17. Imatges en HTML
Christian Heilmann. 8 de juliol del 2008. Darrera modificació: 8 de març de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: longdesc, alt, imatges, html, títol
En aquest apartat parlaré d'una de les coses que fan que el disseny del web sigui una cosa bonica: les imatges. Una vegada l'hàgiu llegit sabreu com afegir imatges als vostres documents web d'una manera accessible (per tal que la gent amb discapacitats visuals també pugui utilitzar la informació del vostre lloc) i com i quan utilitzar imatges en línia per a aportar informació o imatges de fons en el disseny de la pàgina.
Nota
Podeu descarregar-vos els arxius d'exemple que es fan servir en aquest apartat des de l'arxiu "code.zip"; al llarg d'aquest apartat aniré fent referències a aquests arxius.
Els continguts d'aquest apartat són els següents:
- 17.1. Una imatge diu més que mil paraules, o no?
- 17.2. Diferents tipus d'imatges al web: imatges de contingut i de fons
- 17.3. L'element
imgi els seus atributs - 17.4. Les imatges en línia
- 17.5. Imatges de fons amb CSS
17.1. Una imatge diu més que mil paraules, o no?
Resulta molt temptador utilitzar un munt d'imatges als llocs web. Les imatges són una manera molt bona de donar un aire concret a la pàgina i les il·lustracions resulten molt útils per a comunicar informació complexa d'una manera més fàcil a la gent que la visita.
L'inconvenient de les imatges al web és que no tothom que navega les pot veure. Si reculem fins als dies que els navegadors van començar a acceptar les imatges, veurem que molts dels visitants tenien les imatges desactivades per així estalviar trànsit i poder navegar més ràpidament; les connexions eren normalment molt lentes i s'havien de pagar molts diners per cada minut que es passava en línia. Tot i que actualment les coses són molt diferents, encara no estem ni molt menys totalment fora de perill.
Les persones que fan servir dispositius mòbils poden seguir tenint les imatges desactivades a causa de les reduïdes dimensions de les pantalles i del cost de la descàrrega de dades.
El vostre lloc web pot ser visitat per persones cegues o amb alguna discapacitat visual que els impedeixi veure correctament les imatges.
També pot rebre visites de persones d'altres cultures que no entenguin les icones que hi heu utilitzat.
Els motors de cerca només indexen text i (encara) no analitzen les imatges, la qual cosa significa que la informació emmagatzemada en imatges no es podrà trobar ni indexar.
Per tant, és molt important escollir les imatges amb prudència i fer-les servir només quan sigui adequat. I encara és més important que us assegureu que oferiu sempre alguna alternativa per a aquelles persones que no puguin veure les vostres imatges. De moment, vegem les tecnologies que tenim disponibles per a afegir imatges a un document HTML.
Vegeu també
A l'apartat "Creació de múltiples pàgines amb menús de navegació" d'aquest mateix tutorial trobareu més informació sobre els problemes que generen les icones i les imatges mal utilitzades.
17.2. Diferents tipus d'imatges al web: imatges de contingut i de fons
Hi ha dues maneres bàsiques d'afegir imatges a un document: imatges de contingut utilitzant l'element
img i imatges de fons aplicades a elements utilitzant el CSS. L'ús de l'un o de l'altre dependrà de què vulgueu fer:
Si la imatge és crucial per al contingut del document, com per exemple una fotografia de l'autor o un gràfic que presenta dades, l'hauríeu d'afegir com un element
imgamb el text alternatiu adequat.Si la imatge té només una finalitat estètica, hauríeu d'utilitzar les imatges de fons del CSS. La raó és que aquestes imatges no han de tenir cap text alternatiu (de què serviria "angle arrodonit de color verd que parpelleja" per a una persona cega?) i que hi ha moltes més opcions al CSS que a l'HTML per a treballar amb estils d'imatges.
17.3. L'element img i els seus atributs
Amb l'element img és molt fàcil afegir una imatge a un document HTML.
El document inlineimageexample.html de l'arxiu zip mostra la fotografia balconyview.jpg en un navegador (sempre que tingueu la imatge a la mateixa carpeta que l'arxiu HTML.)
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image</title>
</head>
<body>
<img src="balconyview.jpg">
</body>
</html>Arxiu font: "inlineimageexample.html"
Si executeu aquest codi en un navegador veureu el que surt a la figura 1.

Figura 1. La imatge tal com es veu en un navegador.
17.3.1. Oferir una alternativa de text amb l'atribut alt
La imatge es veu bé, però és un codi HTML no vàlid perquè l'element img necessita un atribut alt. Aquest atribut conté el text que apareix si, per alguna raó, la imatge no està disponible. La imatge pot no estar disponible perquè no es pot trobar o carregar o perquè l'agent d'usuari (normalment un navegador) no accepta imatges. A més a més, les persones amb alguna discapacitat visual utilitzen tecnologies d'assistència que els llegeixen les pàgines web. Aquestes tecnologies llegeixen en veu alta el contingut de l'atribut alt dels elements img als usuaris. Per tant, és molt important escriure un bon text alternatiu per a descriure el contingut de la imatge i posar-lo dins l'atribut alt.
Al web trobareu molts textos que parlen sobre les "etiquetes alt". Això és objectivament un error, ja que no hi ha cap etiqueta (o element) que tingui aquest nom, sinó que és un atribut de l'element img que és extremament important tant per a l'accessibilitat com per a l'optimització dels motors de cerca.
Per tal que la imatge sigui comprensible per a tothom, cal que hi afegiu un text alternatiu adequat; en aquest cas, per exemple, "View from my balcony, showing a row of houses, trees and a castle" (vista des del meu balcó, des d'on es veu una filera de cases, arbres i un castell).
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle">
</body>
</html>Arxiu font: "inlineimageexamplealt.html"
L'atribut alt conté el text que apareixerà quan la imatge no estigui disponible. La informació de l'atribut alt no hauria d'aparèixer quan la imatge es carregui correctament; algunes versions antigues d'Internet Explorer ho fan malament i mostren aquest text com si fos un indicador de funció en posar el punter del ratolí sobre la imatge durant uns moments. Això és un error, ja que fa que molta gent utilitzi l'atribut alt per afegir informació addicional sobre la imatge. Si voleu afegir informació addicional heu d'utilitzar l'atribut title, que explicaré en el subapartat següent.
17.3.2. Afegir informació pertinent amb l'atribut title
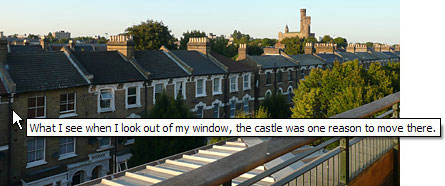
La majoria dels navegadors mostren el valor de l'atribut title d'un element img com si fos un indicador de funció en posar-hi el punter del ratolí a sobre (vegeu la figura 5.) Això pot ajudar el visitant a saber més coses sobre la imatge, però no us podeu refiar que tots els visitants tindran un ratolí.
L'atribut title pot ser molt útil, però no és una manera segura d'oferir informació crucial. En canvi, sí que és una bona manera, per exemple, per a escriure les sensacions que provoca la imatge o el significat que té dins el context.
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image with alternative text and title</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle" title="What I see when I look out of my window; the castle was
one reason to move there.">
</body>
</html>Arxiu font: "inlineimagewithtitle.html"
Si carregueu aquest codi en el vostre navegador veureu el que hi ha a la figura 2.

Figura 2. En molts navegadors, els atributs title apareixen com si fossin indicadors de funció.
17.3.3. Visualització més ràpida de les imatges definint-ne les dimensions amb width i height
Quan l'agent d'usuari troba un element img en l'HTML, comença a carregar la imatge assenyalada per l'atribut src. Per defecte, aquest no sap quines són les dimensions de la imatge, per la qual cosa es limitarà a mostrar tot el text apilonat i desplaçarà la resta del document quan finalment es carreguin i apareguin les imatges. Això pot fer que la càrrega de la pàgina sigui més lenta i genera confusió entre les persones que visiten la pàgina. Per tal que això no ocorri, podeu indicar a l'agent d'usuari que assigni l'espai adequat a les imatges abans que aquestes es carreguin especificant-li les dimensions de la imatge amb els atributs width i height.
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image with dimensions</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle" width="400" height="186">
</body>
</html>Arxiu font: "inlineimagewithdimensions.html"
D'aquesta manera apareixerà un indicador de posició de la imatge fins que aquesta es carregui i ocupi el seu lloc, amb la qual cosa s'evitarà el desagradable desplaçament de la pàgina. Amb aquests atributs també es poden modificar les dimensions de la imatge (dividiu per dos els valors dels atributs de l'exemple anterior, deseu-lo i torneu a carregar la pàgina), però no és una bona idea perquè la qualitat d'aquesta modificació de les dimensions no és bona en tots els navegadors. Una cosa que està especialment desaconsellada és el fet de redimensionar les imatges per a convertir-les en miniatures, ja que la idea de les miniatures no és només tenir una imatge amb unes dimensions més petites, sinó també un arxiu que ocupi menys. No hi ha ningú que vulgui carregar una fotografia de 300 KB per acabar tenint una imatge petita que podria ser de només 5 KB.
17.4. Les imatges en línia
Hi ha molts atributs que podeu utilitzar per a les imatges, però la majoria estan desaprovats perquè defineixen la maquetació i l'alineació de la imatge. Si l'objectiu és aquest no s'ha de fer servir l'HTML, sinó el CSS, que es va inventar precisament per a això. Aquí només direm que és important recordar que les imatges són, per defecte, elements en línia. Això significa que poden aparèixer entre paraules dins el text sense crear línies noves. Això és molt útil per a afegir icones petites dins el text, però pot ser molt molest quan intenteu crear maquetacions utilitzant imatges i text. Amb el CSS podreu fer que les imatges no quedin en línia per defecte i fer que apareguin com si fossin elements de bloc (elements que apareixen en una línia nova en afegir-los a un document).
17.5. Imatges de fons amb CSS
Una cosa que és ben clara és que el disseny de webs va esdevenir molt més divertit quan els navegadors van començar a acceptar el CSS. En lloc de manipular l'HTML utilitzant cel·les de taules per definir la posició dels diferents components de la pàgina, espais no separables ( ) per mantenir l'espaiat i GIF separadors (imatges GIF transparents d'1x1 píxels redimensionades per a crear marges), ara podem utilitzar la separació, els marges, les dimensions i el posicionament en el CSS i deixar que l'HTML es dediqui exclusivament a definir l'estructura del contingut.
Amb el CSS també podeu utilitzar les imatges de fons d'una manera molt versàtil; podeu posar-les darrere del text o al voltant d'aquest de la manera que desitgeu, i també podeu repetir les imatges utilitzant patrons regulars per a crear fons. Aquí només parlaré molt breument de las imatges del CSS, perquè en un altre apartat ja parlarem amb molt més detall de les imatges de fons del CSS.
17.5.1. Aplicació de fons amb el CSS
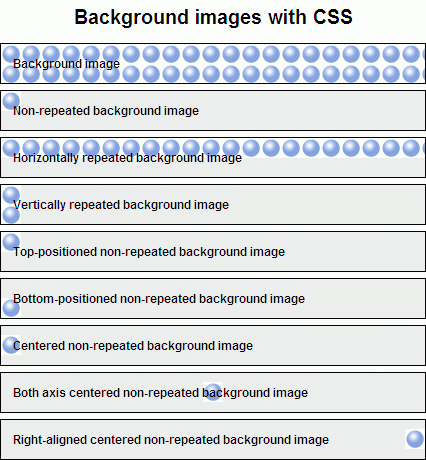
L'ús del CSS per a aplicar imatges com a fons és molt senzill. Abans de mirar el codi CSS següent, carregueu l'arxiu d'exemple "imagesandcss.html" al vostre navegador, o bé consulteu la figura 4 per a fer-vos una idea de tot el que es pot fer amb les imatges de fons del CSS.
Els diferents quadres són en realitat elements de títol amb l'estil h2 amb una certa separació i vores aplicats amb el CSS per així tenir espai suficient per a mostrar la imatge de fons. Si comproveu l'arxiu HTML veureu que cadascun dels elements h2 té un id únic, de manera que cadascun pot tenir una norma CSS diferent aplicada.

Figura 4. Imatges de fons amb el CSS.
El CSS per al primer exemple és el següent:
background-image:url(ball.gif);
background-color:#eee;La imatge s'hi afegeix amb el selector background-image i se li dóna una URL entre parèntesis per a especificar la imatge que cal incloure-hi. Com a alternativa en cas que la imatge no estigui disponible, també hauríeu de definir un color de fons amb el selector background-color i un valor de color (hexadecimal, de nom o RGB). En aquest cas he escollit un color gris clar.
Per defecte, les imatges de fons es repetiran tant horitzontalment com verticalment per a omplir tot l'espai de l'element. Però es pot definir una repetició diferent amb el selector background-repeat:
No repetir la imatge:
background-repeat:no-repeat;Repetir la imatge només horitzontalment:
background-repeat:repeat-x;Repetir la imatge només verticalment:
background-repeat:repeat-y;
Per defecte, la imatge de fons (si no es repeteix) es col·locarà a l'angle superior esquerre de l'element. També podeu utilitzar background-position per a desplaçar la imatge de fons. Els valors més senzills que es poden escollir són top, center i bottom per a l'alineació vertical i left, center i right per a l'alineació horitzontal. Per exemple, per a col·locar la imatge a la part inferior dreta haureu d'utilitzar background-position:bottom right;, mentre que per a centrar la imatge verticalment i alinear-la horitzontalment a la dreta utilitzaríeu background-position:center right;.
Si controleu la repetició i la posició de les imatges de fons i utilitzeu unes imatges enginyoses podreu crear molts efectes impressionants que no eren possibles abans del CSS; i si poseu totes les definicions del fons en un arxiu CSS independent ho tindreu molt fàcil per a canviar l'aspecte de tot el lloc web canviant només algunes línies del codi. Això s'explicarà més endavant a l'apartat 30.
Vegeu també
Vegeu l'apartat 30 del mòdul "CSS".
Resum
Això és tot el que heu de saber per a començar a afegir imatges al vostre HTML. Hi ha molts més trucs per a utilitzar imatges i el CSS, però de moment podeu començar a treballar amb el que heu après aquí tot concentrant-vos en les millors pràctiques per a l'aplicació d'imatges. Hem parlat de:
L'element
imgi els seus atributs bàsics:srcper a la ubicació de l'arxiu de la imatgealtper al text que ha d'estar disponible quan la imatge no es carrega o no es pot veuretitleper a la informació addicional interessant (però no essencial)widthiheightper a indicar al navegador les dimensions de la imatge i, per tant, l'espai que li ha d'assignar
Els conceptes bàsics de les imatges de fons del CSS
Quan utilitzar fons (bàsicament, quan no és necessari que la imatge tingui un text alternatiu perquè té només una finalitat estètica per a la maquetació).
Com col·locar i repetir les imatges de fons en el CSS
Preguntes de repàs
Per què és important afegir un bon text a una imatge en un atribut
alti per què és necessari?Si teniu una imatge de 1.280 × 786 píxels i voleu presentar una miniatura de 40 × 30 píxels, podeu fer-ho amb HTML i és aconsellable fer-ho?
Busqueu informació sobre l'atribut
longdesc, que era vàlid en HTML 4 i no ho és en HTML5. Què fa, i com el mostren els navegadors?Què fan els atributs
valignialigni per què no els hem explicat aquí?On es col·loquen per defecte les imatges de fons del CSS en un element i quin és el patró de repetició per defecte?








