20. Formularis HTML: conceptes bàsics
Jenifer Hanen. 8 de juliol del 2008. Darrera modificació: 1 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: estructura, trametre, semàntic, entrada, accessible
Tothom ha vist un formulari. Tothom n'ha utilitzat algun. Però n'heu codificat algun?
Un formulari en línia és qualsevol àrea en la qual es pot introduir informació en una pàgina web; per exemple, introduint text o números en un quadre de text, marcant una casella de selecció, seleccionant un botó d'opció o escollint una opció d'una llista. Llavors, el formulari es tramet al lloc web prement el botó de trametre.
Al web trobareu formularis per tot arreu: per a introduir noms d'usuari i contrasenyes en una pantalla d'accés, per a fer comentaris en blocs, per a escriure el vostre perfil en una xarxa social o per a especificar la informació de facturació en un lloc de compres.
Crear un formulari és molt senzill, però què cal saber sobre els formularis perquè siguin conformes amb els estàndards del web? De moment, si heu anat seguint el programa d'estudis d'estàndards del web d'Opera, probablement ja tindreu molt clar que és molt important seguir sempre aquests estàndards. El codi necessari per a crear un formulari accessible i conforme amb els estàndards no suposa més feina que la creació d'un formulari malgirbat.
Així, doncs, començarem amb el formulari més bàsic i senzill que podríem utilitzar i llavors ja l'anirem complicant; en aquest apartat explicaré tots els conceptes bàsics que cal conèixer per a crear unes estructures de formularis elegants i accessibles amb l'HTML.
Els continguts d'aquest apartat són els següents:
- 20.1. Pas u: El codi bàsic
- 20.2. Pas dos: Afegir-hi estructura i comportament
- 20.3. Pas tres: Afegir-hi semàntica, estil i una mica més d'estructura
- Resum
- Preguntes de repàs
- Lectures complementàries
20.1. Pas u: El codi bàsic
Començarem amb un formulari de comentari molt i molt bàsic, el tipus de formulari que utilitzaríeu en un lloc web per a permetre que la gent pugui donar la seva opinió sobre alguna cosa com ara un article que hàgiu escrit, o per a permetre que pugui enviar-vos un missatge sense saber la vostra adreça electrònica. El codi és el següent:
<form>
Name: <input type="text" name="name" id="name" value="" />
Email: <input type="text" name="email" id="email" value="" />
Comments: <textarea name="comments" id="comments" cols="25" rows="3"></textarea>
<input type="submit" value="submit" />
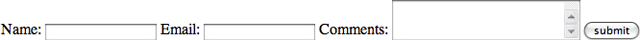
</form>Si introduïu aquest codi en un document HTML i llavors obriu aquest document en un navegador, el que veureu és el que apareix a la figura 1.
Proveu-ho; introduïu aquest codi en el vostre document HTML de mostra i carregueu-lo en un navegador, o aneu a la pàgina del primer exemple de formulari bàsic per a navegar fins al formulari en una altra pàgina. Intenteu jugar una mica amb els diferents controls del formulari per a veure tot el que hi podeu fer.
Si llegiu el codi, hi veureu una etiqueta <form> d'obertura, una etiqueta </form> de tancament i algunes altres coses entre aquestes dues. L'element conté dos camps de text en els quals el lector de la pàgina pot introduir el seu nom i la seva adreça electrònica, i una àrea de text que es pot omplir amb un comentari per a trametre'l al propietari del lloc web.
Què hi tenim, doncs, aquí?
<form></form>: Aquestes dues etiquetes són essencials per a iniciar i acabar un formulari; sense aquestes no tindríem cap formulari web. Tots els formularis han de començar i acabar amb les etiquetes<form>i</form>respectivament.L'etiqueta
<form>pot tenir alguns atributs, que explicarem en el pas dos, però d'entrada cal tenir ben clar que no es poden imbricar formularis dintre de formularis.<input>(si utilitzeu un doctype XHTML hauria de ser<input />): Aquesta etiqueta defineix l'àrea en la qual podreu inserir informació. En el nostre exemple anterior, les etiquetesinputdefineixen quadres de text en els quals els visitants poden escriure el seu nom i l'adreça electrònica.Totes les etiquetes d'entrada han de tenir un atribut
typeper a definir el tipus d'informació que rebran. Els valors possibles per a l'atribut sóntext,button,checkbox,file,hidden,image,password,radio,resetosubmit.Totes les etiquetes
<input>(introducció de dades) també han de tenir un nom (excepte en alguns casos especials en els quals l'atributvalue–valor– té sempre el mateix valor que l'atributtype–tipus–, com per exempletype="submit"o"reset"), que ha de triar el codificador. L'atributname(nom) informa sobre on s'envien les dades quan es tramet el formulari (el destí pot ser una base de dades, o un missatge electrònic que s'envia a l'administrador del lloc a través d'un script del servidor) i sobre el nom que té la informació del quadre d'introducció de dades. En trametre el formulari, la majoria dels scripts utilitzen l'atributnameper col·locar les dades del formulari en una base de dades o en un missatge electrònic que pot ser llegit per una persona.Per tant, si l'element
<input>serveix perquè el visitant del lloc hi pugui introduir el seu nom, llavors l'atributnameserianame="nom",name="name"oname="first name", etc. Si l'etiqueta<input>és per a l'adreça electrònica, llavors l'atributnameserianame="email". Per a facilitar-vos les coses, i per a facilitar-les a la persona que utilitzarà el formulari, es recomana que poseu un nom descriptiu a l'element<input>.Per nom descriptiu s'entén un nom relacionat amb la seva funció, tal com s'ha explicat abans. Si l'objectiu és obtenir una adreça electrònica, llavors el nom hauria de ser
name="correu-electronic". Si ha de ser l'adreça postal de la persona que visita el lloc, llavors el nom hauria de sername="street-address"oname="adreça-postal". Com més acurat sigui l'ús d'aquests noms, no només ho tindreu més fàcil per codificar el formulari i anar-ne realitzant el manteniment, sinó que la persona o la base de dades que el rebi també ho tindrà més fàcil per entendre'l. Cal que dediqueu tot el temps necessari a pensar bé aquests noms.Totes les etiquetes
<input>també han de tenir un atributvalue. El seu valor es pot deixar en blanc(value=""), amb la qual cosa indicareu a l'script de processament que hi insereixi qualsevol cosa que el visitant del lloc escrigui en aquest quadre. En el cas d'una casella de selecció (checkbox), un botó d'opcions (radio), ocult (hidden), trametre (submit) o qualsevol altre atribut, podeu definir el valor per tal que sigui igual al que voleu que sigui per defecte. En altres casos, com per exemple trametre o ocult, heu de definir el valor per tal que sigui igual a l'entrada final. Exemples:value="yes"per a sí,value="submit"per a un botó de tramesa,value="reset"per a un botó de reinicialització,value="http://www.opera.com"per a un redireccionament ocult, etc.L'atribut
valueAlguns exemples sobre l'ús de l'atribut
value:Un atribut de valor en blanc el valor del qual ve determinat per allò que hi introdueixi l'usuari:
El codi diu:
<input type="text" name="first-name" id="first-name" value="" />L'usuari hi introdueix: Jenifer
El valor de
first-names'envia com a "Jenifer" en el moment de trametre el formulari.
Un valor predeterminat:
El codi diu:
<input type="checkbox" name="mailing-list" id="mailing-list" value="yes" />L'usuari selecciona la casella perquè es vol unir a la llista de correu del lloc web.
El valor de
mailing-lists'envia com a"yes"en el moment de trametre el formulari.
Després dels dos elements
<input>podeu veure una cosa una mica diferent: l'elementtextarea.textareaés un espai nou i millorat molt adequat per a introduir-hi text. No és el mateix que l'antic quadre de text normal d'una única línia que ofereix el nostre amic<input>; l'elementtextareapermet introduir múltiples línies i fins i tot hi podeu definir quantes línies hi haurà disponibles per a introduir-hi text. Fixeu-vos en els atributscolsirows; aquests atributs són necessaris per a tots els elementstextareai especifiquen les columnes i files que tindrà l'àrea de text. Aquests valors es mesuren en caràcters.I per a acabar, però no per això menys important, hi ha un element
<input>especial amb l'atributvalue="submit". En lloc de mostrar un quadre d'una única línia per a introduir-hi text, la tramesa del text introduït mostrarà un botó de tramesa que, en clicar-lo, tramet el formulari al destí que especifiqui el formulari per a enviar-hi les dades (en aquest moment això encara no està definit, i ara per ara la tramesa del formulari no farà res).
20.2. Pas dos: Afegir-hi estructura i comportament
Així, doncs, heu clicat l'enllaç del formulari #1 anterior, l'heu omplert i heu clicat el botó Trametre; per què no ha passat res? I per què té tan mal aspecte i apareix tot en una línia? La resposta és que encara no l'heu estructurat ni heu definit cap lloc on trametre les dades que recull el formulari.
Tornem a la taula de dibuix per crear un formulari nou:
<form id="contact-form" action="script.php" method="post">
<input type="hidden" name="redirect" value="http://www.opera.com" />
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
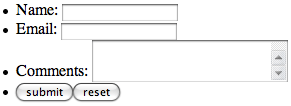
</form>Quan l'obriu en un navegador, aquest formulari té l'aspecte que es pot veure a la figura 2:

Figura 2. El segon exemple de formulari; el seu aspecte és millor, però encara no és perfecte.
Podeu jugar amb aquest formulari millorat a: "step-2-form.html"
Aquí he afegit algunes coses al formulari bàsic. Vegem-ho per a saber què és el que he fet:
Dintre de l'etiqueta
<form>hi ha alguns atributs nous. Hi he afegit un atributidno només per donar un nom semànticament descriptiu al formulari, sinó també per oferir un ID únic per identificar-lo de manera que s'hi puguin posar estils més fàcilment amb el CSS o es pugui manipular utilitzant JavaScript si és necessari. Només podeu tenir unidde cada per pàgina; en aquest cas jo l'he anomenatcontact-form(formulari de contacte).Llums, càmera, acció! Quan heu premut el botó de tramesa en el primer formulari i no ha passat res, la raó era que no incloïa cap acció ni mètode. L'atribut
method(mètode) especifica com s'envien les dades a l'script que les processarà. Els dos mètodes més comuns són "GET" i "POST". El mètode "GET" enviarà les dades de la URL de la pàgina (sempre veureu URL de l'estilhttp://www.example.com/page.php?data1=value1&data2=value2...; aquestes són dades que es transporten amb el mètode "GET"). Si no és que teniu una raó concreta per a utilitzar "GET", probablement és millor no utilitzar-lo si intenteu enviar informació segura, ja que tothom pot veure la informació mentre es transmet a través de la URL. "POST" envia les dades a través de l'script que ofereix el formulari; aquestes dades es poden enviar a un missatge electrònic que s'envia a l'administrador de lloc o bé a una base de dades que s'emmagatzemarà i a la qual es podrà accedir més endavant, i no a la URL del "GET". "POST" és l'opció més segura i normalment la millor.Si la seguretat de les dades del formulari és un aspecte que us preocupa especialment, per exemple si trameteu un número de targeta de crèdit a un lloc de compres, llavors hauríeu d'utilitzar el protocol https amb una capa de sòcols segurs (SSL, secure socket layer). Bàsicament, això significa que les dades s'enviaran a través del protocol https i no del protocol http. La propera vegada que pagueu alguna cosa en un lloc de compres o que utilitzeu la banca en línia, observeu les URL; és molt probable que hi veieu https:// en lloc de http://. La diferència és que una connexió https és una mica més lenta de transmetre que una http, però les dades s'encripten de manera que cap pirata que hi furgui pugui entendre res de les dades mentre estan en trànsit. Parleu amb l'hostatjador del vostre web per a saber com us pot oferir una connexió https i una SSL.
L'atribut
action(acció) especifica el fitxer de script al qual s'han d'enviar les dades del formulari per al seu processament. Molts hostatjadors de webs tenen un script genèric d'enviament de correu electrònic o altres scripts de formularis disponibles per al seu ús (consulteu aquesta informació a la documentació del vostre hostatjador) que han adaptat per als seus servidors. Per altra banda, podeu utilitzar un script de servidor que vosaltres mateixos o algú més hagi creat per a oferir el vostre formulari. La majoria de les vegades es fan servir llenguatges com PHP, Perl o Ruby per crear un script que processarà el formulari; per exemple, podeu enviar un missatge electrònic que contingui la informació del formulari, o bé introduir la informació del formulari en una base de dades que s'emmagatzemarà per al seu ús en el futur.L'abast d'aquest curs no ens permet explicar-vos la manera de redactar un script de servidor ni ensenyar-vos a escriure un codi de servidor pel vostre compte; us haureu de limitar a demanar al vostre hostatjador què és el que us ofereix o a fer-vos amics d'un bon programador.
Aquí us donem uns quants recursos per a començar a introduir-vos en aquest camp en cas que vulgueu investigar els scripts de servidor:
Perl: http://www.perl.com/
PHP: http://www.php.net
Documentació PHP sobre formularis: http://uk3.php.net/manual/en/tutorial.forms.php
Python: http://python.org/
Ruby: http://www.ruby-lang.org
Sendmail: http://www.sendmail.org/
SP.NET: http://www.asp.net/
La segona línia que hem afegit al nostre formulari del pas dos és el camp d'entrada "ocult", que és un redireccionament. Què?
Amb l'objectiu de separar l'estructura de l'etiquetatge per una banda i la presentació i el comportament per l'altra, el millor és utilitzar l'script que oferirà el formulari també per redirigir l'usuari una vegada el formulari ja s'hagi tramès. El que no voleu de cap de les maneres és que els usuaris es trobin mirant la pàgina del formulari sense saber què han de fer una vegada l'han tramès; estic ben segura que tots estareu d'acord que és molt millor redirigir l'usuari a una pàgina d'agraïment que inclogui uns enllaços sobre "què heu de fer a continuació" una vegada el formulari s'hagi tramès correctament. Aquesta línia en concret especifica que, després de trametre el formulari, l'usuari passarà a la pàgina inicial d'Opera.
Per a millorar l'aspecte del formulari, he posat tots els seus elements en una llista no ordenada per així poder utilitzar l'etiquetatge per a alinear-los i llavors utilitzar el CSS per a polir-ne l'aspecte.
Algú podria dir que no hauríem d'utilitzar una llista no ordenada per a etiquetar un formulari, sinó una llista de definicions. Altres podrien dir que ni tan sols hauríem de fer servir una llista, sinó el CSS per a aplicar estils a les etiquetes
<label>i<input>. Jo no entraré en aquest debat i deixaré que feu investigacions pel vostre compte sobre aquest tema i arribeu a una conclusió pròpia sobre què és semànticament més correcte. Per al nostre exercici tan senzill jo utilitzaré la llista no ordenada.I l'última cosa del pas dos, però no per això menys important, és que he etiquetat els elements del formulari. Tant en termes de significat com d'accessibilitat del formulari en una gamma àmplia de dispositius habilitats per a Internet, el millor és posar etiquetes a tots els elements del formulari; comproveu el contingut dels elements
label, ja que aquestes etiquetes estan lligades als elements respectius del formulari mitjançant els elementsiddels elementsinputitextareaque tenen el mateix valor que els atributsforde les etiquetes. Això és perfecte perquè no només aporta un indicador visual sobre la finalitat de cadascun dels camps del formulari en pantalla, sinó que també dóna més significat semàntic als camps del formulari. Per exemple, una persona amb alguna deficiència visual que utilitzi la pàgina amb un lector de pantalla podrà veure quina etiqueta correspon a cadascun dels elements del formulari. Elsidtambé es poden utilitzar per a aplicar estils als camps individuals del formulari amb el CSS.És molt probable que en aquest moment us estigueu preguntant per què, a més a més dels atributs
name, s'inclouen atributsidcom a identificadors en els elements del formulari. La resposta és que els elementsinputsense atributsnameno es trameten al servidor i, per tant, són absolutament necessaris. Els atributsidsón necessaris per a associar els elements del formulari amb els seus elementslabelcorresponents. Per tant, els hauríeu de fer servir tots dos.
El segon formulari té un aspecte una mica millor, però encara el podem seguir millorant una mica més. Ja ha arribat el moment d'afegir-hi alguns altres detalls abans d'aplicar-hi estils.
20.3. Pas tres: Afegir-hi semàntica, estil i una mica més d'estructura
Ara acabaré el que he començat al principi d'aquest apartat amb la versió definitiva del meu formulari d'exemple:
<form id="contact-form" action="script.php" method="post">
<fieldset>
<legend>Contact Us:</legend>
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<label for="mailing-list">Would you like to sign up for our mailing list?
</label>
<input type="checkbox" checked="checked" id="mailing-list" value="Yes,
sign me up!" />
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
</fieldset>
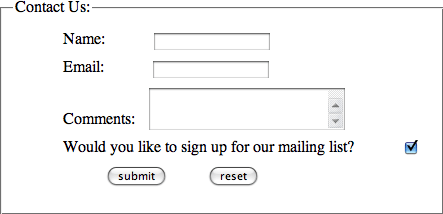
</form>Quan es mostra en un navegador, aquest formulari té l'aspecte que es pot veure a la figura 3:

Figura 3. El formulari d'exemple definitiu en tota la seva esplendor.
Podeu veure la versió real d'aquest formulari en un navegador i jugar-hi a: "step-3-form".
Els dos últims elements principals que he afegit a aquest formulari són fieldset (conjunt de camps) i legend (llegenda). Cap d'aquests és obligatori, però són molt útils per a formularis més complexos i per a la presentació.
L'element fieldset us permet organitzar el formulari en mòduls semàntics. En un formulari més complex, podríeu per exemple utilitzar diferents fieldset per a contenir informació de l'adreça, informació de facturació, informació sobre les preferències del client... L'element legend permet donar un nom a cadascuna de les seccions fieldset.
També he aplicat una mica de CSS a aquest formulari per a donar estil a l'etiquetatge estructural. Això s'aplica al tercer formulari d'exemple amb un full d'estils extern; per veure els estils, aneu a la pàgina d'exemple. Les dues coses més importants que volia que fes el CSS bàsic eren afegir marges per a alinear les etiquetes i els quadres d'introducció de dades, i eliminar els pics de la llista desordenada. Aquest és el CSS que resideix al full d'estils extern:
#contact-form fieldset {width:40%;}
#contact-form li {margin:10px; list-style: none;}
#contact-form input {margin-left:45px; text-align: left;}
#contact-form textarea {margin-left:10px; text-align: left;}Què fa aquest CSS? La primera línia defineix l'estil de la vora del conjunt de camps per tal que no ocupi tota la pàgina; també podeu definir que no hi hagi cap vora amb {border: none;} en cas que no en vulgueu. La segona línia afegeix un marge de 10 píxels als elements li per posar una mica d'espai visual entre cadascun dels elements de la llista. Les línies tercera i quarta defineixen un marge esquerre en els elements input i textarea per tal que no quedin a la mateixa alçada que les etiquetes i s'alineïn adequadament. Si voleu més informació sobre els estils d'un formulari, consulteu l'apartat sobre els estils dels formularis d'aquest currículum d'estàndards web o bé l'article de Nick Rigby a A List Apart, "Prettier Accessible Forms". També podreu trobar més informació sobre els marges i les vores més endavant en aquest curs.
Resum
En aquest apartat he explicat els tres passos més bàsics per a crear un formulari conforme amb els estàndards del web. El món dels formularis inclou moltes més coses que no he explicat aquí i que, en cas que vulgueu, haureu d'explorar pel vostre compte. Hi ha les tecles d'accés, les caselles de selecció i els botons d'opció, els botons de tramesa i reinicialització personalitzats i els quadres de selecció.
En el formulari anterior del pas tres he afegit una casella de selecció (checkbox) per tal de mostrar que es poden fer servir els atributs addicionals de l'element input per a recollir informació que queda més enllà de la introducció de text en una única línia o de la introducció de text en una àrea de múltiples línies. Els valors dels atributs de botó checkbox i radio es poden fer servir per a afegir-hi la possibilitat de fer preguntes curtes i donar al lector una llista d'opcions entre les quals podrà escollir (les caselles de selecció permeten seleccionar diverses opcions, mentre que els botons d'opció només en permeten seleccionar una). Els botons d'opció poden ser molt útils en un formulari d'enquesta.
L'element select, que tampoc s'ha tractat en aquest apartat, es pot utilitzar per a un menú desplegable amb opcions (per exemple, una llista de països o d'estats/províncies).
Preguntes de repàs
Ja és hora que escriviu el codi del vostre formulari de contacte.
Creeu un formulari de contacte senzill que demani a l'usuari el seu nom, l'adreça electrònica i un comentari.
Afegiu-hi una casella de selecció que demani al lector si es vol unir a la vostra llista de correu.
Utilitzeu el CSS per a aplicar estils al formulari: definiu una amplada per al formulari, alineeu les etiquetes a l'esquerra, poseu un color de fons a la pàgina, etc.
Deures voluntaris: Com més jugueu amb els elements del formulari i amb diferents CSS, més bé veureu tot el que podeu fer amb un formulari de contacte molt senzill.
Deures encara més voluntaris: Si voleu endinsar-vos encara més en aquest tema, busqueu un script o utilitzeu-ne un que us ofereixi el vostre hostatjador web per a enviar-vos el formulari a vosaltres mateixos. Si l'script per crear el formulari es complica excessivament, també podeu provar de subornar algun bon programador...
Lectures complementàries
Cameron Adams, "Accessible, stylish form layout".
http://www.themaninblue.com/writing/perspective/2004/03/24/
Brian Crescimanno, "Sensible Forms: A Form Usability Checklist".
http://www.alistapart.com/articles/sensibleforms/
Simon Willison, "Easier form validation with PHP".
http://blog.simonwillison.net/post/58225435446/theholygrail
Les especificacions. No qualsevol especificació antiga, sinó L'ESPECIFICACIÓ W3C.
Si mai patiu d'insomni i un vas de llet calenta, o comptar xais no us solucionen el problema, llegiu les especificacions completes de l'HTML a w3.org. És molt més barat i més efectiu que qualsevol altre remei. Que [inseriu aquí el nom de la deïtat] beneeixi els enginyers de tot el món.
Els amables integrants de W3.org han definit les diferències entre "GET" i "POST" i quan s'han d'utilitzar:
I tot l'agraïment del món per al Sr. Rigby:
http://alistapart.com/articles/prettyaccessibleforms