30. El modelo de composición de CSS: cajas, bordes, márgenes, relleno
Ben Henick. 26 de septiembre del 2008. Última modificación: 12 de marzo de 2017 (equipo docente del grado de Multimedia). Publicado en: desbordamiento, abreviamiento, modelo, flotante, caja.
A primera vista, el modelo de composición de CSS es muy sencillo. Las cajas, los bordes y los márgenes son elementos bastante simples y la sintaxis de CSS ofrece una manera fácil de describir sus características.
Sin embargo, los motores de representación de los navegadores siguen una lista de reglas descritas en la Recomendación CSS y unas cuantas propias. Por esta razón, hay muchos detalles que debemos comprender antes de poder añadir técnicas avanzadas al repertorio de un especialista en estilos.
En este apartado se presentan las propiedades de CSS que manipulan la composición de los elementos HTML como los bordes, los márgenes y muchos más. También se tratan algunas de las reglas mencionadas antes. En próximos apartados se hablará de la disposición avanzada de columnas y las técnicas de parrilla, y se tratará con más detalle la composición de los formularios, los elementos flotantes, la distancia y el posicionamiento.
Nota
A lo largo de todo el apartado encontraréis muchos ejemplos de código enlazados para demostrar las técnicas de las que se habla, pero si queréis trabajar con el código en vuestro ordenador, podéis descargaros todos los ejemplos de código.
Descargad los ejemplos en: "article30_examples.zip"
Los contenidos de este apartado son los siguientes:
- 30.1. Cambiar la composición: márgenes, bordes y relleno en CSS
- 30.1.1. Colocar espacio en blanco en torno a un elemento: las propiedades
margin-top, margin-right, margin-bottom, margin-leftymargin - 30.1.2. Añadir un borde a un elemento: propiedades de borde
- Las propiedades
border-width - Las propiedades
border-style - Las propiedades
border-color - La propiedad abreviada
bordery sus cuatro primos, con más detalle - Crear reglas: la razón de ser de cinco propiedades abreviadas de borde en vez de una sola
- ¿...Y por qué tantas propiedades? Sólo son bordes, ¿no?
- Demostración 2
- Las propiedades
- 30.1.3. Cuando sólo con los márgenes no es suficiente: propiedades
padding
- 30.1.1. Colocar espacio en blanco en torno a un elemento: las propiedades
- 30.2. Trabajar con la anchura y la altura de los elementos
- 30.3. Los modelos de caja de CSS: hacer que todo encaje
- 30.4. Trabajar con flujo de documentos
- Resumen
- Preguntas de repaso
- Lecturas complementarias
30.1. Cambiar la composición: márgenes, bordes y relleno en CSS
Muchos elementos de HTML, como los elementos div y los títulos, se representan por defecto de manera que ocupen todo el ancho del lienzo del navegador y fuercen un salto de línea terminal, de modo que una serie de estos elementos se representaría como una pila de principio a fin sobre el lienzo del documento.
Sin embargo, los elementos de HTML y los estilos que el navegador suele asignarles no son adecuados para la gama completa de casos de uso que se pide a los desarrolladores que tengan en cuenta cuando hacen su trabajo. El modo como CSS y HTML se combinan se ha ajustado a una relación de "llenar los agujeros", de manera que las class e id puedan añadir significado semántico al etiquetado mientras que las reglas de hoja de estilo pueden cambiar la composición y la presentación del contenido de manera precisa, quizá incluso cancelando gran parte de los estilos predeterminados del navegador.
El control cuidado del espacio en blanco es una de las herramientas más importantes del diseñador y, según el autor de estas líneas, la más importante de todas. No obstante, el grado de control del espacio en blanco que aporta un valor de producción elevado al diseño de un sitio no está presente en las hojas de estilo predeterminadas de los navegadores, lo que significa que los especialistas en estilos suelen utilizar a menudo los márgenes, los bordes, el relleno y otras propiedades de CSS que se explican en este apartado.
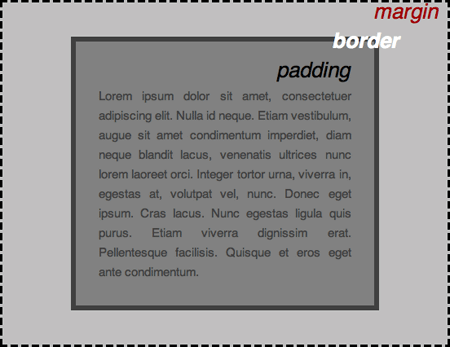
Los márgenes (margin), los bordes (border) y el relleno (padding) se disponen tal como se muestra en la figura 1.

Figura 1. Representación explícita de las diferentes partes de una caja de elementos, con las respectivas etiquetas de las propiedades de CSS pertinentes
30.1.1. Colocar espacio en blanco en torno a un elemento: las propiedades margin-top, margin-right, margin-bottom, margin-left y margin
Los márgenes pueden especificarse de manera individual o en una regla abreviada. Además, la regla abreviada sigue permitiendo controlar cada uno de los bordes que rodean un objeto. Los valores válidos suelen especificarse en unidades px o em (píxeles o ems). En las hojas de estilo específicas de impresión pueden utilizarse las unidades in, cm, o pt (pulgadas, centímetros o puntos).
En todos los casos, % (porcentaje) es un valor válido, pero se debe utilizar con cuidado porque estos valores se calculan como una proporción de la anchura del elemento padre, y una previsión no suficientemente precisa de valores podría tener consecuencias no deseadas. Esta dificultad se explica con más detalle cuando se habla del modelo de caja de CSS.
Ved también
Podéis ver la explicación del modelo de caja de CSS en el subapartado 29.2 de este módulo.
Exceptuando las imágenes, los elementos en línea carecen de márgenes y no aceptan valores de margen.
Ved también
En la tabla 2 que se muestra en el subapartado 30.4.1, hay una lista de los elementos en línea.
Márgenes automáticos
Dependiendo de las circunstancias, la provisión de un valor auto ordena al navegador que represente un margen según el valor proporcionado en su propia hoja de estilo. Sin embargo, cuando se aplica un margen así a un elemento con una anchura significativa, un margen auto provoca que todo el espacio disponible se represente como espacio en blanco.
Con la regla siguiente:
.narrowWaisted {
width: 16.667em;
margin: 1em auto 1em auto;
}un elemento de bloque de la clase narrowWaisted (clase cintura estrecha) se centrará en medio del lienzo disponible.
También puede asignarse al margen derecho de un elemento aplicable un valor relativamente pequeño, mientras que al margen izquierdo se le asigna un valor auto.
Cuando se hace esto, un elemento así se representará casi pegado a la derecha.
Márgenes negativos
A todas las propiedades de márgenes se les pueden asignar valores negativos. En este caso, un margen adyacente puede ser "cancelado" a cualquier nivel. Si se aplica un valor lo suficientemente negativo a un elemento lo suficientemente grande, el elemento adyacente afectado puede acabar quedando por debajo del otro.
Como ejemplo, pongamos por caso los siguientes elementos sencillos div:
<div id="header"><h1>Lovely header</h1></div>
<div id="content"><p>Overlapping text is entirely unreadable</p></div>Cuando se le aplican estilos con el CSS siguiente:
body {background-color:white font-family:Geneva, Arial, Helvetica, sans-serif;}
#header { background-color:yellow }
h1 { color:red; font-size:2em; }se crea lo que se puede ver en la figura 2:

Figura 2. Los dos elementos de nuestro sencillo ejemplo. No tiene nada de especial.
Archivo fuente: "Negativemargins1 example"
Pero ahora viene la parte interesante. Ahora añadiremos un margen negativo bastante grande encima del elemento inferior mediante la regla siguiente:
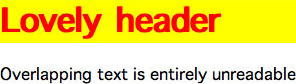
#content {margin-top:-3em;}Esto provoca el efecto visual de cambiar el elemento de manera que se superponga con el título tal como se puede ver en la figura 3.

Figura 3. Cuando se le aplica un margen negativo, el elemento inferior pasa arriba y se superpone con el título.
Archivo fuente: "Negativemargins2 example"
Colapso de los márgenes
En los casos en los que dos elementos de bloque adyacentes y parecidos comparten márgenes que son mayores que cero, sólo se aplicará el margen mayor de los dos. Por ejemplo, pongamos por caso la regla siguiente:
p {
margin: 1em auto 1.5em auto;
}Si un documento que incluya esta regla de estilo se representa de manera literal, el margen final entre los dos párrafos seguidos sería de 2.5 em, es decir, la suma del margen inferior del párrafo 1 (1,5 em) y el margen superior del párrafo 2 (1 em). No obstante, a causa de la aplicación de márgenes colapsados, el margen entre ellos es sólo de 1.5 em.
Las listas y títulos son peculiares entre los elementos de bloque, de manera que sus márgenes no se colapsarán sobre los márgenes de los demás elementos de bloque.
Demostración 1
En el apartado anterior, de aplicación de estilos al texto, se hizo la tipografía de la sección introductoria de una historia de F. Scott Fitzgerald con la mayoría de herramientas de CSS. De cara a la demostración de este apartado, se utiliza aquella misma página con algunos pequeños cambios (principalmente, la adición de un elemento contenedor en torno a todo el texto central). Los estilos del texto no cambian, pero se han eliminado los pocos estilos de composición que se habían aplicado a aquella demostración.
Para empezar, se añadirán márgenes a todos los elementos que los necesiten.
body { margin: 0; }
#main { margin: 0 auto 0 auto; }
h1 { margin: 0 0 1em 0; }
.pullQuote { margin: auto 0 1em 1em; }
p { margin: 0; }
.attribution { margin: 0 0 1.5em 0; }Archivo fuente de: "Ejemplo con sólo el mínimo de estilos"
Archivo fuente de: "Hoja de estilo de inicio"
Archivo fuente de: "Ejemplo con márgenes nuevos en body, título, texto destacado, contenedor de documentos y párrafos"
Archivo fuente de: "Hoja de estilo de la demostración 1"
30.1.2. Añadir un borde a un elemento: propiedades de borde
Hay una propiedad de border (borde) abreviada, pero sólo es útil cuando se quiere proporcionar un borde completo y consistente alrededor de los cuatro lados de un elemento. También es posible establecer el peso (anchura), estilo y color de cualquiera de los cuatro bordes de un elemento mediante cualquier combinación significativa de las propiedades siguientes:
border-widthborder-styleborder-colorborder-topborder-top-widthborder-top-styleborder-top-colorborder-rightborder-right-widthborder-right-styleborder-right-colorborder-bottomborder-bottom-widthborder-bottom-styleborder-bottom-colorborder-leftborder-left-widthborder-left-styleborder-left-color
Las propiedades border-width
Estas propiedades se comportan exactamente como sería de esperar: asignan peso explícito a uno o más bordes.
La propiedad abreviada border-width (anchura de borde) acepta valores con la misma notación que la propiedad abreviada de margin (margen), pero no acepta valores porcentuales. Puede ser que en el futuro debáis redactar una regla como la siguiente:
td {
border-width: 1px 0 0 1px;
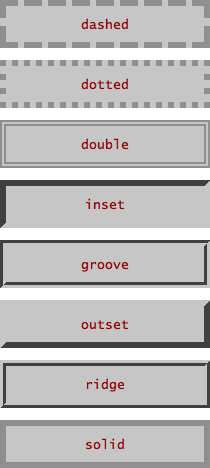
}Las propiedades border-style

Figura 4. Los ocho estilos de borde más habituales
Las propiedades border-style (estilo de borde) suelen aceptar cualquiera de los valores siguientes:
dashed. La longitud de las secciones de línea y la cantidad de espacio en blanco entre ellas las determina el navegador.dotted. La cantidad de espacio en blanco entre los puntos (que pueden tener cualquier forma con una proporción de 1) la determina el navegador.double. La anchura proporcionada se dividirá en tercios y se asignará en el orden lleno-negativo-lleno.groove. Se representará unoutsetinmediatamente dentro de y junto a uninset.inset. Al borde se le aplicará una sombra para que parezca que el elemento al que se aplica está incrustado en el lienzo.none. Equivalente a especificar una-width(anchura) de cero.outset. Al borde se le aplicará una sombra para que parezca que el elemento al que se aplica sobresale del lienzo.ridge. Se representará uninsetinmediatamente dentro de y junto a unoutset.solid. El borde es una línea continua sin sombra.
Cuando se utiliza la propiedad abreviada border-style (estilo de borde), ésta acepta hasta cuatro valores que se aplican de la misma manera que los valores abreviados margin (margen).
La práctica de oscurecer un borde (en lugar de omitirlo) se controla con las propiedades -color.
Las propiedades border-color
Para terminar, es posible establecer cualquier color en cualquier borde concreto, tanto con una única propiedad como las que se acaban de enumerar, como con la propiedad abreviada border-color (color de borde).
Ved también
Podéis consultar la explicación de la propiedad abreviada de margin (margen) en el subapartado 27.4 para saber más detalles sobre los resultados de proporcionar menos de cuatro valores.
De la misma manera que background-color, border-color puede adoptar un valor de transparent. Esto puede ser útil para los casos límite que necesitan una composición consistente pero no un uso consistente de los bordes.
La propiedad abreviada border y sus cuatro primos, con más detalle
Al contrario que las distintas propiedades de borde -width, -style y -color, estas cinco propiedades permiten definir las tres características de los cuatro bordes de un objeto o de cualquier borde concreto en cualquier momento. Los valores abreviados de border (etc.) incluyen alguna o todas las propiedades de anchura, estilo y color que se aplican a un borde; la única limitación es que se debe hacer referencia o bien a un único lado cualquiera de un elemento o bien a los cuatro a la vez.
Tened en cuenta la siguiente regla de border:
#borderShorthandExample {
border: 2px outset rgb(160,0,0);
padding: .857em;
background-color: rgb(255,224,224);
}Un elemento sobre el que se haya aplicado la norma anterior, presentará exactamente este aspecto.
Cuando se omite un valor de una regla abreviada de border, el elemento representado mostrará un resultado por defecto:
La anchura del borde la determinará el navegador.
El estilo del borde será
solid.El color del borde será idéntico al
coloraplicado al elemento en cuestión.
Crear reglas: la razón de ser de cinco propiedades abreviadas de borde en vez de una sola
Las "reglas" que se mencionan aquí son líneas trazadas sobre una composición y no directrices que haya que seguir. Estas líneas mejoran el contraste entre un elemento y el espacio que tiene alrededor y, en la mayoría de los casos, contribuyen a crear la ilusión de profundidad en una composición. Este último resultado se ejemplifica por la existencia de los estilos de borde inset y outset.
Si bien estos mismos efectos pueden conseguirse colocando bordes en torno a los cuatro lados de un elemento, la habilidad para trazar líneas definidas con precisión en una composición permite al diseñador alcanzar un control considerable sobre los detalles.
¿...Y por qué tantas propiedades? Sólo son bordes, ¿no?
Cuando se crea una composición que exige mucha pericia de un experto en estilos, siempre existe la necesidad de tener en cuenta casos límite.
Ved también
Podéis ver los casos límite en el apartado 27 sobre los márgenes.
A causa del modo como se ejecutan los diseños de los sitios, os encontraréis muchos casos en los que algún elemento pueda llegar a tener propiedades estructurales parecidas a otros elementos de un documento pero que tenga requisitos de presentación diferentes. En estos casos, tiene todo el sentido del mundo escribir una regla para el caso más común y reglas adicionales para cada uno de los casos límite. Por este motivo, existen los valores auto (automático) e inherit (heredar): para utilizar un estilo predeterminado como caso límite.
En el caso de los bordes, los casos límite puede ser que requieran la modificación de una sola característica de un borde de un único lado de un elemento, y cuando se es lo bastante sabio para seguir el principio KISS, normalmente lo mejor es cambiar únicamente los detalles que sean estrictamente necesarios.
Ved también
Podéis ver el principio KISS en el subapartado 27.4 de este módulo.
Demostración 2
Determinadas secciones del documento deberían decorarse con reglas y bordes.
h1 { border-bottom: 1px solid rgb(153,153,153); }
.pullQuote { border: 1px solid rgb(153,153,153); }Archivo fuente de: "Ejemplo con una regla inferior en el título y un borde alrededor del texto destacado"
Archivo fuente de: "Hoja de estilo de la demostración 2"
30.1.3. Cuando sólo con los márgenes no es suficiente: propiedades padding
Encontraréis elementos con colores de fondo de tonos secundarios o destacados que necesitan canales entre el contenido y los márgenes. También puede ser que necesitéis incluir espacio entre los bordes y el texto que hay cerca.
En estos casos y en muchos otros os serán muy útiles las propiedades padding (relleno), padding-top (relleno superior), padding-right (relleno derecha), padding-bottom (relleno inferior) y padding-left (relleno izquierda). Estas propiedades insertan espacio negativo entre los márgenes o bordes de un elemento y su contenido. Podéis ver la figura 1 anterior como claro ejemplo de la relación entre márgenes, bordes y relleno.
Ved también
Podéis ver la figura 1 en el subapartado 30.1 de este módulo.
Estas propiedades se comportan exactamente igual que las propiedades de margen pero con las excepciones siguientes:
Los valores
autoson funcionalmente inútiles en referencias a las propiedades de relleno.Los valores negativos de relleno son inválidos.
El relleno nunca se colapsa.
Los valores de margen no se aplican a los elementos en línea, pero los valores de relleno sí.
Ved también
Podéis ver las propiedades de margen en el subapartado 30.1 de este módulo.
Demostración 3
Los canales deberían aplicarse a los elementos a los que ya se han aplicado bordes previamente.
body { padding: 0; }
h1 { padding: .5em 0 .5em 0; }
.pullQuote { padding: .5em; }Archivo fuente de: "Ejemplo de inserción de canales adyacentes a los bordes previamente aplicados al título y al texto destacado"
Archivo fuente de: "Hoja de estilo de la demostración 3"
30.2. Trabajar con la anchura y altura de los elementos
Pueden modificarse las dimensiones de la mayoría de los elementos.
Ved también
Anteriormente en el subapartado 30.1.1, cuando hablábamos de los márgenes auto, ya se ha demostrado que la mayoría de los elementos se pueden modificar.
Las propiedades CSS utilizadas para modificar las dimensiones de los elementos son: width, height, min-width, max-width, min-height y max-height. Estas propiedades pueden separarse de (o enlazarse a) las dimensiones del contenido de los elementos con la propiedad overflow.
También hay una propiedad clip (recorte) que esconde partes de un elemento dentro de los márgenes. Sin embargo, no hablaremos de ello en este apartado a causa de sus limitadas posibilidades de uso.
30.2.1. Conceptos básicos de width y height
En general, width y height producen exactamente los resultados que cabría esperar. No obstante, su uso implica algunas notas importantes.
widthyheightno pueden aplicarse a elementosinline... hay varios elementos (comospan,strongyem) que ignoran la aplicación de los valoreswidthyheighten circunstancias normales.
Ved también
Podéis ver una lista de los elementos que ignoran la aplicación de los valores width y height en el subapartado 30.3 de este módulo.
... excepto a las imágenes, a las que se les puede asignar
widthyheightaunque sean elementos en línea. La Recomendación CSS 2.1 habla de las imágenes como elementos "sustituidos", lo que significa que los navegadores siempre deberían tratarlas como si tuvieran dimensiones estáticas. Por este motivo, estas dimensiones pueden modificarse arbitrariamente.widthyheightsólo son dos de las propiedades que pueden afectar a las dimensiones funcionales de un elemento. Por lo tanto, es fácil encontrarse en situaciones en las que un elemento sea demasiado pequeño (normalmente demasiado estrecho) para contener el contenido como debería, lo que provoca errores.
Ved también
Podéis ver cómo las propiedades pueden afectar a las dimensiones funcionales de un elemento en el subapartado 30.3 de este módulo, que trata sobre el modelo de cajas de CSS.
Los errores de representación de Microsoft Internet Explorer (IE) hacen necesario especificar las parejas de valor/propiedad de
widthoheightpara algunos elementos. Hay algunas peculiaridades del motor de representación de IE que sólo pueden resolverse con la fuerza bruta. La mayoría de estas peculiaridades son bien conocidas y se eliminarán de IE 8, pero hasta que esta versión sustituya a sus predecesoras en el mercado, este problema seguirá siendo un caso de prueba inevitable. PositionIsEverything.net y la wiki de discusión de CSS ofrecen mucha información sobre este asunto y técnicas para resolverlo.De vez en cuando, los algoritmos de redondeo provocan diferencias fuera de especificación en los navegadores que muestran los contenidos con medios de visualización LCD, LED o CRT (
type="screen"). El tipo de medioscreen(pantalla) requiere que todas las unidades se conviertan en medidas de píxeles, de manera que la imagen puede quedar diferente en cada navegador.
30.2.2. min-width, max-width, min-height y max-height
En ocasiones os encontraréis situaciones en las que necesitáis limitar el tamaño de un elemento, generalmente para garantizar que una columna de tamaño proporcional conserve siempre una anchura legible. Las distintas propiedades min- y max- responden a este requisito. Del mismo modo que con width y height, los resultados que pueden esperarse de utilizar estas propiedades son bastante previsibles en realidad.
Demostración 4
Se colocaron márgenes auto a la izquierda y a la derecha del contenedor de la página. Ahora es necesaria una width para que los valores de margen tengan sentido. Además, el plan es asignar un valor float al texto destacado de manera que también obtenga una anchura.
#main { width: 42em; }
.pullQuote { width: 14em; }Archivo fuente de: "Ejemplo de cambio de la anchura del contenedor del documento y del texto destacado"
Archivo fuente de: "Hoja de estilo de la demostración 4"
30.2.3. Desbordamiento: poner barreras al código o dejarlo libre
Cuando se establece la width o la height de un elemento, a veces es necesario pensar qué resultados son deseables en caso de que los contenidos de este elemento ocupen más espacio del que hay disponible. Esto es especialmente cierto para los sitios con contenido generado por el usuario y con especificaciones de composición estrictas.
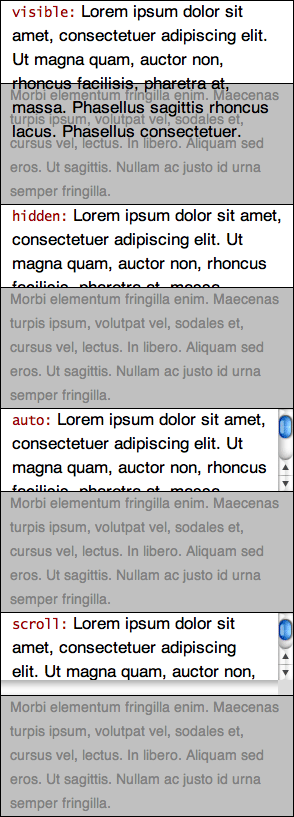
La propiedad overflow (desbordamiento) y sus cuatro valores válidos (visible, hidden, auto y scroll) existen para hacer frente a estas circunstancias. En la figura 5 puede observarse el efecto que tienen cuando se aplican a un elemento cuyo contenido se desborda de los límites de su caja.

Figura 5. Los efectos de la propiedad de desbordamiento de CSS
Los resultados de los cuatro valores de overflow
visible(por defecto). El contenido que sobrepasa las dimensiones de la caja de un elemento se muestra sin afectar al flujo o los márgenes de los elementos adyacentes. En consecuencia, puede parecer que el contenido de un elemento choque con el contenido de un elemento adyacente. En subapartados posteriores, se habla de las técnicas para evitar esta situación y casos especiales provocados por problemas de representación en IE.hidden. Cualquier contenido que esté fuera de los límites de un elemento quedará escondido.auto. Las dimensiones de un elemento estarán limitadas igual que cuando se utiliza el valorhidden(escondido), pero se crearán las barras de desplazamiento que sean necesarias para que el contenido que no quepa sea accesible al visitante.scroll. Se incorporarán barras de desplazamiento verticales y horizontales al elemento aunque no sean necesarias.
30.3. Los modelos de caja de CSS: hacer que todo encaje
Ahora que ya hemos hablado de las propiedades fundamentales de composición, es el momento de descubrir cómo el navegador representa la anchura de un elemento según sus propiedades de CSS y cómo evitar que los elementos creen errores en las composiciones. Algunos resultados tendrán todo el sentido del mundo y otros parecerán horriblemente antiintuitivos.
30.3.1. Elegir las unidades adecuadas para la composición
Tal como sucede con el texto, el tamaño de los elementos puede ajustarse con unidades proporcionales como % o em, o con unidades estáticas como px. Otro elemento que se debe tener en cuenta es que el lienzo del navegador siempre tiene un tamaño de un valor estático que no se puede asumir sin utilizar un script en el lado del cliente para recuperar el tamaño de la ventana o cambiarlo, técnicas que se ajustan mal a las exigencias de la accesibilidad, usabilidad y portabilidad de medios.
La regla principal de aplicar tamaño a los elementos: mezclar unidades proporcionales y estáticas con cuidado, o no hacerlo
El valor por defecto tanto de width como de height es auto, que es una directiva que significa: "Utiliza el espacio disponible". El resultado de los elementos de bloque es que su width computada ocupa todo este espacio. En cuanto a la height, los elementos se amplían por defecto para incluir su contenido.
Si cambiáis los valores de width y height, debéis ir con mucho cuidado para garantizar que el contenido de un elemento encaje (con los márgenes, los bordes y el relleno) con la anchura que habéis especificado. La manera más fácil de hacerlo es llevar a cabo el proceso siguiente:
Pensad en el ancho máximo que pueda tener vuestra composición teniendo en cuenta las resoluciones de visualización habituales y/o el tamaño de la tipografía. En el momento de escribir estas líneas, esta anchura será normalmente de unos 1.024 píxeles. Un valor muy común que se suele usar es el de 960 píxeles puesto que, por un lado, es muy fácil de dividir en hasta 12 columnas y, por otro, que muchos navegadores de dispositivos móviles tienden a asumir que las páginas web tienen este ancho.
Cread un elemento contenedor para todo el documento ajustado a una anchura determinada inferior a la calculada en el paso #1.
Utilizad el mismo tipo de unidad cuando establezcáis las propiedades de composición de los elementos en el elemento contenedor creado en el paso #2.
Elegir el tipo de unidad adecuada para la composición: ventajas y desventajas
| Unidad | Ventajas | Desventajas |
|---|---|---|
| Tabla 1. Ventajas y desventajas del porcentaje, de em y de unidades de píxel que especifiquen propiedades de composición. | ||
| em | Es más adecuado para crear cuadrículas de composición muy precisas en dos dimensiones.
Cuando se utiliza en relación con contenedores de documentos, posibilita composiciones que se amplían o se contraen según el tamaño del texto central. Las dimensiones computadas de los elementos se convierten en fácilmente previsibles. |
Puede ser que las unidades fraccionarias se amplíen o se contraigan con ligeras diferencias entre navegadores.
Para conseguir los mejores resultados, todos los valores de font-size y line-height del documento deberían establecerse en valores explícitos y previsibles. |
| porcentaje | Es más adecuado para composiciones totalmente flexibles.
Es más fácil para crear elementos como columnas iguales. |
Para evitar errores, quizá se necesiten elementos contenedores adicionales.
Puede resultar en elementos anchos de manera inaceptable o estrechos. Los resultados dependen mucho del contexto. |
| px | Ofrece el mayor control sobre la composición.
Elimina la mayoría de la variación en la composición entre navegadores. |
Es el menos adecuado para requisitos de accesibilidad y aceptación de todo tipo de medios.
Es el más susceptible de causar errores. |
30.3.2. Los componentes del modelo de cajas
En realidad, el modelo de cajas sólo es una serie de directivas que definen cómo interactúan entre sí las diferentes especificaciones de composición de un elemento. Los componentes que incluye el modelo de caja son:
Lienzo de documento.
Márgenes.
Bordes.
Relleno.
Anchuras y alturas de los elementos.
Propiedades de elementos hijo.
El último de estos elementos incluye a los otros cinco. Sin embargo, para simplificar, este subapartado se centrará en las relaciones sencillas de padre-hijo, y se reserva el tema de las interacciones de modelos de caja de múltiples niveles para futuros apartados que tratarán con más detalle los puntos de la composición de página.
30.3.3. El modelo de caja del W3C: todo es acumulable
La regla básica es que la anchura o altura computada de un elemento es igual a:
margin + border + padding + (width|height)En muchos casos, la width y/o height se establecerán en su valor predeterminado de auto, lo que significa que la zona del lienzo reservada para el contenido es igual a:
lienzo_disponible - margin - padding - borderEn una expresión de este tipo, lienzo_disponible es un valor discreto en sí (aunque a menudo autocomputado), del que se restan las cantidades correspondientes a márgenes, bordes y relleno. Este número es de gran importancia para la anchura de los elementos porque los errores de cálculo de anchura que cometa un diseñador tendrán la desagradable consecuencia de provocar que aparezca una barra de desplazamiento horizontal en la ventana del navegador. Adicionalmente, los navegadores siempre sitúan los elementos en el margen izquierdo del lienzo del navegador, ya que, en caso contrario, se desbordan fuera del margen derecho de la ventana del navegador si no se especifica lo contrario.
Fijaos en la siguiente regla de hoja de estilo:
#myLayoutColumn {
width: 50em;
margin: 1.5em auto 1.5em auto;
border: .1em;
padding: .9em;
}Como ya hemos comentado en la explicación de las propiedades del margen, se puede esperar que #myLayoutColumn se centre en su elemento contenedor, independientemente de si el contenedor es body o algo creado por el grupo de producción.
Además, también se puede esperar que la anchura no marginal computada prevista sea:
.1em + .9em + 50em + .9em + .1em = 52emEn los medios screen, el navegador tomará este valor, redondeará todos los valores de manera separada hasta el píxel más próximo y representará el resultado de acuerdo con ello.
Márgenes proporcionales y relleno
Los márgenes proporcionales y el relleno se computan en relación con la width computada del elemento contenedor. Por poner un ejemplo, si especificáis margin: 20% para un elemento incluido en un elemento que tiene 800 píxeles de anchura, el margen que se representa alrededor del primer elemento será de 160 píxeles por todos los lados (ya que el 20% de 800 son 160).
Si a este mismo elemento se le asigna padding: 5%, la anchura computada del contenido será de 400 píxeles:
20% + 5% + 5% + 20% = 50%
0.50 × 800 = 400
800 - 400 = 40030.4. Trabajar con flujo de documentos
Los próximos apartados tratan de la creación de composiciones de múltiples columnas, de manera que debemos presentar tres propiedades de CSS que aún nos faltan en este apartado: display, float y clear.
30.4.1. Tipos de elementos y la propiedad display
Excepto las partes de html, body y table, todos los elementos de la Recomendación de HTML relacionados con contenido primario tienen un tipo asociado "en línea" o "bloque". Cada tipo determina el comportamiento de la composición por defecto de varias maneras.
En línea
El texto y las imágenes que hay inmediatamente delante y/o detrás de elementos en línea se representan sobre una línea base común con el contenido del elemento en línea, a no ser que sean tan largos que se superpongan sobre el límite del elemento contenedor, en cuyo caso el contenido insertado acabará sobre una nueva línea base por debajo de la primera.
Las líneas de texto dentro de elementos en línea se disponen con saltos de línea blandos según sea necesario (o según se pueda), excepto en los casos en los que este comportamiento se modifica por el uso de la propiedad
white-space(espacio en blanco).Las propiedades
margin,width,heightyfloaten reglas de hoja de estilo aplicables a estos elementos (exceptoimgyobject) se ignoran.Los elementos en línea sólo pueden contener texto u otros elementos en línea.
Bloque
Estos elementos se representan como bloques discretos dentro de sus contenedores.
A no ser que se les asigne un valor
floatdeleftoright, siempre se representarán con saltos de línea precedentes y posteriores.En general, los saltos de línea entre elementos de bloque anidados que no tienen ningún contenido entre ellos se colapsarán.
Los elementos de bloque con una anchura de
auto(la predeterminada) siempre se ampliarán para llenar toda la anchura que puedan.
La propiedad display (visualizar) tiene tres valores que se utilizan habitualmente: block, inline y none, de los cuales dos hacen referencia a los tipos de elemento correspondiente. El efecto de cambiar el valor de display de un elemento es provocar que un elemento en línea se comporte como un elemento de bloque, que un elemento de bloque se comporte como uno en línea o modificar la representación del documento como si el elemento (y todo su contenido) no existiera en absoluto.
De hecho, es fundamental saber qué elementos se corresponden con qué tipos por defecto. Las relaciones se exponen brevemente en la tabla 2:
| Elemento | Tipo | Subtipo | Notas |
|---|---|---|---|
| Tabla 2. Elementos de HTML de uso frecuente y sus tipos. Sólo se colapsarán los márgenes entre dos elementos de bloque adyacentes del mismo subtipo. | |||
a |
en línea | especial | |
abbr |
en línea | frase | |
address |
bloque | En la práctica se comporta de manera parecida a p. |
|
blockquote |
bloque | ||
body |
Engloba todo el lienzo del documento; normalmente tiene un margen (en IE, Firefox y Safari) o un relleno (en Opera) de 10px cuando el medio es screen. |
||
cite |
en línea | frase | |
div |
bloque | ||
em |
en línea | frase | |
fieldset |
bloque | Normalmente se representa por defecto con border: 1px black;. |
|
form |
bloque | ||
h1... h6 |
bloque | título | |
input |
en línea | control de formulario | |
img |
en línea | especial | |
label |
en línea | control de formulario | |
li |
bloque | Tipo de elemento no especificado en la Definición de Tipo de Documento, pero este elemento puede contener elementos de bloque o insertados; la Recomendación CSS 2.1 completa reserva un valor display para elementos de lista. |
|
ol |
bloque | lista | |
p |
bloque | Sólo puede incluir elementos en línea, que normalmente se representan con márgenes superiores e inferiores. | |
span |
en línea | especial | |
strong |
en línea | frase | |
table |
bloque | ||
ul |
bloque | lista | |
Demostración 5
¿Y si eliminamos la anotación "Prólogo" del título únicamente para esta demostración?
.sectionNote { display: none; }Archivo fuente de: "Ejemplo con eliminación de la parte superflua de un apartado"
Archivo fuente de: "Hoja de estilo de la demostración 5"
30.4.2. Hacer que algunos elementos fluyan en torno a otros: la propiedad float

Hay una foto colocada a la izquierda de este párrafo. Prácticamente todos veréis que el texto siguiente fluye de manera natural a su alrededor, aunque puede que algunos primero debáis dejar de preguntaros por qué un famoso escritor de novelas de ciencia ficción decide pegar tocino a su gato con cinta adhesiva, por muy aburrido que esté. Los atributos del HTML pueden utilizarse para especificar el comportamiento de la composición que podéis observar, pero en este caso los resultados se han conseguido con CSS.
Tal como os podéis imaginar, la pareja propiedad/valor que lo hace posible es float: left;. En futuros apartados se tratarán las sutilezas de trabajar con elementos flotantes, pero, de momento, es necesario tocar este tema de pasada. float: right también es una pareja de propiedad/valor perfectamente útil, y para aquellas ocasiones en las que necesitáis contradecir una asignación de class que invoque float, podéis especificar float: none.
La propiedad float sí que tiene unas cuantas instrucciones de uso:
Un valor
floatsólo tendrá relevancia si se aplica a un elemento de bloque con unawidthexplícita.Las propiedades
float,clearymarginaparecen juntas en las reglas de hojas de estilo para crear columnas en una composición.Es complicado hacer que un elemento flotante se estire hasta llegar a la parte inferior de su contenedor, pero no es imposible. La manera habitual de hacerlo se denomina faux-columns.
Demostración 6
Ya hemos hablado de la colocación de un valor float en el texto destacado, de manera que ahora lo haremos y veremos cómo queda. Y, ya que estamos, añadámosle un poco de color de fondo para que se distinga mejor del contenido principal.
.pullQuote { float: right; }
background-color: rgb(204,204,204); }Archivo fuente de: "Ejemplo de hacer 'flotar' el texto destacado hacia el margen derecho"
Archivo fuente de: "Hoja de estilo de la demostración 6"
30.4.3. Forzar elementos por debajo de sus predecesores flotantes: la propiedad clear
De la misma manera que la propiedad float, a la propiedad clear puede asignársele uno de los valores left, right o none. El valor both (ambos) también es posible.
Aunque la propiedad float rige cómo debería fluir el contenido de los elementos subsiguientes a su alrededor, la propiedad clear rige cómo debe fluir un elemento en torno a todos sus vecinos; en la mayoría de los casos, no debería fluir en absoluto.
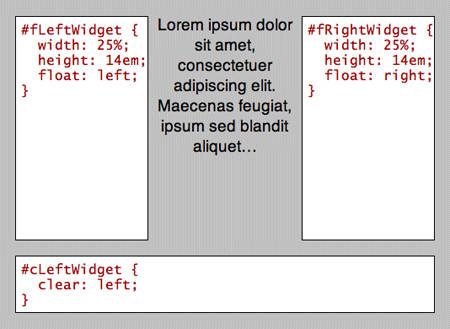
La figura 6 demuestra el funcionamiento de clear: left; en una composición en la que a dos elementos consecutivos se les han asignado valores idénticos de height y valores de float de left y right:

Figura 6. clear:left permite que la caja inferior corte las dos columnas porque son de la misma altura.
En la demostración anterior, el flujo por defecto de #cLeftWidget lo colocaría justo por debajo del texto en latín, es decir, entre #fLeftWidget y #fRightWidget.
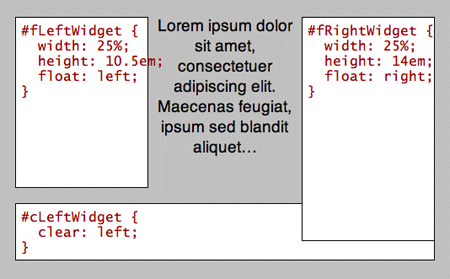
Pensad qué sucede cuando el primero de la misma colección de elementos se hace más corto que su hermano que toca a la derecha, tal como se ve en la figura 7.

Figura 7. Cuando la columna derecha es más larga que la columna izquierda, clear:left no cortará las dos columnas y, por lo tanto, hay que utilizar clear:both.
En el primer ejemplo, el valor clear del elemento final se establece en left para demostrar este hecho: como los dos elementos con float son igual de altos, el elemento con clear se coloca automáticamente por debajo de los dos. Sin embargo, el segundo ejemplo demuestra que para conseguir el mismo resultado con elementos con float de alturas diferentes, hay que utilizar clear: both;.
Esta información sobre la propiedad clear está pensada sólo como una pequeña introducción a sus efectos, ya que los detalles de la técnica asociada a su uso se tratarán en apartados posteriores.
Resumen
Entre las diferencias entre motores de representación, la necesidad de incluir una amplia gama de terreno definido tradicionalmente y la inhabilidad para predecir las dimensiones exactas de una ventana de navegador, la composición de documentos web está llena de dificultades y riesgos. A pesar de todo, el nivel habitual de soporte de CSS ha avanzado hasta el punto de que no es difícil conseguir que los documentos web den resultados aceptables en cualquier navegador.
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿En qué circunstancias es mejor utilizar el valor abreviado como
margino una única propiedad de margen comomargin-top?Cuando las propiedades abreviadas de
margin,paddingyborder-widthse presentan con los cuatro valores, ¿en qué orden se aplican estos valores a los cuatro lados de un elemento?Si quisierais colocar una regla bajo el texto de cada título de un documento, ¿qué propiedad utilizaríais?
¿Qué valor de
border-styleutilizaríais para hacer que un elemento parezca un botón de interfaz?Sí o no: ¿especificar un borde alrededor de un elemento también creará automáticamente un canal en torno al elemento?
Si creáis un elemento que no sea tan ancho como su contenedor, ¿qué pareja de propiedad/valor debéis establecer para garantizar que el elemento quede centrado horizontalmente en su contenedor?
Sí o no: si colocáis un elemento contenedor dentro de
bodyy establecéis lawidthen un valor superior a100%, ¿cambiará el comportamiento del lienzo del documento?Si una imagen es demasiado grande para el elemento contenedor, ¿qué pareja de propiedad/valor utilizaríais para garantizar que no se creen errores en la composición de la página y por qué?
Si asignáis un valor de
displaydeblocka un elementoa(enlace) y dais una altura y una anchura razonables a este elemento, ¿cómo cambia el comportamiento del enlace cuando se pasa el ratón por encima en un medio de visualizaciónscreen?En circunstancias normales, un elemento de bloque se amplía hasta llenar la anchura de su contenedor (menos márgenes, bordes y relleno). Por defecto, ¿cambia realmente este comportamiento cuando este elemento va precedido de un elemento con
float, o sólo parece que cambia?Si pretendéis aplicar un valor
floata un elemento, ¿qué otra propiedad también debéis establecer en este elemento?Si quisierais estar del todo seguros de que un elemento siempre se ampliará para llenar la anchura de su contenedor, ¿qué parejas de propiedad/valor estableceríais?
Lecturas complementarias
Bergevin, Holly; Gallant, John (2006). Explorer exposed. Position Is Everything. [Fecha de consulta: 1 de julio del 2008].
Bos, Bert y otros (2007). Cascading style sheets level 2 revision 1 (CSS 2.1) specification. World Wide Web Consortium. [Fecha de consulta: 30 de junio del 2008].
Raggett, Dave y otros (1999). HTML 4.01 specification. World Wide Web Consortium. [Fecha de consulta: 30 de junio del 2008].
Raymond, Eric; Steele, Guy (eds.) (2003). Brute force. The Jargon File (Version 4.4.7). [Fecha de consulta: 30 de junio del 2008].
Scalzi, John (2006). Clearly you people thought I was kidding. Whatever. [Fecha de consulta: 30 de junio del 2008].








