29. Creació d'estils de text amb CSS
Ben Henick. 3 d'octubre de 2008. Darrera modificació: 2 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: alineació, text, aliàsing, font, tipografia
Com el web és una col·lecció de documents, alguns dinàmics, d'altres estàtics i d'altres funcionals, les convencions amb què se'ls aplica un format s'extreuen del nostre millor punt de referència: els sis segles d'història de la impremta. I això inclou la tipografia. Tanmateix, el web és un mitjà nou i diferent, i la tipografia del lloc web necessita un conjunt de competències de disseny editorial molt diferent que, a més, està molt més limitat.
Aquest apartat es basa en els coneixements adquirits prèviament en el curs i ofereix una guia detallada per aplicar estil a un text de manera efectiva fent servir CSS.
Nota
A continuació es presenten diversos exemples enllaçats que demostren les tècniques mencionades; podeu descarregar-vos els 29 exemples de l'apartat al fitxer "article29_examples.zip".
Descarregueu els exemples a: "article29_examples.zip"
Els continguts d'aquest apartat són els següents:
- 29.1. Repàs de tipografia al web
- 29.1.1. Contrast
- 29.1.2. Facilitat de lectura
- 29.2. Propietats de les fonts CSS: canviar l'aspecte del text
- 29.2.1.
font-sizei selecció del tipus d'unitat - 29.2.2.
font-familyi selecció de tipus de lletra - 29.2.3.
font-style,font-variantifont-weight: canviar els detalls - 29.2.4.
font-variantcom a eina per ressaltar passatges curts - 29.2.5.
font-weight: negreta i la manca d'aquesta - 29.2.6. La propietat abreujada
font
- 29.2.1.
- 29.3. Les propietats de text i alineació de CSS. Modificar la composició
- 29.3.1. Alineació i justificació del text
- 29.3.2. Modificar l'espaiat: Les propietats
letter-spacingiword-spacing - 29.3.3. Sagnar les primeres línies: la propietat
text-indent - 29.3.4. Majúscules: La propietat
text-transform - 29.3.5. Aplicar estils als enllaços i mostrar les eliminacions: La propietat
text-decoration - 29.3.6. Ajust de l'espai interlineal i
line-height - 29.3.7. Suplantar
preibr: La propietatwhite-space
- Resum
- Preguntes de repàs
- Lectures complementàries
29.1. Repàs de tipografia al web
Al web, els dissenyadors tenen molt menys control sobre la presentació que en altres mitjans. Aquest fet es veu clarament quan es tracta de les propietats del llenç del document com ara la mida, la resolució i el contrast. També hi ha moltes limitacions pel que fa a la qualitat de la tipografia del web, un tema que ja s'ha tractat.
Vegeu també
Podeu veure els conceptes bàsics de tipografia en l'apartat 11 del mòdul "Conceptes de disseny web".
Altres aspectes que mereixen ser tractats són el contrast i la facilitat de lectura, dels quals parlaré tot seguit.
29.1.1. Contrast
El contrast del tipus de lletra, la facilitat amb què poden distingir-se les línies de l'espai en blanc i de les línies adjacents, depèn de diversos factors com ara la lluminositat, el color, la mida i la composició. Es menciona en aquest apartat pel sol fet de destacar que el text de contrast baix s'hauria d'establir en la mida més gran possible.
29.1.2. Facilitat de lectura
En un context de disseny utilitzem les paraules angleses legibility per a referir-nos a la facilitat amb què podem buscar fragments específics d'informació, mentre que amb el seu sinònim readabilty ens referim a la facilitat de comprensió d'un text. Les decisions de disseny que potencien una o altra qualitat s'enumeren a la Taula 1.
| Objectiu | Longitud de línia | Canals i espai interlineal | Tipus | Justificat |
|---|---|---|---|---|
| Taula 1: Característiques de la facilitat de lectura. | ||||
| 'Readability' | moderada | augmentats | serif | inexistent [esquerra] |
| 'Legibility' | curta | normals | sans-serif | variable, sovint completa |
En el pròxim apartat, "El model de composició de CSS", es parlarà sobre l'amplada òptima de columna.
29.2. Propietats de les fonts CSS: canviar l'aspecte del text
La composició de textos és la manipulació del text pel que fa a la composició general i a l'aspecte de les lletres i les paraules. Aquesta segona tasca es porta a terme mitjançant les propietats de font de CSS, de les quals parlarem tot seguit.
29.2.1. font-size i selecció del tipus d'unitat
Com els documents generalment varien de mida de font més que de tipus de lletra i les variants de fonts acostumen a manipular-se amb els fulls d'estil d'usuari, la propietat principal d'interès és font-size (mida de la font). Quan es fa servir en una regla, va seguida d'un valor que especifica una mesura d'unitat o, de vegades, una mida de paraula clau (com ara petita o mitjana).
Com es fa
La declaració de font-size més important d'un full d'estil és més o menys així:
body {...
font-size: 14px;
...}L'herència fa que totes les especificacions de mida de la font d'un document es basin en la mida declarada pel document body, ja sigui en el full d'estil del navegador o en el nostre.
El valor per defecte típic de 16 píxels dels navegadors és un bon punt d'inici per a la part central del text, però la majoria de visitants poden llegir sense problemes tipus de lletra més petits. Per tant, la majoria de dissenyadors escullen una mida més petita, d'uns 11-14 píxels.
L'herència s'aplica a la mida del tipus de lletra quan s'especifica una mida relativa i quan s'especifica una mida de paraula clau per a un element amb un progenitor la mida del qual no s'especifica amb una paraula clau.
Quins tipus d'unitat poden aplicar-se a les propietats de text CSS?
A les regles de full d'estil, els tipus d'unitat que acostumen a aplicar-se més sovint al text són píxels (px), ems (em, s'explica més endavant), percentatges (%) i punts (pt). A la Taula 2 es descriu el comportament del text redimensionat amb aquestes unitats.
| Unitat | Definició1 | Ús |
|---|---|---|
| Taula 2. Unitats de CSS convenients per a dimensionar un text.
1 ∆ és la proporció de canvi en la mida de la font a partir del valor heretat. 2 Només s'hereta el valor de la mida no especificat en paraula clau més proper. |
||
| Ems de CSS | ∆ = x | 1,333 em |
| Paraules clau | Definit per l'agent d'usuari2 | large, etc. |
| Percentatge | ∆ = x / 100 | 133.3% |
| Píxels | Unitat absoluta | 16 px |
| Punts | Unitat absoluta | 12 pt |
Altres tipus d'unitat possibles són paraules clau de mida, piques (pc, una pica equival exactament a 12 punts) i exes (ex). També estan disponibles la majoria dels altres tipus d'unitat que accepta CSS2, però no es fan servir gairebé mai quan es treballa amb text.
Per a què serveix tenir tants tipus d'unitat diferents?
Tal com s'indica a la Taula 2, hi ha unitats de mida relativa i absoluta. Les paraules clau inclouen ambdues característiques, és a dir, mida absoluta entre si, però relatives al valor no especificat en paraula clau que hereten. La millor forma de fer-les servir és aquesta:
Les mides absolutes (
px, unitats estandarditzades compt) és millor aplicar-les a composicions que no canviïn en relació amb les propietats de llenç del document, les anomenades composicions "fixes", "estàtiques" o "gel".Les mides relatives (
em,%) haurien de fer-se servir en composicions no estàtiques i en situacions en què cal establir un compromís entre usabilitat del lloc i el control del dissenyador de la composició.Les mides de paraula clau (que s'expliquen a continuació) haurien d'utilitzar-se quan la usabilitat prevalgui per sobre de totes les altres consideracions del disseny.
Mides absolutes i usabilitat
Les versions antigues d'Internet Explorer no permeten al visitant modificar la mida del text que s'ha establert en mides absolutes i les interfícies de modificació de la mida del text d'alguns navegadors que sí permeten aquest nivell de control d'usuari poden costar de trobar (els usuaris d'Opera i Firefox ho tenen fàcil amb Shift + Ctrl/Cmd + més/menys i Ctrl/Cmd + més/menys respectivament). A causa d'aquestes limitacions, s'acostuma a establir el font-size de body a un valor relatiu, normalment en unitats em que se suposa que el navegador controla per defecte.
Quin és l'equivalent físic d'un píxel?
La resposta estrictament correcta és que no existeix. Els píxels són una unitat de resolució de maquinari de visualització i prou. Això no obstant...
Malgrat que és estrictament impossible definir o predir les dimensions literals d'un píxel, els patrocinadors de projectes comercials més nerviosos acostumen a sorprendre's quan descobreixen que el disseny del seu lloc adquireix un aspecte diferent en els ordinadors dels clients que tenen una configuració diferent de la seva i escridassen el dissenyador web per aquest motiu. Per tant, pot ser útil comprendre com funcionen els píxels. Aquesta informació us servirà per quan algú que us hagi manat crear una pàgina web es queixi que el text no queda exactament igual en diferents ordinadors.
Les empreses de programari mantenen un acord informal segons el qual, 96 ppp (píxels per polzada) és una mida raonable. D'aquesta manera, un text central de 16 píxels s'imprimirà a una mida de una sisena part d'una polzada o 12 punts. A la pantalla de cristall líquid cada vegada més habitual de 17'' 1280×800, un text de 16 píxels tindrà una mida aproximada de 13 punts a la pantalla, però en una pantalla semblant d'ordinador portàtil de 15'', la mida serà de 11,44 punts.
Aquestes mesures són efectives amb la configuració per defecte. La majoria d'entorns permeten a l'usuari final establir una mesura habitual de ppp, de manera que sempre es donaran casos diferents.
En conclusió: un píxel és un píxel, però tota la resta és variable.
Ems, percentatges i punts segons el CSS
Tradicionalment, l'em és l'equivalent a l'alçada d'una "M" majúscula de la font a la qual s'aplica. Tanmateix, en CSS, la unitat em és l'equivalent a l'alçada total d'una línia; o, dit d'una altra manera, per a un element al qual se li ha establert la font-size a 14 píxels:
1em = 100% = 14pxEn entorns normals, aquesta declaració pot ampliar-se a:
1em = 100% = 14px = 10,5ptL'augment i la reducció de la mida funcionen de forma multiplicativa, de manera que si hi ha un segon element que es vulgui definir amb una mida de 16 píxels, tenint en compte l'herència habitual, tot el que es mostra a continuació obtindria el resultat desitjat:
1,143em = 114,3% diferent de 16px = 12ptBreu comentari sobre la recomanació oficial de CSS
De vegades us diran que consulteu la recomanació candidata o Candidate Recommendation del World Wide Web Consortium per a l'especificació CSS. Com totes les recomanacions del W3C, aquest document pot considerar-se la definició d'un estàndard web; alguns es segueixen més que d'altres, tant per fabricants de navegadors com per desenvolupadors de webs.
Tot i que va bé conèixer de dalt a baix les recomanacions del W3C, aquest curs s'ha dissenyat per proporcionar una introducció concisa i fàcil d'assimilar al disseny/desenvolupament del web i les recomanacions del W3C poden ser una mica farragoses. En tots els casos en què se us demani visitar la recomanació de CSS, se us dirigirà cap a un material massa confús com per justificar una explicació acurada en aquest apartat.
Paraules clau de mida
També es poden fer servir paraules clau de mida tal, com s'ha mencionat anteriorment. N'hi ha set, des de xx-small fins a xx-large, i medium és el valor mig (i predeterminat). La llista completa dels set valors es mostra més endavant a la Taula 3, que inclou totes les paraules clau que accepten les diverses propietats de CSS mencionades en aquest apartat.
La recomanació de CSS ofereix una gran quantitat d'informació addicional sobre les paraules clau de font-size.
Demostració 1
De tant en tant, aquest text enllaçarà amb un document de demostració cada vegada amb més estil que mostrarà les propietats CSS de què parlem en el seu ús real. Aquest primer exemple mostra el document HTML de mostra sense cap mena d'estil aplicat.
body { font-size: 14px; }
h1 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }Arxiu font de: "Exemple sense estils"
Arxiu font de: "Exemple amb títol redimensionat, atribucions i part central del text>aplicats"
Arxiu font de: "Exemple de full d'estil de la demostració 1"
29.2.2. font-family i selecció de tipus de lletra
Quan tingueu el text a la mida que us agradi, ja podeu passar a seleccionar un o dos tipus de lletra. Això es fa amb la propietat font-family, que es fa servir tal com es mostra tot seguit a la demostració 2.
Quan s'ofereix un valor per a la propietat font-family, cal seguir aquestes regles:
Les tipografies s'han d'anomenar exactament com s'anomenen a la biblioteca de fonts de l'ordinador client fent servir de guia la font no variant.
Totes les tipografies amb nom han de separar-se amb comes, amb espai al darrere o sense.
En els casos en què el nom d'una tipografia contingui més d'una paraula, cal posar cometes simples o dobles al principi i al final. Exemple: '
Times New Roman'.Cal anomenar les tipografies per ordre ascendent de possible disponibilitat. Per exemple, si voleu que els usuaris de Macintosh vegin una pàgina amb el text en Palatino, la declaració de valor de propietat probablement hauria de ser així:
font-family: Palatino, Georgia, serif;. La Palatino és exactament la que voleu, però pot ser que alguns usuaris no la tinguin; la Georgia té més probabilitats d'estar disponible i s'assembla a la Palatino; serif fa referència a la font serif predeterminada genèrica, si no es disposa de la Palatino ni de la Georgia, el sistema tornarà a la seva font serif per defecte.Com a mètode de seguretat el valor
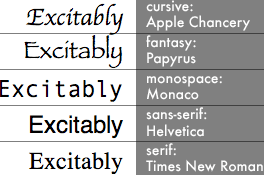
font-familysempre hauria d'acabar amb el nom genèric apropiat tal com s'ha explicat anteriorment. A la figura 1 es mostren les tipografies que es fan servir en les famílies genèriques a MacOS 10.5.

Figura 1. Les tipografies "genèriques" predeterminades de MacOS 10.5 tal com queden representades a 24 píxels al Safari 3.1.
A la recomanació del CSS s'enumeren diverses tipografies més que poden aplicar-se a cada família genèrica.
Demostració 2
Ara que la mida del text és previsible, volem optimitzar les tipografies utilitzades. El millor és aplicar una tipografia sans serif al títol perquè sigui de fàcil lectura i al text en si una tipografia serif.
body { font-family: Palatino,'Palatino Linotype',Georgia, sans-serif; }
h1 { font-family: Helvetica,Arial,sans-serif; }
blockquote { font-family: Helvetica,Arial,sans-serif; }Arxiu font de: "Full d'estil de la demostració 2"
29.2.3. font-style, font-variant i font-weight: canviar els detalls
La propietat font-style manipula la cursiva sense haver de fer servir l'element i; els seus tres valors vàlids són italic, oblique i normal.
Els valors italic i oblique proporcionen resultats funcionalment idèntics a les versions més recents de tots els navegadors web del mercat general, encara que hi ha una diferència tècnica significativa entre els dos estils tal com s'explica al glossari que acompanya aquest curs.
Per què cal fer servir la propietat font-style quan els elements "em" i "i" ja semblen prou adients?
Com ja hem vist, cadascun d'aquests elements té usos específics. A més a més, l'aparença real del text marcat amb em, i, o qualsevol altre element, pot variar entre diferents navegadors.
Hi ha situacions en què l'ús d'em i el seu germà strong poden requerir un punt de vista diferent. Per exemple, suposem que voleu donar èmfasi al text fent-lo més gran. El que caldria fer per donar un bon èmfasi seria afegir cursiva, la qual cosa donaria lloc a regles com les següents:
em {
font-size: large;
font-style: normal;
}
strong {
font-size: large;
font-weight: normal;
font-style: italic;
}Demostració 3
Al text de demostració no hi ha paraules ni fragments en cursiva, i les atribucions ja contenen la cursiva necessària gràcies a l'ús de l'element cite. Tenint en compte la manca d'opcions, el títol és el millor candidat per estar en cursiva.
h1 { font-style: italic; }
.sectionNote { font-style: normal; }Arxiu font de: "Exemple amb títol en cursiva"
Arxiu font de: "Full d'estil de la demostració 3"
29.2.4. font-variant com a eina per ressaltar passatges curts
La propietat font-variant té dos valors possibles, small-caps i normal. Alguns dissenyadors utilitzen "small caps" o versaletes per ressaltar la frase inicial d'un text llarg o per donar èmfasi a la indicació d'una cita, com ara:
Abandoneu tota esperança els qui ací entreu.
Demostració 4
opening { font-variant: small-caps; }Arxiu font de: "Exemple amb la frase inicial en versaletes"
Arxiu font de: "Full d'estil de la demostració 4"
29.2.5. font-weight: negreta i la manca d'aquesta
La propietat font-weight (pes de la font) permet modificar el nivell de negreta de qualsevol fragment de text al qual s'apliqui.
Els valors habituals de la propietat font-weight són normal i bold. La recomanació CSS proporciona els diversos valors possibles.
Demostració 5
Posar el nom d'un autor en negreta és una tècnica de disseny que s'acostuma a fer servir en les publicacions periòdiques, però que encara encaixa en diverses situacions del web.
author { font-weight: bold; }Arxiu font de: "Exemple amb el nom de l'autor en negreta"
Arxiu font de: "Full d'estil de la demostració 5"
29.2.6. La propietat abreujada font
Moltes propietats de text poden proporcionar-se en el valor per a una única propietat, si cal, d'una manera semblant a les propietats de fons.
A continuació es mostra un exemple de regla abreujada de font:
h1 { font: italic normal bold x-large/1.167em Helvetica,Arial,sans-serif; }Per obtenir els millors resultats, el valor pel qual s'aporta aquesta propietat hauria d'incloure els valors pretesos per a totes les propietats individuals següents en l'ordre següent, separades amb espais:
font-stylefont-variantfont-weightfont-size, seguit, si cal, d'un guionet i del valor deline-height(vegeu a continuació)font-family, que en aquest cas també pot ser una paraula reservada que especifica una font de sistema; els valors múltiples haurien d'estar separats per comes, però no per espais
| Propietat | Valors |
|---|---|
| Taula 3: valors de paraula clau acceptats per a les propietats que s'han tractat en aquest apartat | |
| font-family | cursive, fantasy, monospace, sans-serif, serif |
| font-size | xx-small, x-small, small, medium, large, x-large, xx-large |
| font-style | italic, normal, oblique |
| font-variant | normal, small-caps |
| font-weight | bold, normal |
| line-height | normal |
| text-align | center, justify, left, right |
| text-decoration | line-through, none, overline, underline |
| text-transform | capitalize, lowercase, none, uppercase |
| white-space | normal, nowrap, pre, pre-line, pre-wrap |
29.3. Les propietats de text i alineació de CSS. Modificar la composició
Un especialista en estils que treballi amb lletres i paraules tracta amb detalls: Línies, corbes, punts, píxels i altres parts cel·lulars d'un disseny. Un disseny, però, és tot un conjunt; té components més grans que es destaquen mitjançant el control de la composició principalment a través del model de disposició de CSS. A més d'aquest model de disposició, CSS també implementa propietats de text i alineació que afecten la composició. La resta d'aquest apartat tracta sobre aquestes propietats.
29.3.1. Alineació i justificació del text
Tal com passa amb els entorns de processament de text, la propietat text-align accepta quatre valors de justificació: left, right, center, i justify. L'últim d'aquests proporciona justificació completa: Marges de text visibles que són consistents tant per l'esquerra com per la dreta d'un bloc de text.
Justificació adequada del text escrit en alfabets occidentals
La millor manera de fer servir les diferents alineacions disponibles és així:
La justificació esquerra és més adequada per a fragments de text llargs.
La justificació dreta és més adequada per a la columna de l'esquerra del tot de taules de dades i disposicions de columna múltiple. Quan la columna adjacent es deixa justificada i col·locada a l'altra banda d'un canal adequadament ample, el resultat és millorar la llegibilitat d'ambdues columnes.
La justificació completa funciona bé per a blocs petits com ara cites de blocs i textos d'exemple. Quan es fa servir en fragments llargs de text d'amplada òptima amb marges amples, la justificació completa també millora la coherència de la maquetació.
El centrat s'acostuma a fer servir per als elements d'interfície i llistes en sèrie com les que es troben als peus de pàgina.
Demostració 6
Com que la demostració es basa en un fragment de text de ficció extret d'un llibre, per què no li apliquem la justificació?
p { text-align: justify; }
blockquote p { text-align: left; }Arxiu font de: "Pàgina amb justificació completa del text central del fragment"
Arxiu font de: "Full d'estil de la demostració 6"
29.3.2. Modificar l'espaiat: Les propietats letter-spacing i word-spacing
El mateix nom ja ho diu tot, és a dir, aquestes propietats permeten modificar la quantitat d'espai en blanc entre lletres i paraules, respectivament.
L'ús més habitual de letter-spacing (espaiat de lletra) és per donar un èmfasi subtil semblant a l'efecte que proporciona font-variant: small-caps; també pot fer-se servir per modificar subtilment la composició d'elements d'interfície.
La propietat word-spacing (espaiat de paraules) és millor fer-la servir per modificar deliberadament la quantitat de paraules que és probable que apareguin en una única línia de text. Per exemple, pot fer-se servir si teniu un bloc de text de l'amplada habitual però de mida de font atípica.
Quan s'imprimeixi, l'espaiat de lletres i el de paraules també s'apliquen ad hoc per evitar errors de composició, però al web aquesta tècnica té una utilitat limitada.
A més dels valors d'unitat, aquestes propietats accepten el valor normal.
Utilitzar unitats em per a un bon control
Quan es canvia l'espaiat entre lletres d'un text, un petit espai significa una gran distància; l'espaiat de lletra predeterminat acostuma a ser entre una desena i una vintena part d'un em, de manera que els valors de letter-spacing que superin més del doble o la meitat del valor predeterminat poden acabar fent que el text sigui illegible.
Demostració 7
Al text senyal del qual parlem cap al final li aniria bé una mica d'èmfasi subtil... i com que la cita introductòria té una mida més gran, pot millorar-se mitjançant l'espaiat entre paraules.
q { letter-spacing: .143em; }
.pullQuote { word-spacing: .143em; }Arxiu font de: "Pàgina amb espaiat entre lletres a les salutacions proposades en el penúltim paràgraf del fragment"
Arxiu font de: "Full d'estil de la demostració 7"
29.3.3. Sagnar les primeres línies: la propietat text-indent
La propietat text-indent (sagnat de text) permet sagnar els paràgrafs de la mateixa manera que en el paper imprès. A més, aquesta propietat i el fet que accepti valors negatius permet tot un seguit de tècniques de maquetació avançades.
Els valors que accepta aquesta propietat són els mateixos que els que accepta font-size, a més de normal.
Demostració 8
Per la mateixa raó que el fragment estava totalment justificat, potser hauria de tenir sagnat a totes les primeres línies dels paràgrafs.
p { text-indent: 1.429em; }
blockquote p { text-indent: 0; }Arxiu font de: "Pàgina amb sagnat inicial als paràgrafs del text central"
Arxiu font de: "Full d'estil de la demostració 8"
29.3.4. Majúscules: La propietat text-transform
De la mateixa manera que la propietat font-variant proporciona accés a les lletres versaletes, la propietat text-transform s'ocupa específicament de les majúscules. Els valors que permet cobreixen totes les majúscules, minúscules o tot el text incial completament en majúscules. Vegeu la llista dels valors acceptats a la Taula 3.
Demostració 9
author { text-transform: uppercase; }Arxiu font de: "Pàgina amb destacat l'autor del fragment en versaletes"
Arxiu font de: "Full d'estil de la demostració 9"
29.3.5. Aplicar estils als enllaços i mostrar les eliminacions: La propietat text-decoration
Aquesta propietat fa possible que es puguin posa línies per sobre, per sota i enmig del text. El seu ús més habitual és per manipular el subratllat per defecte dels enllaços, encara que a les wikis o en texts satírics i d'altres entorns també va molt bé per ratllar paraules. En aquests casos, es fan server els elements ins (insertar) i del (eliminar), que ofereixen estils equivalents a:
ins {
text-decoration: underline;
}
del {
text-decoration: line-through;
}Fins i tot sense regles de full d'estil fetes a mida, ins i del apliquen estil d'etiquetatge de la següent manera:
Mark Twain Benjamin Disraeli és famós per les seves dites agudes, com ara "hi ha mentides, grans mentides i estadística".
Marges, no subratllats, amb abbr
Alguns dissenyadors acostumen a modificar l'aspecte de l'element abbr perquè aparegui amb un subratllat que a primera vista sembla una línia de punts. No obstant això, en realitat aquest efecte s'aconsegueix amb un valor de border-bottom. (Recordeu que alguns navegadors ho proporcionen automàticament, però d'altres no, com ara IE 6.)
Demostració 10
source a { text-decoration: none; }Arxiu font de: "Pàgina amb eliminació del subratllat de l'enllaç a Gutenberg E-Text del text de mostra"
Arxiu font de: "full d'estil de la demostració 10"
29.3.6. Ajust de l'espai interlineal i line-height
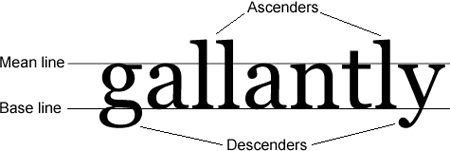
És ben sabut que disposar espai en blanc entre línies tendeix a augmentar la seva facilitat de lectura perquè l'espai addicional garanteix que les astes ascendents i les astes descendents (vegeu la figura 2 per trobar una explicació) en línies adjacents no competiran per l'atenció visual.

Figura 2. Les astes ascendents són la part de les lletres que sobresurt de la línia mitjana del text i les astes descendents són la part de les lletres que s'estén per sota de la línia base sobre la que descansa el text.
Existeix una petita relació entre el font-size (la mida de la font) d'un element i el seu line-height (interlineat), però per defecte, tots els agents d'usuari insereixen una mica d'espai interlineal a cada línia de text, normalment un 10-15% de l'alçada de les lletres. Com que aquesta quantitat per defecte canvia d'una tipografia a una altra, la propietat line-height (interlineat) accepta un valor de normal a més de valors numèrics.
També cal mencionar que, al contrari que la majoria de propietats CSS, line-height (interlineat) accepta valors numèrics sense unitats, que després es representen com una proporció del valor bàsic predeterminat.
Demostració 11
S'ha parlat molt de la relació entre espai interlineal i llegibilitat, així que aquí tenim la prova.
p { line-height: 1.5; }
attribution { line-height: 1.5; }Arxiu font de: "Pàgina amb aplicació d'una quantitat adequada d'interlineat a un fragment de text"
Arxiu font de: "Full d'estil de la demostració 11"
29.3.7. Suplantar pre i br: La propietat white-space
Estrictament parlant, els salts de línia forçats són un element de presentació, encara que hi ha moltes circumstàncies en què són un element desitjable per al disseny d'un lloc. Juntament amb el costum dels navegadors de tallar les línies en espais arbitraris, exercir el nivell de control desitjat únicament amb l'etiquetatge pot ser complicat.
L'element pre serveix per fer front a aquests reptes, tot i que presenta els seus propis reptes, raó per la qual CSS ofereix la propietat white-space (espai en blanc). Els valors que accepta, que s'enumeren a la Taula 3, permeten al dissenyador escollir si el navegador ha de representar els espais en blanc i els salts de línia que s'han afegit a l'etiquetatge d'origen o que s'han inserit com a contingut generat.
La recomanació CSS ofereix un nombre exhaustiu de detalls sobre la implementació i ús recomanats de la propietat white-space (espai en blanc).
Resum
Un bon disseny de lloc web requereix un nivell elevat d'atenció al detall i d'ajust de la interacció adequada de nombrosos elements, un dels quals és la tipografia.
La combinació de propietats de font i text que ofereixen les implementacions de CSS dels navegadors actuals gairebé permeten el nivell de control màxim sobre la tipografia que permet el maquinari i depèn del dissenyador del web aprendre a fer-les servir com cal. Quan aquestes propietats es fan servir bé, es produeixen llocs web que poden aspirar a apropar-se als estàndards de qualitat de la tipografia que normalment s'associen al mitjà imprès que s'ha anat desenvolupant durant segles, malgrat que el web encara no fa ni una generació que existeix.
Preguntes de repàs
Preguntes que hauríeu de poder respondre:
Digueu tres elements HTML que no siguin
bnii, que per defecte es representin amb fonts variants. Feu una descripció breu del propòsit original dels elements que heu mencionat i expliqueu com l'ús d'una font variant és apropiat per als propòsits d'aquests elements.Comproveu de forma subjectiva la facilitat de lectura d'un fragment d'un text llarg qualsevol amb diferents valors de
line-height(interlineat). Resumiu breument els resultats.Apliqueu
text-transform: uppercase;a un únic paràgraf del fragment utilitzat en l'exercici anterior i repetiu la prova subjectiva de llegibilitat. Resumiu breument els resultats.Expliqueu breument els avantatges i desavantatges de l'antialiàsing fent servir el repàs de la tipografia d'aquest apartat com exemple.
Descriviu l'ordre en què han d'especificar-se les tipografies en un valor de
font-family.En un cert entorn, escolliu com a mínim tres propietats de les descrites en aquest apartat i digueu-ne com a mínim un valor vàlid (apart del predeterminat) de cadascuna. Demostreu o descriviu els resultats de l'ús d'aquestes parelles de propietats i valors en un full d'estil.
Creeu un element, afegiu-li text central i assigneu-li un valor de
font-size(mida de la font) de9px. Obriu el document que conté aquest element amb Internet Explorer i passeu d'una mida de font a una altra de les que es proporcionen al menú Visualitza → Mida del text. Avalueu la conveniència d'aquests resultats en llocs web amb grans quantitats de visitants de mitjana edat i d'edat avançada.
Lectures complementàries
Bos, Bert, et al. 2007. Cascading style sheets level 2 revision 1 (CSS 2.1) specification. World Wide Web Consortium. [Data de consulta: 28 de maig de 2008.]
Dean, Paul. 2008. Extreme type terminology. I Love Typography, the Typography Blog. [Data de consulta: 28 de maig de 2008.]
http://ilovetypography.com/2008/03/21/extreme-type-terminology/
Horton, Sarah, i Lynch, Patrick. 2002. Web style guide: basic principles for creating web sites, 2nd edition. New Haven, Conn.: Yale University Press.








