8. Teoría del color
Linda Goin. 8 de julio del 2008. Publicado en: triádico, color, tetrádico, monocromático, teoría
Sin mucho color ni gráficos, cualquier web se convertiría en el sueño de Jakob Nielsen. Aunque la filosofía de Nielsen de arquitectura web esencial tiene las ventajas de la accesibilidad y usabilidad, la mayoría de los diseñadores web quieren añadir un toque personal a sus webs con muchos elementos de diseño. Afortunadamente, un diseñador puede añadir color a una web sin perder accesibilidad y usabilidad si la web está diseñada teniendo en cuenta estas capacidades. Aunque muchos diseñadores se sienten cómodos diseñando una web para muchos usuarios, estos mismos diseñadores se pueden sentir incompetentes cuando se trata de elegir colores y gráficos.
En este apartado, trataremos los conceptos básicos del color y tres combinaciones cromáticas sencillas para que os podáis sentir seguros a la hora de elegir los colores para vuestra web. Continuaremos este apartado con otra parte sobre cómo simplificar estas selecciones de colores. Al fin y al cabo, es más divertido disfrutar de los cumplidos sobre el diseño de la web que sudar a la hora de elegir las opciones de colores.
Los contenidos de este apartado son los siguientes:
8.1. Colores, tonos y matices
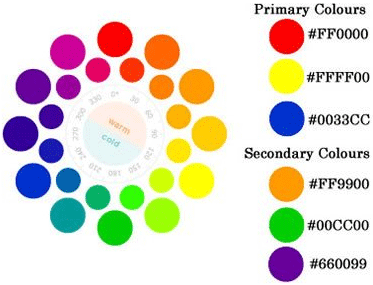
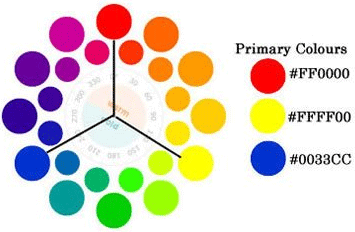
Los colores, o tonos, se han dividido tradicionalmente en colores primarios, secundarios y terciarios. Los colores primarios son el rojo, el amarillo y el azul, y se denominan primarios porque no hay que mezclar colores para conseguirlos. Si queréis traducir estos colores en colores web, podéis reproducirlos utilizando sus equivalentes hex (hexadecimales) #ff0000, #ffff00 y #0033cc como se muestra en la figura 1:

Figura 1. Los colores primarios y secundarios, y sus equivalentes hexadecimales.
Los colores secundarios se mezclan a partir de los colores primarios, y son los siguientes:
Rojo + amarillo = naranja (#ff9900)
Amarillo + azul = verde (#00cc00)
Azul + rojo = violeta (#660099)
Los colores terciarios se mezclan a partir de los colores secundarios y se encuentran entre los colores primarios y secundarios mostrados en la rueda anterior.
Aunque los colores web son diferentes de los colores normales "de los pintores", puede ser útil tener una rueda de colores (como la que se ve en la figura 2) y tenerla a mano mientras aprendéis las diferentes combinaciones de colores. Además, una rueda de colores os mostrará todos los colores, tonos y matices para empezar a ver las posibilidades de colores de las que disponéis. A continuación, se enumeran algunos términos importantes que hay que aprender:
Tono (tint): el color resultante cuando se añade blanco.
Tonalidad (tone): el color resultante cuando se añade gris.
Matiz (shade): el color resultante cuando se añade negro.

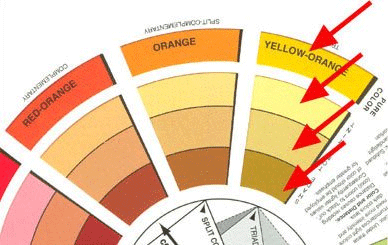
Figura 2. Una rueda de colores real.
Las flechas de la figura 2 indican cosas diferentes, a saber:
Lado más exterior: color terciario de amarillo naranja (amarillo + naranja).
Segundo lado: tono de este color terciario (blanco añadido).
Tercer lado: tonalidad del color (gris añadido).
Lado más interior: matiz sobre la rueda imprimida (negro añadido).
Como se puede ver en la rueda de colores anterior, la cantidad de blanco, gris y negro añadido a un color es mínima, pero suficiente para alterar el color original y crear lo que se conoce como combinación de colores monocromática.
8.1.1. Combinaciones de colores monocromáticas
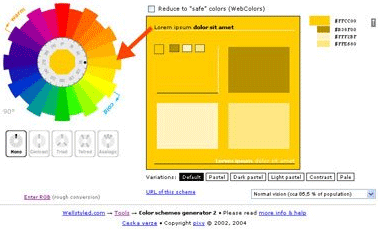
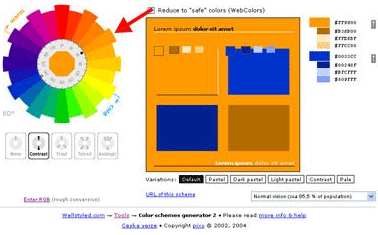
Las combinaciones de colores existen desde hace siglos, de manera que no hay que reinventar la rueda de colores. Aunque el color de la web sea diferente del color imprimido, los conceptos son los mismos. Sólo es necesario cambiar los números hexadecimales por nombres de colores y hacer que coincidan lo máximo posible. Una herramienta de la Red que recomendamos para esta tarea es Color Scheme Generator II, como se observa en la figura 3, que permite determinar las combinaciones de colores de manera rápida y sencilla, e incluso determinar si los colores que habéis elegido ofrecen suficiente contraste para los usuarios con poca visión o daltónicos.

Figura 3. Color Scheme Generator II.
Si queréis más ayuda para decidir si los colores que habéis elegido ofrecen un buen contraste, probad el Contrast Analyser de Paciello Group. Esta herramienta comprueba el contraste entre los colores de primer plano y del fondo.
Para conseguir el tono, la tonalidad y el matiz para el color amarillo naranja del generador de colores en línea, seleccionad primero el color que señala la flecha en la imagen mostrada anteriormente. A continuación, seleccionad Mono en el panel situado bajo la rueda de colores y Default ("Predeterminado") en el panel del cuadro de la derecha. Seleccionad también Normal Vision ("Visión Normal") en la selección del menú desplegable de la parte inferior derecha. No marquéis la casilla "reduce to 'safe' colours" ("reducir a colores seguros") situada sobre el cuadro de colores a no ser que seáis unos puristas.
El término web-safe colours
El término web-safe colours ("colores seguros para la web") proviene de un tiempo en el que los monitores podían mostrar 256 colores, de los que sólo 216 eran los mismos en las diferentes plataformas Windows/Mac/Unix, de aquí la expresión seguro para la web. Mientras que algunos puristas todavía se ciñen a la "paleta de colores seguros para la web", los navegadores modernos son capaces de tratar lo que se conoce como color de "24 bits". El color de 24 bits real a entre diez y once bits por canal genera un total de 16.777.216 colores diferentes. En otras palabras, es seguro decir que la paleta de colores "seguros para la web" ya raramente es necesaria.
Volvamos a la combinación de colores monocromática. Los resultados que debéis obtener si seguís los pasos descritos anteriormente son: amarillo naranja (#FFCC00), tono (#FFF2BF), tonalidad (#FFE680) y matiz (#B38F00). Estos números hexadecimales son mucho más fiables que cualquier intento de hacer coincidir una rueda de colores tangible con la pantalla retroiluminada de un navegador web. Tal como sugiere la palabra mono, esta combinación se traduce en una combinación de colores monocromática, como se puede ver en la figura 4.

Figura 4. Una combinación de colores monocromática.
Una combinación de colores monocromática equivale a un color y todos sus tonos, tonalidades y matices. Aunque esta combinación es la más sencilla de utilizar, para muchos diseñadores no aporta mucho interés al diseño de una web. En vez de eso, quizá os atraiga explorar otras combinaciones para añadir variedad a vuestros enlaces, imágenes y banners.
8.1.2. Combinaciones de colores complementarios
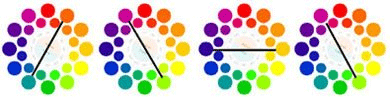
La siguiente familia de combinaciones de colores que cabe descubrir es la combinación de complementarios, donde se emparejan los colores que se encuentran directamente opuestos entre ellos en la rueda de colores, como se puede ver en la figura 5.

Figura 5. Ejemplos de combinaciones de colores complementarios.
Cuando se elige un color y su color opuesto, también se incluyen todos los tonos, las tonalidades y los matices de ambos colores. Ello da una gama más amplia de opciones y se traduce bien con la herramienta de colores en línea; podéis consultar la figura 6.

Figura 6. Una combinación de colores complementarios en la herramienta de colores en línea.
En la figura 6, hemos elegido un color naranja con el color complementario opuesto: el azul. La configuración que hemos elegido para conseguir esta combinación incluye el ajuste del Contraste en la parte inferior izquierda, el valor predeterminado en el menú situado bajo el generador y visión normal. Observad que el color principal seleccionado está marcado con un punto negro en el disco interior de la rueda de colores (tanto por encima como en línea en la web del generador) y que el color complementario opuesto que se ha elegido automáticamente está marcado con un círculo vacío en la anilla interior. Estas marcas facilitan que podáis analizar vuestra combinación de colores.
Este generador de colores facilita la elección de los colores de los enlaces, los enlaces visitados e incluso las imágenes, ya que proporciona los colores hexadecimales en la parte superior derecha. Podéis mezclar y combinar cualquier color puro (el color de la parte superior) y su tono, tonalidad o matiz y de esta manera encontrar una buena combinación de colores.
El caso de Greenpeace USA
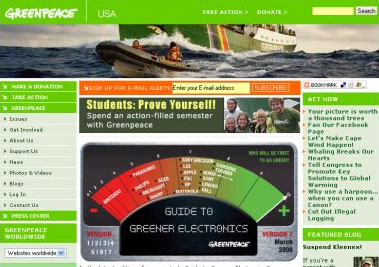
Greenpeace USA (podéis ver la figura 7) es uno de los muchos sitios que utilizan una combinación de colores con contraste. Sí, se puede ver amarillo y naranja, pero los colores predominantes son el verde y el rojo, dos colores que están directamente opuestos entre ellos en la rueda de colores. Con este método de colores complementarios siempre realizaréis una buena elección. De hecho, el uso de una combinación de colores "cálidos" y "fríos" provoca que la web luzca con el contraste de colores.

Figura 7. La web de Greenpeace es un buen ejemplo de combinación de colores complementarios.
8.1.3. Colores cálidos y colores fríos
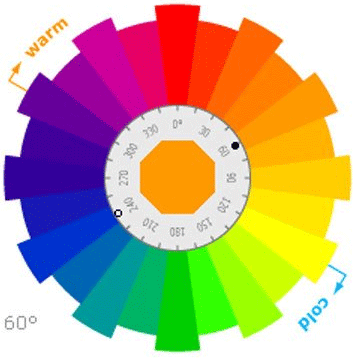
Las combinaciones de colores complementarios son geniales para utilizarlas en las webs porque contienen colores cálidos y fríos al mismo tiempo. El uso de estos colores proporciona contraste y es muy fácil recordar qué colores son cálidos y qué colores son fríos, como se puede ver en la figura 8 (y en la web del generador de colores):

Figura 8. Colores cálidos (warm) y colores fríos (cold).
Los colores cálidos son los colores que recuerdan el verano, el sol o el fuego. Van desde los violetas hasta los amarillos. Los colores fríos pueden recordar la primavera, el hielo o el agua. Estos colores van desde el amarillo verde hasta el violeta. Si observáis cómo funcionan los colores en la rueda, no tardaréis en descubrir que no podéis elegir un color sin elegir su opuesto en "temperatura". De manera que si elegís un rojo caliente, el opuesto es un verde frío. O, si elegís un azul verde frío, acabaréis con un rojo naranja picante en el otro lado.
Ecolution
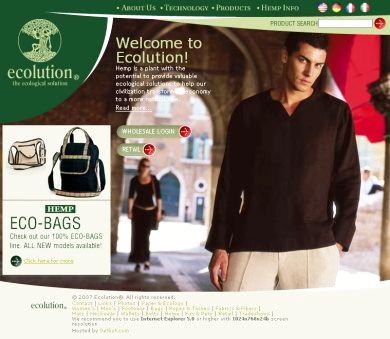
Un ejemplo de una web que utiliza de manera consistente una combinación de colores cálidos/fríos es Ecolution, como se puede ver en la figura 9.

Figura 9. Ecolution, un buen ejemplo de colores cálidos/fríos.
Ecolution generalmente utiliza el color rojo como acentuación en su web en contraste con el logotipo verde. Después, mezcla los dos colores en contraste con distintos tonos, tonalidades y matices de estos dos colores. Incluso los negros de una imagen pueden tender a ser cálidos o fríos, igual que los blancos. En conjunto, la fotografía es cálida, lo que queda muy bien con el verde absolutamente puro. Aunque utiliza los mismos colores que Greenpeace, la web de Ecolution toma menos "brillo" con los tonos y matices ricos de la fotografía.
Nunca os habríais imaginado que la teoría de los colores fuera tan fácil, ¿verdad? Bien, pues... vamos a complicar el tema un poquito.
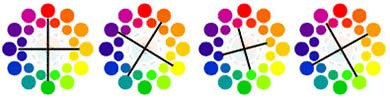
8.1.4. Combinaciones de colores triádicas
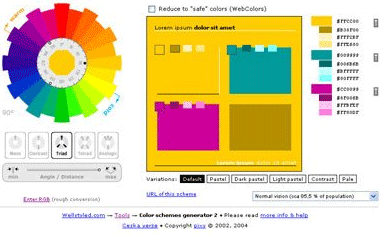
Una combinación de colores triádica (podéis ver la figura 10) se crea eligiendo un color y después eligiendo dos colores más equidistantes entre ellos en torno al círculo, así:

Figura 10. Una combinación de colores triádica
Hemos elegido los colores primarios para esta combinación porque queríamos que se viera cómo las combinaciones de colores parecen dar un orden al caos. No es casualidad que los colores primarios estén donde están en la rueda de colores, ya que cada color contiene una cantidad igual de colores secundarios y terciarios entre cada primario. Pero una combinación de colores triádica puede parecer muy vista porque ya se ha utilizado en exceso. En vez de esto, podéis elegir algunas otras opciones de colores en el generador de colores en línea; algo parecido a la figura 11:

Figura 11. Una combinación de colores triádica alternativa
La combinación de tríada anterior se construye a partir de naranja amarillo, azul verde y rojo violeta. Hemos elegido el naranja amarillo en primer lugar (observad el punto oscuro en la sección interior de la rueda de colores, a la izquierda) y, a continuación, elegid la selección Triad situada bajo la rueda. El generador ha elegido automáticamente las opciones triádicas incluyendo todos los tonos, tonalidades y matices. Los colores de acompañamiento están marcados en la rueda de colores con los puntos vacíos, de la misma manera que se indicaba el color complementario en el ejemplo monocromático.
Aquí es donde una rueda de colores real puede resultar útil porque los resultados en línea no coinciden mucho con los resultados de una rueda de colores manual. Sin embargo, cuando hemos colocado la herramienta Angle/Distance debajo de la rueda de colores hasta "max", parecía coincidir con la rueda real que teníamos en la mano. Los resultados mostrados anteriormente son los que más se acercaban a la rueda de colores.
La combinación de colores triádica también contiene colores cálidos y fríos, aunque predominará una temperatura. Generalmente, la temperatura que eclipsará a la otra es la que hayáis elegido para el primer plano. En este caso, inicialmente nosotros preferimos el naranja amarillo, que es un color cálido. Por lo tanto, predominarán los colores cálidos mostrados anteriormente y uno de los otros dos colores tenderá al contraste frío.

Figura 12. Puzzle Pirates, una buena combinación de colores triádica.
Puzzle Pirates, que se muestra en la figura 12, utiliza una combinación triádica en su página de inicio. Utilizan la combinación primaria rojo-azul-amarillo y esta combinación primaria es perfecta para una web de juegos infantiles. Observad que predomina el azul y que los rojos y amarillos se utilizan para acentuar y conducir la vista por la página.
8.1.5. Combinaciones de colores tetrádicas
Cuantos más colores elijáis, más complicada será la combinación de colores. No obstante, un truco es encontrar un tono, tonalidad o matiz y limitarse a estas zonas del tablero en vez de mezclar colores puros y sus tonos, tonalidades y matices. Este método funciona bien con una combinación de colores como la combinación tetrádica de cuatro colores. Esta combinación (podéis ver la figura 13) es casi igual que la combinación complementaria, con la diferencia de que se utilizan dos complementarios equidistantes.

Figura 13. Combinaciones de colores tetrádicas.
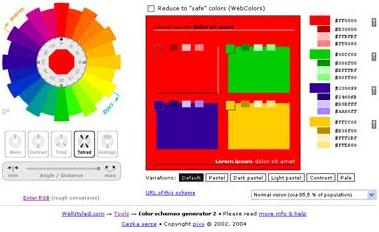
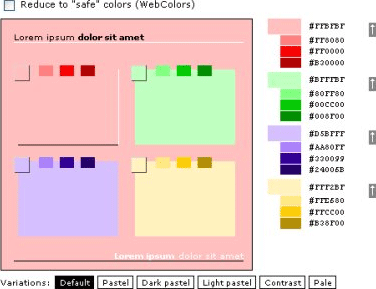
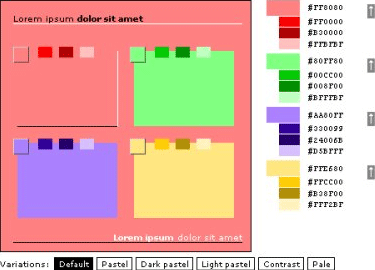
En la figura 14 se muestra cómo funciona una combinación tetrádica en línea:

Figura 14. Una combinación de colores tetrádica en el generador en línea
Fijaos en el punto negro bajo el rojo en la rueda de colores, a la izquierda. Éste es el primer color que hemos seleccionado; después, hemos pinchado en el botón Tetrad debajo de la rueda. Los cuatro colores que han aparecido esta vez también eran un poco diferentes de la rueda de colores que teníamos en la mano, pero cuando hemos colocado la herramienta Angle/Distance debajo de la rueda de colores hasta "max", ha coincidido mucho con la rueda de colores que teníamos en la mano. Los resultados mostrados anteriormente son los que más se acercaban a la rueda de colores.
Esta combinación de colores puede complicarse bastante, de manera que lo que podríais hacer, llegados a este punto, es elegir los cuatro tonos, tonalidades o matices de los colores de la columna de la derecha. Podéis elegir vuestras opciones pinchando en las flechas del extremo derecho. Por ejemplo, la figura 15 muestra un ejemplo de bloque rellenado con los tonos de esta combinación de colores:

Figura 15. Tonos tetrádicos
Y en la figura 16 se muestra un ejemplo de las tonalidades de la gama de medios:

Figura 16. Tonalidades de la gama de medios tetrádica.
Si observáis atentamente los cuadros anteriores, veréis que el generador también facilita cuatro combinaciones de colores monocromáticas. Estas combinaciones aparecen tanto en la columna de la derecha como en cada cuadrado del cuadrado mayor.
Jane Goodall Institute
La web del Jane Goodall Institute (figura 17) es uno de los pocos sitios que realmente resuelve bien la combinación de colores tetrádica. Observad el púrpura, el tono amarillo, los reflejos rojos de la fotografía (la web contiene más rojo más adelante en la página) y los verdes. El púrpura no coincide exactamente con la combinación de colores generada por la herramienta de colores en línea tiende a un rojo violeta, pero se acerca lo suficiente a él como para utilizarlo como ejemplo de cómo se puede utilizar tanto una rueda de colores como el generador de colores en línea para crear ideas para vuestra web.

Figura 17. La web del Jane Goodall Institute: un buen ejemplo de combinación de colores tetrádica
Ahora, cuando naveguéis por la web buscando ideas de colores y diseños, tened a mano la rueda de colores para aprender más cosas sobre cómo los diseñadores utilizan las combinaciones de colores en vuestras webs preferidas.
Resumen
Aunque las combinaciones de colores pueden parecer complicadas, todas suponen ciertas "reglas". Estas directrices facilitan la comprensión de qué colores funcionan entre ellos para añadir interés y contraste a una web.
El motivo por el que existen las ruedas de color es que la gente las utilice. Las ruedas y herramientas de colores como el Color Generator en línea facilitan la elección del color, incluso a diseñadores sin experiencia.
Las cuatro combinaciones de colores que se tratan en este apartado son monocromáticas, complementarias, triádicas y tetrádicas. Aunque existen otras combinaciones de colores, estas cuatro combinaciones son las más fáciles de entender e implementar.
Preguntas de repaso
Mencionad los tres colores primarios y explicad por qué se denominan colores primarios.
Mencionad los tres colores secundarios y los colores primarios que se utilizan para conseguir estas tonalidades secundarias.
Describid cómo se crea un tono, una tonalidad y un matiz.
¿Qué es una combinación de colores monocromática?
¿Qué es una combinación de colores complementarios?
Describid los colores cálidos y fríos.
¿Qué es una combinación de colores triádica? ¿Podéis seleccionar tres colores que encajarían en esta combinación?
¿Qué es una combinación de colores tetrádica? ¿Podéis seleccionar cuatro colores que encajarían en esta combinación?
¿Qué combinación de colores parece más fácil de utilizar?
¿Qué combinación de colores parece la más complicada?
Las últimas dos preguntas no tienen respuestas del tipo "correcta" o "incorrecta".








