Tutorial 7 - Control de la línea de tiempo
Paso 2 de 11

En primer lugar vamos a crear una nueva capa llamada buttons por encima de la hierba, en la que colocaremos los botones con los que controlaremos la línea de tiempo.
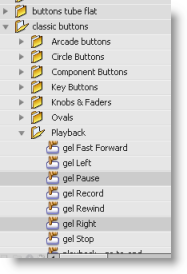
Para estos botones vamos a utilizar botones ya creados que podemos encontrar seleccionando Ventana > Bibliotecas comunes > Botones. En otro tutorial aprenderemos a modificar y crear nuestros propios botones, y entraremos en detalle sobre su funcionamiento.

Arrastramos al escenario los botones gel Pause y gel Right que se encuentran en la carpeta classic buttons > Playback.
Ahora estos botones aparecerán en la biblioteca de nuestro documento. Por tanto ya podemos cerrar la biblioteca de los botones.
Seleccionamos la instancia de gel Pause en el escenario y le damos el nombre de instancia pause_btn en el inspector de Propiedades.
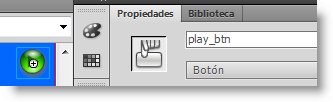
A la instancia del botón gel Right le damos el nombre play_btn

Cuando la línea de tiempo se esté reproduciendo queremos que esté visible el botón para pausar la película, y cuando la película esté pausada necesitaremos tener visible el botón para reanudarla.
Es decir, vamos a hacer que ambos botones se sitúen en el mismo lugar, y que se muestre uno u otro dependiendo del estado de la reproducción, como si fuera un conmutador.