34. Diseño, composición y presentación de formularios con CSS
Ben Henick. 26 de septiembre del 2008. Última modificación: 2 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: alineación, seleccionar, tercios, composición, cuadrículas
El apartado de formularios HTML os presentó los conceptos básicos de creación de formularios y estilos. Este apartado continúa donde acabó el otro y ofrece más detalles sobre los elementos y estilos de formulario, así como sobre de qué modo se incluyen los formularios en los diseños de aplicación web del mundo real.
Nota
Podéis descargaros el fichero de código de ejemplo completo "styling_forms_code.zip" para que podáis jugar con él en vuestro ordenador. Además, en varios puntos del apartado se ofrecen enlaces a los ficheros de ejemplo.
Descargad el fichero de código de ejemplo completo en: "Styling forms code examples"
Los contenidos de este apartado son los siguientes:
- 34.1. Conceptos nuevos que presenta este apartado
- 34.1.1. Sobrecarga de reglas y etiquetas
- 34.1.2. Elementos de campo de formulario nuevos
- 34.1.3. Principios del diseño de formularios
- 34.1.4. La regla de los tercios
- 34.1.5. Cuadrículas
- 34.1.6. Capas de soporte de plataforma
- 34.2. Un formulario de contacto sencillo
- 34.2.1. Etiquetado
- 34.2.2. Cambios con respecto al formulario anterior
- 34.2.3. Defectos aparentes
- 34.2.4. ¿Campos de formulario nuevos? ¿Qué es eso?
- 34.3. De cero hasta un formulario completo
- 34.3.1. Demostración 1
- 34.3.2. Demostración 1: consideraciones previas
- 34.3.3. Demostración 2
- 34.3.4. Demostración 2: consideraciones previas
- 34.3.5. Demostración 3
- 34.3.6. Demostración 3: consideraciones previas
- 34.3.7. Crear una cuadrícula
- 34.3.8. Demostración 4
- 34.3.9. Demostración 4: consideraciones previas
- 34.3.10. La regla de los tercios
- 34.3.11. Demostración 5
- 34.3.12. Demostración 5: consideraciones previas
- 34.3.13. Demostración 6
- 34.3.14. Demostración 6: consideraciones previas
- 34.3.15. Demostración 7
- 34.3.16. Demostración 7: consideraciones previas
- 34.3.17. Demostración 8
- 34.3.18. Demostración 8: consideraciones previas
- 34.3.19. Demostración 9
- 34.3.20. Demostración 9: consideraciones previas
- 34.3.21. Demostración 10
- 34.3.22. Demostración 10: consideraciones previas
- 34.3.23. Demostración 11
- 34.3.24. Demostración 11: consideraciones previas
- 34.3.25. Demostración 12
- 34.3.26. Demostración 12: consideraciones previas
- 34.4. Establecer capas de soporte de plataforma
- 34.5. Composiciones de formulario complejas en la práctica (... en lugar de en teoría)
- Resumen
- Preguntas de repaso
- Lecturas complementarias
34.1. Conceptos nuevos que presenta este apartado
En este apartado encontraréis información sobre la implementación de formularios y la composición de interfaces.
34.1.1. Sobrecarga de reglas y etiquetas
Se puede decir que si se utilizan muchas etiquetas class e id, se incumple el principio KISS. Sin embargo, las composiciones exigentes a menudo provocan conflictos en la cascada, conflictos que se pueden resolver muy fácilmente añadiendo etiquetas y redactando reglas de hoja de estilo que contengan varios selectores.
Ved también
El principio KISS se explica en el apartado 30 de este módulo.
Las composiciones más exigentes están llenas de casos límite, que es mejor solucionar asignando un id a los elementos que definen un contexto muy concreto y especial.
34.1.2. Elementos de campo de formulario nuevos
Un formulario efectivo a menudo debe ser algo más que un conjunto de botones y campos de introducción de texto porque es habitual estructurar las respuestas del usuario en términos de opciones. El HTML proporciona varias opciones para los diseñadores que se encuentren con este requisito.
34.1.3. Principios del diseño de formularios
Los formularios de un sitio web son normalmente puntos centrales para la interacción con el usuario y la obtención de datos. Por lo tanto, suelen ser fundamentales para el éxito de una web, que exige diseñarlos con todo el cuidado posible.
34.1.4. La regla de los tercios
Los usuarios suelen centrar su atención en cuatro puntos de un lienzo (y en las líneas que los atraviesan). Este apartado presenta este fenómeno al lector y ofrece sugerencias para aprovecharlo al máximo con el CSS.
34.1.5. Cuadrículas
En apartados anteriores ya se ha explicado cómo garantizar unas tipografías consistentes y sacar el máximo provecho del espacio en blanco. Este apartado va un poco más allá y explica cómo se pueden utilizar las unidades em para aplicar un grado de consistencia a la composición que sería imposible sin CSS.
Ved también
Podéis ver cómo garantizar unas tipografías consistentes en el apartado 29 de este módulo y cómo sacar el máximo provecho del espacio en blanco en el apartado 10 del módulo "Conceptos de diseño web".
34.1.6. Capas de soporte de plataforma
Un requisito habitual de los proyectos comerciales es la representación casi exacta del diseño aprobado de la web en uno o más navegadores. En este apartado, se tratarán brevemente las causas, los efectos y los procesos relacionados en el cumplimiento de este requisito.
34.2. Un formulario de contacto sencillo
Los formularios de contacto con los que los visitantes de una web pueden enviar un correo electrónico directamente a una cuenta de correo son muy habituales por razones obvias: son accesibles a cualquier persona que tenga una dirección activa de correo electrónico y son fáciles de filtrar en una carpeta de correo específica.
Ved también
Podéis ver los formularios de contacto en el apartado 20 del módulo "El texto central de HTML".
El etiquetado que se ha utilizado en un módulo anterior sobre formularios utiliza uno de estos formularios, que se ha decorado mucho.
Ved también
Podéis ver el apartado 20 del módulo "El texto central de HTML".
34.2.1. Etiquetado
<form id="contactForm" method="post" action="/cgi-bin/service_email_script.php">
<ul>
<li id="nameField" class="required"><label for="realname">Name:</label>
<input type="text" name="name" value="" class="medium" id="realname" />
<span class="note">required</span></li>
<li id="addressField" class="required"><label for="address">Email:</label>
<input type="text" name="email" value="" class="medium" id="address" />
<span class="note">required</span></li>
<li id="subjectField"><label for="natureOfInquiry">General
subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option>
</select>
</li>
<li id="acctTypeField"><label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio"
name="acct_type" id="goldAcct" class="rInput" />
<label for="acctSilver">Silver</label><input type="radio"
name="acct_type" id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio"
name="acct_type" id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio" name="acct_type"
id="acctNone" class="rInput" checked="checked" />
</fieldset>
<span class="note">required</span>
</li>
<li id="availabilityField">
<label for="availability">My account is unavailable:</label>
<input type="checkbox" name="is_down" id="availability"
class="rInput" /></li>
<li id="messageField"><label for="messageBody">Comments:</label>
<textarea name="comments" cols="32" rows="8" class="long"
id="messageBody"></textarea></li>
<li class="submitField"><input type="submit" value="Send"
class="submitButton" /></li>
</ul>
</form>34.2.2. Cambios con respecto al formulario anterior
Además de incluir varios elementos nuevos, se han añadido algunas clases e ID al etiquetado a las que se puede hacer referencia desde la hoja de estilo. De esta manera, se puede hacer referencia a cada formulario, pareja de campo/valor y campo de manera individual sea cual sea el contexto.
Los nuevos identificadores también hacen que sea más fácil que el diseñador pueda distinguir los campos que se deben llenar obligatoriamente de los que no.
Para terminar, hay algunas clases nuevas que ofrecen sugerencias de la cantidad y tipos de información que deberían mostrar los elementos de formulario donde están adjuntados. Estas clases permiten aplicar detalles de composición a elementos arbitrarios múltiples de manera simultánea.
34.2.3. Defectos aparentes
Como se supone que el formulario de demostración es el contenido principal, la legend (leyenda) utilizada en formularios anteriores se ha sustituido por un título.
Las leyendas son muy adecuadas en los fieldsets (conjuntos de campos) en vez de las labels o etiquetas (que pueden identificarse con controles únicos). En este caso, el elemento legend se ha omitido completamente porque es difícil aplicarle estilos.
Hay que destacar también que es mejor colocar las etiquetas "obligatorio" sobre los campos a los que les corresponda antes que el campo en el código fuente para facilitar las cosas a los usuarios con software de lector de pantalla. No obstante, la propiedad position (de la que no hablaremos en este apartado) es necesaria para disponer estos elementos de manera adecuada. Por lo tanto, las etiquetas "obligatorio" se han colocado después de sus controles asociados en el código fuente (aunque en el mismo contexto).
34.2.4. ¿Campos de formulario nuevos? ¿Qué es eso?
En el apartado anterior ya se habló de los campos de texto y de los controles de envío. Como ya se ha mencionado anteriormente, hay varios casos de uso que requieren que el usuario pueda seleccionar una de dos o tres opciones. Estos elementos se describen brevemente a continuación:
Elegir descripciones: input type="checkbox"
...
<label for="availability">My account is unavailable:</label>
<input type="checkbox" name="is_down" id="availability" class="rInput" />Las preguntas de participación o no participación suelen gestionarse con uno de estos controles. Otro caso en el que se utilizan es cuando hay que elegir arbitrariamente entre varias opciones, como, por ejemplo, una lista de intereses personales.
Elegir uno de dos posibles estados mutuamente exclusivos: input type="radio"
<label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio"
name="acct_type" id="goldAcct" class="rInput" />
<label for="acctSilver">Silver</label><input type="radio"
name="acct_type" id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio"
name="acct_type" id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio"
name="acct_type" id="acctNone" class="rInput" checked="checked" />
</fieldset>Un grupo de éstos permite presentar varias opciones la una al lado de la otra y de las que sólo se puede elegir una. Un buen ejemplo de caso de uso de un conjunto de controles de radio (elección de un elemento entre varios) es la asignación de una nota en una escala de 1 a 5 o de 1 a 10.
Al contrario que otros controles de formulario, los controles de radio no sólo permiten sino que, de hecho, requieren que los controles asociados tengan el mismo name (nombre).
Estos elementos toman su nombre de una interfaz habitual en los aparatos de radio de coche sintonizados mecánicamente. Al contrario que los canales programables típicos de los aparatos de sintonización digital, los botones mecánicos de memoria, cuando se pulsan, suelen centrar el receptor en una gama de frecuencias de la banda que se está sintonizando.
Los controles de checkbox (casilla de selección) y radio permiten un atributo checked (comprobado) que, si se aplica, activa el control por defecto la primera vez que se representa.
Antes de responder a la pregunta de si utilizar controles de radio en lugar de controles de checkbox, hay que tener en cuenta varios factores. Si queréis que el usuario confirme una decisión subjetiva (como por ejemplo ser miembro de una lista de correo), probablemente serán mejores los controles checkbox. Si preferís que el usuario elija entre dos opciones objetivas (como, pongamos por caso, el género), es mejor utilizar los controles de radio.
Cuando hay demasiadas opciones para elegir: select/option
...
<label for="natureOfInquiry">General subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option>
</select>Los elementos select y option ofrecen resultados parecidos a los proporcionados por una serie de controles de radio, pero ocupan mucho menos espacio. Elegir un elemento select en lugar de una serie de controles de radio suele ser una cuestión de cómo se utiliza el espacio en la interfaz de usuario; una lista larga de zonas geográficas o departamentos en una web de comercio electrónico suele ser más adecuada para elementos select, mientras que una serie más corta de opciones (como sí/no, verdad/mentira, gama de edad, gama de ingresos) debería establecerse como una serie de controles de radio.
Si ponemos a prueba de manera meticulosa nuestra creación, comprobaremos que el nivel de control motriz necesario para manipular una lista select es elevado, pero aumenta ligeramente en proporción con el número de options que incluye. El resultado práctico es que a las listas cortas de opciones mutuamente exclusivas es mejor aplicarles un formato como una serie de controles radio con labels bien escritas.
Agrupar series de controles: fieldset
La función principal del elemento fieldset es asignar un único contexto a una serie de controles íntimamente relacionados (controles text para un número de teléfono, elementos select para una fecha, etc.).
34.3. De cero hasta un formulario completo
Ahora que ya hemos presentado brevemente el material nuevo de este apartado, ha llegado el momento de ver este material en acción: las doce demostraciones que siguen progresan a través de varios conceptos de diseño y retos de aplicar estilos que se pueden encontrar a la hora de crear formularios web.
Se recomienda a los lectores que guarden el material de demostración en su disco duro y que hagan pruebas con las reglas de hoja de estilo.
Nota
Estas demostraciones avanzan por orden de código fuente en lugar de por el orden de creación de la hoja de estilo. Más adelante en este apartado se habla de los motivos y las implicaciones de esta divergencia.
34.3.1. Demostración 1
Si empezamos con una regla como: html {margin: 0; padding: 0; }, el primer paso es configurar el body (texto central) de la página.
body{
margin: 0;
padding: 1.714em;
background-image: url(images/bg_grid.gif);
font-size: 14px;
font-family: Helvetica,Arial,sans-serif;
line-height: 1.714em;
}Archivo fuente de: "Página sin demasiados estilos"
Archivo fuente de: "Página con estilos body aplicados"
34.3.2. Demostración 1: consideraciones previas
Cuando el XHTML se sirve con el
Content-Typeadecuado, para un agente de usuario que lo acepte como es debido, elmargin(margen) y/opadding(relleno) de la página por defecto se representan en el elementohtml.En el resto de casos no descritos en el párrafo anterior, se coloca un canal de 10 píxeles en torno al perímetro de la página; Opera ofrece este elemento como valor de
padding, pero otros navegadores populares lo ofrecen (de una manera un poco contraintuitiva) como valormargin. La hoja de estilo de demostración normaliza el resultado.Aunque muchos puristas de la accesibilidad se oponen al valor de tamaño de letra de 14 píxeles, es integral de las propiedades de caja y tipografía que se han especificado en otra parte de la hoja de estilo, básicamente denominados en séptimas partes de un
em. Al final del apartado se proporciona una tabla de conversión de fracciones a decimales para aquellos que quieran saber cómo es la aritmética utilizada.Se ha elegido el valor
14 pxporque es el tamaño más pequeño de texto central que puede leer casi todo el mundo con la vista corregida.Ya que uno de los objetivos de este apartado es demostrar el trabajo que se debe hacer para obtener una cuadrícula extremadamente consistente, se ha aplicado a la página un fondo de cuadrícula en incrementos de 24 píxeles.
34.3.3. Demostración 2
Ahora que hemos hablado de los contenedores de la página, los próximos dos pasos modifican o eliminan los estilos de agente de usuario.
h3 {
margin: 0 0 1.2em 0;
border-bottom: .05em solid rgb(0,96,192);
font-size: 1.429em;
line-height: 1.15em;
}
form {
width: 35.929em;
margin: 0;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}Archivo fuente de: "Aplicar estilo al título principal y eliminar los canales no deseados"
34.3.4. Demostración 2: consideraciones previas
La progresión del tamaño de la letra de los títulos es diferente en cada plataforma; sin embargo, los valores predeterminados siempre son una proporción del valor
mediumutilizado para el texto de párrafo sin estilo y, por lo tanto, se heredan a través de la cascada. El resultado del valor proporcionado debe cambiar la proporción predeterminada.Se considera óptimo utilizar
h1para el primer título de una página. En este caso, esta práctica se ignora porque, en un entorno de producción comercial, el título del sitio generalmente se encuentra en unh1de la página y el título de la página debería estar más abajo en la jerarquía de encabezamientos. En muchos casos, la prominencia del formulario será igual a la prominencia de otros contenidos o formularios del mismo documento.El objetivo de los estilos de
h3es crear una caja de contenido de 24 píxeles de altura con 24 píxeles de canal justo debajo, de manera que:
(((14 × 1.429) × 1.15) + (20 × .05)) ≈ 24
14 * 1.429 ≈ 20; 20 * 1.15 == 23; 20 * .05 == 1;
(20 × 1.2) = 24La asignación de un valor
width(anchura) tanto en elform(formulario) como en los objetos de la lista es necesaria si los elementos se deben justificar adecuadamente sin confiar en el posicionamiento. El valor utilizado produce un valor estático de 503 píxeles; la única discrepancia de píxeles (teniendo en cuenta una unidad de cuadrícula atómica de 24 píxeles) es un producto de errores producidos por el redondeo y el antialiasing.Los estilos predeterminados de agente de usuario para listas varían de un navegador a otro. Internet Explorer da a cada elemento de la lista un margen izquierdo de 40 píxeles y coloca el símbolo de entrada de lista en el canal creado, mientras que otros navegadores aplican relleno en la parte izquierda del bloque de contenido del formulario en general. De la misma manera que las propiedades de composición modificadas en la regla
body, esta regla está pensada específicamente para normalizar la presentación en todos los navegadores.
34.3.5. Demostración 3
Pasemos ahora a establecer los contenedores de los elementos del formulario.
li {
clear: both;
height: 1.714em;
margin: 0;
}
fieldset {
height: 1.429em;
margin: 0 0 -.143em 0;
border: 0;
}Archivo fuente de: "Elementos de la lista de estilo (contenedores de la pareja de etiqueta/valor) y del fieldset"
34.3.6. Demostración 3: consideraciones previas
Si consideramos el formulario como una serie de filas, veremos que es necesario aplicar estilos a la altura de cada uno para preservar una cuadrícula. Los márgenes de los elementos de la lista se establecen a cero de cara a Internet Explorer y por si acaso de cara al resto.
Como a muchos de los elementos del formulario se les aplicarán valores
float, a los elementos de la lista que incluye se les aplica un valor declear: bothpara garantizar que cada uno quedará por debajo de su predecesor automáticamente.Aparte de la eliminación del margen (que es parte del estilo por defecto del agente de usuario), las propiedades de composición del
fieldsetparecen haberse establecido de manera arbitraria. De hecho, se las asignó después de pruebas en todos los navegadores, de las que hablaremos de nuevo brevemente en las notas adjuntas a la Demostración 11.Llegados a este punto, no se han asignado valores
displaynifloat, lo que explica por qué el contenido delfieldsetchoca con el siguiente controlselect.
34.3.7. Crear una cuadrícula
Uno de los puntos más significantes del buen diseño gráfico (y, de paso, del buen diseño de interfaces) es que los elementos se disponen a intervalos regulares. A estos intervalos se les suele denominar la cuadrícula (o grid, en inglés).
Como ya se ha mencionado anteriormente, la unidad atómica de cuadrícula del formulario de demostración son 24 píxeles cuadrados, pero la composición coherente va más allá de garantizar que los elementos de diseño se sitúen a intervalos pequeños pero regulares. Una cuadrícula realmente efectiva tiene las características siguientes:
Los márgenes de columna se sitúan a intervalos consistentes de la cuadrícula en todo el documento.
Las secciones secuenciales de un mismo documento comparten sus márgenes superiores con los elementos de columnas adyacentes.
Las ilustraciones de una composición se recortan o se enmascaran hasta que tienen unas dimensiones que respetan las anchuras tanto de las columnas como de los intervalos de cuadrícula atómica.
Incluso en los casos en los que el contenido está en una sola columna, puntuado por unos cuantos elementos
float, todos estos últimos elementos tienen los mismos estándares de tamaño y composición.
Las composiciones que manifiestan estas características son más atractivas y fáciles de seguir, lo que contribuye a que el sitio sea más usable.
Crear la estructura de una cuadrícula en una composición
La herramienta que utilizan la mayoría de los profesionales para crear composiciones para la web es Adobe Photoshop, y una de las ventajas que tiene es el fácil acceso a las líneas de cuadrícula que ofrece. Para visualizar una cuadrícula atómica con Photoshop, se puede seleccionar View (vista) → Show (mostrar) → Grid (cuadrícula), con lo que se mostrarán las líneas de la cuadrícula en los intervalos establecidos en Guides & Grid Preferences (guías y preferencias de cuadrícula).
Superponer guías para elementos como las columnas se consigue seleccionando View (vista) → Rulers (reglas), cambiando a la herramienta Move (mover) y arrastrando el puntero desde la regla como sea necesario.
Aplicar la cuadrícula a la hoja de estilo
Como se comenta en el apartado de los estilos de texto, y refuerzan algunas de las reglas que se incluyen en la hoja de estilo de demostración, la mejor manera de aplicar una cuadrícula atómica en una composición es la de confiar en las unidades em. Sin embargo, sólo con eso no es suficiente; el especialista en estilos también debe mantener la corrección de las conversiones de fracciones a decimales cuando trata con otros tamaños de tipografía, canales y márgenes.
En la hoja de estilo de la demostración se puede ver otra técnica para aplicar cuadrículas: la provisión de etiquetas class (clase) que pueden hacer referencia a varios tamaños de elementos y columnas de un documento. Cuando se utiliza de manera consistente, estas etiquetas se encargan de casi todo el proceso de aplicación de la cuadrícula.
34.3.8. Demostración 4
Mantener los elementos alineados en una cuadrícula significa asignar propiedades de composición en las etiquetas y controles de formulario.
label {
display: block;
float: left;
clear: left;
width: 10.286em;
overflow: auto;
padding-right: 1.714em;
text-align: right;
}
input {
height: 1.143em;
border: .071em solid rgb(96,96,96);
padding: .071em;
line-height: 1;
}Archivo fuente de: "Alinear las dos columnas principales"
34.3.9. Demostración 4: consideraciones previas
Todos los controles de formulario, incluidas las áreas de texto y las etiquetas, se representan como elementos en línea por defecto.
Para crear una columna izquierda consistente hay que asignar una
widtha los elementoslabel; en el modo "estricto" de representación, elpaddingproporcionado posibilita un canal factible entre controles y etiquetas.Hacer que tanto las etiquetas como los controles queden a la misma altura contra el mismo margen hace que el formulario sea fácil de leer. En el tema de la regla de los tercios se trata este hecho y otros aspectos de la composición (podéis verlo a continuación).
Llegados a este punto, hay problemas claros con el formulario:
– A las
labelsadjuntadas a los controlesradiose les asignan los mismos valores dedisplayyfloatque a las demáslabelsdel formulario. En algunos navegadores, junto con los valores existentes deheightyoverflow, estos elementos chocan con la siguiente pareja de control y etiqueta.– En Safari 3, los márgenes de los controles de texto desaparecen en este desplazamiento. Se sospecha que es un error de representación.
– Los controles
radioparecen estar tocándose sin separación en el orden del código fuente; esto sucede porque los controleslabelque intervienen están en un contexto de composición diferente.– Otra curiosidad que vale la pena mencionar es la asignación de
overflow: autoen etiquetas. El truco de magia que se aplica en este caso puede describirse como una regla: si tenemos un elemento de bloque dentro de otro, y teniendo en cuenta que sólo uno de ellos tiene unaheightespecificada en unidades estáticas o ems que se extienden a un número determinado de píxeles, asignaroverflow:autoal otro elemento (lo que no tiene un valor deheight) hará que se extienda hasta adquirir la altura del elemento que sí tiene un valor deheightdiferenciado. Esta técnica también se utiliza en la demostración 11.
34.3.10. La regla de los tercios

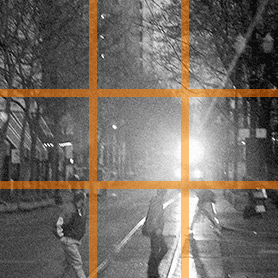
Figura 1. Una escena de principios de primavera en Portland, Oregon. Sobre esta foto se han superpuesto unas líneas para demostrar la regla de los tercios; fijaos en que la intersección inferior derecha y las líneas que la forman contienen toda la actividad visible. Foto © 2000 del autor; todos los derechos reservados.
Si se quiere conseguir una buena composición, hay un recurso casi universal: si dividís en tercios una disposición o ilustración, descubriréis que el observador centra la mirada en las líneas (y sobre todo en las intersecciones de las líneas) que señalan estas divisiones. Si no se aprovecha esta extraña tendencia de la vista, la composición quedará desequilibrada.
La explicación más sencilla de este fenómeno es que estas cuatro líneas se adaptan prácticamente a la perfección a la cuadrícula que sigue la sección áurea, una proporción próxima a un sexto. La sección áurea suele encontrarse en diferentes campos de las matemáticas y en el mundo natural.

Figura 2. Una captura de pantalla de msnbc.msn.com con los primeros siete rectángulos áureos superpuestos. Las dimensiones del cuarto y quinto rectángulo uno al lado del otro aclaran el carácter de la cuadrícula de composición de página en general.
El formulario de demostración se ha dispuesto de manera que los controles del formulario queden justificados en el margen izquierdo situado a un tercio de la distancia del margen derecho del formulario en conjunto; fue una decisión tomada a propósito. Mucho menos a propósito es la composición vertical del formulario porque, cuando se tiene en cuenta el título, los campos de texto cortan las dos líneas descritas en el párrafo anterior. Y aunque no se tenga en cuenta el título, los campos obligatorios cortan la parte superior de estas líneas.
El punto principal para un especialista en estilos es que si la sección áurea y la cuadrícula se tienen en cuenta antes de empezar a crear una hoja de estilo, el hecho de normalizar la hoja de estilo se puede simplificar de manera considerable.
34.3.11. Demostración 5
Para garantizar que la cuadrícula que queremos crear se conserve vertical y horizontalmente, se deben tener en cuenta algunos detalles. Estos cambios son casi del todo estéticos.
textarea {
height: 4.714em;
margin-bottom: .286em;
border: .071em solid rgb(96,96,96);
padding: 0;
}
select {
display: block;
float: left;
height: 1.571em;
font-family: Futura,'Century Gothic',sans-serif;
}
option { font-size: 100%; }Archivo fuente de: "Retocar la presentación de los controles textarea y select"
34.3.12. Demostración 5: consideraciones previas
En las plataformas Windows, los controles
selectpueden modificarse para eliminar parte del biselado, lo que hace que se parezcan más a los controles de texto.Como la facilidad de uso suele mejorar dándole al usuario una manera de distinguir a primera vista los datos que introduce del resto del formulario, la tipografía utilizada para representar los valores del formulario será diferente de la utilizada en el resto del formulario. Teniendo eso en cuenta, esta demostración aplica el primero de estos valores.
La cascada no suele tenerse en cuenta en cuanto a la representación del texto en los controles del formulario, lo que es otra explicación de por qué hay varios valores de texto/fuente. Se ha evitado
inherit(heredar) por razones de preferencia y costumbre y no por ningún motivo objetivo.
34.3.13. Demostración 6
La demostración previa manipula algunas representaciones de tipografía, de modo que ahora es el momento de acabar de redondear el trabajo.
input, textarea {
display: block;
float: left;
overflow: hidden;
font-family: Futura,'Century Gothic',sans-serif;
font-size: 1em;
}
input, textarea, select {
margin-top: 0;
font-size: 100%;
}Archivo fuente de: "Normalizar la presentación de los controles de texto y ajustar el efecto de la cascada en el texto de control de select"
34.3.14. Demostración 6: consideraciones previas
En esta demostración vemos el primer ejemplo de valores que se han reservado a propósito para una asignación simultánea en selectores múltiples. La ausencia de valores
borderde estas reglas se debe al proceso de producción, que se realizó en un orden diferente al de la presentación de estas demostraciones, un punto del que se habla más detalladamente más adelante.Como hemos mencionado anteriormente, los valores de texto y fuente de los controles de formulario no se benefician de las ventajas de la cascada. Estas reglas solucionan este hecho. Por lo tanto, la mayoría de los diferentes controles ahora ya se adaptan a la composición deseada.
A causa del comportamiento de Internet Explorer 6, en el balance de los controles del formulario se les da un valor
floatdeleft. Este valor se asignó por costumbre y por ciertas experiencias (desagradables), pero no es estrictamente necesario.Al asignar valores
blocka los controles de texto, el problema de representación de Safari visto en las dos demostraciones anteriores ya se ha solucionado. Las cosas raras como éstas son habituales cuando se aplican estilos a formularios.De la misma manera que los valores
borderno se han normalizado como es debido, tampoco se han normalizado los valoresfont-size; la asignación de valores1 ema los controles de texto y valores100%a los controlesselectfue totalmente arbitraria.
34.3.15. Demostración 7
Las anchuras de los distintos controles de texto se deben cambiar desde sus valores por defecto.
.medium { width: 11.714em; }
select.medium { width: 12em; }
.long { width: 20.429em; }
.rInput { border: 0; }Archivo fuente de: "Modificar las anchuras de los controles de texto para hacerlas más usables o, como mínimo, más consistentes"
34.3.16. Demostración 7: consideraciones previas
Una reexaminación del etiquetado de origen revela que a cada control se le ha asignado una
class: tres relacionadas con la anchura para el texto y los controlesselecty otras para los controles que se basan en información del puntero/cursor y no en información tecleada.Las clases se deben asignar a controles básicamente porque el soporte de Internet Explorer para los selectores avanzados es limitado. En cuanto a selectores, la clase
rInputpodría sustituirse fácilmente porinput[type="radio"], input[type="checkbox"], etcétera si las versiones de producción actuales de Internet Explorer aceptaran los segundos.La asignación de tres posibles valores para controles de texto es totalmente arbitraria y se deja a la voluntad del diseñador. En los entornos comerciales, algunos diseñadores entregan unos trabajos tan particulares en lo que respecta a la composición, que los selectores de
classcomo los que se utilizan aquí serían funcionalmente inútiles. Asignar unida cada pareja de etiqueta/control ofrece la referencia más sencilla posible para cada elemento del formulario, una sencillez que es valiosa a la hora de aplicar estilos al trabajo de un diseñador que insiste en dar su toque a cada pequeño detalle de la composición del sitio.
34.3.17. Demostración 8
El botón "enviar" del formulario decae...
.submitButton {
display: block;
clear: both;
width: 7.2em;
height: 2em;
margin: 0 0 0 16.8em;
border: 1px solid rgb(128,128,128);
padding: 0;
font-size: 10px;
text-align: center;
}Archivo fuente de: "Ajustar con precisión la composición del botón 'enviar' del formulario"
34.3.18. Demostración 8: consideraciones previas
El reto más complicado al que nos enfrentamos cuando aplicamos estilos a botones de envío es el hecho de situarlos exactamente donde el diseñador quiere. En la práctica, el aspecto deseado se obtiene después de muchos ajustes de la composición y las propiedades
line-height; algunos desarrolladores puede que encuentren menos laborioso utilizar una sustitución de imagen (podéis ver la bibliografía) oinput type="image".A primera vista, la asignación de
display: blockpara este elemento parece redundante y, de hecho, lo es si pensamos en un único formulario de una única página. Sin embargo, en el contexto de todo un sitio web, podría no ser redundante; muchos sitios web y aplicaciones tienen múltiples formularios en un documento con diferentes valores dedisplay.
34.3.19. Demostración 9
Ponemos las etiquetas "required" (necesario) donde correspondan.
li.required span.note {
display: block;
width: auto;
float: right;
color: rgb(128,128,128);
font-size: .714em;
line-height: 2.4em;
font-style: italic;
}Archivo fuente de: "Mover las etiquetas 'required' de manera que queden tocando en el margen derecho teórico del formulario y cambiar sus propiedades de texto"
34.3.20. Demostración 9: consideraciones previas
En su estado actual, el
fieldsetque contiene los controlesradiosigue siendo un elemento de bloque, de manera que se extiende hasta el margen derecho del formulario. Por lo tanto, la etiqueta asociada a este conjunto de controles se desplaza por debajo del final calculado delfieldset.El valor
autoque se proporciona para lawidthde las etiquetas "required" dicta que no deberían ser más anchos que su contenido.Si nos fijamos más en la aritmética utilizada para la tipografía de las etiquetas "required", veremos un tamaño de letra de 10 píxeles y un espacio interlineal de 24 (equivalente a una unidad atómica de la cuadrícula que se utiliza).
La estructura utilizada para indicar los campos obligatorios se ha creado pensando en la interactividad con el usuario; con las distintas clases aplicadas al formulario es posible validar los datos introducidos por el usuario con JavaScript y cambiar los estilos de las etiquetas, campos y/o etiquetas en los conjuntos etiqueta/control que el usuario no ha manipulado adecuadamente.
34.3.21. Demostración 10
Finalmente, ha llegado el momento de establecer las colisiones de los controles radio con los campos que hay debajo en el orden de las fuentes.
fieldset label {
margin-right: .25em;
padding-right: 0;
line-height: 1;
}
fieldset .rInput { margin-right: .75em; }
fieldset label, fieldset .rInput {
width: auto;
display: inline;
float: none;
font-size: .857em;
}
li.required fieldset {
width: 18.857em;
float: left;
}Archivo fuente de: "Alinear los controles radio y sus etiquetas horizontalmente"
34.3.22. Demostración 10: consideraciones previas
El resultado principal de estas reglas, aparte de hacer los ajustes estéticos, es cambiar el valor
displayde los controlesradioycheckboxde nuevo ainline. Esto se hace para evitar los problemas que supone aplicarlesfloatcomo al resto de los elementosinputdel formulario.A pesar de la asignación de
display: inlinea los controles asociados, se quedan como elementos "sustituidos": elementos en línea con dimensiones estáticas conocidas en tiempo de ejecución (es decir, antes de que el navegador empiece a representar el contenido). Por este motivo pueden aplicarse márgenes a estos elementos.El carácter peculiar de los elementos
fieldset(es decir, que son los únicos elementos de bloque pensados específicamente para utilizarse en formularios) hace que en este caso sea necesario aplicar una anchura diferenciada a cualquier control que incluyafieldsetque necesite activación por parte del usuario. (Podéis ver los párrafos anteriores sobre la composición de etiquetas "necesarias".)
34.3.23. Demostración 11
Finalmente, para acabar como unos señores y conseguir que los últimos detalles queden alineados como es debido...
#acctTypeField fieldset {
padding: .286em 0 0 0;
line-height: normal;
}
#acctTypeField .rInput { margin-top: .167em; }
#availabilityField label {
height: 3.143em;
padding-top: .286em;
line-height: normal;
}
#availabilityField .rInput { margin-top: .286em; }
#availabilityField, #messageField {
height: 1%;
overflow: auto;
}Archivo fuente de: "Retocar los últimos detalles en varios controles"
34.3.24. Demostración 11: consideraciones previas
La magia del
overflowque hemos aplicado en la demostración 4 se repite en este caso;#availabilityFieldtiene unalabeldeheightconocida y sucede lo mismo con latextareade#messageField.El uso de la etiqueta
#acctTypeFieldpara cambiar el valorpaddingdelfieldsetque incluye puede ser demasiado específico. No obstante, hay que trabajar de manera precisa a la hora de redactar estilos que pueden verse afectados tan fácilmente por los estilos de los elementos adyacentes.El resto de las reglas de este bloque de la hoja de estilo acaban de retocar un poco la composición; se trata de retoques que se determinaron durante el proceso de pruebas. Por desgracia, las horas de comprobación y retoques no consiguen revelar el comportamiento que producirá controles
radiode idéntica composición tanto en Safari 3 como en Firefox 3. El resultado es un punto de referencia en laslabelsde control deradioque es muy poco convencional en Firefox 3. En general, se puede decir que aplicar estilos a los controlescheckboxyradioes una especie de magia negra.
34.3.25. Demostración 12
Todos los estilos anteriores se han desarrollado para Opera o Safari (elegid el que queráis, ambos se comportaron bastante bien). Los que se mencionan a continuación son específicos de Internet Explorer, especificados en un fichero CSS enlazado con link en un bloque de comentario condicional.
h3 { margin-bottom: 1.2em; }
li { margin: 0 0 -.214em 0; }
select { height: 1.429em; }
textarea { height: 4.571em; }
fieldset {
height: 1.583em;
padding-top: .417em;
}
.medium { width: 13.429em; }
select.medium { width: 13.714em; }
.long { width: 20.286em; }
fieldset .rInput { border: 0 !important; }
#subjectField { margin-bottom: -.214em; }
#availabilityField .rInput { margin-top: .286em; }
#messageField { padding-bottom: .286em; }
input.submitButton { margin-top: .15em; }
* html input, * html textarea { float: left; }
* html select { font-size: .643em; }
* html select.medium { width: 21.364em; }
* html textarea { height: 4.643em; }
* html #subjectField {
margin-top: .071em;
margin-bottom: 0;
}
* html #availabilityField label { padding-top: 0; }
* html input.submitButton { margin: .1em 0 0 7em; }Archivo fuente de: "Página completa"
34.3.26. Demostración 12: consideraciones previas
Como se puede observar, todos los estilos mostrados anteriormente sugieren ligeras diferencias en el modo como Internet Explorer transmite los tamaños de fuente por la cascada y dispone las cajas.
Otro tema interesante es el selector
* html. Internet Explorer 5 y 6 son los únicos navegadores que reconocen este selector, por lo que es un filtro de paso bajo efectivo para reglas de hoja de estilo dirigidas a estos navegadores.
34.4. Establecer capas de soporte de plataforma
El último subapartado de demostraciones presenta el tipo de estilos reservados para Internet Explorer 6 y 7 y nos lleva a hablar de cómo un buen equipo de diseño trata navegadores de muy diferentes tipos.
La realidad de la web es que los usuarios utilizan una amplia variedad de navegadores en toda clase de entornos. Algunos son antiguos y otros son de rabiosa actualidad. Los hay que funcionan en ordenadores convencionales y los hay que funcionan en aparatos portátiles como teléfonos móviles. Todos ellos se desarrollan con sistemas operativos específicos y después se adaptan a otros con diferentes niveles de aceptación de estándares. Excepto Opera, todos los fabricantes de navegadores venden productos pensados para ser utilizados junto con otros títulos de una gran gama de productos, un requisito de producto que hace que los navegadores sean más complejos de lo necesario sólo para navegar por la Web.
Como si no hubiera bastante con pensar en las múltiples y variadas ventajas y desventajas de los navegadores, también se deben tener en cuenta los errores: errores de seguridad, errores de componentes y, sobre todo, los errores de representación. Los usuarios de Safari 3.x han descubierto que, en un punto, el documento de demostración descubre un molesto error de representación en su propio navegador.
La mejor manera de solucionar estos problemas es definir capas de soporte. El primero en promulgar este método fue el equipo de desarrollo de interfaz de Yahoo!, que lo denomina Graded Browser Support.
Por norma general, las capas de soporte se dividen en cuatro grandes categorías:
El sitio web se representa tal como se diseñó originalmente dentro de los límites de las capacidades de estos navegadores y acepta todas las funciones. La plataforma de desarrollo define lo que en ocasiones se llama el nivel "A+".
La desviación respecto de la composición preferente es evidente, quizá hasta un nivel destacado; sin embargo, el sitio web aún se puede utilizar y acepta la mayoría o todas las funciones del sitio.
El sitio web que se presenta a los usuarios de estos navegadores es el más sencillo que se puede hacer sin estropear la marca del propietario del sitio, y es posible que determinadas funciones del sitio queden inactivas. Estos navegadores tienen unas bases de instalación comparativamente pequeñas, y se los considera anticuados, inestables o faltos de funciones.
Este nivel de aceptación, que en la documentación de Yahoo! se denomina "X Grade" o de grado X, se reserva para las plataformas sin comprobar, es decir, habitualmente para los navegadores más nuevos con bases de instalación pequeñas (generalmente Opera, claro). Una vez probados, estos navegadores promocionan a una capa superior.
Los detalles del proceso de recopilación de requisitos que informan la definición de los niveles de soporte y asignan navegadores tienden a ser larguísimos y muy aburridos y, por lo tanto, se omiten de este apartado, que ya es bastante largo.
34.5. Composiciones de formulario complejas en la práctica (... en lugar de en teoría)
Entre las consideraciones previas proporcionadas anteriormente, se ha afirmado que las demostraciones se han organizado por el orden del código fuente de la hoja de estilo en lugar de por el orden en el que de hecho se añadieron las reglas a la hoja de estilo. Los motivos para hacerlo son:
Para poder delimitar una serie de demostraciones cronológicamente, era necesario mantener un diario (o guardar la hoja de estilo en un sistema de control de versiones), cosa que no se hizo nunca. Cuando se detectó el despiste, ya hacía demasiado tiempo que había pasado la fecha límite de entrega del apartado para poder corregirlo.
Secuenciar según el orden del código fuente hace que sea mucho más fácil producir los documentos de demostración; una concesión más del ideal a la práctica.
Como la hoja de estilo de la demostración original se escribió yendo con un cuidado notable (si no total) para la normalización y el orden de las fuentes (como se debería hacer con todas las hojas de estilo de producción), secuenciar la demostración por orden de fuentes garantiza que los estudiantes que quieran "ver el código fuente" lo tendrán mucho más fácil para entender lo que se ofrece.
El programa Opera 9.6 para OS X fue el agente de usuario que se utilizó para el desarrollo; con esta advertencia y las anteriores, a continuación se presenta el orden general en que se hicieron los cambios y las añadiduras en la hoja de estilo:
Se aplican los estilos del documento (es decir,
body).Se restablecen los valores predeterminados de lista, formulario y
fieldset.Se especifica la tipografía.
Se limita y se aplica
cleara los elementos de la lista.Se aplican las
labelsen general.Se especifica y normaliza la composición de los controles del formulario (sobre todo los tamaños).
Se crea el botón de enviar.
Se aplican los casos límite.
Se prueba Safari y Firefox y se cambian los valores de la hoja de estilo para reflejar los compromisos (allí donde se puede).
Se prueba Internet Explorer 6 y 7 y se les suministran ajustes de propiedad/valor en una hoja de estilo condicional.
El proceso que se acaba de describir empieza con las reglas más generales y va pasando a las más concretas hasta llegar a solucionar los pequeños problemas específicos de navegadores determinados... de manera muy parecida al orden del código fuente de la hoja de estilo en sí. Sin embargo, los resultados no se correlacionan a la perfección. Esto sucede porque los diferentes motores de representación y las peculiaridades de elementos como el contexto float conllevan consecuencias imprevistas cuando se mezcla todo, de modo que el proceso real va más allá de realizar unas cuantas comprobaciones, retoques y reconsideraciones.
Resumen
Este apartado proporciona una base completa para aplicar estilos y composición en los formularios, pero es posible ir más lejos todavía. Las dificultades que plantean los sistemas operativos (cuyos componentes se utilizan para crear los controles de formularios web) y las diferencias entre motores de representación aumentan el reto que supone para un especialista en estilos crear un formulario web según una serie de especificaciones. Este apartado deja la puerta abierta a la experimentación con la multitud de pequeños problemas asociados con esta tarea y muestra la manera de conseguir un buen nivel de dominio en uno de los aspectos más complicados del arte de diseñar webs.
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿Cuál es el tipo de flujo de los controles de formulario que acepta datos introducidos por el usuario y cuáles son las dos características que los hacen destacables en cuanto a la composición?
¿Qué dos atributos aparte de
value(valor) ydisabled(desactivado) manipulan la configuración de los controles de formulario de antemano de la interacción con el usuario y a qué elementos se aplican?Este apartado de demostraciones os proporciona los campos obligatorios. Escribid como mínimo una regla de estilo que, de una vez, pueda cambiar el aspecto de un campo que incluya un error u omisión de introducción de datos del usuario.
Describid un caso de uso del elemento
select, del controlcheckboxy del controlradio. Confirmad cada descripción con una explicación de las ventajas que ofrece vuestra elección comparada con otras opciones posibles.Utilizando una referencia en línea elegida por vuestro instructor, encontrad y describid brevemente alternativas a
input type="submit".Cread un elemento
selectque permita seleccionar múltiplesoptionsañadiendo la pareja atributo/valor demultiple="multiple". Después de examinar el comportamiento de este elemento, explicad por qué casi no se lo encuentra nunca en los lugares de producción.
Tabla: conversiones de fracciones a decimales
En la tabla de conversiones de fracciones a decimales que os presentamos aquí, los dígitos que se incluyen entre paréntesis con un asterisco detrás se repiten hasta el infinito; por ejemplo, 0,2(6*) es equivalente a 0,266666666666666... (el 6 es periódico).
Los valores más próximos a cero se encuentran a la izquierda de la tabla y avanzan hacia el uno leyendo la tabla de izquierda a derecha.
Lecturas complementarias
Bos; Bert y otros (2007). "Cascading style sheets level 2 revision 1 (CSS 2.1) specification". World Wide Web Consortium. [Fecha de consulta: 28 de mayo de 2008.]
Henick, Ben (2006). "12 lessons for those afraid of CSS and standards". En: A List Apart. [Fecha de consulta: 16 de diciembre de 2008.]
Horton, Sarah; Lynch, Patrick (2002). Web style guide: basic principles for creating web sites (2.ª ed.). New Haven, Conn.: Yale University Press.
Meyer, Eric (2007). "Formal weirdness". Meyerweb.com. [Fecha de consulta: 17 de diciembre de 2008.]
Raggett, Dave y otros (1999). "HTML 4.01 specification". World Wide Web Consortium. [Fecha de consulta: 30 de junio de 2008.]
Reynolds, Garr (2005). "From golden mean to 'rule of thirds'". Presentation Zen. [Fecha de consulta: 16 de diciembre de 2008.]
Santa Maria, Jason (2008). "Making modular layout systems". 24 Ways. [Fecha de consulta: 16 de diciembre de 2008.]
Wikipedia. 2008. "Fahrner image replacement". [Fecha de consulta: 19 de diciembre de 2008.]








