7. Què necessita una bona pàgina web?
Mark Norman Francis. 8 de juliol del 2008. Publicat a: context, accessibilitat, consistència, navegació, usabilitat
Continuant amb l'apartat anterior, en aquest apartat veurem el contingut del web de "The Dung Beatles" perquè veieu el que han de tenir els bons webs i pàgines.
Encara no veurem el codi real subjacent; en comptes d'això, començareu a examinar les diferents pàgines, pensant quins elements haurien d'aparèixer i tenint en compte temes com la consistència, la usabilitat i l'accessibilitat.
Els continguts d'aquest apartat són els següents:
- 7.1. La pàgina d'inici
- 7.2. Navegació
- 7.3. Altres elements comuns d'un web
- 7.4. El context ho és tot
- 7.4.1. Contingut rellevant
- 7.4.2. Encapçalaments
- 7.5. Usabilitat
- 7.6. Accessibilitat
- Resum
- Preguntes de repàs
7.1. La pàgina d'inici
En aquest punt, molta gent tendeix a pensar: "comencem per la primera pàgina que veuran els usuaris: la pàgina d'inici. Sembla lògic, oi?".
Pot sonar lògic però, una vegada més, realment no és el millor lloc per començar. Un error comú és centrar-se en la pàgina d'inici. Les pàgines d'inici dels webs poden convertir-se en una propietat delicada que tracti de resumir tot el web i tot per a tothom. Això pot conduir que es converteixin en un enorme desordre.
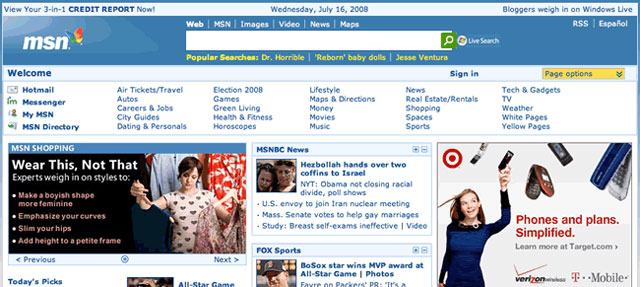
Pàgina d'inici del MSN
Com a exemple del que vull dir, visiteu uns instants la pàgina d'inici de MSN (consulteu també la figura 1). Meravelleu-vos de la gran sobreabundància d'enllaços i continguts. La xarxa de webs MSN és molt extensa: des de viatges a televisió, cites, adreces, aparells, informació ecològica... I tots ells disputant-se la vostra atenció.

Figura 1. La pàgina d'inici de MSN: hi ha un munt de coses!
Aquesta mena de pàgina d'inici aclaparadora del tipus "llença tots els ingredients excepte el més recargolat... i després afegeix el més recargolat" probablement està bé per a aquesta mena de gran recull de webs, però per a la pàgina d'inici de la nostra banda és definitivament excessiva i espantaria més usuaris que no n'atrauria.
A més, és una idea errònia habitual pensar que la pàgina d'inici és la primera pàgina que veuran els visitants. Potser si senten a parlar de la banda o aconsegueixen un full de propaganda o una etiqueta o un distintiu/botó de la banda, introduiran l'adreça del web al navegador de manera que acabaran a la pàgina d'inici.
Tanmateix, el més probable és que els visitants acabin al vostre web com a resultat d'una cerca. Si cerquen pel nom de la banda és probable (encara que no del tot segur) que el primer resultat sigui la pàgina d'inici del web. Posem per cas que algú cerca "Actuació homenatge Beatles": és possible que aparegui la pàgina "Dates de la gira" com a primer resultat. O, si la cerca era "banda Moose Jaw" el primer resultat pot ser la pàgina "Sobre TDB" perquè esmenta que la banda és de la població de Moose Jaw, mentre que la pàgina d'inici no ho esmenta. En un article sobre la seva decisió de deixar de cobrar per l'accés a contingut antic, el New York Times observava que el comportament dels seus visitants havia canviat. El que havia canviat, deia el Times, era que:
"...molts més lectors començaven a arribar al web des de motors de cerca i enllaços d'altres webs en comptes de venir directament a NYTimes.com. Aquests lectors indirectes, que no poden accedir als articles rere la paret de pagament i és menys probable que paguin una quota de subscripció que els usuaris directes més fidels, es van considerar com a oportunitats de més visionaments de pàgines i més ingressos per publicitat."
7.1.1. Què significa per al nostre web?
Tot això significa que encara que cal subdividir el contingut en pàgines individuals, hauríeu de pensar com els visitants trobaran el que realment deuen estar buscant, o bé on podrien anar una vegada comencin a explorar més.
Encara que pot resultar temptador omplir la pàgina d'inici amb una mica de tot, realment és millor utilitzar-la per destacar altres àrees de continguts del web i adreçar el trànsit envers aquestes. Tracteu la pàgina d'inici com qualsevol altra pàgina del web i assigneu-li una finalitat definida (mostrar les novetats, oferir una visió global o simplement presentar la banda i dirigir les persones a altres llocs del web, etc.). La pàgina també necessitarà alguna manera de navegar a altres àrees del web i de crear la seva marca.
Ara aprofundirem una mica més i aprendrem més sobre aquests aspectes...
7.2. Navegació
Com navegar per un web és un dels aspectes més crucials de la implementació correcta, si no el més crucial de tots. Haureu d'investigar les destinacions comunes del vostre web i col·locar-les a la vostra navegació principal.
Hi ha una altra idea errònia que podeu haver sentit sobre la navegació per les pàgines web: que qualsevol pàgina hauria d'estar com a màxim a tres clics de distància. La proliferació d'aquesta idea ha comportat alguns dels pitjors i més complexos problemes de navegació per Internet. Un exemple de la vida real: fixeu-vos com a la majoria de llocs de comparació de preus a Internet intenten encabir el màxim d'enllaços possible a causa del mantra de reduir els clics dels seus clients al mínim abans de comprar alguna cosa, i encara menys que abandonin i utilitzin la competència. Al final, això comportarà massa informació perquè l'usuari la pugui assimilar i utilitzar de forma eficaç. Tenir massa opcions és tant paralitzant com tenir-ne massa poques.
Mentre hi hagi un avanç aparent d'un enllaç al següent i tot els indiqui que van per bon camí per arribar a l'objectiu final, els usuaris tendiran a continuar en un lloc.
Si tenim en compte el que s'ha dit anteriorment sobre l'estructura d'AI, la navegació principal del web de TDB hauria de contenir enllaços a les pàgines o seccions "Botiga", "Sobre...", "Contacte", "La Música" i "Notícies de la banda", i també un enllaç de tornada a la pàgina d'inici. No és realment necessari enllaçar a les pàgines situades per sota d'aquestes, com ara les pàgines "Dates de la gira" i "Lletres". Els enllaços a aquestes pàgines s'haurien de trobar en aquesta àrea només; qualsevol que necessiti saltar de la pàgina de la lletra d'una cançó determinada a "Dates de la gira" podrà navegar a "Notícies de la banda" i des d'allà a "Dates de la gira".
Un dels aspectes més crucials per aconseguir una navegació satisfactòria per un web és la consistència.
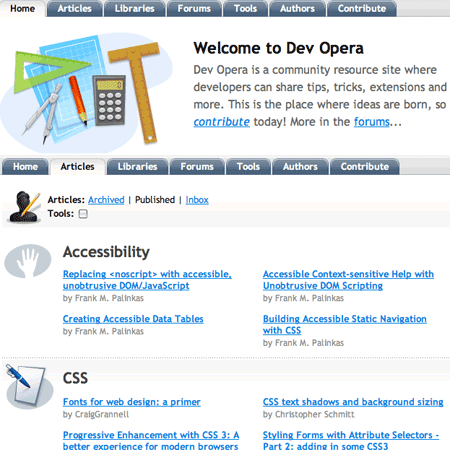
Un exemple de web consistent
Feu una ullada a les pestanyes de la part superior de la pàgina de dev opera (vegeu la figura 2): enllaços com "Home" (Inici), "Articles", "Forums" (Fòrums) etc. A mesura que us mogueu pel web de dev.opera, aquesta barra de navegació es mantindrà. La navegació canviarà per indicar on us trobeu actualment en el web i proporcionarà més enllaços per aprofundir en aquesta àrea. Per exemple, fent clic a la pestanya "Articles" accedireu a l'àrea principal d'articles, que alhora conté enllaços a alguns dels articles més recents i una col·lecció d'enllaços a àrees secundàries sobre temes com "Accessibility" (Accessibilitat), "CSS" i "Mobile" (Mòbil) (consulteu també la figura 2).

Figura 2. La navegació de dev.opera és constant sigueu on sigueu al web.
7.3. Altres elements comuns d'un web
A part de la navegació, normalment hi ha altres parts d'un web que apareixen repetidament a les pàgines.
La majoria de webs tenen alguna forma de construcció de marca, logotip o ensenya per a indicar la propietat.
Logotip
Quasi cada pàgina del web de Yahoo! té el logotip a la part superior esquerra i aquest logotip conté la part de la xarxa de Yahoo! on us trobeu (com ara "Viatges", "Pel·lícules", "Autos", etc).
L'encapçalament (horitzontalment sobre la part superior de la pàgina) pot contenir, tanmatexi, més que un simple logotip. També pot contenir, o estar adjunt, al tauler de navegació principal. També és freqüent trobar un quadre de cerca, que permet als usuaris cercar pel lloc en comptes de navegar utilitzant els menús i els enllaços. Hauríeu d'incloure la majoria d'aquests elements o tots ells a cada pàgina del vostre web.
El peu (la darrera àrea de la pàgina) hauria de contenir informació addicional com ara l'avís de copyright i enllaços a pàgines addicionals útils del web si és que en té (com, per exemple, "Sobre aquest web", "Termes i condicions", "Contacti'ns", etc).
El color, el format, l'ús de formes i icones, la tipografia i les imatges es combinen per crear una impressió global d'una pàgina com "pertanyent" al web on es troba: la consistència és la clau. L'ús d'aspectes i disposicions consistents ajuda a mantenir-se orientat sobre on hem anat a parar del web i crea una sensació de familiaritat. Sabeu que la pàgina on us trobeu està relacionada i forma part de la mateixa experiència que les pàgines anteriors perquè estan visualment connectades i relacionades. Quan dissenyeu el web heu de tenir això en compte i no crear una imatge general diferent per a totes les pàgines del web.
Al nostre web de TDB, l'encapçalament de la pàgina contindria el logotip i el nom de la banda per reforçar aquesta imatge als visitants a mesura que es mouen pel lloc i que així els doni un sentit de familiaritat d'estar encara veient informació sobre la banda. El peu contindria informació de copyright sobre el lloc i sobre les lletres, imatges i mostres de so del web; també hauria de contenir enllaços a pàgines sobre com posar-se en contacte amb la banda o com contractar-la.
7.4. El context ho és tot
Cada pàgina, malgrat tots els elements comuns, hauria de ser única. Una bona pàgina web farà una cosa, o una petita quantitat de coses, i les farà bé.
7.4.1. Contingut rellevant
Fer que el contingut sigui rellevant i independent és un factor clau per a aconseguir que les bones pàgines web siguin molt bones. El contingut hauria de tenir una adreça única (tenir un lloc on resideix de manera definitiva, un URL únic) i ordenat de manera lògica (tant al web com a la mateixa pàgina) perquè es pugui trobar fàcilment.
Posem per cas les properes actuacions que tindrà la banda: encara que resultaria temptador situar un mòdul de "properes actuacions" a cada pàgina, aquesta informació ha de tenir el seu propi lloc on residir. Un senzill mòdul "propera actuació" que també enllaci amb la pàgina de "Dates de la gira" pot servir de promoció amb la mateixa efectivitat sense duplicar el contingut ni confondre potencialment tant els usuaris com els motors de cerca.
7.4.2. Encapçalaments
La propera vegada que tingueu a les mans un diari, mireu-lo atentament. Observeu com algunes històries tenen un tipus de lletra més gran i més fosc, imatges i titulars més destacats. El diari us està dient de manera efectiva quines són les notícies més importants per a llegir si teniu pressa i només voleu llegir les grans notícies. El mateix s'aplica a les pàgines web.
Cada secció de contingut d'una pàgina ha d'anar presentada per un encapçalament que indiqui la seva importància relativa (està subordinada aquesta secció a l'anterior o es troben al mateix nivell) a la pàgina.
Com a exemple, a la part actual d'aquest mateix apartat hi ha les dues línies "Contingut rellevant" i "Encapçalament". Es tracta d'encapçalaments que es troben a un nivell inferior que "El context ho és tot" per a indicar que es tracta de seccions secundàries de la secció "Context de la pàgina".
7.5. Usabilitat
Usabilitat és un terme genèric per a fer que un web es comporti d'una manera racional i prevista.
Heu intentat mai llegir un article a un portal de notícies i aleshores heu descobert que us havíeu de registrar abans de poder-lo llegir? Heu intentat alguna vegada reservar un vol o un viatge en tren en línia en menys de dos minuts (que seria el temps que es podria trigar normalment a explicar el viatge per al qual voleu els bitllets a algú per telèfon o en un taulell)? Heu introduït mai una adreça o un número de targeta de crèdit i us han dit que l'heu introduït incorrectament? Heu fet mai una cerca que no ha donat resultats útils encara que sabíeu que sí que hi eren o que un web no tingui una funció de cerca?
Tot això són exemples de mala usabilitat, el resultat de no tenir en compte les necessitats dels usuaris del web. Donant prioritat a aquestes necessitats a la web que dissenyeu i creeu és molt possible que creeu un web satisfactori.
Crear webs usables no és fàcil, però gran part dels coneixements s'adquireixen senzillament per experiència. Mantingueu un diari de les coses que us molesten d'altres webs i aprengueu a no fer-les en el vostre. D'altra banda, no hi ha res millor que provar el web amb persones reals. Una vegada l'hàgiu creat, mireu la gent mentre el fan servir:
poden trobar les pàgines que busquen?
els dóna la cerca els resultats adequats a partir dels termes de cerca emprats?
funcionen les imatges/so/vídeo al seu navegador?
els molesta alguna cosa?
els satisfà alguna cosa?
Unes proves d'usabilitat específiques és quelcom que les empreses professionals cobren molt per fer, però fins i tot unes proves ràpides informals amb amics i familiars poden donar-vos pistes valuoses sobre problemes que no hàgiu detectat. Això és perquè sou vosaltres qui heu creat el web i més o menys podeu intuir les coses, mentre que els altres no.
7.6. Accessibilitat
Lamentablement, l'accessibilitat s'acostuma a entendre com "fer que un web funcioni per a persones amb ceguesa". En realitat, però, els problemes d'accessibilitat afecten moltes persones més.
S'utilitza el terme "tecnologia assistent" per a descriure qualsevol part addicional d'equip informàtic o de maquinari que ajuda una persona a interactuar amb el seu ordinador més correctament. Això normalment fa pensar en els lectors de pantalla per a persones que no poden veure o en les instruccions sonores per a aquelles persones que no poden utilitzar un ratolí o un teclat. Però, i les ulleres? La gent que necessita corregir la seva visió també utilitza una tecnologia assistent. Però la majoria no es considerarien discapacitats.
A l'hora de desenvolupar bones pàgines web, és important ser conscient dels problemes amb què es pot trobar la gent quan intenta utilitzar Internet. No doneu per suposat que els vostres usuaris tindran un ratolí; no pressuposeu que les persones podran veure les imatges que heu utilitzat; no assumiu que tothom té Flash instal·lat i oferiu un contingut alternatiu per als qui no el tenen.
A més de les persones que necessiten tecnologia assistent, hi ha altres persones que els passa el mateix amb els telèfons mòbils. La tecnologia Flash encara no és prou madura fins i tot per als telèfons mòbils que la tenen: l'Apple iPhone no la té i probablement no la tindrà mai, però no obstant pot navegar pel web quasi com la versió de sobretaula del navegador Safari en un Mac (Opera Mobile sí admet Flash). Les tecnologies com Opera Mini, que permeten que telèfons mòbils de poques prestacions puguin accedir al web faran que s'hagin de reescriure les pàgines web perquè siguin més lleugeres i més eficients i que les imatges de les pàgines es puguin representar més petites per a la majoria d'usuaris, la qual cosa vol dir que qualsevol contingut que depengui de la subtilesa del detall es pot perdre.
En el cas de la nostra banda, hauríeu de ser conscients que si utilitzeu moltes imatges (fotos de la banda) hauríeu de descriure el contingut de la imatge. Si utilitzeu un reproductor de música Flash a la pàgina perquè la gent pugui escoltar la música de la banda, també hauríeu d'enllaçar directament amb la música, de manera que qui no tingui Flash instal·lat pugui accedir igualment a la música de la manera que més li agradi.
Resum
En aquest apartat he tractat en termes generals el que s'haurà de tenir en compte quan es comencin a crear les pàgines reals del web, fer-les més usables, més accessibles i que s'executin millor. Tots els conceptes s'explicaran amb més detall a mesura que avanci aquest curs.
Preguntes de repàs
Per a les preguntes de repàs d'aquest apartat només heu de visitar molts webs: visiteu alguns dels vostres llocs preferits i mireu-vos-els des d'un punt de vista nou. Anoteu algunes respostes a les següents preguntes:
Tenen encapçalaments, peus i àrees de navegació consistents?
Fixeu-vos com canvia la navegació a mesura que us moveu pel web.
Pareu atenció per si alguna cosa del web us molesta o confon i, si és així, penseu quina cosa hauria de fer el web en aquest punt.
Si podeu, desactiveu la compatibilitat amb imatges o el JavaScript del vostre navegador, o bé utilitzeu el telèfon mòbil i compareu l'experiència quan s'utilitza la mateixa pàgina al vostre ordinador.








