19. Tablas HTML
Jenifer Hanen. 8 de julio del 2008. Última modificación: 21 de noviembre de 2017 (equipo docente del grado de Multimedia). Publicado en: encabezamiento, datos, pie, tablas, título de tabla
¡Vaya! ¿Cómo debemos utilizar los estándares de la web para organizar pilas de datos? El simple hecho de pensar en las toneladas de elementos anidados necesarios para conseguir que todos estos datos se distribuyan en filas y cajas ya hace que nuestro cerebro quede totalmente colapsado; pero hay una solución: ¡las tablas pueden salvarnos!
En el diseño web, las tablas son una manera muy buena de organizar datos en un formato tabulado. Es decir, debemos ver las tablas, los gráficos y los demás elementos visuales informativos como una ayuda para ver y procesar una gran cantidad de información de una manera resumida que nos ayuda a comparar y contrastar datos diferentes. Podemos ver estos elementos muy a menudo en los sitios web, ya sea para resumir o comparar resultados de elecciones políticas, estadísticas deportivas, precios, tallas u otros datos.
En la era jurásica de Internet, antes de la popularización del CSS como método para separar la presentación de la estructura del HTML, las tablas se utilizaban para maquetar las páginas web: para crear columnas y cajas y, en general, para distribuir el contenido. Pero ésta no es la manera correcta de hacer las cosas; la maquetación con tablas daba como resultado unas páginas cargadas y confusas con un montón de tablas anidadas; archivos muy grandes, difíciles de mantener y difíciles de modificar. Todavía podréis ver sitios web hechos así en Internet, pero debéis tener muy claro que actualmente las tablas se deben utilizar sólo para lo que fueron diseñadas: los datos tabulares, y el CSS, para controlar la maquetación.
En este apartado explicaremos cómo utilizar adecuadamente las tablas HTML.
Los contenidos de este apartado son los siguientes:
- 19.1. La tabla más básica
- 19.2. Añadir otras funciones
- 19.3. Seguir estructurando la tabla
- 19.4. El CSS nos ayuda: una tabla con un aspecto mejor
- Resumen
- Preguntas de repaso
- Lecturas complementarias
19.1. La tabla más básica
Empezaremos con el código HTML semántico necesario para crear una tabla básica; este ejemplo en concreto compara erupciones volcánicas recientes de la región del Pacífico de América del Norte. A mí me gustan los volcanes y cuando era pequeña convencí a mi madre para que me llevara a varios de estos volcanes durante los viajes que hacíamos en verano para visitar a la abuela. Siempre esperaba que alguno de estos volcanes del noroeste del Pacífico entrara en erupción mientras estábamos de vacaciones, pero fue en vano.
La primera tabla es la siguiente:
<table>
<tr>
<td>Volcano Name</td>
<td>Location</td>
<td>Last Major Eruption</td>
<td>Type of Eruption</td>
</tr>
<tr>
<td>Mt. Lassen</td>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<td>Mt. Hood</td>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<td>Mt. St. Helens</td>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</table>Este código se representa de la manera siguiente:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Empezaremos descomponiendo el etiquetado HTML utilizado en el código anterior:
<table></table>: El elementotablees necesario para indicar al navegador que queréis organizar el contenido de una manera tabular.<tr></tr>: El elementotrestablece una fila de la tabla. Esto permite que el navegador organice todo el contenido que hay entre las etiquetas<tr>y</tr>dde una manera horizontal, todas ellas en una fila.<td></td>: El elementotddefine la celda de la tabla o cada uno de los espacios individuales para el contenido dentro de la fila. Utilizad sólo las celdas de tablatdnecesarias según los datos que se quieran incluir. No utilicéis celdastdvacías para crear espacio en blanco o separación; para crear el espacio en blanco o la separación, es necesario que utilicéis el CSS, ya que no sólo es una buena manera de separar la presentación de la estructura, sino que también hace que la tabla sea más fácil de entender por parte de las personas con discapacidades visuales que utilizan lectores de pantalla para leerles el contenido de la tabla en voz alta.
Tened en cuenta que los elementos básicos se deben anidar de la manera siguiente:
<table>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</table>Si los ordenamos de otra manera, el navegador generará un embrollo considerable y mostrará la tabla de una manera muy extraña.
19.2. Añadir otras funciones
Ahora que ya tenemos la tabla básica, podéis añadir algunas funciones de tabla un poco más complejas. En primer lugar, añadiremos un título y unos encabezamientos de columna para mejorar los datos tanto respecto a la semántica, como a la legibilidad por parte de los lectores de pantalla. El etiquetado de la tabla mejorada es el siguiente:
<table>
<caption>Recent Major Volcanic Eruptions in the Pacific Northwest</caption>
<tr>
<th>Volcano Name</th>
<th>Location</th>
<th>Last Major Eruption</th>
<th>Type of Eruption</th>
</tr>
<tr>
<td>Mt. Lassen</td>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<td>Mt. Hood</td>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<td>Mt. St. Helens</td>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</table>Este código se representa de la manera siguiente:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Los elementos nuevos que hemos utilizado son:
<caption></caption>: El elementocaptionpermite añadir un título a los datos de la tabla. La mayoría de los navegadores centran el título y lo reproducen con el mismo ancho que la tabla, a menos que se utilice el CSS para alinear el texto de una manera diferente.<th></th>: El elementothdefine el contenido que hay entre estas etiquetas como encabezamiento para la columna correspondiente de la tabla. Esto es útil no sólo para ayudar a describir semánticamente cuál es la función de este contenido, sino que también ayuda a reproducirlo de una manera más precisa en varios navegadores y dispositivos. Este ejemplo es la manera más básica de utilizar el elementoth.
19.3. Seguir estructurando la tabla
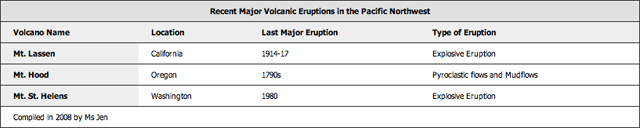
Como paso final para acabar de estructurar nuestra tabla, definiremos unas secciones de encabezamiento y de cuerpo de la tabla, le añadiremos un pie y definiremos el ámbito de los títulos de fila y columna. También añadiremos un atributo de resumen para describir el contenido de la tabla. El etiquetado definitivo de la tabla es el siguiente:
<table>
<caption>Recent Major Volcanic Eruptions in the Pacific Northwest</caption>
<thead>
<tr>
<th scope="col">Volcano Name</th>
<th scope="col">Location</th>
<th scope="col">Last Major Eruption</th>
<th scope="col">Type of Eruption</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">Compiled in 2008 by Ms Jen</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Mt. Lassen</th>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<th scope="row">Mt. Hood</th>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<th scope="row">Mt. St. Helens</th>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</tbody>
</table>Este código de tabla tiene el siguiente aspecto en un navegador:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Compiled in 2008 by Ms Jen | |||
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
Los nuevos elementos/atributos son los siguientes:
Los elementos
thead,tbodyytfoot: estos elementos definen respectivamente el título, el cuerpo y el pie de la tabla. A menos que estemos codificando una tabla realmente compleja con muchas columnas y filas de datos, si los utilizamos corremos el riesgo de excedernos. En una tabla compleja, sin embargo, su uso no sólo estructurará el contenido para el codificador, sino también para los navegadores y otros dispositivos.Los atributos
colspanyrowspan: el atributocolspancrea una celda de tabla que ocupará más de una columna. En el caso del pie anterior, queríamos que una celda de la tabla ocupara todo el ancho y por ello le hemos dicho que debía extenderse a lo largo de cuatro columnas. También podéis añadir un atributorowspande celda de tabla que permitirá que la celda ocupe x filas, por ejemplo<td rowspan="3">.El atributo
scope: también es posible que hayáis observado los atributosscopede las etiquetasth, y el hecho de que hayamos definido los nombres de los volcanes también como títulos de columnas, dentro de las filas de datos. Esto es perfectamente posible, pero de hecho nos estamos apartando del tema. El atributoscopese puede utilizar dentro del elementothpara indicar a los lectores de pantalla que el contenido dethes el título de una columna o una fila. El atributoscopesólo se utiliza dentro del elementoth.
19.4. El CSS nos ayuda: una tabla con un aspecto mejor
Los elementos y atributos anteriores son todo lo que necesitáis para codificar una buena tabla de datos. Ahora que ya hemos definido la estructura HTML, pasamos a ver un CSS muy sencillo para hacer que la tabla tenga un aspecto todavía mejor:
body{
background: #ffffff;
margin: 0;
padding: 20px;
line-height: 1.4em;
font-family: tahoma, arial, sans-serif;
font-size: 62.5%;
}
table {
width: 80%;
margin: 0;
background: #FFFFFF;
border: 1px solid #333333;
border-collapse: collapse;
}
td, th {
border-bottom: 1px solid #333333;
padding: 6px 16px;
text-align: left;
}
th {
background: #EEEEEE;
}
caption {
background: #E0E0E0;
margin: 0;
border: 1px solid #333333;
border-bottom: none;
padding: 6px 16px;
font-weight: bold;
}Cuando lo aplicamos al etiquetado definitivo de nuestra tabla, el aspecto que tendrá es el que se puede ver en la figura 1. También podéis comprobar la tabla real de ejemplo.
¡Ooooh...! Mucho mejor, ¿no? Podéis aplicar los estilos que queráis a la tabla, pero el ejemplo anterior es un punto de referencia a partir del cual podéis empezar a trabajar. En otro apartado aprenderéis muchas más cosas sobre los estilos de las tablas; de momento, nos limitaremos a explicar qué hace cada una de las secciones de este CSS:
body: en el CSS anterior hemos añadido propiedades para definir el margen (en este caso a cero), una separación (padding) para crear un poco de espacio, un color de fondo (blanco), el tamaño y la familia del tipo de letra, así como la interlínea para hacerlo todo un poco más espacioso. Podéis descargaros el código de este ejemplo en este archivo; intentad modificar las propiedades en el archivo CSS para ver cómo cambian las cosas.table: los bordes se han añadido con la declaración de bordes de CSS. Para que todo funcionara correctamente, también hemos tenido que añadir la propiedadborder-collapseacollapse; de esta manera, se reinician los valores de los bordes de la tabla yborder-bottomes una línea recta continua que ocupa toda la fila en lugar de quedar partida entre cada una de las celdas de la tabla. En este ejemplo hemos definidowidthal 80%. Esto hace que la tabla ocupe el 80% del ancho de la pantalla y el ancho de la tabla cambiará siempre que se hagan cambios en el ancho de pantalla del navegador.thytd: en el CSS anterior hemos definido la alineación del texto a la izquierda, pero también puede ser centrada o incluso podéis dar nombres de clase a los diferentes elementosthytdy entonces utilizar el CSS para tener un mayor control sobre cada una de las filas o columnas (en el caso de las filas, daréis un nombre de clase a la etiqueta del elementotr). También hemos añadido un poco de separación athytdpara abrir las filas y conseguir así que la legibilidad fuera mejor. En el caso del selectorthanterior, hemos definido otro color para diferenciar los títulos del resto de la tabla.caption: si no definís las propiedades CSS para el selectorcaption, éste no tendrá ningún borde y tendrá el mismo color de fondo que toda la página aunque el etiquetado HTML para el título de la tabla se encuentre en la etiquetatable. Así pues, en el ejemplo anterior hemos definido un borde para el título (sin ningún borde inferior, ya que el borde de la tabla ya desempeña esta función), un color de fondo diferente y un tipo en negrita para diferenciar el título de la fila de los títulos de columna.
Resumen
En este apartado hemos explicado todo lo que debéis saber para crear unas tablas de datos en HTML muy efectivas. ¡Eso es todo! Para terminar, os dejaremos con un par de ideas básicas que debéis recordar:
Es importante que las tablas estén correctamente codificadas para que se puedan leer en todos los navegadores, dispositivos móviles y todo tipo de soportes. El HTML de la tabla debe ser tan reducido como sea posible, y para definir los estilos se debe utilizar el CSS. Más adelante, en este mismo curso, aprenderéis mucho más sobre el CSS.
Los dispositivos móviles y los usuarios que utilicen lectores de pantalla podrán acceder a las tablas siempre que su código sea limpio y que se utilicen los atributos como
scope, así como el elemento caption, para anunciar clara y semánticamente para qué sirven las secciones respectivas. Para la accesibilidad también es importante no utilizar celdas vacías para crear espacio en blanco (para ello debéis utilizar el CSS).
Preguntas de repaso
Empezad escribiendo el código de una tabla sencilla con sólo los 3 elementos de tabla principales:
table,trytd. Guardadla y abridla en un navegador.Igual que en el segundo ejemplo anterior, añadid un título, títulos de columna y un pie. ¿Cómo cambia lo que podéis ver en el navegador?
¿Qué podéis hacer para que la tabla sea más accesible para los lectores de pantalla y los dispositivos portátiles?
Ahora cread un archivo CSS. Intentad definir un estilo para los bordes, la separación y el espaciado de celda de la tabla sólo con el CSS y sin utilizar ningún atributo del etiquetado HTML. Añadid un color de fondo y definid el estilo de los tipos de letra.
¡Pasadlo bien!
Lecturas complementarias
Recomendación HTML 5.1 para datos tabulares del W3C
Recomendación CSS 2 para tablas del W3C
Si queréis saber más sobre la accesibilidad de las tablas:
Conceptos de tablas de la Web Accessibility Initiative del W3C