23. Creació de múltiples pàgines amb menús de navegació
Christian Heilmann. 26 de setembre de 2008. Darrera modificació: 10 de març de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: seleccionar, menú, navegació, mapa, imatge,
En aquest apartat parlaré sobre la navegació en llocs web i els menús. Veureu els diferents tipus de menús i la manera de crear-los amb HTML. També parlaré sobre la qüestió de la usabilitat i l'accessibilitat dels menús. No entraré encara en l'aplicació d'estils als menús, però sí que establiré els fonaments per a un altre apartat posterior d'aquest curs sobre el CSS.
Vegeu també
Vegeu el mòdul "CSS" d'aquest curs.
Nota
Podeu descarregar-vos codis d'exemple a "menu_examples.zip" per anar seguint les explicacions; jo m'hi aniré referint al llarg d'aquest apartat.
Els continguts d'aquest apartat són els següents:
- 23.1. Les eines del vostre menú HTML: enllaços, àncores i llistes
- 23.2. La necessitat de flexibilitat
- 23.3. Diferents tipus de menús
- 23.3.1. Navegació per la pàgina (contingut)
- 23.3.2. Navegació pel lloc
- 23.3.3. Menús contextuals
- 23.3.4. Mapes del lloc
- 23.3.5. Paginació
- 23.4. Quan les llistes no són suficients: mapes d'imatge i formularis
- 23.5. On posar el menú, i oferir opcions per saltar-se'l
- Resum
- Preguntes de repàs
23.1. Les eines del vostre menú HTML: enllaços, àncores i llistes
Amb l'HTML cal considerar diversos tipus diferents de menús i sistemes de navegació, tots ells molt relacionats amb els elements link i a (àncora). Per explicar-ho ràpidament:
Els elements
linkdescriuen relacions a través de diversos documents. Per exemple, podeu dir a un agent d'usuari que el document actual forma part d'un curs més ampli que inclou diversos documents i quin altre document és el contingut.Les àncores (també conegudes com a elements
a) permeten enllaçar amb un altre document o amb una secció concreta del document actual. L'agent d'usuari no les segueix automàticament; cal que els visitants les activin amb el mitjà que sigui que tinguin a la seva disposició (ratolí, teclat, reconeixement de veu, accés per commutador...).
Si no heu llegit els apartats anteriors d'aquest curs sobre els enllaços i sobre les llistes, us aconsello que els llegiu, ja que aquí dono per coneguda part de la informació que trobareu en aquests apartats per així evitar repeticions.
Vegeu també
Vegeu les llistes i els enllaços en els apartats 16 i 18 d'aquest mòdul.
Les àncores i els enllaços no es converteixen en menús sense més ni més; cal donar-los una estructura i aplicar-los estils perquè tant el navegador com els usuaris sàpiguen que funcionen com un menú de navegació i no només com un grup d'enllaços aleatoris. Si l'ordre de les pàgines no és important, podeu utilitzar una llista desordenada igual que a l'exemple de menú de llista desordenada de l'arxiu "unordered.html".
Observeu que he posat un id als elements ul. Ho he fet per oferir un lligam per aplicar-los estils amb el CSS i per afegir-los més endavant un comportament especial amb JavaScript. Un id és una manera molt eficaç de permetre que altres tecnologies escullin un element concret amb l'HTML.
Si l'ordre en què els visitants van passant per tots els documents és important, llavors hauríeu de fer servir una llista ordenada. Si, per exemple, teniu un curs en línia format per múltiples documents i cadascun parteix d'allò que s'ha explicat a l'anterior, podeu utilitzar una llista ordenada com la de l'exemple de llista ordenada de l'arxiu "ordered.html".
L'ús de llistes per crear menús és ideal per diverses raons:
Tot l'HTML es troba en un únic element de llista (
ul, per exemple), la qual cosa significa que podeu utilitzar la cascada del CSS per aplicar un estil diferent a cadascun d'ells i que és molt fàcil arribar fins als elements en JavaScript baixant des del nivell superior.Les llistes es poden imbricar, la qual cosa significa que podeu crear fàcilment una navegació amb diversos nivells de jerarquia.
Fins i tot si no s'aplica cap estil a la llista, la representació de l'HTML per part del navegador és lògica i per a un visitant és molt fàcil veure que aquests enllaços van junts i que formen una única unitat lògica.
Les llistes s'imbriquen incrustant la llista imbricada a l'element li, i no després d'aquest. Podeu veure'n un exemple correcte i un d'incorrecte a l'arxiu "nesting.html".
Tingueu en compte que els navegadors mostren els dos exemples de la mateixa manera.
La visualització en el navegador no hauria de ser mai un indicador de la qualitat del codi.
Una construcció HTML no vàlida com la de l'exemple erroni anterior farà que sigui molt difícil aplicar-hi estils, afegir-hi comportament amb el JavaScript o de convertir a un altre format. L'estructura des elements UL imbricats ha de ser sempre
<ul><li><ul><li></li></ul></li></ul> i mai
<ul><li></li><ul><li></li></ul></ul>.
23.2. La necessitat de flexibilitat
És molt probable que el menú d'un lloc canviï sovint; els llocs web tenen tendència a créixer orgànicament a mesura que s'hi van afegint funcions i que creix la base d'usuaris, per la qual cosa hauríeu de crear els menús tenint en compte que s'hi afegiran i se'n trauran entrades a mesura que el lloc vagi progressant, i també que potser es traduiran a diferents llenguatges (amb la qual cosa canviarà la longitud dels enllaços). També us podeu trobar treballant en llocs en els quals l'HTML dels menús es crea dinàmicament utilitzant llenguatges del servidor i no HTML estàtic. Això, però, no significa que el coneixement de l'HTML ja no tingui cap utilitat. De fet, serà cada vegada més important perquè aquests coneixements se seguiran necessitant per crear plantilles HTML amb les quals treballarà l'script del servidor.
23.3. Diferents tipus de menús
Hi ha diversos tipus de menús que haureu de crear en HTML quan aneu treballant en diferents llocs web. La majoria es poden crear amb llistes, tot i que algunes vegades les restriccions de la interfície obliguen a seguir un altre camí (ja en parlarem més endavant). Els menús basats en llistes que molt probablement creareu són els següents:
Navegació per la pàgina: per exemple, un contingut per a una única pàgina amb enllaços que condueixen a diferents seccions d'aquesta.
Navegació pel lloc: una barra de navegació per a tot el lloc web (o una subsecció d'aquest) amb enllaços que condueixen a pàgines diferents del mateix lloc.
Navegació contextual segons el contingut: una llista d'enllaços que condueixen a pàgines estretament relacionades amb el tema de la pàgina actual, tant del mateix lloc com d'altres.
Mapes del lloc: llistes llargues d'enllaços que condueixen a totes les pàgines diferents d'un lloc web; els enllaços s'agrupen en subllistes relacionades perquè sigui més fàcil entendre-ho tot plegat.
Paginació: enllaços que condueixen a altres pàgines que constitueixen altres seccions o parts de tot un conjunt juntament amb la pàgina actual, com per exemple part 1, part 2 i part 3 d'un article.
23.3.1. Navegació per la pàgina (contingut)
Ja n'he parlat una mica a l'apartat sobre els enllaços, però aquí trobareu una descripció més detallada de què significa la navegació per la pàgina i què cal fer perquè funcioni.
A l'exemple relatiu a aquest subapartat de navegació per la pàgina (arxiu "inpagenavigation.html") he fet servir una llista d'enllaços que condueixen a àncores que es troben més avall a la mateixa pàgina. Per connectar les àncores cal fer servir un atribut id en els elements cap als quals es navegarà i un atribut href consistent en un símbol de coixinet seguit del mateix nom que el valor id de l'àncora a la qual voleu que condueixi aquest enllaç. Cadascuna de les seccions de la pàgina també té un enllaç per tornar al menú que funciona de la mateixa manera, però que condueix de tornada cap al menú.
23.3.2. Navegació pel lloc
La navegació pel lloc és probablement el tipus de menú més habitual que haureu de crear. És el menú de tot el lloc (o d'una subsecció) que mostra tant les opcions que poden escollir els visitants com la jerarquia del lloc. Per a aquests menús les llistes són l'opció perfecta, tal com veureu a l'exemple de navegació pel lloc de l'arxiu "home.html".
No hi trobareu gaires sorpreses, com a mínim des del punt de vista de l'HTML en si. Més endavant en aquest curs parlaré sobre l'aplicació d'estils a aquests tipus de menús amb el CSS i sobre la manera d'afegir-hi comportament amb el JavaScript. Una cosa important que cal tenir en compte és la manera de destacar el document actual del menú, per tal de donar a l'usuari la sensació de ser en un lloc concret i que s'està movent d'un lloc a l'altre (encara que en realitat no es mou en absolut, tret que faci servir algun dispositiu mòbil per navegar pel web). Això és el que veurem a continuació.
1) Donar als visitants la sensació de "Vostè es troba aquí"
La regla principal per al desenvolupament de webs i la navegació és que el document actual no s'ha d'enllaçar mai amb ell mateix sinó que ha de ser clarament diferent de les altres entrades del menú. Això és important perquè dóna als visitants alguna cosa a la qual aferrar-se i perquè els explica on es troben en el seu viatge pel lloc. Hi ha molts casos diferents, com ara aplicacions web, enllaços permanents en blocs i el que es coneix com a llocs web "d'una pàgina", però en el 99% dels casos un enllaç cap al document que ja esteu mirant és redundant i resulta confús per al visitant.
A l'apartat sobre els enllaços ja he explicat que un enllaç és un acord i una responsabilitat: s'ofereix als visitants una manera d'arribar a més informació que necessiten, però cal tenir molta cura perquè si l'enllaç no dóna als usuaris allò que volen, o si té un comportament inesperat, perdreu credibilitat i la seva confiança. Si, per exemple, oferiu un enllaç que apunta cap al document actual, en activar-lo es tornarà a carregar el document. Com a usuari això és una cosa que no espereu: de què serveix clicar aquest enllaç? L'únic que s'aconsegueix és que els usuaris quedin perplexos.
És per això que des del menú no hi ha d'haver mai cap enllaç fins a la pàgina actual. Podríeu eliminar l'enllaç o, millor encara, fer que deixi d'actuar com un enllaç però destacar-lo (per exemple amb un element strong); amb això els usuaris tindrien una indicació visual i també diria als visitants cecs que és important i que és l'entrada actual del menú.
Podeu veure un exemple de pàgina actual destacada a: "about.html"
2) Quantes opcions cal donar als usuaris en cada moment?
Una altra qüestió que cal tenir en compte és quantes opcions voleu donar als visitants. Molts dels menús que veieu al web intenten garantir que es podrà accedir a totes les pàgines del lloc des d'un únic menú. Aquí és on entren en joc els trucs dels scripts i del CSS; podeu fer que els menús siguin més fàcils de fer servir ocultant-ne parts fins que els usuaris en seleccionin algunes àrees concretes (és el que algunes vegades es coneix com a menús desplegables). Des d'un punt de vista tècnic és perfecte, però aquest enfocament presenta uns quants problemes:
No tots els usuaris podran utilitzar aquest truc tan intel·ligent de la manera esperada; els usuaris del teclat, per exemple, hauran de passar per tots els enllaços de la pàgina amb el tabulador per arribar al que busquen.
Per aconseguir-ho haureu d'afegir molt d'HTML a cada document del vostre lloc, i una bona part d'aquest pot ser redundant en moltes pàgines. Si baixo tres nivells dintre d'un menú d'aquesta mena per arribar al document que vull llegir, no cal que pugui veure les opcions que em porten a un profunditat de 4, 5 i 6 nivells.
Si oferiu massa opcions a la vegada podeu aclaparar els visitants; als éssers humans no els agrada prendre decisions. Només cal que penseu en tot el temps que necessiteu per triar un plat en una carta de restaurant una mica llarga.
Si en una pàgina no hi ha gaire contingut però sí molts enllaços, els motors de cerca assumiran que no hi ha gaire informació vàlida i no li faran gaire cas, amb la qual cosa serà difícil de trobar quan es facin cerques al web.
Fet i fet, la decisió sobre les entrades que posareu en un menú és vostra, ja que els diferents dissenys exigiran unes opcions diferents; però si teniu algun dubte, sempre hauríeu d'intentar reduir els menús als enllaços fins a les seccions principals del lloc. Sempre podeu oferir altres menús en els llocs on sigui oportú.
23.3.3. Menús contextuals
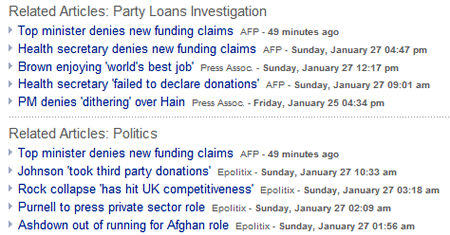
Els menús contextuals són enllaços que es basen en contingut del document actual i ofereixen més informació relacionada amb la pàgina a la qual us trobeu. Un exemple clàssic són els enllaços "notícies relacionades" que s'acostumen a trobar al final de les notícies que llegiu, tal com podeu veure a la figura 1.

Figura 1. Exemple de menú contextual: una notícia que ofereix notícies relacionades.
Aquests menús són una mica diferents dels menús contextuals de les interfícies d'usuari, que ofereixen opcions diferents segons el lloc des d'on s'hi accedeix (com els menús que apareixen amb un clic del botó dret del ratolí o amb 'Ctrl' + clic en les aplicacions d'escriptori que ofereixen unes opcions concretes segons el punt on es troba el punter del ratolí en cada moment).
Els menús contextuals dels llocs web són una manera perfecta de presentar el contingut d'altres parts del lloc; i pel que fa a l'HTML, no són res més que una altra llista d'enllaços.
23.3.4. Mapes del lloc
Els mapes del lloc són ben bé el que indica el seu nom: mapes de totes les pàgines diferents (o de les seccions principals si parlem de llocs realment molt grans) del lloc. Permeten als visitants del lloc veure'n ràpidament l'estructura general i anar ràpidament allà on vulguin, fins i tot si la pàgina que necessiten es troba en un nivell molt profund de la jerarquia.
Tant els mapes del lloc com les cerques en el lloc són una manera perfecta d'oferir als visitants una opció alternativa quan es troben perduts, o d'oferir-los un accés ràpid quan tenen pressa.
Des del punt de vista de l'HTML, poden ser una llista molt gran imbricada plena d'enllaços o bé, en el cas de llocs web molt grans, títols de secció amb enllaços imbricats de jerarquies específiques de cada secció, o fins i tot formularis de cerca per a cadascuna de les seccions.
23.3.5. Paginació
La paginació és necessària quan cal oferir una manera de navegar per documents molt grans dividits en diverses pàgines. Trobareu paginació, per exemple, als arxius d'imatges molt grans o a les pàgines de resultats de cerca (com Google o Yahoo).
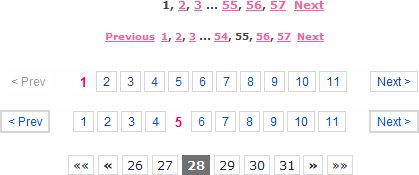
La paginació és diferent d'altres tipus de navegació perquè normalment enllaça cap al mateix document, però amb un enllaç que conté més informació, com per exemple la pàgina des de la qual cal començar. La figura 2 mostra alguns exemples de paginació:

Figura 2. Els menús de paginació permeten que els visitants naveguin per grans conjunts de dades sabent en tot moment on es troben.
L'HTML no és gens revolucionari, ja que no deixa de ser una altra llista d'enllaços amb l'enllaç actual (el que indica les dades actuals i el nivell que ocupen a la paginació) desactivat i destacat (amb un element strong, per exemple).
La diferència principal amb la navegació pel lloc és que la paginació inclou una lògica de programació important. Segons el lloc on us trobeu de tot el conjunt de dades, haureu de mostrar o ocultar els vincles previ, següent, primer i últim. Si teniu un volum d'informació realment enorme pel qual navegar, també és recomanable oferir enllaços a punts de referència com 100, 200 i moltes més opcions. És per aquesta raó que molt probablement no codificareu menús d'aquesta mena en HTML sinó que els creareu en el servidor. Això, però, no fa que canviïn les normes; les dades actuals no s'han d'enllaçar amb elles mateixes i no heu d'oferir enllaços que no portin enlloc.
23.4. Quan les llistes no són suficients: mapes d'imatge i formularis
En el 99% dels casos, les llistes ordenades o desordenades són opcions de l'HTML suficients per crear menús, especialment perquè l'ordre lògic i la imbricació també permeten aplicar uns estils molt interessants amb el CSS. Hi ha algunes situacions, però, que poden exigir algunes tècniques de disseny diferents.
23.4.1. Definir zones sensibles amb mapes d'imatge
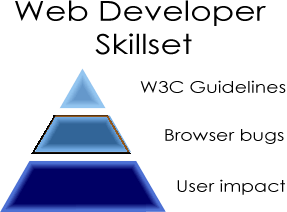
Una de les tècniques són els mapes d'imatge del client. Els mapes d'imatge converteixen una imatge en un menú convertint seccions d'una imatge en àrees interactives que es poden enllaçar amb diferents documents. L'exemple de mapa d'imatge associat a aquesta secció converteix una imatge en un menú que es pot clicar. Proveu-ho seguint l'enllaç anterior i clicant les diferents seccions del triangle de la imatge que apareix a la figura 3.

Figura 3. Definint un mapa amb elements d'àrea podeu convertir parts d'una imatge en elements interactius.
Arxiu font: "imagemap.html"
Podeu convertir una imatge en un menú definint un mapa amb àrees diferents (també conegudes com a zones sensibles). Haureu de donar al mapa un atribut name i connectar la imatge i el mapa amb l'atribut usemap de l'element img. Observeu que això funciona exactament igual que els enllaços a la mateixa pàgina, la qual cosa significa que el valor de l'atribut usemap haurà d'anar precedit d'un coixinet.
Cadascuna de les àrees ha de tenir diversos atributs:
href- Defineix la URL a la qual enllaça l'àrea (que també podria ser un destí en el mateix document).
alt- Defineix un text alternatiu per si no es pot trobar la imatge o si l'agent d'usuari no accepta imatges.
shape- Defineix la forma de l'àrea. Pot ser
rectper a rectangles,circleper a cercles opolyper a formes irregulars definides mitjançant polígons. coords- Defineix les coordenades en la imatge que s'han de convertir en zones sensibles; aquests valors es mesuren des del vèrtex superior esquerre de la imatge i es poden mesurar en píxels o percentatges. Per a les àrees rectangulars només cal definir el vèrtex superior esquerre i l'inferior dret; per als cercles haureu de definir-ne el centre i el radi; per als polígons haureu d'oferir una llista de tots els punts de vèrtex.
23.4.2. Estalviar espai de pantalla i evitar la sobrecàrrega d'enllaços amb formularis
Una altra tècnica que podeu utilitzar és crear un formulari amb l'element select. Podeu definir les diferents pàgines com a opcions de l'element select, i així els visitants podran escollir una opció i trametre el formulari per passar a altres pàgines. Trobareu un exemple de menú de formulari a l'arxiu "selectnavigation.html"
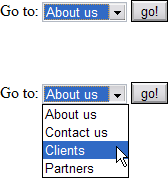
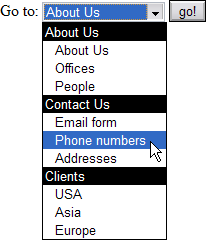
L'avantatge més obvi de l'ús d'aquest tipus de menú és que podeu oferir un munt d'opcions sense ocupar molt d'espai de la pantalla, ja que els navegadors mostren el menú en una línia; vegeu la figura 4.

Figura 4. Els menús de selecció ocupen només una línia a la pantalla.
Arxiu font: "selectnavigationoptgroup.html"
Podeu anar més lluny i agrupar les diferents opcions del menú amb l'element optgroup, tal com podeu veure a l'exemple de l'arxiu "selectnavigationoptgroup.html"
Llavors apareixerà un menú amb opcions que no es podran seleccionar (són els noms dels grups), tal com es mostra a la figura 5.
Aquesta tècnica té l'avantatge que ocupa molt poc espai, però també us obliga a tenir un script del servidor per enviar els visitants a les pàgines que han escollit. Per fer que els enllaços funcionin també podeu utilitzar JavaScript, però no us podeu refiar que el JavaScript estigui disponible; haureu de comprovar que els vostres usuaris puguin utilitzar els menús fins i tot amb el JavaScript desactivat.

Figura 5. Els menús de selecció poden incorporar grups d'opcions que us permetran dir als visitants quines opcions estan relacionades entre elles. Així és tal com apareix a l'Opera 9.5.
Un altre avantatge, tot i que menys evident, és que d'aquesta manera no oferiu un excés d'enllaços en el mateix document. Això significa que no atabalareu els usuaris de tecnologies d'assistència (que normalment solen trobar tots els enllaços en una llista molt llarga). I també significa que els motors de cerca no consideraran els enllaços de la vostra pàgina com una cosa inútil, ja que la relació entre enllaços i text fa que el document sembli un mapa de lloc. No obstant això, moltes tecnologies d'assistència poden generar un mapa dels enllaços de les vostres pàgines; si tots els vostres enllaços importants es troben en un menú de selecció, hi ha la possibilitat que un visitant no els arribi a trobar mai. Així, doncs, és una bona idea oferir enllaços d'àncora cap a les pàgines de destí principals i els menús de l'element select per oferir més opcions. Els visitants els podran utilitzar, però les màquines com els robots dels motors de cerca no caldrà que sàpiguen que existeixen.
23.5. On posar el menú, i oferir opcions per saltar-se'l
Una última cosa que cal mencionar sobre els menús HTML és que la situació del menú és molt important. Penseu en els visitants que no tenen cap mecanisme de desplaçament o que no poden veure-s'hi i que, per tant, es refien de la navegació amb el teclat per moure's pel lloc. La primera cosa amb què es trobaran quan carreguin el document és la seva ubicació i el títol, i a continuació el document es llegirà de principi a fi aturant-se en cadascun dels enllaços per demanar al visitant si el volen seguir o no. Altres opcions poden ser una llista de tots els enllaços o passar de títol a títol. Si el menú es troba a la part superior del document, serà la primera cosa que trobarà l'usuari. El fet d'haver de passar per 15 o 20 enllaços abans d'arribar al contingut pot ser una tasca realment empipadora. Per a això hi ha dues solucions disponibles. En primer lloc, podeu posar el menú després del contingut principal del document (si voleu també el podeu posar a la part superior de la pantalla utilitzant el CSS). En segon lloc, podeu oferir un enllaç per passar per alt el menú. Aquest no és res més que un enllaç col·locat abans del menú principal i que porta cap al començament del contingut, amb la qual cosa el visitant, si ho desitja, pot saltar-se el menú i anar directament al contingut. Podeu afegir un altre enllaç "anar al menú" al final del document per així poder tornar fàcilment a la part superior.
Per conèixer més detalls sobre aquesta mena d'enllaços, podeu veure'n exemples a: "skiplinks.html"
Els enllaços per saltar el menú no només són útils per a les persones amb aquesta mena de discapacitats, sinó que també ho fan tot més fàcil quan es navega per un lloc en un dispositiu mòbil amb una pantalla petita.
Resum
En aquest apartat he explicat els diferents tipus de menús que probablement haureu d'escriure en HTML. He parlat de:
Per què les llistes amb àncores són l'estructura HTML perfecta per definir un menú.
Per què és important no considerar els menús com una cosa inamovible sinó que cal preveure i planificar els canvis que puguin fer-s'hi.
Navegació per la pàgina: enllaços cap a seccions del document actual i de tornada cap al menú.
Navegació pel lloc: oferir un menú que mostra tant les pàgines del lloc actual com la seva jerarquia; també he explicat per què és important destacar la pàgina a la qual es troba actualment l'usuari.
Navegació contextual: oferir enllaços cap a pàgines relacionades d'altres punts del lloc (o d'altres llocs).
Mapes del lloc: com a alternativa i eina d'orientació per als visitants que se sentin perduts o que hi arribin amb una necessitat específica.
Paginació: una eina que permet als visitants navegar per un document dividit en múltiples pàgines.
Mapes d'imatge: crear menús gràfics posant zones sensibles sobre imatges.
Menús de formulari: oferir moltes opcions sense ocupar gaire espai de pantalla i sense aclaparar els visitants i els motors de cerca amb massa enllaços.
Enllaços per saltar el menú i ubicació del menú.
Més endavant tornarem a parlar d'alguns d'aquests temes a la secció del CSS d'aquest curs i explicarem com es pot aconseguir que aquestes estructures HTML tinguin un aspecte atractiu i siguin uns menús encara més intuïtius per als visitants.
Preguntes de repàs
Per què és una bona idea etiquetar els menús com a llistes?
Quan dissenyeu un menú de navegació, què cal planificar de cara al futur?
Quins són els avantatges d'utilitzar elements
selectper als menús, i quins són els problemes?Què es defineix amb els elements
area, i per a què serveix l'atributnohrefd'un element area (no ho trobareu aquí, us caldrà fer una mica de recerca en línia).Quins són els avantatges dels enllaços per saltar el menú?








