Tutorial 8 - Añadir sonido a botones y a la línea de tiempo
Paso 3 de 14
Accedemos a la línea de tiempo del botón gel Pause utilizando cualquiera de las formas antes descritas.
Hacemos zoom sobre el escenario para ver con más detalle el aspecto del botón.
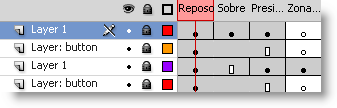
Las líneas de tiempo de los botones tienen cuatro fotogramas que representan diferentes estados de un botón:
- Reposo. Aspecto inicial del botón. Representa el momento en que el puntero no está sobre el botón.
- Sobre. Aspecto del botón cuando situamos el puntero sobre él.
- Presionado. Aspecto del botón cuando hacemos clic sobre él.
- Zona activa. Define el área que responde al clic del ratón. Esta zona no será visible para el usuario final. Permite crear áreas de clic con diferente forma o tamaño que el propio aspecto del botón. También permite que zonas aparentemente vacías puedan ser clicables.

Los botones, al igual que otras líneas de tiempo, pueden tener el número de capas que queramos.
Los aspectos del botón pueden variar de un fotograma a otro o permanecer sin cambios. Aquí podemos ver que entre el fotograma Reposo y el fotograma Sobre sólo hay cambios en la capa superior, donde un punto negro indica que hay un fotograma clave, mientras que en el estado Presionado hay diferencias en dos de las capas.
Aunque podemos añadir interactividad tanto a los clips de película como a los botones, es la diferencia en las características de la línea de tiempo lo que hace que pueda ser más adecuado utilizar un tipo u otro de símbolo dependiendo de nuestras necesidades.
Si queremos que, de forma sencilla y sin programación, el símbolo muestre distintos aspectos dependiendo de su estado (reposo, sobre, presionado), entonces los botones son una buena elección.