26. Pruebas de accesibilidad
Benjamin Hawkes Lewis. 26 de septiembre del 2008. Última modificación: 2 de agosto de 2017 (equipo docente del grado de Multimedia). Publicado en: usuario, personajes, verificador, prueba, inspeccionar.
Las pruebas de accesibilidad web son un subgrupo de las pruebas de usabilidad en las que los usuarios que se tienen en cuenta tienen discapacidades que afectan a su manera de utilizarlo. El objetivo final, tanto con respecto a la usabilidad como a la accesibilidad, es descubrir la facilidad con la que se puede utilizar un sitio web y utilizar esta información para mejorar futuros diseños e implementaciones.
La evaluación de la accesibilidad está más formalizada, en general, que las pruebas de usabilidad. Las leyes y la opinión pública desaprueban totalmente la discriminación de las personas con discapacidades. Para ser justos con todo el mundo, los gobiernos y otras organizaciones intentan cumplir varios estándares de accesibilidad de la web, como por ejemplo la legislación de la Sección 508 del Gobierno Federal de Estados Unidos y las directrices de accesibilidad del contenido web (WCAG) del W3C.
Ved también
Podéis ver la legislación de la Sección 508 y las directrices de accesibilidad del contenido web en el apartado anterior de este módulo didáctico.
No obstante, es importante distinguir entre cumplir un estándar y maximizar la accesibilidad de un sitio web. En una situación ideal, ambas cosas serían la misma, pero cualquier estándar puede fallar a la hora de cumplir con los objetivos siguientes:
Satisfacer las necesidades de todas las personas con discapacidades.
Encontrar el equilibrio entre las necesidades de las personas con diferentes discapacidades.
Hacer corresponder estas necesidades con las técnicas óptimas.
Utilizar un lenguaje claro para expresar las necesidades o las técnicas.
Estos puntos débiles pueden hacer que las personas con las mejores intenciones vayan por el mal camino y pueden ser aprovechados por los que pretenden la aprobación oficial de productos inaccesibles.
Además, la accesibilidad web es un objetivo y no una cuestión de sí o no. Es un nexo entre las necesidades humanas y la tecnología. A medida que nuestro conocimiento de las necesidades humanas vaya evolucionando y a medida que la tecnología se vaya adaptando a estas necesidades, los requisitos de accesibilidad cambiarán y los estándares actuales quedarán desfasados. Los diferentes sitios web, y las distintas webs, satisfarán necesidades diferentes con tecnologías diferentes. Los servicios de chat por voz, como Skype, son ideales para las personas ciegas, mientras que los servicios de chat por vídeo son una gran ayuda para los usuarios del lenguaje de signos.
A la hora de determinar la facilidad de uso de un producto, las discapacidades plantean unos retos especiales, ya que pueden introducir unos huecos adicionales entre usuarios y evaluadores. La evaluación de la accesibilidad debe tener en cuenta cómo se puede experimentar la web con los diferentes sentidos y con diferentes capacidades cognitivas, y también las distintas opciones de configuración inusuales y el software especializado que permitirá el acceso a la web a las personas con discapacidades concretas.
Si intentáis evaluar la usabilidad o la accesibilidad de vuestro sitio web, es muy difícil que os podáis poner en el lugar de un adolescente amante del cine o de un director de banco de 59 años que utilizan vuestro sitio, incluso antes de tener en cuenta las discapacidades. Pero ¿qué sucede si el adolescente amante del cine es sordo y necesita que las películas estén subtituladas? ¿Y si el director de banco es ciego y utiliza una tecnología especial (como un lector de pantalla) para interactuar con su entorno de escritorio y el navegador web con la que el evaluador no está nada familiarizado?
Las directrices y las herramientas de accesibilidad ayudan a salvar estas faltas de experiencia. A pesar de ello, no dejan de ser un complemento, y no una sustitución, para la imaginación empática, la ingenuidad técnica y las conversaciones con los usuarios.
En este apartado hablaremos de varios enfoques para evaluar la accesibilidad de la web, tanto desde la perspectiva del establecimiento de la conformidad formal como desde la perspectiva de la maximización de la accesibilidad.
Los contenidos de este apartado son los siguientes:
- 26.1. ¿Cuándo se deben realizar las pruebas?
- 26.2. Entender los requisitos
- 26.2.1. Requisitos externos
- 26.2.2. Detalles de la conformidad
- 26.2.3. Superar las expectativas
- 26.2.4. La importancia de la interfaz de usuario
- 26.2.5. Personajes con discapacidades
- 26.2.6. Elegir un estándar de accesibilidad
- 26.2.7. El espíritu de la ley
- 26.3. ¿Quién debe hacer las pruebas?
- 26.4. Pruebas avanzadas
- 26.5. Pruebas de usuario
- 26.5.1. Encontrar verificadores
- 26.5.2. Consideraciones prácticas
- 26.5.3. Elegir las tareas
- 26.5.4. Interpretar los resultados
- 26.6. Comunicar los resultados de las pruebas de accesibilidad
- Resumen
- Preguntas de repaso
26.1. ¿Cuándo se deben realizar las pruebas?
Uno de los dichos de siempre del mundo de la ingeniería de software es "probad pronto y probad a menudo". El hecho de realizar las pruebas al final de todo el proceso de desarrollo implica dos riesgos:
Los proyectos suelen durar más de lo previsto y tener un precio más alto del presupuestado. A causa de estas presiones, las pruebas se hacen normalmente con prisas, no se hacen o se ignoran.
Normalmente, supone más trabajo solucionar los problemas que se descubren una vez que el proceso ya está muy adelantado que hacerlo ya desde el principio.
Así pues, para garantizar la calidad y ahorrar tiempo y dinero, las evaluaciones de accesibilidad deberían empezar ya desde el primer momento del diseño del producto y se deberían incluir en todas las versiones de desarrollo siguientes hasta la entrega del producto acabado.
26.2. Entender los requisitos
Antes de empezar a evaluar la accesibilidad de un proyecto, debéis determinar cuáles son los requisitos clave teniendo en cuenta su entorno, el público al que va destinado y los recursos. Algunos requisitos vendrán impuestos por terceros como gobiernos y clientes; otros los podréis elegir por vuestra cuenta.
26.2.1. Requisitos externos
Normalmente los requisitos vienen impuestos desde fuera, como por ejemplo:
Gobiernos. Los requisitos adoptan normalmente la forma de una legislación general contra la discriminación de las personas con discapacidades, y muy pocas veces exigen el uso de un estándar concreto o enumeran unos requisitos precisos de conformidad. Una excepción importante es cuando la legislación obliga al sector público a utilizar un estándar concreto. Por ejemplo, la Sección 508 forma parte de la legislación de Estados Unidos y obliga a los sitios web producidos por agencias federales a satisfacer como mínimo un grupo concreto de requisitos definidos. La página de las políticas de la WAI relativas a la accesibilidad de la web ofrece una lista parcial de legislaciones similares. Pero si queréis saber exactamente qué obligaciones tenéis en vuestra jurisdicción, consultad a un abogado.
Políticas del cliente. Por ejemplo, Shell está intentando garantizar que sus sitios web cumplan el nivel de conformidad "Doble A" del WCAG 1.0, por lo que, si estáis desarrollando un sitio web para Shell, deberéis satisfacer (como mínimo) este estándar.
Utilidad como marketing. La conformidad con un estándar concreto, como por ejemplo la Sección 508, puede ayudar a vender un proyecto a clientes que se preocupan por la accesibilidad.
Política de accesibilidad interna en vuestra organización. Por ejemplo, los productos producidos para la BBC deben satisfacer las directrices de accesibilidad de la BBC v1.3.
26.2.2. Detalles de la conformidad
Es muy importante tener tan claro como sea posible cuáles son los requisitos externos. Algunos estándares de accesibilidad incorporan más de un nivel o tipo de conformidad, por lo que hay que concretar muy bien cuál es el que se exige. Por ejemplo, el WCAG 1.0 tiene tres niveles de conformidad:
Las personas con alguna discapacidad "no podrán acceder de ninguna manera a la información" de un documento que no supere el "nivel A".
Las personas con alguna discapacidad "lo tendrán difícil para acceder a la información" de un documento que no supere el nivel "Doble A".
Las personas con alguna discapacidad "encontrarán algunas dificultades para acceder a la información" de un documento que no supere el nivel "Triple A".
El borrador de WCAG 2.0 también incorpora tres niveles, pero las posibilidades de conformidad son más complicadas. Cuando un recurso forma parte de una serie de recursos que forman todo un proceso (por ejemplo la búsqueda, selección, compra y pago de un producto en una tienda en línea), el nivel de conformidad para todos los recursos de la serie es el del recurso con el nivel más bajo.
Las declaraciones de conformidad se deben basar en la tecnología de contenido "compatible con la accesibilidad". Para poder ser una tecnología de contenido compatible con la accesibilidad, una tecnología debe hacer lo siguiente:
Haber demostrado que funciona con la tecnología de asistencia de los usuarios.
Tener unos agentes de usuario (navegadores, conectores, etc.) que funcionen con la tecnología de asistencia de los usuarios y estar disponible para los usuarios con discapacidades sin ningún coste superior al que tiene un usuario sin ninguna discapacidad.
Tened en cuenta que en un entorno de intranet quizá sí podréis garantizar que estos agentes de usuario estarán disponibles para los usuarios, pero en la web será imposible. Por ejemplo, es posible que una aplicación se pueda utilizar sin ninguna tecnología comercial, pero que sea accesible sólo con lectores de pantalla con un conector comercial para el que la organización ha comprado una licencia. Esta aplicación podría ser conforme a las WCAG 2.0 cuando se utiliza en la intranet de la organización, pero no cuando se utiliza en la web pública.
El WCAG 2.0 también permite unas declaraciones de conformidad más limitadas. Un recurso no accesible puede ser conforme si se ofrece una alternativa accesible. Los editores pueden hacer una declaración de conformidad parcial cuando se añada contenido procedente de otras fuentes.
26.2.3. Superar las expectativas
La determinación de los requisitos externos debería ser sólo el principio de todo el proceso; estos requisitos se deberían considerar como los requisitos mínimos a los que hay que añadir unos objetivos más altos con el fin de maximizar la accesibilidad. Como evaluadores de accesibilidad, vuestra tarea es estimular la concienciación sobre la accesibilidad, ya que sois los expertos en el tema.
Cuando entreguéis un informe final, es posible que debáis distinguir los dos aspectos. Por ejemplo, las instrucciones de un cliente para un supermercado en línea pueden especificar que la tienda sea accesible para los usuarios ciegos. Teniendo en cuenta al público al que va dirigida, también deberíais evaluar si la tienda será accesible para usuarios con otras discapacidades.
Tened en cuenta que los requisitos externos de conformidad con un estándar concreto no impiden necesariamente la aplicación de directivas de buenas prácticas de otros estándares. Por ejemplo, podéis evaluar un sitio web de una agencia federal pensado para su uso por parte de personas de la tercera edad y que debe cumplir con la Sección 508. La Sección 508 estipula lo siguiente:
"§ 1194.22 (c) Las páginas web deben diseñarse de manera que toda la información que se transmita mediante colores esté disponible también sin colores, por ejemplo a partir del contexto o del etiquetado".
Esta disposición ayuda a los usuarios, que saben cómo adaptar la presentación del contenido de la web, pero no maximiza la accesibilidad de la presentación por defecto del contenido en la audiencia destino, ya que no garantiza que habrá el contraste suficiente entre los colores sugeridos. Por suerte, no hay nada que impida que un sitio web satisfaga este requisito y, además, satisfaga las disposiciones del siguiente nivel del borrador de las directrices de accesibilidad del contenido web 2.0.
Borrador de las directrices de accesibilidad del contenido web 2.0.
"1.4.3 Contraste (mínimo): El texto y las imágenes de texto tienen una relación de contraste de como mínimo 5:1, excepto en los casos siguientes (nivel AA):
Texto grande: El texto y las imágenes de texto de tamaño grande tienen una relación de contraste de 3:1 como mínimo.
Secundario: El texto o las imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son puramente decorativos, que son texto secundario en una imagen o que no son visibles para nadie, no tienen ningún requisito de contraste mínimo.
1.4.6 Contraste (mejorado): El texto y las imágenes de texto tienen una relación de contraste de como mínimo 7:1, excepto en los casos siguientes (nivel AAA):
Texto grande: El texto y las imágenes de texto de tamaño grande tienen una relación de contraste de 5:1 como mínimo.
Secundario: El texto o las imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son puramente decorativos, que son texto secundario dentro de una imagen o que no son visibles para nadie, no tienen ningún requisito de contraste mínimo.
Los criterios 1.4.3 y 1.4.6 se pueden satisfacer mediante un control de contraste disponible en la página o desde ésta".
Nota
Cuando habla del control de contraste, este criterio se refiere al hecho de que deberíais ofrecer una manera de cambiar los colores o una variación de alto contraste. Para comprobar los esquemas de control de contraste, podéis utilizar el analizador de contraste de color de Juicystudio.
Las WCAG 2.0 se están diseñando para que tengan una gran compatibilidad con versiones anteriores de otros estándares, especialmente WCAG 1.0 y la Sección 508.
26.2.4. La importancia de la interfaz de usuario
Pensad en la importancia que tiene el hecho de conseguir que la interfaz de usuario de un sitio web sea accesible. Aunque el contenido no esté disponible de una manera adecuada, una interfaz de usuario accesible puede ayudar a los usuarios a identificar el contenido de interés y solicitar ayuda externa para convertirlo a un formato en el que lo pueda utilizar. Por ejemplo, una persona con una discapacidad auditiva se puede encontrar con un vídeo de una charla o en un sitio donde se comparten vídeos sin subtítulos. Como la URL identifica el vídeo de una manera exclusiva, y como la persona puede seguir utilizando el reproductor para ver el vídeo, lo podrá enviar a un tercero, como por ejemplo el servicio gratuito Amara, para añadir subtítulos.
26.2.5. Personajes con discapacidades
Un enfoque ideal es integrar las discapacidades clave para vuestro proyecto directamente en los personajes que actuarán como usuarios: unos usuarios ficticios que harán de arquetipos para ver el modo como algunos tipos de usuarios particulares utilizarán un sitio web. Imaginémonos que estáis evaluando prototipos para un sitio donde se compartirán vídeos y que vuestros personajes incluyen:
James Smith, de 23 años, que está loco por el fútbol y que lo que desea por encima de cualquier otra cosa es compartir imágenes interesantes de deportes con sus amigos.
Sarah Maddison, de 34 años, una madre trabajadora que normalmente no tendría tiempo para dedicarse a visitar un sitio como éste. Pero resulta que su hija de tres años es muy aficionada a ver vídeos, y por eso Sarah quiere sentarse con ella y ayudarla a encontrar los vídeos adecuados que quiere ver.
Podéis seleccionar a estos personajes e incorporarles discapacidades, como por ejemplo:
discapacidad visual
daltonismo
ceguera
sordera
discapacidad auditiva
sordoceguera
epilepsia
dislexia
Por ejemplo, podéis decidir que James también es sordo y que quiere subtítulos de los comentarios que se escuchan en los vídeos, y que Sarah ve mal y tiene problemas para ver los tipos de letra de fantasía y el texto de tamaño muy pequeño. Estos personajes os sirven de guía para rechazar prototipos que no incluyan la utilidad de subtítulos en el reproductor de vídeo o que utilicen unos tipos de letra muy elaborados que exigirían imágenes.
How People with Disablities Use the Web de la WAI y Just Ask: Integrating Accessibility Throughout Design de Shawn Lawton Henry contienen otros ejemplos de personajes afectados por discapacidades que podéis utilizar para empezar a trabajar en este aspecto.
No debería ser necesario decirlo, pero no penséis que las personas con discapacidades son todas iguales. La discapacidad es un fenómeno increíblemente variado y, además, las personas con discapacidades son tan variadas como las personas sin discapacidades; sus diferencias (por ejemplo) pueden ser de género, edad, intereses, valores y habilidades (y quizá las más importantes son las relacionadas con su experiencia informática).
De nuevo, la comparación de productos en cuanto a las directrices de accesibilidad puede ayudar a llenar los huecos que vuestros personajes no cubren. Por ejemplo, quizá seguís las WCAG 2.0 con el sitio para compartir vídeos pero vuestros personajes no incluyen a ningún usuario con epilepsia. Aun así, podéis leer la Directriz 2.3 ("Ataques: no se debe diseñar el contenido de ninguna manera que pueda provocar ataques") y decidir que el sistema debe poder filtrar los vídeos cargados antes de mostrarlos por si contienen centelleos.
26.2.6. Elegir un estándar de accesibilidad
Si debéis elegir un estándar de accesibilidad para gestionar las cuestiones de accesibilidad de la web en un equipo o sencillamente para utilizarlo como guía durante las pruebas, aconsejamos las WCAG 2.0 por estos motivos:
Están diseñadas a partir de las necesidades humanas básicas, aplicables a tecnologías diferentes de HTML y CSS (como Flash).
Documentan de manera muy esmerada las razones de cada uno de los criterios de conformidad.
Sugieren técnicas prácticas para satisfacer los criterios de conformidad utilizando tecnologías actuales.
Garantizan que todas las disposiciones se puedan someter a pruebas.
Incorporan estudios más recientes que las alternativas actuales.
Están diseñadas para ser claramente compatibles con los estándares de accesibilidad existentes.
Serán un estándar internacional.
Podéis citar la conformidad con un borrador concreto de WCAG 2.0; por cuestiones de marketing, lo mejor es buscar también la conformidad con estándares acabados como la Sección 508 y WCAG 1.0, además de este borrador.
26.2.7. El espíritu de la ley
A la hora de hacer pruebas en comparación con unas directrices, es importante tener en cuenta la base fundamental de cualquier orientación técnica específica, que es cumplir el espíritu de la ley y no sólo su letra.
A continuación se explica una historia muy aleccionadora. La Sección 508 (§ 1194.22) incluye un requisito que dice: "Se ofrecerá un equivalente de texto para todos los elementos que no sean de texto (por ejemplo, con alt, longdesc o en el contenido del elemento)".
De manera similar, el WCAG 1.0 incluye un punto de control que dice: "Ofreced un equivalente de texto para todos los elementos que no sean de texto (por ejemplo, con alt, longdesc o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas de texto (incluyendo símbolos), regiones de mapa de imagen, animaciones (GIF animados, por ejemplo), miniaplicaciones y objetos programáticos, arte ascii, marcos, scripts, imágenes utilizadas como picos para listas, separadores, botones gráficos, sonidos (reproducidos con interacción del usuario o sin), archivos de audio autónomos, pistas de audio de vídeo y vídeo".
Desafortunadamente, mucha gente que lee esta directriz interpreta mal lo que debe ser un equivalente de texto genuino para un separador y los elementos decorativos y generan un etiquetado como el siguiente:
<img alt="borde decorativo" src="fancy-border.gif" border="0">De hecho, como estas imágenes no transmiten ninguna información nueva y no tienen ninguna función, su equivalente de texto correcto sería una cadena vacía (alt=""), que hace que el lector de pantalla pase por alto el atributo alt y no lo lea. Para un usuario de un lector de pantalla es muy molesto tener que oír en voz alta un texto como "borde decorativo" una y otra vez cuando en realidad no les ofrece ninguna información útil.
Las WCAG 2.0 intentan ser más claras. La directriz equivalente dice: "Todo el contenido que no sea texto tiene una alternativa de texto que presenta una información equivalente, excepto para las situaciones enumeradas más abajo". Una de estas situaciones es: "Decoración, formato, invisible: si es puramente decoración, o si se utiliza sólo para el formato visual, o si no se presenta a los usuarios, entonces se implementa de manera que la tecnología de asistencia la pueda ignorar". Y también, muy importante, WCAG 2.0 intenta detallar el razonamiento que hay tras la directriz:
"El objetivo de esta directriz es garantizar que todo el contenido que no sea texto también esté disponible como texto. «Texto» se refiere al texto electrónico y no a una imagen de texto. El texto electrónico tiene la ventaja especial de que es neutro con respecto a la presentación. Es decir, que se puede reproducir visualmente, por audio, por tacto o en cualquier combinación. Así pues, la información enviada como texto electrónico se puede presentar en la forma que mejor satisfaga las necesidades del usuario. También se puede ampliar muy fácilmente, se puede enviar con una voz fácil de entender o se puede reproducir en el formato táctil que mejor se adecue a las necesidades de un usuario".
26.3. ¿Quién debe hacer las pruebas?
Hay básicamente dos grupos que realizan pruebas: expertos y usuarios.
Las pruebas realizadas por expertos son importantes porque éstos entienden el modo como interactúan las tecnologías web subyacentes, pueden actuar como nexo de unión para el conocimiento sobre los diferentes grupos de usuarios y tienen una inclinación a aprender a utilizar herramientas de pruebas especializadas.
Las pruebas realizadas por usuarios son cruciales porque éstos son los verdaderos expertos sobre sus capacidades y su tecnología de asistencia. Las pruebas hechas por usuarios también pueden poner de manifiesto los problemas de usabilidad entre usuarios más y menos técnicos, y entre personas familiarizadas con el sitio web en cuestión (como por ejemplo los verificadores expertos) y personas que no lo están (usuarios nuevos).
Es muy improbable que un desarrollador web que sepa cómo utilizar un lector de pantalla explore un sitio de la misma manera que un usuario normal de un lector de pantalla; y también es muy improbable que los usuarios de lectores de pantalla que programan sus scripts exploren el sitio utilizando las mismas estrategias que los usuarios de lectores de pantalla que se limitan a hacer las tareas informáticas normales, como por ejemplo escribir mensajes electrónicos.
La próxima vez que se realicen pruebas (ya sean otras pruebas del mismo proyecto o pruebas de un proyecto totalmente diferente), el conocimiento adquirido con las pruebas de usuarios se incorpora al proceso de pruebas avanzadas. Las pruebas de usuarios también tienen una ventaja más sutil. Por el hecho de humanizar la accesibilidad y de reunir desarrolladores y usuarios finales, estas pruebas pueden hacer aumentar la motivación para construir sitios web accesibles.
26.4. Pruebas avanzadas
Las pruebas avanzadas incluyen cuatro componentes:
Evaluación guiada por herramientas: en las que una herramienta localiza problemas de accesibilidad y los presenta al evaluador (esto incluiría los comprobadores de accesibilidad y los analizadores de código).
Simulación: en las que el experto simula una experiencia de usuario final del sitio web. A menudo no será necesario que busquéis mucho para encontrar problemas de accesibilidad. Es posible que no tengáis que hacer nada más que cargar la página en vuestro navegador y ya veréis que el texto es muy difícil de leer.
Inspección basada en herramientas: cuando el evaluador utiliza una herramienta para investigar el modo como funcionan juntas las diferentes partes de un sitio web.
Revisión del código: el evaluador mira directamente el código y los activos de un sitio web para localizar problemas.
Es muy probable que los principiantes dependan especialmente de la evaluación guiada por herramientas, pero los evaluadores de todos los niveles de experiencia se pueden beneficiar de cada uno de los componentes. Incluso los principiantes pueden detectar elementos img sin equivalentes de texto en un etiquetado HTML y, a medida que vais ganando experiencia, os será cada vez más fácil detectar problemas antes de que paséis a pruebas más rigurosas. Para los expertos en grandes proyectos, la revisión manual de todo el código del cliente o la inspección de todas las partes de un sitio web puede no ser factible; en estos casos, una evaluación guiada por herramientas puede localizar áreas con un problema concreto que merezcan una atención especial. Además, los evaluadores humanos pueden pasar por alto cosas que la evaluación de una máquina habría detectado.
Desafortunadamente, aunque hay muchas herramientas de accesibilidad, la mayoría falla en algún aspecto u otro. Por ejemplo, una herramienta que enumera los títulos de los documentos HTML comete el error de no incluir el texto alt de los elementos img. De la misma manera que debéis tener en cuenta el espíritu de la ley con respecto a la conformidad con los estándares, también lo deberíais tener en cuenta a la hora de utilizar herramientas. Antes de quejaros a alguien sobre un problema de accesibilidad, comprobad que se trata de un problema real y no de un error de la herramienta.
26.4.1. Comprobadores de accesibilidad semiautomatizados
Una vez que se han solucionado los problemas que se pueden detectar a simple vista, una buena manera de proseguir es pasar la página por una herramienta de comprobación de accesibilidad semiautomatizada. Si evaluáis la conformidad con un estándar concreto, probablemente querréis utilizar una diseñada para su uso con este estándar. La Iniciativa de Accesibilidadd web del W3C mantiene una buena lista de herramientas.
Estas herramientas tienen unas limitaciones importantes. No existe nada que se pueda considerar una prueba de accesibilidad totalmente automatizada. Por ejemplo, dada la naturaleza primitiva de la inteligencia artificial actual, un programa informático no puede tener la última palabra sobre si un texto es un equivalente genuino para una fotografía en un contexto. Incluso en áreas que teóricamente se pueden automatizar totalmente, los programadores de comprobadores se pueden equivocar en sus interpretaciones de las directrices de accesibilidad y perderse el espíritu de la ley entre sus letras.
Las buenas herramientas inspeccionan la página para localizar problemas de accesibilidad y generan una lista de cosas que consideran errores y otras cosas que creen merecedoras de una investigación por parte de seres humanos. Por ejemplo, si Cynthia Says encuentra un elemento img con alt="", emitirá una advertencia (no un error) que indicará al usuario que "verifique que esta imagen se utiliza sólo como espaciador o para el diseño y que no tiene ningún significado". Si el equivalente de texto correcto para esta imagen es una cadena vacía, deberíais pasar al siguiente error o advertencia.
Quizá la mayor ventaja de los comprobadores de accesibilidad es que si elegís uno, como el TAW 3, que se puede ejecutar con múltiples URL, podréis encontrar páginas en series muy grandes que probablemente necesiten una atención más precisa.
26.4.2. Inspectores estructurales
Muchas herramientas de inspección están diseñadas para investigar las estructuras del contenido web. Las estructuras, por decirlo de una manera sencilla, definen cuáles son los componentes de un sitio web y cómo se relacionan entre ellos. Por ejemplo, en el modelo de objetos de documento (DOM) de HTML, el texto se puede designar como una etiqueta para un campo de formulario utilizando el elemento label. Los navegadores convierten el HTML en un modelo de objetos de documento. El navegador asocia varios comportamientos con componentes concretos. Por ejemplo, si hacéis clic en la etiqueta de una casilla de selección, ésta normalmente quedará seleccionada.
Los entornos de escritorio y las aplicaciones aceptan la interactividad con lectores de pantalla, software de reconocimiento del habla y otras tecnologías de asistencia ofreciendo una estructura similar que representa el contenido y las funciones disponibles en la presentación visual. En Windows, el sistema estructural principal se conoce como Microsoft Active Accessibility (MSAA), o Vista UI Automation. Por ejemplo, un cuadro de diálogo tiene una serie de hijos relacionados, como el título, los campos, los botones y las etiquetas.
Las tecnologías de asistencia típicas se preocupan básicamente de la representación que hacen los navegadores y los conectores del contenido de la web con respecto a estos sistemas estructurales en lugar de procesar directamente los modelos de objetos del documento web.
Hay inspectores tanto para las estructuras de nivel de escritorio como para los modelos de objetos de nivel de web. Las herramientas para analizar el modelo de objetos de documento de (X)HTML incluyen los inspectores DOM de los diferentes navegadores y grupos de herramientas de accesibilidad como los que encontraréis en https://www.w3.org/WAI/ER/tools/.
Los inspectores DOM muestran el árbol de los elementos, atributos y texto construido a partir de la serialización de (X)HTML, mientras que los inspectores de accesibilidad web extraen componentes o relaciones concretos y los enumeran. Por ejemplo, pueden enumerar todos los campos con sus etiquetas, todos los títulos o todos los enlaces.
Normalmente, el análisis del modelo de accesibilidad no debería ser necesario para (X)HTML, aunque quizá también necesitaréis investigar esta capa si creéis que un navegador representa incorrectamente en una tecnología de asistencia una estructura (X)HTML correcta. Sin embargo, normalmente comprobaréis directamente las estructuras (X)HTML.
No todo el contenido se puede inspeccionar con inspectores DOM o de la web. La inspección de aquello que se muestra en las estructuras de accesibilidad de nivel de escritorio es importante para comprobar qué contenido del conector (reproductores de medios, contenido Flash y applets Java) se muestra en la tecnología de asistencia que utiliza aquellos modelos de accesibilidad.
En general, debéis comprobar que todos los controles aparezcan con la función apropiada (por ejemplo, que los cuadros de texto sean cuadros de texto y los botones sean botones) y con las propiedades necesarias.
26.4.3. Simulación y uso de tecnologías de asistencia de usuario final
La simulación implica emular las experiencias de las personas con discapacidades durante las pruebas. Esto se puede hacer utilizando la tecnología de asistencia para interactuar con un sitio o intentando restringir de alguna manera las capacidades propias. Por ejemplo:
Utilizar un puntero de boca para pulsar teclas mientras se comprueba la accesibilidad del teclado.
Ver una página con el simulador Vischeck, que intenta presentar la página, con las imágenes incluidas, tal como la ven las personas con diferentes tipos de daltonismo.
Apagar el monitor mientras se utiliza un lector de pantalla junto con un navegador.
La simulación puede ayudar al desarrollador a ser consciente de las necesidades de las personas con discapacidades y puede hacer patente defectos de diseño fundamentales. El uso de tecnologías de asistencia puede aclarar ciertos malentendidos sobre cómo son compatibles e interactúan, o no, con los estándares web. Por ejemplo, los lectores de pantalla más populares no utilizan estilos sugeridos para los tipos de soportes CSS aural o braille, sino que intentan representar el tipo screen presentado por los navegadores visuales con los que interactúan.
El uso de tecnologías de asistencia no es una tarea que se pueda tomar a la ligera, ya que para entender bien cómo utilizan estos sistemas puede ser necesario un nivel muy alto de inmersión y formación. Existe un riesgo muy grande de crear nuevos malentendidos. Los desarrolladores se pueden esforzar mucho para hacer algo con un lector de pantalla y llegar a la conclusión de que no se puede hacer por culpa de un defecto del lector de pantalla, cuando en realidad es una consecuencia de su inexperiencia con la herramienta. También puede ser que intenten utilizar la herramienta de una manera equivocada; por ejemplo, quizá intentan leer una página de manera secuencial cuando un lector de pantalla real iría saltando por la página utilizando los títulos y otros elementos mientras busca puntos de interés. O incluso es posible que no consigan leer adecuadamente la pantalla. La lectura de una página que podéis ver o que conocéis bien con un lector de pantalla es muy diferente de la exploración de un sitio totalmente nuevo que no podéis ver.
El uso de tecnologías de asistencia debe ir acompañado de la experiencia sobre el uso que hacen de estas tecnologías los usuarios habituales y las conclusiones extraídas de este uso se deberían confirmar idealmente con usuarios expertos. En general, los principiantes deberían dejar el uso de las tecnologías de asistencia a los usuarios verificadores.
26.4.4. Inspección detallada
Una vez que se hayan solucionado todos los problemas reales identificados por la herramienta de comprobación elegida, ya podréis pasar a la comprobación, la verificación, el análisis y la revisión manuales del proyecto.
Las WCAG 2.0 dividen su criterio de mejores prácticas en cuatro principios. El contenido y las funciones deben ser:
Perceptibles (por ejemplo, las imágenes deben tener equivalentes de texto).
Operativos (por ejemplo, debería ser posible interactuar con un sitio web sin un ratón y navegar con un lector de pantalla).
Comprensibles (por ejemplo, el texto no debe ser más complicado de lo necesario y el sitio web debe funcionar de una manera predictible).
Robustos (por ejemplo, los sitios web deben funcionar con interoperatividad con diferentes agentes de usuario y la navegación debe ser lógica).
En este subapartado presentaremos algunos ejemplos sobre cómo los verificadores expertos pueden evaluar hasta qué punto el contenido se adecua a estos principios. Tened en cuenta que esta sección no está pensada para sustituir la revisión de las WCAG y sus técnicas.
Perceptibilidad
Un subgrupo de los problemas de perceptibilidad está relacionado con la existencia de soportes alternativos de varios tipos. Podéis comprobar los equivalentes de texto desactivando las imágenes y el contenido multimedia en vuestro navegador y mirando la página. Pero deberéis tener un cuidado especial con los elementos img e input. Normalmente, deberéis definir atributos alt en blanco (alt="") para todas las imágenes puramente decorativas, de manera que el lector de pantalla las ignore. Sin embargo, en los casos siguientes:
imágenes que son el único contenido de enlaces y
botones de formulario
cuando estos elementos tienen unos atributos alt="", los lectores de pantalla interpretarán la imagen o el botón como si el atributo alt="" no estuviera, e intentan poner uno (por ejemplo, leyendo la URL de la imagen).
Por lo tanto, en estas circunstancias concretas deberéis comprobar que las imágenes dentro de enlaces o botones tengan un atributo alt que describa el destino del enlace o la acción del botón, incluso aunque sea un poco repetitivo.
Nota
La comprobación de equivalentes sincronizados con multimedia, como por ejemplo títulos y descripciones de audio, se puede llevar a cabo mirando las preferencias de vuestro reproductor de soportes para activar los parámetros de accesibilidad.
Otro grupo de problemas de perceptibilidad es el que hace referencia a los estilos de la página. En este caso, hay tres áreas que hay que investigar:
¿La presentación propuesta para la página es razonablemente accesible? Por ejemplo, ¿el contraste del color es suficiente? ¿El texto tiene un tamaño lo suficientemente grande para poder leerlo cómodamente? Aparte de mirar la página por vuestra cuenta, también podéis utilizar una herramienta como Juicy Studio CSS Analyser para comprobar las combinaciones de colores de fondo y de primer término con fórmulas que pretenden medir la legibilidad.
¿Las sugerencias del editor para la presentación se pueden combinar bien con las preferencias de los usuarios normales que tienen como objetivo hacer que el contenido sea más legible, como un tipo de letra de un tamaño mayor, el zoom y unos colores por defecto diferentes? Intentad aumentar el tamaño del texto entre 2 y 5 veces; no os preocupéis si los resultados no son perfectos en cuanto a pixelación, sino que lo que debéis mirar es que la maquetación no quede muy afectada y haga que el contenido sea difícil de leer. Intentad cambiar las preferencias de color para ver qué sucede. Si el CSS del editor define los colores, debería definir explícitamente los colores de fondo y de primer término juntos para garantizar que la combinación de preferencias poco habituales y estilos del editor no resulte en un texto ilegible o invisible. Los navegadores más populares permiten que los usuarios definan sus preferencias de color y que desactiven las imágenes de fondo del CSS. Cuando lo probéis por vuestra cuenta, quizá descubriréis unas técnicas de colocación de imágenes de CSS mal concebidas que hacen que el texto quede oculto, ya que la imagen no se cargará pero el texto seguirá siendo invisible.
Si rechazáis las sugerencias de presentación del editor, ¿se conserva toda la información comunicada para estas sugerencias en el contenido de la web para su uso por parte de los estilos por defecto del agente de usuario o por parte de los estilos de usuario? Intentad desactivar el CSS e inspeccionad el modelo de objetos de documento para comprobar que los títulos están marcados como títulos y que las tablas se utilizan para los datos tabulados y no para la maquetación.
Operatividad
La salud y la seguridad son una parte crucial a la hora de conseguir que un sitio web sea operativo, aunque no se tienen en cuenta casi nunca. El contenido intermitente, por ejemplo, es un riesgo que puede provocar ataques a las personas epilépticas fotosensibles. Podéis hacer una captura de pantalla de vuestro sitio web actual y pasarla por la Photosensitive Epilepsy Analysis Tool (PEAT) de Trace Center para ver si hay contenido intermitente que pueda representar un peligro para vuestros usuarios. Evidentemente, si creáis un sitio web para compartir vídeos, éste será un aspecto al que deberéis prestar una atención especial. Durante la fase de diseño del producto podéis pensar en la posibilidad de incluir un proceso de filtraje automatizado para las cargas.
Además, una buena manera de comprobar la operatividad de los sitios web es sencillamente mirar si podéis acceder a todo el contenido esencial y a todas las funciones con diferentes dispositivos:
Intentad utilizar vuestro sitio web utilizando sólo el teclado. ¿El punto marcado en cada momento está siempre claramente indicado? ¿Es posible acceder a todas las funciones con el teclado?
Intentad utilizar vuestro sitio web utilizando sólo una pantalla táctil.
Intentad navegar por vuestra página web con instrucciones de voz utilizando Opera para Windows y su complemento Voice, o Windows Vista Speech Recognition e Internet Explorer.
Nota
Hace poco se ha introducido el reconocimiento del habla comercial con calidad de dictado en el Mac OS X mediante el MacSpeech Dictate, pero actualmente no existe ningún equivalente en las plataformas *nix gratuitas.
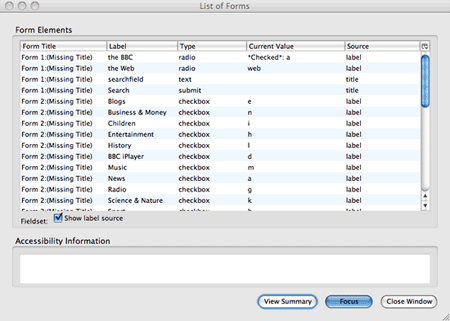
Los lectores de pantalla y otras tecnologías de asistencia pueden utilizar la estructura semántica del (X)HTML para asociar correctamente el contenido y para permitir la navegación por el contenido. Por ejemplo, los lectores de pantalla pueden permitir a los usuarios que pasen hasta el próximo sitio donde hay un título u otro tipo de elemento, o pueden listar todas las ocurrencias de un tipo concreto. El uso correcto de los elementos label y legend permite que las tecnologías de asistencia asocien las etiquetas con los campos de formulario correctos; y el uso correcto de los elementos th y de los atributos header, scope y axis les permite asociar los títulos de tablas con las casillas de datos de las tablas. La estructura semántica se puede evaluar con un inspector del modelo de objetos del documento (DOM), como por ejemplo el que se encuentra en Opera Dragonfly. Las herramientas de inspección de la accesibilidad, como la Firefox Accessibility Extension, pueden facilitar estas tareas, por ejemplo, enumerando todos los títulos de la página o listando los atributos de los campos de formulario (y mostrar cuáles no tienen ninguna etiqueta asociada). En la figura 1 encontraréis un ejemplo de esto.

Figura 1. Captura de pantalla de la ventana de información de formularios de Firefox Accessibility Extension con la nueva página inicial de la BBC
Comprensibilidad
Evaluar la comprensibilidad es una tarea aún más subjetiva que comprobar la legibilidad. A no ser que un evaluador sea nuevo en un proyecto o sea un editor profesional, es muy probable que no sea la mejor persona para evaluar si un texto es tan comprensible como sea posible. Sin embargo, podéis utilizar la herramienta Readability Test de Juicy Studio para tener una idea aproximada de la sencillez del texto de vuestro sitio web.
De todos modos, hay algunos aspectos que se pueden comprobar de una manera muy objetiva, como por ejemplo si el contenido tiene metadatos de idioma que permitan (por ejemplo) que los lectores de pantalla y los navegadores de voz lean el contenido con la pronunciación correcta. Con HTML podéis utilizar un inspector DOM para comprobar la presencia de un atributo lang para el documento y para cada uno de los cambios de idioma.
Estad pendientes de las incoherencias de los sitios web, tanto respecto a las incoherencias internas como a la predictibilidad a partir de las convenciones habituales de la web. Los usuarios de ampliadores de pantalla que sólo pueden ver una parte de la página en cada momento se fían mucho de esta coherencia para saber dónde mirar para encontrar un contenido o una función concreta.
Robustez
La comprobación de si el contenido es sólido implica comprobar que las tecnologías se utilizan correctamente. A un nivel muy básico, podéis pasar el etiquetado y el código por analizadores como:
A continuación, podéis revisar el código con detenimiento para comprobar que las funciones se utilizan correctamente. Por ejemplo, podéis comprobar que se utilicen los controles nativos de HTML en lugar de emular controles con elementos sin significado y JavaScript, y que el JavaScript utilice la detección de funciones en lugar de la detección de navegador siempre que sea posible.
Entonces podéis hacer pruebas en múltiples agentes de usuario y tecnologías de asistencia y comprobar que el sitio sea perceptible, operativo y comprensible con cualquier combinación de CSS, JavaScript y conectores activados o desactivados.
El problema más habitual es probablemente el JavaScript obstructivo, como por ejemplo las anclas y los botones que se encuentran en el etiquetado sin scripts de la página pero que dependen del JavaScript para poder hacer realmente algo. Pero hay otros problemas más sutiles que surgen de la vinculación excesivamente estrecha del JavaScript con otras capas de la pila de tecnología. Por ejemplo, el JavaScript puede aplicar display: none; de CSS para ocultar el contenido, pero ¿qué sucede cuando no se aplica el CSS del editor?
Otro ejemplo son los controles multimedia. A menudo, cuando se incluye el contenido de un conector, la interfaz de usuario propia del conector se desactiva y en su lugar el conector pasa a estar controlado por widgets HTML con scripts. Cuando el contenido del conector sólo se añade mediante JavaScript después de la detección del conector basado en JavaScript, no hay ningún problema. Pero en ocasiones el contenido del conector se incluye en la página antes de cargarse los scripts. En estos casos, vale la pena comprobar no sólo que se dispone de una alternativa por si no hay disponible un conector adecuado, sino también que la interfaz de usuario propia del conector no esté desactivada a no ser que el JavaScript esté disponible. Si no se da el primer caso, entonces los usuarios verán el contenido alternativo; si no se da el segundo caso, entonces los usuarios verán el conector pero no lo podrán controlar.
26.5. Pruebas de usuario
Por más inspección y simulanción que haya por parte de los desarrolladores, no hay nada que pueda superar el choque real entre un usuario y un sitio web para saber si está bien hecho. Teniendo en cuenta las dificultades para entender todas las sutiles interacciones entre el contenido de la web y las tecnologías de asistencia y las dificultades para acercarse a la experiencia de los usuarios con discapacidades, esto se aplica sobre todo a los usuarios con discapacidades. A ser posible, deberíais probar vuestros sitios web con usuarios reales con discapacidades. Esto se puede hacer a gran escala y con un presupuesto muy alto, pero no se deben subestimar los beneficios de hacer pruebas aunque sea a una escala muy pequeña.
26.5.1. Encontrar verificadores
Podéis encontrar verificadores de la misma manera que podéis encontrar candidatos para las pruebas de usabilidad en general (por ejemplo, por medio de anuncios y de agencias). Las organizaciones de discapacidades locales también os podrían recomendar los foros apropiados para encontrar sujetos para las pruebas.
Las pruebas no dejan de ser un trabajo y, por lo tanto, se deberían remunerar como tal. La tarifa habitual para las pruebas de usuario está en torno a los 70 dólares la hora.
Aun así, también es posible que podáis encontrar gente que realice pruebas de proyectos más pequeños de manera gratuita. Es posible que haya personas con discapacidades entre vuestros amigos, familiares y compañeros de trabajo. Además, hay grupos de discusión en línea centrados en las cuestiones de accesibilidad del software, como por ejemplo:
Lista de correo del grupo de interés de la iniciativa de accesibilidad de la web: un foro para la discusión de cuestiones relacionadas con la accesibilidad de la web.
jfw@freelists.org: lista de correo para usuarios del lector de pantalla JAWS.
GW-Info: lista de correo para usuarios del lector de pantalla GW Micro Window-Eyes.
macvoiceover@freelists.org: usuarios de VoiceOver de Apple.
Blinux-list: lista sobre el uso de Linux por parte de personas ciegas y con discapacidades visuales.
Grupo de Yahoo! deaf-uk-technology: discusión de tecnologías relacionadas con los sordos.
Estos grupos aceptan normalmente preguntas de desarrolladores web sobre la accesibilidad de sus sitios o sobre técnicas concretas.
26.5.2. Consideraciones prácticas
Recordad que el entorno de pruebas en sí también debe ser accesible. Por ejemplo, si preparáis materiales de prueba escritos, deberéis estar preparados para ofrecerlos en formatos alternativos. La logística necesaria para reproducir exactamente el entorno de navegación del usuario en vuestras instalaciones de pruebas habituales es muy complicada, por lo que puede ser más práctico hacer las pruebas en casa del usuario. Si no es posible, también se puede pensar en la posibilidad de hacer pruebas remotas.
Una consideración concreta que probablemente es aún más importante para los usuarios con discapacidades que para otros usuarios es la tecnología con la que están familiarizados. Las tecnologías de asistencia pueden añadir muchas capas de complejidad a su experiencia informática, lo cual crea una gran división entre los usuarios noveles y los experimentados; además, también podemos encontrar usuarios muy expertos con su configuración propia pero que se desorientan totalmente con las tecnologías que no conocen. (¡Sólo debéis pensar en las dificultades con las que se encuentran los usuarios sin discapacidades acostumbrados a los ordenadores por cambiar entre un Mac y un PC!).
Si encontráis a un usuario muy experimentado con el lector de pantalla Window-Eyes, ponedlo ante una máquina que desconozca con el lector de pantalla JAWS instalado y pedidle que pruebe un sitio web; le será muy difícil distinguir sus problemas con el JAWS de sus problemas con el sitio web. Vistas las diferencias tan importantes entre versiones y cómo los usuarios suelen personalizar su configuración, incluso les puede ser difícil aunque les deis el Window-Eyes. Por ello, si no es que queréis probar específicamente la accesibilidad de vuestro sitio web en entornos no familiares (por ejemplo en bibliotecas o en ordenadores de amigos), lo mejor es permitir que los usuarios hagan las pruebas con su configuración propia o con algo lo más similar posible a ésta.
De la misma manera, a no ser que queráis poner a prueba concretamente a usuarios muy inexpertos o muy expertos, deberíais seleccionar a unos usuarios con aproximadamente un año de experiencia con el uso de su configuración actual para acceder a la web. Es muy importante aprender tanto las tecnologías de asistencia como las convenciones de la web en sí. Con los usuarios inexpertos no sabréis si los problemas son culpa de vuestro sitio web o si son intrínsecos del proceso de aprendizaje, y los usuarios expertos pueden tener recursos al alcance que otros no tienen.
26.5.3. Elegir las tareas
El simple hecho de observar a un usuario explorando un sitio web puede llegar a ser muy instructivo. Igual que con cualquier otro tipo de pruebas de usuario:
Intentad encargar algunas tareas concretas a los usuarios.
Preguntadles qué piensan y escuchad bien lo que os digan.
Prestad atención a aquello que hagan, porque puede ser diferente de aquello que dicen: las preferencias que puedan expresar son una mala guía para el rendimiento.
Cuando diseñéis un sitio web, os deberéis concentrar en las transacciones que quieren hacer los usuarios más que en los controles concretos que deban utilizar. De la misma manera, cuando probéis la accesibilidad, las tareas que encomendéis deberían reflejar (por lo menos inicialmente) los objetivos de un visitante que utilice el sitio y no se deberían concentrar tanto en sus interacciones con controles concretos. Estas transacciones serán normalmente similares para la gente con y sin discapacidades.
Por ejemplo, si estáis comprobando la accesibilidad de un sitio en el que se comparten vídeos, no empecéis preguntándoles si pueden utilizar controles concretos ("Eso es el volumen. ¿Lo podéis ajustar?"). Lo que deberíais hacer es plantearles escenarios y pedirles que realicen tareas clave para los usuarios. Por ejemplo:
Echar una ojeada a una serie de vídeos y elegir uno para reproducirlo.
Buscar un vídeo.
Cargar un vídeo.
Hacer una pausa en un vídeo, reproducirlo, quitar el sonido, poner el sonido, rebobinarlo y volver a reproducirlo.
Calificar un vídeo.
Compartir un vídeo con un amigo.
De esta manera, es muy probable que descubráis muchos problemas que no habíais previsto. Por ejemplo, un usuario de un lector de pantalla puede no ser capaz de encontrar el cuadro de búsqueda o los controles del vídeo. Pero también puede ser que los usuarios utilicen unas estrategias de navegación para moverse por el sitio web que ni siquiera conocíais.
26.5.4. Interpretar los resultados
En un mundo ideal, podríamos probar todas las combinaciones posibles y saber la opinión de todo el mundo. Pero en la realidad, el tiempo y el dinero pondrán límites a las pruebas de usuario. Una vez asumido esto, las opiniones pueden ser al mismo tiempo una ventaja y un problema. Aunque nos pueden hacer ver muchas cosas, existe el peligro de dar demasiada importancia a la opinión de una persona que quizá no es representativa de la mayoría del público objetivo. Por ejemplo, algunos usuarios de lectores de pantalla suelen buscar una experiencia adaptada para usuarios ciegos, mientras que otros lo que quieren es saberlo todo sobre el sitio que sus amigos videntes ven.
Aquí es donde entran en juego realmente los estándares de accesibilidad como WCAG. Si seguís estas directrices, tendréis más posibilidades de disponer de una base de accesibilidad incluso para usuarios con los que no podéis hacer pruebas.
Cuando observáis un problema, debéis analizar sus causas. Por ejemplo, vuestro sitio web para compartir vídeos incluye una página que muestra los vídeos más populares en una tabla de datos; las columnas de esta tabla incluyen un fotograma del vídeo, un título, la fecha en la que se cargó, la fecha en la que se reprodujo por última vez y su índice de audiencia general, y todos los vídeos aparecen organizados por filas según su categoría. En las pruebas de usuario, un lector de pantalla tiene problemas para utilizar esta tabla de datos. Esto puede ser un reflejo de:
Un problema con el código del sitio. Por ejemplo, puede ser que los desarrolladores hayan creado una tabla de datos a partir de elementos
divsin significado en lugar de utilizar el etiquetado adecuado para una tabla de datos. En este caso, lo que habría que hacer es volver a escribir el código de la tabla.Inexperiencia por parte del usuario. Por ejemplo, un usuario de JAWS puede no estar familiarizado con las funciones de JAWS para navegar por tablas de datos y leer los datos. En este caso, lo que se podría hacer es ofrecer documentación adicional o consejos para los usuarios no tan expertos. Es posible que los usuarios expertos no sean los sujetos ideales para las pruebas, pero sí que son unos grandes asesores en cuestiones como ésta.
Un problema con el agente de usuario. Por ejemplo, Safari expone la tabla de datos en el modelo de accesibilidad de Apple como una serie de cuadros de maquetación y no como un conjunto de relaciones de datos. En este caso, se podría informar de este problema al distribuidor o a los desarrolladores del agente de usuario, o intentar encontrar alguna técnica que funcionara con este agente de usuario, o quizá comentar esta limitación en la documentación y sugerir agentes de usuario alternativos que sí que funcionen con vuestro sitio web.
Un problema con el lector de pantalla. Por ejemplo, los desarrolladores pueden haber acortado las cabeceras de tabla largas con el atributo
abbr, pero el lector de pantalla no tiene ninguna interfaz de usuario para leer la versión abreviada. En este caso, se podría informar de este problema al distribuidor o a los desarrolladores del lector de pantalla, o tratar de encontrar alguna técnica que funcionara con este lector de pantalla, o quizá comentar esta limitación en la documentación y sugerir una herramienta o una estrategia de navegación alternativa que sí que funcione.
26.6. Comunicar los resultados de las pruebas de accesibilidad
A la hora de comunicar los resultados de la evaluación de accesibilidad, debéis documentar de manera precisa lo que se ha evaluado. Si habéis probado la conformidad con algún estándar en concreto, debéis puntualizar claramente dónde se da esta conformidad y dónde no. Siempre que surja un problema, comprobad que lo explicáis en términos sencillos y que explicáis claramente cómo puede afectar a los usuarios. Describid la manera de reproducir el problema y tratad de encontrar una solución. Sugerid técnicas prácticas para conseguir la conformidad o para mejorar la accesibilidad.
Ejemplo
Por ejemplo, podéis informar de un problema con el sitio web para compartir vídeos de la siguiente manera:
Problema: el menú desplegable no se puede abrir sin un ratón para situarse sobre las opciones del menú, y la selección del teclado desaparece de la pantalla cuando se pulsa la tecla del tabulador para desplazarse por el menú.
Cómo reproducirlo: abrid la página en vuestro navegador e intentad llegar hasta un subelemento del menú utilizando sólo el teclado.
Explicación: la navegación por la web no debería depender del dispositivo, de manera que los usuarios que utilizaran dispositivos diferentes de un ratón (como los usuarios ciegos o con discapacidades motrices) pudieran acceder al contenido y a las funciones. Actualmente, estos usuarios no pueden acceder a las opciones de los submenús y los usuarios videntes que utilizan el teclado pueden quedar desconcertados cuando desaparece el indicador de selección.
Implicaciones para la conformidad: la operatividad del teclado es una exigencia para la conformidad con el nivel "A" de WCAG 1.0 y WCAG 2.0 (podéis ver la directriz 9 de WCAG 1.0 y la directriz 2.1 de WCAG 2.0).
Soluciones propuestas: cuando no esté disponible JavaScript, utilizad una simple lista de enlaces a subpáginas para cada sublista de navegación. En las subpáginas, presentad la navegación principal seguida de la sublista. Cuando JavaScript esté disponible, eliminad la sublista del DOM y añadid sublistas para cada uno de los elementos de menú a la acción
click; estos elementos se pueden activar con teclados, ratones, el reconocimiento de la voz y pantallas táctiles.
Resumen
No todas las páginas pasarán por una evaluación de accesibilidad por parte de expertos y de todo un grupo de sujetos de pruebas pagados. Pero cualquier desarrollador web puede aprender los principios de la accesibilidad, intentar aplicarlos en su código y enviar los resultados de su trabajo a listas de correo de usuarios para descubrir otros problemas, y de esta manera adquirir nuevos conocimientos que podrá aplicar en desarrollos futuros.
Preguntas de repaso
Intentad navegar por un sitio complejo sin utilizar el ratón. ¿Qué dificultades tenéis? ¿Cómo os podrían ayudar a los desarrolladores del sitio?
Desactivad el CSS durante todo un día y haced lo que haríais normalmente. ¿Qué problemas tenéis?
Desactivad el JavaScript durante todo un día y haced lo que haríais normalmente. ¿Qué problemas tenéis?
Elegid uno de vuestros sitios preferidos, diseñad algunos personajes para este sitio y evaluad su conformidad con WCAG 1.0 y la accesibilidad en general como verificador experto. Diseñad un plan de pruebas de usuario para un sitio; incluid los requisitos para la selección de los usuarios y las tareas que se someterán a pruebas. Redactad un informe sobre cómo se podría mejorar la accesibilidad.








