35. Elementos flotantes y clearing
Tommy Olsson. 26 de septiembre del 2008. Última modificación: 18 de septiembre de 2013 (equipo docente del grado de Multimedia). Publicado en: márgenes, cuadros, ajustar, errores, contener
En este apartado veremos qué son los elementos flotantes y el clearing, dos herramientas indispensables para el diseñador de webs modernas. Son unas herramientas muy versátiles que podéis utilizar para hacer que el texto fluya en torno a las imágenes o incluso crear composiciones de múltiples columnas.
Los contenidos de este apartado son los siguientes:
- 35.1. ¿Para qué sirven
floatyclear? - 35.2. Algo de teoría muy aburrida
- 35.3. ¿Cómo funcionan los elementos flotantes?
- 35.3.1. Los detalles
- 35.3.2. Más elementos flotantes
- 35.3.3. Márgenes en los elementos flotantes
- 35.4. Clearing
- 35.5. Elementos flotantes contenedores
- 35.6. Ajustar
- 35.7. Centrar elementos flotantes
- 35.8. ¡Errores!
- Resumen
- Preguntas de repaso
35.1. ¿Para qué sirven float y clear?
Si miráis cualquier revista, veréis que hay imágenes que ilustran los apartados y que el texto las rodea y fluye a su alrededor. La propiedad float de CSS se creó para permitir este estilo de composición en las páginas web. Cuando se hace "flotar" una imagen, o cualquier otro elemento, ésta se desplaza hacia un lado y permite que el texto fluya por el otro. Aplicar clearing a un elemento flotante hace que éste se desplace hacia abajo, si es necesario, para evitar que aparezca justo al lado del texto.
Aunque en principio cualquier elemento puede ser un elemento flotante, los diseñadores utilizan esta propiedad básicamente para conseguir composiciones de múltiples columnas sin necesidad de abusar del etiquetado de tabla.
35.2. Algo de teoría muy aburrida
Para explicar cómo funcionan los elementos flotantes, primero deberemos dar un poco de teoría y ver cómo un navegador web muestra un documento HTML/CSS. No os preocupéis, será breve.
Todos los elementos HTML visibles generan una "caja" que inmediatamente se delimita. Si miráis el documento en una pantalla de ordenador o en un teléfono móvil, los cuadros aparecen en la pantalla. Si imprimís el documento, los cuadros aparecen en el papel. Si utilizáis un lector de pantalla, el contenido de los cuadros se reproduce oralmente.
De la misma manera que en HTML hay elementos de bloque y elementos en línea, en el CSS hay cajas de bloque y en línea. Por defecto, los elementos de bloque generan cajas de bloque y los elementos en línea generan cajas en línea. Aparte de las cajas generadas por los elementos, también se generarán otras cajas; por ejemplo, para el contenido textual del documento. Las cajas de bloque se presentan normalmente en el orden en el que aparecen los elementos en el etiquetado, de arriba abajo. Las cajas de bloque no pueden aparecer unas al lado de otras si no aplicamos CSS. Las cajas en línea se distribuyen horizontalmente. La propiedad direction determina si se distribuyen de izquierda a derecha o de derecha a izquierda (si no se especifica esta propiedad, estas cajas se distribuyen por defecto de izquierda a derecha).
Esto se conoce como el flujo de documento: las cajas en línea fluyen horizontalmente dentro de sus cajas de bloque madre, y las cajas de bloque fluyen verticalmente. Las cajas aparecen en el mismo orden que los elementos del etiquetado HTML.
Pongamos por caso el siguiente documento HTML, que es muy básico (sólo hemos incluido la parte que hay dentro del elemento body):
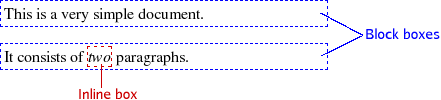
<p>This is a very simple document.</p>
<p>It consists of <em>two</em> paragraphs.</p>La figura 1 muestra una captura de pantalla de este documento con una sobreimpresión que muestra las dos cajas de bloque generadas por los elementos p y la caja en línea generada por el elemento em.

Figura 1. Muestra de las cajas de bloque generadas por los elementos p y de la caja en línea generada por el elemento em
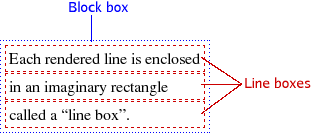
Todas las cajas en línea que forman una "línea" en el dispositivo de salida están rodeadas por rectángulos imaginarios que se conocen como cajas de línea. Las cajas de línea se distribuyen siempre de arriba abajo sin ningún espacio entre ellas, tal como podéis ver en la figura 2.

Figura 2. Cada línea representada está cerrada en una caja de línea independiente.
35.3. ¿Cómo funcionan los elementos flotantes?
Ahora que ya hemos visto todas estas cuestiones teóricas tan aburridas, pasemos a ver la sintaxis de los elementos float y clear y a ver algunos ejemplos.
La propiedad float tiene cuatro valores válidos: left, right, none e inherit. Los dos primeros valores son de lejos los que se utilizan más habitualmente y hacen que una caja flote hacia la derecha o hacia la izquierda. La declaración float:none, que es el valor por defecto, se utiliza normalmente sólo para "deshacer" una declaración de alguna otra regla. El uso de float:inherit no es nada habitual; no lo hemos visto nunca en ningún sitio y probablemente sólo existe por una cuestión de coherencia. Hace que el elemento herede el valor de float de su elemento padre.
Una caja flotante se extrae del flujo del documento y se desplaza todo lo posible hacia la izquierda o hacia la derecha, según la dirección de flotación especificada. "Todo lo posible" significa normalmente hasta que el borde exterior del elemento flotante toca el borde del bloque que lo contiene (el interior de su relleno, si está definido). Así pues, en el caso de float:left, la caja se desplaza hacia la izquierda hasta que el margen izquierdo del elemento flotante toca el borde izquierdo del padre.
Los lectores que hayan estado alerta pueden haber visto que hemos ido utilizando "normalmente". Si ya hay una caja flotada hacia la izquierda cuando flotamos otra en esta misma dirección, la segunda caja se detendrá cuando toque a esta primera. Es decir, que los elementos flotantes no se pueden poner los unos sobre los otros.
Ya ha llegado el momento de ver los elementos flotantes en acción, de manera que ya podéis preparar vuestro editor de textos.
Cread un archivo nuevo, copiad el código siguiente y guardad el documento como
float.html.<!DOCTYPE html> <html> <head> <meta charset=utf-8"> <title>Floating</title> </head> <body> <p id="p1"><span id="span-a">Lorem ipsum</span> <span id="span-b">dolor sit amet</span> <span id="span-c">consectetuer</span> adipiscing elit. Curabitur feugiat feugiat purus. Aenean eu metus. Nulla facilisi. Pellentesque quis justo vel massa suscipit sagittis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Quisque mollis, justo vel rhoncus aliquam, urna tortor varius lacus, ut tincidunt metus arcu vel lorem. Praesent metus orci, adipiscing eget, fermentum ut, pellentesque non, dui. Sed sagittis, metus a semper dictum, sem libero sagittis nunc, vitae adipiscing leo neque vitae tellus. Duis quis orci quis nisl nonummy dapibus. Etiam ante. Phasellus imperdiet arcu at odio. In hac habitasse platea dictumst. Aenean metus. Quisque a nibh. Morbi mattis ullamcorper ipsum. Nullam odio urna, feugiat sed, bibendum sed, vulputate in, magna. Nulla tortor justo, convallis iaculis, porta condimentum, interdum nec, arcu. Proin lectus purus, vehicula et, cursus ut, nonummy et, diam.</p> <p id="p2">Nunc ac elit. Vestibulum placerat dictum nibh. Proin massa. Curabitur at lectus egestas quam interdum mollis. Cras id velit a lacus sollicitudin faucibus. Proin at ante id nisi porttitor scelerisque. In metus. Aenean nonummy semper enim. Aenean tristique neque quis arcu tincidunt auctor. Fusce consequat auctor ligula. Fusce nulla lorem, sagittis a, lacinia et, nonummy in, eros. In nisi augue, aliquam eget, convallis vel, malesuada quis, libero.</p> <p id="p3">Hello, World!</p> </body> </html>Ya sé que es mucho contenido, pero lo necesitamos para ver bien cómo funciona.
Abrid el documento en vuestro navegador web para ver qué aspecto tiene. Aburrido, ¿verdad?
Cread otro documento con el editor de textos, copiad el código siguiente y guardadlo con el nombre
style.cssen el mismo directorio que el fichero HTML del paso 1.#span-a { float: left; background-color: #cfc; color: #030; }Enlazad la hoja de estilo al documento HTML insertando la línea siguiente justo antes de la etiqueta
</head>.<link rel="stylesheet" type="text/css" href="style.css">Guardadlo y actualizad la página en el navegador. Veréis que el elemento
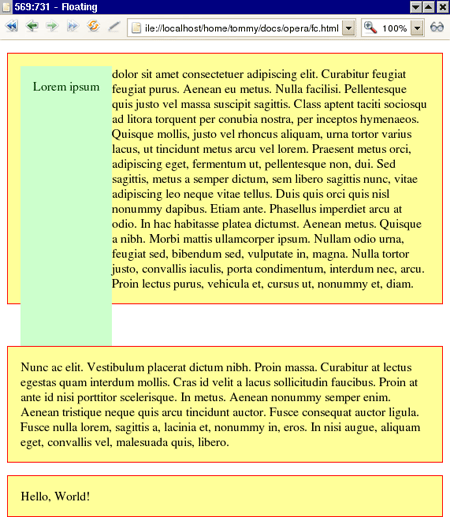
spanque contiene las palabras "Lorem ipsum" se ha desplazado flotando hacia la izquierda. También hemos puesto un fondo de color verde claro para hacer que destaque un poco.Todavía no es fácil ver qué sucede aquí, o sea que haremos que el elemento flotante sea un poco mayor. Añadid la siguiente declaración a vuestra hoja de estilos:
#span-a { float: left; background-color: #cfc; color: #030; padding: 1em; }Guardad y actualizad, y veréis que el área de color ahora es un poco mayor, ya que hemos añadido un poco de relleno por los cuatro lados del cuadro. El elemento flotante ocupa la altura de tres líneas de texto y podemos ver claramente que el otro texto fluye en torno a este elemento flotante.
35.3.1. Los detalles
Ahora analizaremos con más detalle qué es lo que sucede realmente aquí. La caja flotante generada por el primer elemento span se ha desplazado hacia la izquierda, hasta el borde del documento, y las cajas de línea adyacentes se han reducido. Aunque todavía no es visible, la caja de bloque generada por el párrafo que contiene el elemento flotante se ve afectada. Ahora destacaremos el párrafo para que quede más claro.
Añadid la siguiente regla CSS a la hoja de estilos:
p { border: 1px solid #f00; }Volved a guardar el archivo CSS y actualizad la ventana del navegador. Ahora deberíais ver un borde rojo en torno a cada uno de los párrafos; observad que el elemento flotante se encuentra dentro de uno de los párrafos.
Ahora modificaremos la última regla para verificar que el elemento flotante se detiene cuando llega al borde interior del área de separación del padre:
p { border: 1px solid #f00; padding: 1em; background-color: #ff9; }Guardad y actualizad, y veréis la prueba de lo que os hemos dicho antes: el cuadro flotante se desplaza hasta cerca del bloque que lo contiene, mientras que la separación del padre queda fuera de éste. También veréis que el fondo amarillo del párrafo se extiende por debajo de la caja flotante. Claramente, el hecho de flotar una caja hija no afecta en absoluto a la caja del párrafo, sólo a las cajas de línea que hay en su interior.
Ahora haremos unos cuantos experimentos más: ¿qué ocurre si el elemento flotante es más alto que su padre? Modificad la regla para el elemento flotante de la manera siguiente:
#span-a { float: left; background-color: #cfc; color: #030; padding: 1em 1em 10em; }
Nota
Si la ventana del navegador es estrecha, es posible que debáis utilizar un valor mayor que 10 em para la separación inferior con el fin de que el área verde se extienda más allá del borde inferior del párrafo.
Ahora veréis algo muy interesante: la caja flotante sobresale fuera de la caja madre; la caja madre no se amplía para poder contener a su caja hija flotante. También podéis ver (si habéis utilizado una separación inferior lo bastante grande) que las cajas de línea adyacentes al elemento flotante del segundo párrafo se han acortado.
35.3.2. Más elementos flotantes
Ahora crearemos otro elemento flotante para ver qué sucede cuando se desplazan dos elementos flotantes en la misma dirección.
Añadid una regla nueva a la hoja de estilos, guardad y actualizad igual que habéis hecho antes.
#span-b { float: left; background-color: #ccf; color: #003; padding: 1em; }El elemento
spanque contiene las palabras "dolor sit amet" también se ha desplazado flotando hacia la izquierda. Veréis que se ha desplazado hacia la izquierda hasta tocar el primer elemento flotante; es decir, "todo lo posible".¿Y por qué sólo dos elementos flotantes? Crearemos aún un tercero. Añadid la regla siguiente a vuestra hoja de estilos:
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; }También queremos añadir una regla temporal para ver un ejemplo de qué ocurre cuando no hay suficiente espacio para un elemento flotante en una línea. Añadid la regla siguiente al final de la hoja de estilos:
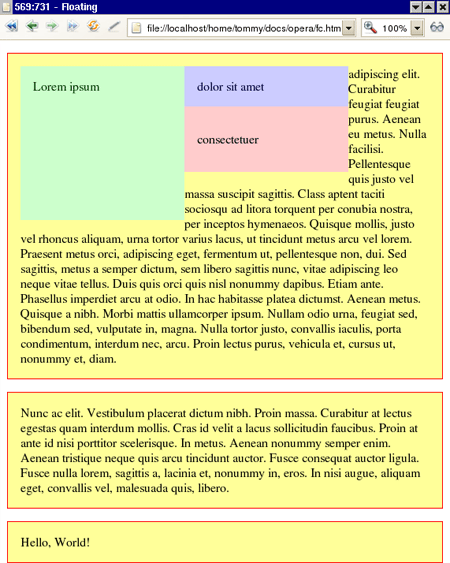
span { width: 34%; }Igual que antes, guardad vuestra hoja de estilos y actualizad el documento en el navegador; veréis algo similar a lo que hay en la figura 3.

Figura 3. ¿No es exactamente lo que esperabais?
¡Mira por dónde! ¿Qué ha pasado? El tercer elemento flotante aparece ahora bajo el segundo. (Y, además, Internet Explorer 6 hace otras cosas extrañas, que de momento ignoraremos). Como la anchura de cada uno de los elementos span es el 34% de la anchura del párrafo (como especifica la regla añadida en el paso 3), más un poco de separación, no hay suficiente espacio para los tres uno al lado del otro (3 × 34% = 102%). Los dos primeros elementos flotantes caben en la misma línea, pero el tercero no y se desplaza hacia abajo. Lo que es importante es que se desplaza hacia abajo sólo lo necesario para caber en la línea. No se desplaza bajo el primer elemento flotante más alto porque hay espacio suficiente a su derecha.
Otra cosa interesante que hay que tener en cuenta es que habéis asignado una anchura a los elementos span. Esto no debería representar ninguna diferencia porque span es un tipo de elemento en línea. No obstante, cuando se hace flotar una caja, ésta se convierte automáticamente en caja de bloque, lo que significa que le podemos asignar dimensiones y márgenes verticales.
35.3.3. Márgenes en los elementos flotantes
Ahora veremos lo que se puede hacer con los márgenes de los elementos flotantes.
En primer lugar, eliminad la regla temporal para los elementos
spanque habéis añadido antes y después guardad y actualizad, de manera que los tres elementos flotantes vuelvan a quedar uno al lado del otro. Es decir, borrad esta regla:span { width: 34%; }Ahora los tres elementos flotantes están totalmente juntos y el texto adyacente empieza inmediatamente después del último elemento flotante (a no ser que utilicéis Microsoft Internet Explorer 6 o una versión anterior, ya que en este caso habrá un espacio de 3 píxeles a la derecha a causa del problema de los tres píxeles). ¿Cómo se puede crear un poco de espacio en torno a un cuadro flotante? La respuesta son los márgenes.
Lo probaremos con el elemento flotante central; cambiaremos la regla CSS para el elemento flotante central de la manera siguiente y entonces guardaremos y actualizaremos:
#span-b { float: left; background-color: #ccf; color: #003; padding: 1em; margin-left: 1em; margin-right: 1em; }Ahora sí que hay un poco de espacio a ambos lados del elemento flotante central.
También podéis definir márgenes verticales para una caja flotante; haced los cambios siguientes en la regla para el tercer elemento flotante, guardad y actualizad.
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; margin-top: 2em; margin-bottom: 2em; }El tercer elemento flotante se ha desplazado hacia abajo y también hay un poco de espacio adicional debajo.
Como ya vamos lanzados hacia la aventura, veamos qué ocurre si empezamos a jugar con márgenes negativos. Haced los cambios siguientes en la regla para el tercer elemento flotante, guardad y actualizad:
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; margin-top: 2em; margin-bottom: 2em; margin-left: -4em; }
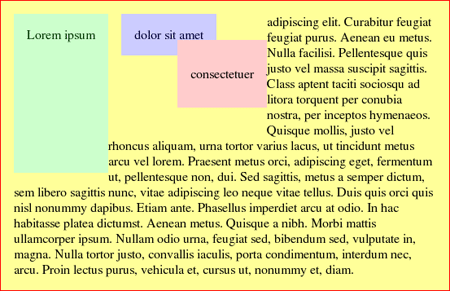
Ahora veréis el resultado que se muestra en la figura 4:

Figura 4. ¡Ahora los elementos flotantes aparecen unos sobre otros!
¿Cómo puede ser? ¿Quién ha dicho que los elementos flotantes no pueden aparecer los unos sobre los otros? El margen negativo desplaza todo el elemento flotante hacia la izquierda.
El uso de márgenes negativos en los elementos flotantes puede ser muy útil para crear algunos tipos de composiciones de múltiples columnas.
35.4. Clearing
Ahora que ya hemos visto las bases de los elementos flotantes, podemos pasar a otro tema muy relacionado: el clearing.
Como hemos visto en los ejemplos a lo largo de este apartado, el texto fluye en torno a un elemento flotante y las cajas de bloque no se ven afectadas por los elementos flotantes. Algunas veces es preferible que un elemento no acabe colocado justo al lado de un elemento flotante. Por ejemplo, un título que introduce una sección nueva de un apartado no debe aparecer al lado de una imagen de la sección previa. Es mucho mejor hacer que el título aparezca bajo la imagen, incluso aunque la imagen sobresalga por debajo del último párrafo. La única manera de hacerlo es usar la propiedad clear (distanciar) en el título.
Otro ejemplo de esto es la omnipresente composición de tres columnas con un pie de página que ocupa toda la anchura. Si las columnas son flotantes, entonces utilizaréis la propiedad clear en el pie para garantizar que aparezca bajo todas las columnas, sea cual sea la más larga.
La propiedad clear tiene tres valores útiles: left (izquierda), right (derecha) y both (ambos). También son válidos los valores none (ninguno), que es el valor por defecto, e inherit (heredar).
El uso de clear:left en un elemento garantiza que su caja generada aparezca bajo cualquier caja flotada previamente hacia la izquierda. Si utilizáis clear:both, aparecerá bajo todos los elementos flotantes previos de ambos lados.
La distancia se consigue desplazando el elemento hacia abajo (el espacio en blanco se añade sobre su margen superior), si es necesario, hasta que su borde superior se encuentre bajo los bordes inferiores de todos los cuadros flotantes en la o las direcciones especificadas. Veamos un ejemplo para ilustrarlo mejor.
Antes de hacer la prueba, limpiemos primero la hoja de estilos. Eliminad las reglas para
#span-by#span-cde manera que quede sólo el elemento flotante verde de la izquierda. Comprobad que su separación inferior sea lo suficientemente grande como para extenderse dentro del segundo párrafo.Añadid la regla siguiente para el segundo párrafo, guardad y actualizad:
#p2 { clear: left; }¡Mirad! El segundo párrafo se desplaza hacia abajo hasta que queda por debajo del elemento flotante, tal como podéis ver en la figura 5.

Figura 5. Ahora el segundo párrafo queda por debajo del primero.
Para complicar todavía más las cosas, podemos utilizar
floatyclearen el mismo elemento.Añadid una regla al segundo elemento flotante para separarlo del primero, guardad y actualizad:
#span-b { float: left; clear: left; padding: 1em; background-color: #ccf; color: #003; }El elemento flotante azul aparece ahora bajo el elemento flotante verde, totalmente fuera del párrafo padre. Como también se ha flotado hacia la izquierda, el segundo párrafo se desplaza un poco más hacia abajo para quedar separado.
35.5. Elementos flotantes contenedores
Como ya hemos visto antes, la caja madre no se amplía normalmente para contener a los hijos flotantes. Esto a menudo puede provocar confusiones, por ejemplo cuando todos los hijos de un elemento flotan al crear un menú horizontal a partir de una lista no ordenada mediante la flotación de todos los elementos li. Como las cajas flotantes se sacan del flujo y no afectan a la caja madre, el hecho de hacer flotar las hijas hace que en realidad la madre quede vacía y que pase a tener una altura cero. Algunas veces esto no es lo que queremos, por ejemplo a la hora de definir un fondo para la madre. Si la madre tiene una altura cero, el fondo no se verá.
Es evidente que necesitamos algún mecanismo para conseguir que una caja madre se amplíe para incluir a sus hijas flotantes. El método tradicional consistía en incluir un elemento adicional en el etiquetado, justo antes de la etiqueta de cierre de la caja madre, y definir en él clear:both. Esto funciona, pero no es muy aceptable porque implica introducir un etiquetado adicional poco semántico e innecesario. Por suerte, hay otras maneras que explicaremos a continuación.
El primer método consiste sencillamente en hacer flotar también a la madre. Las cajas flotantes se amplían siempre para incluir todos sus cajas hijas.
Para probarlo en nuestro documento de ejemplo, eliminad otra vez la regla para
#span-b, haced flotar el primer párrafo de la manera siguiente y guardad y actualizad:#p1 { float: left; }El párrafo se amplía ahora hasta incluir el elemento flotante de color verde. Todo eso está muy bien, pero algunas veces no tenemos la opción de flotar a la madre. Otra manera de hacer lo mismo sin flotar a la caja madre es definiendo la propiedad
overflow(desbordamiento) de la madre a un valor diferente devisible. Si definís el valorhiddeny no especificáis ninguna altura, la caja madre incluirá las cajas hijas flotantes.Sustituid la última regla por la siguiente, guardad y actualizad:
#p1 { overflow: hidden; }
Tened en cuenta que el último método no funciona con Internet Explorer 6 o anterior.
35.6. Ajustar
Ya hemos comentado antes que el hecho de hacer flotar una caja en línea hacía que se convirtiera en una caja de bloque, lo que permite especificar sus dimensiones y márgenes verticales. Hacer flotar una caja de bloque también tiene una consecuencia sorprendente: si no se especifica la anchura de la caja, ésta "se ajusta" para adaptarse a su contenido. Esto no era visible en el documento de ejemplo cuando habéis hecho flotar el primer párrafo porque ya tenía suficiente contenido para llenar toda la ventana (a no ser que tuvierais un monitor realmente ancho).
Ahora haremos flotar el último párrafo para ver el efecto. De hecho, sólo para tener un poco de variación, haremos una locura y lo haremos flotar a la derecha.
Añadid la regla siguiente en la hoja de estilos, guardad y actualizad:
#p3 {
float: right;
}El párrafo que dice "Hello, World!" flotará hacia la derecha y tendrá sólo la anchura del texto, más un poco de relleno que habéis especificado en una regla anterior para todos los párrafos.
35.7. Centrar elementos flotantes
Algunas veces querréis hacer flotar un elemento, quizá para que incluya hijos flotantes, pero a la vez mantenerlo centrado horizontalmente dentro de su padre. Esto representa un problema: no es posible utilizar el truco habitual de definir los márgenes izquierdo y derecho en auto para los elementos flotantes, y no existe ningún valor float:center. ¿Hay alguna manera de solucionarlo?
Sí, la hay. El gurú del CSS Paul O'Brien explica cómo hacerlo en su artículo When is a float not a float?. Implica el uso de un elemento de envoltorio adicional, pero es perfectamente asumible. El principio utiliza el posicionamiento relativo, que explicaremos en el apartado siguiente. Desplazando el elemento de envoltorio hacia la derecha y a continuación el elemento flotante hacia la izquierda, se puede llegar a centrar un elemento flotante ajustado de anchura desconocida. (Podéis utilizar este conocimiento para impresionar a vuestra pareja en vuestra próxima cita. No falla nunca).
Ved también
Podéis ver el apartado 36 de este módulo.
Intentémoslo. En el ejemplo siguiente añadiremos una barra de menú horizontal a vuestra página. El menú estará basado en una lista no ordenada con elementos flotantes.
Insertad el etiquetado siguiente justo después de la etiqueta
<body>de vuestro documento HTML:<div class="wrap"> <ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">News</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> </ul> </div> <!--Necesitamos esto para Internet Explorer--> <div class="clear"></div>Añadid las reglas siguientes de CSS en la hoja de estilos para aplicar estilos al menú:
#menu { margin: 0; padding: 0.5em; font-family: Verdana,sans-serif; } #menu li { float: left; list-style-type: none; margin: 0 0 0 0.5em; padding: 0.25em; background-color: #600; color: #ff9; border: 2px solid #f00; } #menu a { color: #ff9; text-decoration: none; } .wrap { float: left; margin-bottom: 2em; } .clear { clear: left; height: 1px; margin-top: -1px; }Guardad los dos archivos y actualizad el navegador. Veréis el menú en la parte superior izquierda. Ahora lo centraremos horizontalmente.
Desplazad el elemento de envoltorio hasta el punto central modificando la regla de
.wrapcomo se indica a continuación:.wrap { float: left; margin-bottom: 2em; position: relative; left: 50%; }El menú empezará en el centro horizontal de la página, pero esto no es lo que queríamos; está demasiado desplazado hacia la derecha, o sea que lo deberemos desplazar un poco hacia la izquierda. Como habéis flotado el elemento de envoltorio, éste se ha ajustado para adaptarse a la lista. Debéis desplazar la lista una distancia equivalente a la mitad de su anchura, lo que también significa la mitad de la anchura del envoltorio, o sea que lo deberemos desplazar un -50%.
Modificad la regla
#menude la manera siguiente:#menu { margin: 0; padding: 0.5em; font-family: Verdana,sans-serif; position: relative; left: -50%; }El menú ya está centrado; el único problema es que puede haber una barra de desplazamiento horizontal según la anchura de la lista y de la ventana del navegador. Esto ocurre porque habéis desplazado el elemento de envoltorio hasta el centro de la pantalla; si la lista es más ancha que la mitad de la ventana, una parte de ésta quedará fuera.
Podéis evitarlo definiendo
overflow:hiddenen un elemento padre adecuado para ocultar el desbordamiento. En este caso, el padre del envoltorio es elbody. Algunas veces no es factible ocultar el desbordamiento del elementobody, y en este caso necesitaréis un envoltorio para el envoltorio; aquí, sin embargo, todo funciona correctamente.Añadid la regla siguiente a vuestra hoja de estilos:
body{ overflow: hidden; }De hecho, aún hay otro problema. Si lo abrís con Internet Explorer, veréis que aún no funciona del todo bien. La manera de solucionarlo es hacer flotar la lista misma, pero sólo en Internet Explorer, ya que en otros navegadores quedaría rota. Podéis solucionarlo utilizando un pequeño truco que garantiza que esta regla sólo se aplicará en Internet Explorer.
Añadid la regla siguiente a vuestra hoja de estilos:
* html #menu { float: left; }
35.8.¡Errores!
Los elementos flotantes y el clearing son muy útiles, pero por desgracia la mayoría de los navegadores (de hecho, casi todos) aplica estas propiedades de una manera errónea. Internet Explorer 6 presenta una serie increíble de comportamientos extraños con los elementos flotantes, que incluyen la desaparición del contenido, márgenes dobles y el famoso problema de los tres píxeles. Pero cuando se trata de aplicar los elementos flotantes y el clearing, ni siquiera Firefox ni Opera están totalmente libres de problemas. Position Is Everything es un recurso muy valioso en el que se documentan todos estos problemas, junto con soluciones para la mayoría de los casos.
Resumen
El hecho de hacer flotar una caja provoca que ésta se desplace todo lo posible hacia la izquierda o la derecha dentro de su elemento padre. Una caja flotante se extrae del flujo del documento y no afecta a la caja madre ni a las cajas de bloque siguientes, aunque las cajas de línea adyacentes se acortan. Cuando no hay espacio para una caja flotante en una línea a causa de otros elementos flotantes previos, ésta se desplaza hacia abajo hasta que quepa (o hasta que no haya otros elementos flotantes).
Cuando se hace flotar una caja en línea, ésta se convierte en una caja de bloque. Si se hace flotar una caja de bloque y no se especifica ninguna anchura concreta, ésta se ajusta para adaptarse a su contenido.
Para centrar elementos flotantes hay que desplazar el contenido hacia abajo, si es necesario, hasta que su borde superior se encuentre por debajo de los bordes inferiores de todas las cajas flotantes en la dirección especificada.
Para centrar una caja flotante contenida se puede añadir un elemento de envoltorio y utilizar juiciosamente el posicionamiento relativo.
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿Qué sucede si flotáis un elemento en medio de un párrafo, es decir, si hay texto antes del elemento flotante? Probadlo en navegadores diferentes, porque se comportan de maneras diferentes. Opera y Safari lo hacen bien, pero Firefox e Internet Explorer no.
¿Cómo se pueden utilizar los elementos flotantes para mostrar miniaturas de imágenes en una galería como "celdas" del mismo tamaño sin utilizar una tabla para la distribución?
¿Cómo podéis tener un menú de navegación vertical a la izquierda de la página y una columna de contenido a la derecha sin que el texto del contenido rodee el menú por debajo?
Una composición web muy habitual consiste en una cabecera que ocupa toda la anchura, tres columnas de contenido debajo de ésta y a continuación un pie de página al final que vuelve a ocupar toda la anchura. ¿Cómo se puede conseguir esta composición con elementos flotantes y clearing?








