20. Formularios HTML: conceptos básicos
Jenifer Hanen. 8 de julio del 2008. Última modificación: 1 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: estructura, enviar, semántico, entrada, accesible
Todo el mundo ha visto un formulario. Todo el mundo ha utilizado alguno. Pero ¿habéis codificado alguno?
Un formulario en línea es cualquier área en la que se puede introducir información en una página web; por ejemplo, introduciendo texto o números en un cuadro de texto, marcando una casilla de selección, seleccionando un botón de opción o eligiendo una opción de una lista. Entonces, el formulario se envía al sitio web pulsando el botón de enviar.
En la web encontraréis formularios por todas partes: para introducir nombres de usuario y contraseñas en una pantalla de acceso, para hacer comentarios en blogs, para escribir vuestro perfil en una red social o para especificar la información de facturación en un sitio de compras.
Crear un formulario es muy sencillo, pero ¿qué hay que saber sobre los formularios para que sean acordes con los estándares de la web? De momento, si habéis ido siguiendo el currículo de estándares web de Opera, probablemente ya tendréis muy claro que es muy importante seguir siempre estos estándares. El código necesario para crear un formulario accesible y conforme con los estándares no supone más trabajo que la creación de un formulario chapucero.
Así pues, empezaremos con el formulario más básico y sencillo que podríamos utilizar y lo iremos complicando; en este apartado explicaremos todos los conceptos básicos que hay que conocer para crear unas estructuras de formularios elegantes y accesibles con HTML.
Los contenidos de este apartado son los siguientes:
- 20.1. Paso uno: el código básico
- 20.2. Paso dos: añadir estructura y comportamiento
- 20.3. Paso tres: añadir semántica, estilo y un poco más de estructura
- Resumen
- Preguntas de repaso
- Lecturas complementarias
20.1. Paso uno: el código básico
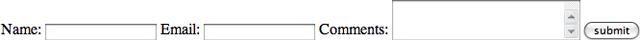
Empezaremos con un formulario de comentario muy muy básico, el tipo de formulario que utilizaríais en un sitio web para permitir que la gente pueda dar su opinión sobre algo como un artículo que hayáis escrito, o para permitir que pueda enviaros un mensaje sin saber vuestra dirección electrónica. El código es el siguiente:
<form>
Name: <input type="text" name="name" id="name" value="" />
Email: <input type="text" name="email" id="email" value="" />
Comments: <textarea name="comments" id="comments" cols="25" rows="3"></textarea>
<input type="submit" value="submit" />
</form>Si introducís este código en un documento HTML y abrís este documento en un navegador, lo que veréis es lo que aparece en la figura 1.
Probadlo; introducid este código en vuestro documento HTML de muestra y cargadlo en un navegador, o id a la página del primer ejemplo de formulario básico para navegar hasta el formulario en otra página. Intentad jugar un poco con los diferentes controles del formulario para ver todo lo que podéis hacer.
Si leéis el código, veréis una etiqueta <form> de apertura, una etiqueta </form> de cierre y algunas otras cosas entre estas dos. El elemento contiene dos campos de texto en los que el lector de la página puede introducir su nombre y su dirección electrónica, y un área de texto que se puede llenar con un comentario para enviarlo al propietario del sitio web.
¿Qué tenemos, pues, aquí?
<form></form>: estas dos etiquetas son esenciales para iniciar y acabar un formulario; sin éstas no tendríamos formulario web. Todos los formularios deben empezar y acabar con las etiquetas<form>y</form>respectivamente.La etiqueta
<form>puede tener algunos atributos, que explicaremos en el paso dos, pero de entrada hay que tener bien claro que no se pueden anidar formularios dentro de formularios.<input>(si utilizáis un doctype XHTML, debería ser<input />): esta etiqueta define el área en la que podréis insertar información. En nuestro ejemplo anterior, las etiquetasinputdefinen cuadros de texto en los que los visitantes pueden escribir su nombre y la dirección electrónica.Todas las etiquetas de entrada deben tener un atributo
typepara definir el tipo de información que recibirán. Los valores posibles para el atributo sontext,button,checkbox,file,hidden,image,password,radio,resetosubmit.Todas las etiquetas
<input>(introducción de datos) también deben tener un nombre (excepto en algunos casos especiales en los que el atributovalue–valor– tiene siempre el mismo valor que el atributotype–tipo–, como por ejemplotype="submit"o"reset"), que debe elegir el codificador. El atributoname(nombre) informa sobre dónde se envían los datos cuando se envía el formulario (sea a una base de datos o un mensaje electrónico que se envía al administrador del sitio a través de un script del servidor) y sobre el nombre que tiene la información del cuadro de introducción de datos. Al enviar el formulario, la mayoría de los scripts utilizan el atributonamepara colocar los datos del formulario en una base de datos o en un mensaje electrónico que puede ser leído por una persona.Por lo tanto, si el elemento
<input>sirve para que el visitante del sitio pueda introducir su nombre, entonces el atributonameseríaname="nom",name="name"oname="first name", etc. Si la etiqueta<input>es para la dirección electrónica, entonces el atributonameseríaname="email". Para facilitaros las cosas, y para facilitarlas a la persona que utilizará el formulario, se recomienda que pongáis un nombre descriptivo al elemento<input>.Por nombre descriptivo se entiende un nombre relacionado con su función, tal como se ha explicado antes. Si el objetivo es obtener una dirección electrónica, entonces el nombre debería ser
name="correo-electrónico". Si debe ser la dirección postal de la persona que visita el sitio, entonces el nombre debería sername="street-address"oname="adreça-postal". Cuanto más esmerado sea el uso de estos nombres, no sólo lo tendréis más fácil para codificar el formulario e ir realizando el mantenimiento, sino que la persona o la base de datos que lo reciba también lo tendrá más fácil para entenderlo. Debéis dedicar todo el tiempo necesario a pensar bien estos nombres.Todas las etiquetas
<input>también deben tener un atributovalue. valor se puede dejar en blanco(value=""), con lo que indicaréis al script de procesamiento que inserte cualquier cosa que el visitante del sitio escriba en este cuadro. En el caso de una casilla de selección (checkbox), un botón de opciones (radio), oculto (hidden), enviar (submit) o cualquier otro atributo, podéis definir el valor a fin de que sea igual a lo que queréis que sea por defecto. En otros casos, como por ejemplo enviar u oculto, debéis definir el valor a fin de que sea igual en la entrada final. Ejemplos:value="yes"para sí,value="submit"para un botón de envío,value="reset"para un botón de reinicialización,value="http://www.opera.com"para un redireccionamiento oculto, etc.El atributo
valueAlgunos ejemplos sobre el uso del atributo
value:Un atributo de valor en blanco cuyo valor viene determinado por aquello que introduzca el usuario:
El código dice:
<input type="text" name="first-name" id="first-name" value="" />El usuario introduce: Jenifer
El valor de
first-namese envía como "Jenifer" en el momento de enviar el formulario.
Un valor predeterminado:
El código dice:
<input type="checkbox" name="mailing-list" id="mailing-list" value="yes" />El usuario selecciona la casilla porque se quiere unir a la lista de correo del sitio web.
El valor de
mailing-listse envía comoyesen el momento de enviar el formulario.
Después de los dos elementos
<input>podéis ver algo un tanto diferente: el elementotextarea.textareaéses un espacio nuevo y mejorado muy adecuado para introducir texto. No es lo mismo que el antiguo cuadro de texto normal de una única línea que ofrece nuestro amigo<input>; el elementotextareapermite introducir múltiples líneas e incluso podéis definir cuántas líneas habrá disponibles para introducir texto. Fijaos en los atributoscolsyrows; estos atributos son necesarios para todos los elementostextareay especifican las columnas y filas que tendrá el área de texto. Estos valores se miden en caracteres.Y para terminar, pero no por ello menos importante, hay un elemento
<input>especial con el atributovalue="submit". En lugar de mostrar un cuadro de una única línea para introducir texto, el envío del texto introducido mostrará un botón de envío que, al hacer clic en él, envía el formulario al destino que especifique el formulario para enviar los datos (en este momento esto aún no está definido, por tanto el envío del formulario no hará nada).
20.2. Paso dos: añadir estructura y comportamiento
Así pues, habéis hecho clic en el enlace del formulario #1 anterior, lo habéis rellenado y habéis hecho clic en el botón "Enviar"; ¿por qué no ha pasado nada? ¿Y por qué tiene tan mal aspecto y aparece todo en una línea? La respuesta es que todavía no lo habéis estructurado ni habéis definido ningún lugar donde enviar los datos que recoge el formulario.
Volvamos a la mesa de dibujo para crear un formulario nuevo:
<form id="contact-form" action="script.php" method="post">
<input type="hidden" name="redirect" value="http://www.opera.com" />
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
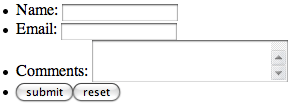
</form>Cuando lo abrís en un navegador, este formulario tiene el aspecto que se puede ver en la figura 2:

Figura 2. El segundo ejemplo de formulario; su aspecto es mejor, pero todavía no es perfecto.
Podéis jugar con este formulario mejorado en: "step-2-form.html"
Aquí hemos añadido algunas cosas al formulario básico. Veámoslo para saber qué es lo que hemos hecho:
Dentro de la etiqueta
<form>hay algunos atributos nuevos. Hemos añadido un atributoidno sólo para dar un nombre semánticamente descriptivo al formulario, sino también para ofrecer un ID único para identificarlo de manera que se puedan poner estilos más fácilmente con el CSS o se pueda manipular utilizando JavaScript si es necesario. Sólo podéis tener unidde cada por página; en este caso, lo hemos llamadocontact-form(formulario de contacto).¡Luces, cámara, acción! Cuando habéis pulsado el botón de envío en el primer formulario y no ha sucedido nada, la razón era que no incluía ninguna acción ni método. El atributo
method(método) especifica cómo se envían los datos al script que los procesará. Los dos métodos disponibles son "GET" y "POST". El método "GET" enviará los datos de la URL de la página (siempre veréis URLs del estilohttp://www.example.com/page.php?data1=value1&data2=value2...; éstos son datos que se transportan con el método "GET"). Si no tenéis una razón concreta para utilizar "GET", probablemente es mejor no utilizarlo si intentáis enviar información segura, ya que todo el mundo puede ver la información mientras se transmite a través de la URL. "POST" envía los datos por medio del script que ofrece el formulario; estos datos se pueden enviar a un mensaje electrónico que se envía al administrador del sitio o a una base de datos que se almacenará y a la que se podrá acceder más adelante, y no en la URL del "GET". "POST" es la opción más segura y normalmente la mejor.Si la seguridad de los datos del formulario es un aspecto que os preocupa especialmente, por ejemplo si enviáis un número de tarjeta de crédito a un sitio de compras, entonces deberíais utilizar el protocolo https con un protocolo de capa de conexión segura (SSL, secure socket layer). Básicamente, esto significa que los datos se enviarán a través del protocolo https y no del protocolo http. La próxima vez que paguéis algo en un sitio de compras o que utilicéis la banca en línea, observad las URL; es muy probable que veáis https:// en lugar de http://. La diferencia es que una conexión https es un poco más lenta de transmitir que una http, pero los datos se encriptan de manera que ningún pirata que hurgue por ahí pueda entender nada de los datos mientras están en tránsito. Hablad con vuestro proveedor de servicios web para saber cómo os puede ofrecer una conexión con https y SSL.
El atributo
action(acción) especifica el fichero de script al que se deben enviar los datos del formulario para su procesamiento. Muchos proveedores de servicios web tienen un script genérico de envío de correo electrónico u otros scripts de formularios disponibles para su uso (podéis consultar esta información en la documentación de vuestro proveedor de servicios web) que han adaptado para sus servidores. Por otra parte, podéis utilizar un script de servidor que vosotros mismos o alguien más haya creado para ofrecer vuestro formulario. La mayoría de las veces se utilizan lenguajes como PHP, Perl o Ruby para crear un script que procesará el formulario; por ejemplo, podéis enviar un mensaje electrónico que contenga la información del formulario, o introducir la información del formulario en una base de datos que se almacenará para su uso en el futuro.El alcance de este curso no nos permite explicaros la manera de redactar un script de servidor ni enseñaros a escribir un código de servidor por vuestra cuenta; os deberéis limitar a preguntar a vuestro proveedor de servicios web qué es lo que os ofrece o a haceros amigos de un buen programador.
Aquí os damos unos cuantos recursos para empezar a introduciros en este campo en caso de que queráis investigar los scripts de servidor:
Perl: http://www.perl.com/
PHP: http://www.php.net
Documentación PHP sobre formularios: http://uk3.php.net/manual/en/tutorial.forms.php
Python: http://python.org/
Ruby: http://www.ruby-lang.org
Sendmail: http://www.sendmail.org/
SP.NET: http://www.asp.net/
La segunda línea que hemos añadido a nuestro formulario del paso dos es el campo de entrada "oculto", que es un redireccionamiento. ¿Qué?
Con el objetivo de separar la estructura del etiquetado por una parte y la presentación y el comportamiento por otro, lo mejor es utilizar el script que ofrecerá el formulario también para redirigir al usuario una vez que el formulario ya se haya enviado. Lo que no queréis de ninguna de las maneras es que los usuarios se encuentren mirando la página del formulario sin saber qué deben hacer una vez lo han enviado; estamos muy seguros de que todos estaréis de acuerdo en que es mucho mejor redirigir al usuario a una página de agradecimiento que incluya unos enlaces sobre "qué debéis hacer a continuación" una vez que el formulario se haya enviado correctamente. Esta línea en concreto especifica que, después de enviar el formulario, el usuario pasará a la página inicial de Opera.
Para mejorar el aspecto del formulario, hemos puesto todos sus elementos en una lista no ordenada para así poder utilizar el etiquetado para alinearlos y entonces utilizar CSS para pulir su aspecto.
Alguien podría decir que no deberíamos utilizar una lista no ordenada para etiquetar un formulario, sino una lista de definiciones. Otros podrían decir que ni siquiera deberíamos utilizar una lista, sino el CSS para aplicar estilos en las etiquetas
<label>y<input>. No entraremos en este debate y dejaremos que hagáis investigaciones por vuestra cuenta sobre este tema y lleguéis a una conclusión propia sobre qué es semánticamente más correcto. Para nuestro ejercicio tan sencillo utilizaremos la lista no ordenada.Y lo último del paso dos, pero no por ello menos importante, es que hemos etiquetado los elementos del formulario. Tanto en términos de significado como de accesibilidad del formulario en una gama amplia de dispositivos habilitados para Internet, lo mejor es poner etiquetas a todos los elementos del formulario; comprobad el contenido de los elementos
label, ya que estas etiquetas están ligadas a los elementos respectivos del formulario mediante los elementosidde los elementosinputytextareaque tienen el mismo valor que los atributosforde las etiquetas. Esto es perfecto porque no sólo aporta un indicador visual sobre la finalidad de cada uno de los campos del formulario en pantalla, sino que también da más significado semántico a los campos del formulario. Por ejemplo, una persona con alguna deficiencia visual que utilice la página con un lector de pantalla podrá ver qué etiqueta corresponde a cada uno de los elementos del formulario. Losidtambién se pueden utilizar para aplicar estilos en los campos individuales del formulario con el CSS.Es muy probable que en este momento os estéis preguntando por qué, además de los atributos
name, se incluyen atributosidcomo identificadores en los elementos del formulario. La respuesta es que los elementosinputsin atributosnameno se envían al servidor y, por lo tanto, son absolutamente necesarios. Los atributosidson necesarios para asociar los elementos del formulario con sus elementoslabelcorrespondientes. Por lo tanto, deberíais utilizar los dos.
El segundo formulario tiene un aspecto un poco mejor, pero todavía lo podemos seguir mejorando un poco más. Ya ha llegado el momento de añadir otros detalles antes de aplicar estilos.
20.3. Paso tres: añadir semántica, estilo y un poco más de estructura
Ahora terminaremos lo que hemos empezado al principio de este apartado con la versión definitiva de nuestro formulario de ejemplo:
<form id="contact-form" action="script.php" method="post">
<fieldset>
<legend>Contact Us:</legend>
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<label for="mailing-list">Would you like to sign up for our mailing
list?</label>
<input type="checkbox" checked="checked" id="mailing-list" value="Yes,
sign me up!" />
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
</fieldset>
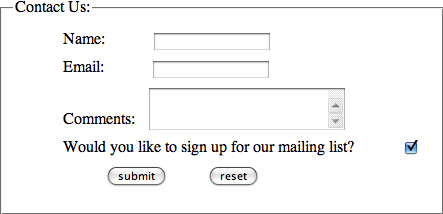
</form>Cuando se muestra en un navegador, este formulario tiene el aspecto que se puede ver en la figura 3:

Figura 3. El formulario de ejemplo definitivo en todo su esplendor.
Podéis ver la versión real de este formulario en un navegador y jugar con él en: "step-3-form".
Los dos últimos elementos principales que hemos añadido a este formulario son fieldset (conjunto de campos) y legend (leyenda). Ninguno de ellos es obligatorio, pero son muy útiles para formularios más complejos y para la presentación.
El elemento fieldset os permite organizar el formulario en módulos semánticos. En un formulario más complejo, podríais por ejemplo utilizar diferentes fieldset para contener información de la dirección, información de facturación, información sobre las preferencias del cliente, etc. El elemento legend permite dar un nombre a cada uno de las secciones fieldset.
También hemos aplicado un poco de CSS a este formulario para dar estilo al etiquetado estructural. Esto se aplica al tercer formulario de ejemplo con una hoja de estilos externa; para ver los estilos, id a la página de ejemplo. Las dos cosas más importantes que queríamos que hiciera el CSS básico eran añadir márgenes para alinear las etiquetas y los cuadros de introducción de datos, y eliminar los picos de la lista desordenada. Éste es el CSS que reside en la hoja de estilos externa:
#contact-form fieldset {width:40%;}
#contact-form li {margin:10px; list-style: none;}
#contact-form input {margin-left:45px; text-align: left;}
#contact-form textarea {margin-left:10px; text-align: left;}¿Qué hace este CSS? La primera línea define el estilo del borde del conjunto de campos para que no ocupe toda la página; también podéis definir que no haya ningún borde con {border: none;} enen caso de que no queráis ninguno. La segunda línea añade un margen de 10 píxeles a los elementos li para poner un poco de espacio visual entre cada uno de los elementos de la lista. Las líneas tercera y cuarta definen un margen izquierdo en los elementos input y textarea para que no queden a la misma altura que las etiquetas y se alineen adecuadamente. Si queréis más información sobre los estilos de un formulario, podéis consultar el apartado sobre los estilos de los formularios de este currículo de estándares web o el artículo de Nick Rigby en A List Apart, "Prettier Accessible Forms". También podréis encontrar más información sobre los márgenes y los bordes más adelante en este curso.
Resumen
En este apartado hemos explicado los tres pasos más básicos para crear un formulario conforme a los estándares web. El mundo de los formularios incluye muchas más cosas que no hemos explicado aquí y que, en caso de que queráis, deberéis explorar por vuestra cuenta. Existen las teclas de acceso, las casillas de selección y los botones de opción, los botones de envío y reinicialización personalizados y los cuadros de selección.
En el formulario anterior del paso tres hemos añadido una casilla de selección (checkbox) con el fin de mostrar que se pueden utilizar los atributos adicionales del elemento input para recoger información que queda más allá de la introducción de texto en una única línea o de la introducción de texto en un área de múltiples líneas. Los valores de los atributos de botón checkbox y radio se pueden utilizar para añadir la posibilidad de hacer preguntas cortas y dar al lector una lista de opciones entre las que podrá elegir (las casillas de selección permiten seleccionar varias opciones, mientras que los botones de opción sólo permiten seleccionar una). Los botones de opción pueden ser muy útiles en un formulario de encuesta.
El elemento select, que tampoco se ha tratado en este apartado, se puede utilizar para un menú desplegable con opciones (por ejemplo, una lista de países o de estados/provincias).
Preguntas de repaso
Ya es hora de que escribáis el código de vuestro formulario de contacto.
Cread un formulario de contacto sencillo que pida al usuario su nombre, su dirección electrónica y un comentario.
Añadid una casilla de selección que pida al lector si se quiere unir a vuestra lista de correo.
Utilizad CSS para aplicar estilos al formulario: definid una anchura para el formulario, alinead las etiquetas a la izquierda, poned un color de fondo en la página, etc.
Deberes voluntarios: cuanto más juguéis con los elementos del formulario y con diferentes CSS, mejor veréis todo lo que podéis hacer con un formulario de contacto muy sencillo.
Deberes aún más voluntarios: si queréis adentraros aún más en este tema, buscad un script o utilizad uno que os ofrezca vuestro proveedor de servicios web para enviaros el formulario a vosotros mismos. Si el script para crear el formulario se complica excesivamente, también podéis intentar sobornar a algún buen programador...
Lecturas complementarias
Cameron Adams, "Accessible, stylish form layout".
http://www.themaninblue.com/writing/perspective/2004/03/24/
Brian Crescimanno, "Sensible Forms: A Form Usability Checklist".
http://www.alistapart.com/articles/sensibleforms/
Simon Willison, "Easier form validation with PHP".
http://blog.simonwillison.net/post/58225435446/theholygrail
Las especificaciones. No cualquier especificación antigua, sino la especificación W3C.
Si sufrís de insomnio y un vaso de leche caliente o contar ovejas no os solucionan el problema, podéis leer las especificaciones completas de HTML en w3.org. Es mucho más barato y más efectivo que cualquier otro remedio. Que [insertad aquí el nombre de la deidad] bendiga a los ingenieros de todo el mundo.
Los amables integrantes de W3.org han definido las diferencias entre "GET" y "POST" y cuándo se deben utilizar:
Y todo el agradecimiento del mundo para el Sr. Rigby:
http://alistapart.com/articles/prettyaccessibleforms