19. Taules HTML
Jenifer Hanen. 8 de juliol del 2008. Darrera modificació: 22 de novembre de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: encapçalament, dades, peu, taules, títol de taula
Vaja! Com hem d'utilitzar els estàndards del web per a organitzar pilons de dades? El simple fet de pensar en les tones d'elements imbricats necessaris per a aconseguir que totes aquestes dades es distribueixin en files i quadres ja fa que el nostre cervell quedi totalment col·lapsat; però hi ha una solució: les taules poden salvar-nos!
En el disseny de webs, les taules són una manera molt bona d'organitzar dades en un format tabulat. És a dir, que hem de veure les taules, els gràfics i els altres elements visuals informatius com una ajuda per a veure i processar una gran quantitat d'informació d'una manera resumida que ens ajuda a comparar i contrastar dades diferents. Podem veure aquests elements molt sovint als llocs web, ja sigui per a resumir o comparar resultats d'eleccions polítiques, estadístiques esportives, preus, talles o altres dades.
A l'època juràssica d'Internet, abans de la popularització del CSS com a mètode per a separar la presentació de l'estructura de l'HTML, les taules s'utilitzaven per a maquetar les pàgines web: per a crear columnes i quadres i, en general, per a distribuir el contingut. Però aquesta no és la manera correcta de fer les coses; la maquetació amb taules donava com a resultat unes pàgines carregades i confuses amb un piló de taules imbricades; arxius molt grans, difícils de mantenir i difícils de modificar. Encara podreu veure llocs web fets així al web, però cal que tingueu molt clar que actualment les taules s'han d'utilitzar només per a allò que van ser dissenyades: les dades tabulars, i fer servir el CSS per a controlar la maquetació.
En aquest apartat explicaré com utilitzar adequadament les taules HTML.
Els continguts d'aquest apartat són els següents:
- 19.1. La taula més bàsica
- 19.2. Afegir-hi algunes altres funcions
- 19.3. Seguir estructurant la taula
- 19.4. El CSS ens ajuda: una taula amb un aspecte millor
- Resum
- Preguntes de repàs
- Lectures complementàries
19.1. La taula més bàsica
Començaré amb el codi HTML semàntic necessari per a crear una taula bàsica; aquest exemple en concret compara erupcions volcàniques recents de la regió del Pacífic d'Amèrica del Nord. A mi m'agraden els volcans i quan era petita vaig convèncer la meva mare que em portés a diversos d'aquests volcans durant els viatges que fèiem a l'estiu per a visitar l'àvia. Sempre esperava que algun d'aquests volcans del Nord-oest del Pacífic entrés en erupció mentre estàvem de vacances, però va ser en va.
La primera taula és la següent:
<table>
<tr>
<td>Volcano Name</td>
<td>Location</td>
<td>Last Major Eruption</td>
<td>Type of Eruption</td>
</tr>
<tr>
<td>Mt. Lassen</td>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<td>Mt. Hood</td>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<td>Mt. St. Helens</td>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</table>Aquest codi es representa de la manera següent:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Començarem descomponent l'etiquetatge HTML utilitzat en el codi anterior:
<table></table>: L'elementtableés necessari per a indicar al navegador que voleu organitzar el contingut d'una manera tabular.<tr></tr>: L'elementtrestableix una fila de la taula. Això permet que el navegador organitzi tot el contingut que hi ha entre les etiquetes<tr>i</tr>d'una manera horitzontal, totes elles en una fila.<td></td>: L'elementtddefineix la cel·la de la taula o cadascun dels espais individuals per al contingut dintre de la fila. Utilitzeu només les cel·les de taulatdque siguin necessàries segons les dades que s'hi vulguin incloure. No utilitzeu cel·lestdbuides per a crear espai en blanc o separació; per a crear l'espai en blanc o la separació cal que utilitzeu el CSS, ja que no només és una bona manera de separar la presentació de l'estructura, sinó que també fa que la taula sigui més fàcil d'entendre per part de les persones amb discapacitats visuals que utilitzen lectors de pantalla per a llegir-los el contingut de la taula en veu alta.
Tingueu en compte que els elements bàsics s'han d'imbricar de la manera següent:
<table>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</table>Si els ordenem d'una altra manera, el navegador generarà un garbuix considerable i mostrarà la taula d'una manera molt estranya.
19.2. Afegir-hi algunes altres funcions
Ara que ja tenim la taula bàsica, podeu afegir-hi algunes funcions de taula una mica més complexes. En primer lloc hi afegirem un títol i uns encapçalaments de columna per a millorar les dades tant pel que fa a la semàntica com a la llegibilitat per part dels lectors de pantalla. L'etiquetatge de la taula millorada és el següent:
<table>
<caption>Recent Major Volcanic Eruptions in the Pacific Northwest</caption>
<tr>
<th>Volcano Name</th>
<th>Location</th>
<th>Last Major Eruption</th>
<th>Type of Eruption</th>
</tr>
<tr>
<td>Mt. Lassen</td>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<td>Mt. Hood</td>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<td>Mt. St. Helens</td>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</table>Aquest codi es representa de la manera següent:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Els elements nous que hem utilitzat són:
<caption></caption>: L'elementcaptionpermet afegir un títol a les dades de la taula. La majoria dels navegadors centren el títol i el reprodueixen amb la mateixa amplada que la taula, llevat que s'utilitzi el CSS per a alinear el text d'una manera diferent.<th></th>: L'elementthdescriu el contingut que hi ha entre aquestes etiquetes com els encapçalaments per a les columnes de la taula. Això és útil no només per a ajudar a descriure semànticament quina és la funció d'aquest contingut, sinó que també ajuda a reproduir-lo d'una manera més precisa en diversos navegadors i dispositius. Aquest exemple és la manera més bàsica d'utilitzar l'elementth.
19.3. Seguir estructurant la taula
Com a pas final per a acabar d'estructurar la nostra taula, definiré unes seccions d'encapçalament i de cos de la taula, hi afegiré un peu i definiré l'àmbit dels títols de fila i columna. També hi afegiré un atribut de resum per a descriure el contingut de la taula. L'etiquetatge definitiu de la taula és el següent:
<table>
<caption>Recent Major Volcanic Eruptions in the Pacific Northwest</caption>
<thead>
<tr>
<th scope="col">Volcano Name</th>
<th scope="col">Location</th>
<th scope="col">Last Major Eruption</th>
<th scope="col">Type of Eruption</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">Compiled in 2008 by Ms Jen</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Mt. Lassen</th>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<th scope="row">Mt. Hood</th>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<th scope="row">Mt. St. Helens</th>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</tbody>
</table>Aquest codi de taula té el següent aspecte en un navegador:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Compiled in 2008 by Ms Jen | |||
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Els nous elements/atributs són els següents:
Els elements
thead,tbodyitfoot: Aquests elements defineixen respectivament el títol, el cos i el peu de la taula. Llevat que estiguem codificant una taula realment complexa amb moltes columnes i files de dades, si els utilitzem correm el risc d'excedir-nos. En una taula complexa, però, el seu ús no només estructurarà el contingut per al codificador, sinó també per als navegadors i altres dispositius.Els atributs
colspanirowspan: L'atributcolspancrea una cel·la de taula que ocuparà més d'una columna. En el cas del peu anterior, jo volia que una cel·la de la taula n'ocupés tota l'amplada i per això li he dit que havia d'estendre's al llarg de quatre columnes. També podeu afegir-hi un atributrowspande cel·la de taula que permetrà que la cel·la ocupi x files, per exemple<td rowspan="3">.L'atribut
scope: També és possible que hàgiu observat els atributsscopede les etiquetesth, i el fet que jo hagi definit els noms dels volcans també com a títols de columnes, dins les files de dades. Això és perfectament possible, però de fet m'estic apartant del tema. L'atributscopees pot utilitzar dins l'elementthper a indicar als lectors de pantalla que el contingut dethés el títol d'una columna o una fila. L'atributscopenomés s'utilitza dins l'elementth.
19.4. El CSS ens ajuda: una taula amb un aspecte millor
Els elements i atributs anteriors són tot el que necessiteu per codificar una bona taula de dades. Ara que ja hem definit l'estructura HTML, passem a veure un CSS molt senzill per a fer que la taula tingui un aspecte encara millor:
body{
background: #ffffff;
margin: 0;
padding: 20px;
line-height: 1.4em;
font-family: tahoma, arial, sans-serif;
font-size: 62.5%;
}
table {
width: 80%;
margin: 0;
background: #FFFFFF;
border: 1px solid #333333;
border-collapse: collapse;
}
td, th {
border-bottom: 1px solid #333333;
padding: 6px 16px;
text-align: left;
}
th {
background: #EEEEEE;
}
caption {
background: #E0E0E0;
margin: 0;
border: 1px solid #333333;
border-bottom: none;
padding: 6px 16px;
font-weight: bold;
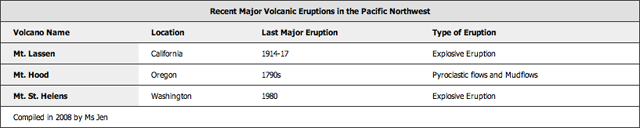
}Quan ho apliquem a l'etiquetatge definitiu de la nostra taula, l'aspecte que tindrà és el que es pot veure a la figura 1. També podeu comprovar la taula real d'exemple.
Ooooh...! Molt millor, no? Podeu aplicar els estils que vulgueu a la taula, però l'exemple anterior és un punt de referència a partir del qual podeu començar a treballar. En un apartat aprendreu moltes més coses sobre els estils de les taules; de moment em limitaré a explicar què fa cadascuna de les seccions d'aquest CSS:
body: En el CSS anterior he afegit propietats per definir el marge (en aquest cas a zero), una separació per crear una mica de lloc, un color de fons (blanc), la mida i la família del tipus de lletra, així com l'interlineat per fer-ho tot una mica més espaiós. Podeu descarregar-vos el codi d'aquest exemple en aquest arxiu; proveu de modificar-ne les propietats a l'arxiu CSS per a veure com canvien les coses.table: Les vores s'hi han afegit amb la declaració de vores del CSS. Per tal que tot funcionés correctament també he hagut d'afegir la propietatborder-collapseacollapse; d'aquesta manera es reinicien els valors de les vores de la taula iborder-bottomés una línia recta contínua que ocupa tota la fila en lloc de quedar trencada entre cadascuna de les cel·les de la taula. En aquest exemple he definitwidthal 80%. Això fa que la taula ocupi el 80% de l'amplada de la pantalla i l'amplada de la taula canviarà sempre que es facin canvis a l'amplada de pantalla del navegador.thitd: En el CSS anterior he definit l'alineació del text a l'esquerra, però també pot ser centrada o fins i tot podeu donar noms de classe als diferents elementsthitdi llavors utilitzar el CSS per a tenir un major control sobre cadascuna de les files o columnes (en el cas de les files, donareu un nom de classe a l'etiqueta de l'elementtr). També he afegit una mica de separació athitdper obrir les files i aconseguir així que la llegibilitat fos millor. En el cas del selectorthanterior, he definit un altre color per diferenciar els títols de la resta de la taula.caption: Si no definiu les propietats CSS per al selectorcaption, aquest no tindrà cap vora i tindrà el mateix color de fons que tota la pàgina encara que l'etiquetatge HTML per al títol de la taula es trobi a l'etiquetatable. Així, doncs, en l'exemple anterior he definit una vora per al títol (sense cap vora inferior, ja que la vora de la taula ja fa aquesta funció), un color de fons diferent i un tipus en negreta per a diferenciar el títol de la fila dels títols de columna.
Resum
En aquest apartat he explicat tot el que heu de saber per a crear unes taules de dades en HTML molt efectives. Això és tot! Per a acabar us deixaré amb un parell d'idees bàsiques que cal que recordeu:
És important que les taules estiguin correctament codificades per tal que es puguin llegir en tots els navegadors, dispositius mòbils i tota mena de suports. L'HTML de la taula ha de ser tan reduït com sigui possible, i per a definir-ne els estils s'ha d'utilitzar el CSS. Més endavant en aquest mateix curs aprendreu molt més sobre el CSS.
Els dispositius mòbils i els usuaris que utilitzin lectors de pantalla podran accedir a les taules sempre que el seu codi sigui net i que es facin servir els atributs com scope, així com l'element caption, per anunciar clarament i semànticament per a què serveixen les seccions respectives. Per a l'accessibilitat també és important no utilitzar cel·les buides per a crear espai en blanc (per a això heu d'utilitzar el CSS).
Preguntes de repàs
Comenceu escrivint el codi d'una taula senzilla amb només els 3 elements de taula principals:
table,tritd. Deseu-la i obriu-la en un navegador.Igual que en el segon exemple anterior, afegiu-hi un títol, títols de columna i un peu. Com canvia el que podeu veure en el navegador?
Què podeu fer per a que la taula sigui més accessible per als lectors de pantalla i els dispositius portàtils?
Ara creeu un arxiu CSS. Proveu de definir un estil per a les vores, la separació i l'espaiat de cel·la de la taula només amb el CSS i sense fer servir cap atribut de l'etiquetatge HTML. Afegiu-hi un color de fons i definiu l'estil dels tipus de lletra.
Passeu-ho bé!
Lectures complementàries
Recomanació HTML 5.1 per a dades tabulars del W3C
Recomanació CSS 2 per a taules del W3C
Si voleu saber més sobre l'accessibilitat de les taules:
Conceptes de taules de la Web Accessibility Initiative del W3C