Tutorial 11 - Utilización de componentes
Paso 3 de 14

El primer componente que vamos a utilizar es UILoader, un contenedor que permite cargar con facilidad imágenes o archivos swf externos a la aplicación.
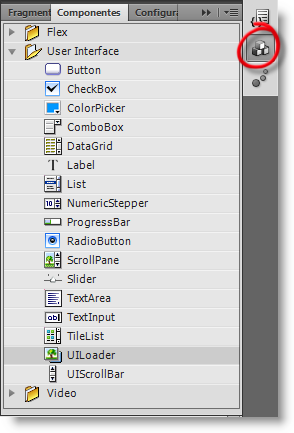
Abrimos el panel Componentes, y en la carpeta User Interface hacemos doble clic sobre el componente UILoader. Aparecerá en el centro del escenario una instancia de este componente.
Vamos a utilizar este componente para cargar la imagen principal de nuestra galería. En el inspector de Propiedades le asignamos un tamaño de AN:400 y AL:300, que es el tamaño de nuestras imágenes.

Posicionamos el contenedor en X:10 e Y:10. Podemos ayudarnos de las guías que hemos creado para ello, o bien utilizar el inspector de Propiedades.