24. Validar l'HTML
Mark Norman Francis. 26 de setembre de 2008. Publicat a: estàndards, web, w3c, html, validador
Ara ja heu escrit unes quantes pàgines en HTML i sembla que es veuen prou bé, però hi ha unes quantes coses que no són del tot correctes. Quina és la millor manera de trobar allò que no funciona i garantir que aquestes pàgines (i totes les pàgines que escriviu en el futur) es vegin correctament amb tots els navegadors sense cap error?
La resposta és la validació. Hi ha moltes eines disponibles, del W3C i d'altres llocs, que us permeten validar el codi dels vostres llocs web. Els tres validadors més habituals que utilitzareu són:
El validador d'etiquetes del W3C: Busca el doctype de l'(X)HTML que utilitzeu per al document que li doneu per comprovar, revisa tot el document i senyala els llocs on l'HTML no segueix correctament el doctype (és a dir, on hi ha errors a l'HTML).
El comprovador d'enllaços de W3C: Aquesta eina revisa tot el document que li doneu per comprovar i prova tots els enllaços que hi troba per garantir que funcionin (és a dir, que els valors
hrefno apuntin cap a recursos que no existeixen).El validador del CSS de W3C: Tal com probablement ja us imagineu, aquesta eina revisa un document CSS (o HTML/CSS) i comprova que el CSS segueixi correctament les especificacions del CSS.
En aquest apartat explicaré el primer d'aquests tres validadors i ensenyaré la manera d'utilitzar-lo i com interpretar els tipus de resultats típics que dóna. El comprovador d'enllaços és molt obvi, i sobre el validador del CSS no caldrà explicar gaire res més una vegada hàgiu llegit aquest apartat i els apartats relatius al CSS que trobareu més endavant en aquest curs.
Vegeu també
Vegeu els continguts del mòdul "CSS" d'aquest curs.
Els continguts d'aquest apartat són els següents:
- 24.1. Errors
- 24.2. Què és la validació?
- 24.3. Per què validar?
- 24.4. Els diferents navegadors interpreten l'HTML no vàlid d'una manera diferent
- 24.4.1. El "quirks mode"
- 24.5. Com validar les pàgines
- 24.5.1. El validador d'HTML del W3C
- Resum
- Preguntes de repàs
- Altres eines que podeu utilitzar
24.1. Errors
En general, a la programació informàtica hi ha dos tipus de problemes amb el codi:
Errors sintàctics, que es donen quan un error d'escriptura del codi fa que l'ordinador sigui incapaç d'executar o compilar el programa adequadament.
Errors de programació (o lògics), que es donen quan el codi no reflecteix completament la intenció del programador.
La majoria de llenguatges de programació detecten molt fàcilment el primer error, ja que el programa no s'executa o no es compila fins que se soluciona. Això fa que trobar i solucionar aquests tipus de problemes en els moments de desconcert en què us pregunteu: "per què no fa el que hauria de fer?", sigui molt més fàcil.
L'HTML no és un llenguatge de programació. Els errors de sintaxi d'una pàgina web no fan normalment que el navegador web es negui a obrir la pàgina (tot i que l'XHTML acostuma a ser més estricte que l'HTML, com a mínim quan se serveix com a dades
application/xhtml+xml o text/xml, segons es vulgui; i alguns doctypes rebutjaran l'ús de certs tipus d'elements HTML). Aquesta és una de les raons principals de la ràpida adopció i difusió del web.
El primer navegador web, WorldWideWeb (creat per Tim Berners-Lee) era també un editor, i permetia crear pàgines web sense haver d'aprendre HTML. Aquest editor creava un HTML no vàlid. Això es podria haver solucionat, però va establir un precedent important que encara existeix a tots els navegadors web actuals: és més important que la gent pugui accedir al contingut que no queixar-se d'errors que la gent no entendrà o que no podrà solucionar.
24.2. Què és la validació?
Els navegadors web acceptaran les pàgines web dolentes (el terme que utilitzem aquí és "no vàlides") i faran tot el que puguin per reproduir el codi intentant endevinar quines eren les intencions de l'autor, però també es pot comprovar si l'HTML s'ha escrit correctament; de fet, tal com veureu a continuació, val la pena fer-ho. Això es coneix com "validar" l'HTML.
El programa de validació compara el codi HTML de la pàgina web amb les normes del doctype d'acompanyament i diu si no s'han respectat aquestes normes i on.
Vegeu també
Vegeu el doctype a l'apartat 14 del mòdul "Fonaments d'HTML".
24.3. Per què validar?
Alguns desenvolupadors de webs opinen que si una pàgina web es veu bé als navegadors, el fet que no es validi no té cap importància. Consideren que la validació és un objectiu ideal, però ni molt menys obligatori.
Aquesta actitud no deixa de ser sàvia. L'especificació HTML no és perfecta, i ara fins i tot ha quedat una mica antiquada. Algunes coses que són perfectament correctes (com per exemple començar una llista ordenada en un punt diferent d'1) no són vàlides amb HTML.
Vegeu també
Vegeu com començar una llista ordenada en un punt diferent d'1 el doctype a l'apartat 16 d'aquest mòdul.
Però, tal com diu la dita:
"Aprèn les normes per així saber com infringir-les correctament."
Hi ha dues raons molt potents per validar l'HTML mentre l'aneu escrivint.
Les persones no són perfectes, igual que tampoc ho és el codi; tots cometem errors, i les vostres pàgines web seran d'una qualitat superior (és a dir, funcionaran millor) si els elimineu.
Els navegadors canvien. En el futur és molt probable que els navegadors siguin menys condescendents quan analitzin un codi no vàlid, i no al revés.
La validació és el vostre sistema d'alerta precoç davant la introducció de problemes a les vostres pàgines que llavors es poden manifestar de maneres realment interessants i difícils de determinar. Quan un navegador troba codi HTML no vàlid ha de prendre una decisió ben fonamentada sobre quines eren les vostres intencions, i els diferents navegadors poden arribar a respostes diferents.
24.4. Els diferents navegadors interpreten l'HTML no vàlid d'una manera diferent
L'HTML vàlid és l'únic contracte que teniu amb els fabricants del navegadors. L'especificació d'HTML diu com l'hauríeu d'escriure i com haurien d'interpretar el vostre document. Actualment, la conformitat dels navegadors amb els estàndards ha arribat al punt en què, si escriviu un codi vàlid, tots els navegadors principals interpretaran el vostre codi de la mateixa manera. Amb l'HTML això passa pràcticament sempre, mentre que els altres estàndards es poden trobar amb algunes altres diferències aquí i allà pel que fa a la seva acceptació.
Però què passa si envieu un codi no vàlid a un navegador? Quines conseqüències té? La resposta és que entra en acció la gestió d'errors del navegador per decidir què cal fer amb el codi. Bàsicament el que fa és dir: "D'acord, aquest codi no es pot validar, però com podem presentar aquesta pàgina a l'usuari final? Omplirem els buits de la manera següent".
Sona molt bé, no? Si la pàgina conté alguns errors, el navegador omplirà els buits per vosaltres? Doncs no ben bé, perquè cada navegador fa les coses a la seva manera. Per exemple:
<p><strong>Aquest text hauria d'estar en negreta</p>
<p>Aquest text hauria d'estar en negreta? Com queda l'HTML quan es representa?</p>
<p><a href="#"></strong>Aquest text hauria de ser un enllaç</p>
<p>Aquest text hauria de ser un enllaç? Com queda l'HTML quan es representa?</p>Els errors són que l'element strong es troba imbricat incorrectament a través de múltiples elements de bloc i que l'element d'àncora no s'ha tancat. Quan s'intenta veureu-ho amb diferents navegadors, aquests interpreten el codi de maneres molt diferents:
Opera converteix els elements consecutius en fills de l'element negreta.
Firefox afegeix elements negreta addicionals entre els paràgrafs que no eren presents a l'etiquetatge.
Internet Explorer posa el text "Aquest text hauria de ser un enllaç" fora de l'etiqueta d'àncora que crea l'enllaç.
Nota
Podeu trobar la versió original d'aquest exemple a l'article de Hallvord Steen "Same DOM errors, different browser interpretations"; si el llegiu hi trobareu un tractament molt més detallat dels errors de l'HTML i informació sobre les eines de depuració.
Cap dels comportaments dels diferents navegadors és incorrecte; tots intenten reparar els errors del vostre codi incorrecte. La conclusió és, doncs, que cal evitar sempre que sigui possible l'etiquetatge no vàlid a la vostra pàgina.
24.4.1. El "quirks mode"
Una altra cosa que hauríeu de conèixer és el que es coneix com a "Quirksmode" o "mode quirks". És el mode al qual passa el navegador quan troba una pàgina amb un doctype incorrecte, o sense doctype. En aquest mode, el navegador fa tot el que pot per saber quina sèrie de regles ha de fer servir per validar el codi i repara els errors tan bé com sap. Aquest mode existeix realment per permetre la visualització de les pàgines més antigues, i no s'ha de fer servir mai per crear una pàgina nova.
24.5. Com validar les pàgines
Ara que ja hem explorat tota la part teòrica que hi ha al darrere de la validació de l'HTML, ja podem passar a la part més senzilla: la validació en si. Bé, de fet, no és ben bé així. Posar una URL en un validador i veure si la pàgina és vàlida o no és molt fàcil; descobrir què és el que està malament i solucionar els errors no és sempre tan fàcil, perquè els missatges d'error a vegades són una mica críptics. Tot seguit en veurem alguns exemples.
El que mirarem en aquest subapartat és el següent (també us el podeu descarregar o veure'n l'HTML):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Validating your HTML</title>
</head>
<body>
<h2>The tale of Herbet Gruel</h2>
<p>Welcome to my story. I am a slight whisp of a man, slender and fragile,
features wrinkled and worn, eyes sunken into their sockets like rabbits
cowering in their burrows. The <em>years have not been kind to me</em>,
but yet I hold no regrets, as I have overcome all that sought to ail me, and
have been allowed to bide my time, making mischief as I travel to and fro,
'cross the unyielding landscape of the <a href="http://outer-rim-rocks.co.uk"
colspan="3">outer rim</a>.</p>
<h3>Buster</h3>
<p>Buster is my guardian angel. Before that, he was my dog. Before that,
who knows? I lost my dog many moons ago while out hunting geese in the
undergrowth. A shot rang out from my rifle, and I called for Buster to
collect the goose I had felled. He ran off towards where the bird had
landed, but never returned. I never found his body, but I comfort myself
with the thought that he did not die; rather he transcended to a higher
place, and now watches over me, to ensure my well-being.
<h3>My possessions</h3>
<p>A travelling man needs very little to accompany him on the road:</p>
<ul>
<li>My hat full of memories</li>
<li>My trusty walking cane</li>
<li>A purse that did contain gold at one time</li>
<li>A diary, from the year 1874<li>
<li>An empty glasses case</li>
<li>A newspaper, for when I need to look busy</li>
</ul>
</body>Arxiu font: "example_validation.html"
Aquesta pàgina tan senzilla està formada per tres títols, tres paràgrafs, un enllaç i una llista desordenada. Fa servir el doctype XHTML 1.0 Strict com a sèrie de regles de validació. El document conté alguns errors, que descobrireu més endavant amb el validador d'HTML de W3C.
24.5.1. El validador d'HTML del W3C
Tal com ja he comentat, el W3C ofereix un validador en línia. Us serà molt útil poder canviar entre diferents pestanyes per anar alternant entre el validador i aquest apartat mentre aneu seguint aquest exemple.
Tingueu en compte que també podeu validar pàgines amb el validador del W3C directament des del navegador Opera senzillament fent clic amb el botó dret del ratolí o amb un 'Ctrl' + clic i seleccionant l'opció "Validate" (Validar).
Veureu que el validador té tres pestanyes a la part superior de la interfície:
Validate by URI (Validar per URI): Permet introduir l'adreça d'una pàgina que ja es troba a Internet per a la seva validació.
Validate by File Upload (Validar per càrrega d'arxiu): Permet carregar un arxiu HTML per a la seva validació.
Validate by Direct Input (Validar per entrada directa): Permet enganxar el contingut d'un arxiu HTML a la finestra per a la seva validació.
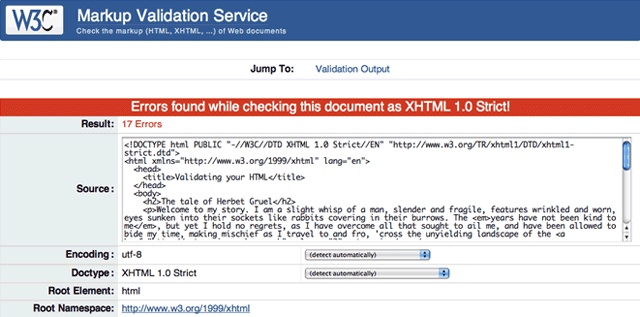
Sigui quin sigui el mètode que utilitzeu, el resultat hauria de ser el mateix; jo crec que el més senzill és comprovar la pàgina d'exemple que tenim aquí copiant tot el codi anterior i enganxant-lo en una tercera pestanya. Si ho feu, hauríeu d'obtenir el resultat que podeu veure a la figura 1:

Figura 1. Resultats de la validació del document de mostra, 17 errors!
Pot semblar molt preocupant, especialment si us dic que en aquest document no hi ha realment 17 errors! No us desespereu; diu que hi ha més errors dels que hi ha realment perquè normalment un error al principi de la pàgina té un efecte en cascada, la qual cosa fa que el validador informi de més errors a mesura que va baixant per la pàgina, ja que sembla que hi ha més elements que no estan tancats o que no estan correctament imbricats. Només cal que penseu en el significat del missatge d'error i que trobeu els errors obvis de l'etiquetatge. La següent taula 1 mostra tots els errors que he reparat per poder validar la pàgina, juntament amb les deduccions per esbrinar què era el que no funcionava i la solució aplicada.
Missatge d'error |
Deducció |
Reparació |
|---|---|---|
Taula 1. Els errors reparats per validar la pàgina d'exemple |
||
Línia 8, columna 461: no hi ha cap atribut "colspan" |
Sabem que hi ha un atribut |
He eliminat l'atribut |
Línia 13, columna 7: El tipus de document no permet l'element "h3" aquí; falta una etiqueta d'obertura d'"object", "applet", "map", "iframe", "button", "ins", "del". <h3>My possessions</h3> |
A primera vista també sembla estranya, ja que l'element
|
He afegit una etiqueta de tancament |
Línia 19, columna 40: El tipus de document no permet l'element "li" aquí; falta una etiqueta d'obertura d'"ul", "ol", "menu", "dir". <li>A diary, from the year 1874<li> |
Aquest és molt fàcil; a la línia indicada podeu veure ràpidament que l'etiqueta |
He afegit una barra inclinada de tancament a la línia en qüestió. |
Línia 23, columna 9: No hi ha l'etiqueta de tancament per a "html", però s'ha especificat OMITTAG NO. </body> |
En aquest cas també és molt fàcil veure que falta l'etiqueta |
He afegit l'element |
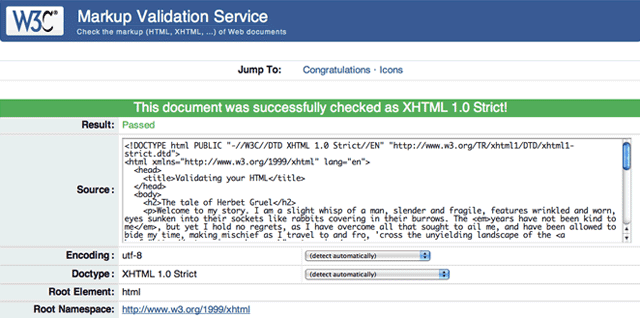
Després de corregir aquests errors, el validador dóna un missatge bastant satisfactori, tal com mostra la figura 2:

Figura 2. Un missatge satisfactori que diu que ja s'han reparat tots els errors.
Això és tot el que calia fer. Només cal que no us poseu nerviosos i que recordeu el doctype que feu servir per validar la pàgina.
Descarregueu-vos o mireu la versió correcta de l'HTML a: " example_validation_fixed.html"
Resum
Després de llegir aquest apartat hauríeu de poder treballar amb comoditat amb el validador en línia de W3C per validar el vostre HTML. Això, però, és només la punta de l'iceberg pel que fa a la validació, a continuació trobareu una llista amb unes eines més complicades que us poden ajudar quan les vostres pàgines es vagin fent grans i es vagin complicant.
Preguntes de repàs
Què passa quan un navegador analitza un HTML no vàlid?
Quin problema hi ha?
L'ús d'un conjunt de marcs en un document validat amb el doctype HTML 4 Strict generarà un error?
Altres eines que podeu utilitzar
Bookmarklet de validació general
L'ampliació de la barra d'eines del desenvolupador de webs de Firefox








