23. Creación de múltiples páginas con menús de navegación
Christian Heilmann. Última modificación: 10 de marzo de 2017 (equipo docente del grado de Multimedia). Publicado en: seleccionar, menú, navegación, mapa, imagen
En este apartado hablaremos sobre la navegación y menús en sitios. Veréis los diferentes tipos de menús y la manera de crearlos con HTML. También hablaremos sobre la cuestión de la usabilidad y la accesibilidad de los menús. No entraremos aún en la aplicación de estilos en los menús, pero sí que estableceremos las bases para otro apartado posterior de este curso sobre el CSS.
Ved también
Podéis ver el apartado 32 del módulo "CSS" de este curso.
Nota
Podéis descargaros códigos de ejemplo en "menu_examples.zip" para ir siguiendo las explicaciones; iremos haciendo referencias a ellos a lo largo de este apartado.
Los contenidos de este apartado son los siguientes:
- 23.1. Las herramientas de vuestro menú HTML: enlaces, anclas y listas
- 23.2. La necesidad de flexibilidad
- 23.3. Diferentes tipos de menús
- 23.3.1. Navegación por la página (contenido)
- 23.3.2. Navegación por el sitio
- 23.3.3. Menús contextuales
- 23.3.4. Mapas del sitio
- 23.3.5. Paginación
- 23.4. Cuando las listas no son suficientes: mapas de imagen y formularios
- 23.5. Dónde poner el menú, y ofrecer opciones para saltárselo
- Resumen
- Preguntas de repaso
23.1. Las herramientas de vuestro menú HTML: enlaces, anclas y listas
Con el HTML hay que considerar varios tipos diferentes de menús y sistemas de navegación, todos ellos muy relacionados con los elementos link y a (ancla). Para explicarlo rápidamente:
Los elementos
linkdescriben relaciones a través de varios documentos. Por ejemplo, podéis decir a un agente de usuario que el documento actual forma parte de un curso más amplio que incluye varios documentos y qué otro documento es el contenido.Las anclas (también conocidas como elementos
a) permiten enlazar con otro documento o con una sección concreta del documento actual. El agente de usuario no las sigue automáticamente; es necesario que los visitantes las activen con el medio que tengan a su disposición (ratón, teclado, reconocimiento de voz, un conmutador, etc.).
Si no habéis leído los apartados anteriores de este curso sobre los enlaces y sobre las listas, os aconsejamos que los leáis, ya que aquí damos por conocida parte de la información que encontraréis en estos apartados para así evitar repeticiones.
Ved también
Podéis ver los enlaces y las listas en los apartados 16 y 18 de este módulo.
Las anclas y los enlaces no se convierten en menús sin más; es necesario darles una estructura y aplicarles estilos para que tanto el navegador como los usuarios sepan que funcionan como un menú de navegación y no sólo como un grupo de enlaces aleatorios. Si el orden de las páginas no es importante, podéis utilizar una lista no ordenada igual que en el ejemplo de menú de lista no ordenada del archivo "unordered.html".
Observad que hemos puesto un id a los elementos ul. Lo hemos hecho para ofrecer un enganche para aplicarles estilos con el CSS y para añadirles más adelante un comportamiento especial con JavaScript. Un id es una manera muy eficaz de permitir que otras tecnologías elijan un elemento concreto con el HTML.
Si el orden en el que los visitantes van pasando por todos los documentos es importante, entonces deberíais utilizar una lista ordenada. Si, por ejemplo, tenéis un curso en línea formado por múltiples documentos y cada uno parte de aquello que se ha explicado en el anterior, podéis utilizar una lista ordenada como la del ejemplo de lista ordenada del archivo "ordered.html".
El uso de listas para crear menús es ideal por varias razones:
Todo el HTML se encuentra en un único elemento de lista (
ul, por ejemplo), lo cual significa que podéis utilizar la cascada del CSS para aplicar un estilo diferente a cada uno de ellos y que es muy fácil llegar hasta los elementos en JavaScript bajando desde el nivel superior.Las listas se pueden anidar, lo cual significa que podéis crear fácilmente una navegación con varios niveles de jerarquía.
Incluso si no se aplica ningún estilo a la lista, la representación del HTML por parte del navegador es lógica y para un visitante es muy fácil ver que estos enlaces van juntos y que forman una única unidad lógica.
Las listas se anidan incrustando la lista imbricada al elemento li, y no después de éste. Podéis ver un ejemplo correcto y uno incorrecto en el archivo "nesting.html".
Tened en cuenta que los navegadores muestran los dos ejemplos de la misma manera.
La visualización en el navegador no debería ser nunca un indicador de la calidad del código.
Una construcción HTML no válida como la del ejemplo erróneo anterior hará que sea muy difícil aplicarle estilos, añadirle comportamiento con JavaScript o convertirlo a otro formato. La estructura desde elementos UL anidados debe ser siempre <ul><li><ul><li></li></ul></li></ul> y nunca <ul><li></li><ul><li></li></ul></ul>.
23.2. La necesidad de flexibilidad
Es muy probable que el menú de un sitio cambie a menudo; los sitios web tienen tendencia a crecer orgánicamente a medida que se van añadiendo funciones y que crece la base de usuarios, por lo cual deberíais crear los menús teniendo en cuenta que se añadirán y eliminarán entradas a medida que el sitio vaya progresando, y también que quizá se traducirán a diferentes lenguajes (con lo cual cambiará la longitud de los enlaces). También os podéis encontrar trabajando en sitios en los que el HTML de los menús se crea dinámicamente utilizando lenguajes del servidor y no HTML estático. Esto, sin embargo, no significa que el conocimiento del HTML ya no tenga ninguna utilidad. De hecho, será cada vez más importante porque estos conocimientos se seguirán necesitando para crear las plantillas HTML con las que trabajará el script del servidor.
23.3. Diferentes tipos de menús
Hay varios tipos de menús que deberéis crear en HTML cuando vais trabajando en diferentes sitios web. La mayoría de ellos se pueden crear con listas, aunque algunas veces las restricciones de la interfaz obligan a seguir otro camino (ya hablaremos de ello más adelante). Los menús basados en listas que muy probablemente crearéis son los siguientes:
Navegación por la página: por ejemplo, un contenido para una única página con enlaces que conducen a diferentes secciones de ésta.
Navegación por el sitio: una barra de navegación para todo el sitio web (o una subsección de éste) con enlaces que conducen a páginas diferentes del mismo sitio.
Navegación contextual según el contenido: una lista de enlaces que conducen a páginas estrechamente relacionadas con el tema de la página actual, tanto del mismo sitio como de otros.
Mapas del sitio: listas largas de enlaces que conducen a todas las páginas diferentes de un sitio web; los enlaces se agrupan en sublistas relacionadas para que sea más fácil entenderlo todo.
Paginación: enlaces que conducen a otras páginas que constituyen otras secciones o partes de todo un conjunto junto con la página actual, como por ejemplo parte 1, parte 2 y parte 3 de un artículo.
23.3.1. Navegación por la página (contenido)
Ya hemos hablado de esto un poco en el apartado sobre los enlaces, pero aquí encontraréis una descripción más detallada de qué significa la navegación por la página y qué hay que hacer para que funcione.
En el ejemplo relativo a este subapartado de navegación por la página (archivo "inpagenavigation.html") hemos utilizado una lista de enlaces que conducen a anclas que se encuentran más abajo en la misma página. Para conectar las anclas, es necesario utilizar un atributo id en los elementos hacia los cuales se navegará y un atributo href consistente en un símbolo de almohadilla seguido del mismo nombre que el valor id del ancla a la que queréis que conduzca este enlace. Cada una de las secciones de la página también tiene un enlace para volver al menú que funciona de la misma manera, pero que conduce de vuelta al menú.
23.3.2. Navegación por el sitio
La navegación por el sitio es probablemente el tipo de menú más habitual que deberéis crear. Es el menú de todo el sitio (o de una subsección) que muestra tanto las opciones que pueden elegir los visitantes como la jerarquía del sitio. Para estos menús, las listas son la opción perfecta, tal como veréis en el ejemplo de navegación por el sitio del archivo "home.html".
No encontraréis demasiadas sorpresas, por lo menos desde el punto de vista del HTML en sí. Más adelante en este curso hablaremos sobre la aplicación de estilos a estos tipos de menús con CSS y, en otros cursos del grado de Multimedia, sobre la manera de añadir comportamiento con JavaScript. Algo importante que hay que tener en cuenta es el modo de destacar el documento actual del menú, con el fin de dar al usuario la sensación de estar en un sitio concreto y que se está moviendo de un sitio a otro (aunque en realidad no se mueve en absoluto, a no ser que utilice algún dispositivo móvil para navegar por la web). Eso es lo que veremos a continuación.
1) Dar a los visitantes la sensación de "Usted está aquí"
La regla principal para el desarrollo de webs y la navegación es que el documento actual no se debe enlazar nunca con él mismo, sino que debe ser claramente diferente de las otras entradas del menú. Esto es importante porque da a los visitantes algo a lo que aferrarse y porque les explica dónde se encuentran en su viaje por el sitio. Hay muchos casos diferentes, como aplicaciones web, los enlaces permanentes (permalinks) de los blogs y lo que se conoce como sitios web "de una página", pero en el 99% de los casos un enlace hacia el documento que ya estáis mirando es redundante y resulta confuso para el visitante.
En el apartado sobre los enlaces ya hemos explicado que un enlace es un acuerdo y una responsabilidad: se ofrece a los visitantes una manera de llegar a más información que necesitan, pero hay que tener mucho cuidado porque si el enlace no da a los usuarios lo que quieren, o si tiene un comportamiento inesperado, perderéis credibilidad y su confianza. Si, por ejemplo, ofrecéis un enlace que apunta hacia el documento actual, al activarlo volverá a cargarse el documento. Como usuario esto es algo que no esperáis: ¿de qué sirve hacer clic en este enlace? Lo único que se consigue es que los usuarios queden perplejos.
Por ello, desde el menú no debe haber nunca ningún enlace hasta la página actual. Podríais eliminar el enlace o, mejor todavía, hacer que deje de actuar como un enlace pero destacarlo (por ejemplo con un elemento strong); con ello los usuarios tienen una indicación visual y también indica a los visitantes ciegos que es importante y que es la entrada actual del menú.
Podéis ver un ejemplo de página actual destacada en: "about.html"
2) ¿Cuántas opciones hay que dar a los usuarios en cada momento?
Otra cuestión que hay que tener en cuenta es cuántas opciones queréis dar a los visitantes. Muchos de los menús que veis en la web intentan garantizar que se podrá acceder a todas las páginas del sitio desde un único menú. Aquí es donde entran en juego los trucos de los scripts y del CSS; podéis hacer que los menús sean más fáciles de utilizar ocultando partes hasta que los usuarios seleccionen algunas áreas concretas (es lo que algunas veces se conoce como menús rollover). Desde un punto de vista técnico es perfecto, pero este enfoque presenta unos cuantos problemas:
No todos los usuarios podrán utilizar este truco tan inteligente de la manera esperada; los usuarios del teclado, por ejemplo, deberán pasar por todos los enlaces de la página con el tabulador para llegar a lo que buscan.
Para conseguirlo, deberéis añadir mucho HTML a cada documento de vuestro sitio, y una buena parte de éste puede ser redundante en muchas páginas. Si bajo tres niveles dentro de un menú de este tipo para llegar al documento que quiero leer, no es necesario que pueda ver las opciones que me llevan a una profundidad de 4, 5 y 6 niveles.
Si ofrecéis demasiadas opciones a la vez, podéis agobiar a los visitantes; a los seres humanos no les gusta tomar decisiones. Sólo debéis pensar en todo el tiempo que necesitáis para elegir un plato en una carta de restaurante un tanto larga.
Si en una página no hay mucho contenido pero sí muchos enlaces, los motores de búsqueda asumirán que no hay mucha información válida y no le harán demasiado caso, con lo cual será difícil de encontrar cuando se hagan búsquedas en la web.
De hecho, la decisión sobre las entradas que pondréis en un menú es vuestra, ya que los diferentes diseños exigirán unas opciones diferentes; pero si tenéis alguna duda, siempre deberíais intentar reducir los menús a los enlaces hasta las secciones principales del sitio. Siempre podéis ofrecer otros menús en los sitios donde sea oportuno.
23.3.3. Menús contextuales
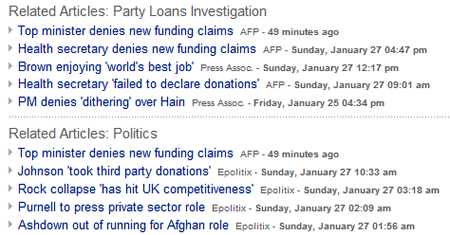
Los menús contextuales son enlaces que se basan en contenido del documento actual y ofrecen más información relacionada con la página en la que os encontráis. Un ejemplo clásico de esto son los enlaces "noticias relacionadas" que se suelen encontrar al final de las noticias que leéis, como podéis ver en la figura 1.

Figura 1. Ejemplo de menú contextual: una noticia que ofrece noticias relacionadas.
Estos menús son un poco diferentes de los menús contextuales de las interfaces de usuario, que ofrecen opciones diferentes según el sitio desde el que se accede (como los menús que aparecen con un clic del botón derecho del ratón o con "Ctrl" + clic en las aplicaciones de escritorio que ofrecen unas opciones concretas según el punto en el que se encuentra el puntero del ratón en cada momento).
Los menús contextuales de los sitios web son una manera perfecta de presentar el contenido de otras partes del sitio; y con respecto al HTML, no son nada más que otra lista de enlaces.
23.3.4. Mapas del sitio
Los mapas del sitio son exactamente lo que indica su nombre: mapas de todas las páginas diferentes (o de las secciones principales si hablamos de sitios realmente muy grandes) del sitio. Permiten a los visitantes del sitio ver rápidamente la estructura general e ir rápidamente donde quieran, incluso si la página que necesitan se encuentra en un nivel muy profundo de la jerarquía.
Tanto los mapas del sitio como las búsquedas en el sitio son una manera perfecta de ofrecer a los visitantes una opción alternativa cuando se encuentran perdidos, o de ofrecerles un acceso rápido cuando tienen prisa.
Desde el punto de vista del HTML, pueden ser una lista anidada muy grande llena de enlaces o, en el caso de sitios web muy grandes, títulos de sección con enlaces anidados de las jerarquías específicas de cada sección, o incluso formularios de búsqueda para cada una de las secciones.
23.3.5. Paginación
La paginación es necesaria cuando hay que ofrecer una manera de navegar por documentos muy grandes divididos en varias páginas. Encontraréis paginación, por ejemplo, en los archivos de imágenes muy grandes o en las páginas de resultados de búsqueda (como las de Google o Yahoo).
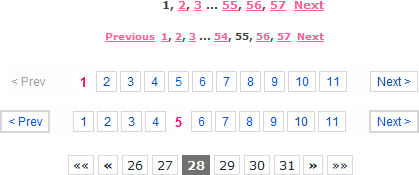
La paginación es diferente de otros tipos de navegación porque normalmente enlaza hacia el mismo documento, pero con un enlace que contiene más información, como por ejemplo la página desde la que hay que empezar. La figura 2 muestra algunos ejemplos de paginación:

Figura 2. Los menús de paginación permiten que los visitantes naveguen por grandes conjuntos de datos sabiendo en todo momento dónde se encuentran.
El HTML no es nada revolucionario, ya que no deja de ser otra lista de enlaces con el enlace actual (lo que indica los datos actuales y el nivel que ocupan en la paginación) desactivado y destacado (con un elemento strong, por ejemplo).
La diferencia principal con la navegación por el sitio es que la paginación incluye una lógica de programación importante. Según el sitio en el que os encontréis de todo el conjunto de datos, deberéis mostrar u ocultar los vínculos previo, siguiente, primero y último. Si tenéis un volumen de información realmente enorme por el que navegar, también es recomendable ofrecer enlaces a puntos de referencia como 100, 200 y muchas más opciones. Por esta razón, muy probablemente no codificaréis menús de este tipo en HTML, sino que los crearéis en el servidor. Esto, sin embargo, no hace que cambien las normas; los datos actuales no se deben enlazar con ellos mismos y no debéis ofrecer enlaces que no lleven a ningún sitio.
23.4. Cuando las listas no son suficientes: mapas de imagen y formularios
En el 99% de los casos, las listas ordenadas o no ordenadas son alternativas HTML suficientes para crear menús, especialmente porque el orden lógico y la anidación también permiten aplicar estilos muy interesantes con CSS. Sin embargo, hay algunas situaciones que pueden exigir algunas técnicas de diseño diferentes.
23.4.1. Definir zonas sensibles con mapas de imagen
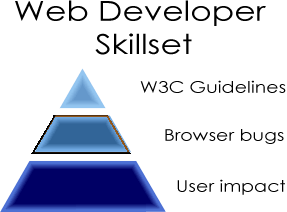
Una de esas técnicas es la de los mapas de imagen en el lado del cliente. Los mapas de imagen transforman una imagen en un menú al convertir secciones de una imagen en áreas interactivas que se pueden enlazar con diferentes documentos. El Ejemplo de mapa de imagen asociado a esta sección convierte una imagen en un menú en el que se puede hacer clic. Probadlo siguiendo el enlace anterior y haciendo clic en las diferentes secciones del triángulo de la imagen que aparece en la figura 3.

Figura 3. Definiendo un mapa con elementos de área podéis convertir partes de una imagen en elementos interactivos.
Archivo fuente: "imagemap.html"
Podéis convertir una imagen en un menú definiendo un mapa con áreas diferentes (también conocidas como zones sensibles). Deberéis dar al mapa un atributo usemap del elemento img. Observad que funciona exactamente igual que los enlaces en la misma página, lo que significa que el valor del atributo usemap deberá ir precedido de una almohadilla.
Cada una de las áreas debe tener varios atributos:
href- Define la URL a la que enlaza el área (que también podría ser un destino en el mismo documento).
alt- Define un texto alternativo por si no se puede encontrar la imagen o si el agente de usuario no acepta imágenes.
shape- Define la forma del área. Puede ser
rectpara rectángulos,circlepara círculos opolypara formas irregulares definidas mediante polígonos. coords- Define las coordenadas en la imagen que se deben convertir en zonas sensibles; estos valores se miden desde el vértice superior izquierdo de la imagen y se pueden medir en píxeles o porcentajes. Para las áreas rectangulares, sólo hay que definir el vértice superior izquierdo y el inferior derecho; para los círculos deberéis definir el centro y el radio; para los polígonos deberéis ofrecer una lista de todos los puntos de vértice.
23.4.2. Ahorrar espacio de pantalla y evitar la sobrecarga de enlaces con formularios
Otra técnica que podéis utilizar es crear un formulario con el elemento select. Podéis definir las diferentes páginas como opciones del elemento select, y así los visitantes podrán elegir una opción y enviar el formulario para pasar a otras páginas. Encontraréis un ejemplo de menú de formulario en el archivo "selectnavigation.html"
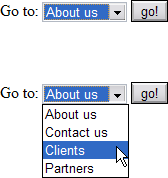
La ventaja más obvia del uso de este tipo de menú es que podéis ofrecer un montón de opciones sin ocupar demasiado espacio de la pantalla, ya que los navegadores muestran el menú en una línea; podéis ver la figura 4.

Figura 4. Los menús de selección ocupan sólo una línea en la pantalla.
Archivo fuente: "selectnavigationoptgroup.html"
Podéis ir más lejos y agrupar las diferentes opciones del menú con el elemento optgroup, tal como podéis ver en el ejemplo del archivo "selectnavigationoptgroup.html"
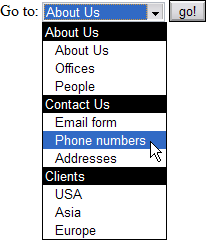
Entonces aparecerá un menú con opciones que no se podrán seleccionar (son los nombres de los grupos), tal como se muestra en la figura 5.
Esta técnica tiene la ventaja de que ocupa muy poco espacio, pero también os obliga a tener un script en el servidor para enviar a los visitantes a las páginas que han elegido. Para hacer que los enlaces funcionen, también podéis utilizar JavaScript, pero no os podéis fiar de que el JavaScript esté disponible; deberéis comprobar que vuestros usuarios puedan utilizar los menús incluso con el JavaScript desactivado.

Figura 5. Los menús de selección pueden incorporar grupos de opciones que os permitirán decir a los visitantes qué opciones están relacionadas entre ellas. Así es tal como aparece en Opera 9.5.
Otra ventaja, aunque menos evidente, es que de esta manera no ofrecéis un exceso de enlaces en el mismo documento. Esto significa que no marearéis a los usuarios de tecnologías de asistencia (que normalmente suelen encontrar todos los enlaces en una lista muy larga). Y también significa que los motores de búsqueda no considerarán los enlaces de vuestra página como algo inútil, ya que la relación entre enlaces y texto hace que el documento parezca un mapa de sitio. No obstante, muchas tecnologías de asistencia pueden generar un mapa de los enlaces de vuestras páginas; si todos vuestros enlaces importantes se encuentran en un menú de selección, existe la posibilidad de que un visitante no los llegue a encontrar nunca. Así pues, es una buena idea ofrecer enlaces de ancla hacia las páginas de destino principales y los menús del elemento select para ofrecer más opciones. Los visitantes los podrán utilizar, pero las máquinas como los robots de los motores de búsqueda no necesitarán saber que existen.
23.5. Dónde poner el menú, y ofrecer opciones para saltárselo
Una última cosa que cabe mencionar sobre los menús HTML es que la situación del menú es muy importante. Pensad en los visitantes que no tienen ningún mecanismo de desplazamiento o que no pueden ver y que, por lo tanto, se fían de la navegación con el teclado para moverse por el sitio. Lo primero con lo que se encontrarán cuando carguen el documento es su ubicación y el título, y a continuación el documento se leerá de principio a fin deteniéndose en cada uno de los enlaces para pedir al visitante si los quieren seguir o no. Otras opciones pueden ser una lista de todos los enlaces o pasar de título a título. Si el menú se encuentra en la parte superior del documento, será lo primero que encontrará el usuario. El hecho de tener que pasar por 15 o 20 enlaces antes de llegar al contenido puede ser una tarea realmente molesta. Para ello hay dos soluciones disponibles. En primer lugar, podéis poner el menú después del contenido principal del documento (si queréis, también lo podéis poner en la parte superior de la pantalla utilizando el CSS). En segundo lugar, podéis ofrecer un enlace para pasar por alto el menú. Éste no es nada más que un enlace colocado antes del menú principal y que lleva al principio del contenido, con lo que el visitante, si lo desea, se puede saltar el menú e ir directamente al contenido. Podéis añadir otro enlace "ir al menú" al final del documento para así poder volver fácilmente a la parte superior.
Para conocer más detalles sobre este tipo de enlaces, podéis ver ejemplos en: "skiplinks.html"
Los enlaces para saltar el menú no sólo son útiles para las personas con este tipo de discapacidades, sino que también lo hacen todo más fácil cuando se navega por un sitio en un dispositivo móvil con una pantalla pequeña.
Resumen
En este apartado hemos explicado los diferentes tipos de menús que probablemente deberéis escribir en HTML. Hemos hablado de:
Por qué las listas con anclas son la estructura HTML perfecta para definir un menú.
Por qué es importante no considerar los menús como algo inamovible, sino que hay prever y planificar los cambios que puedan hacerse.
Navegación por la página: enlaces hacia secciones del documento actual y de vuelta hacia el menú.
Navegación por el sitio: ofrecer un menú que muestre tanto las páginas del sitio actual como su jerarquía; también hemos explicado por qué es importante destacar la página en la que se encuentra actualmente el usuario.
Navegación contextual: ofrecer enlaces hacia páginas relacionadas de otros puntos del sitio (o de otros sitios.
Mapas del sitio: como alternativa y herramienta de orientación para los visitantes que se sientan perdidos o que lleguen con una necesidad específica.
Paginación: una herramienta que permite a los visitantes navegar por un documento dividido en múltiples páginas.
Mapas de imagen: crear menús gráficos poniendo zonas sensibles sobre imágenes.
Menús de formulario: ofrecer muchas opciones sin ocupar mucho espacio de pantalla y sin agobiar a los visitantes y los motores de búsqueda con demasiados enlaces.
Enlaces para saltar el menú y ubicación del menú.
Más adelante volveremos a hablar de algunos de estos temas en la sección de CSS de este curso y explicaremos cómo se puede conseguir que estas estructuras HTML tengan un aspecto atractivo y sean unos menús todavía más intuitivos para los visitantes.
Preguntas de repaso
¿Por qué es una buena idea etiquetar los menús como listas?
Cuando diseñáis un menú de navegación, ¿qué hay que planificar de cara al futuro?
¿Cuáles son las ventajas de utilizar elementos select para los menús, y cuáles son los problemas?
Qué se define con los elementos
area, y para qué sirve el atributonohrefde un elementoarea(no lo encontraréis aquí, deberéis investigar un poco en línea).¿Cuáles son las ventajas de los enlaces para saltarse el menú?








