26. Proves d'accessibilitat
Benjamin Hawkes Lewis. 26 de setembre de 2008. Darrera modificació: 1 d'agost de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: usuari, personatges, verificador, prova, inspeccionar.
Les proves d'accessibilitat del web són un subgrup de les proves d'usabilitat en les quals els usuaris que es tenen en compte tenen discapacitats que afecten la seva manera d'utilitzar el web. L'objectiu final, tant pel que fa a la usabilitat com a l'accessibilitat, és descobrir la facilitat amb la qual es pot fer servir un lloc web i fer servir aquesta informació per millorar futurs dissenys i implementacions.
L'avaluació de l'accessibilitat està mes formalitzada, en general, que les proves d'usabilitat. Les lleis i l'opinió pública desaproven totalment la discriminació de les persones amb discapacitats. Per ser justos amb tothom, els governs i altres organitzacions intenten complir diversos estàndards d'accessibilitat del web, com per exemple la legislació de la Secció 508 del Govern Federal dels Estats Units i les directrius d'accessibilitat del contingut web (WCAG) del W3C.
Vegeu també
Vegeu la legislació de la Secció 508 i les directrius d'accessibilitat del contingut web a l'apartat anterior d'aquest mòdul didàctic.
No obstant això, és important distingir entre complir un estàndard i maximitzar l'accessibilitat d'un lloc web. En una situació ideal, les dues coses serien la mateixa, però qualsevol estàndard pot fallar a l'hora de complir amb els objectius següents:
Satisfer les necessitats de totes les persones amb discapacitats.
Trobar l'equilibri entre les necessitats de les persones amb diferents discapacitats.
Fer correspondre aquestes necessitats amb les tècniques òptimes.
Utilitzar un llenguatge clar per expressar les necessitats o les tècniques.
Aquests punts dèbils poden fer que les persones amb les més bones intencions vagin pel mal camí i poden ser aprofitats pels qui pretenen l'aprovació oficial de productes inaccessibles.
A més, l'accessibilitat del web és un objectiu i no una qüestió de sí/no. És un nexe entre les necessitats humanes i la tecnologia. A mesura que el nostre coneixement de les necessitats humanes vagi evolucionant i a mesura que la tecnologia es vagi adaptant a aquestes necessitats, els requisits d'accessibilitat canviaran i els estàndards actuals quedaran desfasats. Els diferents llocs web, i els diferents webs, satisfaran necessitats diferents amb tecnologies diferents. Els serveis de tertúlia per veu com l'Skype són ideals per a les persones cegues, mentre que els serveis de tertúlia per vídeo són una gran ajuda per als usuaris del llenguatge de signes.
A l'hora de determinar la facilitat d'ús d'un producte les discapacitats plantegen uns reptes especials, ja que poden introduir uns buits addicionals entre els usuaris i els avaluadors. L'avaluació de l'accessibilitat ha de tenir en compte com es pot experimentar el web amb els diferents sentits i amb diferents capacitats cognitives, i també les diverses opcions de configuració inusuals i el programari especialitzat que permetrà l'accés al web a les persones amb discapacitats concretes.
Si intenteu avaluar la usabilitat o l'accessibilitat del vostre lloc web, és molt difícil que us pugueu posar en el lloc d'un adolescent amant del cinema o d'un director de banc de 59 anys que utilitzen el vostre lloc, fins i tot abans de tenir en compte les discapacitats. Però què passa si l'adolescent amant del cinema és sord i necessita que les pel·lícules estiguin subtitulades? I si el director de banc és cec i utilitza un tecnologia especial (com ara un lector de pantalla) per interactuar amb el seu entorn d'escriptori i el navegador web amb la qual l'avaluador no està gens familiaritzat?
Les directrius i les eines d'accessibilitat ajuden a salvar aquestes manques d'experiència. Malgrat això, no deixen de ser un complement, i no una substitució, per a la imaginació empàtica, la ingenuïtat tècnica i les converses amb els usuaris.
En aquest apartat parlaré de diversos enfocaments per avaluar l'accessibilitat del web, tant des de la perspectiva de l'establiment de la conformitat formal com des de la perspectiva de la maximització de l'accessibilitat.
Els continguts d'aquest apartat són els següents:
- 26.1. Quan s'han de realitzar les proves?
- 26.2. Entendre els requisits
- 26.2.1. Requisits externs
- 26.2.2. Detalls de la conformitat
- 26.2.3. Superar les expectatives
- 26.2.4. La importància de la interfície d'usuari
- 26.2.5. Personatges amb discapacitats
- 26.2.6. Escollir un estàndard d'accessibilitat
- 26.2.7. L'esperit de la llei
- 26.3. Qui ha de fer les proves?
- 26.4. Proves avançades
- 26.5. Proves d'usuari
- 26.5.1. Trobar verificadors
- 26.5.2. Consideracions pràctiques
- 26.5.3. Escollir les tasques
- 26.5.4. Interpretar els resultats
- 26.6. Comunicar els resultats de les proves d'accessibilitat
- Resum
- Preguntes de repàs
26.1. Quan s'han de realitzar les proves?
Una de les dites de sempre del món de l'enginyeria de programari és "Feu proves aviat i feu-les sovint". El fet de realitzar les proves al final de tot el procés de desenvolupament comporta dos riscos:
Els projectes solen durar més del previst i tenir un preu més alt del pressupostat. A causa d'aquestes pressions, les proves es fan normalment amb presses, no es fan o s'ignoren.
Normalment suposa més feina solucionar els problemes que es descobreixen una vegada el procés ja està molt avançat que fer-ho ja des del principi.
Així, doncs, per garantir la qualitat i estalviar temps i diners, les avaluacions d'accessibilitat haurien de començar ja des del primer moment del disseny del producte i s'haurien d'incloure a totes les versions de desenvolupament següents fins al lliurament del producte acabat.
26.2. Entendre els requisits
Abans de començar a avaluar l'accessibilitat d'un projecte cal que determineu quins són els requisits clau tenint el compte el seu entorn, el públic al qual va destinat i els recursos. Alguns requisits vindran imposats per tercers com governs i clients; altres els podreu escollir pel vostre compte.
26.2.1. Requisits externs
Normalment els requisits venen imposats des de fora, com per exemple:
Governs. Els requisits adopten normalment la forma d'una legislació general contra la discriminació de les persones amb discapacitats, i molt poques vegades exigeixen l'ús d'un estàndard concret o enumeren uns requisits precisos de conformitat. Una excepció important és quan la legislació obliga el sector públic a utilitzar un estàndard concret. Per exemple, la Secció 508 forma part de la legislació dels Estats Units i obliga els llocs web produïts per a agències federals a satisfer com a mínim un grup concret de requisits definits. La pàgina de les polítiques de la WAI relatives a l'accessibilitat del web ofereix una llista parcial de legislacions similars. Però si voleu saber exactament quines obligacions teniu a la vostra jurisdicció, consulteu un advocat.
Polítiques del client. Per exemple, Shell està intentant garantir que els seus llocs web compleixin el nivell de conformitat "Doble A" del WCAG 1.0, per la qual cosa, si esteu desenvolupant un lloc web per a Shell haureu de satisfer (com a mínim) aquest estàndard.
Utilitat de màrqueting. La conformitat amb un estàndard concret, com per exemple la Secció 508, pot ajudar a vendre un projecte a clients que es preocupen per l'accessibilitat.
Política d'accessibilitat interna a la vostra organització. Per exemple, els productes produïts per a la BBC han de satisfer les directrius d'accessibilitat de la BBC v1.3.
26.2.2. Detalls de la conformitat
És molt important tenir tant clar com sigui possible quins són els requisits externs. Alguns estàndards d'accessibilitat incorporen més d'un nivell o tipus de conformitat, per la qual cosa cal concretar molt bé quin és el que s'exigeix. Per exemple, el WCAG 1.0 té tres nivells de conformitat:
Les persones amb alguna discapacitat "no podran accedir de cap manera a la informació" d'un document que no superi el nivell "A".
Les persones amb alguna discapacitat "ho tindran difícil per accedir a la informació" d'un document que no superi el nivell "Doble A".
Les persones amb alguna discapacitat "trobaran algunes dificultats per accedir a la informació" d'un document que no superi el nivell "Triple A".
L'esborrany del WCAG 2.0 també incorpora tres nivells, però les possibilitats de conformitat són més complicades. Quan un recurs forma part d'una sèrie de recursos que formen tot un procés (per exemple la cerca, selecció, compra i pagament d'un producte en una botiga en línia), el nivell de conformitat per a tots els recursos de la sèrie és el del recurs amb el nivell més baix.
Les declaracions de conformitat s'han de basar en la tecnologia de contingut "compatible amb l'accessibilitat". Per poder ser una tecnologia de contingut compatible amb l'accessibilitat, una tecnologia ha de fer el següent:
Haver demostrat que funciona amb la tecnologia d'assistència dels usuaris.
Tenir uns agents d'usuari (navegadors, connectors, etc.) que funcionin amb la tecnologia d'assistència dels usuaris i estar disponible per als usuaris amb discapacitats sense cap cost addicional en comparació amb el que té per a un usuari sense cap discapacitat.
Tingueu en compte que en un entorn d'intranet sí que potser podreu garantir que aquests agents d'usuari estaran disponibles per als usuaris, però al web serà impossible garantir-ho. Per exemple, és possible que una aplicació es pugui fer servir sense cap tecnologia comercial, però que sigui accessible només amb lectors de pantalla amb un connector comercial per al qual l'organització ha comprat una llicència. Aquesta aplicació podria ser conforme al WCAG 2.0 quan s'utilitza a la intranet de l'organització, però no quan s'utilitza al web públic.
El WCAG 2.0 també permet unes declaracions de conformitat més limitades. Un recurs no accessible pot ser conforme si s'ofereix una alternativa accessible. Els editors poden fer una declaració de conformitat parcial quan s'afegeixi contingut procedent d'altres fonts.
26.2.3. Superar les expectatives
La determinació dels requisits externs hauria de ser només el principi de tot el procés; aquests requisits s'haurien de considerar com els requisits mínims als quals cal afegir uns objectius més alts per tal de maximitzar l'accessibilitat. Com sou la persona que avalueu l'accessibilitat, la vostra tasca és estimular la conscienciació sobre l'accessibilitat, ja que sou l'expert en el tema.
Quan lliureu un informe final és possible que hàgiu de distingir els dos. Per exemple, les instruccions d'un client per a un supermercat en línia poden especificar que la botiga sigui accessible per als usuaris cecs. Tenint en compte el públic al qual va dirigida, també hauríeu d'avaluar si la botiga serà accessible per a usuaris amb altres discapacitats.
Tingueu en compte que els requisits externs de conformitat amb un estàndard concret no impedeixen necessàriament l'aplicació de directius de bones pràctiques d'altres estàndards. Per exemple, podeu avaluar un lloc web d'una agència federal pensat per al seu ús per part de persones de la tercera edat i que ha de complir amb la Secció 508.
La Secció 508 estipula el següent:
"§ 1194.22 (c) Les pàgines web han d'estar dissenyades de manera que tota la informació que es transmet mitjançant colors estigui disponible també sense colors, per exemple a partir del context o de l'etiquetatge."
Aquesta disposició ajuda els usuaris que saben com adaptar la presentació del contingut del web, però no maximitza l'accessibilitat de la presentació per defecte del contingut a l'audiència destí ja que no garanteix que hi haurà el contrast suficient entre els colors suggerits. Per sort, no hi ha res que impedeixi que un lloc web satisfaci aquest requisit i, a més, satisfaci les disposicions del següent nivell de l'esborrany de les directrius d'accessibilitat del contingut web 2.0.
Esborrany de les directrius d'accessibilitat del contingut web 2.0.
"1.4.3 Contrast (mínim): El text i les imatges de text tenen una relació de contrast de com a mínim 5:1, excepte en els casos següents (nivell AA):
Text gran: El text i les imatges de text de mida gran tenen una relació de contrast de 3:1 com a mínim.
El text o les imatges de text que formen part d'un component inactiu de la interfície d'usuari, que són purament decoratius, que són text secundari en una imatge o que no són visibles per a ningú no tenen cap requisit de contrast mínim.
1.4.6 Contrast (millorat): El text i les imatges de text tenen una relació de contrast de com a mínim 7:1, excepte en els casos següents (nivell AAA):
Text gran: El text i les imatges de text de mida gran tenen una relació de contrast de 5:1 com a mínim.
El text o les imatges de text que formen part d'un component inactiu de la interfície d'usuari, que són purament decoratius, que són text secundari dintre d'una imatge o que no són visibles per a ningú no tenen cap requisit de contrast mínim."
Els criteris 1.4.3 i 1.4.6 es poden satisfer mitjançant un control de contrast disponible a la pàgina o des d'aquesta."
Nota
Quan parla del control de contrast, aquest criteri es refereix al fet que hauríeu d'oferir una manera de canviar els colors o una variació d'alt contrast. Per comprovar els esquemes de control de contrast, podeu fer servir l'analitzador de contrast de color de Juicystudio.
El WCAG 2.0 s'està dissenyant perquè tingui una gran compatibilitat amb versions anteriors d'altres estàndards, especialment el WCAG 1.0 i la Secció 508.
26.2.4. La importància de la interfície d'usuari
Penseu en la importància que té el fet d'aconseguir que la interfície d'usuari d'un lloc web sigui accessible. Encara que el contingut no estigui disponible d'una manera adequada, una interfície d'usuari accessible pot ajudar els usuaris a identificar el contingut d'interès i sol·licitar ajuda externa per convertir-lo a un format en el qual el pugui utilitzar. Per exemple, una persona amb una discapacitat auditiva es pot trobar amb un vídeo d'una xerrada o en un lloc on es comparteixen vídeos sense subtítols. Com que la URL identifica el vídeo d'una manera exclusiva, i com que la persona pot seguir utilitzant el reproductor per veure el vídeo, el podrà enviar a un tercer, com per exemple el servei gratuït Amara, per afegir-hi subtítols.
26.2.5. Personatges amb discapacitats
Un enfocament ideal és integrar les discapacitats clau per al vostre projecte directament als personatges que actuaran com a usuaris: uns usuaris ficticis que faran d'arquetips per veure la manera en què alguns tipus d'usuaris particulars utilitzaran un lloc web. Imaginem-nos que esteu avaluant prototips per a un lloc on es compartiran vídeos i que els vostres personatges inclouen:
James Smith, de 23 anys, que està boig pel futbol i que el que desitja per sobre de qualsevol altra cosa és compartir imatges interessants d'esports amb els seus amics.
Sarah Maddison, de 34 anys, que és una mare treballadora que normalment no tindria temps per dedicar-se a visitar un lloc com aquest. Però resulta que la seva filla de tres anys és molt aficionada a mirar vídeos, i per això la Sarah vol seure amb ella i ajudar-la a trobar els vídeos adequats que vol mirar.
Podeu agafar aquests personatges i incorporar-hi discapacitats, com ara (per exemple):
discapacitat visual
daltonisme
ceguesa
sordesa
discapacitat auditiva
sordceguesa
epilèpsia
dislèxia
Per exemple, podeu decidir que en James també és sord i que vol subtítols dels comentaris que s'escolten als vídeos, i que la Sarah s'hi veu malament i té problemes per veure els tipus de lletra de fantasia i el text de mida molt petita. Aquests personatges us serveixen de guia per rebutjar prototips que no incloguin la utilitat de subtítols en el reproductor de vídeo o que utilitzin uns tipus de lletra molt elaborats que exigirien imatges.
How People with Disablities Use the Web de la WAI i Just Ask: Integrating Accessibility Throughout Design de Shawn Lawton Henry contenen alguns altres exemples de personatges afectats per discapacitats que podeu fer servir per començar a treballar en aquest aspecte.
No hauria de ser necessari dir-ho, però no penseu que les persones amb discapacitats són totes iguals. La discapacitat és un fenomen increïblement divers i, a més a més, les persones amb discapacitats són tan variades com les persones sense discapacitats; les seves diferències (per exemple) poden ser de gènere, edat, interessos, valors i habilitats (i potser les més importants són les relacionades amb la seva experiència informàtica).
De nou, la comparació de productes pel que fa a les directrius d'accessibilitat pot ajudar a omplir els buits que els vostres personatges no cobreixen. Per exemple, potser seguiu el WCAG 2.0 amb el lloc per compartir vídeos però els vostres personatges no inclouen cap usuari amb epilèpsia. Tot i així, llegiu la Directriu 2.3 ("Atacs: no s'ha de dissenyar el contingut de cap manera que pugui provocar atacs") i decidiu que el sistema ha de poder filtrar els vídeos carregats abans de mostrar-los per si contenen centelleigs.
26.2.6. Escollir un estàndard d'accessibilitat
Si heu d'escollir un estàndard d'accessibilitat per gestionar les qüestions d'accessibilitat del web en un equip o senzillament per fer-lo servir com a guia durant les proves, jo aconsello el WCAG 2.0 per aquests motius:
Està dissenyat a partir de les necessitats humanes bàsiques que són aplicables a tecnologies diferents d'HTML i CSS (com ara Flash).
Documenta de manera molt acurada les raons de cadascun dels criteris de conformitat.
Suggereix tècniques pràctiques per satisfer els criteris de conformitat utilitzant tecnologies actuals.
Garanteix que totes les disposicions es puguin sotmetre a proves.
Incorpora estudis més recents que les alternatives actuals.
Està dissenyat per ser clarament compatible amb els estàndards d'accessibilitat existents.
Serà un estàndard internacional.
Podeu citar la conformitat amb un esborrany concret del WCAG 2.0; per qüestions de màrqueting, però el millor és buscar també la conformitat amb estàndards acabats com ara la Secció 508 i el WCAG 1.0, a més d'aquest esborrany.
26.2.7. L'esperit de la llei
A l'hora de fer proves en comparació amb unes directrius, és important tenir en compte la base fonamental de qualsevol orientació tècnica específica, que és complir l'esperit de la llei i no només la seva lletra.
A continuació s'explica una història molt alliçonadora. La Secció 508 (§ 1194.22) inclou un requisit que diu: "S'oferirà un equivalent de text per a tots els elements que no siguin de text (per exemple, amb alt, longdesc o en el contingut de l'element)."
De manera similar, el WCAG 1.0 inclou un punt de control que diu: "Oferiu un equivalent de text per a tots els elements que no siguin de text (per exemple, amb alt, longdesc o en el contingut de l'element). Això inclou: imatges, representacions gràfiques de text (incloent-hi símbols), regions de mapa d'imatge, animacions (GIF animats, per exemple), miniaplicacions i objectes programàtics, art ascii, marcs, scripts, imatges utilitzades com a pics per a llistes, separadors, botons gràfics, sons (reproduïts amb interacció de l'usuari o sense), arxius d'àudio autònoms, pistes d'àudio de vídeo i vídeo."
Desafortunadament, molta gent que llegeix aquesta directriu interpreta malament el que ha de ser un equivalent de text genuí per a un separador i els elements decoratius i generen un etiquetatge com el següent:
<img alt="vora decorativa" src="fancy-border.gif" border="0">De fet, com que aquestes imatges no transmeten cap informació nova i no tenen cap funció, el seu equivalent de text correcte seria una cadena buida (alt=""), que fa que el lector de pantalla passi per alt l'atribut alt i no el llegeixi. Per a un usuari d'un lector de pantalla és molt empipador haver d'escoltar en veu alta un text com ara "vora decorativa " una vegada i una altra quan en realitat no els ofereix cap informació útil.
El WCAG 2.0 intenta ser més clar. La directriu equivalent diu: "Tot el contingut que no sigui text té una alternativa de text que presenta una informació equivalent, excepte per a les situacions llistades més avall". Una d'aquestes situacions és: "Decoració, format, invisible: si és purament decoració, o si es fa servir només per al format visual, o si no es presenta als usuaris, llavors s'implementa de manera que la tecnologia d'assistència la pugui ignorar". I també, molt important, el WCAG 2.0 intenta detallar el raonament que hi ha rere la directriu.
"L'objectiu d'aquesta directriu és garantir que tot el contingut que no sigui text també estigui disponible com a text. "Text" es refereix al text electrònic i no a un imatge de text. El text electrònic té l'avantatge especial que és neutre pel que fa a la presentació. És a dir, que es pot reproduir visualment, per àudio, per tacte o en qualsevol combinació. Així, doncs, la informació tramesa com a text electrònic es pot presentar en la forma que millor satisfaci les necessitats de l'usuari. També es pot ampliar molt fàcilment, es pot trametre per una veu fàcil d'entendre o es pot reproduir en qualsevol format tàctil que millor s'adeqüi a les necessitats d'un usuari."
26.3. Qui ha de fer les proves?
Hi ha bàsicament dos grups que realitzen proves: experts i usuaris.
Les proves realitzades per experts són importants perquè aquests entenen la manera en què interactuen les tecnologies web subjacents, poden actuar com a nexe d'unió per al coneixement sobre els diferents grups d'usuaris i tenen una inclinació a aprendre a utilitzar eines de proves especialitzades.
Les proves fetes per usuaris són crucials perquè aquests són els veritables experts sobre les seves capacitats i la seva tecnologia d'assistència. Les proves fetes per usuaris també poden posar de manifest els problemes d'usabilitat entre usuaris més tècnics i menys, i entre persones familiaritzades amb el lloc web en qüestió (com per exemple els verificadors experts mateixos) i persones que no ho estan (usuaris nous).
És molt improbable que un desenvolupador de webs que sàpiga com utilitzar un lector de pantalla explori un lloc de la mateixa manera que un usuari normal d'un lector de pantalla; i també és molt improbable que els usuaris de lectors de pantalla que programen els seus scripts explorin el lloc utilitzant les mateixes estratègies que els usuaris de lectors de pantalla que es limiten a fer les tasques informàtiques normals, com per exemple escriure missatges electrònics.
La propera vegada que es realitzen proves (ja siguin unes altres proves del mateix projecte o bé proves d'un projecte totalment diferent), el coneixement adquirit amb les proves d'usuaris s'incorpora al procés de proves avançades. Les proves d'usuaris també tenen un avantatge més subtil. Pel fet d'humanitzar l'accessibilitat i de reunir desenvolupadors i usuaris finals, aquestes proves poden fer augmentar la motivació per construir uns llocs web accessibles.
26.4. Proves avançades
Les proves avançades inclouen quatre components:
Avaluació guiada per eines: en què una eina localitza problemes d'accessibilitat i els presenta a l'avaluador (això inclouria els comprovadors d'accessibilitat i els analitzadors de codi).
Simulació: en què l'expert simula una experiència d'usuari final del lloc web. Sovint no caldrà que busqueu gaire per trobar problemes d'accessibilitat. És possible que no hàgiu de fer res més que carregar la pàgina al vostre navegador i ja veureu que el text és molt difícil de llegir.
Inspecció basada en eines: Quan l'avaluador utilitza una eina per investigar la manera en què funcionen juntes les diferents parts d'un lloc web.
Revisió del codi: l'avaluador mira directament el codi i els actius d'un lloc web per localitzar-hi problemes.
És molt probable que els principiants depenguin especialment de l'avaluació guiada per eines, però els avaluadors de tots els nivells d'experiència es poden beneficiar de cadascun dels components. Fins i tot els principiants poden detectar elements img sense equivalents de text en un etiquetatge HTML i, a mesura que aneu guanyant experiència, us serà cada vegada més fàcil detectar problemes abans que passeu a proves més rigoroses. Per als experts en grans projectes, la revisió manual de tot el codi del client o la inspecció de totes les parts d'un lloc web pot no ser factible; en aquests casos, una avaluació guiada per eines pot localitzar àrees amb un problema concret que mereixin una atenció especial. A més, els avaluadors humans poden passar per alt coses que l'avaluació d'una màquina hauria detectat.
Desafortunadament, tot i que hi ha moltes eines d'accessibilitat, la majoria fallen en algun o altre aspecte. Per exemple, una eina que enumera els títols dels documents HTML comet l'error de no incloure el text alt dels elements img. De la mateixa manera que heu de tenir en compte l'esperit de la llei pel que fa a la conformitat amb els estàndards, també l'hauríeu de tenir en compte a l'hora de fer servir eines. Abans de queixar-vos a algú sobre un problema d'accessibilitat, comproveu que es tracta d'un problema real i no d'un error de l'eina.
26.4.1. Comprovadors d'accessibilitat semiautomatitzats
Una vegada s'han solucionat els problemes que es poden detectar a simple vista, una bona manera de prosseguir és passar la pàgina per una eina de comprovació de l'accessibilitat semiautomatitzada. Si avalueu la conformitat amb un estàndard concret, probablement en voldreu fer servir una de dissenyada per al seu ús amb aquest estàndard. La Iniciativa d'Accessibilitat Web del W3C manté una bona llista d'eines.
Aquestes eines tenen unes limitacions importants. No existeix res que es pugui considerar com una prova d'accessibilitat totalment automatitzada. Per exemple, donada la naturalesa primitiva de la intel·ligència artificial actual, un programa informàtic no pot tenir l'última paraula sobre si un text és un equivalent genuí per a una fotografia en un context. Fins i tot en àrees que teòricament es poden automatitzar totalment, els programadors de comprovadors es poden equivocar en les seves interpretacions de les directrius d'accessibilitat i perdre's l'esperit de la llei entre les seves lletres.
Les bones eines inspeccionen la pàgina per localitzar-hi problemes d'accessibilitat i generen una llista de coses que consideren errors i altres coses que creuen mereixedores d'una investigació per part d'éssers humans. Per exemple, si Cynthia Says troba un element img amb alt="", emetrà una advertència (no un error) que indicarà a l'usuari que "verifiqui que aquesta imatge es fa servir només com a espaiador o per al disseny i que no té cap significat". Si l'equivalent de text correcte per a aquesta imatge és una cadena buida, hauríeu de passar al següent error o advertència.
Potser l'avantatge més gran dels comprovadors d'accessibilitat és que si n'escolliu un, com el TAW 3, que es pot executar amb múltiples URL, podreu trobar pàgines en sèries molt grans que probablement necessitin una atenció més precisa.
26.4.2. Inspectors estructurals
Moltes eines d'inspecció estan dissenyades per investigar estructures del contingut del web. Les estructures, per dir-ho d'una manera senzilla, defineixen què són els components d'un lloc web i com es relacionen entre ells. Per exemple, en el model d'objectes de document (DOM) d'HTML, el text es pot designar com a una etiqueta per a un camp de formulari fent servir l'element label. Els navegadors converteixen l'HTML en un model d'objectes de document. El navegador associa diversos comportaments amb components concrets. Per exemple, si cliqueu l'etiqueta d'una casella de selecció, aquesta normalment quedarà seleccionada.
Els entorns d'escriptori i les aplicacions accepten la interactivitat amb lectors de pantalla, programari de reconeixement de la parla i altres tecnologies d'assistència oferint una estructura similar que representa el contingut i les funcions disponibles en la presentació visual. A Windows, el sistema estructural principal es coneix com a Microsoft Active Accessibility (MSAA), o Vista UI Automation. Per exemple, un quadre de diàleg té una sèrie de fills relacionats, com ara el títol, els camps, els botons i les etiquetes.
Les tecnologies d'assistència típiques es preocupen bàsicament de la representació que fan els navegadors i els connectors del contingut del web pel que fa a aquests sistemes estructurals en lloc de processar directament els models d'objectes del document web.
Hi ha inspectors tant per a les estructures de nivell d'escriptori com per als models d'objectes de nivell de web. Les eines per analitzar el model d'objectes de document de l'(X)HTML inclouen els inspectors DOM dels diferents navegadors i grups d'eines d'accessibilitat com les que trobareu a https://www.w3.org/WAI/ER/tools/.
Els inspectors DOM mostren l'arbre dels elements, atributs i text construït a partir de la serialització de l'(X)HTML, mentre que els inspectors d'accessibilitat del web extreuen components o relacions concrets i els enumeren. Per exemple, poden enumerar tots els camps amb les seves etiquetes, tots els títols o tots els enllaços.
Normalment, l'anàlisi del model d'accessibilitat no hauria de ser necessari per a l'(X)HTML, tot i que potser també necessitareu investigar aquesta capa si creieu que un navegador representa incorrectament en una tecnologia d'assistència una estructura (X)HTML correcta. Normalment, però, comprovareu directament les estructures (X)HTML.
No tot el contingut es pot inspeccionar amb inspectors DOM o del web. La inspecció d'allò que es mostra a les estructures d'accessibilitat de nivell d'escriptori és important per comprovar quin contingut del connector (reproductors de medis, contingut Flash i applets Java) es mostra a la tecnologia d'assistència que utilitza aquells models d'accessibilitat.
En general, heu de comprovar que tots els controls apareguin amb la funció apropiada (per exemple, que els quadres de text siguin quadres de text i els botons siguin botons) i amb les propietats necessàries.
26.4.3. Simulació i ús de tecnologies d'assistència d'usuari final
La simulació implica emular les experiències de les persones amb discapacitats durant les proves. Això es pot fer utilitzant la tecnologia d'assistència per interactuar amb un lloc o intentant restringir d'alguna manera les capacitats pròpies. Per exemple:
Utilitzar un punter de boca per prémer tecles mentre es comprova l'accessibilitat del teclat.
Veure una pàgina amb el simulador Vischeck, que intenta presentar la pàgina, amb les imatges incloses, tal com la veuen les persones amb diferents tipus de daltonisme.
Apagar el monitor mentre s'utilitza un lector de pantalla juntament amb un navegador.
La simulació pot ajudar el desenvolupador a ser conscient de les necessitats de les persones amb discapacitats i pot fer palesos defectes de disseny fonamentals. L'ús de tecnologies d'assistència pot aclarir certs malentesos sobre com són compatibles i interactuen, o no, amb els estàndards del web. Per exemple, els lectors de pantalla més populars no utilitzen estils suggerits per als tipus de suports CSS aural o braille, sinó que intenten representar el tipus screen presentat pels navegadors visuals amb els quals interactuen.
L'ús de tecnologies d'assistència no és una tasca que es pugui prendre a la lleugera, ja que per entendre bé com utilitzen aquests sistemes pot ser necessari un nivell molt alt d'immersió i formació. Hi ha un risc molt gran de crear nous malentesos. Els desenvolupadors es poden esforçar molt per fer alguna cosa amb un lector de pantalla i arribar a la conclusió que no es pot fer per culpa d'un defecte del lector de pantalla, quan en realitat és una conseqüència de la seva inexperiència amb l'eina. També pot ser que intentin utilitzar l'eina d'una manera equivocada; per exemple, potser intenten llegir una pàgina de manera seqüencial quan un lector de pantalla real aniria saltant per la pàgina utilitzant els títols i altres elements mentre cerca punts d'interès. O fins i tot és possible que no aconsegueixin llegir adequadament la pantalla. La lectura d'una pàgina que podeu veure o que coneixeu bé amb un lector de pantalla és molt diferent de l'exploració d'un lloc totalment nou que no podeu veure.
L'ús de tecnologies d'assistència ha d'anar acompanyat de l'experiència sobre l'ús que fan d'aquestes tecnologies els usuaris habituals i les conclusions extretes d'aquest ús s'haurien de confirmar idealment amb usuaris experts. En general, els principiants haurien de deixar l'ús de les tecnologies d'assistència als usuaris verificadors.
26.4.4. Inspecció detallada
Una vegada s'hagin solucionat tots els problemes reals identificats per l'eina de comprovació escollida, ja podreu passar a la comprovació, verificació, anàlisi i revisió manuals del projecte.
El WCAG 2.0 divideix el seu criteri de millors pràctiques en quatre principis. El contingut i les funcions han de ser:
Perceptibles (per exemple, les imatges han de tenir equivalents de text).
Operatius (per exemple, hauria de ser possible interactuar amb un lloc web sense un ratolí i navegar-hi amb un lector de pantalla).
Comprensibles (per exemple, el text no ha de ser més complicat del necessari i el lloc web ha de funcionar d'una manera predictible).
Robusts (per exemple, els llocs web han de funcionar amb interoperativitat amb diferents agents d'usuari i la navegació ha de ser lògica).
En aquest subapartat presentaré alguns exemples sobre com el verificadors experts poden avaluar fins a quin punt el contingut s'adequa a aquests principis. Tingueu en compte que aquesta secció no està pensada per substituir la revisió de les WCAG i les seves tècniques.
Perceptibilitat
Un subgrup dels problemes de perceptibilitat està relacionat amb l'existència de suports alternatius de diversos tipus. Podeu comprovar els equivalents de text desactivant les imatges i el contingut multimèdia al vostre navegador i mirant la pàgina. Però haureu de tenir una cura especial amb els elements img i input. Normalment haureu de definir atributs alt en blanc (alt="") per a totes les imatges purament decoratives, de manera que el lector de pantalla les ignori. Tanmateix, en els casos següents:
imatges que són l'únic contingut d'enllaços
botons de formulari
Quan aquests elements tenen uns atributs alt="", els lectors de pantalla interpretaran la imatge o el botó com si l'atribut alt="" no hi fos, i intenten posar-n'hi un (per exemple, llegint la URL de la imatge).
Per tant, en aquestes circumstàncies concretes haureu de comprovar que les imatges dins d'enllaços o botons tinguin un atribut alt que descrigui el destí de l'enllaç o l'acció del botó, fins i tot encara que sigui una mica repetitiu.
Nota
La comprovació dels equivalents sincronitzats amb multimèdia, com per exemple títols i descripcions d'àudio, es pot fer mirant les preferències del vostre reproductor de suports per activar els paràmetres d'accessibilitat.
Un altre grup de problemes de perceptibilitat és el que fa referència als estils de la pàgina. En aquest cas hi ha tres àrees que cal investigar:
La presentació proposada per a la pàgina és raonablement accessible? Per exemple, el contrast del color és suficient? El text té una mida prou gran per poder-lo llegir còmodament? A banda de mirar la pàgina pel vostre compte, també podeu utilitzar una eina com ara Juicy Studio CSS Analyser per comprovar les combinacions de colors de fons i de primer terme amb fórmules que pretenen mesurar la llegibilitat.
¿Els suggeriments de l'editor per a la presentació es poden combinar bé amb les preferències dels usuaris normals que tenen com a objectiu fer que el contingut sigui més llegible, com ara un tipus de lletra d'una mida més gran, el zoom i uns colors per defecte diferents? Proveu d'augmentar la mida del text entre 2 i 5 vegades; no us preocupeu si els resultats no són perfectes pel que fa a pixelació, sinó que el que heu de mirar és que la maquetació no quedi gaire afectada i faci que el contingut sigui difícil de llegir. Proveu a canviar les preferències de color per veure què passa. Si el CSS editor defineix els colors, hauria de definir explícitament els colors de fons i de primer terme junts per garantir que la combinació de preferències poc habituals i estils de l'editor no resulti en un text illegible o invisible. Els navegadors més populars permeten que els usuaris defineixin les seves preferències de color i que desactivin les imatges de fons del CSS. Quan ho proveu pel vostre compte, potser descobrireu unes tècniques de col·locació d'imatges del CSS mal concebudes que fan que el text quedi ocult, ja que la imatge no es carregarà però el text seguirà essent invisible.
Si rebutgeu els suggeriments de presentació de l'editor, ¿es conserva tota la informació comunicada per a aquests suggeriments en el contingut del web per al seu ús per part dels estils per defecte de l'agent d'usuari o per part dels estils d'usuari? Proveu a desactivar el CSS i inspeccioneu el model d'objectes de document per comprovar que els títols estan marcats com a títols i que les taules s'utilitzen per a les dades tabulades i no per a la maquetació.
Operativitat
La salut i la seguretat són una part crucial a l'hora d'aconseguir que un lloc web sigui operatiu, tot i que no es tenen en compte gairebé mai. El contingut intermitent, per exemple, és un risc que pot provocar atacs a les persones epilèptiques fotosensibles. Podeu fer una captura de pantalla del vostre lloc web actual i passar-la per la Photosensitive Epilepsy Analysis Tool (PEAT) de Trace Center per veure si hi ha contingut intermitent que pugui representar un perill per als vostres usuaris. Evidentment, si creeu un lloc web per compartir-hi vídeos aquest serà un aspecte al qual haureu de prestar una atenció especial. Durant la fase de disseny del producte podeu pensar en la possibilitat d'incloure-hi un procés de filtratge automatitzat per a les càrregues.
A més, una bona manera de comprovar l'operativitat dels llocs web és senzillament mirar si podeu accedir a tot el contingut essencial i a totes les funcions amb diferents dispositius:
Intenteu utilitzar el vostre lloc web fent servir només el teclat. El punt marcat a cada moment està sempre clarament indicat? És possible accedir a totes les funcions amb el teclat?
Intenteu utilitzar el vostre lloc web fent servir només una pantalla tàctil.
Intenteu navegar per la vostra pàgina web amb instruccions de veu utilitzant l'Opera per al Windows i el seu complement Voice, o el Windows Vista Speech Recognition i l'Internet Explorer.
Nota
Fa poc s'ha introduït el reconeixement de la parla comercial amb qualitat de dictat al Mac OS X a través del MacSpeech Dictate, però actualment no hi ha cap equivalent a les plataformes *nix gratuïtes.
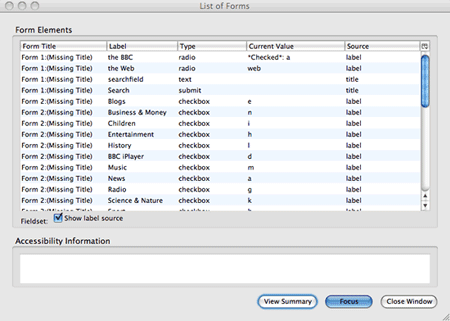
Els lectors de pantalla i altres tecnologies d'assistència poden utilitzar l'estructura semàntica de l'(X)HTML per associar correctament el contingut i per permetre la navegació pel contingut. Per exemple, els lectors de pantalla poden permetre als usuaris que passin fins al proper lloc on hi ha un títol o un altre tipus d'element, o poden llistar totes les ocurrències d'un tipus concret. L'ús correcte dels elements label i legend permet que les tecnologies d'assistència associïn les etiquetes amb els camps de formulari correctes; i l'ús correcte dels elements th i dels atributs header, scope i axis els permet associar els títols de taules amb les caselles de dades de les taules. L'estructura semàntica es pot avaluar amb un inspector de model d'objectes de document (DOM) com per exemple el que es troba a Opera Dragonfly. Les eines d'inspecció de l'accessibilitat, com la Firefox Accessibility Extension, poden facilitar aquestes tasques, per exemple, enumerant tots els títols de la pàgina o llistant els atributs dels camps de formulari (i mostrar quins no tenen cap etiqueta associada). A la figura 1 en trobareu un exemple.

Figura 1. Captura de pantalla de la finestra d'informació de formularis de Firefox Accessibility Extension amb la nova pàgina inicial de la BBC.
Comprensibilitat
Avaluar la comprensibilitat és una tasca encara més subjectiva que comprovar la llegibilitat. Tret que un avaluador sigui nou a un projecte o sigui un editor professional, és molt probable que no sigui la millor persona per avaluar si un text és tan comprensible com sigui possible. Tanmateix, podeu utilitzar l'eina Readability Test de Juicy Studio per a tenir una idea aproximada de la senzillesa del text del vostre lloc web.
De tota manera, hi ha alguns aspectes que es poden comprovar d'una forma molt objectiva, com per exemple si el contingut té metadades d'idioma que permetin (per exemple) que els lectors de pantalla i els navegadors de veu llegeixin el contingut amb la pronunciació correcta. Amb l'HTML, podeu utilitzar un inspector DOM per comprovar la presència d'un atribut lang per al document i per a cadascun dels canvis d'idioma.
Estigueu pendents de les incoherències dels llocs web, tant pel que fa a les incoherències internes com a la predictibilitat a partir de les convencions habituals del web. Els usuaris d'ampliadors de pantalla que només poden veure una part de la pàgina en cada moment es refien molt d'aquesta coherència per saber on mirar per trobar un contingut o una funció concrets.
Robustesa
La comprovació de si el contingut és sòlid implica comprovar que les tecnologies s'utilitzen correctament. A un nivell molt bàsic, podeu passar l'etiquetatge i el codi per analitzadors com ara:
A continuació podeu revisar el codi en profunditat per comprovar que les funcions s'utilitzen correctament. Per exemple, podeu comprovar que s'utilitzin els controls nadius d'HTML en lloc de fingir control amb elements sense significat i JavaScript, i que el JavaScript utilitzi la detecció de funcions en lloc de la detecció de navegador sempre que sigui possible.
Llavors podeu fer proves en múltiples agents d'usuari i tecnologies d'assistència i comprovar que el lloc sigui perceptible, operatiu i comprensible amb qualsevol combinació de CSS, JavaScript i connectors activats o desactivats.
El problema més habitual és probablement el JavaScript obstructiu, com per exemple les àncores i els botons que es troben a l'etiquetatge sense script de la pàgina però que depenen del JavaScript per poder fer realment alguna cosa. Però hi ha altres problemes més subtils que sorgeixen de l'acoblament excessivament estret del JavaScript amb altres capes de la pila de tecnologia. Per exemple, el JavaScript pot aplicar display: none; de CSS per ocultar el contingut, però què passa quan no s'aplica el CSS de l'editor?
Un altre exemple són els controls multimèdia. Sovint, quan s'hi inclou el contingut d'un connector, la interfície d'usuari pròpia del connector es desactiva i en el seu lloc el connector passa a estar controlat per widgets HTML amb scripts. Quan el contingut del connector només s'hi afegeix mitjançant el JavaScript després de la detecció del connector basat en JavaScript, no hi ha cap problema. Però a vegades el contingut del connector s'inclou a la pàgina en el seu estat abans de l'script. En aquests casos val la pena comprovar no només que es disposa d'una alternativa per si no hi ha disponible un connector adient, sinó també que la interfície d'usuari pròpia del connector no estigui desactivada tret que el JavaScript estigui disponible. Si no es dóna el primer cas, llavors els usuaris no veuran el contingut alternatiu; si no es dóna el segon cas, llavors els usuaris veuran el connector però no el podran controlar.
26.5. Proves d'usuari
Per més que hi hagi desenvolupadors inspeccionant i simulant, no hi ha res que pugui superar el xoc real entre un usuari i un lloc web per saber si està ben fet. Tenint en compte les dificultats per entendre totes les subtils interaccions entre el contingut del web i les tecnologies d'assistència i les dificultats per apropar-se a l'experiència dels usuaris amb discapacitats, això s'aplica sobretot als usuaris amb discapacitats. Si és possible, hauríeu de provar els vostre lloc web amb usuaris reals amb discapacitats. Això es pot fer a gran escala i amb un pressupost molt alt, però no s'han de subestimar els beneficis de fer proves encara que sigui a una escala molt petita.
26.5.1. Trobar verificadors
Podeu trobar verificadors de la mateixa manera que podeu trobar candidats per a les proves d'usabilitat en general (per exemple, a través d'anuncis i d'agències). Les organitzacions de discapacitats locals també us podrien recomanar els fòrums apropiats per trobar subjectes per a les proves.
Les proves no deixen de ser una feina i, per tant, s'haurien de remunerar com a tal. La tarifa habitual per a les proves d'usuari està al voltant dels 70 dòlars l'hora.
Tot i així, també és possible que pugueu trobar gent que faci proves de projectes més petits de manera gratuïta. És possible que hi hagi persones amb discapacitats entre els vostres amics, familiars i companys de feina. A més, hi ha grups de discussió en línia centrats en les qüestions d'accessibilitat del programari, com per exemple:
Llista de correu del grup d'interès de la iniciativa d'accessibilitat del web: un fòrum per a la discussió de qüestions relacionades amb l'accessibilitat del web.
jfw@freelists.org: Llista de correu per a usuaris del lector de pantalla JAWS.
GW-Info: Llista de correu per a usuaris del lector de pantalla GW Micro Window-Eyes.
macvoiceover@freelists.org: Usuaris de VoiceOver d'Apple.
Blinux-list: Una llista sobre l'ús de Linux per part de persones cegues i amb discapacitats visuals.
Grup de Yahoo! deaf-uk-technology Discussió de tecnologies relacionades amb els sords.
Aquest grups accepten normalment preguntes de desenvolupadors de webs sobre l'accessibilitat dels seus llocs o sobre tècniques concretes.
26.5.2. Consideracions pràctiques
Recordeu que l'entorn de proves en si també ha de ser accessible. Per exemple, si prepareu materials de proves escrits, haureu d'estar preparats per oferir-los en formats alternatius. La logística necessària per reproduir exactament l'entorn de navegació de l'usuari a les vostres instal·lacions de proves habituals és molt complicada, per la qual cosa pot ser més pràctic fer les proves a casa de l'usuari. Si no és possible, també es pot pensar en la possibilitat de fer unes proves remotes.
Una consideració concreta que probablement és encara més important per als usuaris amb discapacitats que per a altres usuaris és la tecnologia amb la qual estan familiaritzats. Les tecnologies d'assistència poden afegir moltes capes de complexitat a la seva experiència informàtica, la qual cosa crea una gran divisió entre els usuaris novells i els experimentats; a més, també podem trobar usuaris molt experts amb la seva configuració pròpia però que es desorienten totalment amb les tecnologies que no coneixen. (Només heu de pensar en les dificultats amb què es troben els usuaris sense discapacitats acostumats als ordinadors per canviar entre un Mac i un PC!)
Si trobeu un usuari molt experimentat amb el lector de pantalla Window-Eyes, poseu-lo davant d'una màquina que desconegui amb el lector de pantalla JAWS instal·lat i demaneu-li que provi un lloc web; li serà molt difícil distingir els seus problemes amb el JAWS dels seus problemes amb el lloc web. Ateses les diferències tan importants entre versions i com que els usuaris acostumen a personalitzar la seva configuració, fins i tot els pot ser difícil encara que els doneu el Window-Eyes. És per això que, si no és que voleu provar específicament l'accessibilitat del vostre lloc web en entorns no familiars (per exemple en biblioteques o en ordinadors d'amics), el millor és permetre que els usuaris facin les proves amb la seva configuració pròpia o amb alguna cosa el més similar possible a aquesta.
De la mateixa manera, tret que vulgueu posar a prova concretament usuaris molt inexperts o molt experts, hauríeu de seleccionar uns usuaris amb aproximadament un any d'experiència amb l'ús de la seva configuració actual per accedir al web. És molt important aprendre tant les tecnologies d'assistència com les convencions del web en si. Amb els usuaris inexperts no sabreu si els problemes són culpa del vostre lloc web o si són intrínsecs del procés d'aprenentatge, i els usuaris experts poden tenir recursos a l'abast que altres no tenen.
26.5.3. Escollir les tasques
El simple fet d'observar un usuari explorant un lloc web pot arribar a ser molt instructiu. Igual que amb qualsevol altre mena de proves d'usuari:
Proveu d'encomanar algunes tasques concretes als usuaris.
Demaneu-los què en pensen i escolteu bé el que us diguin.
Pareu atenció a allò que facin, perquè pot ser diferent d'allò que diuen: les preferències que puguin expressar són una mala guia per al rendiment.
Quan dissenyeu un lloc web, us haureu de concentrar en les transaccions que volen fer els usuaris més que en els controls concrets que hagin d'utilitzar. De la mateixa manera, quan proveu l'accessibilitat, les tasques que encomaneu haurien de reflectir (com a mínim inicialment) els objectius d'un visitant que utilitzi el lloc i no s'haurien de concentrar tant en les seves interaccions amb controls concrets. Aquestes transaccions seran normalment similars per a la gent amb discapacitats i la gent sense.
Per exemple, si esteu comprovant l'accessibilitat d'un lloc on es comparteixen vídeos, no comenceu demanant-los si poden utilitzar controls concrets ("Això és el volum. El podeu ajustar?"). El que hauríeu de fer és plantejar-los escenaris i demanar-los que realitzin tasques clau per als usuaris. Per exemple:
Fer una ullada a una sèrie de vídeos i escollir-ne un per reproduir-lo.
Buscar un vídeo.
Carregar un vídeo.
Fer una pausa en un vídeo, reproduir-lo, treure'n el so, posar-hi el so, rebobinar-lo i tornar-lo a reproduir.
Qualificar un vídeo.
Compartir un vídeo amb un amic.
D'aquesta manera és molt probable que descobriu molt problemes que no havíeu previst. Per exemple, un usuari d'un lector de pantalla pot no ser capaç de trobar el quadre de cerca o els controls del vídeo. Però també pot ser que els usuaris utilitzin unes estratègies de navegació per moure's pel lloc web que ni tan sols coneixíeu.
26.5.4. Interpretar els resultats
En un món ideal, podríem provar totes les combinacions possibles i saber l'opinió de tothom. Però en la realitat, el temps i els diners posaran límits a les proves d'usuari. Una vegada assumit això, les opinions poden ser alhora un avantatge i un problema. Tot i que ens poden fer veure moltes coses, hi ha el perill de donar massa importància a l'opinió d'una persona que potser no és representativa de la majoria del públic destí. Per exemple, alguns usuaris de lectors de pantalla acostumen a buscar una experiència adaptada per a usuaris cecs, mentre que altres el que volen és conèixer-ho tot sobre el lloc que els seus amics vidents veuen.
Aquí és on entren realment en joc els estàndards d'accessibilitat com el WCAG. Si seguiu aquestes directrius, tindreu més possibilitats de disposar d'una base d'accessibilitat fins i tot per a usuaris amb els quals no podeu fer proves.
Quan observeu un problema, cal que n'analitzeu les causes. Per exemple, el vostre lloc web per compartir vídeos inclou una pàgina que mostra els vídeos més populars en una taula de dades; les columnes d'aquesta taula inclouen un fotograma del vídeo, un títol, la data en què es va carregar, la data en què es va reproduir per última vegada i el seu índex d'audiència general, i tots els vídeos hi apareixen organitzats per files segons la seva categoria. En les proves d'usuari, un lector de pantalla té problemes per utilitzar aquesta taula de dades. Això pot ser un reflex de:
Un problema amb el codi del lloc. Per exemple, pot ser que els desenvolupadors hagin creat una taula de dades a partir d'elements
divsense significat en lloc d'utilitzar l'etiquetatge adequat per a una taula de dades. En aquest cas, el que caldria fer és tornar a escriure el codi de la taula.Inexperiència per part de l'usuari. Per exemple, un usuari de JAWS pot no estar familiaritzat amb les funcions de JAWS per navegar per taules de dades i llegir-ne les dades. En aquest cas, el que es podria fer és oferir documentació addicional o consells per als usuaris no tan experts. És possible que els usuaris experts no siguin els subjectes ideals per a les proves, però sí que són uns gran assessors en qüestions com ara aquesta.
Un problema amb l'agent d'usuari. Per exemple, el Safari exposa la taula de dades al model d'accessibilitat d'Apple com una sèrie de quadres de maquetació i no com un conjunt de relacions de dades. En aquest cas, es podria informar d'aquest problema al distribuïdor o als desenvolupadors de l'agent d'usuari, o bé mirar de trobar alguna tècnica que funcionés amb aquest agent d'usuari, o potser comentar aquesta limitació en la documentació i suggerir agents d'usuari alternatius que sí que funcionin amb el vostre lloc web.
Un problema amb el lector de pantalla. Per exemple, els desenvolupadors poden haver escurçat les capçaleres de taula llargues amb l'atribut
abbr, però el lector de pantalla no té cap interfície d'usuari per llegir la versió abreujada. En aquest cas, es podria informar d'aquest problema al distribuïdor o als desenvolupadors del lector de pantalla, o bé mirar de trobar alguna tècnica que funcionés amb aquest lector de pantalla, o potser comentar aquesta limitació en la documentació i suggerir una eina o una estratègia de navegació alternativa que sí que funcioni.
26.6. Comunicar els resultats de les proves d'accessibilitat
A l'hora de comunicar els resultats de l'avaluació d'accessibilitat, cal que documenteu de manera precisa el que s'ha avaluat. Si heu provat la conformitat amb algun estàndard en concret, cal que puntualitzeu clarament on es dóna aquesta conformitat i on no. Sempre que sorgeixi un problema, comproveu que l'expliqueu en termes planers i que expliqueu clarament com pot afectar els usuaris. Descriviu la manera de reproduir el problema i mireu de trobar-hi una solució. Suggeriu tècniques pràctiques per aconseguir la conformitat o per millorar l'accessibilitat.
Per exemple, podeu informar d'un problema amb el lloc web per compartir vídeos de la següent manera:
Problema: El menú desplegable no es pot obrir sense un ratolí per situar-se sobre les opcions del menú, i la selecció del teclat desapareix de la pantalla quan es prem la tecla del tabulador per desplaçar-se pel menú.
Com reproduir-lo: Obriu la pàgina en el vostre navegador i intenteu arribar fins a un subelement del menú fent servir només el teclat.
Explicació: La navegació pel web no hauria de dependre del dispositiu, de manera que els usuaris que fessin servir dispositius diferents d'un ratolí (com ara els usuaris cecs o amb discapacitats motrius) poguessin accedir al contingut i a les funcions. Actualment, aquests usuaris no poden accedir a les opcions dels submenús i els usuaris vidents que fan servir el teclat poden quedar desconcertats quan desapareix l'indicador de selecció.
Implicacions per a la conformitat: L'operativitat del teclat és una exigència per a la conformitat amb el nivell "A" de WCAG 1.0 i WCAG 2.0 (vegeu la directriu 9 de WCAG 1.0 i la directriu 2.1 de WCAG 2.0).
Solucions proposades: Quan no estigui disponible el JavaScript, utilitzeu una simple llista d'enllaços a subpàgines per a cada subllista de navegació. A les subpàgines, presenteu la navegació principal seguida de la subllista. Quan el JavaScript estigui disponible, elimineu la subllista del DOM i afegiu subllistes per a cadascun dels elements de menú a l'acció
click; aquests elements es poden activar amb teclats, ratolins, el reconeixement de la veu i pantalles tàctils.
Resum
No totes les pàgines passaran per una avaluació d'accessibilitat per part d'experts i de tota una colla de subjectes de proves pagats. Però qualsevol desenvolupador de webs pot aprendre els principis de l'accessibilitat, intentar aplicar-los en el seu codi i trametre els resultats del seu treball a llistes de correu d'usuaris per descobrir altres problemes, i d'aquesta manera adquirir nous coneixements que podrà aplicar en desenvolupaments futurs.
Preguntes de repàs
Intenteu navegar per un lloc complex sense fer servir el ratolí. Quines dificultats teniu? Com us podrien ajudar els desenvolupadors del lloc?
Desactiveu el CSS durant tot un dia i feu el que faríeu normalment. Quins problemes teniu?
Desactiveu el JavaScript durant tot un dia i feu el que faríeu normalment. Quins problemes teniu?
Escolliu un dels vostres llocs preferits, dissenyeu alguns personatges per a aquest lloc i avalueu-ne la conformitat amb el WCAG 1.0 i l'accessibilitat en general com a verificador expert. Dissenyeu un pla de proves d'usuari per a un lloc; incloeu-hi els requisits per a la selecció dels usuaris i les tasques que se sotmetran a proves. Redacteu un informe sobre com se'n podria millorar l'accessibilitat.








