Tutorial 11 - Utilización de componentes
Paso 4 de 14
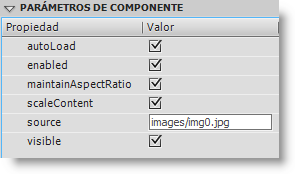
En el inspector de Propiedades podemos ver que aparece la sección Parámetros de componente en la que podemos modificar algunas de las propiedades de ese componente.
Desde aquí podemos indicar un valor para source, indicando la ruta del contenido que queremos que se muestre en ese contenedor.
Haremos que al abrir la aplicación se muestre la primera imagen, por lo que en source podemos indicar images/img0.jpg, ya que es la ruta relativa de la imagen respecto a nuestro archivo Flash.

Probamos la película con Ctrl+Intro para comprobar que la imagen se carga correctamente.
Para las miniaturas utilizaremos también el componente UILoader. Creamos otra instancia del componente y le damos los valores AN:120 y AL:90. Con ayuda de las guías, colocamos esta instancia en el extremo superior derecho del escenario.

Para crear las otras tres miniaturas podemos partir de una copia de esta última, y así ya tendrán los valores de anchura y altura apropiados