7. ¿Qué necesita una buena página web?
Mark Norman Francis. 8 de julio del 2008. Publicado en: contexto, accesibilidad, consistencia, navegación, usabilidad
Continuando con el apartado anterior, en éste veremos el contenido de la web de The Dung Beatles para que veáis lo que deben tener las buenas webs y páginas.
Todavía no veremos el código real subyacente; en vez de ello, empezaréis a examinar las diferentes páginas, pensando qué elementos habrían de aparecer y teniendo en cuenta temas como la consistencia, la usabilidad y la accesibilidad.
Los contenidos de este apartado son los siguientes:
- 7.1. La página de inicio
- 7.2. Navegación
- 7.3. Otros elementos comunes de una web
- 7.4. El contexto lo es todo
- 7.4.1. Contenido relevante
- 7.4.2. Encabezamientos
- 7.5. Usabilidad
- 7.6. Accesibilidad
- Resumen
- Preguntas de repaso
7.1. La página de inicio
En este punto, mucha gente tiende a pensar: "comencemos por la primera página que verán los usuarios: la página de inicio". Parece lógico, ¿no?
Puede sonar lógico pero, una vez más, realmente no es el mejor sitio para empezar. Un error común es centrarse en la página de inicio. Las páginas de inicio de las webs pueden convertirse en una propiedad delicada que trate de resumir toda la web y todo para todo el mundo. Esto puede conducir a que se conviertan en un enorme desorden.
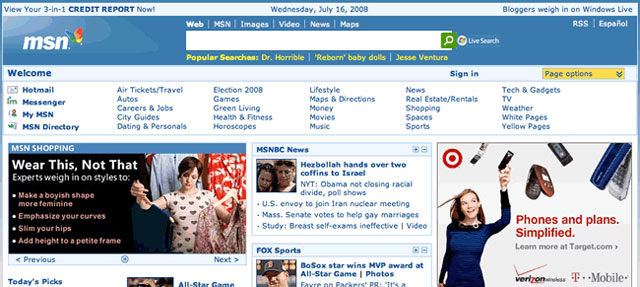
Página de inicio de MSN
Como ejemplo de lo que queremos decir, visitad unos instantes la página de inicio de MSN (podéis consultar también la figura 1). Maravillaos de la gran sobreabundancia de enlaces y contenidos. La red de webs MSN es muy extensa: desde viajes a televisión, citas, direcciones, aparatos, información ecológica, etc. Y todos ellos disputándose vuestra atención.

Figura 1. La página de inicio de MSN: ¡hay un montón de cosas!
Este tipo de página de inicio abrumador del tipo "lanza todos los elementos excepto el más retorcido... y después añade el más retorcido" probablemente está bien para este tipo de gran recopilación de webs, pero para la página de inicio de nuestra banda es definitivamente excesiva y asustaría a más usuarios de a los que atraería.
Además, es una idea errónea habitual pensar que la página de inicio es la primera página que verán los visitantes. Quizá si oyen hablar de la banda o consiguen una hoja de propaganda o una etiqueta o un distintivo/botón de la banda, introducirán la dirección de la web en el navegador de manera que acabarán en la página de inicio.
Sin embargo, lo más probable es que los visitantes acaben en vuestra web como resultado de una búsqueda. Si buscan por el nombre de la banda, es probable (aunque no del todo seguro) que el primer resultado sea la página de inicio de la web. Pongamos por caso que alguien busca "Actuación homenaje Beatles": es posible que aparezca la página "Fechas de la gira" como primer resultado. O, si la busca era "banda Moose Jaw", el primer resultado puede ser la página "Acerca de TDB" porque menciona que la banda es de la población de Moose Jaw, mientras que la página de inicio no lo menciona. En un artículo sobre su decisión de dejar de cobrar por el acceso a contenido antiguo, el New York Times observaba que el comportamiento de sus visitantes había cambiado. Lo que había cambiado, decía el Times, era que:
"[...] muchos más lectores empezaban a llegar a la web desde motores de búsqueda y enlaces de otras webs en vez de venir directamente a NYTimes.com. Estos lectores indirectos, que no pueden acceder a los artículos tras la pared de pago y es menos probable que paguen una cuota de suscripción que los usuarios directos más fieles, se consideraron como oportunidades de más visionados de páginas y más ingresos por publicidad".
7.1.1. ¿Qué significa para nuestra web?
Todo esto significa que aunque hay que subdividir el contenido en páginas individuales, deberíais pensar cómo encontrarán los visitantes lo que realmente deben estar buscando, o dónde podrían ir una vez empiecen a explorar más.
Aunque puede resultar tentador llenar la página de inicio con un poco de todo, realmente es mejor utilizarla para destacar otras áreas de contenidos de la web y dirigir el tráfico hacia éstas. Tratad la página de inicio como cualquier otra página de la web y asignadle una finalidad definida (mostrar las novedades, ofrecer una visión global o simplemente presentar a la banda y dirigir a las personas a otros sitios de la web, etc.). La página también necesitará alguna manera de navegar a otras áreas de la web y de crear su marca.
Ahora profundizaremos un poco más y aprenderemos más sobre estos aspectos...
7.2. Navegación
Como navegar por una web es uno de los aspectos más cruciales de la implementación correcta, si no el más crucial de todos, deberéis investigar los destinos comunes de vuestra web y colocarlos en vuestra navegación principal.
Existe otra idea errónea que podéis haber oído sobre la navegación por las páginas web: que cualquier página debería estar como máximo a tres clics de distancia. La proliferación de esta idea ha supuesto algunos de los peores y más complejos problemas de navegación por Internet. Un ejemplo de la vida real: fijaos cómo la mayoría de los lugares de comparación de precios en Internet intentan meter el máximo de enlaces posible a causa del mantra de reducir los clics de sus clientes al mínimo antes de comprar algo, y todavía menos que abandonen y utilicen la competencia. Al final, esto supondrá demasiada información para que el usuario la pueda asimilar y utilizar de manera eficaz. Tener demasiadas opciones es tan paralizante como tener muy pocas.
Mientras haya un avance aparente de un enlace al siguiente y todo les indique que van por buen camino para llegar al objetivo final, los usuarios tenderán a continuar en un sitio.
Si tenemos en cuenta lo que se ha mencionado anteriormente sobre la estructura de AI, la navegación principal de la web de TDB debería contener enlaces a las páginas o secciones "Tienda", "Acerca de...", "Contacto", "La Música" y "Noticias de la banda", y también un enlace de vuelta a la página de inicio. No es realmente necesario enlazar a las páginas situadas por debajo de éstas, como las páginas "Fechas de la gira" y "Letras". Los enlaces a estas páginas se habrían de encontrar sólo en esta área; cualquiera que necesite saltar de la página de la letra de una canción determinada a "Fechas de la gira" podrá navegar a "Noticias de la banda" y desde allí a "Fechas de la gira".
Uno de los aspectos más cruciales para conseguir una navegación satisfactoria por una web es la consistencia.
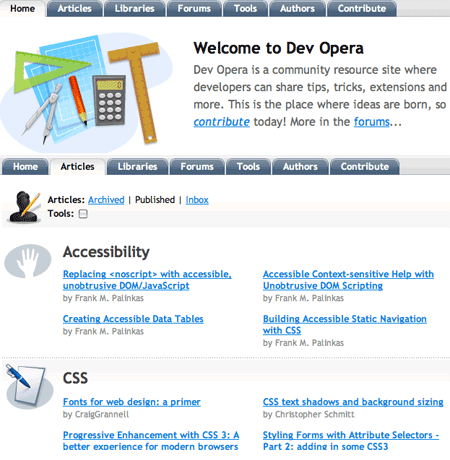
Un ejemplo de web consistente
Echad un vistazo a las pestañas de la parte superior de la página de dev opera (podéis ver la figura 2): enlaces como "Home" (Inicio), "Articles" (Artículos), "Forums" (Foros), etc. A medida que os mováis por la web de dev.opera, esta barra de navegación se mantendrá. La navegación cambiará para indicar dónde os encontráis actualmente en la web y proporcionará más enlaces para ampliar en esta área. Por ejemplo, pinchando en la pestaña "Artículos" accederéis al área principal de artículos, que al mismo tiempo contiene enlaces a algunos de los artículos más recientes y una colección de enlaces a áreas secundarias sobre temas como "Accessibility" (Accesibilidad), "CSS" y "Mobile" (Móvil) (podéis consultar también la figura 2).

Figura 2. La navegación de dev.opera es constante estéis donde estéis en la web.
7.3. Otros elementos comunes de una web
Aparte de la navegación, normalmente hay otras partes de una web que aparecen repetidamente en las páginas.
La mayoría de las webs tienen alguna forma de construcción de marca, logotipo o enseña para indicar la propiedad.
Logotipo
Casi cada página de la web de Yahoo tiene el logotipo en la parte superior izquierda y este logotipo contiene la parte de la red de Yahoo donde os encontráis (como "Viajes", "Películas", "Autos", etc.).
El encabezamiento (horizontalmente sobre la parte superior de la página) puede contener, asimismo, más que un simple logotipo. También puede contener, o estar adjunto, al tablero de navegación principal. También es frecuente encontrar un cuadro de busca, que permite a los usuarios buscar por el sitio en vez de navegar utilizando los menús y los enlaces. Deberíais incluir la mayoría de estos elementos o todos ellos en cada página de vuestra web.
El pie (la última área de la página) habría de contener información adicional como el aviso de copyright y enlaces a páginas adicionales útiles de la web, si es que tiene (como, por ejemplo, "Sobre esta web", "Términos y condiciones", "Contáctanos", etc.).
El color, el formato, el uso de formas e iconos, la tipografía y las imágenes se combinan para crear una impresión global de una página como "perteneciente" a la web donde se encuentra: la consistencia es la clave. El uso de aspectos y disposiciones consistentes ayuda a mantenerse orientado sobre dónde hemos ido a parar en la web y crea una sensación de familiaridad. Sabéis que la página donde os encontráis está relacionada y forma parte de la misma experiencia que las páginas anteriores porque están visualmente conectadas y relacionadas. Cuando diseñéis la web, debéis tener esto en cuenta y no crear una imagen general diferente para todas las páginas de la web.
En nuestra web de TDB, el encabezamiento de la página contendría el logotipo y el nombre de la banda para reforzar esta imagen a los visitantes a medida que se mueven por el sitio y que así les dé un sentido de familiaridad de estar todavía viendo información sobre la banda. El pie contendría información de copyright sobre el sitio y sobre las letras, imágenes y muestras de sonido de la web; también habría de contener enlaces a páginas sobre cómo ponerse en contacto con la banda o cómo contratarla.
7.4. El contexto lo es todo
Cada página, a pesar de todos los elementos comunes, debería ser única. Una buena página web hará una cosa, o una pequeña cantidad de cosas, y las hará bien.
7.4.1. Contenido relevante
Hacer que el contenido sea relevante e independiente es un factor clave para conseguir que las buenas páginas web sean muy buenas. El contenido debería tener una dirección única (tener un lugar donde reside de manera definitiva, un URL único) y ordenado de manera lógica (tanto en la web como en la misma página) para que se pueda encontrar fácilmente.
Pongamos por caso las próximas actuaciones que tendrá la banda: aunque resultaría tentador situar un módulo de "próximas actuaciones" en cada página, esta información ha de tener su propio lugar donde residir. Un sencillo módulo "próxima actuación" que también enlace con la página de "Fechas de la gira" puede servir de promoción con la misma efectividad sin duplicar el contenido ni confundir potencialmente tanto a los usuarios como a los motores de búsqueda.
7.4.2. Encabezamientos
La próxima vez que tengáis en las manos un diario, miradlo atentamente. Observad cómo algunas historias tienen un tipo de letra mayor y más oscuro, imágenes y titulares más destacados. El diario os está diciendo de manera efectiva cuáles son las noticias más importantes para leer si tenéis prisa y sólo queréis leer las grandes noticias. Lo mismo se aplica a las páginas web.
Cada sección de contenido de una página debe ir presentada por un encabezamiento que indique su importancia relativa (esta sección está subordinada a la anterior o se encuentran al mismo nivel) en la página.
Como ejemplo, en la parte actual de este mismo apartado están las dos líneas "Contenido relevante" y "Encabezamientos". Se trata de encabezamientos que se encuentran en un nivel inferior que "El contexto lo es todo" para indicar que se trata de secciones secundarias de la sección "Contexto de la página".
7.5. Usabilidad
Usabilidad es un término genérico para referirse a que una web se comporta de una manera racional y esperada.
¿Habéis intentado alguna vez leer un artículo en un portal de noticias y entonces habéis descubierto que os debíais registrar antes de poder leerlo? ¿Habéis intentado alguna vez reservar un vuelo o un viaje en tren en línea en menos de dos minutos (que sería el tiempo que se podría tardar normalmente en explicar el viaje para el que queréis los billetes a alguien por teléfono o en un mostrador)? ¿Habéis introducido una dirección o un número de tarjeta de crédito y os han dicho que lo habéis introducido incorrectamente? ¿Habéis realizado una búsqueda que no ha dado resultados útiles aunque sabíais que sí que estaban o que una web no tenga una función de búsqueda?
Todo esto son ejemplos de mala usabilidad, el resultado de no tener en cuenta las necesidades de los usuarios de la web. Dando prioridad a estas necesidades en la web que diseñáis y creáis es muy posible que creéis una web satisfactoria.
Crear webs usables no es fácil, pero gran parte de los conocimientos se adquieren sencillamente por experiencia. Mantened un diario de las cosas que os molestan de otras webs y aprended a no hacerlas en la vuestra. Por otra parte, no hay nada mejor que probar la web con personas reales. Una vez la hayáis creado, mirad a la gente mientras la utilizan:
¿pueden encontrar las páginas que buscan?
¿les da la búsqueda los resultados adecuados a partir de los términos de búsqueda utilizados?
¿funcionan las imágenes/sonido/vídeo en su navegador?
¿les molesta algo?
¿les satisface algo?
Unas pruebas de usabilidad específicas son algo por lo que las empresas profesionales cobran mucho, pero incluso unas pruebas rápidas informales con amigos y familiares pueden daros pistas valiosas sobre problemas que no hayáis detectado. Eso es porque sois vosotros quienes habéis creado la web y más o menos podéis intuir las cosas, mientras que los otros no.
7.6. Accesibilidad
Lamentablemente, la accesibilidad se suele entender como "hacer que una web funcione para personas con ceguera". En realidad, sin embargo, los problemas de accesibilidad afectan a muchas personas más.
Se utiliza el término tecnología de asistencia o asistente para describir cualquier parte adicional de equipo informático o de hardware que ayuda a una persona a interactuar con su ordenador más correctamente. Esto normalmente hace pensar en los lectores de pantalla para personas que no pueden ver o en las instrucciones sonoras para aquellas personas que no pueden utilizar un ratón o un teclado. Pero ¿y las gafas? La gente que necesita corregir su visión también utiliza una tecnología asistente. Pero la mayoría no se considerarían discapacitados.
A la hora de desarrollar buenas páginas web, es importante ser consciente de los problemas con los que se puede encontrar la gente cuando intenta utilizar Internet. No deis por supuesto que vuestros usuarios tendrán un ratón; no presupongáis que las personas podrán ver las imágenes que habéis utilizado; no asumáis que todo el mundo tiene Flash instalado y ofreced un contenido alternativo para los que no lo tienen.
Además de las personas que necesitan tecnología asistente, hay otras personas a las que les sucede lo mismo con los teléfonos móviles. La tecnología Flash todavía no es lo bastante madura incluso para los teléfonos móviles que la tienen: el Apple iPhone no la tiene y probablemente no la tendrá nunca, pero aun así puede navegar por la web casi como la versión de sobremesa del navegador Safari en un Mac (Opera Mobile sí admite Flash). Las tecnologías como Opera Mini, que permiten que teléfonos móviles de pocas prestaciones puedan acceder a la web, harán que se hayan de reescribir las páginas web para que sean más ligeras y más eficientes y que las imágenes de las páginas se puedan representar más pequeñas para la mayoría de los usuarios, lo cual quiere decir que cualquier contenido que dependa de la sutileza del detalle se puede perder.
En el caso de nuestra banda, deberíais ser conscientes de que si utilizáis muchas imágenes (fotos de la banda), habríais de describir el contenido de la imagen. Si utilizáis un reproductor de música Flash en la página para que la gente pueda escuchar la música de la banda, también deberíais enlazar directamente con la música, de manera que quien no tenga Flash instalado pueda acceder igualmente a la música de la manera que más le guste.
Resumen
En este apartado hemos tratado, en términos generales, lo que se deberá tener en cuenta cuando se empiecen a crear las páginas reales de la web, hacerlas más usables, más accesibles y que se ejecuten mejor. Todos los conceptos se explicarán con más detalle a medida que avance este curso.
Preguntas de repaso
Para las preguntas de repaso de este apartado sólo debéis visitar muchas webs: visitad algunos de vuestros sitios preferidos y miradlos desde un punto de vista nuevo. Anotad algunas respuestas a las siguientes preguntas:
¿Tienen encabezamientos, pies y áreas de navegación consistentes?
Fijaos cómo cambia la navegación a medida que os movéis por la web.
Prestad atención por si alguna cosa de la web os molesta o confunde y, si es así, pensad qué cosa habría de hacer la web en este punto.
Si podéis, desactivad la compatibilidad con imágenes o el JavaScript de vuestro navegador, o bien utilizad el teléfono móvil y comparad la experiencia cuando se utiliza la misma página en vuestro ordenador.








