. En aquest exemple em centraré en la manera de fer les coses conforme amb els estàndards.
Si observeu el codi amb atenció veureu que les amplades estan fixades a 13 em i 11 em en lloc de 14 em i 12 em. Això és així perquè necessitem una mica de separació horitzontal; no volem que el contingut d'aquestes columnes toqui les vores, ja que no quedaria gaire bé. La separació s'afegeix a l'amplada, amb la qual cosa 13 em + 0,5 em + 0,5 em sumen un total de 14 em, que és el que volem.
Crear columnes
Molt bé, ara ja tenim els components bàsics, però es mostren un després de l'altre. Com que volem tres columnes, les haurem de començar a fer flotar.
Afegiu les regles següents al vostre arxiu CSS:
#main { float: left; } #sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; } #nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; }Amb aquest codi es fan flotar les columnes, sí, però no es mostren en l'ordre correcte. A més, la columna del contingut principal és massa estreta. I què ha passat amb el peu de pàgina?
En primer lloc ens encarregarem del peu de pàgina. El problema és que hem fet flotar les tres columnes, amb la qual cosa han quedat fora del flux del document. El peu de pàgina queda just a sota de l'encapçalament i la caixa de línia que conté el text s'ha escurçat, de manera que la paraula "Footer" apareix a la dreta dels elements flotants. Podem solucionar-ho fent que el peu de pàgina estigui a una certa distància de totes les columnes flotants. Afegiu la regla següent al vostre arxiu CSS:
#footer { clear: left; border-top: 1px solid #369; }I ara ens dedicarem a les tres columnes. Ho farem pas a pas, i durant una estona tot plegat tindrà un aspecte horrible; però no us desespereu, perquè al final tot anirà molt bé.
La clau és l'element d'embolcall. Hi definirem uns marges esquerre i dret que es corresponguin amb les amplades de les columnes laterals (la navegació i la barra lateral). La columna del contingut principal ocuparà tota l'amplada de l'embolcall i les columnes laterals es desplaçaran cap a l'espai que deixen buit els marges. Sona complicat? No us preocupeu, perquè ho anirem fent de mica en mica. En primer lloc definirem els marges de l'embolcall afegint la regla següent a l'arxiu CSS:
#wrapper { margin: 0 14em 0 12em; padding: 0 1em; }Recordeu que els valors de la propietat
marginabreujada s'especifiquen en l'ordre TReBaLl, és a dir:top(superior),right(dret),bottom(inferior),left(esquerre). Definim els marges superior i inferior a 0, el marge dret a 14 em (per a la barra lateral) i el marge esquerre a 12 em (per a la navegació). També hi hem afegit 1 em de separació horitzontal, perquè no volem que el contingut toqui les columnes laterals; cal que respiri.El següent pas és fer que la columna del contingut principal ocupi tota l'amplada del seu element embolcall pare; el codi també defineix un color de fons cridaner per a aquesta columna, temporalment:
#main { float: left; width: 100%; background-color: lime; }Guardeu l'arxiu i torneu-lo a carregar; veureu una columna central del contingut de color verd llima amb la barra lateral i la navegació a sota. També veureu que hi ha molt d'espai en blanc als dos costats. El que hem de fer ara és aconseguir que les nostres columnes laterals es desplacin cap a aquest espai en blanc.
De moment ens dedicarem a la barra lateral, que és flotant i ja té l'amplada correcta, però com que la columna
#mainté una amplada del 100% la barra lateral es desplaça cap avall. Com podem fer que pugi i es col·loqui al costat de#maintenint en compte que#mainocupa tota l'amplada? Ho farem en dos passos: en primer lloc la mourem cap amunt i després la desplaçarem cap al marge.Per aconseguir que la barra lateral flotant, que s'ha desplaçat cap avall, torni a anar cap amunt utilitzarem un truc molt enginyós. Afegiu el següent a la regla
#sidebar:#sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; margin-left: -14em; }Guardeu, torneu a carregar i veureu que la barra lateral es troba ara a la mateixa alçada vertical que la columna del contingut. Amb un marge esquerre negatiu igual a l'amplada de la barra lateral, estem movent l'element cap a l'interior de l'embolcall i ja no es desplaça cap avall. El problema és que queda sobre el contingut.
Haureu de desplaçar-la cap al marge sense que torni a anar cap avall, i aquí és on entra finalment en joc el posicionament relatiu. Aquest fa precisament el que volem: desplaça la caixa generada sense moure l'element en si. Afegiu les propietats destacades del codi següent a la regla per a
#sidebar:#sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; margin-left: -14em; position: relative; left: 15em; }Observeu que hem hagut de desplaçar l'element 15 em, i no 14 em, això és així perquè a l'embolcall hi ha 1 em de separació a la dreta que cal que superem. La barra lateral ja es troba al lloc on ha de ser: cap al marge, al costat de la columna del contingut i ben alineada amb les vores dretes de la capçalera i el peu de pàgina.
Ara heu de fer el mateix amb la navegació; el procediment és similar, però hi ha un petit detall que heu de tenir en compte. Moure i desplaçar la barra lateral ha estat fàcil, perquè els moviments eren bàsicament els mateixos que l'amplada de la columna: un marge negatiu de 14 em i un desplaçament de 14 em + 1 em cap a la dreta. Però la columna de la navegació s'ha de moure per sobre de la columna del contingut i llavors encara s'ha de desplaçar més cap al marge.
Aquí els nostres aliats seran els percentatges. Un valor de percentatge als marges de la columna de la navegació serà relatiu a l'amplada del seu pare, l'embolcall. Com que voleu moure la columna fins a l'extrem de l'embolcall, afegiu la propietat destacada del codi següent a la regla per a
#nav:#nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; margin-left: -100%; }Ja ho tenim! Guardeu, torneu a carregar i veureu la navegació sobre la part esquerra de la columna del contingut. Tot el que heu de fer és desplaçar-la cap al marge. Afegiu les següents propietats ressaltades a la regla per a
#nav:#nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; margin-left: -100%; position: relative; right: 13em; }Aquí també, l'amplada de la navegació és de 12 em, però tenim 1 em de separació de l'embolcall que hem de superar, per la qual cosa cal que desplacem la caixa 13 em. L'esteu desplaçant cap a l'esquerra, és a dir, des de la vora dreta, i és per això que utilitzem la propietat
right.Elimineu el fons de color verd llima de la columna del contingut i ja ho tindreu tot.
36.3.2. Altres usos del posicionament relatiu
L'ús més habitual del posicionament relatiu no implica desplaçar la caixa generada. Això pot sonar estrany: per què hauríeu de fer servir el posicionament relatiu sense desplaçar la caixa? Explicarem la raó en l'apartat següent, perquè també té a veure amb el posicionament absolut. Així, doncs, us haureu d'esperar una mica.
Definir position:relative (sense desplaçar la caixa) també pot ser útil amb alguns problemes de representació estranys de l'Internet Explorer. Defineix la famosa propietat hasLayout interna, que té un impacte molt profund en la representació que fa l'Internet Explorer dels elements.
Resum
El posicionament estàtic és la manera per defecte de fer les coses. Les caixes de bloc es distribueixen verticalment segons l'ordre en què apareixen al codi font, mentre que les caixes en línia es distribueixen horitzontalment en caixes en línia dintre d'aquestes caixes de bloc.
El posicionament relatiu permet desplaçar la caixa generada en una o dues dimensions. L'element segueix ocupant espai com si fos estàtic, però la caixa generada es pot desplaçar a una altra posició. El posicionament relatiu es fa servir principalment en combinació amb elements flotants per crear composicions en què l'ordre de la presentació és diferent de l'ordre del codi font.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Què passa quan dos marges adjacents d'un context de format estàtic se superposen i un o tots dos marges són negatius?
Afegiu una vora vertical entre cadascuna de les columnes laterals i la columna del contingut principal. Recordeu que totes tres columnes són flotants, amb la qual cosa l'alçada de l'element d'embolcall ha passat a ser zero.
Com podeu fer que totes les columnes tinguin la mateixa alçada (o que com a mínim ho sembli), de manera que els colors de fons arribin fins al peu de pàgina sigui quina sigui la columna més llarga? (Consell: cerqueu "faux columns" en el vostre motor de cerca preferit).








