13. L'element <head> de l'HTML
Christian Heilmann. 8 de juliol del 2008. Darrera modificació: 31 de juliol de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: estils, html, capçalera, extern, script
Aquest apartat tracta una part del document HTML que no rep l'atenció que es mereix: la marca que va dins de l'element head. Quan acabeu aquest tutorial haureu après les diferents parts d'aquesta secció i què fan, incloent el doctype, l'element title, les paraules clau i la descripció (tots ells gestionats amb elements meta). També aprendreu els detalls de JavaScript i dels estils CSS (tant interns com externs) i sabreu què no heu de deixar dins de head. Podeu descarregar-vos alguns fitxers de demostració, als quals faré referència al llarg d'aquest apartat; una vegada hàgiu acabat de treballar-hi podeu dedicar-vos a modificar-los com vulgueu. Cal que seguiu aquest tutorial de principi a fi, ja que va presentant una sèrie de bones pràctiques que s'han de seguir quan es treballa amb el head de l'HTML. Malgrat que totes les parts són vàlides en si mateixes, al final trobareu una conclusió sobre les millors pràctiques que us farà reconsiderar alguns dels primers consells.
Els continguts d'aquest apartat són els següents:
- 13.1.
Head? Què és això? - 13.2. Definir l'idioma principal del document
- 13.3. Jutjar un document pel seu títol
- 13.4. Afegir paraules clau i una descripció
- 13.5. I l'aspecte? Afegir estils
- 13.6. Afegir funcions dinàmiques amb JavaScript
- 13.7. Un moment! L'ús de CSS integrat i JavaScript no és precisament la millor idea
- Resum
- Preguntes de repàs
13.1. Head? Què és això?
En aquest mateix curs ja heu vist que un document HTML vàlid necessita un doctype, que és un element que explica quin tipus d'HTML cal esperar i indica als navegadors la manera de mostrar correctament el document. Roger explica molt més detalladament l'element doctype en l'apartat següent, aquí ens limitarem a dir que el doctype especifica que el document necessita un element html amb uns elements head i body en el seu interior. La major part del temps la dedicareu a l'element body, ja que és el que incorpora tot el contingut del document. head té un paper aparentment menys important, ja que, si deixem de banda l'element title, no hi ha res de tot el que poseu dins d'aquesta secció que sigui visible per a les persones que visiten el vostre web. Però head és el lloc on hi ha la major part de les instruccions per al navegador i on es desa informació addicional (la que es coneix com a informació meta) sobre el document.
13.2. Definir l'idioma principal del document
Una part de la informació sobre el document es troba a l'element pare de head, que és l'element html. Aquí es defineix l'idioma natural principal del document. Quan parlo d'idioma natural m'estic referint a un idioma humà, com per exemple el francès, el tailandès o l'anglès. Això és de gran ajuda per als lectors de pantalla, ja que, per exemple, la paraula "six" es pronuncia d'una manera molt diferent en francès i en anglès; també pot ser de molta ajuda per als motors de cerca. És molt aconsellable definir l'idioma principal d'un document, sobretot si esteu escrivint pàgines pensades per a un públic internacional, tot i que hi ha moltes pàgines que no ho fan. S'ha de definir de la següent manera:
<html lang="en">
...
</html>Nota
Tingueu en compte que també podeu definir l'idioma de subseccions del vostre document utilitzant l'atribut lang en altres elements, com per exemple <span lang="fr">Bonjour</span>.
Els codis d'idioma poden ser codis de dues lletres, com per exemple en per a l'anglès, o bé codis de quatre lletres com ara en-US per a l'anglès americà o d'altres codis menys habituals. Els codis de dues lletres estan definits a ISO 639-1, tot i que les millors pràctiques actuals exigeixen l'ús del registre de subetiquetes de la IANA per a les definicions dels codis d'idioma.
13.3. Jutjar un document pel seu títol
Un dels elements més importants de head és title. El text inclòs en el title apareix en la majoria dels agents d'usuari/navegadors dins de la barra del títol de l'aplicació (la barra que hi ha a la part superior de la finestra del navegador). És el primer que veuran els usuaris del web quan visitin el vostre lloc; per tant és realment important. A més a més, les tecnologies d'assistència com per exemple els lectors de pantalla (programari que llegeix en veu alta les pàgines web per als usuaris amb alguna discapacitat visual) el llegeixen per donar una primera idea sobre el que els visitants poden esperar del document, i també hi ha molts motors de cerca que funcionen d'una manera similar. Així, doncs, si utilitzeu un bon títol que sigui llegible per a les persones i que contingui les paraules clau adequades tindreu moltíssimes més possibilitats que us trobin en el web. Ara agafarem el document HTML headexample.html i l'obrirem en el navegador.
<!DOCTYPE html>
<html>
<head>
<title>I am a title example</title>
</head>
<body>
</body>
</html>Veureu que el text de title apareix a la barra que hi ha sobre el navegador, tal com mostra la figura 1.

Figura 1. Mostrar un títol en un navegador.
Hi ha molts tutorials al web que expliquen com escriure uns bons títols de documents; en la majoria dels casos, les explicacions estan relacionades amb l'optimització per a motors de cerca (SEO, de l'anglès Search Engine Optimization). Tampoc cal exagerar i intentar enganyar els motors de cerca perquè mostrin un nombre excessivament alt de resultats de cerca. Heu d'escriure un títol que doni una informació concisa sobre el document. "Cria de gossos: consells sobre els alsacians" és molt més comprensible que "Gossos, Alsacians, Cria, Gos, Consells, Gratuït, Mascota".
13.4. Afegir paraules clau i una descripció
El següent que s'ha de fer pot semblar d'entrada superflu, ja que les persones que visitin el vostre lloc web no ho veuran mai: afegir una descripció i paraules clau. L'una i les altres s'han d'afegir a head dins dels elements meta, tal com es pot veure en l'exemple següent del web de Yahoo! Eurosport:
<!DOCTYPE html>
<html>
<head>
<title>Yahoo! UK & Ireland Eurosport–Sports News | Live Scores | Sport</title>
<meta name="description" content="Latest sports news and live scores
from Yahoo! Eurosport UK. Complete sport coverage with Football results,
Cricket scores, F1, Golf, Rugby, Tennis and more.">
<meta name="keywords" content="eurosport,sports,sport,sports news,
live scores,football,cricket,f1,golf,rugby,tennis,uk,yahoo">
</head>
<body>
</body>
</html>Si obriu aquest document en un navegador no hi veureu res de tot això, però si poseu el document en línia i els motors de cerca l'indexen, llavors el text d'aquesta descripció apareixerà sota el vincle en els resultats del motor de cerca, tal com es pot veure en la figura 2.

Figura 2. Les descripcions apareixen a les pàgines de resultats dels motors de cerca.
Aquesta podria ser precisament la informació crucial que estava buscant un possible visitant del vostre lloc web i el motiu per clicar l'enllaç. Les descripcions tenen encara un altre ús: alguns navegadors mostren la descripció com a informació addicional quan s'afegeix el document a la llista de d'adreces d'interès, tal com es pot veure a la figura 3.

Figura 3. En alguns navegadors es veuen les descripcions quan s'afegeix el document a la llista d'adreces d'interès.
Per tant, tot i que el fet d'afegir descripcions meta no té cap avantatge immediat obvi, aquestes descripcions tenen una funció molt important per a l'èxit del vostre document. Això mateix també serveix, tot i que en un grau menor, per a les paraules clau afegides.
Tot i que molts anys d'abús per falsejar índexs han fet que els motors de cerca hagin deixat de prendre's seriosament les paraules clau, aquestes encara poden ser una bona eina que es pot fer servir per a indexar ràpidament molts documents sense necessitat d'haver d'examinar-ne i analitzar-ne el contingut. Podeu fer servir les paraules clau meta, per exemple, en un sistema de gestió del contingut escrivint un script que les indexi i que faci que el motor de cerca funcioni molt més ràpidament. No costa gens oferir una manera de trobar documents sense necessitat d'analitzar-ne el contingut. Si afegiu algunes paraules clau en un element meta tindreu l'opció de realitzar una cerca intel·ligent i ràpida dels vostres llocs web en cas que en el futur els arribeu a crear. Podeu imaginar-vos les paraules clau com uns petits punts de llibre que poseu dins d'un llibre molt gran per tal que us sigui més fàcil trobar ràpidament una secció concreta sense haver de llegir capítols sencers.
13.5. I l'aspecte? Afegir estils
L'altre element que podeu afegir al head d'un document són les normes per als estils, que es defineixen en fulls d'estil en cascada (CSS, de l'anglès Cascading Style Sheets). Els podeu integrar directament a head fent servir un element style, com per exemple (headinlinestyles.html):
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
</style>
</head>
<body>
<p>Test!</p>
</body>
</html>Si obriu l'arxiu en un navegador, apareixerà la paraula "Test!" en gris sobre un fons negre i el tipus de lletra serà Helvetica o Arial, segons el que hagi instal·lat el vostre sistema. L'element style també pot contenir un altre atribut anomenat media, que defineix quin tipus de suport utilitzarà aquests estils; és a dir, voleu utilitzar aquests estils quan veieu el document en una pantalla d'ordinador, en un dispositiu portàtil o imprès? Podeu escollir entre diversos tipus de suports; els més útils són:
pantalla (
screen): per a la visualització en pantalla.impressió (
print): defineix l'aspecte que tindrà el document imprès.aparells portàtils (
handheld): defineix l'aspecte del document en dispositius mòbils i altres dispositius portàtils.presentacions (
projection): per a presentacions fetes en HTML.
Si, per exemple, voleu invalidar els colors utilitzats a la pantalla i fer servir una mida més gran per al tipus de lletra per tal de millorar la pàgina per a la impressió, podeu afegir un altre bloc d'estils sota el primer amb un atribut media de print, tal com podeu veure a continuació (headinlinestylesprint.html):
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
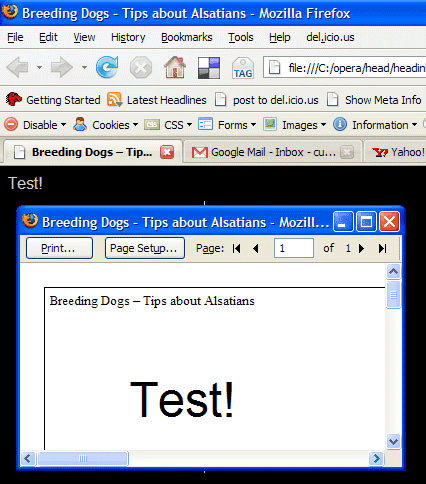
</style>Ara, quan imprimiu aquesta pàgina web, el navegador sabrà que ha de fer servir el full d'estils d'impressió i no els estils de pantalla. Comproveu-ho carregant headinlinestylesmediaprint.html i seleccionant la previsualització de la impressió, tal com mostra la figura 4:

Figura 4. Un full d'estils de pantalla i d'impressió.
Actualització
HTML4 i CSS2 feien servir media exclusivament amb tipus de mitjans. Amb HTML5 i CSS3 podem estendre aquesta funcionalitat a travès de media queries. Una media query consisteix d'un mitjà, com els vistos anteriorment, i, si ho volem, diferents expressions que comproven característiques com ara la resolució de pantalla del navegador.
13.6. Afegir funcions dinàmiques amb JavaScript
Un altre element que podeu afegir a head són scripts que executarà el navegador, i que per això es coneixen com a "scripts de client", escrits en JavaScript. Tal com ja hem vist, JavaScript afegeix un comportament dinàmic a l'HTML estàtic, com per exemple efectes d'animació, validació de dades de formularis o altres coses que passen quan l'usuari realitza determinades accions.
Podeu afegir JavaScript a un document fent servir l'element script. Quan un navegador troba un element d'aquest tipus, ignora tota la resta i deixa d'analitzar qualsevol altra part del document mentre intenta executar el codi que hi ha en aquest element. Això significa que si voleu estar segurs que el vostre JavaScript estarà disponible abans que es carregui el document principal, l'haureu d'afegir a head. Per exemple, podeu avisar la gent que us visiti que un enllaç concret els conduirà a un altre servidor amb el següent script (headscript.html):
Vegeu també
Hem vist el JavaScript en l'apartat 4 del mòdul "Introducció al món dels estàndards web".
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script>
function leave(){
return confirm("This will take you to another site,\n are you sure you
want to go?")
}
</script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Si obriu aquest exemple en el vostre navegador web i cliqueu l'enllaç, se us demanarà que confirmeu l'acció. Aquest és només un exemple molt ràpid d'un script, però queda molt lluny de les millors pràctiques actuals. D'altres assignatures del grau de Multimèdia expliquen les millors pràctiques de JavaScript i ensenyen les tècniques de JavaScript en profunditat, però de moment no cal que us en preocupeu.
13.7. Un moment! L'ús de CSS integrat i JavaScript no és precisament la millor idea
Pot sonar molt fort, ja ho sé, però hi ha una cosa que heu de recordar sempre que construïu llocs web: la millor cosa que podeu fer és reutilitzar el vostre codi tant com sigui possible. Afegir estils i scripts de lloc a totes i cadascuna de les pàgines no té massa sentit; més aviat al contrari, ja que així és més difícil mantenir un lloc complet i els documents individuals queden excessivament carregats.
És molt millor posar els estils i scripts en arxius externs i importar-los cap als arxius HTML quan sigui necessari; d'aquesta manera, quan s'hagin de fer canvis només caldrà actualitzar-los en un lloc. Per al vostre JavaScript, això és fa utilitzant elements script que no tenen cap script en el seu interior, sinó un enllaç a un arxiu extern utilitzant un atribut src, tal com podeu veure en el codi següent (externaljs.html):
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Amb CSS no és tan fàcil. L'element style no té cap atribut src, amb la qual cosa haureu de fer servir l'element link; aquest té un atribut href que especifica un fitxer CSS extern per a importar-lo i un atribut media per a definir si aquests estils s'han d'utilitzar per a pantalla, impressió, etc., de manera similar al que hem vist abans. Posant tant CSS com JavaScript en els seus fitxers independents es pot reduir d'una manera molt important la longitud del head, tal com es pot veure a continuació (externalall.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/
html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<link rel="stylesheet" type="text/css" media="screen" href="styles.css">
<link rel="stylesheet" type="text/css" media="print" href="printstyles.css">
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Altres avantatges de mantenir els estils i scripts en els seus fitxers independents són:
Tot serà més ràpid i fàcil per als visitants del vostre lloc web; tot i que es descarreguen alguns arxius addicionals, la informació sobre estils i scripts no es repeteix en cadascun dels arxius de la pàgina web (només es descarrega una vegada, ens els arxius d'estils i scripts independents), amb la qual cosa els arxius de pàgina descarregats seran més petits. A més, els arxius CSS i JavaScript es desaran a la memòria cau (quedaran desats temporalment al vostre equip local) i la propera vegada que accediu al lloc web els arxius ja seran a l'ordinador, la qual cosa significa que no caldrà tornar-los a carregar.
La facilitat de manteniment. Els estils i els scripts per a tot el lloc web, que pot estar format per milers de documents, es troben en un únic lloc; per tant, si cal canviar alguna cosa només ho haureu de fer en un arxiu i no en milers.
Resum
Això és tot. Heu après les diferents parts que hi pot haver a la secció de capçalera dels documents HTML. Aquestes són:
title, que introdueix el document.Elements
meta, que conté una descripció del contingut d'aquest document i paraules clau que permeten una indexació més senzilla del contingut.Elements
link, que indiquen els arxius CSS externs.Elements
scriptque indiquen els arxius JavaScript externs.
Si tot és correcte, aconseguireu tenir un document ràpid i fàcil de trobar i entendre.
Preguntes de repàs
Com sempre, aquí teniu unes quantes preguntes de repàs per a veure si heu entès tot el que hem explicat:
Per què és aconsellable afegir una descripció en un element
metaencara que no es pugui veure a la pantalla?Quin avantatge té afegir JavaScript al
headd'un document i no albody?Com podeu aprofitar l'emmagatzematge en memòria cau del vostre navegador i què heu de fer per treure'n partit?
Com els navegadors donen molta importància al títol, no seria útil atapeir-lo de paraules clau relacionades? Quins són els desavantatges d'aquesta pràctica?
Com que la pantalla del títol pot ser una mica avorrida, no seria bo destacar en negreta algunes paraules amb un element
b? És possible fer-ho?








