36. Posicionamiento estático y relativo con CSS
Tommy Olsson. 26 de septiembre del 2008. Última modificación: 18 de septiembre de 2013 (equipo docente del grado de Multimedia). Publicado en: en línea, composición, columna, bloque, IE
En este apartado explicaremos con exhaustividad el modo como se puede utilizar CSS para posicionar elementos HTML en el lugar deseado de una página con la propiedad position (posicionar) de CSS y algunas propiedades relacionadas.
La propiedad position de CSS tiene cuatro valores lícitos (aparte del omnipresente inherit): static (estático), relative (relativo), absolute (absoluto) y fixed (fijo). Estos valores tienen un impacto muy importante sobre la manera en que se representa un elemento. Los valores static y relative están muy relacionados, y en este apartado los estudiaremos con gran detalle. Los valores absolute y fixed también están muy relacionados, pero de momento los dejaremos para el próximo apartado.
Los contenidos de este apartado son los siguientes:
- 36.1. El maravilloso mundo de los rectángulos
- 36.2. Posicionamiento estático
- 36.2.1. Disposición de cajas de bloque
- 36.2.2. Disposición de cajas en línea
- 36.3. Posicionamiento relativo
- Resumen
- Preguntas de repaso
36.1. El maravilloso mundo de los rectángulos
Para empezar, recapitularemos un poco todo lo que hemos dicho en el apartado anterior, dedicado a los elementos flotantes y al clearing, sobre el CSS y las cajas HTML. Un documento HTML consiste en un número de elementos salpicados con datos de caracteres (texto). Cuando un documento de este tipo se reproduce en una pantalla de ordenador o en una copia impresa, estos elementos generan cajas rectangulares. De la misma manera que un conjunto de elementos HTML se divide en elementos de bloque y elementos en línea, las cajas CSS también pueden ser básicamente cajas de bloque o cajas en línea. Por defecto, la hoja de estilos del agente de usuario integrado de un navegador hace que los elementos HTML de bloque, como p y div, generen cajas de bloque, mientras que los elementos en línea, como strong y span, generan cajas en línea. Podemos utilizar la propiedad display para controlar el tipo de caja que se generará.
Ved también
Podéis ver el apartado 35 de este módulo.
Las cajas generadas por los elementos de un documento se disponen según una serie de normas claramente definidas según la especificación CSS2.1. Estas reglas están escritas para las relativamente escasas personas que escriben software para navegadores con el fin de que puedan saber cómo funciona el CSS, pero no para aquéllos de nosotros que diseñamos páginas web para ganarnos la vida o como afición. ¡Por ello existe todo este curso! Como resultado, la especificación puede ser un tanto difícil de entender. En este apartado, intentaremos explicar los conceptos básicos de una manera que resulte apropiada para los diseñadores y desarrolladores de webs.
36.2. Posicionamiento estático
De hecho, este nombre no es nada adecuado. En realidad, los cuadros con position:static no se "posicionan" en el sentido del CSS. Simplemente se disponen en el orden en el que aparecen en el etiquetado y ocupan todo el espacio que necesitan; éste es el comportamiento por defecto que se da cuando no se aplica ningún CSS al HTML.
Existen algunas diferencias fundamentales en la manera como se distribuyen las cajas de bloque en comparación con la distribución de las cajas en línea; por tanto, examinaremos los dos tipos uno a uno. Empezaremos con las cajas de bloque porque son más sencillas.
36.2.1. Disposición de cajas de bloque
Si no aplicamos ninguna declaración CSS concreta, las cajas de bloque se disponen verticalmente de arriba abajo en el orden en el que aparecen en el etiquetado. Cada caja es normalmente tan ancha como el documento (el elemento body), pero incluso si las hacemos más estrechas, éstas no se distribuirán una al lado de la otra aunque haya espacio, sino que se seguirán situando la una bajo la otra. Podéis imaginároslo como si cada caja de bloque tuviera un salto de línea implícito antes y después, ya que así se garantiza que tendrá una "línea" propia.
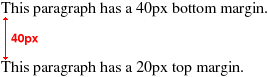
La distancia vertical entre dos cajas de bloque se controla con la propiedad margin-bottom (margen-inferior) de la primera caja y la propiedad margin-top (margen-superior) de la segunda caja (en este curso ya hemos visto cómo manipular estas propiedades). Para las cajas del flujo normal, es decir, las cajas que no son flotantes o que no tienen un posicionamiento absoluto, los márgenes verticales entre dos cajas de bloque adyacentes se superpondrán, de manera que el resultado final no será la suma de los dos márgenes, sino el mayor de los dos, tal como se puede ver en la figura 1 que se muestra más adelante.
Mirad el siguiente fragmento de HTML:
<p style="margin-bottom:40px">This paragraph has a 40px bottom margin.</p>
<p style="margin-top:20px">This paragraph has a 20px top margin.</p>
Cuando se muestra en un navegador, los márgenes se superponen como se puede ver en la figura 1.

Figura 1. Los márgenes se superponen y la distancia entre los dos es de 40 píxeles, y no de 60 píxeles.
Una caja de bloque incluirá sólo otras cajas de bloque o sólo cajas en línea. Si un elemento de bloque contiene una mezcla de hijos de bloque y en línea (algo permitido pero semánticamente cuestionable), se generará lo que se conoce como cajas de bloque anónimas para incluir las cajas hijas insertadas, de manera que la madre contenga sólo cajas de bloque.
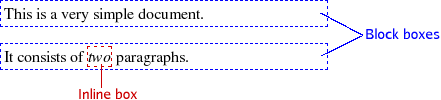
Podéis especificar las dimensiones de una caja de bloque con las propiedades width (anchura) y height (altura). También podéis especificar los márgenes vertical y horizontal. El valor inicial (por defecto) para width y height es auto, y el valor inicial para las propiedades de margen es 0. Estos factores combinados significan que una caja de bloque será por defecto tan ancha como su madre, como muestra la figura 2.

Figura 2. Las cajas de bloque se distribuyen verticalmente.
36.2.2. Disposición de cajas en línea
Nota
Este subapartado puede ser difícil de entender si no tenéis mucha experiencia con CSS, de modo que quizá deberéis leerlo unas cuantas veces, pero tampoco os debe preocupar. La experimentación por vuestra cuenta es probablemente la mejor manera para entender bien todas estas cuestiones; sólo es necesario que a la hora de hacer las pruebas utilicéis un buen navegador compatible con los estándares, como Opera o Firefox.
Las cajas en línea se generan por defecto a partir de los elementos HTML en línea, pero también hay cajas en línea anónimas generadas para incluir el contenido de texto de los elementos.
Las cajas en línea se distribuyen horizontalmente, una después de otra, en el orden en el que aparecen en el etiquetado. Según la propiedad direction, los cuadros insertados se distribuirán de izquierda a derecha (direction:ltr) o de derecha a izquierda (direction:rtl). La dirección de izquierda a derecha se utiliza, por ejemplo, con los idiomas europeos, mientras que la de derecha a izquierda se utiliza con idiomas como el árabe y el hebreo.
El grupo de cajas en línea que forman una línea en la pantalla (o en el papel) está contenido en otro rectángulo más, que se conoce como caja de línea. Las cajas de línea se distribuyen verticalmente en su bloque madre, sin ningún espacio entre ellas. Podemos modificar la altura de las cajas de línea con la propiedad line-height.
Para las cajas en línea no podemos especificar ninguna dimensión. Podemos especificar los márgenes horizontales, pero no los verticales.
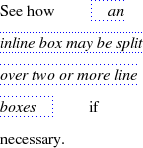
Si es necesario, una caja en línea se puede dividir en varias cajas en línea distribuidas por dos o más cajas de línea. Cuando se produce una división de este tipo, todos los márgenes horizontales y separaciones, y todos los bordes verticales, se aplicarán sólo antes de la primera caja y después de la última caja. Imaginémonos un documento con la regla siguiente para los elementos em:
em {
margin: 0 2em;
padding: 0 1em;
border: 1px dotted blue;
}Con esto se obtendrá una composición similar a la que se puede ver en la figura 3, en la que los elementos con estilo se dividen en múltiples líneas.

Figura 3. Los márgenes, la separación y el borde no se aplican donde se produce la rotura.
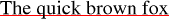
La alineación vertical de las cajas en línea dentro de la caja de línea que las contiene está determinada por la propiedad vertical-align (alineación-vertical). El valor por defecto es baseline, lo que significa que las cajas en línea se alinean de manera que sus líneas base de texto quedan alineadas. La línea base es la línea imaginaria sobre la que se sitúan las letras sin astas descendentes. Esta línea se sitúa un poco por encima de la parte inferior de la caja de línea para dejar espacio para las astas ascendentes de las letras en minúsculas, tal como muestra la figura 4.

Figura 4. Las letras se sitúan sobre la línea base imaginaria.
Observad que la propiedad vertical-align se aplica sólo a las cajas en línea y a las celdas de tabla, y no se hereda. La figura 5 muestra algunas imágenes pequeñas con diferentes alineaciones verticales.

Figura 5. Las imágenes situadas con los valores de la propiedad vertical-align del CSS
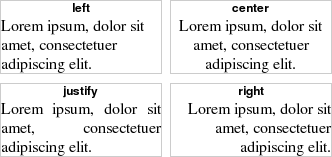
Cuando la anchura total de las cajas en línea en una caja de línea es inferior a la anchura de la caja de línea en sí, la alineación vertical se controla con la propiedad text-align. Con text-align:justify (alinear texto: justificar) se inserta un espacio adicional entre las cajas en línea, si es necesario, para alinear el contenido a la izquierda y a la derecha. Esta propiedad se aplica a las cajas de bloque, a las celdas de tablas y a los bloques en línea, y se hereda. La figura 6 muestra el resultado de aplicar valores diferentes de la propiedad text-align al texto que hay en el interior de las celdas de una tabla.

Figura 6. Controlar la alineación del texto con la propiedad text-align
36.3. Posicionamiento relativo
El posicionamiento relativo es un sistema de posicionamiento de CSS, pero está más relacionado con el "posicionamiento" estático que con sus primos-hermanos: el posicionamiento absoluto y el fijo.
Un elemento con position:relative se coloca en principio igual que cualquier elemento estático; de bloque o insertado. Pero entonces sucede algo muy interesante: la caja generada se desplaza según las propiedades top, bottom, left y right.
Lo que hay que recordar sobre el posicionamiento relativo es que sólo se desplaza la caja generada. El elemento sigue estando allí donde estaba en el flujo del documento estático. Aquí es donde "ocupa espacio" respecto a los otros elementos. Eso significa que la caja desplazada puede acabar encima de otras cajas de elementos, ya que éstas siguen actuando como si el elemento con un posicionamiento relativo se hubiera quedado donde debía estar antes de aplicar el posicionamiento. Respecto al flujo del documento, el elemento no se ha movido; es sólo el resultado visual final lo que muestra la caja desplazada. Veamos cómo funciona en la práctica.
Copiad el siguiente código HTML en un documento nuevo del editor de textos que más os guste y guardadlo con el nombre
relative.html.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Relative Positioning</title> </head> <body> <p>Lorem ipsum dolor sit amet consectetuer adipiscing elit. Curabitur feugiat feugiat purus. Aenean eu metus. Nulla facilisi. Pellentesque quis justo vel massa suscipit sagittis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Quisque mollis, justo vel rhoncus aliquam, urna tortor varius lacus, ut tincidunt metus arcu vel lorem. Praesent metus orci, adipiscing eget, fermentum ut, pellentesque non, dui. Sed sagittis, <span>metus a semper</span> dictum, sem libero sagittis nunc, vitae adipiscing leo neque vitae tellus. Duis quis orci quis nisl nonummy dapibus. Etiam ante. Phasellus imperdiet arcu at odio. In hac habitasse platea dictumst. Aenean metus. Quisque a nibh. Morbi mattis ullamcorper ipsum. Nullam odio urna, feugiat sed, bibendum sed, vulputate in, magna. Nulla tortor justo, convallis iaculis, porta condimentum, interdum nec, arcu. Proin lectus purus, vehicula et, cursus ut, nonummy et, diam.</p> </body> </html>Abrid el archivo con vuestro navegador web para ver qué aspecto tiene en este momento; deberíais ver sólo un párrafo de texto normal.
Cread un documento nuevo en vuestro editor, copiad el código CSS siguiente y guardad el archivo con el nombre
style.css.p { width: 20em; } span { background-color: lime; }Enlazad la hoja de estilo en el documento HTML insertando la línea siguiente justo antes de la etiqueta
</head>.<link rel="stylesheet" type="text/css" href="style.css">Guardad los dos archivos y actualizad la página en el navegador. Hemos conseguido que el párrafo sea más estrecho para que los saltos de línea estén siempre en la misma posición incluso cuando la ventana del navegador sea pequeña. Ahora el elemento
spantiene un color de fondo un poco chillón para hacerlo más visible.A continuación, modificaremos la hoja de estilos añadiendo tres declaraciones a la regla para el elemento
span:span { position: relative; top: 1em; left: 2em; background-color: lime; }Guardad y volved a cargar la página en el navegador para ver los efectos del posicionamiento relativo.
Habéis desplazado el elemento span tanto vertical como horizontalmente. Observad que queda superpuesto sobre la línea de texto siguiente y que en el lugar donde se encontraba ahora hay un espacio vacío.
La manera como se ha desplazado la caja generada quizá no era la que esperabais de este código. Habéis especificado top:1em, pero la caja se ha desplazado hacia abajo. Además, la caja también se ha desplazado hacia la derecha a pesar de haber especificado left:2em. ¿Por qué?
La clave para entender el funcionamiento de estas propiedades con el posicionamiento relativo es darse cuenta de que especifican el borde en el que se aplica el movimiento, y no la dirección del movimiento. Es decir, que la propiedad top desplaza la caja en relación con su borde superior, la propiedad left lo desplaza en relación con su borde izquierdo, y así sucesivamente. La caja se aleja del borde especificado; por lo tanto, top:1em desplaza el cuadro 1 em desde la posición superior, es decir, hacia abajo. Los números negativos desplazan el cuadro en la dirección opuesta y, por lo tanto, bottom:-1em es lo mismo que top:1em.
Eso nos lleva a otra conclusión: no tiene ningún sentido especificar al mismo tiempo una propiedad top y una propiedad bottom (o left y right) para el mismo elemento. Las reglas del CSS dicen que si se especifica top, entonces bottom se debe ignorar. Respecto al movimiento horizontal, esto depende de la propiedad direction. Si se especifican left y right al mismo tiempo, en un entorno de izquierda a derecha se ignora right y en un entorno de derecha a izquierda se ignora left.
El ejemplo que hemos visto explica el posicionamiento relativo, pero no parece muy útil, ¿verdad? Así pues, ¿para qué sirve el posicionamiento relativo? Echemos un vistazo a un ejemplo más complicado.
36.3.1. Disposición de múltiples columnas con requisitos de orden en el código fuente
Aviso: este ejemplo es un tanto complejo. Si es la primera vez que entráis en el mundo del CSS, os puede parecer incluso algo descorazonador, pero lo iremos explicando a un ritmo muy pausado dejando bien claro qué es lo que hacemos en cada momento. Si todavía no habéis leído el apartado anterior, que habla de los elementos flotantes y del clearing, ahora sería un buen momento para hacerlo.
Ved también
Podéis ver el apartado 35 de este módulo.
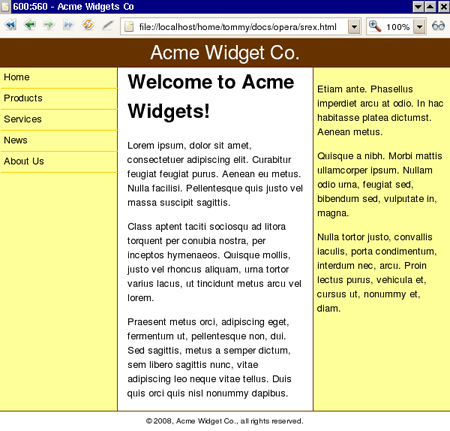
Hay un tipo de composición que es muy habitual en las páginas web. Incluye un encabezamiento, que normalmente contiene algún logotipo o insignia, bajo la que hay dos o más "columnas" una al lado de la otra. Al final suele haber un pie de página que ocupa toda la anchura, quizá con el aviso de copyright o la información de contacto. La figura 7 muestra un ejemplo de este tipo de composición.

Figura 7. Una composición típica con múltiples columnas entre un encabezamiento y un pie de página
En la Edad Oscura (la década de 1990), este tipo de distribución se solía crear con tablas. Esto es un uso inadecuado del etiquetado del HTML para finalidades presentacionales, nada aconsejable; por lo tanto, en este curso no lo enseñaremos. CSS ofrece maneras de conseguir esto mismo con display:table-cell y similares, pero esta solución tiene un inconveniente importante: no hay ninguna versión de Internet Explorer que lo acepte, de modo que tampoco la veremos. Sólo nos quedan dos opciones: los elementos flotantes y el posicionamiento absoluto. Estos dos métodos tienen ventajas e inconvenientes, pero si queréis un pie de página que ocupe toda la anchura y no sabéis de entrada qué columna será la más larga, entonces necesitaréis los elementos flotantes para garantizar la integridad del diseño.
El problema de los elementos flotantes es que sólo se desplazan hacia la derecha o la izquierda hasta que tocan el borde del bloque padre u otro elemento flotante. Esto quiere decir que las columnas flotantes deben aparecer en el orden correcto en el etiquetado. Pero algunas veces se quiere tener un orden presentacional diferente del orden del código fuente. Quizá os interese que el contenido aparezca antes de la navegación, por ejemplo, con el fin de mejorar la usabilidad de la navegación con el teclado y la optimización en motores de búsqueda. Esto se puede conseguir, incluso con elementos flotantes, haciendo un buen uso de los márgenes negativos y el posicionamiento relativo; veamos cómo hacerlo. Empezaremos con un documento HTML que nos servirá de base para ir trabajando.
Copiad el código siguiente en vuestro editor de textos y guardad el archivo con el nombre
layout.html.<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Static and Relative Positioning</title> <link rel="stylesheet" type="text/css" href="layout.css"> </head> <body> <div id="header">Header</div> <div id="main">Main content</div> <div id="sidebar">Sidebar</div> <div id="nav">Navigation</div> <div id="footer">Footer</div> </body> </html>A continuación, crearemos el embrión de una hoja de estilos. Copiad el código siguiente en vuestro editor de textos y guardad el archivo con el nombre
layout.css.#header { background-color: #369; color: #fff; } #sidebar { background-color: #ff6; } #nav { background-color: #ddd; } #footer { border-top: 1px solid #369; }Guardad los dos archivos y cargad la página en el navegador. Las cinco divisiones aparecen en orden, de arriba abajo.
Imaginaos que el departamento de diseño ha especificado que la navegación debe ir a la izquierda, la barra lateral a la derecha y el contenido principal en la columna de en medio. El encabezamiento y el pie de página deben ocupar toda la anchura de la página, pero no sabemos cuál de las tres columnas será la más larga. El orden del código fuente viene determinado por los expertos en accesibilidad y usabilidad y no es negociable. ¿Cómo se pueden combinar todos estos requisitos para conseguir una composición que funcione?
Para que funcione, deberéis añadir un elemento adicional al etiquetado. Es inevitable, pero un elemento adicional es algo que no os debería preocupar demasiado. Necesitaréis un elemento que envuelva las tres "columnas".
Insertad las dos líneas destacadas en el documento HTML:
<div id="header">Header</div> <div id="wrapper"> <div id="main">Main content</div> <div id="sidebar">Sidebar</div> <div id="nav">Navigation</div> </div> <div id="footer">Footer</div>Los diseñadores (que, por suerte, son conscientes de la accesibilidad y de la independencia de dispositivo) han estipulado que la navegación debe tener una anchura de 12 em y la barra lateral, de 14 em. La columna con el contenido principal debe tener una anchura fluida, de manera que la composición se adapte a diferentes tamaños de ventanas, ya que las composiciones con una anchura fija no son demasiado fáciles de utilizar por el usuario. Para evitar que las líneas de texto sean demasiado largas y dificulten la legibilidad, deberéis limitar la composición a una anchura máxima. Para evitar el solapamiento en ventanas sumamente estrechas, también deberéis limitar la composición a una anchura mínima. Dentro de estas limitaciones, la composición se debe centrar horizontalmente en la ventana del navegador.
A continuación, asignad las anchuras a la navegación y a la barra lateral y definid las limitaciones de anchura y el centrado general añadiendo las reglas siguientes al final del archivo CSS:
body{ margin: 0 auto; min-width: 40em; max-width: 56em; } #sidebar { width: 13em; padding: 0 0.5em; background-color: #ff6; } #nav { width: 11em; padding: 0 0.5em; background-color: #ddd; }Guardad los archivos y volved a cargarlos; deberíais ver la barra lateral amarilla y la navegación de color gris con las anchuras deseadas. Si la ventana del navegador es bastante ancha, también veréis que toda la página tiene una anchura limitada y que aparece centrada horizontalmente.
Intentad cambiar el tamaño de la ventana y mirad cómo se adapta la composición.
Nota
Si seguís los ejemplos con versiones de Internet Explorer hasta la 8 veréis resultados extraños, porque Internet Explorer tenía muchos errores de representación. En este ejemplo nos centraremos en la manera de hacer las cosas según los estándares.
Si observáis el código con atención, veréis que las anchuras están fijadas en 13 em y 11 em en lugar de 14 em y 12 em. Esto es así porque necesitamos un poco de separación horizontal; no queremos que el contenido de estas columnas toque los bordes, ya que no queda demasiado bien. La separación se añade a la anchura, con lo cual 13 em + 0,5 em + 0,5 em suman un total de 14 em, que es lo que queremos.
Crear columnas
Muy bien, ahora ya tenemos los componentes básicos, pero se muestran uno después de otro. Como queremos tres columnas, las deberemos empezar a hacer flotar.
Añadid las reglas siguientes a vuestro archivo CSS:
#main { float: left; } #sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; } #nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; }Con este código se hacen flotar las columnas, sí, pero no se muestran en el orden correcto. Además, la columna del contenido principal es demasiado estrecha. ¿Y qué ha pasado con el pie de página?
En primer lugar, nos encargaremos del pie de página. El problema es que hemos hecho flotar las tres columnas, con lo que han quedado fuera del flujo del documento. El pie de página queda justo debajo del encabezamiento y la caja de línea que contiene el texto se ha acortado, de manera que la palabra "Footer" aparece a la derecha de los elementos flotantes. Podemos solucionarlo haciendo que el pie de página esté a una cierta distancia de todas las columnas flotantes. Añadid la regla siguiente a vuestro archivo CSS:
#footer { clear: left; border-top: 1px solid #369; }Y ahora nos dedicaremos a las tres columnas. Lo haremos paso a paso, y durante un momento todo tendrá un aspecto horrible; pero no os desesperéis porque al final todo acabará bien.
La clave es el elemento de envoltorio. Definiremos unos márgenes izquierdo y derecho que se correspondan con las anchuras de las columnas laterales (la navegación y la barra lateral). La columna del contenido principal ocupará toda la anchura del envoltorio y las columnas laterales se desplazarán hacia el espacio que dejan vacío los márgenes. ¿Suena complicado? No os preocupéis, lo iremos haciendo poco a poco. En primer lugar definiremos los márgenes del envoltorio añadiendo la regla siguiente al archivo CSS:
#wrapper { margin: 0 14em 0 12em; padding: 0 1em; }Recordad que los valores de la propiedad
marginabreviada se especifican en el orden TRaBaLenguas, es decir:top(superior),right(derecho),bottom(inferior),left(izquierdo). Definimos los márgenes superior e inferior a 0, el margen derecho en 14 em (para la barra lateral) y el margen izquierdo en 12 em (para la navegación). También hemos añadido 1 em de separación horizontal porque no queremos que el contenido toque las columnas laterales, ya que debe respirar.El siguiente paso es hacer que la columna del contenido principal ocupe toda la anchura de su elemento envoltorio padre; el código también define un color de fondo chillón para esta columna, temporalmente:
#main { float: left; width: 100%; background-color: lime; }Guardad el archivo y volved a cargarlo; veréis una columna de contenido de color verde lima con la barra lateral y la navegación debajo. También veréis que hay mucho espacio en blanco a ambos lados. Lo que debemos hacer ahora es conseguir que nuestras columnas laterales se desplacen hacia este espacio en blanco.
De momento, nos dedicaremos a la barra lateral, que es flotante y ya tiene la anchura correcta, pero como la columna
#maintiene una anchura del 100% la barra lateral se desplaza hacia abajo. ¿Cómo podemos hacer que suba y se coloque al lado de#mainteniendo en cuenta que#mainocupa toda la anchura? Lo haremos en dos pasos: en primer lugar, la moveremos hacia arriba y, después, la desplazaremos hacia el margen.Para conseguir que la barra lateral flotante, que se ha desplazado hacia abajo, vuelva a ir hacia arriba, utilizaremos un truco muy ingenioso. Añadid lo siguiente a la regla
#sidebar:#sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; margin-left: -14em; }Guardad, volved a cargar y veréis que la barra lateral se encuentra ahora a la misma altura vertical que la columna del contenido. Con un margen izquierdo negativo igual a la anchura de la barra lateral, estamos moviendo el elemento hacia el interior del envoltorio y ya no se desplaza hacia abajo. El problema es que queda sobre el contenido.
Deberéis desplazarla hacia el margen sin que vuelva a ir hacia abajo, y aquí es donde entra en juego finalmente el posicionamiento relativo. Éste hace precisamente lo que queremos: desplaza la caja generada sin mover el elemento en sí. Añadid las propiedades destacadas del código siguiente a la regla para
#sidebar:#sidebar { float: left; width: 13em; padding: 0 0.5em; background-color: #ff6; margin-left: -14em; position: relative; left: 15em; }Observad que hemos tenido que desplazar el elemento 15 em, y no 14 em. Esto es así porque en el envoltorio hay 1 em de separación a la derecha que es necesario que superemos. La barra lateral ya se encuentra en el lugar donde debe estar: hacia el margen, al lado de la columna del contenido y bien alineada con los bordes derechos del encabezamiento y el pie de página.
Ahora debéis hacer lo mismo con la navegación; el procedimiento es similar, pero hay un pequeño detalle que debéis tener en cuenta. Mover y desplazar la barra lateral ha sido fácil porque los movimientos eran básicamente los mismos que la anchura de la columna: un margen negativo de 14 em y un desplazamiento de 14 em + 1 em hacia la derecha. Pero la columna de la navegación se debe mover por encima de la columna del contenido y entonces todavía se debe desplazar más hacia el margen.
Aquí nuestros aliados serán los porcentajes. Un valor de porcentaje en los márgenes de la columna de la navegación será relativo a la anchura de su padre, el envoltorio. Como queréis mover la columna hasta el extremo del envoltorio, añadid la propiedad destacada del código siguiente a la regla para
#nav:#nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; margin-left: -100%; }¡Ya lo tenemos! Guardad, volved a cargar y veréis la navegación sobre la parte izquierda de la columna del contenido. Todo lo que debéis hacer es desplazarla hacia el margen. Añadid las siguientes propiedades resaltadas a la regla para
#nav:#nav { float: left; width: 11em; padding: 0 0.5em; background-color: #ddd; margin-left: -100%; position: relative; right: 13em; }Aquí también la anchura de la navegación es de 12 em, pero tenemos 1 em de separación del envoltorio que debemos superar, por lo que es necesario que desplacemos la caja 13 em. Lo estáis desplazando hacia la izquierda, es decir, desde el borde derecho, y por ello utilizamos la propiedad
right.Eliminad el fondo de color verde lima de la columna del contenido y ya lo tendréis todo.
36.3.2. Otros usos del posicionamiento relativo
El uso más habitual del posicionamiento relativo no implica desplazar la caja generada. Esto puede sonar extraño: ¿por qué deberíais utilizar el posicionamiento relativo sin desplazar la caja? Explicaremos esta razón en el apartado siguiente porque también tiene que ver con el posicionamiento absoluto. Así pues, deberéis esperar un poco.
Definir position:relative (sin desplazar la caja) también puede ser útil con algunos problemas de representación extraños de Internet Explorer. Activa la famosa propiedad interna hasLayout, que tiene un impacto muy importante en la representación que hace Internet Explorer de los elementos.
Resumen
El posicionamiento estático es la manera por defecto de hacer las cosas. Las cajas de bloque se distribuyen verticalmente según el orden en el que aparecen en el código fuente, mientras que las cajas en línea se distribuyen horizontalmente en cajas en línea dentro de estas cajas de bloque.
El posicionamiento relativo permite desplazar la caja generada en una o dos dimensiones. El elemento sigue ocupando espacio como si fuera estático, pero la caja generada se puede desplazar a otra posición. El posicionamiento relativo se utiliza principalmente en combinación con elementos flotantes para crear composiciones en las que el orden de la presentación es diferente del orden del código fuente.
Preguntas de repaso
Preguntas a las que deberíais poder responder:
¿Qué sucede cuando dos márgenes adyacentes de un contexto de formato estático se superponen y uno o ambos márgenes son negativos?
Añadid un borde vertical entre cada una de las columnas laterales y la columna del contenido principal. Recordad que las tres columnas son flotantes, con lo cual la altura del elemento de envoltorio ha pasado a ser cero.
¿Cómo podéis hacer que todas las columnas tengan la misma altura (o que como mínimo lo parezca), de manera que los colores de fondo lleguen hasta el pie de página sea cual sea la columna más larga? (Consejo: buscad "faux columns" en vuestro motor de búsqueda preferido.)








