Nuevas características de formularios en HTML5
Chris Mills, Patrick H. Lauke. 16 de diciembre de 2010. Publicado en: html5, formularios, web abierta
Presentación
HTML5 incluye muchas nuevas características para hacer que los formularios web sean mucho más fácil de escribir, y mucho más potentes y consistentes en la web. Este artículo presenta una breve descripción de algunos de los controles de formulario y de las nuevas funcionalidades que se han introducido.
¿Malas formas?
Planteémonoslo: los formularios HTML siempre han sido dolorosos. No son exactamente divertidos a la hora de crear el marcado y pueden resultar difíciles a la hora de aplicarles estilos —especialmente si quieres que sean coherentes en múltiples navegadores y que encajen con el aspecto general de tu sitio. Y rellenarlos puede ser frustrante para los usuarios finales, incluso si se han creado con cuidado y consideración para que sean tan usables y accesibles como sea posible. Crear un buen formulario es más limitar los daños que crear una experiencia de usuario agradable.
Cuando HTML 4.01 se convirtió en recomendación estable la web era un lugar mayoritariamente estático. Sí, había algún formulario de comentarios aquí y allá y algún que otro script de libro de visitas, pero en general los sitios web estaban para que los visitantes, simplemente, leyesen. Desde entonces la web ha evolucionado. Para muchas personas el navegador se ha convertido en una ventana a un mundo de aplicaciones complejas, basadas en la web que tratan de aportar una experiencia casi de escritorio.

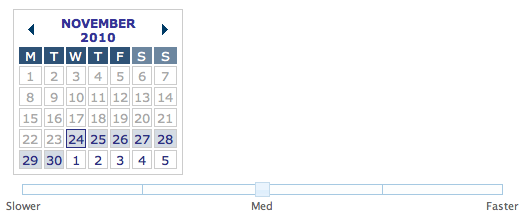
Figura 1: Algunos elementos de formulario complejos y no nativos, creados con JavaScript
Para satisfacer la necesidad de esos elementos más sofisticados necesarios para estas aplicaciones, los desarrolladores han estado aprovechando bibliotecas y frameworks JavaScript (como jQueryUI o YUI). Estas soluciones han madurado sin duda en los últimos años, aportando una gran funcionalidad a las páginas web, e incluso comienzan a incorporar soporte para lectores de pantalla a través de tecnologías puente como WAI-ARIA. Pero, en esencia, son una solución para compensar los limitados controles disponibles en HTML. “Imitan" los widgets más complejos (como los selectores de fecha y los controles deslizantes) añadiendo capas de marcado adicionales (no siempre semánticas) y una gran cantidad de código JavaScript al principio de las páginas.
HTML5 pretende estandarizar algunos de los controles ricos más comunes, haciéndolos nativos en el navegador y eliminando la necesidad de estas soluciones cargadas de scripts.
Nuestro ejemplo
Para ilustrar algunas de las nuevas características, este artículo viene acompañado de un >ejemplo básico de formularios HTML5. No pretende representar un formulario “real” (tendrías apuros para encontrar una situación en la que tengas necesidad de todas las nuevas características en un solo formulario), pero debería dar una buena idea del aspecto y comportamiento de los diversos nuevos aspectos.
Nota: la imagen y apariencia de los nuevos controles de formulario y los mensajes de validación difiere de navegador a navegador, por lo que para dar un estilo razonablemente consistente en múltiples navegadores todavía necesitará de cuidadosa consideración.
Nuevos controles de formulario
Como los formularios son la herramienta principal para la entrada de datos en aplicaciones web y los datos que se desea recopilar se han vuelto más complejos, ha sido necesario crear un elemento de entrada con mayor capacidad, para recoger estos datos con más semántica y mejor definición y permitir una gestión de errores y validación más fácil y más eficaz.
<input type="number">
El primer nuevo tipo de entrada que discutiremos es el de números:
<input type="number" … >Esto crea un tipo especial de campo de entrada para la entrada de números. En la mayoría de navegadores que lo soportan se presenta como un campo de entrada de texto con un control que permite incrementar y disminuir su valor.

Figura 2: Un tipo de entrada numérico
<input type="range">
Crear un control deslizante que permita elegir entre una gama de valores era un proceso complicado y una propuesta semánticamente dudosa, pero con HTML5 es fácil: simplemente se usa el tipo de entrada de rangos.
<input type="range" … >
Figura 3: Un tipo de entrada de rangos
Ten en cuenta que, por defecto, esta entrada no suele mostrar el valor seleccionado, ni siquiera el rango de valores que cubre. Los autores deben comunicarlos a través de otros medios. Por ejemplo, para mostrar el valor actual, podríamos usar un elemento de salida junto con algo de JavaScript para actualizar su resultado cada vez que el usuario interactúe con el formulario.
<output onforminput="value=weight.value"></output><input type="date"> y otros controles de fecha y hora
HTML5 tiene diferentes tipos de entrada para la creación de selectores complejos de fecha y hora, por ejemplo, como los selectores de fecha que se ven en casi todos los sitios de reservas de vuelos o trenes. Estos solían crearse usando parches nada semánticos, por lo que es fantástico disponer de maneras estándares y fáciles de hacerlo. Por ejemplo:
<input type="date" … >
<input type="time" … >Respectivamente, crean un selector de fecha plenamente funcional y una entrada de texto que contiene un separador para horas, minutos y segundos (dependiendo del atributo de paso especificado) que sólo permite introducir un valor de tiempo.

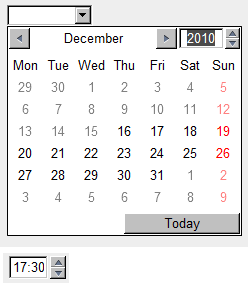
Figura 4: Tipos de entrada de fecha y hora
Pero la cosa no termina ahí - hay otros tipos de entrada disponibles relacionados:
datetime: combina la funcionalidad de los dos que hemos visto anteriormente, lo que permite elegir una fecha y una horamonth: permite elegir un mes, almacenado internamente como un número entre 1 y 12, aunque los diferentes navegadores pueden dar mecanismos más elaborados de selección, como listas de desplazamiento con los nombres de los mesesweek: permite elegir semana, almacenada internamente con el formato 2010-W37 (semana 37 del año 2010), mediante un selector de fechas similar a las que ya hemos visto
<input type="color">
Este tipo de entrada muestra un selector de color. La implementación de Opera permite al usuario elegir entre una variedad de colores, introducir valores hexadecimales directamente en un campo de texto o invocar el selector de color nativo del sistema operativo.

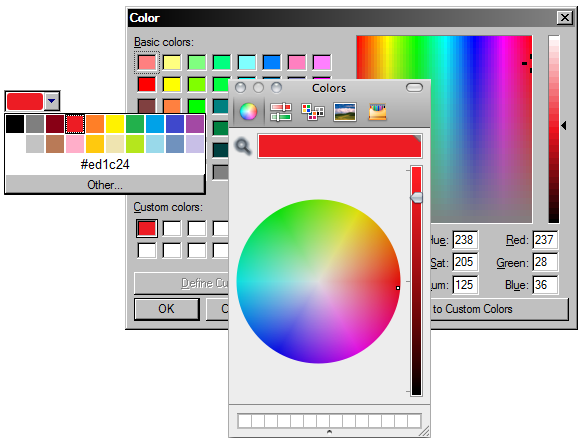
Figura 5: Una entrada de color y los selectores de color nativos de Windows y OS X
<input type="search">
Podría discutirse que el tipo de entrada de búsqueda no es más que una entrada con un estilo diferente. Se supone que los navegadores tienen que dar estilo a estas entradas igual que la funcionalidad de búsqueda del sistema operativo correspondiente. Más allá de esta consideración puramente estética, sin embargo, sigue siendo importante señalar que marcar explícitamente los campos de búsqueda abre la posibilidad de que los navegadores, tecnologías de asistencia o robots automáticos hagan algo inteligente con estas entradas en el futuro. Por ejemplo, un navegador podría ofrecer al usuario una opción para crear automáticamente una búsqueda personalizada para un sitio específico.

Figura 6: Una entrada de búsqueda tal y como aparece en Opera en OS X
El elemento <datalist> y el atributo list
Hasta ahora hemos estado acostumbrados a utilizar elementos <select> y <option> para crear desplegables de opciones para que elijan nuestros usuarios. Pero ¿y si queremos crear una lista que permita a los usuarios elegir entre una lista de opciones sugeridas pero a la vez ser capaz de escribir el suyo propio? Eso requiere más scripting incómodo. Pero ahora puedes usar, simplemente, el atributo list para conectar una entrada corriente a una lista de opciones, definida dentro de un elemento <datalist>.
<input type="text" list="mydata" … >
<datalist id="mydata">
<option label="Mr" value="Mister">
<option label="Mrs" value="Mistress">
<option label="Ms" value="Miss">
</datalist>
Figura 7: Creación de un elemento de entrada con sugerencias usando datalist
<input type="tel">, <input type="email"> y <input type="url">
Como sus nombres indican, estos nuevos tipos de entrada se refieren a números de teléfono, direcciones de correo electrónico y URLs. Los navegadores las muestran como entradas de texto de formulario comunes, pero señalar explícitamente qué tipo de texto esperamos en estos campos tiene un papel importante en la validación de formularios del lado del cliente. Además, en ciertos dispositivos móviles el navegador cambiará de la entrada de texto habitual en el teclado en pantalla a variantes más relevantes al contexto. Una vez más, es concebible que en el futuro los navegadores se aprovechen más de estas entradas marcadas explícitamente para ofrecer funcionalidades adicionales como autocompletar direcciones de correo electrónico y números de teléfono basándose en la lista de contactos del usuario o su libreta de direcciones.
Nuevos atributos
Además de los tipos de entrada nuevos completamente, HTML5 define una serie de nuevos atributos para los controles de formulario que ayudan a simplificar algunas tareas comunes y precisar los valores esperados para determinados campos de entrada.
placeholder
Un truco común de la usabilidad en formularios web es tener contenido de relleno en los campos de entrada de texto. Por ejemplo, para dar más información sobre el tipo esperado de información que queremos que el usuario introduzca, que desaparece cuando el control de formulario adquiere el foco. Esto requería algo de JavaScript (borrar el contenido del campo de formulario con foco y volver al texto por defecto si el usuario abandona el campo sin introducir nada), ahora podemos simplemente utilizar el atributo placeholder:
<input type="text"… placeholder="John Doe">
Figura 8: Una entrada de texto con un valor de relleno
autofocus
Otra característica común para la que antes dependíamos de scripting es hacer que un campo de formulario adquiera el foco de forma automática cuando se carga una página. Esto ahora se puede conseguir con el atributo autofocus:
<input type="text" autofocus … >Ten en cuenta que no deberías tener más de un control de formulario autofocus en una página. Además, hay que utilizar este tipo de funcionalidad con precaución, en situaciones en que el formulario representa la principal área de interés en una página. Una página de búsqueda es un buen ejemplo: si no hay una gran cantidad de contenido y texto explicativo, tiene sentido dar foco automáticamente a la entrada de texto del formulario de búsqueda.
min y max
Como su propio nombre indica, este par de atributos permiten establecer un límite inferior y superior para los valores que se pueden introducir en un campo de formulario numérico, como los tipos de entrada numéricos, de rango, fecha y hora (sí, hasta se pueden utilizar para establecer los límites superior e inferior para las fechas: por ejemplo, en un formulario de reserva de viajes podrías limitar el selector de fechas para que sólo permita al usuario seleccionar fechas futuras). Para entradas range, de hecho min y max son necesarios para definir los valores que se devuelven cuando se envía el formulario. El código es bastante simple e intuitivo:
<input type="number" … min="1" max="10">step
El atributo step se puede utilizar con un valor de entrada numérico para dictar la granularidad de los valores que se pueden introducir. Por ejemplo, es posible que desees que los usuarios introduzcan una hora determinada, pero sólo en incrementos de 30 minutos. En este caso, podemos usar el atributo step, teniendo en cuenta que para entradas time el valor del atributo está en segundos:
<input type="time" … step="1800">Nuevos mecanismos de salida
Además de los nuevos controles de formulario con que los usuarios puedan interactuar, HTML5 define una serie de nuevos elementos específicamente destinados a mostrar y visualizar información al usuario.
output
Ya hemos mencionado el elemento output al hablar de range: este elemento sirve como una forma de mostrar un "resultado de cálculo", o más generalmente para proporcionar un resultado explícitamente identificado de un script (en lugar de simplemente meter un poco de texto en en un span o div cualquiera con innerHTML, por ejemplo). Para hacer aún más explícito con qué controles de formulario específicos está relacionado, podemos, de forma similar a label, pasar una lista de ids en el atributo opcional for del elemento.
<input type="range" id="rangeexample" … > <output onforminput="value=rangeexample.value"
for="rangeexample"></output><progress> y <meter>
Estos dos nuevos elementos son muy similares y ambos tienen como resultado un indicador o barra que se presenta al usuario. La distinción está en su propósito. Como sugiere su nombre, progress está destinado a representar una barra de progreso para indicar el porcentaje de realización de una tarea en particular, mientras que meter es un indicador más general de una medida escalar o valor fraccionario.

Figura 9: Una barra indicadora de progreso
Validación
La validación de formularios es muy importante tanto en el lado del cliente como en el del servidor, para ayudar a los usuarios legítimos a evitar y corregir errores, y para evitar que usuarios maliciosos envíen datos que puedan causar daños a nuestra aplicación. Como ahora los navegadores pueden tener una idea del tipo de valores que se espera de los diferentes controles de formulario (ya sea su tipo, o cualquier límite superior o inferior asignado a valores numéricos, fechas y horas), también puede ofrecer validación de forma nativa: otra tarea tediosa para la que, hasta ahora, los autores debían escribir páginas y páginas de JavaScript o usar bibliotecas o scripts de validación ya existentes.
Nota: para poder validar controles de formulario, estos deben tener atributo name, ya que sin este no se enviarían como parte del formulario.
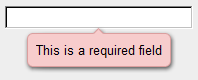
required
Uno de los aspectos más comunes de la validación de formularios es comprobar el cumplimentado de los campos obligatorios: no permitir que se envíe un formulario hasta que se hayan introducido determinados tipos de información. Esto se consigue ahora simplemente añadiendo el atributo required a cualquier elemento input, select o textarea.
<input type="text" … required>
Figura 10: La validación de lado de cliente de Opera en acción, mostrando un error para un campo obligatorio que se había dejado vacío
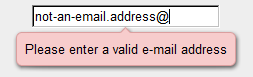
type y pattern
Como hemos visto, los autores pueden especificar el tipo de entradas que esperan de sus campos de formulario: en lugar de simplemente definir entradas de texto, los autores pueden crear explícitamente entradas para cosas como números, direcciones de correo electrónico y URLs. Como parte de la validación en el lado del cliente, los navegadores ahora pueden revisar que lo que ha introducido el usuario en estos campos más específicos coincide con la estructura esperada: en esencia, los navegadores evalúan los valores entrados contra un patrón incorporado que define cómo son las entradas válidas en esos controles y advertirán al usuario cuando su entrada no coincida con esos criterios.

Figura 11: El mensaje de error de Opera para direcciones de correo no válidas en un control email
Para otros campos de entrada de texto que, de todas formas, tengan que seguir una estructura determinada (por ejemplo, formularios de inicio de sesión, donde los nombres de usuario sólo puedan contener una secuencia específica de letras minúsculas y números), los autores pueden utilizar el atributo pattern para especificar su propia expresión regular personalizada.
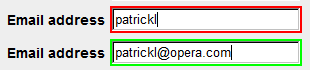
<input type="text" … pattern="[a-z]{3}[0-9]{3}">Dar estilo con CSS
En concierto con la validación de formularios incorporada de HTML5, el módulo básico de interfaz de usuario de CSS3 define una serie de nuevas pseudo-clases que se pueden utilizar para diferenciar los campos obligatorios y para cambiar la apariencia de los controles de formulario de forma dinámica en función de si se han o no rellenado en forma correcta:

Figura 12: Estilos :valid e :invalid aplicados dinámicamente a medida que se entra una dirección de correo electrónico
¿Multinavegador?
En el navegador de escritorio, Opera cuenta actualmente con la implementación más completa de los nuevos tipos de entrada y de la validación nativa del lado del cliente, pero el soporte también está en la hoja de ruta de todos los principales navegadores, por lo que no pasará mucho tiempo antes de que podamos aprovechar estas nuevas y poderosas herramientas. Pero, ¿y en las versiones antiguas de los navegadores?
Por diseño, los navegadores que no entienden los nuevos tipos de entrada (como date o number) simplemente recurrirán a tratarlos como entradas de texto estándar: no tan fáciles de usar como sus avanzadas contrapartes HTML5, pero por lo menos permiten que se cumplimente el formulario. Sin embargo, como con la mayoría de las nuevas funcionalidades de HTML5, podemos ofrecer un plan alternativo más agradable para los usuarios de navegadores que no aún no están al corriente con los formularios HTML5 con detección básica de características en JavaScript, si es necesario, procediendo a la carga de bibliotecas JavaScript externas para "simular" el soporte para widgets de control más complejos y validación. De esta manera, podemos escribir código para el futuro, sin descuidar a ninguno de nuestros usuarios.








