Tutorial 13 - Publicación y exportación
Paso 7 de 10
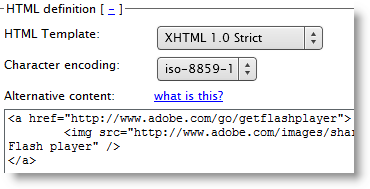
En el área del HTML podemos definir el contenido alternativo que se mostrará a los usuarios que no dispongan de la versión del Flash Player requerida.

Si por ejemplo se tratara de un banner animado que no es imprescindible para el funcionamiento de la página, podríamos mostrar simplemente una imagen fija en sustitución de la animación swf. En otros casos donde la película tenga mayor importancia, podríamos incluir una descripción del contenido, e indicar que para visualizar correctamente la aplicación se necesita tener una versión más actual de Flash Player.
Por último pulsamos sobre Generate para generar el código html necesario para visualizar nuestra película. Si queremos que nuestra película forme parte de otro documento html ya creado, será suficiente con copiar las líneas de script que se encuentran en la cabecera del código creado.
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myFlashContent", "10.0.0", "expressInstall.swf");
</script>También tenemos que pegar todo el contenido que se encuentra entre las etiquetas <div> </div> (incluidas) dentro del cuerpo de nuestra página.
De esta forma tendremos todo el contenido de nuestra película dentro de una etiqueta div. Para comprender las ventajas que esto supone, necesitamos tener conocimientos previos de HTML y CSS.
No debemos olvidar incluir el archivo swfobject.js junto con la publicación de nuestra página, así como expressInstall.swf si lo hubiéramos seleccionado.