4. El model d'estàndards web: HTML, CSS i JavaScript
Jonathan Lane. 8 de juliol del 2008. Darrera modificació: 27 de febrer de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: html, javascript, web, css, estàndards
En el darrer apartat hem tocat breument les eines de construcció bàsiques del web: HTML (o XHTML), CSS i JavaScript. Ara és el moment d'aprofundir una mica més i observar-los individualment: què fan i com interactuen entre ells per a crear una pàgina web.
- 4.1. Per què separar?
- 4.2. Etiquetatge, la base de cada pàgina
- 4.2.1. Què és l'XHTML?
- 4.2.2. Validació, què és això?
- 4.3. CSS: afegim una mica d'estil
- 4.4. JavaScript: addició de comportament a les pàgines web
- 4.5. Una pàgina d'exemple
- 4.5.1.
index.html - 4.5.2.
styles.css
- 4.5.1.
- Resum
- Preguntes de repàs
4.1. Per què separar?
Aquesta és generalment la primera pregunta que es fa sobre els estàndards web. Es pot fer el contingut, l'estil i el format només utilitzant HTML: elements de tipus de lletra per a l'estil i taules HTML per al format, de manera que, perquè preocupar-se d'aquest assumpte d'XHTML/CSS? L'ús de taules pel format, etc., és com se solia fer en els mals temps del disseny web, i molta gent encara ho fa d'aquesta manera (encara que no s'hauria de fer) i, de fet, és un dels motius pels quals hem creat aquest curs. En aquest curs no tractarem aquests mètodes. Aquestes són les raons més importants per utilitzar CSS i HTML en comptes de mètodes obsolets:
Eficiència del codi: Com més grans són els arxius, més trigaran a descarregar-se i més diners els costarà a algunes persones (algunes persones encara paguen per megabyte descarregat, i les tarifes mòbils acostumen a tenir límits mensuals prou estrictes). Per tant, no s'ha de malbaratar l'amplada de banda amb pàgines grans atapeïdes d'informació d'estil i de format a cada arxiu HTML. Una alternativa molt millor és que els arxius HTML siguin desglossats i nets, i incloure la informació d'estil i de format només una vegada en un arxiu CSS independent o en diversos.
Eficiència del codi
Per a veure un cas real d'aquest fet en acció, vegeu l'article sobre reescriptura Slashdot de A List Apart Slashdot on l'autor va agafar una pàgina web molt popular i la va reescriure en XHTML/CSS.
Facilitat de manteniment: En relació amb el darrer punt, si la informació d'estil i format només s'especifica a un lloc, això vol dir que només caldrà fer actualitzacions a un lloc si es vol canviar l'aspecte de la pàgina web. Preferiríeu haver d'actualitzar aquesta informació a cada pàgina del vostre web? No ho crec.
Accessibilitat: Els usuaris del web amb problemes visuals poden utilitzar una peça de programari coneguda com a "lector de pantalla" per a accedir a la informació mitjançant el so en comptes de la vista; literalment els llegeix la pàgina. A més, el programari d'introducció de dades mitjançant la veu que utilitzen les persones amb problemes de mobilitat també es beneficia de les pàgines web amb una semàntica ben construïda. De manera molt semblant al lector de pantalla que utilitza les instruccions del teclat per navegar pels encapçalaments, enllaços i formularis, un usuari que faci les entrades per veu utilitzarà instruccions amb la veu. Els documents web marcats semànticament en comptes de fer-ho presentacionalment poden resultar més fàcils de navegar-hi i la informació que contenen és més fàcil de trobar per a l'usuari. En altres paraules, com més ràpidament "entri en matèria" (el contingut), millor. Els lectors de pantalla no poden accedir al text ocult per imatges i troben confusos alguns usos de JavaScript. Assegureu-vos que el contingut més important està disponible per a tothom.
Compatibilitat de dispositius: Com que la vostra pàgina HTML és simplement etiquetatge normal, sense informació d'estil, es pot reformatar per diferents dispositius amb atributs àmpliament variats (p. ex. la mida de pantalla) simplement aplicant un full d'estils alternatiu; podeu fer-ho de diverses maneres. Vegeu els articles de dev.opera.com per a obtenir recursos sobre això. CSS també permet especificar fulls d'estil diferents a nivell natiu per a diversos mètodes de presentació o tipus de suport (p. ex., visualització en pantalla, impressió, visualització en un dispositiu mòbil, etc.).
Motors de cerca al web: Probablement us interessarà que les vostres pàgines web siguin fàcils de trobar en cercar a Google o a d'altres motors de cerca. Un motor de cerca utilitza un "crawler" o aranya web, que és una peça de programari especialitzada per a llegir les vostres pàgines. Si aquesta aranya tingués problemes per trobar el contingut de les vostres pàgines o interpretés malament el que és important perquè no heu definit els encapçalaments com a encapçalaments, etc, aleshores de ben segur que la vostra posició als resultats de cerca es veurà afectada.
És simplement una bona pràctica: Es tracta d'un motiu una mica del tipus "perquè ho dic jo", però parleu amb qualsevol desenvolupador o dissenyador web professional conscient dels estàndards i segur que us diu que separar el contingut, l'estil i el comportament és la millor manera de desenvolupar una aplicació.
4.2. Etiquetatge, la base de cada pàgina
L'HTML i l'XHTML són llenguatges d'etiquetatge formats per elements que contenen atributs (alguns d'opcionals i alguns d'obligatoris). Aquests elements s'utilitzen per etiquetar els diferents tipus de continguts en els documents, especificant que cada trosset de contingut s'ha d'entregar suposadament com en els navegadors web (per exemple, encapçalaments, paràgrafs, taules, llistes amb vinyetes, etc).
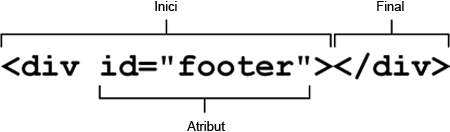
Com seria d'esperar, els elements defineixen el tipus de contingut actual, mentre que els atributs defineixen informació addicional sobre aquests elements, com ara una ID per a identificar aquest element o una ubicació perquè l'assenyali un enllaç. Hauríeu de tenir en compte que l'etiquetatge se suposa que és el més semàntic possible, és a dir, se suposa que ha de descriure la funció del contingut de la manera més acurada possible. La figura 1 mostra l'anatomia d'un element (X)HTML característic.

Figura 1. Anatomia d'un element (X)HTML.
Tenint això en compte, quina és la diferència entre HTML i XHTML?
4.2.1. Què és l'XHTML?
La "X" d'XHTML vol dir extensible, és a dir, ampliable. Una de les preguntes més habituals per als qui comencen és: "haig de fer servir HTML o XHTML, i quina diferència hi ha?". Són gairebé el mateix; la principal diferència rau en l'estructura. Consulteu la taula 1 per a veure les diferències.
| HTML | XHTML |
|---|---|
| Taula 1. Diferències entre HTML i XHTML. | |
Els elements i atributs no distingeixen entre majúscules i minúscules, <h1> és el mateix que <H1>. |
Els elements i atributs distingeixen entre majúscules i minúscules; tots són en minúscules. |
Alguns elements no necessiten una etiqueta de tancament (p. ex., paràgrafs, <p>), mentre que d'altres (anomenats "elements buits") prohibeixen la marca de tancament (p. ex., les imatges, <img>). |
Tots els elements s'han de tancar clarament (p. ex., <p>A paragraph</p>). Els elements sense contingut es poden tancar utilitzant una barra inclinada a la marca inicial (p. ex., <hr></hr> i <hr/> volen dir el mateix).Si entregueu el text XHTML com a text/html, haureu d'utilitzar la sintaxi abreviada a tots els elements que estan definits com a "buits" i col·locar un espai abans de la barra inclinada. Hauríeu de fer servir la forma llarga (amb marques inicial i final independents) a qualsevol element que no estigui definit com a buit, encara que no tingui cap contingut. |
| Alguns valors d'atributs poden estar escrits sense estar entre cometes. | Els valors dels atributs s'han d'incloure entre cometes. |
Alguns atributs es poden abreujar (p. ex., <option selected>). |
S'ha d'utilitzar la forma d'atribut sencera per a tots els atributs (p. ex., <option selected="selected">). |
Els servidors haurien de subministrar l'HTML al client amb un tipus de suport text/html. |
L'XHTML hauria de fer servir el tipus de suport application/xhtml+xml però es pot utilitzar application/xml, text/xml o text/html. Si s'utilitza text/html, s'haurien de seguir les directrius de compatibilitat d'HTML perquè els navegadors ho tractaran com a HTML (i utilitzar la recuperació d'errors per a representar les diferències entre idiomes). |
Per ara, us recomanem que no us preocupeu gaire sobre si esteu escrivint HTML o XHTML. Seguiu els consells que es donen al llarg d'aquest curs i utilitzeu el tipus de document HTML i anireu pel bon camí.
Vegeu també
Per a obtenir més informació sobre tipus de documents HTML podeu consultar l'apartat 14 del mòdul "Fonaments d'HTML".
4.2.2. Validació, què és això?
Com l'HTML i l'XHTML són estàndards establerts (i CSS també, en realitat), el World Wide Web Consortium (W3C) ha creat una gran eina anomenada validador que comprova automàticament les pàgines que vulgueu i assenyala qualsevol problema/error que pugui tenir el vostre codi, com ara manca d'etiquetes de tancament o manca de cometes al voltant dels atributs:
Vegeu també
Trobareu més informació sobre la validació en l'apartat 20 del mòdul "El text central d'HTML". També trobareu més informació sobre els tipus de documents en l'apartat 14 del mòdul "Fonaments d'HTML".
El validador d'HTML està disponible en línia a http://validator.w3.org/. Detectarà automàticament si esteu utilitzant HTML o XHTML i quin tipus de document esteu fent servir.
Si voleu comprovar el CSS, el validador està disponible a http://jigsaw.w3.org/css-validator/
4.3. CSS: afegim una mica d'estil
Els fulls d'estil en cascada permeten un control precís sobre el format i la disposició del document. Podeu canviar o afegir colors, fons, tipus de lletra, mides i estils de tipus de lletra, i fins i tot la posició d'elements de la vostra pàgina web a diferents llocs.
Hi ha 3 maneres bàsiques d'aplicar estils mitjançant CSS: redefinició d'un element, aplicació d'un estil a una ID o aplicació d'un estil a una classe. Fem una ullada a cadascuna:
Redefinició d'un element. Podeu canviar la forma en la qual qualsevol element d'(X)HTML es mostra mitjançant la definició d'una regla d'estil.
Exemple de redefinició d'un element
Si voleu que tots els paràgrafs siguin a doble espai i en verd, podeu afegir aquesta declaració en CSS:
p { line-height: 2; color: green; }Ara, tot el contingut inclòs entre les etiquetes
<p></p>tindrà una alçada de línia doble i serà de color verd.Definició d'una ID. Podeu donar-li a un element un atribut
idper identificar-lo de manera única en una pàgina (cada ID es pot utilitzar només una vegada per pàgina), per exempleid="navigation_menu". Això us permet un control més precís sobre el format d'una pàgina.Exemple de definició d'una ID
Si només voleu que un paràgraf determinat sigui a doble espai i destacat amb text verd, assigneu-hi una ID.
<p id="highlight">Contingut del paràgraf</p>I aleshores apliqueu-hi una regla CSS, tal com s'indica a continuació:
#highlight { line-height: 2; color: green; }Això només aplicarà la regla CSS al paràgraf de la pàgina amb un atribut
iddel tipushighlight(el símbol de lliures és només una convenció de CSS per a indicar que es tracta d'una ID).Definició d'una classe. Les classes són com les ID, tret que podeu tenir més d'un element de la mateixa classe a cada pàgina.
Exemple de definició d'una classe
Seguint amb el nostre exemple de doble espai, si voleu que els dos primers paràgrafs d'una pàgina siguin a doble espai i estiguin destacats, els hauríeu d'afegir classes, com ara:
<p class="highlight">Contingut del paràgraf</p> <p class="highlight">El contingut del segon paràgraf</p>I aleshores apliqueu-los una regla CSS com s'indica a continuació:
highlight { line-height: 2; color: green; }En aquest cas,
highlightés una classe, no una ID: el punt només és una convenció de CSS per a indicar que es tracta d'una classe.
L'exemple següent us donarà una idea millor de com el CSS aplica estils a l'HTML.
Vegeu també
Començarem veient el CSS amb més detall a l'apartat 22 del mòdul "El text central d'HTML".
4.4. JavaScript: addició de comportament a les pàgines web
Per últim, JavaScript és el llenguatge de script que s'utilitza per a afegir comportament a les seves pàgines web.
JavaScript es pot fer servir per a validar les dades que s'introdueixen en un formulari (saber si estan en el format correcte o no), per a oferir-vos la funcionalitat d'arrossegar i deixar anar, per a canviar estils sobre la marxa, per a animar elements de les pàgines com ara els menús, per a tractar les funcions dels botons i un milió de coses més.
La majoria del JavaScript modern funciona localitzant un element HTML de destí i després fent-hi alguna cosa, igual que el CSS, però la manera de funcionament, la sintaxi, etc., és força diferent.
El JavaScript és un tema més complicat i extens que l'HTML i el CSS, de manera que per a fer les coses simples i evitar confusions tan aviat, no l'incloc a l'exemple següent.
Vegeu també
De fet, no tornareu a veure el JavaScript fins a una altra assignatura.
4.5. Una pàgina d'exemple
Hi ha molts detalls que no he inclòs, però ho tractarem tot durant aquest curs de disseny web. Per ara, us presentaré una pàgina real d'exemple, només perquè veieu una petita mostra d'allò amb què treballareu durant la resta d'apartats.
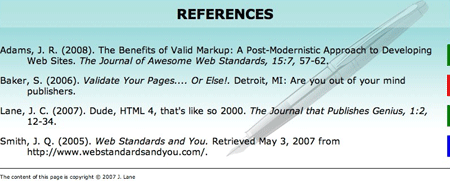
L'exemple que presento a continuació és una pàgina de referències que es pot fer servir per a citar referències al final de, posem per cas, un assaig psicològic sobre la dinàmica de grup d'un equip de desenvolupament web, o un informe per a treballar sobre l'ús d'Internet de banda ampla als Estats Units. Tingueu en compte que si sou molt estrictes amb la redacció acadèmica canònica, aquest exemple mostra el format APA (n'havia de triar un). Descarregueu-vos el codi.
4.5.1. index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>References</title>
<style type="text/css">
@import url("styles.css");
</style>
</head>
<body>
<div id="bggraphic"></div>
<div id="header">
<h1>References</h1>
</div>
<div id="references">
<cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup:
A Post-Modernistic Approach to Developing Web Sites. <em>The Journal of
Awesome Web Standards, 15:7,</em> 57-62.</cite>
<cite class="book">Baker, S. (2006). <em>Validate Your Pages....
Or Else!.</em> Detroit, MI: Are you out of your mind publishers.</cite>
<cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000.
<em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite>
<cite class="website">Smith, J. Q. (2005). <em>Web Standards and You.
</em> Retrieved May 3, 2007 from <a href="http://www.webstandardsandyou.com/">
Web standards and you</a>.</cite>
</div>
<div id="footer">
<p>The content of this page is copyright © 2007
<a href="mailto:jonathanlane@gmail.com">J. Lane</a></p>
</div>
</body>
</html>No faré una dissecció d'aquest arxiu línia per línia, ja que veureu molts exemples en futurs apartats; tanmatexi, tot seguit s'indiquen alguns elements importants que cal tenir en compte.
La línia 1 és el que s'anomena declaració de tipus de document o "doctype". En aquest cas, la pàgina és "HTML5" (tot i que no explota totes les característiques d'HTML5). El tipus de document especifica una sèrie de regles que ha de seguir l'etiquetatge i gràcies a les quals se'l pot validar.
Vegeu també
Vegeu l'apartat 14 del mòdul "Fonaments d'HTML" per a trobar més informació sobre tipus de documents.
Les línies 5 a 7 importen un arxiu CSS a la pàgina: els estils continguts en aquest arxiu s'aplicaran als diferents elements de la pàgina. Al següent subapartat veureu el contingut de l'arxiu CSS que tracta tot el format de la pàgina.
He assignat una classe diferent a cadascun dels diferents tipus de referència. Fer-ho d'aquesta manera em permet aplicar un estil diferent a cada tipus de referència, per exemple, en el nostre exemple he posat un color diferent a la dreta de cada referència perquè sigui més fàcil analitzar la llista.
Ara fem una ullada al CSS que aplica estil a l'HTML.
4.5.2. styles.css
body{
background: #fff url('images/gradbg.jpg') top left repeat-x;
color: #000;
margin: 0;
padding:0;
border: 0;
font-family: Verdana, Arial, sans-serif; font-size: 1em;
}
div {
width: 800px;
margin: 0 auto;
}
#bggraphic {
background: url('images/pen.png') top left no-repeat;
height: 278px;
width: 362px;
position: absolute;
left: 50%;
z-index: 100;
}
h1 {
text-align: center;
text-transform: uppercase;
font-size: 1.5em;
margin-bottom: 30px;
background: url('images/headbg.png') top left repeat;
padding: 10px 0;
}
#references cite {
margin: 1em 0 0 3em;
text-indent: -3em;
display: block;
font-style: normal;
padding-right: 3px;
}
.website {
border-right: 5px solid blue;
}
.book {
border-right: 5px solid red;
}
.article {
border-right: 5px solid green;
}
#footer {
font-size: 0.5em;
border-top: 1px solid #000;
margin-top: 20px;
}
#footer a {
color: #000;
text-decoration: none;
}
#footer a:hover{
text-decoration: underline;
}He exagerat una mica amb l'estil d'aquesta pàgina i he afegit alguns bonics efectes de fons per mostrar-vos algunes de les coses que es poden aconseguir amb el CSS.
La línia 1 estableix alguns valors predeterminats per al document, com ara el color del text i del fons, l'amplada de la vora que s'ha d'afegir al voltant del text, etc. Algunes persones no es preocuparan d'indicar explícitament valors predeterminats com aquests, i la majoria dels navegadors moderns aplicaran els seus propis valors predeterminats, però és una bona idea, ja que li permet un control més gran sobre com es veurà la vostra pàgina web en diferents navegadors.
A la línia següent he establert l'amplada de pàgina a 800 px (encara que en aquest cas podria haver especificat un percentatge perquè la pàgina s'expandeixi/contragui en funció de la mida de la finestra del navegador). La configuració de marges que he utilitzat garantirà que el contingut de la pàgina sempre es mantingui centrat a la finestra.
Les imatges PNG semitransparents no funcionen a Internet Explorer 6 o versions anteriors, però funcionen pràcticament a tots els navegadors moderns; consulteu la correcció de JavaScript per a l'IE per part de Dean Edwards per a una solució de l'IE6 a aquest problema, que també resol alguns dels problemes de compatibilitat amb CSS de l'IE6.
Passem ara a fixar-nos en les imatges de fons utilitzades a la pàgina (s'apliquen utilitzant les declaracions de fons: url). En aquesta pàgina tinc 3 elements de fons diferents. El primer és una gradació de blau a blanc que comença des de la part superior de la pàgina. En segon lloc, he utilitzat un PNG semitransparent per al gràfic de la ploma per a fer una mica de contrast amb el text que té a sobre i respectar la gradació. Per últim, he utilitzat un altre PNG per al fons de l'encapçalament de pàgina. Li dóna al títol una mica més de contrast i ofereix un efecte de qualitat.
L'exemple queda com es veu a la figura 2.

Figura 2. L'exemple acabat amb els estils aplicats.
Resum
L'(X)HTML, el CSS i JavaScript no tenen res de complicat. Són simplement una evolució del web. Si ja heu tingut una mica de contacte amb l'HTML, ho podeu aprofitar perfectament. Tot el que sabeu segueix sent vàlid, només cal tractar alguns conceptes de manera diferent (i tenir una mica més de compte amb l'etiquetatge).
Apart de tenir la satisfacció d'una feina ben feta, el desenvolupament dels estàndards web és totalment lògic. Els arguments en contra del desenvolupament amb estàndards són que s'ha d'invertir molt de temps i és molt pesat fer que un disseny funcioni en diversos navegadors. Es podria utilitzar l'argument contrari per a fer que un format no basat en estàndards funcioni en diferents dispositius i amb futures versions de navegadors. Com es pot tenir la certesa que un etiquetatge que s'aguanta amb agulles es veurà bé a Opera 87, Firefox 100 i IE 14? No es pot, tret que se segueixin algunes regles.
Preguntes de repàs
Quina és la diferència entre una classe i una ID?
Per a què serveixen l'XHTML, el CSS i JavaScript a una pàgina web?
Agafeu l'arxiu index.html de l'exemple i canvieu el format utilitzant només CSS (us recomano editar l'arxiu utilitzant un editor de text com el Bloc de notes o Text Wrangler). No feu cap canvi a l'HTML.
Afegiu una icona per a cadascun dels diferents tipus de referència (una icona diferent per a articles, llibres i recursos web). Genereu les vostres pròpies icones per a aquest propòsit i feu que apareguin juntament amb els diferents tipus de referència utilitzant només CSS.
Oculteu l'avís de copyright de la part inferior de la pàgina.
Canvieu l'aspecte del títol, feu que destaqui.
Quina mena de coses podríeu fer amb CSS per fer que aquest exemple funcioni bé amb un navegador de telèfon mòbil?








