33. Estilos de las tablas
Ben Buchanan. 26 de septiembre del 2008. Última modificación: 2 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: fondo, cebra, error, bordes, alinear
En ocasiones, parece que en el mundo actual del desarrollo web las tablas estén algo marginadas. Se hace tanto caso a la norma de "¡no utilicéis tablas!" que a veces la gente se olvida de que en realidad la frase es: "No utilicéis tablas para la composición". Las tablas van muy bien para su objetivo original, que es mostrar datos tabulares. Por ello es útil saber cómo aplicarles estilos correctamente.
Esta guía se centra en cómo aplicar CSS de manera eficaz para obtener estilos de tablas de datos claros y legibles. Además, también hablaremos de algunos requisitos habituales del diseño de tablas.
Nota
Puede que os resulte útil descargaros los ejemplos de código para las tablas que se muestran en este apartado desde el archivo "table-examples.zip", de manera que podáis ir siguiendo el apartado.
Descargad los ejemplos en: "table-examples.zip"
Los contenidos de este apartado son los siguientes:
- 33.1. Estructura de las tablas
- 33.2. Conceptos básicos
- 33.2.1. Anchura de tabla y de celda
- 33.2.2. Alineación del texto
- 33.2.3. Bordes
- 33.2.4. Relleno
- 33.2.5. Colocación del
caption - 33.2.6. Fondo
- 33.2.7. Arreglar el IE con estilos condicionales
- 33.2.8. Un diseño sencillo
- 33.3. Variaciones habituales
- 33.3.1. Aplicar líneas de cebra
- 33.3.2. Parrillas incompletas
- 33.3.3. Parrillas interiores
- Resumen
- Preguntas de repaso
- Lecturas complementarias
33.1. Estructura de las tablas
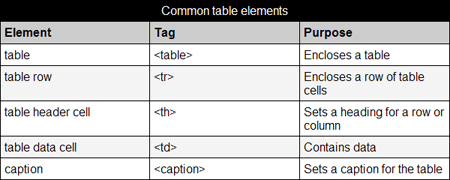
Antes de centrarnos en el CSS, fijémonos en los elementos estructurales básicos de las tablas a las que deberéis aplicar estilos:
Encabezamientos de las tablas.
Celdas de datos de las tablas.
Títulos de las tablas.
Cuando los usuarios de vuestro sitio lean vuestra tabla, deberían poder entender y seguir fácilmente su estructura. La manera más sencilla de conseguirlo es utilizar bordes, colores de fondo o ambos.
No es necesario que sigáis estas convenciones estilísticas, pero sí deberíais garantizar que existe una diferencia clara entre las celdas th y td; además, el caption (título) debería estar asociado claramente con la tabla y diferenciado del resto del texto de la página.
33.2. Conceptos básicos
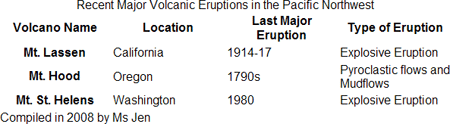
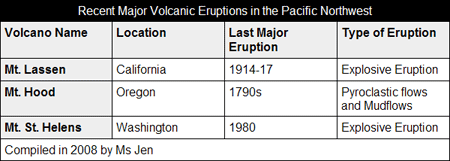
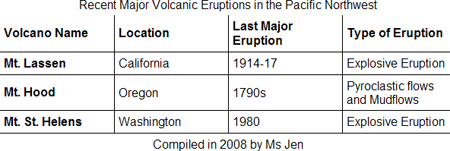
Fijaos en cómo se representa esta tabla sin estilo:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Compiled in 2008 by Ms Jen | |||
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Ved también
Podéis ver el mismo ejemplo en el apartado 19 del módulo "El texto central de HTML".
Los datos son comprensibles, pero hay que esforzarse un poco para ver cómo va todo. Añadámosle unos estilos para hacer que sea más fácil de leer.
33.2.1. Anchura de tabla y de celda
La primera decisión que hay que tomar es qué anchura debe tener la tabla. La opción por defecto del navegador es la misma que establecer table {width: auto; }, que da como resultado que la tabla se extienda a lo ancho del contenido. Esto, en general, queda desordenado.
Pongamos por caso que nuestra tabla debe ir en una columna de contenido de 600 píxeles de anchura. Especificamos que la tabla se amplíe hasta el 100% de la anchura disponible para aprovechar mejor el espacio. Como hay cuatro columnas, establezcamos también la anchura de las celdas de tabla en un 25% cada una.
table {
width: 100%;
}
th, td {
width: 25%;
}De hecho, podéis limitaros a establecer la anchura para th y esto definirá la anchura de todas las columnas; aun así, siempre va bien ser riguroso. Este estilo tan sencillo dará el resultado que se ve en la figura 1:

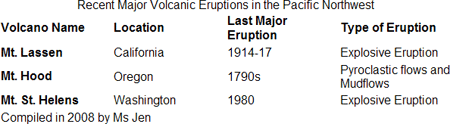
Figura 1. La tabla de ejemplo con una configuración sencilla de anchura
Ahora las celdas quedan con una anchura igualada. Más adelante ya veremos cómo especificar anchos desiguales, pero de momento seguimos con el siguiente paso.
33.2.2. Alineación del texto
La tabla aún es un poco confusa de leer, de manera que vamos a especificar que la alineación del texto sea un poco más clara. La norma adicional que se muestra a continuación alineará a la izquierda los encabezamientos para que encajen con el contenido (por defecto, los navegadores centran los títulos de las tablas):
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
}Así se clarifica un poco la tabla, como se puede ver en la figura 2:

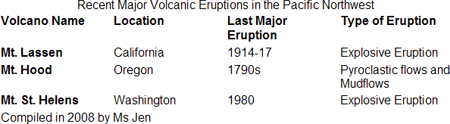
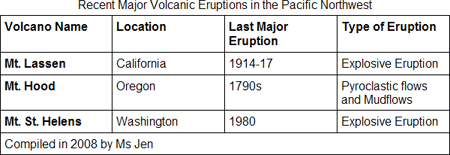
Figura 2. Tabla con alineación a la izquierda
Ahora mismo, todas las celdas están alineadas verticalmente en el centro. Si lo preferís, podéis definir que el texto se alinee en la parte superior o inferior de la celda, o cualquier posición de vertical-align que queráis. Las siguientes reglas establecen que el texto se alinee en la parte superior.
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
}Ahora la tabla queda como se ve en la figura 3:

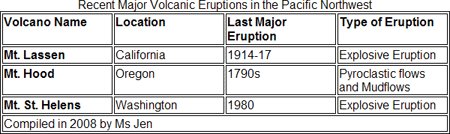
Figura 3. La tabla con alineación vertical
Fijaos en cómo todos los títulos de la fila superior quedan tocando arriba aunque "Last Major Eruption" queda en dos líneas.
33.2.3. Bordes
La tabla ya queda un poco mejor, pero aún cuesta un poco leer cada línea. Ahora aplicaremos algunos bordes para hacer que todo sea más fácil de leer. Debéis establecer los bordes de manera independiente para cada parte de la tabla y después decidir cómo se deberían combinar.
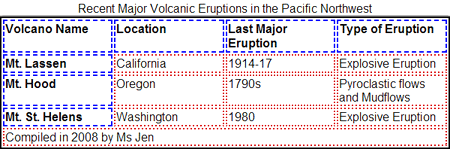
Para mostraros dónde quedarán los bordes, la figura 4 muestra diferentes bordes para table (solid black, negro sólido), caption (solid grey, gris sólido), th (dashed blue, línea discontinua azul) y td (dotted red, línea de puntos roja):

Figura 4. Muestra de los diferentes bordes en una tabla
Fijaos en cómo el borde de la table recorre el contorno exterior de todas las celdas de encabezamiento y de datos y después pasa entre las celdas y el título de la tabla. También podéis ver que, por defecto, los bordes th y td se distancian un poco el uno del otro.
Pasemos ahora a otro estilo de tabla. Podéis crear un borde negro sencillo para la tabla y las celdas mediante la propiedad border (borde). Esto se hace con las reglas siguientes:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
}y da como resultado lo que se muestra en la figura 4b:

Figura 4b. Tabla con bordes negros sencillos
Esto provoca que las filas sean más fáciles de leer, pero puede que no os guste el espacio que queda entre las celdas. Hay dos maneras de cambiarlo.
Primero, podéis limitaros a cerrar los huecos utilizando la propiedad border-spacing (espaciado de bordes), por ejemplo así:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-spacing: 0;
}De esta manera, los bordes se tocarán en lugar de quedar separados. Así se cambia el borde de 1 píxel por un borde de 2 píxeles, como se ve en la figura 5:

Figura 5. Tabla sin espaciado entre bordes que produce un efecto de borde de 2 píxeles.
También podéis aumentar el espacio entre las celdas utilizando border-spacing, aunque hay que tener en cuenta que esta propiedad no funciona con Internet Explorer.
Si queréis mantener el efecto de borde de 1 píxel, necesitaréis definir la tabla de manera que los bordes se "colapsen" los unos sobre los otros. Podéis conseguirlo utilizando la propiedad border-collapse (superposición de bordes) en lugar de la de border-spacing (espaciado de bordes):
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
}De esta manera, obtendréis una tabla con un borde de 1 píxel como se observa en la figura 6:

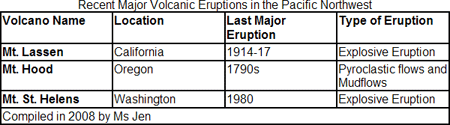
Figura 6. Tabla con border-collapse (superposición de bordes) definido para superponerse y así reducir el borde en 1 píxel
Cuando defináis que los bordes se superpongan, debéis tener en cuenta que esto os puede causar problemas si tenéis estilos de bordes diferentes aplicados a celdas adyacentes. Cuando los estilos de bordes diferentes se superponen unos sobre otros, entrarán en "conflicto" entre ellos. Esto se soluciona mediante las reglas de resolución de conflictos de bordes de tabla de la especificación de CSS2 del W3C, que determinan qué estilo "gana" cuando se superponen.
33.2.4. Relleno
Ahora que ya habéis aplicado bordes en las celdas, puede que queráis añadir un poco de espacio en blanco a las celdas del título y de la tabla. Para hacerlo, sólo debéis utilizar el padding (relleno).
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}
caption {
padding: 0.3em;
}Esto hace que el texto "respire" un poco, como se ve en la figura 7:

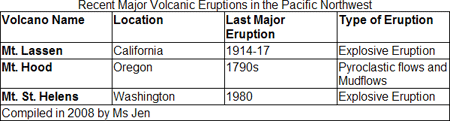
Figura 7. Tabla con relleno aplicado a todas las celdas
33.2.5. Colocación del caption
Hasta ahora, el caption ha estado siempre en la parte superior de la tabla. Sin embargo, puede que queráis moverlo a otro lugar. Por desgracia, en IE no se puede hacer hasta la versión 8, pero en todos los demás navegadores podéis cambiar la posición del caption utilizando la propiedad caption-side (lado del título). Las opciones posibles son: top (superior), bottom (inferior), left (izquierda) y right (derecha). Ahora lo pondremos en la parte inferior:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
}En la figura 8 se muestra el resultado:

Figura 8. Tabla con el caption movido a la parte inferior
Para el resto de ejemplos, dejaremos el caption en la parte superior.
33.2.6. Fondo
Otra manera muy sencilla de aplicar estilos a las tablas es añadir colores e imágenes de fondo. Esto se hace con la propiedad background (fondo), aunque debéis tener presente que las diferentes partes de la tabla actuarán como "capas" una encima de la otra. La especificación CSS2 explica los efectos de capas de fondo bastante detalladamente, pero en pocas palabras: los fondos se taparán los unos a los otros en este orden:
tabla (que queda "al fondo del todo" o "detrás de todo"),
grupos de columnas,
columnas,
grupos de filas,
filas,
celdas (por "encima" o "delante" de todo, es decir, que su fondo tapa a todos los demás).
Por lo tanto, si establecéis un fondo para la tabla y un color diferente para las celdas, el fondo de la celda tapará el fondo de la tabla. Si habéis establecido los bordes en collapse (superposición), el fondo de la tabla no se verá. No obstante, si habéis establecido border-collapse en separate, el fondo de la tabla se verá entre los bordes.
Nota
Fijaos en que el concepto de elementos diferentes uno encima del otro en la página es controlable; podéis controlar a qué altura de la "pila" queda un elemento en relación con los demás cambiando su propiedad z-index.
Ved también
En el apartado 37 de este módulo aprenderéis más cosas sobre z-index.
Imaginaos que definís la tabla de manera que tenga un fondo rojo y las celdas con fondo blanco. Entre la separación de las celdas se ve el rojo, pero las celdas siguen siendo blancas, como se muestra en la figura 9:

Figura 9. Tabla que demuestra cómo el elemento de fondo de tabla rojo se ve entre los fondos blancos de las celdas.
También podéis utilizar una imagen de fondo. Por ejemplo, si queréis tener una gradación que se vea entre las celdas, podríais definir th y td con fondos blancos, pero establecer el fondo de table con una gradación de colores:
table {
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
color: #fff;
}
td, th {
background: #fff;
color: #000;
}Fijaos en que el color de fondo se establece en negro, que llena el espacio en la parte superior donde acaba la gradación cromática (siempre debéis tener en cuenta que la tabla puede ser más alta que la imagen de fondo). El color de delante del todo se establece en blanco por si en algún momento estos colores por defecto se ven a través del contenido de las celdas. En general, los estilos de las celdas cancelarán la configuración del color del texto del estilo de table {}, pero siempre se deberían definir colores de fondo y de primer plano que hagan contraste.
Estos estilos crean una tabla que quedaría como en la figura 10 en la mayoría de los navegadores.

Figura 10. Tabla con una imagen de fondo con gradación de colores que se ve entre las celdas
Por defecto, con las versiones anteriores a la 8 de IE no se verá tanto el fondo porque no reconocen border-spacing. Sin embargo, se consigue el mismo efecto, tal como se observa en la figura 11:

Figura 11. Las versiones anteriores a la 8 de IE proporcionan menos espacio entre bordes.
Dependiendo de las circunstancias, puede que os conforméis con esta diferencia de representación entre navegadores. Pero, lógicamente, eso no siempre es posible, por ejemplo cuando un cliente especifica que quiere que un diseño quede exactamente igual en todos los navegadores.
33.2.7. Arreglar el IE con estilos condicionales
Existe una manera de solucionar los problemas de IE que hemos mencionado antes. Hay que hurgar un poco y requiere una hoja de estilo extra, pero funciona. Podéis utilizar una expression para hacer el espacio más ancho y después cargar esta expresión mediante comentarios condicionales. La sintaxis de la expresión es ésta:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Este CSS sólo sirve para IE, de manera que sólo éste lo debe poder aplicar. La expresión también invalidará la hoja de estilo, de manera que los desarrolladores prefieren aislar las manipulaciones de IE en una hoja de estilo aparte que sólo cargue IE.
Para hacerlo, cread una hoja de estilo nuevo que se llame ie-only.css ("sólo IE") y enlazadla dentro de comentarios condicionales:
<!--[if lte IE 7]><link rel="stylesheet" media="screen" href="ie-only.css" />
<![endif]-->Fijaos en que [if lte IE 7] significa "si menos que o igual a la versión 7 de IE". Esto revela el código en IE 7 y en todas las versiones anteriores de IE, pero el comentario de HTML que lo rodea oculta el código a todos los demás navegadores. Podéis ajustarlo a cualquier versión de IE que necesitéis, por ejemplo, si se trata de la versión IE6 y anteriores, utilizad: [if lte IE 6].
En vuestra hoja de estilo principal, estableced el estilo normal:
table {
border: 1px solid #000;
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
}y entonces estableced el estilo únicamente para IE como ie-only.css:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Así, IE mostrará una tabla con espacios anchos entre las celdas. Sólo debéis acordaros de conservar la configuración de anchura adicional. Si actualizáis vuestra hoja de estilo principal, también deberéis actualizar ie-only.css. Como es lógico, los comentarios condicionales permiten hacer muchas cosas más aparte de aplicar estilos a las tablas, porque la hoja de estilo extra puede incluir todo el CSS que necesitáis para arreglar errores del IE.
33.2.8. Un diseño sencillo
La mayoría de los diseños utilizan combinaciones sencillas de fondo. Por lo tanto, ahora aplicaremos a los encabezamientos de la tabla un fondo gris y cambiaremos el título de manera que sea texto blanco sobre fondo negro:
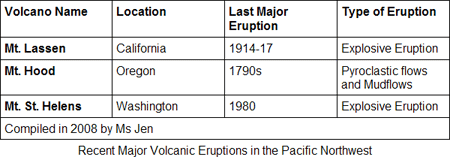
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
color: #fff;
background: #000;
}
th {
background: #eee;
}Esto queda como se ve en la figura 12:

Figura 12. Tabla con título de texto blanco sobre fondo negro y fondo gris claro en las celdas de encabezado
33.3. Variaciones habituales
En este subapartado nos centraremos en algunos arquetipos de diseño habituales que veréis muchas veces en muchas tablas de la web.
33.3.1. Aplicar líneas de cebra
Algo que se suele pedir mucho en relación con las tablas es crear filas de colores alternos. Se suelen denominar "líneas de cebra". Aunque existe cierta polémica sobre si las líneas de cebra ayudan o no realmente al lector, son un estilo muy popular. En la figura 13 se muestra un ejemplo:

Figura 13. Tabla con "líneas de cebra", filas alternativas de color blanco o gris claro
La manera más fácil de aplicar el efecto de las líneas de cebra es añadir una clase para alternar filas de la tabla y después utilizar un selector de CSS contextual para aplicar estilos en las celdas de estas filas. Antes que nada, se añaden las clases "par" (odd) e "impar" (even) a las filas de la tabla, así:
...
<tr class="odd">
...
<tr class="even">
...Podéis saltaros la fila del título porque ya tiene un estilo propio. Entonces añadid una clase contextual para definir el fondo de todas las celdas de las filas de la clase impar (odd).
.odd th, .odd td {
background: #eee;
}Ésta es la manera más sencilla de añadir líneas de cebra a una tabla de HTML que funcione en todos los navegadores, pero no es del todo perfecto porque, ¿qué sucede si después añadís una fila a la tabla? Pues que deberíais desplazar todos los nombres de clase odd y even para que todo quedara bien.
Hay dos opciones alternativas:
Podéis añadir las clases mediante JavaScript no obstrusivo como se demuestra en A List Apart: Zebra Tables. La mayoría de los frameworks de JavaScript también tienen un método adecuado: Zebra Table Showdown compara toda una gama de implementaciones.
Podéis utilizar el selector de CSS3
:nthchild, pero aún no lo reconocen todos los navegadores. De todos modos, con el paso del tiempo eso irá mejorando.
Podéis encontrar más información sobre las líneas de cebra con nth-child en un apartado de dev.opera.com.
33.3.2. Parrillas incompletas
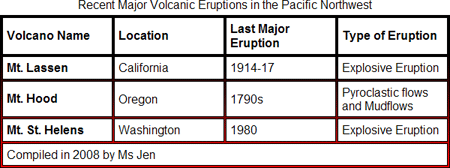
Algunos diseños responden bien con parrilas de aspecto más abierto y menos estructurado. Una variante muy sencilla consiste en eliminar los bordes verticales y dejar que el fondo llene el título, como en la figura 14:

Figura 14. Tabla con bordes gris claro sólo por los extremos y por debajo de cada celda
El CSS para conseguir este efecto es:
table {
width: 100%;
border: 1px solid #999;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #999;
width: 25%;
}
caption {
font-weight: bold;
font-style: italic;
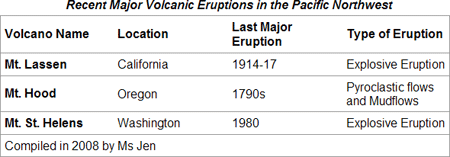
}También podéis ir un paso más allá y eliminar todos los bordes excepto el borde superior e inferior para dar un poco más de definición a la tabla central. Podéis ver la figura 15:

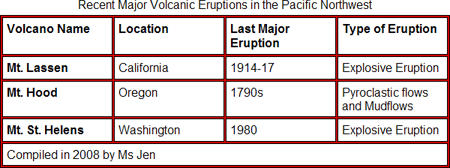
Figura 15. Tabla con bordes sólo en la parte superior e inferior de la tabla central
El CSS para conseguir este efecto es el siguiente:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
tbody {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
tbody th, tfoot th {
border: 0;
}
th.name {
width: 25%;
}
th.location {
width: 20%;
}
th.lasteruption {
width: 30%;
}
th.eruptiontype {
width: 25%;
}
tfoot {
text-align: center;
color: #555;
font-size: 0.8em;
}33.3.3. Parrillas interiores
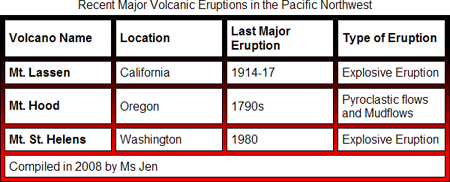
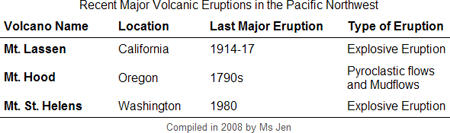
Puede que en ocasiones os interese eliminar el borde exterior pero conservar la parrilla interior de bordes como en la figura 16:

Figura 16. Tabla con un diseño de parrilla interior
Para aplicar este efecto a todos los navegadores actuales, debéis añadir una clase a las celdas th y td que aparecen en el último lugar de cada fila, así:
...
<tr>
<th scope="col">Volcano Name</th>
<th scope="col">Location</th>
<th scope="col">Last Major Eruption</th>
<th scope="col" class="last">Type of Eruption</th>
</tr>
...Entonces utilizamos la clase para eliminar el borde derecho de estas celdas. El CSS completo es el siguiente:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th.last, td.last {
border-right: 0;
}
tfoot th, tfoot td {
border-bottom: 0;
text-align: center;
}
th {
width: 25%;
}Parrillas interiores con :lastchild
Cuando mejore la compatibilidad de los navegadores, podremos utilizar el pseudoselector :lastchild para conseguir este efecto sin clases. El CSS sería:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th:lastchild, td:lastchild {
border-right: 0;
}
th {
width: 25%;
}Esto ya funciona actualmente en las últimas versiones de todos los navegadores (el último navegador significativo que no lo soporta es la versión 8 de IE).
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿Cómo se controla el espacio entre la tabla y los bordes de las celdas?
¿Qué sucede cuando
table(tabla) tiene un color de fondo, las celdasthytdtienen otro color de fondo yborder-collapse(superposición de bordes) está establecido encollapse(superposición)?¿Cómo pueden establecerse anchos diferentes para cada columna?
Lecturas complementarias
W3C: CSS2 Tables, sobre todo el apartado que habla sobre las capas de fondo de tabla de CSS2.
"A Dao of Web Design - let the web be the web". A List Apart. Un artículo clásico que explica por qué una diferencia de 1 píxel entre navegadores no es realmente importante.
"Zebra Tables" y "Zebra striping: Does it Really Help?". En: A List Apart.
"A CSS styled table" y "A CSS styled calendar". En: Veerle's blog








