Tutorial 3. Creación de un logotipo textual
Paso 9 de 13
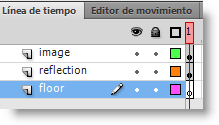
Para dibujar el rectángulo donde parece apoyarse el logo crearemos una nueva capa, a la que llamaremos floor, y la situamos por debajo de las otras dos capas.

Abrimos el panel Color y eliminamos el trazo.
Para el relleno seleccionamos un degradado lineal con un extremo con el color azul que estamos utilizando en este tutorial (#003366) y con otro extremo transparente (alfa 0). De esta forma el color azul se irá transparentando progresivamente.
