32. Estilos de listas y enlaces
Ben Buchanan. 26 de septiembre del 2008. Última modificación: 2 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: subrayar, estados, navegación, relleno, margen
Muchos elementos de las páginas web son un tanto "indulgentes" en cuanto al diseño: no es muy grave si no están "del todo bien". Pero listas y enlaces son otra historia, porque si no se hacen bien, pueden causar problemas graves a la gente que quiera utilizar vuestro sitio web.
En concreto, los enlaces tienen algunos requisitos básicos en cuanto al estilo y a las expectativas de los usuarios. Los enlaces con estilos mal hechos pueden arruinar la experiencia que tendrá el usuario cuando utilice la web porque la gente deberá detenerse a pensar dónde debe hacer clic. En el peor de los casos, el usuario no sabrá determinar ni siquiera qué elementos de la página son enlaces.
En este apartado, nos centraremos en las competencias básicas necesarias para crear unos estilos de listas y de enlaces bien hechos. También hablaremos de algunas maneras de evitar errores fundamentales de estos elementos y de producir un resultado final que funcione en cualquier navegador y que sea accesible para los usuarios con discapacidades.
Nota
En este apartado se utilizarán varios ejemplos, de modo que os podéis descargar los ficheros de muestra de las listas y los enlaces para ir viéndolos a medida que sigáis la lección.
Ved ejemplos reales en: "styling-lists-and-links examples"
Los contenidos de este apartado son los siguientes:
- 32.1. Aplicar estilos a las listas
- 32.1.1. Picos y números básicos
- 32.1.2. Picos personalizados mediante imágenes
- 32.1.3. Márgenes y relleno de listas
- 32.1.4. Utilizar una colocación de tipo lista
- 32.1.5. ¿Y las listas de definiciones, qué?
- 32.1.6. Listas anidadas
- 32.1.7. Listas horizontales
- 32.1.8. "Columnas falsas"
- 32.1.9. Conclusión de las listas
- 32.2. Aplicar estilos a los enlaces
- 32.2.1. Comprender los estados de los enlaces
- 32.2.2. Cómo la evolución de los navegadores creó expectativas
- 32.2.3. Expectativas del usuario
- 32.2.4. Utilización adecuada de los colores
- 32.2.5. Entremos en materia: el CSS
- 32.2.6. Ejemplo: recreación de las opciones por defecto de Netscape
- 32.2.7. Iconos en enlaces
- 32.3. Combinarlo todo: un sencillo menú de navegación
- Resumen
- Preguntas de repaso
- Bibliografía
32.1. Aplicar estilos a las listas
Antes de nada, os enseñaremos los conceptos básicos relacionados con la aplicación de estilos a las listas con CSS y después pasaremos a echar un vistazo a algunas de las técnicas algo más complicadas.
32.1.1. Picos y números básicos
El punto más básico que se debe tener en cuenta a la hora de crear un estilo para una lista es pensar en qué forma de pico o de número queremos utilizar. También puede ser que no queráis utilizar ningún tipo de pico o de número. Como habéis aprendido al ver el HTML para las listas, existen muchas posibilidades que se establecen mediante la propiedad list-style-type.
Ved también
Podéis ver las listas en el apartado 16 del módulo "El texto central de HTML".
Por ejemplo, para especificar que todas las listas no ordenadas del sitio web utilicen picos cuadrados, podéis utilizar este CSS:
ul li {
list-style-type: square;
}De esta manera, conseguiremos un resultado parecido al de la figura 1:

Figura 1. Lista desordenada con picos cuadrados
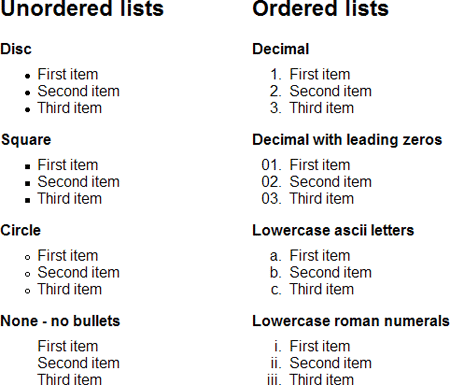
En la figura 2 se muestran algunos ejemplos de lista muy habituales:

Figura 2. Estilos más habituales de listas
Podéis ver algunas opciones más en la página de ejemplos en: "styling-lists-example-basics"
Fijaos en que los picos y los números se representan con el color que se especifique en li o que éste herede. Si necesitáis que el pico sea de un color diferente del texto, deberéis utilizar una imagen o solucionarlo utilizando otros elementos de los puntos enumerados en la lista (puede ser muy fácil si la lista está formada por enlaces, por ejemplo).
32.1.2. Picos personalizados mediante imágenes
El conjunto de picos estándar es suficiente para el contenido básico, pero a menudo se pide a los diseñadores que sustituyan los picos por una imagen propia.
La especificación de CSS incluye la propiedad list-style-image para añadir una imagen de lista personalizada. No obstante, la propiedad tiene pocas opciones de colocación de la imagen de fondo y, en determinadas circunstancias, no funciona en absoluto en IE. Por ello, ha acabado siendo mucho más habitual establecer una imagen de fondo en los elementos enumerados en la lista.
Pongamos por caso que tenéis una lista de canales de información RSS y queréis cambiar el pico por el típico icono naranja de RSS. Aplicaremos la clase "rss" a la lista para diferenciarla de otras listas.
<ul class="rss">
<li><a href="http://example.com/rss.xml">News</a></li>
<li><a href="http://example.com/rss.xml">Sport</a></li>
<li><a href="http://example.com/rss.xml">Weather</a></li>
<li><a href="http://example.com/rss.xml">Business</a></li>
<li><a href="http://example.com/rss.xml">Entertainment</a></li>
<li><a href="http://example.com/rss.xml">Funny News</a></li>
</ul>Primero estableceremos que la lista no tenga list-style-type y eliminaremos el margen y el relleno (padding). Entonces, sólo hay que añadir una imagen de fondo en cada elemento enumerado de la lista, algo de relleno a la izquierda para desplazar el texto para que se pueda ver la imagen y algo de relleno alrededor del botón para espaciar los elementos de la lista.
.rss {
margin: 0;
padding: 0;
list-style-type: none;
}
.rss li {
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}De esta manera, nos quedará una lista con la imagen de RSS en lugar de picos, tal como se puede observar en la figura 3:

Figura 3. Lista con picos hechos con una imagen
Tened en cuenta que la imagen de fondo está situada utilizando píxeles para colocarla de manera precisa. Dependiendo del diseño que queráis aplicar, puede ser que también podáis utilizar %, em o palabras clave. De todos modos, id con cuidado cuando el diseño incluya contenido que pueda hacer que un elemento de la lista acabe teniendo varias líneas de texto, porque si establecéis el fondo en center o 50% verticalmente, puede quedar bastante extraño, como se ve en la figura 4:

Figura 4. Demostración de imágenes de pico centradas verticalmente en un elemento de lista de varias líneas
En cambio, si establecéis que la imagen quede en la parte superior del elemento de la lista, conservaréis el comportamiento tradicional de los picos (es decir, quedará delante de la primera línea). Podéis ver la figura 5:

Figura 5. Demostración de imágenes de pico alineadas en la parte superior de un elemento de lista con más de una línea
32.1.3. Márgenes y relleno de listas
Si se utilizan bien, los márgenes y el relleno pueden hacer que las listas queden mucho más ordenadas y profesionales, pero debéis saber qué estáis haciendo y tener en cuenta que la situación es diferente para cada tipo de lista. En este subapartado os enseñaremos cómo aplicar márgenes y relleno a los dos tipos de lista más habituales de manera juiciosa.
Listas no ordenadas
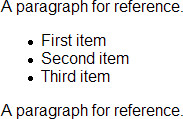
Algo que probablemente notaréis enseguida es que el estilo predeterminado de las listas aplica un sangrado más destacado que el estilo predeterminado para los párrafos. Podéis ver la figura 6:

Figura 6. Las listas con el estilo predeterminado tienen un sangrado a la izquierda.
Si queréis que los elementos de una lista no ordenada queden alineados en el mismo punto que el resto de contenido, deberéis crear algunos estilos para modificar el sangrado como más os guste. Cada navegador requiere unos parámetros diferentes, en algunos se debe eliminar el margen y en otros se debe eliminar el relleno. Por lo tanto, para establecer los valores iniciales en todos los navegadores, estableced lo siguiente:
ul {
margin: 0;
padding: 0;
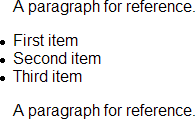
}Puede que eso no tenga el efecto que esperabais porque hará que todo el texto quede a la misma altura tocando a la izquierda, pero los picos quedarán más allá del texto, como se ve en la figura 7:

Figura 7. Los picos quedan más a la izquierda que el texto.
Por lo tanto, para alinear los picos a la izquierda, lo que debéis hacer es establecer un margen para la lista de elementos y que así quede todo al mismo nivel:
ul {
margin-left: 0;
padding-left: 0;
}
ul li {
margin-left: 1em;
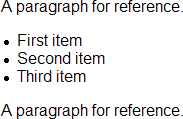
}Llegados a este punto, aún encontraréis alguna diferencia de un píxel entre un navegador y otro, pero el efecto es básicamente el más consistente posible. Podéis ver la figura 8:

Figura 8. Los picos colocados al mismo nivel que los párrafos anteriores y posteriores
Listas ordenadas
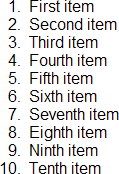
Ahora debéis tener en cuenta lo mismo, pero aplicado a las listas ordenadas. Estas listas son más complicadas porque los símbolos numéricos están alineados según el elemento de la lista que tenga el número más alto. Por ejemplo, si tenéis una lista de 10 elementos, los decimales se colocarán de manera que el elemento de dos dígitos, el "10", quede como se ve en la figura 9:

Figura 9. Los símbolos numéricos de los elementos del 1 al 9 tienen un relleno a la izquierda para quedar alineados con el elemento 10.
Por lo tanto, en realidad no se puede hacer que esta lista quede toda alineada a la izquierda y al mismo nivel que el resto del texto, a no ser que establezcáis que la lista utilice list-style-type: decimal-leading-cero;, que solucionará el problema tal como se ve en la figura 10:

Figura 10. Los ceros a la izquierda llenan el espacio vacío de los elementos del 1 al 9.
Es más habitual aceptar sencillamente la diferencia de espaciado. Sin embargo, esto significa que los símbolos de las listas ordenadas y desordenadas no podrán alinearse fácilmente a la izquierda de manera consistente. Sólo se podrá alinear el texto de las listas.
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Necesitáis como mínimo 2 em de margen a la izquierda para incluir tanto las listas ordenadas como las no ordenadas. En la figura 11, fijaos en cómo se alinea el texto de los elementos en las dos listas.

Figura 11. El texto se alinea tanto en las listas ordenadas como en las desordenadas.
¿Entonces qué hay que hacer?
Básicamente tenéis tres opciones:
Aceptar la colocación por defecto de las listas y de sus símbolos.
Especificar la alineación del texto de las listas.
Establecer un estilo diferente para
ulyol.
No hay una manera correcta ni incorrecta de hacerlo y es bastante habitual que se deje todo con la configuración predeterminada para las listas de contenido general.
32.1.4. Utilizar una colocación de tipo lista
Si queréis que el texto de elementos de más de una línea quede por debajo del símbolo de la lista, deberéis configurar la propiedad list-style-position en inside para así obtener el resultado que se ve en la figura 12:

Figura 12. La posición de la lista inside hace que, a partir de la segunda línea, el texto quede por debajo del símbolo en lugar de alineado con el sangrado del texto.
Este estilo de símbolos rodeados de texto no es muy popular. La propiedad list-style-position está establecida por defecto en outside, lo que produce el resultado del que se habla más adelante en este apartado.
32.1.5. ¿Y las listas de definiciones, qué?
En general, las listas de definiciones no requieren mucha atención aparte de establecer un estilo dt (normalmente texto en negrita) y controlar el sangrado de las definiciones:
dt {
font-weight: bold;
}
dd {
margin-left: 2em;
}Eso define un estilo claro y sencillo para listas de definiciones, como se ve en la figura 13:

Figura 13. Una lista de definiciones con un estilo muy sencillo
Aunque las listas de definiciones pueden reestructurarse con elementos flotantes y posicionamientos, esto es complicado y, en general, es mejor hacer las cosas sencillas. Como ya son bastante útiles, sólo les hace falta un poco de ayuda para hacer que los términos de la definición destaquen un poco más y que las definiciones tengan un sangrado adecuado.
32.1.6. Listas anidadas
Ya aprendisteis a anidar listas. Cuando creéis vuestro propio CSS, debéis ir con cuidado de mantener unos rasgos de diseño muy claros para mostrar la relación entre una lista anidada y la lista que la incluye. La manera más fácil de conseguirlo es aplicar un sangrado a los elementos de la lista anidada que, de hecho, es la configuración predeterminada en todos los navegadores.
Ved también
Podéis ver las listas en el subapartado 16.4 del módulo "El texto central de HTML".
Si establecéis vuestro sangrado de lista personal, la configuración básica se multiplicará. Por ejemplo, podéis ver el CSS siguiente:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Cada elemento subsiguiente de la lista hija de la cadena hereda el valor de margin de su elemento de lista padre además de tener 2 em propios más añadidos encima. Así pues, un elemento de lista de nivel superior (uno que no tenga un elemento de lista como elemento padre) tendrá un margen izquierdo de 2 em, mientras que un elemento de lista hijo del primer elemento de lista heredará 2 em de su padre y tendrá 2 em más añadidos encima, es decir, un total de 4 em, etc.
32.1.7. Listas horizontales
Uno de los cambios más comunes que son necesarios para trabajar con una lista es crear una lista horizontal, es decir, hacer que los elementos de la lista aparezcan uno al lado del otro en vez de uno debajo del otro. Se trata de un truco muy habitual para la navegación por el sitio. Veamos un ejemplo del apartado de los menús de navegación (figura 14):

Figura 14. Una lista sencilla
Convirtámosla en una lista horizontal como se ve en la figura 15:

Figura 15. Una lista horizontal sencilla
Para conseguir este efecto, hemos de hacerle tres cosas a la lista:
Eliminar
marginypaddingde<ul>.Establecer los elementos de la lista en
display: inline;.Aplicar un poco de espaciado a la derecha de los elementos de la lista para que no choquen.
En este ejemplo, la lista tiene el ID "mainmenu" (menú principal), de manera que lo utilizaremos como selector contextual para garantizar que sólo cambiamos la lista que queremos cambiar. El CSS es el siguiente:
#mainmenu {
margin: 0;
padding: 0;
}
#mainmenu {
display: inline;
padding: 0 1em 0 0;
}En este sencillo ejemplo sólo hay que establecer los elementos de la lista en display: inline;. Tened en cuenta que si utilizáis float: left; también conseguiréis un resultado parecido. Más adelante aprenderéis más cosas sobre los elementos flotantes.
Ved también
Podéis ver los elementos flotantes en el apartado 35 de este módulo didáctico.
32.1.8. "Columnas falsas"
Antes hemos creado una lista de canales de información de RSS. Ahora imaginaos que aquella lista se ha situado en una barra lateral de vuestro sitio. El diseñador quiere que la lista aparezca en dos columnas con un borde alrededor de todo el grupo como se ve en la figura 16:

Figura 16. Una lista de canales de información en dos columnas con un icono de RSS como pico
Ved el ejemplo en: "Styling lists example columns"
Supongamos que la lista se encuentra dentro de un <div> que establece la anchura y el borde. La lista básica quedaría de una manera parecida a la figura 17:

Figura 17. La lista sin estilos dentro del borde
Ved la lista básica original en: "Styling lists example image bullet"
Para conseguir el efecto de "faux columns" o columnas falsas, añadid el icono RSS como hemos visto antes y aplicad un margen de 5 píxeles arriba, a la derecha y a la izquierda.
.rss {
margin: 5px 5px 0 5px;
padding: 0;
}
.rss li {
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
display:-moz-inline-box;
}Nota
Fijaos en que se añade display:-moz-inline-box; para que el ejemplo se pueda ver correctamente con Firefox 2.
No es necesario que le añadamos margen al botón porque el último elemento de la lista ya aplicará el espaciado adecuado con su relleno tal como se observa en la figura 18:

Figura 18. Ya casi hemos terminado; ahora tenemos un espaciado y unos iconos de pico bien hechos.
Ahora estableced los elementos de la lista en display: inline-block; y estableced la anchura a 40% y el margen derecho a 2% (también podéis utilizar anchuras en píxeles). También debéis especificar que el <ul> tenga una anchura de 100% para garantizar que los elementos de más de una línea queden como deben quedar y que la lista tenga el tamaño correcto:
.rss {
margin: 5px 5px 0 5px;
padding: 0;
width: 100%;
}
.rss li {
display: inline-block;
width: 40%;
margin: 0 2% 0 0;
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
display:-moz-inline-box;
}En la mayoría de los navegadores, con esto será suficiente para crear el efecto de la columna, pero deberéis especificar que IE haga que "floten" los elementos de la lista a la izquierda. Utilizamos un estilo condicional para todas las versiones hasta IE 7.
<!--[if lte IE 7]>
<style type="text/css">
.rss li {
float: left;
}
</style>
<![endif]-->Ahora ya tenemos el efecto de las dos columnas, tal como se ve en la figura 19:

Figura 19. La lista completa
Navegadores antiguos
Si se os pide que creéis este diseño para navegadores más antiguos que no aceptan inline-block (bloque en línea), deberéis hacer que "floten" los elementos de la lista a la izquierda en todos los navegadores y utilizar un ajuste de distancia como el que se describe en el "How to clear floats without structural markup". Por suerte, la última hornada de navegadores han hecho que el inline-block sea una propiedad de visualización viable, así que, a no ser que tengáis una cuota muy grande de navegadores antiguos como Firefox 2, deberíais poder utilizar el método inline-block.
32.1.9. Conclusión de las listas
Ya hemos cubierto un conjunto básico de opciones de aplicación de estilos y métodos para listas. Podéis utilizar estos ejemplos como punto de partida y combinarlos para crear un gran número de diseños. Como las listas a menudo se combinan con enlaces, pasamos a hablar de estos.
32.2. Aplicar estilos a los enlaces
Aplicar estilos a los enlaces puede considerarse una especie de arte. En este campo hay muchos requisitos en juego y puede ser difícil cumplirlos todos y, a la vez, obtener un resultado estéticamente satisfactorio. Por otra parte, es perfectamente posible siempre y cuando se tengan en cuenta una serie de normas muy sencillas:
comprender los diferentes estados de los enlaces,
no apartarse mucho de las expectativas del usuario,
utilizar los colores adecuadamente.
Si seguís estas reglas, podréis crear enlaces claros y fáciles de utilizar.
32.2.1. Comprender los estados de los enlaces
Antes de aplicar estilos a los enlaces, debéis comprender los diferentes estados de los enlaces. Hay un total de cinco estados: no visitado o predeterminado, visitado, seleccionado, por encima y activo.
No visitado (unvisited). El estado por defecto de un enlace cuando todavía no se ha activado o visitado.
Visitado (visited). El estado de un enlace que el usuario ya ha visitado.
Seleccionado (focus). Se aplica mientras el enlace está seleccionado; por ejemplo, cuando el cursor del usuario del teclado se encuentra sobre el enlace.
Por encima (hover). Se aplica cuando un usuario tiene el puntero del ratón por encima del enlace pero todavía no ha hecho clic sobre él.
Activo (active). Se aplica cuando el usuario activa el enlace, es decir, mientras está haciendo clic sobre él. En algunos navegadores, este estilo también se aplica cuando el enlace se ha abierto en otra ventana o pestaña.
Siempre debéis especificar el CSS para cada uno de estos estados. Cada uno aporta información al usuario sobre el hecho de interactuar con un enlace. En caso de duda sobre si utilizar focus, hover o active, podéis aplicar el estilo focus y hover de la misma manera porque sus funciones son bastante parecidas para no causar confusión con el mismo estilo de enlace. Después podéis añadir alguna variación sencilla para active, por ejemplo poner el texto en cursiva. En caso de que sea necesario, podéis aplicar el mismo estilo a los tres.
Nota
Fijaos en que no todos estos estados son mutuamente excluyentes (aunque en realidad no es posible que un enlace esté visitado y no visitado a la vez); es perfectamente posible que un enlace esté en estado "por encima", "activo" y "visitado" a la vez.
32.2.2. Cómo la evolución de los navegadores creó expectativas
Para entender mejor algunas expectativas de los usuarios respecto a los enlaces, va bien saber un poco de la historia de la web.
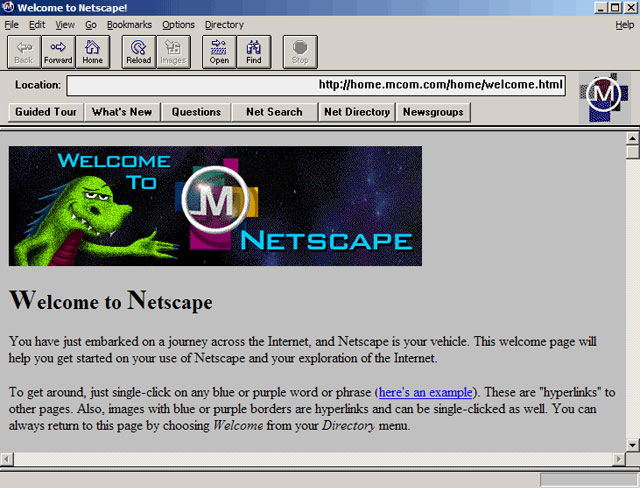
Puede que hayáis oído hablar de los "valores por defecto de Netscape" de los enlaces o que los enlaces siempre deberían ser azules y morados. Esto se remonta a los principios de la creación de la web, cuando los navegadores establecían los colores del contenido y los creadores de webs no tenían demasiado control sobre la manera de representación de sus páginas.
El texto era negro, el fondo era gris y todos los enlaces estaban subrayados. Los enlaces sin visitar eran azules, los enlaces visitados eran morados y los enlaces activos eran rojos. Esto era todo. Podéis ver la figura 20 para observar una muestra.

Figura 20. Una captura de pantalla de Mosaic
Aunque era un poco monótono, era totalmente consistente y estableció la base de las futuras expectativas de los usuarios. Concretamente, los usuarios todavía a día de hoy esperan que el texto subrayado sea un enlace. Quizá no se esperen que todos los enlaces estén subrayados, pero sí esperan que se pueda hacer clic sobre un texto subrayado. Y es mejor no ir en contra de esta expectativa.
Algunos sitios utilizan enlaces azules y morados, que aún son los colores predeterminados del contenido sin estilo en la mayoría de los navegadores. Aunque siempre podéis adaptaros a la moda "retro" y seguir con esta pareja de colores, en general a los usuarios no les importa encontrarse con otros colores, dentro de ciertos límites.
32.2.3. Expectativas del usuario
Hay una serie de reglas generales para las expectativas del usuario en cuanto a los enlaces.
Los usuarios esperan encontrar enlaces que tengan un aspecto diferente del resto del texto que no son enlaces.
Los usuarios esperan que los enlaces reaccionen de alguna manera cuando se pasa el cursor por encima o cuando se selecciona el enlace.
Los usuarios esperan que los enlaces cambien después de visitarlos.
A los usuarios les gusta la consistencia de los estilos de los enlaces de la misma función para así saber sobre qué deben hacer clic.
Los usuarios esperan que el texto subrayado sea un enlace, así que no subrayéis otra cosa.
Siempre debéis cumplir estas normas básicas porque contribuyen a que los usuarios puedan identificar y utilizar los enlaces rápidamente. Debéis crear estilos que no obliguen a la gente a dudar de qué partes del texto son enlaces.
Estas expectativas se traducen en unas normas de codificación muy sencillas:
definir estilos para todos los estados de enlace,
utilizar el subrayado sólo para los enlaces.
32.2.4. Utilización adecuada de los colores
Cuando apliquéis estilos a los enlaces, id con cuidado de no basaros únicamente en el color para distinguir los diferentes estados de enlace. No todo el mundo puede ver igual los colores (como los daltónicos), de manera que debéis utilizar colores y también estilos como diferentes subrayados, iconos o colores invertidos.
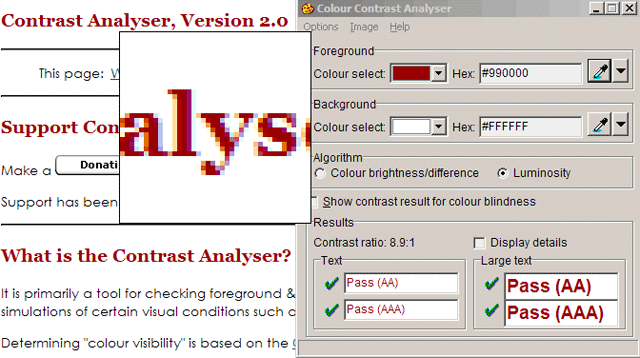
También deberíais aseguraros de que los colores que elegís tengan bastante contraste. Es muy fácil si se utilizan herramientas como Colour Contrast Analyser (tanto para PC como para Mac) o la barra de herramientas de accesibilidad web para Opera (ambas de Paciello Group).
Con el Colour Contrast Analyser (podéis ver la figura 21) se puede utilizar un selector de colores para seleccionar los colores de letra y de fondo de la pantalla y después obtener una evaluación sencilla del contraste que hacen:

Figura 21. Captura de pantalla del Colour Contrast Analyser
Si los cuatro resultados son "pass" (superado), la combinación de colores es adecuada. No os olvidéis de comprobar todos los estados de enlace. Puede que debáis introducir algunos manualmente en el campo "hex" para comprobar el estado "seleccionado", "por encima" y "activo".
32.2.5. Entremos en materia: el CSS
Ahora que ya entendéis las normas básicas de los enlaces, pasemos a ver el código. En este subapartado se describe todo el CSS que necesitaréis para aplicar estilos como es debido.
Aplicar estilos de estado de enlace en el orden adecuado
Para empezar, tened en cuenta que si no aplicáis los estilos a los enlaces en el orden correcto en la hoja de estilo, las definiciones se anularán entre ellas y los estados de los enlaces no funcionarán. Los estilos de los enlaces siempre deben ir en este orden:
linkvisitedfocushoveractive
Un truco mnemotécnico para recordarlo podría ser: "Los Visitantes Fueron Hasta Allí". Si creéis que no os acordaréis de esta frase, deberéis recordar el orden de las propiedades de memoria o copiar y pegar el bloque de código que se muestra a continuación.
Los estilos de los diferentes estados de los enlaces se aplican utilizando sus "pseudoclases" (:link :visited :focus :hover :active) que se adjuntan al selector de elemento de enlace, a. Por lo tanto, el CSS inicial debería ser el siguiente:
a:link{}
a:visited{}
a:focus{}
a:hover{}
a:active{}Si queréis definir una regla de CSS para todos los enlaces en todos los estados, podéis aplicar el estilo a directamente. Sólo debéis acordaros de colocar primero la regla genérica para mantener el orden:
a {}
a:link{}
a:visited{}
a:focus{}
a:hover{}
a:active{}Eso va muy bien si tenéis pensado sustituir el subrayado por defecto por un borde inferior, que es lo que se suele hacer para obtener un mejor control visual del estilo.
Controlar las opciones por defecto
Por defecto, la mayoría de los navegadores establecen que todos los enlaces estén subrayados y los enlaces en estado "seleccionado" tienen un contorno, como se puede ver en la figura 22:

Figura 22. De izquierda a derecha: los estilos por defecto de "seleccionado" de Opera 9, Firefox 2 e IE 7
Si queréis sustituir estos estilos por otros, podéis cambiar o desactivar estos valores predeterminados.
Subrayados
El subrayado (underline) se define mediante la propiedad text-decoration:
a {
text-decoration: underline;
}Podéis desactivar el subrayado estableciendo la propiedad en none:
a {
text-decoration: none;
}Incluso si mantenéis el estilo del subrayado, puede que os resulte más fácil desactivar text-decoration y utilizar border-bottom para establecer un subrayado falso. En el ejemplo que se muestra más adelante lo veremos más detenidamente.
Contorno
El contorno del estado "seleccionado" se controla con la propiedad outline. El contorno es muy parecido a un borde, pero no ocupa espacio ni provoca que la página refluya cuando aparece (tened en cuenta que IE 7 y versiones anteriores no lo soportan). La manera más fácil de controlar el contorno es con la propiedad de abreviación:
a:focus{
outline: thick solid #000;
}Este ejemplo se representaría más o menos como se ve en la figura 23:

Figura 23. Representación de ejemplo de un contorno negro y grueso
Si tenéis dudas sobre qué hacer con el contorno, limitaos a dejarlo en la forma predeterminada por el navegador.
32.2.6. Ejemplo: recreación de las opciones por defecto de Netscape
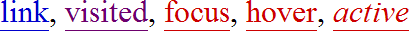
Para dar un ejemplo fácil de estilo de los enlaces, recrearemos las opciones por defecto de Netscape, es decir, el azul, el morado y el rojo. Mantendremos el subrayado, pero haremos que el estado activo se muestre en cursiva. Aumentaremos el tamaño del texto sólo para ver cómo queda y estableceremos un fondo blanco para la página.
body{
background: #fff;
color: #000;
font-size: 2em;
}
a {
text-decoration: underline;
}
a:link{
color: #0000CC;
}
a:visited{
color: #6D006D;
}
a:focus{
color: #CC0000;
}
a:hover{
color: #CC0000;
}
a:active{
color: #CC0000;
font-style: italic;
}De esta manera, conseguiremos un resultado parecido al de la figura 24:

Figura 24. Recreación de las opciones por defecto de Netscape
Subrayados falsos con border-bottom
Muchos diseñadores han observado que el subrayado es un poco demasiado grueso y tapa las astas descendentes de las letras minúsculas, es decir, la línea del subrayado cruza la parte inferior de las letras "g", "j", "p", e "y", tal como se muestra la figura 25:

Figura 25. La línea del subrayado corta las astas descendentes de las minúsculas.
Pongamos por caso que la persona que se encarga del diseño de la página está de acuerdo y le gustaría que la línea del subrayado fuera más fina y que no tocara el texto. Para cumplir este requisito, que es muy habitual, utilizaremos un borde en lugar de un subrayado de manera que quede como la figura 26:

Figura 26. Utilizar un borde en vez del subrayado queda más bonito.
Primero, desactivad el subrayado para todos los estados de enlace y, después, estableced un borde inferior que encaje con el color del enlace en cada estado.
body{
background: #fff;
color: #000;
font-size: 2em;
line-height: 2em;
}
a {
text-decoration: none;
}
a:link{
color: #00c;
border-bottom: 1px solid #00c;
}
a:visited{
color: #6D006D;
border-bottom: 1px solid #6D006D;
}
a:focus{
color: #c00;
border-bottom: 1px solid #c00;
}
a:hover{
color: #c00;
border-bottom: 1px solid #c00;
}
a:active{
color: #c00;
border-bottom: 1px solid #c00;
font-style: italic;
}De esta manera, conseguiremos un resultado parecido al de la figura 27:

Figura 27. Enlaces con el subrayado falso aplicado
Si utilizáis el método del borde falso, id con cuidado de tener suficiente line-height (altura de línea) establecido para que el subrayado no choque con el texto de la línea siguiente.
Estilos no basados en el color
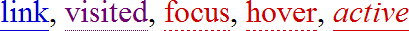
Como el ejemplo que hemos utilizado hasta ahora se basa totalmente en los colores para distinguir cuatro de los cinco estados de los enlaces, deberíamos dar el paso siguiente y cambiar el borde inferior para los estados "visitado", "seleccionado" y "por encima". Demos a los enlaces visitados un borde de puntos y a los enlaces "por encima" y "seleccionado" un borde discontinuo:
body{
background: #fff;
color: #000;
font-size: 2em;
}
a {
text-decoration: none;
}
a:link{
color: #00c;
border-bottom: 1px solid #00c;
}
a:visited{
color: #6D006D;
border-bottom: 1px dotted #6D006D;
}
a:focus{
color: #c00;
border-bottom: 1px dashed #c00;
}
a:hover{
color: #c00;
border-bottom: 1px dashed #c00;
}
a:active{
color: #c00;
border-bottom: 1px solid #c00;
font-style: italic;
}De este modo, conseguiremos un resultado parecido al de la figura 28:

Figura 28. Cambiar el estilo de borde para cada estado de enlace
Este método, si se aceptan "focus" y "hover" como estados con estilos equivalentes, provoca que los estados de enlace se distingan con más factores además del color. Incluso si tuvierais que ver estos enlaces en blanco y negro, podríais identificar los diferentes estados de enlace tal como se muestra la figura 29:

Figura 29. Ahora los estados de enlace pueden distinguirse aunque estén en blanco y negro.
32.2.7. Iconos en enlaces
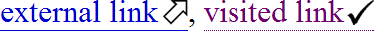
Algunos sitios web utilizan iconos y símbolos para añadir información sobre los enlaces. Por ejemplo, algunas páginas utilizan una flecha para indicar que un enlace conduce a un sitio externo, o utilizan una marca de aprobado para indicar que el enlace ya se ha visitado.
Estos efectos son muy fáciles de aplicar con imágenes de fondo, como se muestra en la figura 30:

Figura 30. Ejemplo de enlaces con iconos distintivos
Para añadir un icono de flecha a los enlaces externos, podéis añadir la clase external a la etiqueta del enlace (link):
<a href="http://example.com/" class="external">external link</a>Después, en vuestra hoja de estilo, aplicad una imagen de fondo para esta clase sin olvidaros añadir el relleno para que quepa la imagen:
a.external {
background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}Este ejemplo aplicaría el icono a todos los casos de enlaces visitados, a todos los estados. Si quisierais limitar el icono sólo a los enlaces externos no visitados, podéis combinar las clases y las pseudoclases del estado de enlace en el selector.
a.external:link{
background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}Combinar clases y estados proporciona una amplia gama de posibilidades creativas para aplicar a los enlaces. Mientras recordéis comprobar los colores, el único límite a partir de aquí es vuestra imaginación.
32.3. Combinarlo todo: un sencillo menú de navegación
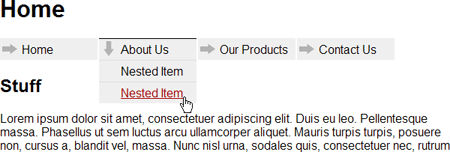
Para demostrar una manera de combinar las listas y los enlaces, el zip de ejemplos incluye un submenú desplegable de navegación sencillo, como se ve en la figura 31. Los submenús desplegables son un sistema de navegación muy habitual.

Figura 31. Captura de pantalla del submenú de ejemplo
Ved los ejemplos en: "Simple flyout navigation menu"
Resumen
Para un diseñador web es esencial saber muy bien cómo aplicar estilos a listas y enlaces porque se utilizan por todas partes. Se suelen combinar para crear la navegación por el sitio, y un estilo claro de los enlaces es vital para que un sitio web sea fácil de utilizar. Unos estilos de enlaces mal hechos pueden confundir mucho a todo el mundo e incluso pueden hacer que determinadas personas no puedan utilizar el sitio.
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿Cómo se pueden elegir los estilos básicos de las listas, como por ejemplo picos cuadrados o números romanos, en una lista ordenada?
¿Qué es un sprite de imagen y para qué se puede utilizar?
¿Por qué el contraste de los colores es importante y cómo se puede garantizar que los colores de los enlaces sean de colores adecuados?
¿Cuál es el orden correcto para aplicar estilos a cada estado de enlace?
Bibliografía
"Type and Colour" (un capítulo de Building Accessible Websites, de Joe Clark)








