29. Creación de estilos de texto con CSS
Ben Henick. 3 de octubre del 2008. Última modificación: 2 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: alineación, texto, aliasing, fuente, tipografía
Como la web es una colección de documentos, algunos dinámicos, otros estáticos y otros funcionales, las convenciones con las que se les aplica un formato se extraen de nuestro mejor punto de referencia: los seis siglos de historia de la imprenta. Y esto incluye la tipografía. Sin embargo, la web es un medio nuevo y diferente, y la tipografía para sitios web necesita un conjunto de competencias de diseño editorial muy diferente y, además, está mucho más limitada.
Este apartado se basa en los conocimientos adquiridos previamente en el curso y ofrece una guía detallada para aplicar estilo a un texto de manera efectiva utilizando CSS.
Nota
A continuación, se enlaza con varios ejemplos que demuestran las técnicas mencionadas; podéis descargaros los 29 ejemplos del apartado con el fichero "article29_examples.zip".
Descargad los ejemplos en: "article29_examples.zip"
Los contenidos de este apartado son los siguientes:
- 29.1. Repaso de tipografía en la web
- 29.1.1. Contraste
- 29.1.2. Facilidad de lectura
- 29.2. Propiedades de las fuentes CSS: cambiar el aspecto del texto
- 29.2.1.
font-sizey selección del tipo de unidad- Cómo se hace
- ¿Qué tipos de unidad pueden aplicarse en las propiedades de texto CSS?
- ¿Para qué sirve tener tantos tipos de unidades diferentes?
- ¿Cuál es el equivalente físico de un píxel?
- Ems, porcentajes y puntos según el CSS
- Breve comentario sobre la recomendación oficial de CSS 2.1
- Palabras clave de tamaño
- 29.2.2.
font-familyy selección de tipos de letra - 29.2.3.
font-style,font-variantyfont-weight: cambiar los detalles - 29.2.4.
font-variantcomo herramienta para resaltar pasajes cortos - 29.2.5.
font-weight: negrita y la falta de ésta - 29.2.6. La propiedad abreviada fuente
- 29.2.1.
- 29.3. Las propiedades de texto y alineación de CSS. Modificar la composición
- 29.3.1. Alineación y justificación del texto
- 29.3.2. Modificar el espaciado: Las propiedades
letter-spacingyword-spacing - 29.3.3. Sangrar las primeras líneas: la propiedad
text-indent - 29.3.4. Mayúsculas: La propiedad
text-transform - 29.3.5. Aplicar estilos a los enlaces y mostrar las eliminaciones: La propiedad
text-decoration - 29.3.6. Ajuste del espacio interlineal y
line-height - 29.3.7. Suplantar
preybr: La propiedadwhite-space
- Resumen
- Preguntas de repaso
- Lecturas complementarias
29.1. Repaso de tipografía en la web
En la web, los diseñadores tienen mucho menos control sobre la presentación que en otros medios. Este hecho se ve claramente cuando se trata de las propiedades del lienzo del documento como el tamaño, la resolución y el contraste. También hay muchas limitaciones con respecto a la calidad de la tipografía de la web, un tema que ya se ha tratado.
Ved también
Podéis ver los conceptos básicos de tipografía en el apartado 11 del módulo "Conceptos de diseño web".
Otros aspectos que merecen ser tratados son el contraste y la facilidad de lectura, de los cuales hablaremos a continuación.
29.1.1. Contraste
El contraste del tipo de letra, la facilidad con la que pueden distinguirse las líneas del espacio en blanco y de las líneas adyacentes, depende de varios factores como la luminosidad, el color, el tamaño y la composición. Se menciona en este apartado por el mero hecho de destacar que el texto de contraste bajo se debería establecer en el mayor tamaño posible.
29.1.2. Facilidad de lectura
En un contexto de diseño utilizamos la palabra inglesa legibility para referirnos a la facilidad con la que podemos buscar fragmentos específicos de información, mientras que con su sinónimo readabilty nos referimos a la facilidad de comprensión de un texto. Las decisiones de diseño que potencian una u otra calidad se enumeran en la tabla 1.
| Objetivo | Longitud de línea | Canales y espacio interlineal | Tipos | Justificado |
|---|---|---|---|---|
| Tabla 1. Características de la facilidad de lectura. | ||||
| 'Readability' | moderada | aumentados | serif | inexistente [izquierda] |
| 'Legibility' | corta | normales | sans-serif | variable, a menudo completo |
En el próximo apartado, "El modelo de composición de CSS", se hablará sobre la anchura óptima de columna.
29.2. Propiedades CSS de fuentes: cambiar el aspecto del texto
La composición de textos es la manipulación del texto con respecto a la composición general y al aspecto de las letras y las palabras. Esta segunda tarea se lleva a cabo mediante las propiedades CSS de fuente, de las que hablaremos a continuación.
29.2.1. font-size y selección del tipo de unidad
Como los documentos generalmente varían de tamaño de fuente más que de tipo de letra y las variantes de fuentes suelen manipularse con las hojas de estilos de usuario, la propiedad principal de interés es font-size (tamaño de la fuente). Cuando se utiliza en una regla, va seguida de un valor que especifica una medida de unidad o, en ocasiones, un tamaño de palabra clave (como pequeño o medio).
Cómo se hace
La declaración de font-size más importante de una hoja de estilo es más o menos así:
body {...
font-size: 14px;
...}La herencia hace que todas las especificaciones de tamaño de la fuente de un documento se basen en el tamaño declarado por el documento body, ya sea en la hoja de estilo del navegador o en la nuestra.
El valor por defecto típico de 16 píxeles de los navegadores es un buen punto de inicio para la parte central del texto, pero la mayoría de los visitantes pueden leer sin problemas tipos de letra más pequeños. Por lo tanto, la mayoría de los diseñadores eligen un tamaño más pequeño, de unos 11-14 píxeles.
La herencia se aplica al tamaño del tipo de letra cuando se especifica un tamaño relativo y cuando se especifica un tamaño de palabra clave para un elemento con un progenitor cuyo tamaño no se especifica con una palabra clave.
¿Qué tipos de unidad pueden aplicarse en las propiedades de texto CSS?
En las reglas de hojas de estilo, los tipos de unidad que suelen aplicarse más a menudo al texto son píxeles (px), ems (em, se explica más adelante), porcentajes (%) y puntos (pt). En la tabla 2 se describe el comportamiento del texto redimensionado con estas unidades.
| Unidad | Definición1 | Uso |
|---|---|---|
| Tabla 2. Unidades de CSS convenientes para dimensionar un texto
1 ∆ es la proporción de cambio en el tamaño de la fuente a partir del valor heredado. 2 Sólo se hereda el valor del tamaño no especificado en palabra clave más cercano. |
||
| Ems de CSS | ∆ = x | 1,333 em |
| Palabras clave | Definido por el agente de usuario2 | large, etc. |
| Porcentaje | ∆ = x / 100 | 133.3% |
| Píxels | Unidad absoluta | 16 px |
| Puntos | Unidad absoluta | 12 pt |
Otros tipos de unidad posibles son las palabras clave de tamaño, las picas (pc, una pica equivale exactamente a 12 puntos) y las exes (ex). También están disponibles la mayoría de los otros tipos de unidad que acepta CSS2, pero no se utilizan casi nunca cuando se trabaja con texto.
¿Para qué sirve tener tantos tipos de unidad diferentes?
Como se indica en la tabla 2, hay unidades de tamaño relativo y absoluto. Las palabras clave incluyen ambas características, es decir, tamaño absoluto entre sí, pero relativas al valor no especificado en palabra clave que heredan. La mejor manera de utilizarlas es ésta:
Los tamaños absolutes (
px, unidades estandarizadas comopt) es mejor aplicarlas a composiciones que no cambien en relación con las propiedades de lienzo del documento, las llamadas composiciones "fijas", "estáticas" o "de hielo".Los tamaños relativos (
em,%) deberían utilizarse en composiciones no estáticas y en situaciones en las que hay que establecer un compromiso entre la usabilidad del sitio y el control del diseñador de la composición.Los tamaños de palabra clave (que se explican a continuación) deberían utilizarse cuando la usabilidad prevalezca por encima de todas las demás consideraciones del diseño.
Tamaños absolutos y usabilidad
Las versiones antiguas de Internet Explorer no permiten al visitante modificar el tamaño del texto que se ha establecido en tamaños absolutos y las interfaces de modificación del tamaño del texto de algunos navegadores que sí que permiten este nivel de control de usuario pueden costar de encontrar (los usuarios de Opera y Firefox lo tienen fácil con Shift + Ctrl/Cmd + más/menos y Ctrl/Cmd + más/menos, respectivamente). A causa de estas limitaciones, se suele establecer el font-size de body en un valor relativo, normalmente en unidades em, que se supone que el navegador controla por defecto.
¿Cuál es el equivalente físico de un píxel?
Aunque es estrictamente imposible definir o predecir las dimensiones literales de un píxel, los patrocinadores de proyectos comerciales más nerviosos suelen sorprenderse cuando descubren que el diseño de su sitio adquiere un aspecto diferente en los ordenadores de los clientes que tienen una configuración diferente de la suya y riñen al diseñador web por este motivo. Por lo tanto, puede ser útil comprender cómo funcionan los píxeles. Esta información os servirá para cuando alguien que os haya encargado crear una página web se queje de que el texto no queda exactamente igual en diferentes ordenadores.
Las empresas de software mantienen un acuerdo informal según el cual, 96 ppp (píxeles por pulgada) es un tamaño razonable. De esta manera, un texto central de 16 píxeles se imprimirá a un tamaño de una sexta parte de una pulgada o 12 puntos. En la pantalla de cristal líquido cada vez más habitual de 17" 1280x800, un texto de 16 píxeles tendrá un tamaño aproximado de 13 puntos en la pantalla, pero en una pantalla parecida de ordenador portátil de 15", el tamaño será de 11,44 puntos.
Estas medidas son efectivas con la configuración por defecto. La mayoría de los entornos permiten al usuario final establecer una medida habitual de ppp, de manera que siempre se darán casos diferentes.
En conclusión: un píxel es un píxel, pero todo lo demás es variable.
Ems, porcentajes y puntos según el CSS
Tradicionalmente, un em es equivalente a la altura de la "M" mayúscula de la fuente de que hablemos. Sin embargo, en CSS, la unidad em es el equivalente a la altura total de una línea; o, dicho de otro modo, para un elemento al que se le ha establecido el font-size a 14 píxeles:
1em = 100% = 14pxEn entornos normales, esta declaración puede ampliarse a:
1em = 100% = 14px = 10,5ptEl aumento y la reducción del tamaño funcionan de manera multiplicativa, de modo que si hay un segundo elemento que se quiera definir con un tamaño de 16 píxeles, teniendo en cuenta la herencia habitual, todo lo que se muestra a continuación obtendría el resultado deseado:
1,143em = 114,3% diferent de 16px = 12ptBreve comentario sobre la recomendación oficial de CSS
En ocasiones, os dirán que consultéis la Recomendación Candidata o Candidate Recommendation del World Wide Web Consortium para la especificación CSS. Como todas las recomendaciones del W3C, este documento puede considerarse la definición de un estándar web; algunos se siguen más que otros, tanto por parte de los fabricantes de navegadores como por los desarrolladores de webs.
Aunque es útil conocer de arriba abajo las recomendaciones del W3C, este curso se ha diseñado para proporcionar una introducción concisa y fácil de asimilar al diseño/desarrollo web y las recomendaciones del W3C pueden ser un poco pesadas. En todos los casos en los que se os pida visitar la recomendación de CSS, se os está dirigiendo a un material demasiado complejo como para justificar una explicación detallada en este apartado.
Palabras clave de tamaño
También se pueden utilizar palabras clave de tamaño, como se ha mencionado anteriormente. Hay siete, desde xx-small hasta xx-large, y medium es el valor medio (y predeterminado). La lista completa de los siete valores se muestra más adelante en la tabla 3, que incluye todas las palabras clave que aceptan las distintas propiedades CSS mencionadas en este apartado.
La recomendación de CSS ofrece una gran cantidad de información adicional sobre las palabras clave de font-size.
Demostración 1
De vez en cuando, este texto enlazará con un documento de Demostración cada vez con más estilo que mostrará las propiedades CSS de las que hablamos en su uso real. El primero de los ejemplos es el documento HTML de muestra sin ningún tipo de estilo aplicado.
Archivo fuente de: "Ejemplo sin estilos"
Nuevas reglas
body { font-size: 14px; }
h1 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }Archivo fuente de: "Ejemplo con título redimensionado, atribuciones y parte central del texto aplicados"
Archivo fuente de: "Ejemplo de hoja de estilo de la Demostración 1"
29.2.2. font-family y selección de tipos de letra
Cuando tengáis el texto con el tamaño que os guste, ya podéis pasar a seleccionar uno o dos tipos de letra. Esto se hace con la propiedad font-family, que se utiliza como se muestra a continuación en la Demostración 2.
Cuando se ofrece un valor para la propiedad font-family, hay que seguir estas reglas:
Las tipografías se deben llamar exactamente como se llaman en la biblioteca de fuentes del ordenador cliente, utilizando como guía la fuente no variante.
Todas las tipografías con nombre deben separarse con comas, con espacio detrás o sin él.
En los casos en que el nombre de una tipografía contenga más de una palabra, hay que poner comillas simples o dobles al principio y al final. Ejemplo:
'Times New Roman'.Hay que enumerar las tipografías por orden ascendente de posible disponibilidad. Por ejemplo, si queréis que los usuarios de Macintosh vean una página con el texto en Palatino, la declaración de valor de propiedad probablemente debería ser así:
font-family: Palatino, Georgia, serif;. La Palatino es exactamente la que queréis, pero puede ser que algunos usuarios no la tengan; la Georgia tiene más probabilidades de estar disponible y se parece a la Palatino; serif hace referencia a la fuente serif predeterminada genérica; si no se dispone de la Palatino ni de la Georgia, el sistema volverá a su fuente serif por defecto.Como método de seguridad, el valor
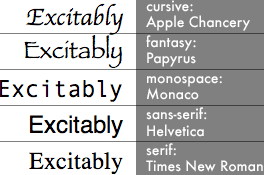
font-familysiempre debería acabar con el nombre genérico apropiado, tal como se ha explicado anteriormente. En la figura 1 se muestran las tipografías que se utilizan en las familias genéricas en MacOS 10.5.

Figura 1. Las tipografías "genéricas" predeterminadas de MacOS 10.5 tal como quedan representadas a 24 píxeles en Safari 3.1.
En la recomendación del CSS se enumeran varias tipografías más que pueden aplicarse a cada familia genérica.
Demostración 2
Ahora que el tamaño del texto es previsible, queremos optimizar las tipografías utilizadas. Lo mejor es aplicar una tipografía sans serif al título para que sea de fácil lectura y al texto en sí, una tipografía serif.
Nuevas reglas
body { font-family: Palatino,'Palatino Linotype',Georgia, sans-serif; }
h1 { font-family: Helvetica,Arial,sans-serif; }
blockquote { font-family: Helvetica,Arial,sans-serif; }Archivo fuente de: "Hoja de estilo de la Demostración 2"
29.2.3. font-style, font-variant y font-weight: cambiar los detalles
La propiedad font-style manipula la cursiva sin tener que utilizar el elemento i; sus tres valores válidos son italic, oblique y normal.
Los valores italic y oblique proporcionan resultados funcionalmente idénticos en las versiones más recientes de todos los navegadores web del mercado general, aunque hay una diferencia técnica significativa entre los dos estilos.
¿Por qué hay que utilizar la propiedad font-style cuando los elementos "em" e "i" ya parecen bastante adecuados?
Como ya hemos visto, cada uno de estos elementos tiene usos específicos. Además, la apariencia real del texto marcado con em, i, o cualquier otro elemento, puede variar entre varios navegadores.
Hay situaciones en las que el uso de em y su hermano strong pueden requerir un punto de vista diferente. Por ejemplo, supongamos que queréis dar énfasis al texto haciéndolo más grande. Lo que habría que hacer para dar un mayor énfasis sería añadir cursiva, lo que daría lugar a reglas como las siguientes:
em {
font-size: large;
font-style: normal;
}
strong {
font-size: large;
font-weight: normal;
font-style: italic;
}Demostración 3
En el texto de demostración no hay palabras ni fragmentos en cursiva, y las atribuciones ya contienen la cursiva necesaria gracias al uso del elemento cite. Teniendo en cuenta la falta de opciones, el título es el mejor candidato para estar en cursiva.
h1 { font-style: italic; }
.sectionNote { font-style: normal; }Archivo fuente de: "Ejemplo con título en cursiva"
Archivo fuente de: "Hoja de estilo de la demostración 3"
29.2.4. font-variant como herramienta para resaltar pasajes cortos
La propiedad font-variant tiene dos valores posibles, small-caps y normal. Algunos diseñadores utilizan versalitas o "small caps" para resaltar la frase inicial de un texto largo o para dar énfasis a la indicación de una cita, como por ejemplo:
Abandonad toda esperanza los que aquí entráis.
Demostración 4
opening { font-variant: small-caps; }Archivo fuente de: "Ejemplo con la frase inicial en versalitas"
Archivo fuente de: "Hoja de estilo de la demostración 4"
29.2.5. font-weight: negrita y la falta de ésta
La propiedad font-weight (peso de la fuente) permite modificar el nivel de negrita de cualquier fragmento de texto al que se aplique.
Los valores habituales de la propiedad font-weight son normal y bold. La recomendación CSS proporciona los varios valores posibles.
Demostración 5
Poner el nombre de un autor en negrita es una técnica de diseño que se suele utilizar en las publicaciones periódicas, pero que aún encaja en varias situaciones de la web.
author { font-weight: bold; }Archivo fuente de: "Ejemplo con el nombre del autor en negrita"
Archivo fuente de: "Hoja de estilo de la demostración 5"
29.2.6. La propiedad abreviada fuente
Muchas propiedades de texto pueden proporcionarse en el valor para una única propiedad, si procede, de una manera parecida a las propiedades de fondo.
A continuación, se muestra un ejemplo de regla abreviada de fuente:
h1 { font: italic normal bold x-large/1.167em Helvetica,Arial,sans-serif; }Para obtener los mejores resultados, el valor dado a esta propiedad debería incluir los valores pretendidos para todas las propiedades individuales siguientes exactamente en este orden, separadas con espacios:
font-stylefont-variantfont-weightfont-size, seguido, si es necesario, de una barra y del valor deline-height(podéis verlo a continuación).font-family, que en este caso también puede ser una palabra reservada que especifica una fuente de sistema; los valores múltiples deberían estar separados por comas, pero no por espacios.
| Propiedad | Valores |
|---|---|
| Tabla 3. Valores de palabra clave aceptados para las propiedades que se han tratado en este apartado | |
| font-family | cursive, fantasy, monospace, sans-serif, serif |
| font-size | xx-small, x-small, small, medium, large, x-large, xx-large |
| font-style | italic, normal, oblique |
| font-variant | normal, small-caps |
| font-weight | bold, normal |
| line-height | normal |
| text-align | center, justify, left, right |
| text-decoration | line-through, none, overline, underline |
| text-transform | capitalize, lowercase, none, uppercase |
| white-space | normal, nowrap, pre, pre-line, pre-wrap |
29.3. Las propiedades de texto y alineación de CSS. Modificar la composición
Un especialista en estilos que trabaje con letras y palabras trata con detalles: líneas, curvas, puntos, píxeles y otras partes celulares de un diseño. Sin embargo, un diseño es todo un conjunto; tiene componentes más grandes que se destacan mediante el control de la composición principalmente a través del modelo de disposición de CSS. Además de este modelo de disposición, CSS también implementa propiedades de texto y alineación que afectan a la composición. El resto de este apartado trata sobre estas propiedades.
29.3.1. Alineación y justificación del texto
Como sucede con los entornos de procesamiento de texto, la propiedad text-align acepta cuatro valores de justificación: left, right, center y justify. Este último proporciona justificación completa: márgenes de texto visibles que son consistentes tanto por la izquierda como por la derecha de un bloque de texto.
Justificación adecuada del texto escrito en alfabetos occidentales
La mejor manera de utilizar las diferentes alineaciones disponibles es así:
La justificación izquierda es más adecuada para fragmentos de texto largos.
La justificación derecha es más adecuada para la columna de la izquierda del todo de tablas de datos y disposiciones de columna múltiple. Cuando la columna adyacente se deja justificada y colocada en el otro lado de un canal adecuadamente ancho, el resultado es mejorar la legibilidad de ambas columnas.
La justificación completa funciona bien para bloques pequeños, como citas de bloques y textos de ejemplo. Cuando se utiliza en fragmentos largos como texto de ancho óptimo con márgenes anchos, la justificación completa también mejora la coherencia de la maquetación.
El centrado se suele utilizar para los elementos de interfaz y listas en serie como las que se encuentran en los pies de página.
Demostración 6
Como la demostración se basa en un fragmento de texto de ficción extraído de un libro, ¿por qué no le aplicamos la justificación?
p { text-align: justify; }
blockquote p { text-align: left; }Archivo fuente de: "Página con justificación completa del texto central del fragmento"
Archivo fuente de: "Hoja de estilo de la demostración 6"
29.3.2. Modificar el espaciado: las propiedades letter-spacing y word-spacing
El mismo nombre ya lo dice todo, es decir, estas propiedades permiten modificar la cantidad de espacio en blanco entre letras y palabras, respectivamente.
El uso más habitual de letter-spacing (espaciado de letra) es para dar un énfasis sutil parecido al efecto que proporciona font-variant: small-caps; también puede utilizarse para modificar sutilmente la composición de elementos de interfaz.
La propiedad word-spacing (espaciado de palabras) es mejor utilizarla para modificar deliberadamente la cantidad de palabras que es probable que aparezcan en una única línea de texto. Por ejemplo, puede utilizarse si tenéis un bloque de texto de la anchura habitual pero de tamaño de fuente atípica.
En la impresión, el espaciado de letras y el de palabras también se aplican ad hoc para evitar errores de composición, pero en la web esta técnica tiene una utilidad limitada.
Además de los valores de unidad, estas propiedades aceptan el valor normal.
Utilizar unidades em para un buen control
Cuando se cambia el espaciado entre letras de un texto, un pequeño espacio significa una gran distancia; el espaciado de letra predeterminado suele ser entre una décima y una vigésima parte de un em, de manera que los valores de letter-spacing que superen más del doble o la mitad del valor predeterminado pueden acabar haciendo que el texto sea ilegible.
Demostración 7
Al texto señal del que hablamos hacia el final le iría bien un poco de énfasis sutil... y, como la cita introductoria tiene un tamaño mayor, puede mejorarse mediante el espaciado entre palabras.
q { letter-spacing: .143em; }
.pullQuote { word-spacing: .143em; }Archivo fuente de: "Página con espaciado entre letras en los saludos propuestos en el penúltimo párrafo del fragmento"
Archivo fuente de: "Hoja de estilo de la demostración 7"
29.3.3. Sangrar las primeras líneas: la propiedad text-indent
La propiedad text-indent (sangrado de texto) permite sangrar los párrafos de la misma manera que en el papel impreso. Además, esta propiedad y el hecho de que acepte valores negativos permite toda una serie de técnicas de maquetación avanzadas.
Los valores que acepta esta propiedad son los mismos que los que acepta font-size, además de normal.
Demostración 8
Por la misma razón que el fragmento tenía justificación completa, quizá debería tener sangrado en todas las primeras líneas de los párrafos.
p { text-indent: 1.429em; }
blockquote p { text-indent: 0; }Archivo fuente de: "Página con sangrado inicial en los párrafos del texto central"
Archivo fuente de: "Hoja de estilo de la demostración 8"
29.3.4. Mayúsculas: La propiedad text-transform
De la misma manera que la propiedad font-variant proporciona acceso a las letras versalitas, la propiedad text-transform se ocupa específicamente de las mayúsculas. Los valores que permite cubren todas las mayúsculas, minúsculas o todo el texto inicial completamente en mayúsculas. Podéis ver la lista de los valores aceptados en la tabla 3.
Demostración 9
author { text-transform: uppercase; }Archivo fuente de: "Página con el autor del fragmento destacado en versalitas"
Archivo fuente de: "Hoja de estilo de la demostración 9"
29.3.5. Aplicar estilos a los enlaces y mostrar las eliminaciones: la propiedad text-decoration
Esta propiedad permite poner líneas por encima, por debajo y a través del texto. Su uso más habitual es para manipular el subrayado por defecto de los enlaces, aunque en las wikis o en textos satíricos y en otros entornos también va muy bien para tachar palabras. En estos casos, se utilizan los elementos ins (insertar) y del (eliminar), que ofrecen estilos equivalentes a:
ins {
text-decoration: underline;
}
del {
text-decoration: line-through;
}Incluso sin reglas de hoja de estilo hechas a medida, ins y del aplican estilo de etiquetado de la siguiente manera:
Mark Twain Benjamin Disraeli es famoso por sus dichos agudos, como "hay mentiras, grandes mentiras y estadística".
Márgenes, no subrayados, abbr
Algunos diseñadores suelen modificar el aspecto del elemento abbr para que aparezca con un subrayado que a primera vista parece una línea de puntos. No obstante, en realidad este efecto se consigue con un valor de border-bottom. (Recordad que algunos navegadores lo hacen automáticamente, pero otros, como IE 6, no.)
Demostración 10
source a { text-decoration: none; }Archivo fuente de: "Página con eliminación del subrayado del enlace a fuente del texto de muestra"
Archivo fuente de: "Hoja de estilo de la demostración 10"
29.3.6. Ajuste del espacio interlineal y line-height
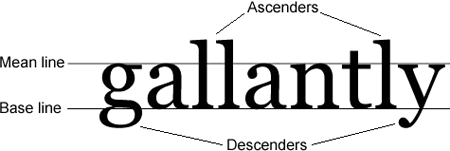
Es bien sabido que disponer de espacio en blanco entre líneas tiende a aumentar su facilidad de lectura porque el espacio adicional garantiza que las astas ascendentes y las astas descendentes (podéis ver la figura 2 para encontrar una explicación) en líneas adyacentes no competirán por la atención visual.

Figura 2. Las astas ascendentes son la parte de las letras que sobresale de la línea media del texto y las astas descendentes son la parte de las letras que se extiende por debajo de la línea base sobre la que descansa el texto.
Existe una tenue relación entre el font-size (el tamaño de la fuente) de un elemento y su line-height (interlineado), pero, por defecto, todos los agentes de usuario insertan algo de espacio interlineal en cada línea de texto, normalmente del 10 al 15% de la altura de las letras. Como esta cantidad por defecto cambia de una tipografía a otra, la propiedad line-height (interlínea) acepta un valor de normal además de valores numéricos.
También cabe mencionar que, al contrario que la mayoría de las propiedades CSS, line-height (interlínea) acepta valores numéricos sin unidades, que después se representan como una proporción del valor básico predeterminado.
Demostración 11
Se ha hablado mucho de la relación entre espacio interlineal y legibilidad, de modo que aquí tenemos la demostración.
p { line-height: 1.5; }
attribution { line-height: 1.5; }Archivo fuente de: "Página con aplicación de una cantidad adecuada de interineado en un fragmento de texto"
Archivo fuente de: "Hoja de estilo de la demostración 11"
29.3.7. Suplantar pre y br: La propiedad white-space
Estrictamente hablando, los saltos de línea forzados son un elemento de presentación, aunque hay muchas circunstancias en las que son un elemento deseable para el diseño de un sitio. Junto con la costumbre de los navegadores de cortar las líneas en espacios arbitrarios, ejercer el nivel de control deseado únicamente con el etiquetado puede ser complicado.
El elemento pre sirve para hacer frente a estos retos, aunque presenta sus propios retos, razón por la que CSS ofrece la propiedad white-space (espacio en blanco). Los valores que acepta, que se enumeran en la tabla 3, permiten al diseñador elegir si el navegador debe representar los espacios en blanco y los saltos de línea que se han añadido al etiquetado de origen o que se han insertado como contenido generado.
La recomendación CSS ofrece detalles exhaustivos sobre la implementación y el uso recomendados de la propiedad white-space (espacio en blanco).
Resumen
Un buen diseño de sitio requiere un nivel elevado de atención al detalle y el ajuste adecuado de la interacción de numerosos elementos, uno de los cuales es la tipografía.
La combinación de propiedades de fuente y texto que ofrecen las implementaciones de CSS de los navegadores actuales da prácticamente el nivel de control máximo sobre la tipografía que permite el hardware y depende del diseñador concienciado aprender a utilizarlas como es debido. Cuando estas propiedades se utilizan bien, se producen sitios que pueden aspirar a acercarse a los estándares de calidad de la tipografía que normalmente se asocian al medio impreso, que se ha ido desarrollando durante siglos, aunque la Web aún no hace ni una generación que existe.
Preguntas de repaso
Preguntes que hauríeu de poder respondre:
Decid tres elementos HTML que no sean
bnii, que por defecto se representen con fuentes variantes. Haced una descripción breve del propósito original de los elementos que habéis mencionado y explicad cómo el uso de una fuente variante es apropiado para los propósitos de estos elementos.Comprobad de manera subjetiva la facilidad de lectura de un fragmento de un texto largo cualquiera con diferentes valores de
line-height(interlínea). Resumid brevemente los resultados.Aplicad
text-transform: uppercase;a un único párrafo del fragmento utilizado en el ejercicio anterior y repetid la prueba subjetiva de legibilidad. Resumid brevemente los resultados.Explicad brevemente las ventajas y desventajas del antialiasing utilizando el repaso de la tipografía de este apartado como ejemplo.
Describid el orden en el que deben especificarse las tipografías en un valor de
font-familySin consultar el material didáctico, elegid como mínimo tres propiedades de las descritas en este apartado y decid como mínimo un valor válido (aparte del predeterminado) de cada una. Demostrad o describid los resultados del uso de estas parejas de propiedades y valores en una hoja de estilo.
Cread un elemento, añadidle texto central y asignadle un valor de
font-size(tamaño de la fuente) de9px. Abrid el documento que contiene este elemento con Internet Explorer y pasad de un tamaño de fuente a otro de los que se proporcionan en el menú Visualiza > Tamaño del texto. Evaluad la conveniencia de estos resultados en sitios web con grandes cantidades de visitantes de mediana edad y de edad avanzada.
Lecturas complementarias
Bos, Bert y otros 2007. Cascading style sheets level 2 revision 1 (CSS 2.1) specification. World Wide Web Consortium. [Fecha de consulta: 28 de mayo de 2008.]
Dean, Paul. 2008. Extreme type terminology. I Love Typography, the Typography Blog. [Fecha de consulta: 28 de mayo de 2008.]
Horton, Sarah, Lynch, Patrick. 2002. Web style guide: basic principles for creating web sites, 2nd edition. New Haven, Conn.: Yale University Press.








