9. Construcció de l'esquelet d'una pàgina web
Linda Goin. 8 de juliol del 2008. Publicat a: disseny, construcció de marca, esquelet, format, publicitat
Tot dissenyador hauria de conèixer i entendre els paràmetres d'un web abans de començar a dissenyar el web. En aquest apartat aprendreu els fonaments necessaris per començar a dissenyar webs comercials. Tot i que aquesta informació és útil si desitgeu construir webs per a altres persones, també pot servir com a llista de comprovació per als webs que vulgueu crear per a vosaltres. Aquesta és generalment la fase que ve després de l'arquitectura de la informació; heu de recollir informació de què vol el client al seu web i de com hauria d'estar estructurat, quin tipus de construcció de marca utilitza aquesta empresa i, aleshores, utilitzar aquesta informació per a crear un esborrany de disseny visual que pugueu acordar amb el client abans d'afegir-li gràfics i combinacions de colors. Concretament, parlaré del següent:
Encara que el color i el disseny són importants, heu d'entendre el que el client vol aconseguir amb el seu web. Aquesta informació afectarà de manera important l'aspecte i el to del web.
Per tant, haureu de gestionar una llista de comprovació d'elements per a aprendre coses sobre el web del client abans d'intentar començar a dissenyar.
També necessiteu saber més sobre les accions de màrqueting anteriors de l'empresa, incloent-hi la creació de marca. Aquesta informació influirà en el disseny del web.
En funció de tota la informació recollida del client, creareu el disseny visual del web de manera que el client pugui visualitzar els fonaments dels gràfics i continguts addicionals.
Els continguts d'aquest apartat són els següents:
- 9.1. El que necessiteu saber
- 9.2. Els primers passos
- 9.2.1. El web imaginari d'exemple
- 9.2.2. El logotip
- 9.2.3. La composició
- 9.2.4. Sobre la publicitat a un web
- 9.2.5. Comprovació de la composició amb validadors i el client
- Resum
- Preguntes de repàs
- Lectures complementàries
9.1. El que necessiteu saber
Generalment, abans que es decideixi el disseny d'un web, la persona o l'empresa haurien de tenir ideat un pla sobre la finalitat del web. Encara que el color i els gràfics són importants, hauria d'haver un pla que prevegi un pressupost, el mercat destinatari i els objectius projectats, i també els recursos per a dur a terme aquestes tasques. El web només donarà informació a l'usuari o també està pensat per a vendre productes o serveis? El web s'ampliarà en el futur o està pensat per a ser una acció a curt termini per a aconseguir una posició al mercat (com ara el web d'una campanya política o un web que intenti aprofitar una tendència actual)? Inclourà el web un bloc, pàgines d'aspectes legals i d'informació, galeria de fotos, formulari de contacte per correu electrònic? Què més necessita? Com es pot comparar aquest web amb la competència?
Per últim, però no menys important, queda saber si la companyia té una marca prevista, juntament amb directrius de màrqueting. Si no és així, aleshores s'ha d'atendre aquesta qüestió abans d'iniciar el disseny del web. El logotip, la creació de marca del marxandatge o serveis adreçats a un mercat específic i un mitjà per arribar a aquest mercat poden ser qüestions que vagin més enllà de les vostres capacitats. Si no heu intentat abans aquesta tasca, podríeu incorporar a un expert en màrqueting per a ajudar a situar aquesta empresa en la direcció correcta. Per una altra banda, si ja hi ha un pla ideat, aleshores és important seguir les directrius de l'empresa perquè el web encaixi amb altres materials de màrqueting.
Encara que molta d'aquesta informació es pot decidir abans que el web proposat arribi al dissenyador, les respostes a aquestes preguntes poden ajudar-vos a decidir quin tipus de web dissenyar, els colors a utilitzar i els tipus de gràfics que s'han d'incloure. Hi ha una cosa que sí que es pot determinar d'entrada a la majoria de casos: el web ha de ser accessible i usable. Per tant, l'atenció al codi i a la navegació és una prioritat en tots els casos. Més endavant en aquest curs podreu aprendre més sobre accessibilitat i alguns conceptes més sobre usabilitat gràcies a Jakob Nielsen.
La qüestió és mantenir la simplicitat del web utilitzant HTML i CSS per al codi i el disseny, respectivament. Eviteu Flash tret que sigui apropiat per a alguns elements del lloc (darrerament s'ha avançat molt per fer Flash més accessible, i va molt bé per a algunes tasques, com el vídeo), i penseu si són necessaris JavaScript i altres elements tècnics. Això farà que el disseny del web sigui més fàcil de crear per al dissenyador i el programador (especialment si el dissenyador també és el programador) i serà més compatible amb tots els navegadors.
9.2. Els primers passos
Per a ajudar-vos amb aquests temes, crearé un web comercial molt senzill utilitzant un conjunt de directrius que faig servir per dissenyar webs per a mi mateixa i per a d'altres. Aquestes llistes de control inclouran aspectes empresarials a més dels conceptes de disseny. Per comoditat, faré servir una empresa imaginària ja desenvolupada, de manera que hagi utilitzat materials de màrqueting en el passat. Els materials impresos, incloent-hi el logotip i la marca, ja estan previstos. Si comenceu de zero, la planificació del logotip i la creació de la marca s'hauran de desenvolupar abans de començar a crear el web.
Com a dissenyador del web, necessito saber la informació següent sobre una empresa abans de començar el disseny del web. Necessito fer una llista de tot el que vull que inclogui el disseny d'aquest web, de manera que no hagi de fer canvis radicals més endavant. Aquest fet no és una situació imaginària, perquè els temes indicats a continuació s'han de tractar amb els propietaris/responsables de les decisions de l'empresa per a assegurar-se que la nostra visió del projecte coincideix amb la que ells tenen:
Nom del lloc web: El nom reflecteix l'empresa i la seva presència a Internet? En aquest cas, el nom del web és el nom de l'empresa, que és: "Wiki Whatevers". És possible que l'empresa vulgui desenvolupar també un afegitó o "tag line" si és que encara no en fa servir un. L'afegitó es col·locarà aleshores juntament amb el nom de l'empresa i el logotip al web.
Logotip i marca: Necessito recopilar qualsevol material imprès que s'hagi desenvolupat abans d'aquesta tasca, incloent-hi el logotip, fullets, etc., de manera que pugui crear un arxiu que contingui informació com ara números de telèfon i adreces. Aquests elements també m'ajudaran a entendre millor el "to", la marca i l'estil d'aquesta empresa a partir de les accions realitzades en el passat. En cas que cap d'aquests elements s'hagi desenvolupat anteriorment, aleshores tractaré de contractar un equip de disseny per a crear un logotip (no sóc dissenyadora de logotips, de manera que encarregaré aquesta feina a una altra persona; vosaltres també podeu fer-ho i sumar aquest preu a la factura).
Nom de domini del web: Conjuntament amb el nom del web, vull saber si el nom del domini està disponible. El nom del domini és l'adreça que utilitza un web per a la seva identificació i que l'usuari escriurà a la barra d'adreces d'un navegador per arribar a aquest web. El nom de domini també s'utilitza com a enllaç al web des de recursos exteriors. El nom de domini pot portar qualsevol nombre de registres de domini de nivell superior, com ara ".com", ".org", etc. Encara que un dissenyador normalment no és responsable del registre del nom de domini, va bé saber si algú ha triat i registrat el nom del domini. En alguns casos he hagut de canviar un nom de domini i alguns dels continguts del web perquè el nom de domini no estava disponible. Aquest problema va suposar una despesa més alta per al client, que podria haver-se-la estalviat si primer de tot s'hagués escollit el nom de domini.
Investigació de la competència: Va bé saber com són els webs de la competència pel que fa a gràfics i continguts, de manera que el web que dissenyi entri en el mercat en igual o millor peu que els principals competidors de l'empresa.
Arquitectura d'informació: Necessita el web un carretó electrònic o un bloc? Quins plans d'expansió té en ment el propietari del web? Quina estructura seria millor per enllaçar les pàgines entre elles? Aquests elements són importants, perquè necessitareu incorporar-los al disseny del web i la seva navegació. Necessiteu saber com s'ampliarà el web en el futur, la qual cosa determinarà també com es crearà el web.
Contingut del web: S'ha desenvolupat el contingut del web? En cas afirmatiu, necessitareu accedir al contingut immediatament per ajudar a determinar la navegació, el disseny del tipus de lletra i la disposició. La categorització del contingut és la millor manera de desenvolupar la navegació. El contingut pot ajudar a determinar també l'aspecte i el to del web; per tant, si el contingut no s'ha desenvolupat, pot ser positiu demorar el disseny. Assegureu-vos que el contingut és rellevant i planifiqueu les actualitzacions, perquè el contingut del web és el que fa que els visitants tornin a un lloc.
Busqueu diversos proveïdors d'espai web: Encara que el client pot tenir un proveïdor d'allotjament en ment, és possible que necessiti alguna altra cosa, ja que no tots els allotjaments proporcionen el mateix suport tecnològic. Un allotjament web és l'empresa que allotja webs i alguns proveïdors d'espai web ofereixen accés a bases de dades, que és possible que necessiteu per a un bloc o per a catalogar informació o productes mitjançant un cistell de la compra. Altres proveïdors d'espai limiten el nombre de visitants per web i això pot crear problemes si el web és fa molt popular. Per a obtenir una gran llista de proveïdors d'espai web i les seves capacitats, visiteu la base de dades d'allotjament web (WHDb). Assegureu-vos que el client ha adquirit espai en un allotjament web abans de començar el disseny del web, de manera que conegui els seus paràmetres de disseny.
Sortida dirigida: Planificar la sortida dirigida vol dir que vosaltres o el vostre client té el control sobre com els usuaris sortiran del web. Els visitants acabaran sortint del web, de manera que, per què no planificar la seva sortida mitjançant la col·locació d'un anunci subvencionat o mitjançant intercanvis d'enllaços? Fer plans en aquesta direcció pot afegir valor monetari al web i/o oferint un servei als usuaris del web.
Dates límit: En aquest punt cal determinar quan es posarà en marxa el web. Generalment, un termini de vuit setmanes és suficient per a finalitzar qualsevol projecte petit com aquest, sempre que els clients tinguin preparat el contingut, siguin flexibles pel que fa als dissenys de colors i formats que els presenteu i no es necessiti cap programació difícil.
Una vegada tingueu resolts aquests punts bàsics, podeu asseure-us, llegir el contingut, planificar la navegació i decidir com optimitzar millor el web per als motors de cerca. Encara que pot ser que no estigueu a càrrec de la SEO (Search Engine Optimization o optimització dels motors de cerca), podeu col·laborar amb un expert en SEO per a determinar com aprofitar millor el contingut del web i el vostre codi per a generar més trànsit mitjançant paraules clau en el contingut i en els encapçalaments principals i secundaris.
De la mateixa manera que no triaríeu les catifes o un sofà per a una nova llar abans que l'arquitecte hagi creat el projecte, tampoc crearíeu un disseny visual per al web fins que hàgiu planificat l'arquitectura del web. La navegació i els plans per a la SEO en aquesta fase inicial estalviaran temps i mals de cap en el futur. Quan estigui preparat per crear un pla visual, ja estarà familiaritzat amb la direcció del web i els seus continguts, i facilitarà molt el treball amb el color i els gràfics.
9.2.1. El web imaginari d'exemple
Aquest web imaginari és una empresa que proporciona codi obert per a wikis i s'empesquen com a mínim tres noves idees de codi per setmana. Atès que l'ús i la modificació del codi són gratuïts, els propietaris del web volen generar diners a partir del web mitjançant donacions, col·locació d'anuncis i serveis addicionals oferts pels seus programadors. El nom del web és "Wiki Whatevers", i el nom del domini ha estat escollit. El contingut s'ha desenvolupat i conté fragments de codi que s'han de catalogar, articles i biografies dels programadors implicats en aquest projecte. L'allotjament web ofereix disponibilitat de bases de dades MySQL i està preparat per a acceptar les puntes de trànsit més intenses sense temps d'inactivitat. Ara és el moment de posar junts els elements que s'utilitzaran al web:
Utilitzant el logotip prèviament existent de l'empresa, vull preparar una còpia digital per a utilitzar-la en tot el web del client. Necessito un escàner per a escanejar la imatge en un programa gràfic com Photoshop o Gimp. Més endavant ja adaptaré la mida del logotip per al web, abans he de determinar la composició. Guardaré la imatge a 72 dpi, que permetrà un temps de descàrrega més ràpid. Probablement també utilitzaré aquest logotip per al punt 4.
Posaré fotos dels programadors a la pàgina del personal (o a la pàgina "Sobre..."), de manera que necessitaré imatges digitals per a això. Hauran de proporcionar-me fotos per a escanejar-les o enviar-me imatges digitals. Si envien imatges digitals, necessito una imatge amb més detall que la que acabaré utilitzant, de manera que una imatge de 300 dpi està bé, o una imatge de mida gran que pugui reduir després segons les meves especificacions.
El client ha decidit utilitzar un bloc perquè té suficient contingut per a mantenir-lo actiu durant els propers mesos. Afortunadament, el client ha escollit un proveïdor d'allotjament web que està familiaritzat amb els blocs i té les capacitats necessàries per gestionar bases de dades i tràfic intens, incloent puntes de tràfic. Aquest allotjament també ofereix vàries solucions per a l'expansió, la qual cosa és un gran oferiment si el client vol créixer. Si el temps d'activitat de l'allotjament està garantit, el client estarà més content si pot mantenir-se amb el mateix allotjament durant la seva fase de creixement fins al final. Aquesta capacitat de mantenir-se amb un proveïdor d'allotjament durant anys facilita molt la vida.
Mitjançant FTP (n'hi ha diversos per a escollir en el mercat, productes de codi obert com Filezilla, o fireftp per a Firefox, o un client propietari com CuteFTP), carregaré una pàgina estàtica que anunciï el web que hi haurà. "En construcció" és una frase terrible d'utilitzar, perquè els visitants del web potser no tornen si no saben quina és la data del "gran llançament". En comptes d'això, utilitzeu una pàgina que indiqui el nom de l'empresa, què oferirà, una data a partir de la qual estarà actiu el web i un contacte (el correu electrònic està bé; si es tracta d'una empresa de materials de construcció, afegiu-hi una adreça postal i també un número de telèfon). Encara millor: utilitzeu un formulari de correu electrònic que les persones puguin utilitzar per ser notificats quan el web estigui en actiu. Aquest darrer suggeriment proporciona clients amb consumidors potencials, fins i tot abans que el web comenci la seva activitat comercial.
Utilitzant la informació de contingut/estructura rebuda del client i el fet que volen un espai publicitari dissenyat a totes les pàgines, dissenyaré l'arquitectura del lloc i planificaré la navegació i els enllaços de text. També utilitzaré aquesta còpia per planificar paraules clau per a la SEO del web.
Utilitzant els colors del logotip, triaré dues o tres combinacions de colors per a presentar-les al client perquè les aprovi.
Després, triaré altres fotografies o il·lustracions d'un web de fotografies d'arxiu, com ara iStock o Comstock. Però assegureu-vos de buscar molt, perquè algunes empreses de fotografies d'arxiu ofereixen vendes i altres tractes que potser no podeu desaprofitar. L'ús de fotografies d'arxiu no és tant car i estalvia mals de cap pel que fa a problemes de copyright. També necessitaré qualsevol imatge que l'empresa hagi produït, o que produirà, per a acompanyar qualsevol codi, articles de "com fer..." i entrades de blocs.
Vegeu també
Els darrers dos passos es tractaran al proper apartat. Tingueu en compte si desitgeu obtenir l'aprovació del client per a l'esbós de composició visual abans de començar a posar-hi tots els colors i gràfics.
9.2.2. El logotip
El logotip és una part essencial de la imatge de marca de qualsevol empresa. Encara que moltes empreses no es precipitaran, perquè aquesta peça d'art representarà la seva empresa durant molts anys, altres clients es preocupen menys de la imatge que representa una empresa. Puc dir-vos per experiència que una empresa que no inverteix temps i diners en un logotip professional, generalment mai invertirà aquests diners, per molt lògics que puguin ser els vostres arguments en sentit contrari.
Els propietaris de l'empresa Wiki Whatevers van anar tots a l'Institut Tecnològic de Georgia (Georgia Tech), de manera que van fer servir els colors de la seva alma mater: daurat i negre, en el disseny del logotip. Tanmateix, encara que el logotip és senzill, com a mínim pot resultar fàcil treballar amb el color i el format. A la figura 1 es mostra el logotip:

Figura 1. El logotip de Wiki Whatevers.
El problema en aquest cas és que simplement vaig escanejar un logotip imprès i volia utilitzar el mateix logotip a la xarxa. Els colors impresos, que són CMYK (Cyan, Magenta, Yellow (groc) i Key, o negre), no coincidiran amb els colors web, que consisteixen en RGB (Red, Green, Blue, és a dir: vermell, verd i blau). Així, doncs, necessito fer una mica d'adaptació del color per a aconseguir que els colors web coincideixin el màxim possible amb els del logotip. Hi ha quatre maneres d'aconseguir aquest objectiu:
Poseu-vos en contacte amb la impremta per a preguntar quins colors es van fer servir per a imprimir el logotip de Wiki de qualsevol cosa en el material imprès anteriorment. Generalment, la impremta utilitzarà els colors Pantone, i Pantone ofereix eines que ajuden els dissenyadors a adaptar els colors d'impressió als colors web. Aquest sistema d'adaptació de colors de Pantone és quelcom que la impremta pot tenir a mà, de manera que pot ser molt útil per a fer coincidir els colors d'impressió als colors web corresponents sense gastar diners en eines Pantone.
Com els propietaris de Wiki Whatevers van fer servir els colors de Georgia Tech, puc anar al web de Georgia Tech per a veure si puc adaptar els colors del web. Podeu fer servir un programa gràfic per a extreure un color un web fent una còpia de pantalla i portar aquesta imatge a un programa gràfic per a utilitzar el comptagotes o una altra eina per a fer coincidir els colors.
Compareu mirant el material imprès i els colors web per a intentar que coincideixin el màxim possible. En alguns casos, els colors poden ser molt diferents. En altres casos, els colors poden ser massa semblants per a apreciar la diferència.
Escanegeu la imatge impresa en un programa d'escaneig que accepti CMYK i utilitzeu les cartes de colors Pantone de Photoshop per a fer que coincideixin el màxim possible. Aquesta darrera solució només funciona si el vostre escàner accepta CMYK i disposeu del programa Photoshop.
En el meu cas, vaig poder fer que aquest daurat coincidís perfectament a partir de la imatge de la mascota del web Georgia Tech Athletic. El daurat és #eab200 i el negre és, doncs bé, negre (#000000). El fons, que és un verd blau fosc (#002123), es va fer servir a l'ombra del logotip. Així, el que podria haver estat problemàtic va acabar essent senzill gràcies a una senzilla mascota de borinot, com es pot veure a la figura 2:

Figura 2. Una part de la mascota del Georgia Tech utilitzada per a adaptar els colors del logotip.
Reflexió
Gairebé mai us trobareu amb una empresa que no hagi utilitzat una imatge digital del seu logotip o marca en línia per a elements com targetes comercials i paper de cartes, fins i tot per a la seva presència real al web. No obstant això, moltes d'aquestes empreses acostumen a acceptar els colors que presenta el web en comptes de canviar els colors per a adaptar-los al seu material imprès. Així, doncs, no us refieu sempre dels colors web per a crear el web d'una empresa, especialment si aquests colors no coincideixen amb el material imprès de l'empresa, com ara fullets o paper de cartes. En comptes d'això, pregunteu a l'empresa quins colors prefereix: d'entrada, és possible que no s'hagin adonat que els colors eren diferents.
9.2.3. La composició
Per a la composició, i per la simplicitat d'aquesta guia, mostraré una única composició. He escollit una disposició de bloc que promou els canvis més freqüents en el text central en la part superior, fàcil accés a la navegació entre l'encapçalament i el text central recent, i accés als apunts anteriors "per sota del plec" de la pàgina d'inici. El terme "per sota del plec" té el seu origen a la producció de diaris. Quan un diari està a la pila, el lector només veurà el text principal situat "per sobre del plec" en el diari (és a dir, el plec físic del paper). Aquest text principal incloent imatges és important perquè ha de seduir el lector perquè compri el diari.
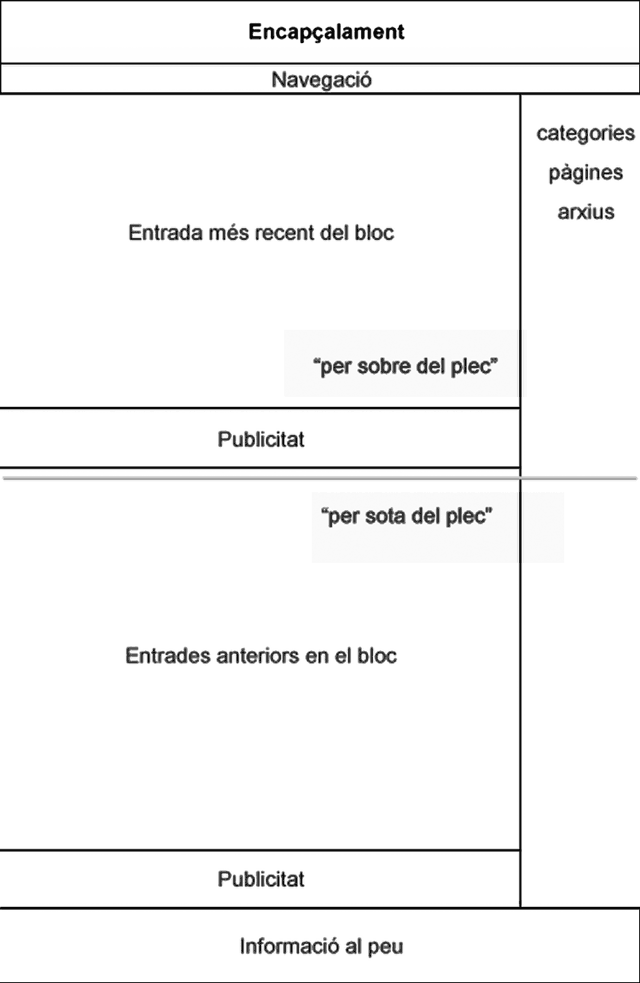
La mateixa teoria "per sobre del plec" s'aplica al disseny d'un web. Qualsevol cosa que aparegui en un monitor quan el visitant entra en un web es troba "per sobre del plec". I el text principal que el lector ha de desplaçar per a poder-lo veure es troba "per sota del plec". De manera que el truc és mantenir l'atenció del visitant d'un web a les primeres imatges i text que veu en el monitor, independentment de la resolució (que és un bon motiu per provar els seus webs en diferents monitors/resolucions de pantalla, un tema que abordarem més endavant en aquest apartat). A la figura 3 es mostra un exemple aproximat per a la disposició inicial del Wiki de qualsevol cosa:

Figura 3. Composició aproximada (esquelet o wireframe) de la pàgina d'inici de Wiki Whatevers.
Aquesta disposició seguirà sent la mateixa al llarg del web, però pot canviar per a les pàgines arxivades que enumeren els articles i les entrades dels blocs sense imatges. El motiu d'aquesta consistència és que l'espectador no es confongui. Una vegada els usuaris "aprenen" a utilitzar un lloc, generalment no els agrada veure canvis d'una pàgina a l'altra. Això és el que contindrà aquest disseny en concret:
Encapçalament: L'encapçalament és petit perquè no volia que el logotip ocupés massa espai a la pàgina. Encara que el logotip és una característica menor, els colors del logotip contribuiran a la combinació de colors global del web. L'encapçalament es troba a la part superior, una situació tradicional, i el logotip enllaçarà amb la pàgina d'inici del bloc. L'enllaç des del logotip és còmode i molts usuaris s'han acostumat a utilitzar el logotip com a manera de retornar a la pàgina inicial de qualsevol web.
Navegació: Situada immediatament a sota de l'encapçalament, la navegació és òbvia i fàcil d'utilitzar. Aquesta navegació també es repetirà al peu. Repeteixo la navegació al peu senzillament perquè sóc de la vella escola, on la navegació es repeteix com a text només per a aquells usuaris que no visualitzen imatges al seu navegador. Com que encara no sé si utilitzaré imatges per a la navegació a la part superior, automàticament incloc navegació textual en algun altre lloc de la pàgina, generalment al peu. Aquest text ajuda els lectors cecs que utilitzen un lector de pantalla per a "llegir" un web. Que col·loqueu aquest text de navegació a la part superior o inferior de la pàgina és irrellevant excepte per al disseny, perquè els lectors cecs poden escanejar una pàgina de baix a dalt i viceversa tan ràpidament com una persona amb visió. D'altra banda, és decisió del dissenyador i el seu client si es repeteix o no la navegació a qualsevol altre lloc d'una pàgina determinada. Si utilitzeu imatges per a la navegació i no repetiu els enllaços de navegació en forma de text, assegureu-vos d'incloure atributs
altdescriptius per a les imatges de navegació. D'aquesta manera, els usuaris que utilitzen un lector de pantalla o que desactiven les imatges encara sabran per a què són aquestes imatges.Vegeu també
Vegeu l'apartat 17 del mòdul "El text central d'HTML" per a aprendre més coses sobre l'ús correcte dels atributs
alt.Entrada més recent del bloc: L'entrada més recent del bloc es mereix ser destacada i la possibilitat que aquesta entrada tingui un tractament destacat a la pàgina "per sobre del plec" és un avantatge tant per al client com per als seus lectors. Quan el lector arriba a aquest web, aquest és el text central que veurà. No obstant això, aquesta col·locació òbvia significa que el client haurà d'actualitzar contínuament el web de forma consistent o s'arriscarà que els visitants no tornin: la gent no tornarà a un bloc si aquest no ofereix continguts nous.
Entrades anteriors en el bloc: Aquí és on se situarien les entrades anteriors del bloc; de tres a cinc entrades seria suficient perquè els espectadors poguessin veure, d'un cop d'ull, què es pot esperar d'aquest web de manera continuada. Aquí quedarien bé algunes imatges, però no són necessàries perquè aquesta àrea es troba per sota del plec, de manera que no és tant important per atreure la mirada de l'espectador. La decisió d'utilitzar imatges pot dependre de si el temps de descàrrega és un problema o de si l'apartat anterior realment necessita una imatge per a motivar l'espectador a fer clic a tota l'entrada de l'article/bloc.
Columna dreta: Aquí és on els lectors poden accedir a les entrades del bloc enumerades per categories, arxius i altres tipus de contingut del web. Entre els exemples d'altres pàgines es troba la pàgina "Sobre l'empresa", l'índex d'un web i la informació de contacte. És important decidir com voleu enumerar aquests elements en una columna lateral, ja que el bloc es crearà en funció de les categories que creeu, les pàgines que construïu i el material d'arxiu. A mesura que feu créixer el web, aquestes llistes es faran més llargues, possiblement fins al punt que, en aquest cas, és possible que les categories siguin l'única llista que l'espectador vegi "per sobre del plec". Els clients poden decidir que les "pàgines" són més importants que les categories i la llista mostrada anteriorment es pot modificar per a situar pàgines per sobre de les categories. Com a nota al marge, aquesta llista no inclou tot el que es pot incloure en una barra lateral o columna lateral. Alguns clients podrien pensar que dues columnes serien preferibles, fent el bloc de tres columnes en comptes de les dues que hem triat nosaltres.
Informació al peu: La informació al peu és essencial i important, perquè proporciona als visitants informació d'antecedents sobre l'empresa i el seu web d'un cop d'ull en comptes d'haver de buscar-la. El nom de l'empresa, possiblement una repetició del logotip, adreça de correu electrònic, enllaços (amb el formulari de contacte, avisos de privadesa, renúncies de responsabilitat, informació legal), i també resums de notícies, són tots bons candidats per a incloure's al peu de pàgina. Com s'ha esmentat anteriorment, també es pot repetir la navegació en versió només de text.
Publicitat: En aquesta disposició, la publicitat està situada a continuació de l'entrada recent del bloc i les entrades anteriors del bloc, en un bàner horitzontal. D'aquesta manera el client té la flexibilitat d'escollir un text o imatges de bàner per a les seves necessitats publicitàries. Aquest tipus de disposició per a publicitat situa només un anunci "per sobre del plec" i un altre anunci "per sota del plec". Aquesta quantitat de publicitat és més que suficient per a la majoria de webs. A més, relega la publicitat a una posició secundària, sota el text central del contingut del web.
Aquesta disposició permet al lector passar ràpidament del text central a la navegació sense desplaçament, i també permet als usuaris, com a mínim, veure altres temes que es poden tractar al web sense més enllaços a les categories del web. Encara que l'espectador mai passi de la línia vermella de "plec", la composició proporciona tots els elements importants que pot necessitar el lector, tots situats "per sobre del plec".
9.2.4. Sobre la publicitat a un web
És un avantatge per al client i un servei per al lector que la publicitat d'un web estigui relacionada amb el seu contingut. En altres paraules, si el contingut del lloc és sobre flors, aleshores la publicitat d'aquest web podria incloure serveis de jardineria, servei d'àpat (per a complementar els arranjaments florals), etc. De manera que, per a un lloc que proporciona materials de codi obert, podria buscar anunciants relacionats amb contingut de codi obert. Google Adsense, com a única font, ajudaria en aquest sentit, ja que els anuncis estan relacionats amb el contingut. L'ús d'aquest tipus de publicitat és una gran idea fins que el trànsit creixi prou per a motivar altres anunciants al vostre web. Tanmateix, penseu sempre en les implicacions de SEO abans d'acceptar anuncis, ja que molta publicitat pot afectar negativament la presència del client a les pàgines de cerca.
Reflexió
És possible que no sigueu responsables de la publicitat com a dissenyadors, fora que estigueu dissenyant un web per a vosaltres mateixos, però si en el futur penseu treballar amb una agència de publicitat o de disseny, és possible que vulgueu contribuir a la publicitat en aquestes empreses de disseny. Com més coneixements tingueu sobre què fa que un web tingui èxit, més èxit podreu tenir a la seva carrera de disseny. Quan sigui possible, aprengueu tot el que pugueu sobre màrqueting (per a vosaltres i per als vostres clients) i sobre tàctiques d'optimització de motors de cerca.
9.2.5. Comprovació de la composició amb validadors i el client
Abans d'implementar aquest format amb el codi, necessito confirmar la composició o composicions (o wireframes) amb el client. Una tàctica que faig servir per a convèncer el client que una composició és millor que una altra és recordar-li que la codificació de composicions addicionals costa diners. Això contribueix a fer que el client triï una composició sabent que el codi es pot modificar més tard per a fer alguns canvis estructurals.
El següent pas és codificar el format i després de validar aquest codi. Utilitzo el servei de validació de marcat i el servei de validació de CSS del W3C per a confirmar que l'HTML i el CSS utilitzats per a crear la composició no contenen errors. Podeu carregar els arxius directament des del vostre ordinador a aquests serveis de validació, de manera que no necessiteu carregar-los al web del client per a provar-los. Aquesta prova permet al dissenyador i/o al programador detectar qualsevol errada en la interfície d'usuari que es pugui resoldre abans que el web quedi saturat amb codi d'imatges, publicitat i altres elements afegits a les pàgines.
L'accessibilitat és una altra gran preocupació, assegurar-se que el web sigui utilitzable per a persones amb discapacitats com ceguesa o deficiències motores. Aquest procés de validació no és tan senzill com el de validar CSS i HTML. Hi ha verificadors disponibles, com ara TAWDIS, però l'ideal és que proveu amb usuaris reals i feu una anàlisi qualitativa dels vostres webs pel que fa a l'accessibilitat; un comprovador mecanitzat no pot concloure si un web és accessible o no, encara que pot donar alguna indicació de què és correcte i què no. De vegades també cometen errors. Es publicarà molta més informació sobre accessibilitat a la següent part del curs, de manera que estigueu atents a aquest espai.
També podeu comprovar la composició als diferents navegadors disponibles per a garantir que el vostre web el puguin veure el màxim nombre d'usuaris del web possible. Podreu fer-ho si teniu sistemes Mac, Windows, Linux i mòbils disponibles, tots amb diferents navegadors instal·lats, o utilitzeu emuladors com VMWare Fusion per a emular diferents sistemes en un ordinador, però això és bastant complicat i interminable. Una altra opció és utilitzar serveis de captura de navegadors, com ara BrowserCam, ja que aquest servei és ràpid, còmode i cobreix una sèrie de possibilitats de navegadors diferents (incloent-hi la majoria de navegadors antics). Aquests ofereixen una prova gratuïta de 24 hores perquè un pugui comprovar si el servei és adequat i, després de l'oferta gratuïta, el cost per utilitzar el servei val la pena, especialment si es dissenya una gran quantitat de webs i es fan proves amb un gran nombre de navegadors diferents.
Per últim, és bona idea parlar amb el client per fer-li saber que el codi s'ha generat per al format i que s'ha validat; també li hauríeu de fer saber quants canvis ha calgut fer a l'esquelet perquè funcioni a tots els navegadors. Només una vegada generat el codi, finalitzada la validació i rebut el vistiplau del client, s'ha de començar a afegir colors, imatges i altres tipus de codi com, per exemple, la publicitat. Encara que aquesta feina pot semblar molt feixuga, és millor confirmar tota la validació i obtenir l'aprovació del client abans de posar la guinda al pastís. En cas contrari, pot ser que acabeu treballant més del compte si trobeu problemes de codi i incompatibilitats de navegadors una vegada estigui fet. A més, qualsevol peça d'art o text central pot suposar una distracció per al client quan intenti revisar l'arquitectura real del web.
Una vegada completat aquest procés, podreu començar a treballar en el text, les imatges i els colors del web. Com començar a fer-ho? La resposta la trobareu al següent apartat.
Resum
El dissenyador de webs sovint ha de saber fer moltes coses de diferents àmbits perquè el disseny web es basa en molts factors. Creixerà un web amb el temps o seguirà essent estàtic? Pot l'allotjament web proporcionar una qualitat de servei consistent i espai per a créixer, o necessitarà el client moure's d'un allotjament web a un altre amb les noves addicions al web? I, si el dissenyador no pot encarregar-se com caldria de tots els temes de disseny, disposa d'una xarxa de persones per a ajudar-lo?
Així, doncs, més enllà del color i els gràfics, cal posar els fonaments sobre els quals construir el web. L'empresa de crear un web afecta el disseny, i qualsevol aspecte que es pugui convertir en un problema pel camí es pot llimar a les fases de planificació. Aquesta capacitat de resoldre problemes abans que sorgeixin distingeix un dissenyador professional.
Una vegada establerts els fonaments i desenvolupada l'arquitectura i la malla (o wireframe) del web, el dissenyador pot començar a treballar amb combinacions de colors per a desenvolupar tot el web per a l'aprovació del client.
Preguntes de repàs
Quins elements cal tenir a mà abans de començar a desenvolupar el disseny d'un web?
Per què cal enumerar tots els elements que es pensen utilitzar en una pàgina web?
Per què és important buscar molts proveïdors d'espai web?
Un dissenyador pot fer moltes coses diferents, però què faríeu si el vostre client us demanés que dissenyéssiu un logotip i no tinguéssiu ni idea sobre disseny de logotips?
Esmenteu dues bones raons per a investigar els webs de la competència d'una empresa.
Què és CMYK i què volen dir aquestes lletres?
Esmenteu com a mínim dues maneres de convertir un color CMYK al corresponent RGB.
Esmenteu un motiu pel qual un dissenyador hauria d'utilitzar text per a la navegació com a mínim a una zona de la composició d'una pàgina web.
Per què un dissenyador mantindria una composició consistent a tot un web?
Esmenteu una raó de per què el codi d'un web s'hauria de validar en les primeres fases de disseny.








