30. El model de composició de CSS: caixes, vores, marges, farcit
Ben Henick. 26 de setembre de 2008. Darrera modificació: 2 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: desbordament, abreujament, model, flotant, caixa.
A primera vista, el model de composició de CSS és molt senzill. Les caixes, les vores i els marges són elements força simples i la sintaxi de CSS ofereix una forma fàcil de descriure les seves característiques.
Tanmateix, els motors de representació dels navegadors segueixen una llista de regles descrites a la Recomanació CSS i unes quantes de pròpies. Per aquesta raó, hi ha molts detalls que cal comprendre abans de poder afegir tècniques avançades al repertori d'un especialista en estils.
En aquest apartat es presenten les propietats de CSS que manipulen la composició dels elements HTML com ara les vores, els marges i molts més. També es tracten algunes de les regles mencionades abans. En pròxims apartats es parlarà de la disposició de columnes avançada i les tècniques de graella, i es tractarà amb més detall la composició dels formularis, els elements flotants, distància i posicionament.
Nota
Per tot l'apartat trobareu molts exemples de codi enllaçats per demostrar les tècniques de les quals es parla, però si voleu treballar amb el codi al vostre ordinador, podeu descarregar-vos tots els exemples de codi.
Descarregueu els exemples a: "article30_examples.zip"
Els continguts d'aquest apartat són els següents:
- 30.1. Canviar la composició: els marges, les vores i el farcit de CSS
- 30.1.1. Col·locar espai en blanc al voltant d'un element: les propietats
margin-top, margin-right, margin-bottom, margin-leftimargin - 30.1.2. Afegir una vora a un element: propietats de vora
- Les propietats
border-width - Les propietats
border-style - Les propietats
border-color - La propietat abreujada
borderi els seus quatre cosins, amb més detall - Crear regles: la raó de ser de cinc propietats abreujades de vora en comptes d'una sola
- ...I per què tantes propietats? Només són vores, no?
- Demostració 2
- Les propietats
- 30.1.3. Quan només amb els marges no n'hi ha prou: propietats
padding
- 30.1.1. Col·locar espai en blanc al voltant d'un element: les propietats
- 30.2. Treballar amb l'amplada i alçada dels elements
- 30.3. Els models de caixa de CSS: fer que tot encaixi
- 30.4. Treballar amb flux de documents
- Resum
- Preguntes de repàs
- Lectures complementàries
30.1. Canviar la composició: els marges, les vores i el farcit de CSS
Molts elements d'HTML, com ara els elements div i els títols, es representen per defecte de forma que ocupin tota l'amplada del llenç del navegador i forcin un salt de línea terminal, de manera que una sèrie d'aquests elements es representaria com una pila de principi a fi sobre el llenç del document.
Tanmateix, els elements d'HTML i els estils que el navegador acostuma a assignar-los no són adients per a la gamma completa de casos d'ús que es demana als desenvolupadors que tinguin en compte quan fan la seva feina. La manera en què CSS i HTML es combinen s'ha ajustat a una relació d'"omplir els forats" de manera que les classes i ids puguin afegir significat semàntic a l'etiquetatge mentre que les regles de full d'estil poden canviar la composició i la presentació del contingut de forma precisa, potser fins i tot cancel·lant gran part dels estils predeterminats del navegador.
El control acurat de l'espai en blanc és una de les eines més importants del dissenyador i, segons l'autor d'aquestes línies, la més important de totes. No obstant això, el grau de control de l'espai en blanc que aporta un valor de producció elevat al disseny d'un lloc no és present als fulls d'estil predeterminats dels navegadors, la qual cosa significa que els especialistes en estils acostumen a fer servir sovint els marges, les vores, el farcit i d'altres propietats de CSS que s'expliquen en aquest apartat.
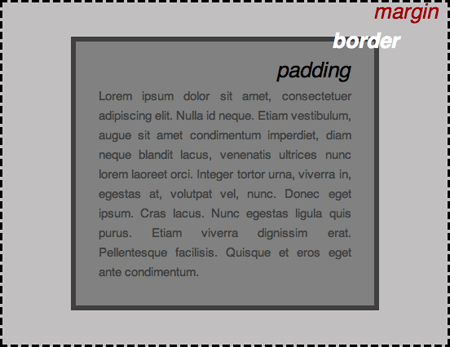
Els marges (margin), les vores (border) i el farcit (padding) es disposen tal com es mostra a la figura 1.

Figura 1. Representació explícita de les diferents parts d'una caixa d'elements, amb les respectives etiquetes de les propietats de CSS pertinents.
30.1.1. Col·locar espai en blanc al voltant d'un element: les propietats margin-top, margin-right, margin-bottom, margin-left i margin
Els marges poden especificar-se de manera individual o en una regla abreujada. A més, la regla abreujada segueix permetent controlar cada una de les vores que envolten un objecte. Els valors vàlids acostumen a especificar-se en unitats px o em (píxels o ems). En els fulls d'estil específics d'impressió poden fer-se servir les unitats in, cm, o pt (polzades, centímetres o punts).
En tots els casos, % (percentatge) és un valor vàlid, però cal fer-lo servir amb compte perquè aquests valors es calculen com una proporció de l'amplada de l'element pare i una previsió no prou acurada de valors podria tenir conseqüències no desitjades. Aquesta dificultat s'explica amb més detall quan es parla del model de caixa de CSS.
Vegeu també
Podeu veure l'explicació del model de caixa de CSS en el subapartat 29.2 d'aquest mòdul.
A tots els elements en línia tret de les imatges els hi manquen marges i no accepten valors de marge.
Vegeu també
A la taula 2 que es mostra en el subapartat 30.4.1 hi ha una llista dels elements en línia.
Marges automàtics
Depenent de les circumstàncies, la provisió d'un valor auto ordena al navegador que representi un marge segons el valor proporcionat al seu propi full d'estil. Tanmateix, quan s'aplica un marge així a un element amb una amplada significativa, un marge auto provoca que tot l'espai disponible es representi com espai en blanc.
Amb la regla següent:
.narrowWaisted {
width: 16.667em;
margin: 1em auto 1em auto;
}... un element de bloc de la classe narrowWaisted (classe cintura estreta) es centrarà al mig del llenç disponible.
... o el marge dret d'un element aplicable pot ajustar-se a un valor relativament petit, mentre que al marge esquerre se li assigna un valor auto.
Quan es fa això, un element així es representarà gairebé tocant a la dreta.
Marges negatius
A totes les propietats de marges se'ls poden assignar valors negatius. En aquest cas, un marge adjacent pot ser "cancel·lat" a qualsevol nivell. Si s'aplica un valor prou negatiu a un element prou gran, l'element adjacent afectat pot acabar quedant per sota de l'altre.
Com a exemple, posem per cas els següents elements senzills div:
<div id="header"><h1>Lovely header</h1></div>
<div id="content"><p>Overlapping text is entirely unreadable</p></div>Quan se li apliquen estils amb el CSS següent:
body {background-color:white font-family:Geneva, Arial, Helvetica, sans-serif;}
#header { background-color:yellow }
h1 { color:red; font-size:2em; }... es crea el que es pot veure a la figura 2:

Figura 2. Els dos elements del nostre senzill exemple. No té res d'especial.
Arxiu font: "Negativemargins1 example"
Però ara ve la part interessant. Ara afegirem un marge negatiu força gran a sobre de l'element inferior mitjançant la regla següent:
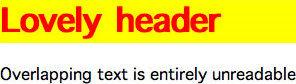
#content {margin-top:-3em;}Això provoca l'efecte visual de canviar l'element de manera que es superposi amb el títol tal com es pot veure a la figura 3.

Figura 3. Quan se li aplica un marge negatiu, l'element inferior passa a dalt i es superposa amb el títol.
Arxiu font: "Negativemargins2 example"
Col·lapse dels marges
En els casos en què dos elements de bloc adjacents i semblants comparteixen marges que són més grans que zero, només s'aplicarà el marge més gran dels dos. Per exemple, posem per cas la regla següent:
p {
margin: 1em auto 1.5em auto;
}Si un document que inclogui aquesta regla d'estil es representa de manera literal, el marge final entre els dos paràgrafs seguits seria 2.5 em, és a dir, la suma del marge inferior del paràgraf 1 (1,5 em) i el marge superior del paràgraf 2 (1 em). Això no obstant, a causa de l'aplicació de marges col·lapsats, el marge entre ells és només de 1.5 em.
Les llistes i els títols són peculiars entre els elements de bloc, de manera que els seus marges no es col·lapsaran sobre els marges dels altres elements de bloc.
Demostració 1
A l'apartat anterior, d'aplicació d'estils als texts, va fer-se la tipografia de la secció introductòria d'una història de F. Scott Fitzgerald amb la majoria d'eines de CSS. De cara a la demostració d'aquest apartat, es fa servir aquella mateixa pàgina amb alguns petits canvis (principalment, l'addició d'un element contenidor al voltant de tot el text central). Els estils del text no canvien, però s'han eliminat els pocs estils de composició que s'havien aplicat a aquella demostració.
Per començar, s'afegiran marges a tots els elements que els necessitin.
body { margin: 0; }
#main { margin: 0 auto 0 auto; }
h1 { margin: 0 0 1em 0; }
.pullQuote { margin: auto 0 1em 1em; }
p { margin: 0; }
.attribution { margin: 0 0 1.5em 0; }Arxiu font de: "Exemple amb només el mínim d'estils"
Arxiu font de: "Full d'estil d'inici"
Arxiu font de: "Exemple amb marges nous a body, títol, text destacat, contenidor de documents i paràgrafs"
Arxiu font de: "Full d'estil de la demostració 1"
30.1.2. Afegir una vora a un element: propietats de vora
Hi ha una propietat de border (vora) abreujada, però només és útil quan es vol proporcionar una vora completa i consistent al voltant dels quatre costats d'un element. També és possible establir el pes (amplada), estil i color de qualsevol de les quatre vores d'un element mitjançant qualsevol combinació significativa de les propietats següents:
border-widthborder-styleborder-colorborder-topborder-top-widthborder-top-styleborder-top-colorborder-rightborder-right-widthborder-right-styleborder-right-colorborder-bottomborder-bottom-widthborder-bottom-styleborder-bottom-colorborder-leftborder-left-widthborder-left-styleborder-left-color
Les propietats border-width
Aquestes propietats es comporten exactament com seria d'esperar: assignen pes explícit a una o més vores.
La propietat abreujada border-width (amplada de vora) accepta valors de la mateixa notació com la propietat abreujada de margin (marge), però no accepta valors percentuals. Pot ser que en el futur hagueu de redactar una regla com la següent:
td {
border-width: 1px 0 0 1px;
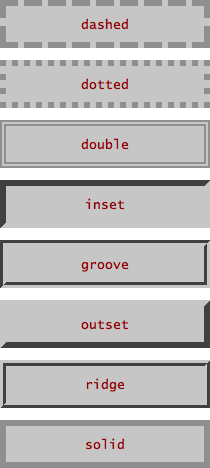
}Les propietats border-style

Figura 4. Els vuit estils de vora més habituals.
Les propietats border-style (estil de vora) solen acceptar qualsevol dels valors següents:
dashed- La longitud de les seccions de línia i la quantitat d'espai en blanc entre elles es determina mitjançant el navegador.
dotted- La quantitat d'espai en blanc entre els punts (que poden tenir qualsevol forma amb una proporció d'1) la determina el navegador.
double- L'amplada proporcionada es dividirà en terços i es representarà per l'ordre ple-negatiu-ple.
groove- Es representarà un outset (immediatament a dins i a tocar d'un inset.
inset- A la vora se li aplicarà una ombra perquè sembli que l'element al qual s'aplica està incrustat al llenç.
none- Equivalent a especificar una
-width(amplada) de zero. outset- A la vora se li aplicarà una ombra perquè sembli que l'element al qual s'aplica sobresurt del llenç.
ridge- Es representarà un
insetimmediatament a dins i a tocar d'un outset. solid- La vora és una línia contínua sense ombra.
Quan es fa servir la propietat abreujada border-style (estil de vora), pot acceptar fins a quatre valors que s'apliquen de la mateixa manera que els valors abreujats margin (marge).
La pràctica d'enfosquir una vora (en lloc d'ometre-la) es controla amb les propietats -color.
Les propietats border-color
Per acabar, és possible establir qualsevol color a qualsevol vora concreta, tant amb una única propietat com les que s'acaben d'enumerar, com amb la propietat abreujada border-color (color de vora).
Vegeu també
Consulteu l'explicació de la propietat abreujada de margin (marge) en el subapartat 27.4 per saber més detalls sobre els resultats de proporcionar menys de quatre valors.
De la mateixa manera que background-color, border-color pot adoptar un valor de transparent. Això pot ser útil per als casos límit que necessiten una composició consistent però no un ús consistent de les vores.
La propietat abreujada border i els seus quatre cosins, amb més detall
Al contrari que les diverses propietats de vora -width, -style i -color, aquestes cinc propietats permeten definir les tres característiques de les quatre vores d'un objecte o de qualsevol vora concreta en qualsevol moment. Els valors abreujats de border (etc.) inclouen alguna o totes les propietats d'amplada, estil i color que s'apliquen a una vora; l'única limitació és que s'ha de fer referència a un únic costat qualsevol d'un element o als quatre a la vegada.
Tingueu en compte la següent regla de border:
#borderShorthandExample {
border: 2px outset rgb(160,0,0);
padding: .857em;
background-color: rgb(255,224,224);
}Un element sobre el que s'hagi aplicat la norma anterior, presentarà exactament aquest aspecte.
Quan s'omet un valor d'una regla abreujada de border, l'element representat mostrarà un resultat per defecte:
L'amplada de la vora la determinarà el navegador.
L'estil de la vora serà
solid.El color de la vora serà idèntic al
coloraplicat a l'element en qüestió.
Crear regles: la raó de ser de cinc propietats abreujades de vora en comptes d'una sola
Les "regles" que es mencionen aquí són línies traçades sobre una composició, i no directives que calgui seguir. Aquestes línies milloren el contrast entre un element i l'espai que té al voltant i, en la majoria de casos, contribueixen a crear la il·lusió de profunditat en una composició. Aquest últim resultat s'exemplifica per l'existència dels estils de vora inset i outset.
Si bé aquests mateixos efectes poden aconseguir-se col·locant vores al voltant dels quatre costats d'un element, l'habilitat per traçar línies definides amb precisió en una composició permet al dissenyador assolir un control considerable sobre els detalls.
... I per què tantes propietats? Només són vores, no?
Quan es crea una composició que exigeix molta perícia d'un expert en estils, sempre hi ha la necessitat de tenir en compte casos límit.
Vegeu també
Vegeu els casos límit, en l'apartat 27 sobre els marges.
A causa de la manera en què s'executen els dissenys dels llocs, us trobareu molts casos en els quals algun element poden arribar a tenir propietats estructurals semblants a d'altres elements d'un document però que tinguin requisits de presentació diferents. En aquests casos, té tot el sentit del món escriure una regla per al cas més comú i regles addicionals per a cadascun dels casos límit. Per aquest motiu existeixen els valors auto (automàtic) i inherit (heretar): per utilitzar un estil predeterminat com a cas límit.
En el cas de les vores, els casos límit pot ser que requereixin la modificació d'una sola característica d'una vora d'un únic costat d'un element, i quan s'és prou savi per seguir el principi KISS, normalment el millor és canviar únicament els detalls que siguin estrictament necessaris.
Vegeu també
Vegeu el principi KISS en el subapartat 27.4 d'aquest mòdul.
Demostració 2
Determinades seccions del document haurien de decorar-se amb regles i vores.
h1 { border-bottom: 1px solid rgb(153,153,153); }
.pullQuote { border: 1px solid rgb(153,153,153); }Arxiu font de: "Exemple amb una regla inferior al títol i una vora al voltant del text destacat"
Arxiu font de: "Full d'estil de la demostració 2"
30.1.3. Quan només amb els marges no n'hi ha prou: propietats padding
Trobareu elements amb colors de fons de tons secundaris o destacats que necessiten canals entre el contingut i els marges. També pot ser que necessiteu incloure espai entre les vores i el text que hi ha a prop.
En aquests casos i en molts d'altres us seran molt útils les propietats padding (farcit), padding-top (farcit superior), padding-right (farcit dreta), padding-bottom (farcit inferior) i padding-left (farcit esquerre). Aquestes propietats insereixen espai negatiu entre els marges o vores d'un element i el seu contingut. Vegeu la figura 1 anterior com a clar exemple de la relació entre marges, vores i farcit.
Vegeu també
Podeu veure la figura 1 al subapartat 30.1 d'aquest mòdul.
Aquestes propietats es comporten exactament igual que les propietats de marge però amb les excepcions següents:
Els valors
autosón funcionalment inútils en referències a les propietats de farcit.Els valors negatius de farcit són invàlids.
El farcit mai no es col·lapsa.
Els valors de marge no s'apliquen als elements en línia, però els valors de farcit sí.
Vegeu també
Podeu veure les propietats de marge en el subapartat 30.1 d'aquest mòdul.
Demostració 3
Els canals haurien d'aplicar-se als elements als quals ja s'ha aplicat vores prèviament.
body { padding: 0; }
h1 { padding: .5em 0 .5em 0; }
.pullQuote { padding: .5em; }Arxiu font de: "Exemple de inserció de canals adjacents a les vores prèviament aplicades al títol i al text destacat"
Arxiu font de: "Full d'estil de la demostració 3"
30.2. Treballar amb l'amplada i alçada dels elements
Poden modificar-se les dimensions de la majoria d'elements.
Vegeu també
Anteriorment en el subapartat 30.1.1, quan parlàvem dels marges auto, ja s'ha demostrat que la majoria d'elements es poden modificar.
Les propietats CSS utilitzades per modificar les dimensions dels elements són: width, height, min-width, max-width, min-height i max-height. Aquestes propietats poden separar-se de (o enllaçar-se a) les dimensions del contingut dels elements amb la propietat overflow.
També hi ha una propietat clip (retall) que amaga parts d'un element a dins dels marges. Tanmateix, no en parlarem en aquest apartat a causa de les seves limitades possibilitats d'ús.
30.2.1. Conceptes bàsics de width i height
En general, width i height produeixen exactament els resultats que caldria esperar. Això no obstant, el seu ús implica algunes notes importants.
widthiheightno poden aplicar-se a elementsinline... Hi ha diversos elements (com araspan,strongiem) que ignoren l'aplicació dels valors width i height en circumstàncies normals.
Vegeu també
Vegeu una llista dels elements que ignoren l'aplicació dels valors width i height en el subapartat 30.3 d'aquest mòdul.
... tret de les imatges, a les quals se'ls pot assignar width i height encara que siguin elements en línia. La Recomanació CSS 2.1 parla de les imatges com a elements "substituïts", la qual cosa significa que els navegadors sempre haurien de tractar-les com si tinguessin dimensions estàtiques. Per aquest motiu, aquestes dimensions poden modificar-se arbitràriament.
widthiheightnomés són dues de les propietats que poden afectar les dimensions funcionals d'un element. Per tant, és fàcil trobar-se en situacions en què un element sigui massa petit (normalment massa estret) per contenir el contingut com caldria, la qual cosa provoca errors.
Vegeu també
Vegeu com les propietats poden afectar les dimensions funcionals d'un element en el subapartat 30.3 d'aquest mòdul, que tracta sobre el model de caixa de CSS.
Els errors de representació de Microsoft Internet Explorer (IE) fan necessari especificar les a parelles de valor/propietat de
widthoheightper a alguns elements. Hi ha algunes peculiaritats del motor de representació de l'IE que només poden resoldre's amb la força bruta. La majoria d'aquestes peculiaritats són ben conegudes i s'eliminaran d'IE 8, però fins que aquesta versió substitueixi els seus predecessors al mercat, aquest problema seguirà sent un cas de prova inevitable. PositionIsEverything.net i la wiki de CSS-Discuss ofereixen molta informació sobre aquest assumpte i tècniques per resoldre-ho.De tant en tant, els algoritmes d'arrodoniment provoquen diferències fora d'especificació en els navegadors que mostren els continguts amb mitjans de visualització LCD, LED o CRT (
type="screen"). El tipus de mitjàscreen(pantalla) requereix que totes les unitats es converteixin en mesures de píxels, de manera que la imatge pot quedar diferent en cada navegador.
30.2.2. min-width, max-width, min-height i max-height
A vegades us trobareu situacions en què necessiteu limitar la mida d'un element, generalment per garantir que una columna de mida proporcional conservi sempre una amplada llegible. Les diverses propietats min- i max- responen a aquest requeriment. De la mateixa manera que amb width i height, els resultats que poden esperar-se de fer servir aquestes propietats són bastant previsibles en realitat.
Demostració 4
Es van col·locar marges auto a l'esquerra i a la dreta del contenidor de la pàgina. Ara cal una width perquè els valors de marge tinguin sentit. A més, el pla és assignar un valor float al text destacat de manera que també obtingui una amplada.
#main { width: 42em; }
.pullQuote { width: 14em; }Arxiu font de: "Exemple de canvi de l'amplada del contenidor del document i del text destacat"
Arxiu font de: "Full d'estil de la demostració 4"
30.2.3. Desbordament: posar barreres al codi o deixar-lo lliure
Quan s'estableix la width o la height d'un element, a vegades és necessari pensar quins resultats són desitjables en cas que els continguts d'aquest element ocupin més espai que el que hi ha disponible. Això és especialment cert per als llocs amb contingut generat per l'usuari i amb especificacions de composició estrictes.
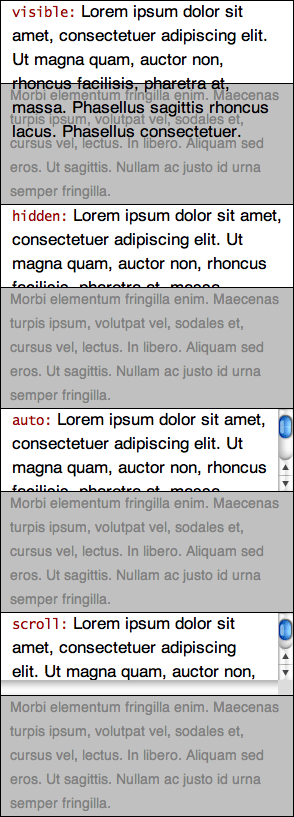
La propietat overflow (desbordament) i els seus quatre valors vàlids: visible, hidden, auto i scroll, existeixen per fer front a aquestes circumstàncies. A la figura 5 pot observar-se l'efecte que tenen quan s'apliquen a un element el contingut del qual es desborda dels límits de la seva caixa.

Figura 5. Els efectes de la propietat de desbordament de CSS.
Els resultats dels quatre valors d'overflow
visible(per defecte). El contingut que sobrepassa les dimensions de la caixa d'un element es mostra sense afectar el flux o els marges dels elements adjacents. En conseqüència, el contingut d'un element pot semblar que xoqui amb el contingut d'un element adjacent. En subapartats posteriors es parla de les tècniques per evitar aquesta situació i casos especials provocats per problemes de representació a l'IE.hidden. Qualsevol contingut que estigui fora dels límits d'un element quedarà amagat.auto. Les dimensions d'un element estaran limitades igual que quan es fa servir el valorhidden(amagat), però es crearan les barres de desplaçament que siguin necessàries perquè el contingut que no càpiga sigui accessible al visitant.scroll. S'incorporaran barres de desplaçament verticals i horitzontals a l'element encara que no calguin.
30.3. Els models de caixa de CSS: fer que tot encaixi
Ara que ja hem parlat de les propietats fonamentals de composició és el moment de descobrir com el navegador representa l'amplada d'un element segons les seves propietats de CSS i com evitar que els elements creïn errors a les composicions. Alguns resultats tindran tot el sentit del món i d'altres semblaran horriblement antiintuitius.
30.3.1. Escollir les unitats adients per a la composició
Tal com passa amb el text, la mida dels elements pot ajustar-se amb unitats proporcionals com % o em, o amb unitats estàtiques com px. Una altra cosa que cal tenir en compte és que el llenç del navegador sempre té una mida d'un valor estàtic que no es pot assumir sense utilitzar un script al costat del client per a recuperar la mida de la finestra o canviar-la, tècniques que s'ajusten malament a les exigències de l'accessibilitat, usabilitat i portabilitat de mitjans.
La regla principal d'aplicar mides als elements: mesclar unitats proporcionals i estàtiques amb compte, o no fer-ho
El valor per defecte tant de width com de height és auto, que és una directiva que significa: "utilitza l'espai disponible". El resultat dels elements de bloc és que la seva width computada ocupa tot aquest espai. Pel que fa a la height, els elements s'amplien per defecte per incloure el seu contingut.
Si canvieu els valors de width i height heu d'anar amb molt de compte per garantir que el contingut d'un element encaixi (amb els marges, les vores i el farcit) a l'amplada que heu especificat. La manera més fàcil de fer-ho és dur a terme el procés següent:
Penseu en l'amplada màxima que pugui tenir la vostra composició tenint en compte les resolucions de visualització habituals i/o la mida de la tipografia. En el moment d'escriure aquestes línies, aquesta amplada serà normalment d'uns 1.024 píxels. Un valor molt comú que s'acostuma a utilitzar és el de 960 píxels donat, per una banda, que és molt fàcil de dividir en fins a 12 columnes i, per l'altra, que molts navegadors de dispositius mòbils tendeixen a assumir que les pàgines web tenen aquest ample.
Creeu un element contenidor per a tot el document ajustat a una amplada determinada inferior a la calculada en el pas #1.
Feu servir el mateix tipus d'unitat quan establiu les propietats de composició dels elements a l'element contenidor creat en el pas #2.
Escollir el tipus d'unitat adient per a la composició: avantatges i desavantatges
| Unitat | Avantatges | Desavantatges |
|---|---|---|
| Taula 1. Avantatges i desavantatges del percentatge, d'em i d'unitats de píxel que especifiquin propietats de composició | ||
| em |
|
|
| percentatge |
|
|
| px |
|
|
30.3.2. Les components del model de caixa
En realitat el model de caixa només és una sèrie de directives que defineixen com interactuen entre si les diferents especificacions de composició d'un element. Els components que inclou el model de caixa són:
llenç de document
marges
vores
farcit
amplades i alçades dels elements
propietats d'elements fill
L'últim d'aquests elements inclou els altres cinc. Tanmateix, per simplificar, aquest subapartat es centrarà en les relacions senzilles de pare-fill i es reserva el tema de les interaccions de models de caixa de múltiples nivells per a futurs apartats que tractaran amb més detall els punts de la composició de pàgina.
30.3.3. El model de caixa del W3C: tot és acumulable
La regla bàsica és que l'amplada o alçada computada d'un element és igual a:
margin + border + padding + (width|height)En molts casos, la width i/o height s'establiran al seu valor predeterminat de auto, la qual cosa significa que la zona del llenç reservada per al contingut és igual a:
llenc disponible - margin - padding - borderEn una expressió d'aquesta mena, llenc disponible és un valor discret en si (tot i que sovint autocomputat), del qual es resten les quantitats corresponents a marges, vores i farcit. Aquest nombre és de gran importància per a l'amplada dels elements perquè els errors de càlcul d'amplada que cometi un dissenyador tindran la desagradable conseqüència de provocar que aparegui una barra de desplaçament horitzontal a la finestra del navegador. Addicionalment, els navegadors sempre situen els elements al marge esquerre del llenç del navegador, ja que, en cas contrari, es desbordarien fora del marge dret de la finestra del navegador si no s'especifica el contrari.
Fixeu-vos en la següent regla de full d'estil:
#myLayoutColumn {
width: 50em;
margin: 1.5em auto 1.5em auto;
border: .1em;
padding: .9em;
}Tal com ja hem comentat a l'explicació de les propietats del marge, es pot esperar que #myLayoutColumn es centri en el seu element contenidor, independentment de si el contenidor és body o alguna cosa creada pel grup de producció.
A més, també es pot esperar que ho sigui l'amplada no marginal computada prevista:
.1em + .9em + 50em + .9em + .1em = 52emEn els mitjans screen, el navegador agafarà aquest valor, arrodonirà tots els valors de forma separada fins el píxel més proper i representarà el resultat d'acord amb això.
Marges proporcionals i farcit
Els marges proporcionals i el farcit es computen en relació a la width computada de l'element contenidor. Per posar un exemple, si especifiqueu margin: 20% per a un element inclós en un element que té 800 píxels d'amplada, el marge que es representa al voltant del primer element serà de 160 píxels per totes bandes (ja que el 20% de 800 és 160).
Si a aquest mateix element se li assigna padding: 5%, l'amplada computada del contingut serà de 400 píxels:
20% + 5% + 5% + 20% = 50%
0.50 × 800 = 400
800 - 400 = 40030.4. Treballar amb flux de documents
Els pròxims apartats tracten de la creació de composicions de múltiples columnes, de manera que hem de presentar tres propietats de CSS que encara ens falten en aquest apartat: display, float i clear.
30.4.1. Tipus d'elements i la propietat display
Tret de les parts de html, body i table, tots els elements de la Recomanació d'HTML relacionats amb contingut primari tenen un tipus associat "en línia" o "bloc". Cada tipus determina el comportament de la composició per defecte de diverses maneres.
a) En línia
El text i les imatges que hi ha immediatament davant i/o darrere d'elements en línia es representen en una línia base comuna amb el contingut de l'element inserit, tret que siguin tan llargs que en cas contrari es superposarien sobre el límit de l'element contenidor, i en aquest cas el contingut inserit acabarà en una nova línia base per sota de la primera.
Les línies de text dintre d'elements en línia es disposen amb salts de línia suaus segons sigui necessari (o segons es pugui), tret dels casos en què aquest comportament es modifica per l'ús de la propietat
white-space(espai en blanc).Les propietats
margin,width,heightifloaten regles de full d'estil aplicables a aquests elements (tret deimgiobject) s'ignoren.Els elements en línia només poden contenir text o d'altres elements en línia.
b) Bloc
Aquests elements es representen com a blocs discrets dintre dels seus contenidors.
Tret que se'ls assigni un valor
floatdeleftoright, sempre se'ls representarà amb salts de línia precedents i posteriors.En general, els salts de línia entre elements de bloc imbricats que no tenen cap contingut entre ells es col·lapsaran.
Els elements de bloc amb una amplada de auto (la predeterminada) sempre s'ampliaran per omplir tota l'amplada que puguin.
La propietat display (visualitzar) té tres valors que es fan servir habitualment: block, inline i none, dels quals dos fan referència als tipus d'element corresponent. L'efecte de canviar el valor de display d'un element és provocar que un element en línia es comporti com un element de bloc, que un element de bloc es comporti com un en línia o modificar la representació del document com si l'element (i tot el seu contingut) no existís en absolut.
De fet, és fonamental saber quins elements es corresponen amb quins tipus per defecte. Les relacions s'exposen breument a la taula 2:
| Element | Tipus | Subtipus | Notes |
|---|---|---|---|
| Taula 2. Elements de l'HTML d'ús freqüent i els seus tipus. Només es col·lapsaran els marges entre dos elements de bloc adjacents del mateix subtipus | |||
a |
en línia | especial | |
abbr |
en línia | frase | |
address |
bloc | En la pràctica es comporta de manera semblant a p |
|
blockquote |
bloc | ||
body |
Engloba tot el llenç sencer del document; normalment té un marge (a IE, Firefox i Safari) o un farcit (a Opera) de 10px quan el mitjà és screen |
||
cite |
en línia | frase | |
div |
bloc | ||
em |
en línia | frase | |
fieldset |
bloc | Normalment es representa per defecte amb border: 1px black; |
|
form |
bloc | ||
h1 ... h6 |
bloc | títol | |
input |
en línia | control de formulari | |
img |
en línia | especial | |
label |
en línia | control de formulari | |
li |
bloc | Tipus d'element no especificat a la Definició de Tipus de Document, però aquest element pot contenir elements de bloc o inserits; la Recomanació CSS 2.1 completa reserva un valor display per a elements de llista |
|
ol |
bloc | llista | |
p |
bloc | Només pot incloure elements en línia; que normalment es representen amb marges superiors i inferiors | |
span |
en línia | especial | |
strong |
en línia | frase | |
table |
bloc | ||
ul |
bloc | llista | |
Demostració 5
I si eliminem l'anotació "Pròleg" del títol únicament per a aquesta demostració?
.sectionNote { display: none; }Arxiu font de: "Exemple amb eliminació del tros superflu d'un apartat"
Arxiu font de: "Full d'estil de la demostració 5"
30.4.2. Fer que alguns elements flueixin al voltant d'altres: la propietat float

Hi ha una foto col·locada a l'esquerra d'aquest paràgraf. Pràcticament tots veureu que el text següent flueix de forma natural al seu voltant, tot i que alguns pot ser que primer hàgiu de deixar de preguntar-vos per què un escriptor famós de novel·les de ciència ficció decideix enganxar cansalada al seu gat amb cinta adhesiva, per molt avorrit que estigui. Els atributs de l'HTML poden fer-se servir per especificar el comportament de la composició que podeu observar, però en aquest cas els resultats s'han aconseguit amb CSS.
Tal com us podeu imaginar, la parella propietat/valor que ho fa possible és float: left;. En futurs apartats es tractaran les subtileses de treballar amb elements flotants, però, de moment, és necessari tocar aquest tema de passada. float: right també és una parella de propietat/valor perfectament útil, i per a aquelles ocasions en què necessiteu contradir una assignació de class que invoqui float, podeu especificar float: none.
La propietat float sí té unes quantes instruccions d'ús:
Un valor
floatnomés tindrà rellevància si s'aplica a un element de bloc amb una width explícita.Les propietats
float,cleari margin apareixen totes juntes a les regles de fulls d'estil per crear columnes en una composició.És complicat fer que un element flotant s'estiri fins arribar a la part inferior del seu contenidor, però no és impossible. La manera habitual de fer-ho s'anomena faux-columns.
Demostració 6
Ja hem parlat de la col·locació d'un valor float al text destacat, de manera que ara ho farem i veurem com queda. I, ja que hi som, afegim-hi una mica de color de fons perquè es distingeixi millor del contingut principal.
.pullQuote { float: right; }
background-color: rgb(204,204,204); }Arxiu font de: "Exemple de fer 'flotar' el text destacat cap al marge dret"
Arxiu font de: "Full d'estil de la demostració 6"
30.4.3. Forçar elements per sota dels seus predecessors flotants: la propietat clear
De la mateixa manera que la propietat float, a la propietat clear pot assignar-se-li un dels valors left, right o none. El valor both (ambdós) també és possible.
Tot i que la propietat float regeix com hauria de fluir el contingut dels elements subsegüents al seu voltant, la propietat clear regeix com ha de fluir un element al voltant de tots els seus veïns, en la majoria de casos, no hauria de fluir gens.
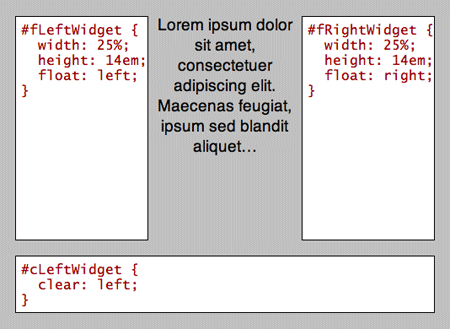
La figura 6 demostra el funcionament de clear: left; en una composició en la qual a dos elements consecutius se'ls ha assignat valors idèntics de
height i valors de float de left i right:

Figura 6. clear:left permet que la caixa inferior talli les dues columnes perquè són de la mateixa alçada.
A la demostració anterior, el flux per defecte de #cLeftWidget el col·locaria just per sota del text en llatí, és a dir, entre #fLeftWidget i #fRightWidget.
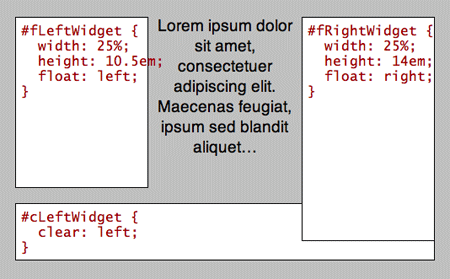
Penseu què passa quan el primer de la mateixa col·lecció d'elements es fa més curt que el seu germà que toca a la dreta, tal com es veu a la figura 7.

Figura 7. Quan la columna dreta és més llarga que la columna esquerra, clear:left no tallarà les dues columnes i, per tant, cal fer servir clear:both.
En el primer exemple, el valor clear de l'element final s'estableix en left per demostrar aquest fet: com els dos elements amb float són igual d'alts, l'element amb clear es col·loca automàticament per sota dels dos. Tanmateix, el segon exemple demostra que per aconseguir el mateix resultat amb elements amb
float d'alçades diferents, cal fer servir clear: both;.
Aquesta informació sobre la propietat clear està pensada només com una petita introducció als seus efectes, ja que els detalls de la tècnica associada al seu ús es tractaran en apartats posteriors.
Resum
Entre les diferències entre motors de representació, la necessitat d'incloure una àmplia gama de terreny definit tradicionalment i la inhabilitat per a predir les dimensions exactes d'una finestra de navegador, la composició de documents web està plena de dificultats i riscs. Malgrat tot, el nivell habitual de suport de CSS ha avançat fins al punt que no és difícil aconseguir que els documents web donin resultats acceptables en qualsevol navegador.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
En quines circumstàncies és millor fer servir el valor abreujat de margin o una única propietat de marge com
margin-top?Quan les propietats abreujades de
margin,paddingiborder-widthes presenten amb els quatre valors, en quin ordre s'apliquen aquests valors als quatre costats d'un element?Si volguéssiu col·locar una regla sota el text de cada títol d'un document, quina propietat utilitzaríeu?
Quin valor de
border-stylefaríeu servir per fer que un element sembli un botó d'interfície?Sí o no: especificar una vora al voltant d'un element també crearà automàticament un canal al voltant de l'element?
Si creeu un element que no sigui tan ample con el seu contenidor, quina parella de propietat/valor cal que establiu per garantir que l'element queda centrat horitzontalment en el seu contenidor?
Sí o no: Si col·loqueu un element contenidor dins de
bodyi establiu lawidthen un valor superior a100%, canviarà el comportament del llenç del document?Si una imatge és massa gran per a l'element contenidor, quina parella de propietat/valor faríeu servir per garantir que no es creïn errors a la composició de la pàgina i per què?
Si assigneu un valor de
displaydeblocka un element a (enllaç) i li doneu una alçada i una amplada raonables a aquest element, com canvia el comportament de l'enllaç quan es passa el ratolí per sobre en un mitjà de visualitzacióscreen?En circumstàncies normals, un element bloc s'amplia fins a omplir l'amplada del seu contenidor (menys marges, vores i farcit). Per defecte, canvia realment aquest comportament quan aquest element va precedit d'un element amb
float, o només sembla que canvia?Si preteneu aplicar un valor
floata un element, quina altra propietat també heu d'establir en aquest element?Si volguéssiu estar del tot segurs que un element sempre s'ampliarà per omplir l'amplada del seu contenidor, quines parelles de propietat/valor establiríeu?
Lectures complementàries
Explorer exposed. Position Is Everything. [Data de consulta: 1 de juliol de 2008].
Cascading style sheets level 2 revision 1 (CSS 2.1) specification. World Wide Web Consortium. [Data de consulta: 30 de juny de 2008].
Raggett, Dave; et al, 1999. HTML 4.01 specification. World Wide Web Consortium. [Data de consulta: 30 de juny de 2008].
Raymond, Eric; Steele, Guy, eds. 2003. Brute force. The Jargon File (Version 4.4.7). [Data de consulta: 30 de juny de 2008].
Scalzi, John. 2006. Clearly you people thought I was kidding. Whatever. [Data de consulta: 30 de juny de 2008].








