38. Encapçalaments, peus, columnes i plantilles
Ben Henick. 3 de febrer de 2009. Darrera modificació: 12 de març de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: peus, composició, css, columnes, encapçalaments.
Fins ara, els articles d'aquest curs s'han centrat en temes concrets, des de conceptes tous com la tipografia i el color fins a instrucció tècnica dura sobre parts de CSS 2.1. Aquest article té un enfocament més ampli; la seva finalitat és mostrar al lector com utilitzar el material tractat fins ara per construir la plantilla d'un web sencer.
La principal assumpció d'aquest material és que ja esteu familiaritzats amb les propietats float (flotar), display (visualitzar) i position (posició) de CSS.
Els lectors autodidactes que desitgin passar directament al suc del CSS estan convidats (a contracor) a passar directament al subapartat 4 d'aquest mòdul, però hauran de tenir en compte que, al fer-ho, es perdran la lliçó sobre com una planificació satisfactòria del projecte condueix a la composició i implementació d'un lloc web.
Vegeu també
Vegeu el subapartat 38.4 d'aquest mòdul.
Aquelles ànimes impacients que ignorin les advertències del paràgraf anterior també hauran de descarregar les plantilles per a una, dues i tres columnes que es faciliten en aquest article i se'ls enllaçarà de nou a la seva conclusió.
Arxiu font: "Composició a una columna"
Arxiu font: "Composició a dues columnes"
Arxiu font: "Composició a tres columnes"
L'estructura d'aquest article és la següent:
- 38.1. Les passes crítiques del procés de l'estilista
- 38.2. Requisits, classificació i imbricació d'elements amb més detall
- 38.3. Implementació de la composició a una columna
- 38.4. Implementació de la composició a dues columnes
- 38.5. Implementació de la composició a tres columnes
- 38.6. Visió àmplia dels encapçalaments i peus
- 38.7. Webs amb diferents nombres de columnes: fer trampa amb
classidisplay - Resum
- Preguntes de repàs
- Lectures complementàries
Nota
Podeu descarregar tot el codi d'exemple en un còmode paquet per fer proves al vostre equip local.
Descarregueu el codi d'exemple a: "layout_template_code.zip"
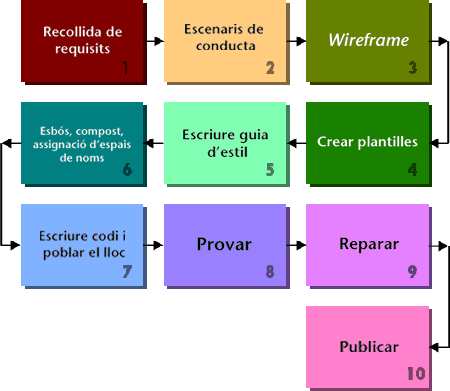
Un web construït adequadament acostuma a ser el producte d'un procés deliberat, principalment per entregues, encara que el lloc el creïn una o dues persones en comptes d'un equip sencer d'especialistes. A la figura 1 es descriu una representació prou elaborada d'aquest procés, i de les deu passes que aquí es descriuen, aquest article se centra en quatre, en concret:
Recollida de requisits en funció dels objectius empresarials i els consegüents objectius dels visitants
Classificació de continguts
Esborrany col·laboratiu i creació d'un compost
Establiment de l'estructura dels documents a utilitzar al web
Una vegada completades aquestes quatre passes, l'estilista té la major part de la informació que necessita per crear les disposicions del web, que generalment tindran una, dues o tres columnes. Independentment de la forma general de la composició, hi haurà diferències d'una secció d'un web a l'altra, que al seu torn influirà en com alguns elements i selectors d'estil passen a formar part del disseny global del web.
Fins i tot després d'haver fet les seleccions de disseny i estructurals, queda la qüestió de com es tractarà la producció si el web s'ha de crear sobre un sistema de gestió de continguts (CMS) com Wordpress o Drupal.
Aquest article subratlla la importància de les quatre passes esmentades anteriorment; proporciona un marc únic per a la classificació de continguts i descriu com compondre un web amb tots els encapçalaments, peus i columnes.
38.1. Les passes crítiques del procés de l'estilista
Les dues seccions següents es faciliten com a embelliment d'altres articles d'aquest currículum, amb un èmfasi en la planificació i el procés més que en la implementació. El missatge principal és: "mireu abans de saltar"; en altres paraules, compreneu clarament el que aneu a implementar abans de començar amb l'etiquetatge, els fulls d'estils i el codi.

Figura 1. Deu passes comunes del procés de creació d'un web. Les que són especialment rellevants per a aquest article es mostren al tram invers.
38.1.1. Recopilació d'objectius
El bon CSS es basa en una cadena de dependències:
El CSS es basa en una estructura per treballar;
L'estructura s'informa mitjançant el contingut;
El contingut necessita abast;
L'abast del contingut es defineix mitjançant els possibles objectius de visitants, i
Al seu torn, els objectius dels visitants estan relacionats amb els objectius empresarials.
La qüestió d'aquesta cadena de requisits és que les necessitats dels vostres visitants assenyalaran directament l'estructura que heu de crear per al vostre lloc i, per tant, impulsar els selectors i tècniques aplicats als vostres estils.
Quan el procés de recollida de requisits es gestiona incorrectament, els especialistes en estils s'enfronten a reptes com ara els següents:
Manca d'actius
Manca d'orientació pel que fa a la relació entre el comportament de la composició i la geometria de les finestres
Manca de definició dels nivells de suport de plataformes
Vegeu també
Vegeu l'apartat 34 del mòdul "CSS".
Sol·licituds freqüents de canvis, ja que els requisits s'acoblen durant el procés d'implementació
Manca d'eines actuals
38.1.2. Classificació de contingut
Una vegada heu determinat l'abast del contingut del vostre web, heu de definir la seva importància per al lloc en conjunt i decidir quines eines de navegació proporcionareu als visitants per trobar-ho.
També cal tenir en compte la qüestió de què fer amb la publicitat, les llistes d'enllaços, les galeries i els comentaris.
Una vegada classificats, els continguts es poden associar llavors a la navegació del web i ponderar-los. La ponderació de continguts es tractarà aquí en un context primari/secundari/terciari, donat que la importància d'un bloc de continguts l'hauria de reflectir la seva posició en l'ordre original del document.
38.1.3. Esborrany col·laboratiu i creació d'un compost
Si esteu treballant en un projecte en el qual el disseny gràfic i la implementació d'estils són tasques assignades a diferents persones (que acostuma a ser el cas en els projectes comercials), el dissenyador gràfic haurà de basar-se en els diagrames de mapa del lloc i els esquelets (si és el cas) per començar a crear l'aspecte general del web. Pot ser útil començar amb esborranys senzills, com a forma de definir elements com ara el motiu general del lloc, les seves característiques consistents i els detalls que podrien complicar l'etiquetatge o l'assignació de class i id.
Una vegada acordats els esborranys, el dissenyador gràfic pot passar aleshores als compostos acabats, que haurien de ser semblants a captures de pantalla que es podrien generar en el navegador de desenvolupament una vegada posat en producció el web.
D'ara en endavant, en aquest article el disseny gràfic es despatxarà ràpidament perquè ja s'ha tractat als articles sobre esquelets i compostos/models.
38.1.4. Establiment d'una estructura entre i dins de documents
Amb els compostos a mà, l'especialista en estils pot començar a escriure l'etiquetatge i els CSS. El primer pas d'aquesta feina és decidir l'ordre dels continguts, imbricació d'elements, classes i ids que s'utilitzaran al web de producció, una feina que només es pot fer bé si l'especialista en estils compren completament el contingut que s'ha d'oferir al web i la manera en què s'ha de disposar.
38.2. Requisits, classificació i imbricació d'elements amb més detall
Si es segueixen les bones pràctiques modernes i s'adopta el paradigma de disseny centrat en l'usuari (UCD, User Centered Design) per motivar les decisions de disseny i desenvolupament, aleshores els objectius dels visitants influeixen cadascuna de les passes del procés de disseny.
No obstant això, de fet els objectius del patrocinador (o editor) del web tenen prioritat des del punt de vista de l'equip de disseny, perquè sense un coneixement d'aquells objectius, l'equip de disseny no té manera de preveure els objectius dels visitants.
38.2.1. Definició d'objectius empresarials
Els objectius "empresarials" del web entraran en una o vàries de les següents definicions generals:
Generació directa d'ingressos (comerç electrònic)
Oferiment de publicitat, missatges i/o serveis de magatzematge mitjançant una interfície web (p. ex., Blogger, Flickr, Scribd, YouSendIt, Basecamp)
Comercialització d'un producte o servei
Facilitació d'informació
Entreteniment del visitant
Una vegada establerts els objectius generals, hi haurà més perfeccionament en funció de qualsevol d'una sèrie de factors, com la demografia, objectius de conversió i limitacions de disseny imposades pel pressupost del projecte o la naturalesa del propi contingut (com podria ser el cas amb el vídeo Flash).
L'experiència és, de lluny, la millor guia en aquesta part del procés de recollida de requisits.
38.2.2. Definició i compliment dels objectius dels visitants
Una vegada establerts els objectius empresarials, és a dir: "això és el que volem que vegin i facin els nostres visitants", el pas següent és atreure i conduir els visitants a aquelles destinacions i tipus de funcionalitats que millor els escaiguin.
La principal assumpció d'aquesta part del procés de disseny és que "els visitants odien els obstacles". Les millors maneres de tenir en compte aquest supòsit són les següents:
Definir i dissenyar una navegació que s'adapti de la millor manera possible a les estratègies de cerca més probables del visitant.
Aquestes estratègies poden incloure cerca de text complet, llistes tradicionals taxonòmiques d'enllaços o "etiquetatge" (ja sigui moderat o definit per l'usuari).Nota
Tingueu en compte que un web pot contemplar més d'una estratègia de cerca.
Oferir sempre indicacions perquè el visitant sàpiga on es troba en el web en conjunt. Entre els mitjans habituals de fer-ho hi ha els "rastres de molles de pa", enllaços a contingut relacionat i indicacions visuals com, per exemple, el disseny d'enllaços de navegació dependents del context.
Reforçar l'estil visual i escrit de la manera més rígida possible, sense caure en una consistència ridícula. Aquesta pràctica està íntimament relacionada amb la necessitat de donar al visitant pistes consistents sobre la ubicació; la diferència és que mentre el color i la disposició de la navegació ofereixen a l'usuari orientació per tot el web, una presentació consistent al llarg de les pàgines és essencial per orientar-se en una única pàgina.
Indicar sempre en llenguatge planer les conseqüències de seguir un enllaç o enviar un formulari. De vegades això és tant senzill com etiquetar un botó de trametre amb la paraula "Cerca" però de vegades és possible que hagueu d'afegir una nota per donar més instruccions als visitants del web.
Proporcionar una distinció clara entre els elements de disseny que respondran a la interacció de l'usuari i qualsevol altra cosa. Els estils que fan que els enllaços siguin quasi indistingibles del text normal, el disseny inconsistent dels botons i els estils de
cursoratípics són molt comuns i confusos. Els colors amb un contrast elevat, l'ús meditat depadding(per ampliar l'espai que ocupen els elements de disseny interactius), i elstitleinformatius acostumen a ser més eficaços.Minimitzar la quantitat d'interacció de l'usuari (especialment el nombre de clics a enllaços o botons) necessària per assolir un objectiu comú, com ara una compra o el servei de recursos populars. A la pràctica, això generalment requereix posar-se en la pell del visitant i analitzar les seves opcions des del seu punt de vista. Tret que aquestes tasques es puguin completar i fins que això sigui possible, la drecera per complir aquesta directriu és seguir l'esperit del principi KISS.
Quan es tracta d'etiquetatge i fulls d'estils, hi ha certes tècniques molt senzilles que fan que aquestes regles siguin fàcils de seguir:
A l'hora d'elaborar el vostre full d'estils, assigneu les màximes propietats possibles amb regles mitjançant selectors d'elements simples.
Lesid, per definició, són úniques, i per a ser útils, les classes s'han de reservar preferentment per a casos poc comuns (o per a requisits de presentació que els navegadors heretats no accepten correctament). No obstant, moderant el seu ús, els especialistes en estils més atents estan al cas de les ocasions en què el dissenyador gràfic insisteix en nivells de detall potencialment cars en els seus dissenys.Assigneu una
idalbodyde cada pàgina.
Si s'assignen etiquetes de fulls d'estils a documents determinats (i no només a les seccions d'un web), els casos de presentació únics són més fàcils de manegar. Un altre avantatge de col·locar una ID en el text principal de cada pàgina és que quan s'utilitza conjuntament amb elements de navegació ponderats de forma similar, l'estilista pot proporcionar indicacions visuals a la navegació primària per a elements com la secció o web visualitzat actualment, sense necessitat de fer servir lògica verbosa de la banda del servidor.Eviteu els dissenys que exigeixen un elevat control motriu per part del visitant.
Una manera més directa de descriure aquesta instrucció és "eviteu els menús volants com els creats mitjançant les tècniques Suckerfish, també coneguts com a menús desplegables. Hi ha casos clars d'ús d'aquests dissenys i tots impliquen webs grans basats en disposicions d'una i dues columnes, però sovint es poden evitar. Per altra banda, els usuaris sense experiència i amb discapacitat de control motriu sovint troben problemàtics els menús desplegables:Vegeu "Suckerfish Dropdowns", de Patrick Griffiths i Dan Webb.
Vegeu "Son of Suckerfish Dropdowns", de Patrick Griffiths i Dan Webb.
– Per ser efectius, aquests elements acostumen a requerir que els enllaços que contenen siguin més petits que la mida predeterminada del tipus de lletra del text, una indicació visual contraintuitiva que fa que els elements de menú semblin menys enllaços que altres elements del voltant de la pàgina.
– El nivell de control motriu necessari per utilitzar aquests elements frustra fàcilment els visitants sense experiència, ocasionals i discapacitats.
– L'abast de possibles destinacions disponibles que hi ha en una secció determinada del web roman ocult fins que el visitant interactua amb aquests elements i això limita la seva capacitat de mantenir un sentit d'ubicació al web fins que assoleixen experiència en el seu ús.
38.2.3. Classificació de continguts
Una vegada calculat l'abast dels continguts que s'han de presentar al web, podeu crear-li una arquitectura. L'arquitectura d'un lloc es pot elaborar de vàries maneres (vegeu alguns exemples a l'article 23).
Generalment, podreu assignar prioritats al vostres continguts, que informaran de les composicions possibles:
Els continguts primaris són la matèria al voltant de la qual es construeixen els documents de destí individuals, com ara articles, àlbums de fotos o conjunts de dades.
Els continguts secundaris inclouen metadades llegibles per a les persones que estan adjuntes als continguts primaris, i també continguts de barra lateral (p. ex. text d'exposició; extractes de revisió; enllaços a articles relacionats amb el web; llistes de gràfics, mapes o taules).
Els continguts terciaris comprenen els enllaços continuats amb materials relacionats (com la llista d'enllaços d'un bloc), instantànies persistents de continguts d'altres fonts com ara webs de xarxes socials o entrades de comentaris i publicitat.
A més dels continguts, el vostre format és gairebé segur que inclourà dues altres seccions:
L'encapçalament inclourà el títol del web (que sovint enllaça amb la portada del web), la navegació principal, enllaços a metadades del compte d'usuari (en una aplicació) i per últim el formulari de cerca de continguts principals (si està implementat).
El peu conté la declaració de copyright, com a mínim. Els enllaços a documents compostos de metadades (com ara entrades RSS, mapes de llocs i la part de metacontinguts del web de la informació de contacte) també troben el seu camí a la navegació secundària d'un web, que acostuma a formar part del peu.
La navegació principal i el títol d'un web quasi sempre formen part de (o estan al mateix nivell) l'encapçalament en un context visual; cada implementador pot decidir si hauran de formar part de l'encapçalament del web a nivell d'etiquetatge.
38.2.4. Ordre del codi: accessibilitat i altres consideracions
Una de les primeres passes del disseny de plantilles web és decidir l'ordre en el codi dels seus continguts, que hauria de ser consistents al llarg del web en conjunt.
L'ordre del codi del document de manera que es pugui llegir correctament sense l'avantatge dels fulls d'estil és essencial per motius d'accessibilitat i suport entre mitjans. En el primer cas, els usuaris amb discapacitat visual poden utilitzar el que s'anomenen lectors de pantalles: aplicacions de programari que llegeixen els continguts en veu alta al visitant, continguts que no tenen cap sentit si estan ordenats de qualsevol manera per motius de presentació.
...I de la mateixa manera que la informació disposada en l'ordre adequat per a la visualització en pantalla probablement exigeix claredat per a ser llegida en veu alta, aplicar-hi estils pot resultar impossible en altres mitjans com visualitzacions impreses o mòbils. En aquest cas, el resultat acostuma a ser la duplicitat de continguts, que presenta una sèrie d'inconvenients:
Com a mínim, s'ha d'implementar lògica addicional a la capa de Vista per tenir en compte el fet que la sortida d'un registre individual d'una base de dades es pot oferir de més d'una manera.
En el pitjor dels casos, els continguts es dupliquen no només a l'entorn que es troba el visitant, sinó també a la base de dades o en el sistema d'arxius del sistema principal. El resultat serà la duplicitat d'algunes despeses de manteniment.
Per tant, el més habitual és disposar las seccions més exteriors en l'ordre següent:
Encapçalament
Títol [preferiblement enllaçat amb la pàgina d'inici]
Navegació principal
Contingut principal
Títol del document
Text central
Contingut secundari
Contingut terciari
Peu
Navegació secundària
Parts addicionals (p. ex. avís de copyright)
La manera en què s'imbricaran aquestes seccions dependrà d'una sèrie de requisits variables, el més habitual dels quals és el nombre de columnes estàtiques a la disposició del web.
38.2.5. Assignació d'ids, classes i elements contenidors
Questions de taxonomia al marge, podem assumir que qualsevol web donat cobrirà una sèrie de temes relacionat en un àmbit entès, ja siguin les operacions i productes d'una empresa, tipus específics d'esdeveniments, o tipus específics d'entreteniment, per anomenar alguns exemples amb què solen comptar per atreure l'interès de públics no tècnics.
Per tant, l'estilista es trobarà probablement associant les etiquetes de fulls d'estils tant amb elements estructurals dels continguts del web (p. ex. fragments de navegació, encapçalament, text principal) com a ventalls de continguts, ja siguin estrets o amples.
Les pràctiques varien, però l'autor generalment assigna les següents etiquetes de format a les seves plantilles, etiquetes que veuran el seu ús en aquest mòdul.
#main: llenç de contingutsh1(únic): títol del webul#nav: codi de navegació del lloc#breadcrumb: rastre (si es fa servir)#bodyCopy: article principal#bodyCopy>h2(únic): títol de document principal#sidebar: contingut secundari#footer: codi del peuul#secondaryNav: navegació secundària
A més d'aquests i molt més important, s'afegeix una id al body de cada pàgina (com s'ha esmentat anteriorment) que dóna alguna indicació de l'abast del contingut primari associat amb tot el document. Alguns projectes també generen un requeriment per a l'assignació de classes a elements body.
38.3. Implementació de la composició a una columna

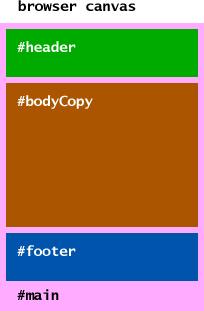
Figura 2. Elements de la composició d'una columna; probablement l'etiquetatge s'imbricarà com es mostra aquí.
La figura 2 mostra que #main està immediatament dins de body, i a la vegada conté tot el #header, #bodyCopy i #footer.
38.3.1. Centrat de la composició
El centrat del llenç de continguts és una qüestió d'inserir (en aquest cas) #main { width: 960px; margin: auto; } al vostre full d'estils (el valor width escollit és arbitrari).
38.3.2. És estrictament necessari un contenidor de tota l'amplada del document?
En un web que es basa completament en composicions d'una sola columna, no és absolutament necessari incloure #main; es podrien aplicar igual de fàcilment els mateixos parells de propietat/valor de composició emprats anteriorment a #header, #bodyCopy i #footer de manera combinada. No obstant això, no hi ha res semànticament incorrecte en incloure #main i la seva inclusió ofereix a l'especialista en estils més flexibilitat pel que fa a coses com les regles, canals, imatges de fons i construcció de la prominència de determinats elements a l'estructura de la plantilla.
38.4. Implementació de la composició a dues columnes

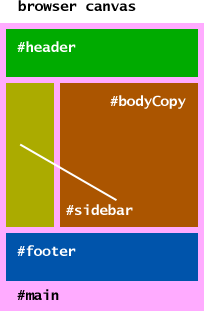
Figura 3. Elements d'una composició a dues columnes; probablement l'etiquetatge estarà imbricat com es mostra aquí, amb el benentès que #sidebar seguirà de fet a #bodyCopy en l'ordre d'origen.
La diferència entre les composicions a una i dues columnes és l'afegit d'un segon element contenidor per al contingut secundari (#sidebar, que de fet segueix a #bodyCopy en l'ordre d'origen), i alguns canvis al full d'estils que probablement es farà servir per a una disposició a una columna.
38.4.1. Problemes de composició en relació a les disposicions a una i dues columnes
El canvis en l'etiquetatge necessaris per a convertir una plantilla d'una columna en una plantilla de dos columnes són senzills, però en molts casos les noves regles d'estil necessàries no ho són.
Col·locació de #sidebar a l'esquerra en comptes del seu ordre original
Hi ha dos procediments per a fer això; un funcionarà independentment de la longitud de qualsevol de les columnes, mentre que l'altre requereix que #bodyCopy sigui més llarg que #sidebar.
El plantejament principal i més comú és utilitzar float:
Assigneu un valor
widtha#bodyCopy.Afegiu a aquesta regla un valor
floatderight.Assigneu un
widthapropiat a#sidebar.Assigneu valors de
margin(marge) ipadding(farcit) segons sigui necessari a#bodyCopy(text central) i/o#footer(peu) per garantir que existeixi el canal desitjat entre dos elements.Assigneu
clear: both;a#footer.
Totes dues columnes tenen els valors width (amplada) especificats de manera que tinguin uns marges consistents.
En el cas on #sidebar queda al marge dret de la composició, els passos ja descrits s'haurien de continuar seguint, tot i que el valor de float de #bodyCopy s'hauria d'establir en left. El valor width assignat a #sidebar s'hauria de substituir amb un valor margin-left (marge esquerre) apropiat.
També és possible assignar un valor margin-left o margin-right (marge dret) gran (segons sigui necessari) a l'element del qual s'ha eliminat float, en comptes de width.
Un segon plantejament que probablement activarà menys errors a Internet Explorer 6 és assignar un valor margin-left o margin-right gran a #bodyCopy segons convingui, i posicionar #sidebar de manera absoluta. Això no obstant, aquest plantejament és menys flexible perquè els casos en què #sidebar sigui més llarg que #bodyCopy faran que l'element anterior sagni cap a #footer.
Columnes falses: ús d'una imatge de fons per alinear les longituds de les columnes quan la longitud del seu contingut és diferent
Un examen més minuciós de les implementacions de columnes utilitzant la propietat float revela que quan es volen diferents colors de fons o regles verticals entre columnes, no s'hi pot comptar per establir la longitud de l'àrea de continguts principal quan s'aplica mitjançant propietats background-color o border.
La solució més fàcil a aquest problema és crear i especificar una imatge de fons (generalment d'un píxel d'alçada) a un dels elements avantpassats de les columnes que, a causa de la seva assignació a aquest element avantpassat, sempre es repetirà des de la part superior a la part inferior de la columna més alta relacionada. Per tant:
#main {
background-image: url(images/bg_2column.gif);
background-repeat: repeat-y;
}Si bg_2column.gif està format per dues bandes de colors molt contrastats que corresponen amb més o menys precisió a les amplades assignades a les columnes de contingut, el resultat seran dues columnes que semblaran tenir la mateixa alçada... encara que realment no la tinguin, tal com es descobriria si a continuació s'inserissin les regles següents:
#bodyCopy {
background-color: #ccc;
}
#sidebar {
background-color: #999;
}Fer aquest pas no elimina necessàriament la necessitat d'aplicar propietats color o background-color a una columna determinada; si el color del text predeterminat no és llegible sobre una o ambdues columnes, els seus colors de fons i primer pla s'haurien d'especificar explícitament en el full d'estils com a salvaguarda contra la possibilitat que el navegador no carregui les imatges de fons.
Desplaçament de la navegació principal a la segona columna mentre es manté l'ordre d'origen
Una vegada s'ha afegit una segona columna a la disposició, probablement semblarà natural col·locar la navegació principal del web a la part superior d'aquella columna... però, com fer-ho quan la navegació descansa a una part diferent de l'estructura de la plantilla?
La resposta a aquesta pregunta es troba en el posicionament:
Si s'ha assignat
overflow: hidden;a#header, (encapçalament) feu que#navsigui un descendent directe de#main(principal). En gairebé tots els casos, serà possible fer-ho sense espatllar l'ordre d'origen desitjat.Assigneu
position: relative;(posició relativa) a l'avantpassat immediat de#nav, iposition: absolute;a la pròpia#nav.Com que la posició absoluta de
#navho col·locarà al vèrtex superior esquerre del seu avantpassat de forma predeterminada, ajusteu els valorsleftitop(superior) de#navsegons dictin les circumstàncies.Ajusteu el valor
margin-topopadding-topde#sidebar(segons convingui) per a hreflectir l'alçada prevista de#nav. En els casos que#navcanvia d'una pàgina o secció a la següent, serà necessari escriure algunes regles, potser amb diversos selectors a cadascuna; d'aquí el consell anterior d'assignar unaidreferent de l'abast del contingut (i potser també unaclass) albodyde cada document del web.
38.5. Implementació de la composició a tres columnes

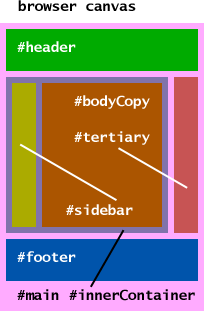
Figura 4. Els elements d'una composició a tres columnes; observeu els dos nous elements contenidors i la diferent assignació d'id.
Les principals diferències d'etiquetatge que imposa afegir una tercera columna són:
Un contenidor inclou dues columnes adjacents, generalment la primera i la segona; i
La tercera columna està situada en el seu propi contenidor.
Una vegada establert l'etiquetatge, l'obtenció de la disposició desitjada és una qüestió d'ordenar correctament els valors float. No oblideu que els contenidors no flotants requereixen un ajustament de marges perquè l'alineació sigui correcta.
Nota
Tingueu en compte que en relació a la figura 4, és millor assignar als elements de la columna dual i del contenidor terciari id que ofereixin alguna indicació del context, més que els id suggerits en el propi diagrama.
| Assignació flotant a cada columna en una composició de tres columnes. | |||||
|---|---|---|---|---|---|
| Presentació desitjada | Contingut del contenidor |
Contenidor | Primari | Secundari | Terciari |
Taula 1: valors float dels quatre elements contenidors d'una composició de tres columnes per ordre d'aparició d'esquerra a dreta. |
|||||
| 2-1-3 | 1+2 | left |
right |
none |
none |
| 2-3-1 | 2+3 | left |
none |
left |
none |
| 3-1-2 | 1+2 | right |
left |
none |
none |
| 3-2-1 | 1+2 | right |
left |
none |
none |
| 1-2-3 | 1+2 | left |
left |
none |
none |
| 1-3-2 | 2+3 | right |
none |
right |
none |
La dificultat més gran dels dissenys de tres columnes i la seva senzilla solució
La disposició a tres columnes més flexible introdueix un element contenidor que no té significat semànticament; l'alternativa és imposar les convencions de longitud del contingut o ordre del codi, que crearan una càrrega pesada, ja sigui sobre els responsables de manteniment (en cas de requisits de longitud dels continguts), o sobre els visitants (en cas de limitacions de l'ordre d'origen).
La introducció d'aquest contenidor "sense significat" també pot plantejar problemes quan es tracta de redissenyar un web. Imaginem-nos la següent situació:
Quan es dissenya un web des de zero es disposa amb les seves columnes en ordre de presentació 2-3-1, però més endavant es redissenya amb les seves columnes en un ordre més tradicional com ara 2-1-3. L'element contenidor de dues columnes s'haurà de moure de manera que comprengui diferents contenidors de columnes. I aleshores, què?
En aquest cas, el resultat és fàcil d'obtenir; si el lloc funciona realment amb plantilles, aleshores hi ha (probablement) pocs arxius que calgui canviar. Si, en canvi, tots els documents del web utilitzen el mateix esquema d'etiquetatge, s'haurà d'utilitzar cercar i substituir. De tota manera, això no serà difícil.
La disposició d'etiquetatge global dels contenidors prendrà una de les dues formes següents:
<div id="#container"><div id="primary">...</div><
div id="secondary">...</div></div><div id="tertiary">...</div><div id="primary">...</div><div id="#container"><div id="secondary"
>...</div><div id="tertiary">...</div></div>
En aquests dos exemples, els fragments corresponents a cercar i substituir es mostren en negreta. Algunes d'aquestes id seran úniques al vostre document, i com que la ubicació de les etiquetes de tancament doble es pot preveure (ja sigui al costat d'una tercera etiqueta de tancament o de #tertiary), escriure una operació de cerca i substitució per modificar-les és un canvi relativament senzill.
38.6. Visió àmplia dels encapçalaments i peus
Fins ara hem parlat de l'assumpte que hauria d'anar als encapçalaments i peus: logo/logotip, cerca a tot el web, enllaços amb informació de comptes d'usuari, metadades del web, etc., però l'efectivitat i l'atractiu de l'encapçalament/peu s'ha tractat poc fora dels articles del currículum sobre esquelets i compostos/esbossos.
Com que no seria positiu aclaparar-vos amb un discurs llarguíssim en defensa d'aquest fet, us proposo buscar tres webs que siguin notables, ja sigui per la seva popularitat o per la importància dels seus editors, i fer una ullada a les seves particularitats de disseny.
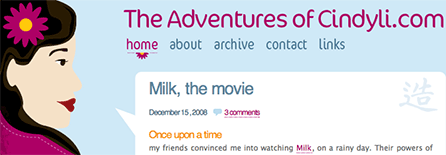
38.6.1. Lloc personal: Cindy Li

Figura 5. En aquest cas hi ha dos assumptes dignes de ser comentats: la identitat i el contrast.
Identitat
"Identitat" és un terme que pren un significat especial en el regne de la publicitat i el màrqueting, en el qual fa hreferència a les marques comercials i altres elements de disseny que són particulars de la presentació d'una empresa comercial i els seus productes. El web de Cindy Li ho du a terme a nivell personal mostrant una caricatura del seu perfil facial a l'encapçalament del lloc i fent servir un tipus de lletra distintiu per a definir el títol del web i la navegació principal.
La manera en què s'imposa la identitat als webs d'empresa es tractarà amb més detall a continuació.
Contrast
A cindyli.com, el visitant pot veure a primera vista de què va la cosa: la identitat, el llenç de continguts i el contingut primari estan tots col·locats a les empremtes, de forma discreta gràcies als seus colors de fons. A més, el títol del web i la navegació tenen un contrast alt en relació amb el fons.
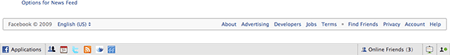
I pel que fa al peu del web:

Figura 6. El peu de Cindy Li és una mica escàs: hi la declaració de copyright, un enllaç al web de màrqueting de la plataforma publicitària que utilitza (que probablement és obligatori sota les condicions de la llicència d'ús), i un enllaç a una subscripció sindicada dels articles que publica.
Al contrari que els altres webs presentats en aquest article, el web de Cindy no ofereix una cerca de text complet, probablement per motius tècnics. No obstant això, com que el web és un bloc, el seu disseny permet assumir que la majoria dels lectors redueixen el seu interès als nous continguts.
38.6.2. Xarxes socials: Facebook

Figura 7. Facebook, com moltes destinacions de xarxes socials, reforça la seva identitat mitjançant l'ús de la composició i el color, ja que la pròpia aplicació és el destí
Igual que molts webs comercials, Facebook ofereix tant una cerca amb text complet com un enfocament categoritzat a la navegació del web.

Figura 8. Igual que el seu encapçalament, el peu de Facebook també és petit, inclús si tenim en compte el "widget" d'aplicació persistent a la part més inferior. El que té interès en aquest cas es troba al costat de la declaració de copyright: un giny per canviar l'idioma predeterminat de l'usuari.
Una altra pràctica comuna exemplificada pel peu de Facebook és que mentre els enllaços d'ús a la cerca d'usuari van a l'encapçalament, el peu conté tots els enllaços sobre l'operador del web i del propi web.
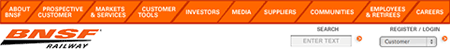
38.6.3. Màrqueting d'empresa i servei al client: BNSF Railway

Figura 9. Com la majoria de webs "d'empresa", el contrast més alt de les característiques de l'encapçalament es gaudeix mitjançant el logotip de l'editor del web... i l'únic to present és el mateix que s'utilitza al logotip.
Repàs de la identitat
Pel que fa als diferents logos, logotips i altres recursos de disseny que reforcen la identitat comercial, tingueu en compte els següents, que són marques omnipresents que fan negocis amb Opera Software:
Nokia

Samsung Group i Samsung Electronics

Google

IBM

Apart d'aquests quatre, hi altres exemples similars de disseny gràfic ben coneguts: el símbol de Nike, el "Swoosh" (de fet, aquest nom està registrat), el logotip de "l'estrella de la mort" d'AT&T, el logotip de FedEx (i la fletxa a l'espai blanc enclòs per les seves dues darreres lletres), i el "marró d'UPS" són exemples d'identitat corporativa que el públic general coneix quasi universalment (com a mínim als EUA).
Qualsevol operador que es prengui la molèstia de desenvolupar una identitat visual distintiva farà bé d'integrar aquesta identitat al disseny del web, perquè això té un fort impacte a la naturalesa del treball de l'especialista en estils.
I pel que fa a altres elements de l'encapçalament de BNSF apart del logotip, el més notable és l'ús de dos modes de cerca (com en el cas de Facebook).

Figura 10. El web de BNSF té la disposició de peu més "tradicional" d'aquests tres llocs, on es fa el mínim esforç per col·locar la navegació secundària en un pla visual distintiu amb regles horitzontals o un color de fons diferent.
38.6.4. Disseny d'encapçalament i peu: els detalls de baix nivell
En adoptar una visió més àmplia del disseny de l'encapçalament i el peu, queden clares les següents familiaritats:
El destins d'empreses i aplicacions tendeixen a disposar la seva navegació principal en una fila al llarg del marge superior del llenç del navegador. Aquest fet els distingeix dels webs de notícies i comerç electrònic, que sovint utilitzen un plantejament més columnar per a la composició de la navegació.
Igual que la navegació principal orientada horitzontalment és habitual, també ho és l'ús d'una navegació secundària discreta al peu. A més, la divisió de destí i metainformació del web descrita anteriorment en aquest article s'imposa bastant sovint.
On hi ha present una cerca de text complet, els camps d'introducció tendeixen a col·locar-se prop del marge dret de l'encapçalament. Això és així sobretot perquè la cerca de text complet ben implementada és una manera tan vàlida de navegar pel lloc com els enllaços tradicionals amb un impuls taxonòmic, i és probable que un subconjunt de la població del web n'abusi, probablement els usuaris amb menys coneixements tècnics.
Més informació sobre la implementació de la composició de navegació
Abans de passar als detalls, hauríeu de consultar abans List-O-Matic, una aplicació allotjada a Accessify.com que crea elements de navegació amb un estil senzill, preparats per a ser inserits a qualsevol composició de pàgina.
Apart del tema de les eines que fan la feina per vosaltres, hi ha dos enfocaments bàsics a la composició de la navegació:
La navegació s'integra a l'encapçalament del web (visualment, si no literalment) i s'orienta horitzontalment. En aquest cas, el valor display (visualitzar) dels enllaços individuals probablement es canviarà a block, i als elements de la seva llista de continguts se'ls assignarà un valor float de left.
La navegació està orientada verticalment i està col·locada a l'esquerra del contingut principal, ja sigui a la seva pròpia columna o just a sobre del contingut no primari. En aquest cas, el més probable és que veieu que s'utilitza algun tipus de posicionament no static.
38.7. Webs amb diferents nombres de columnes: fer trampa amb class i display
Alguns web poden tenir pàgines amb una o dues columnes, altres dos o tres; la flexibilitat és un dels punts forts de CSS, i un dels recursos preferits dels dissenyadors gràfics, en la seva croada malaltissa per obtenir un control ferri sobre l'experiència de l'usuari.
Normalment, aquests casos es tracten parcialment amb inclusions: scripts del lloc que permeten afegir fragments persistents a una pàgina de manera programàtica, en comptes de copiar-los repetidament.
Tanmateix, fins i tot amb les inclusions els especialistes en estils encara trobaran diferències a la disposició; aleshores quina és la millor manera de tractar-les?
El plantejament més directe és afegir una class al body de qualsevol pàgina que la pugui necessitar. Això podria assumir una naturalesa ordinal que correspon a algunes sèries de disposicions suggerides a les directrius d'identitat, o tenir a veure de nou amb el contingut i el resultat en diverses regles selectores, com les següents:
.about #bodyCopy,
.contact #bodyCopy,
.privacy #bodyCopy {
float: none; width: auto;
}
.about #sidebar,
.contact #sidebar,
.privacy #sidebar {
display: none;
}L'únic inconvenient de seguir aquest plantejament sense l'avantatge d'incloure declaracions (una manera pobre de fer que el contingut desaparegui o reaparegui, si voleu) és que les polítiques dels operadors dels motors de cerca podrien reduir el pes d'aquelles pàgines en els seus resultats o, en el cas d'implementacions espectacularment barroeres, treure també de les llistes els webs que les utilitzen. Per aquest motiu (entre molts d'altres a tenir en compte), qualsevol disposició d'allotjament que obtingueu hauria d'acceptar alguna mena de funció d'inclusió.
Resum
Encara que és temptador –sobretot si sou principiants–, seure directament i començar a escriure etiquetatge i codi, aquest procés no dóna com a resultat webs especialment atractius, útils o mantenibles.
No obstant, tenint en compte acuradament el contingut que anirà a un web i la manera com s'hauria de disposar, podeu llançar qualsevol web a l'estructura derivada dels seus requisits.
Plantilles bàsiques:
una columna
Arxiu font: "Composició a una columna"
dues columnes
Arxiu font: "Composició a dues columnes"
tres columnes
Arxiu font: "Composició a tres columnes"
Preguntes de repàs
Donada una llista de possibles enllaços proporcionats pel vostre instructor, dividiu-les en enllaços primaris (encapçalaments) i secundaris (peus). Justifiqueu les vostres assignacions basant-vos en els exemples facilitats en aquest article.
Identifiqueu el següent en un compost creat per un company:
el nombre de columnes que cal aplicar al disseny;
les amplades d'aquestes columnes i
el
float/width/margin,la combinació
float/width/margin, si n'hi ha, que s'hauria d'utilitzar per implementar la presentació d'aquestes columnes.
Amb un logotip, una llista de requisits i una arquitectura determinats, dissenyeu un encapçalament de web.
Si no podeu demostrar l'ús de la secció àuria de la composició de l'encapçalament dissenyat a l'exercici anterior, modifiqueu la composició de manera apropiada i avalueu subjectivament com d'atractiu és el resultat.
Basant-vos només en els resultats dels motors de cerca, obteniu el motiu pel què les llistes són preferibles a les col·leccions de
divs (o d'altres elements) per estructurar els elements de navegació. Feu referència a les característiques del programari de lectura de pantalles a la vostra resposta.Reviseu, de memòria, un dels arxius de la plantilla proporcionada de manera que admeti un nombre diferent de columnes. Modifiqueu també de forma significativa la composició de la navegació principal, comparada amb el que es va trobar a l'arxiu de plantilla original.
Lectures complementàries
BNSF Railroad. 2006. [Data de consulta: 13 de gener de 2009].
Facebook. 2008. [Data de consulta: 13 de gener de 2009].
Henick, Ben. 2006. "Avoid edge cases by designing up front". A List Apart. [Data de consulta: 13 de gener de 2009].
Li, Cindy (2008). "The Adventures of Cindy Li". [Data de consulta: 13 de gener de 2009].
Morville, Peter; Rosenfeld, Louis (2006). Information architecture for the world wide web (3ª edició). Cambridge: O'Reilly Media.








